借助 Google Play 企业版,您可以为企业设计和创建商店布局 客户。您可以将应用分组为多个集群,从而自定义商店布局。 设置商店页面,以及添加快捷链接 。
Google Play 企业版中向最终用户提供的所有应用 必须先由 IT 管理员批准,为用户批准,然后添加到 集群。(如需了解详情,请参阅将应用添加到商店布局中 过程)。
商店布局的元素
商店布局通常由向用户显示的一系列页面组成, Google Play 企业版。每个网页可以包含一个或多个应用组,这些应用称为 以集群的形式运行每个集群包含一个或多个应用。
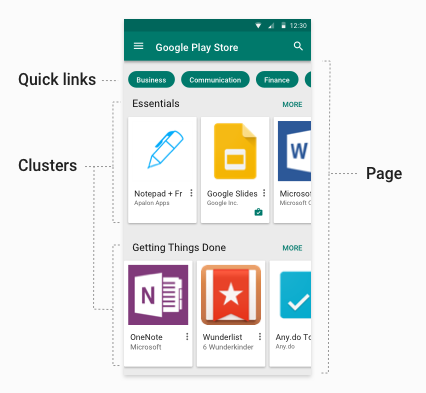
借助集群,您可以对相关应用进行分组。例如,您可以为 包含Essentials 集群和入门指南 完成集群。Essentials 集群可以包含记事本+、 Google 幻灯片等。“完成任务”集群可能包含应用 例如 OneNote、Wunderlist、Any.do 以及 Google 的其他跟踪、日历和 会议规划应用(参见图 1)。
创建页面时,您还可以在页面的顶部添加最多 10 个快速链接 页面。快捷链接可让用户跳转到其他页面。例如,图 1 显示了 “公司”“通讯”和“财务”页面的快捷链接。
图 1 显示了商店布局在设备上所示的一些关键元素:
<ph type="x-smartling-placeholder">
- 快速链接:可提供对其他网页的访问权限的可选链接。快速 链接会采用它们所指向的网页的名称。
- 页面:由一系列应用组成的已命名且可垂直滚动的页面。
- 集群(也称为“集合”):可水平滚动的已命名 轮播界面如果页面包含单个集群(或者 点击“更多”使之可垂直滚动)。
商店布局元素的限制
在为客户设计和实施商店布局时,请保留这些 请谨记以下限制(其中大多数限制是基于良好界面设计的原则):
- 每个集群 100 个应用
- 每页 30 个集群
- 每页 10 个快捷链接
- 每家商店 100 页
- 每个企业 1,000 款产品(已批准的应用)
本地化的页面和集群名称
Google Play 企业版商店布局支持为商店页面提供本地化名称 和存储集群在创建网页或集群时 受支持的语言区域(例如 IETF 语言标记)和关联的本地化名称。 如果用户的语言区域不在支持列表中,系统会选择距离其最近的那个语言区域 有匹配项。例如,如果没有 en-GB,系统会选择 en-US 。如果没有近似匹配,系统会选择 列表。
将应用添加到商店布局中
如果符合以下条件,系统会自动添加 policy.productPolicy 中的所有应用:
使用的是基本商店布局。如果企业使用的是自定义
商店布局,应用仅出现在自定义布局和 productPolicy 列表中
将会显示在设备上“policy.productPolicy”中存在的所有项都是
可在 Play 商店中搜索到
最终用户如要从 Google Play 企业版商店安装应用, 必须与用户的设备兼容并满足以下条件:
- 已添加到用户的许可名单(使用设备上的
policy.productPolicy) 资源)且policy.productAvailabilityPolicy设置为WHITELIST, ORpolicy.productAvailabilityPolicy设置为ALL(允许搜索 和安装任何应用)。
用户可以使用 Google Play 企业版内置的搜索功能来查找和 安装符合这些条件的任何应用。不过,只有 或者如果您已将该应用添加到
已批准被撤消的应用
管理员可以随时取消批准应用程序(撤消批准)。与以下应用相关的应用: 已撤消的批准状态仍可添加到集群和用户许可名单 用户将无法看到这些应用,也无法通过受管理的 Google Play 商店。如果被撤消批准的应用重新获得批准,系统就会将该应用 在 Google Play 企业版商店中再次向用户提供。
基本商店布局
默认情况下,系统会为您的每个客户启用基本商店布局。通过
基本布局有 1 个页面和 1 个集群,最多显示 1000 个应用。已开启应用
该页面按 product ID 值进行排序。如果您创建自定义
商店布局(通过设置 storeLayoutType ="custom"),则基本的商店布局是
已停用。
创建自定义商店布局
EMM 可以为每个企业客户创建自定义商店布局。 借助自定义商店布局,您可以设置应用集合、将特定集群添加到 网页,并指定快捷链接。因为您只需定义构成每个渠道的应用 您可以使用集群将相关应用(例如“Essentials”) 和“完成任务”)。用户只能看到具有以下权限的应用: 已由 IT 管理员接受
Google Play EMM API 参考文档中提供了 与用于创建自定义商店布局的关联方法,特别是 Storelayoutpages 和 Storelayoutclusters。下文中概述的步骤 以下部分将向您介绍一个基本示例。
编程任务
要为您的客户创建自定义 Google Play 企业版商店布局,请执行以下操作: 必须:
- 创建 Google+ 信息页
- 在页面内创建一个或多个集群
- 设置主页
您必须为每一项至少创建一个集群 商店布局,并且该集群必须包含至少一个应用。您还必须设置 首页如果您创建多个网页,可以选择快速设置 在每个页面顶部显示的链接。
创建自定义 Play 企业版商店布局的编程任务包括 下文提供了商店布局的完整示例。
创建 Google+ 信息页
一个页面包含一个或多个集群。每个集群至少包含一个应用。
页面是为特定企业创建的,因此您必须调用对
特定企业实例 (enterpriseId)。你可以提供一个方便易用的
每个网页的名称和本地化信息,以及一系列 pageId
以及用户能通过网页到达的网址数量新页面是使用 insert 创建的
操作 (Storelayoutpages.insert),如下所示:
public StorePage createPage(String enterpriseId, String name)
throws IOException {
List<LocalizedText> names =
ImmutableList.of(
new LocalizedText().setLocale("en").setText(name));
StorePage storePage = new StorePage();
storePage.setName(names);
return androidEnterprise.storelayoutpages()
.insert(enterpriseId, storePage)
.execute();
}
创建集群
集群包含应用组。先创建集群,然后才能
添加到页面中。如需创建集群,请调用以下内容的 insert 操作:
Storelayoutclusters 并传递以下属性的值:
- 集群应包含的
productId列表(例如, Gmail 的productId为app:com.google.android.gm) - 简单易懂的集群名称,例如 Get Things 完成
- 应与集群关联的
enterpriseId pageId(针对应包含该集群的页面)- 集群在页面上的展示位置(第一个、第二个,以此类推)
示例如下:
private String insertCluster(String enterpriseId, String pageId, String name,
List<String> productIds, String orderInPage) throws IOException {
StoreCluster storeCluster = new StoreCluster();
storeCluster.setName(
ImmutableList.of(
new LocalizedText().setLocale("en").setText(name)));
storeCluster.setProductId(productIds);
storeCluster.setOrderInPage(orderInPage);
return androidEnterprise.storelayoutclusters()
.insert(enterpriseId, pageId, storeCluster)
.execute()
.getId();
}
设置主页
用户设备上的 Google Play 企业版中显示的第一个页面是 首页作为 EMM,您需要为每位客户定义首页。通过 页面始终可见(即使页面为空),且无法删除。
在此示例中,系统会为指定的
enterpriseId:
public StoreLayout getStoreLayout(String enterpriseId) throws IOException {
return androidEnterprise
.enterprises()
.getStoreLayout(enterpriseId)
.execute();
}
下一个示例通过提供
客户的enterpriseId和该客户的pageId
主页:
public StoreLayout setStoreLayout(String enterpriseId, String homepageId)
throws IOException {
StoreLayout storeLayout = new StoreLayout();
storeLayout.setHomepageId(homepageId);
return androidEnterprise
.enterprises()
.setStoreLayout(enterpriseId, storeLayout)
.execute();
}
设置快捷链接(可选)
快速链接显示在每个页面的顶部,让用户能够轻松进行导航
。要使用快速链接,请先获取pageId
页面(由 insert 返回)并添加指向该页面的链接。例如,如果您
创建三个 pageId 为 p1、p2、p3 的网页,您可以添加快捷链接
从第一个网页复制到其他两个网页,其代码如下所示:
StorePage storePage = new StorePage();
storePage.setName(
ImmutableList.of(new LocalizedText().setLocale("en").setText(title)));
storePage.setLink(ImmutableList.of("p2", "p3");
return androidEnterprise.storelayoutpages()
.update(enterpriseId, "p1", storePage)
.execute();
示例
下面是一个完整示例,创建了一个基本存储区,其中包含
链接网页。每个页面均包含大量类似的应用。每个网页
通过指定客户的 enterpriseId 并设置页面 name 来创建
获取其 pageId,然后使用它创建指向
页面。
// Create a basic page and return the pageId.
private String insertPage(String enterpriseId, String title,
List<String> links) throws IOException {
List<LocalizedText> names =
ImmutableList.of(new LocalizedText().setLocale("en").setText(title));
StorePage page = new StorePage();
page.setName(names);
page.setLink(links);
return enterprise.storelayoutpages().insert(enterpriseId, page).execute().getId();
}
public StoreLayout setStoreLayout(String enterpriseId, String homepageId)
throws IOException {
StoreLayout storeLayout = new StoreLayout();
storeLayout.setHomepageId(homepageId);
return androidEnterprise
.enterprises()
.setStoreLayout(enterpriseId, storeLayout)
.execute();
}
private String insertCluster(String enterpriseId, String pageId, String name,
List<String> productIds, String orderInPage) throws IOException {
StoreCluster cluster = new StoreCluster();
List<LocalizedText> names =
ImmutableList.of(new LocalizedText().setLocale("en").setText(name));
cluster.setName(names);
cluster.setProductId(productIds);
cluster.setOrderInPage(orderInPage);
return androidEnterprise.storelayoutclusters()
.insert(enterpriseId, pageId, cluster)
.execute()
.getId();
}
private void updatePage(String enterpriseId, String pageId, String title,
List<String> links) throws IOException {
List<LocalizedText> names =
ImmutableList.of(new LocalizedText().setLocale("en").setText(title));
StorePage page = new StorePage();
page.setName(names);
page.setLink(links);
enterprise.storelayoutpages()
.update(enterpriseId, pageId, page).execute();
}
private void makeStore(String enterpriseId) throws IOException {
// Create the pages.
String page1 = insertPage(enterpriseId, "Home");
String page2 = insertPage(enterpriseId, "Productivity");
String page3 = insertPage(enterpriseId, "Accounting");
// Set the homepage (page that displays by default when store is opened).
setStoreLayout(enterpriseId, page1);
// Add the links to the pages. This makes a small tree.
updatePage(enterpriseId, page1, "Home", ImmutableList.of(page2, page3));
updatePage(enterpriseId, page2, "Productivity", ImmutableList.of(page1));
updatePage(enterpriseId, page3, "Accounting", ImmutableList.of(page1));
// Add clusters with contents.
insertCluster(
enterpriseId,
page1,
"Getting Things Done",
ImmutableList.of(
"app:com.mytodolist",
"app:com.google.android.gm",
"app:com.google.android.docs"),
"1");
insertCluster(
enterpriseId,
page1,
"Strategy",
ImmutableList.of(
"app:com.myplanner",
"app:com.stratego"),
"2");
insertCluster(
enterpriseId,
page2,
"Editors",
ImmutableList.of(
"app:com.myeditor",
"app:com.betteredit",
"app:com.lazyguy"),
"1");
insertCluster(
enterpriseId,
page2,
"Time Management",
ImmutableList.of(
"app:com.mytimetracker",
"app:com.lazygal",
"app:com.lazyguy"),
"2");
insertCluster(
enterpriseId,
page2,
"Accounting",
ImmutableList.of(
"app:com.mymoney",
"app:com.taxpro",
"app:com.balances"),
"3");
}
