La versione gestita di Google Play ti consente di progettare e creare layout del negozio per la tua azienda clienti. Puoi personalizzare il layout di uno store raggruppando le app in cluster, configurando le pagine dello store e aggiungendo link rapidi che consentano l'accesso a pagine all'interno dello store.
Tutte le app rese disponibili per un utente finale nella versione gestita di Google Play negozio deve essere prima approvato da un amministratore IT, approvato per l'utente e aggiunto al in un cluster. Per ulteriori dettagli in merito, vedi Aggiungere app a un layout del negozio. ).
Elementi di un layout di negozio
In genere, un layout del negozio consiste in una serie di pagine mostrate agli utenti in nella versione gestita di Google Play. Ogni pagina può contenere uno o più gruppi di app, indicate come in forma di cluster. Ogni cluster contiene una o più app.
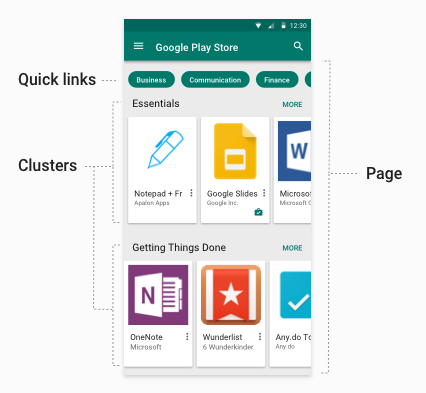
I cluster ti consentono di raggruppare le app correlate. Ad esempio, puoi creare una pagina per app per il lavoro che contengono un cluster Essentials e un cluster Getting Things Cluster completato. Il cluster Essentials potrebbe contenere app come Notepad+, Presentazioni Google e così via. Il cluster "Ottenere cose da fare" potrebbe includere app come OneNote, Wunderlist, Any.do e altri strumenti di monitoraggio, app per la pianificazione di riunioni (vedi Figura 1).
Quando crei una pagina, puoi anche aggiungere fino a 10 link rapidi nella parte superiore della . I link rapidi consentono agli utenti di passare ad altre pagine. Ad esempio, la Figura 1 mostra link rapidi per le pagine Economia, Comunicazioni e Finanza.
La Figura 1 mostra alcuni degli elementi chiave dell'allestimento di un negozio visti su un dispositivo:

- Link rapidi: link facoltativi che consentono di accedere ad altre pagine. Veloce prendono il nome della pagina a cui rimandano.
- Pagina: una pagina denominata e scorrevole verticalmente che comprende gruppi di app.
- Cluster (chiamato anche raccolta): un nome, scorrevole in orizzontale un carosello di app. Si espande a pagina intera se la pagina contiene un solo cluster (o fai clic su "Altro" per consentire lo scorrimento verticale).
Limitazioni degli elementi del layout del negozio
Quando progetti e implementi i layout dei negozi per i tuoi clienti, tienili presenti i limiti (la maggior parte di questi limiti è dovuta a principi di buona progettazione dell'interfaccia utente):
- 100 app per cluster
- 30 cluster per pagina
- 10 link rapidi per pagina
- 100 pagine per store
- 1000 prodotti (app approvate) per azienda
Nomi localizzati di pagine e cluster
Il layout della versione gestita del Google Play Store supporta nomi localizzati per le pagine dello store. e archiviare cluster. Quando crei una pagina o un cluster, fornisci un elenco lingue supportate, come tag di lingua IETF e nomi localizzati associati. Se la lingua di un utente non è nell'elenco dei dispositivi supportati, il sistema sceglie quella più vicina disponibile. Ad esempio, se en-GB non è disponibile, il sistema sceglie en-US. . Se non sono disponibili corrispondenze simili, il sistema sceglie il nome dall'elenco.
Aggiunta di app a un layout del negozio
Tutte le app presenti in policy.productPolicy vengono aggiunte automaticamente se:
per l'azienda usa un layout di base del negozio. Se un'azienda utilizza un modello
layout del negozio, app presenti solo nel layout personalizzato e nell'elenco productPolicy
verrà visualizzata su un dispositivo. Tutti gli elementi presenti in policy.productPolicy sono
disponibile per la ricerca nel Play Store.
Affinché un utente finale installi un'app dalla versione gestita di Google Play Store, l'app Deve essere compatibile con il dispositivo dell'utente e soddisfare la seguente condizione:
- Aggiunto all'elenco di elementi consentiti dell'utente (utilizzando
policy.productPolicysul dispositivo) risorsa) Epolicy.productAvailabilityPolicyè impostato suWHITELIST, OPPUREpolicy.productAvailabilityPolicyè impostato suALL(consente la ricerca e l'installazione di qualsiasi app).
Un utente può usare la funzionalità di ricerca integrata nella versione gestita di Google Play per trovare e installare qualsiasi app che soddisfi queste condizioni. Tuttavia, l'app visibile in un layout di base dello store o se hai aggiunto l'app a un collection/cluster.
App con approvazione revocata
Gli amministratori possono annullare l'approvazione di un'app (revocarne l'approvazione) in qualsiasi momento. App con l'approvazione revocata può comunque essere aggiunta ai cluster liste consentite, ma gli utenti non le vedranno o potranno installarle dalla versione gestita di Google Play Store. Se un'app con l'approvazione revocata viene riapprovata, l'app verrà disponibili per gli utenti nella versione gestita di Google Play Store.
Layout di base per il negozio
Per impostazione predefinita, è attivo un layout di base del negozio per ciascuno dei tuoi clienti. La
il layout di base ha una pagina e un cluster, con un massimo di 1000 app. App attive
le pagine sono ordinate in base al valore product ID. Se crei un'immagine
layout del negozio (impostando storeLayoutType ="custom"), il layout di base del negozio è
disattivata.
Crea layout del negozio personalizzati
I provider EMM possono creare layout di negozio personalizzati per ciascuno dei loro clienti aziendali. I layout personalizzati del negozio ti consentono di configurare cluster di app, aggiungere cluster specifici a pagine e specificare link rapidi. Perché si definiscono le app che compongono puoi usare i cluster per raggruppare le app correlate (ad esempio, "Essentials" e "Come fare"). Gli utenti vedono solo le app le cui autorizzazioni dispongono sia stata accettata dall'amministratore IT.
Il riferimento dell'API EMM di Google Play contiene informazioni sulle risorse e i metodi associati che utilizzi per creare un layout del negozio personalizzato, in particolare Storelayoutpages e Storelayoutclusters. I passaggi descritti nella sezione sezioni di seguito illustrano un esempio di base.
Attività di programmazione
Per creare un layout personalizzato della versione gestita del Google Play Store per i tuoi clienti, devono:
- Crea una pagina
- Crea uno o più cluster all'interno delle pagine
- Impostare la home page
Come minimo, devi creare almeno una pagina composta da un cluster per un e il cluster deve contenere almeno un'app. Devi inoltre impostare per visualizzare la home page. Se crei più di una pagina, hai la possibilità di impostare da visualizzare nella parte superiore di ogni pagina.
Le attività di programmazione per creare un layout gestito del Play Store personalizzato sono: descritto di seguito, seguito da un esempio completo di layout del negozio.
Crea una pagina
Una pagina è composta da uno o più cluster. Ogni cluster contiene almeno un'app.
Le pagine vengono create per aziende specifiche, quindi devi richiamare le operazioni su
di istanze aziendali specifiche (enterpriseId). Puoi fornire un'interfaccia utente
informazioni su nome e localizzazione per ogni pagina, insieme a un elenco di pageId
che gli utenti possono raggiungere dalla pagina. La nuova pagina viene creata con insert
(Storelayoutpages.insert) come mostrato qui:
public StorePage createPage(String enterpriseId, String name)
throws IOException {
List<LocalizedText> names =
ImmutableList.of(
new LocalizedText().setLocale("en").setText(name));
StorePage storePage = new StorePage();
storePage.setName(names);
return androidEnterprise.storelayoutpages()
.insert(enterpriseId, storePage)
.execute();
}
Crea un cluster
I cluster contengono gruppi di app. Il cluster viene creato prima e poi può
essere aggiunti a una pagina. Per creare un cluster, richiama l'operazione insert di
Storelayoutclusters e passare i valori per queste proprietà:
- Un elenco di
productIdche deve contenere il cluster (ad esempio,productIdper Gmail èapp:com.google.android.gm) - Un nome semplice per il cluster, ad esempio "Getting Things" Fatto ↗
- L'elemento
enterpriseIdche deve essere associato al cluster pageId(per la pagina che deve contenere il cluster)- Il posizionamento del cluster nella pagina (primo, secondo e così via)
Ecco un esempio:
private String insertCluster(String enterpriseId, String pageId, String name,
List<String> productIds, String orderInPage) throws IOException {
StoreCluster storeCluster = new StoreCluster();
storeCluster.setName(
ImmutableList.of(
new LocalizedText().setLocale("en").setText(name)));
storeCluster.setProductId(productIds);
storeCluster.setOrderInPage(orderInPage);
return androidEnterprise.storelayoutclusters()
.insert(enterpriseId, pageId, storeCluster)
.execute()
.getId();
}
Impostare la home page
La prima pagina che viene visualizzata nella versione gestita di Google Play sul dispositivo di un utente è per visualizzare la home page. In qualità di EMM, definisci una home page per ciascuno dei tuoi clienti. La è sempre visibile, anche quando è vuota, e non può essere eliminata.
In questo esempio, viene recuperato l'ID della home page per il
enterpriseId:
public StoreLayout getStoreLayout(String enterpriseId) throws IOException {
return androidEnterprise
.enterprises()
.getStoreLayout(enterpriseId)
.execute();
}
Il prossimo esempio imposta la home page di un cliente, fornendo il
enterpriseId del cliente e i pageId di quel cliente
homepage:
public StoreLayout setStoreLayout(String enterpriseId, String homepageId)
throws IOException {
StoreLayout storeLayout = new StoreLayout();
storeLayout.setHomepageId(homepageId);
return androidEnterprise
.enterprises()
.setStoreLayout(enterpriseId, storeLayout)
.execute();
}
Imposta link rapidi (facoltativo)
I link rapidi vengono visualizzati nella parte superiore di ogni pagina per consentire agli utenti di navigare facilmente
tra le pagine dello store. Per utilizzare i link rapidi, devi prima ottenere il pageId per
pagina (restituita da insert) e aggiungi il link alla pagina. Ad esempio, se
crea tre pagine i cui pageId sono p1, p2 e p3, puoi aggiungere link rapidi
dalla prima alle altre due pagine con quanto segue:
StorePage storePage = new StorePage();
storePage.setName(
ImmutableList.of(new LocalizedText().setLocale("en").setText(title)));
storePage.setLink(ImmutableList.of("p2", "p3");
return androidEnterprise.storelayoutpages()
.update(enterpriseId, "p1", storePage)
.execute();
Esempio
Ecco un esempio completo che crea un datastore di base composto da
pagine collegate tra loro. Ogni pagina è costituita da cluster di app simili. Ogni pagina viene
creato specificando il enterpriseId del cliente e impostando la pagina name
, per ottenerne il pageId che viene poi utilizzato per creare un link rapido
.
// Create a basic page and return the pageId.
private String insertPage(String enterpriseId, String title,
List<String> links) throws IOException {
List<LocalizedText> names =
ImmutableList.of(new LocalizedText().setLocale("en").setText(title));
StorePage page = new StorePage();
page.setName(names);
page.setLink(links);
return enterprise.storelayoutpages().insert(enterpriseId, page).execute().getId();
}
public StoreLayout setStoreLayout(String enterpriseId, String homepageId)
throws IOException {
StoreLayout storeLayout = new StoreLayout();
storeLayout.setHomepageId(homepageId);
return androidEnterprise
.enterprises()
.setStoreLayout(enterpriseId, storeLayout)
.execute();
}
private String insertCluster(String enterpriseId, String pageId, String name,
List<String> productIds, String orderInPage) throws IOException {
StoreCluster cluster = new StoreCluster();
List<LocalizedText> names =
ImmutableList.of(new LocalizedText().setLocale("en").setText(name));
cluster.setName(names);
cluster.setProductId(productIds);
cluster.setOrderInPage(orderInPage);
return androidEnterprise.storelayoutclusters()
.insert(enterpriseId, pageId, cluster)
.execute()
.getId();
}
private void updatePage(String enterpriseId, String pageId, String title,
List<String> links) throws IOException {
List<LocalizedText> names =
ImmutableList.of(new LocalizedText().setLocale("en").setText(title));
StorePage page = new StorePage();
page.setName(names);
page.setLink(links);
enterprise.storelayoutpages()
.update(enterpriseId, pageId, page).execute();
}
private void makeStore(String enterpriseId) throws IOException {
// Create the pages.
String page1 = insertPage(enterpriseId, "Home");
String page2 = insertPage(enterpriseId, "Productivity");
String page3 = insertPage(enterpriseId, "Accounting");
// Set the homepage (page that displays by default when store is opened).
setStoreLayout(enterpriseId, page1);
// Add the links to the pages. This makes a small tree.
updatePage(enterpriseId, page1, "Home", ImmutableList.of(page2, page3));
updatePage(enterpriseId, page2, "Productivity", ImmutableList.of(page1));
updatePage(enterpriseId, page3, "Accounting", ImmutableList.of(page1));
// Add clusters with contents.
insertCluster(
enterpriseId,
page1,
"Getting Things Done",
ImmutableList.of(
"app:com.mytodolist",
"app:com.google.android.gm",
"app:com.google.android.docs"),
"1");
insertCluster(
enterpriseId,
page1,
"Strategy",
ImmutableList.of(
"app:com.myplanner",
"app:com.stratego"),
"2");
insertCluster(
enterpriseId,
page2,
"Editors",
ImmutableList.of(
"app:com.myeditor",
"app:com.betteredit",
"app:com.lazyguy"),
"1");
insertCluster(
enterpriseId,
page2,
"Time Management",
ImmutableList.of(
"app:com.mytimetracker",
"app:com.lazygal",
"app:com.lazyguy"),
"2");
insertCluster(
enterpriseId,
page2,
"Accounting",
ImmutableList.of(
"app:com.mymoney",
"app:com.taxpro",
"app:com.balances"),
"3");
}
