

Se o complemento do Google Workspace se conectar a um serviço ou API de terceiros que exige autorização, o complemento poderá solicitar que os usuários façam login e autorizem o acesso.
Nesta página, explicamos como autenticar usuários usando um fluxo de autorização (como OAuth), que inclui as seguintes etapas:
- Detecta quando a autorização é necessária.
- Retorne uma interface de card que solicite que os usuários façam login no serviço.
- Atualize o complemento para que os usuários possam acessar o serviço ou o recurso protegido.
Se o complemento exigir apenas a identidade do usuário, autentique os usuários diretamente usando o ID ou o endereço de e-mail do Google Workspace. Para usar o endereço de e-mail para autenticação, consulte Como validar solicitações JSON. Se você criou um complemento usando o Google Apps Script, acesse a documentação do Apps Script para saber como conectá-lo a um serviço de terceiros.
Detectar que a autorização é necessária
Ao usar o complemento, os usuários podem não ser autorizados a acessar um recurso protegido por vários motivos, como:
- Um token de acesso para se conectar ao serviço de terceiros ainda não foi gerado ou expirou.
- O token de acesso não abrange o recurso solicitado.
- O token de acesso não abrange os escopos necessários da solicitação.
Seu complemento precisa detectar esses casos para que os usuários possam fazer login e acessar o serviço.
Solicitar que os usuários façam login no seu serviço
Quando o complemento detecta que a autorização é necessária, ele precisa retornar uma interface card para solicitar que os usuários façam login no serviço. O cartão de login precisa redirecionar os usuários para concluir o processo de autenticação e autorização de terceiros na infraestrutura.
Recomendamos que você proteja o app de destino com o Login do Google e receba o ID do usuário com o token de identidade emitido durante o login. A subdeclaração contém o ID exclusivo do usuário e pode ser correlacionada com o ID do complemento.
Criar e retornar um cartão de login
Para o cartão de login do seu serviço, é possível usar o cartão de autorização básico do Google ou personalizar um cartão para exibir informações adicionais, como o logotipo da sua organização. Se você estiver publicando seu complemento publicamente, use um cartão personalizado.
Cartão de autorização básica
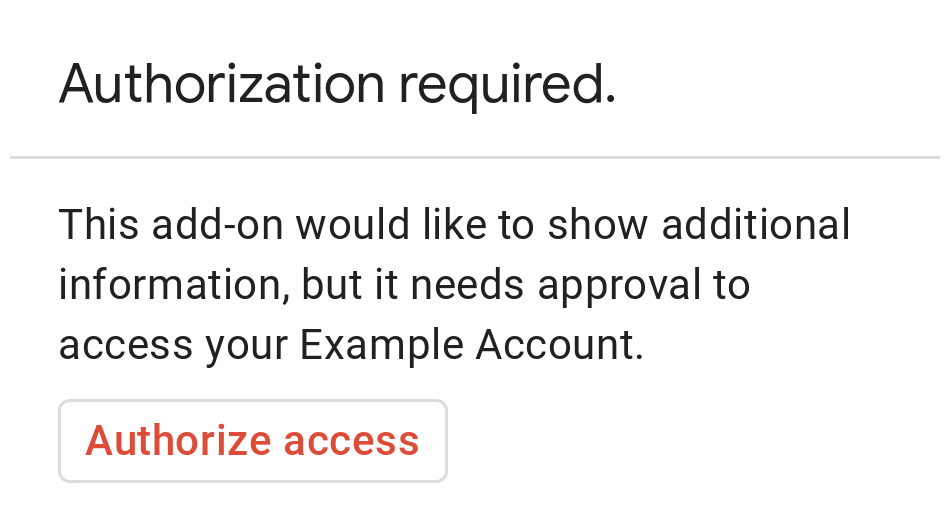
A imagem a seguir mostra um exemplo do cartão de autorização básica do Google:


Para usar o cartão de autorização básico, retorne a seguinte resposta JSON:
{
"basic_authorization_prompt": {
"authorization_url": "AUTHORIZATION_REDIRECT",
"resource": "RESOURCE_DISPLAY_NAME"
}
}
Substitua:
AUTHORIZATION_REDIRECT: o URL do app da Web que processa a autorização.RESOURCE_DISPLAY_NAME: o nome de exibição do recurso ou serviço protegido. Esse nome é exibido para o usuário no prompt de autorização. Por exemplo, seRESOURCE_DISPLAY_NAMEforExample Account, a solicitação vai mostrar a mensagem "Este complemento quer mostrar mais informações, mas é necessário aprovar o acesso à sua conta de exemplo".
Depois de concluir a autorização, o usuário precisa atualizar o complemento para acessar o recurso protegido.
Cartão de autorização personalizado
Para modificar o prompt de autorização, crie um cartão personalizado para a experiência de login do seu serviço.
Se você estiver publicando o complemento, será necessário usar um cartão de autorização personalizado. Para saber mais sobre os requisitos de publicação do Google Workspace Marketplace, consulte Sobre a revisão do app.
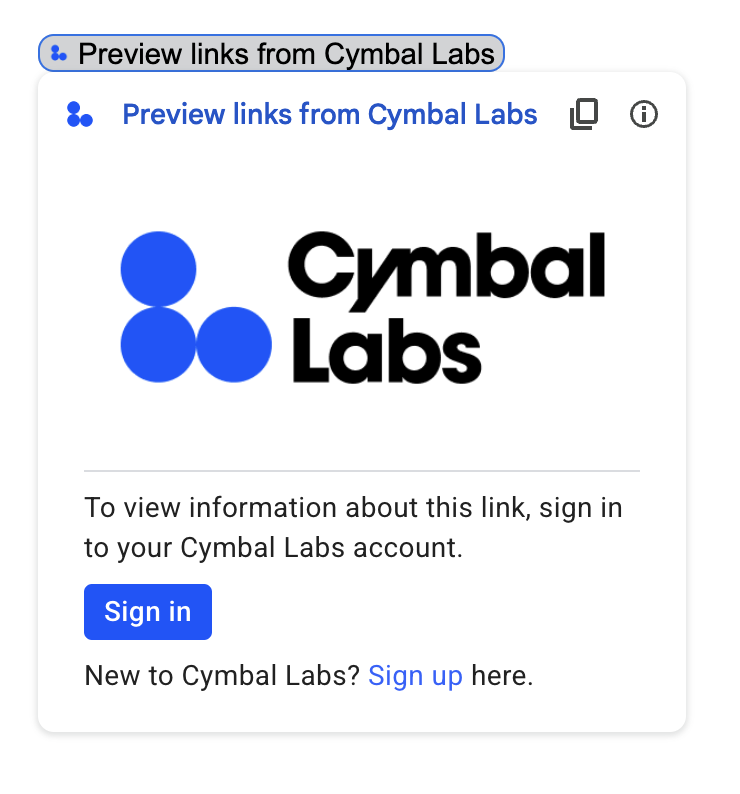
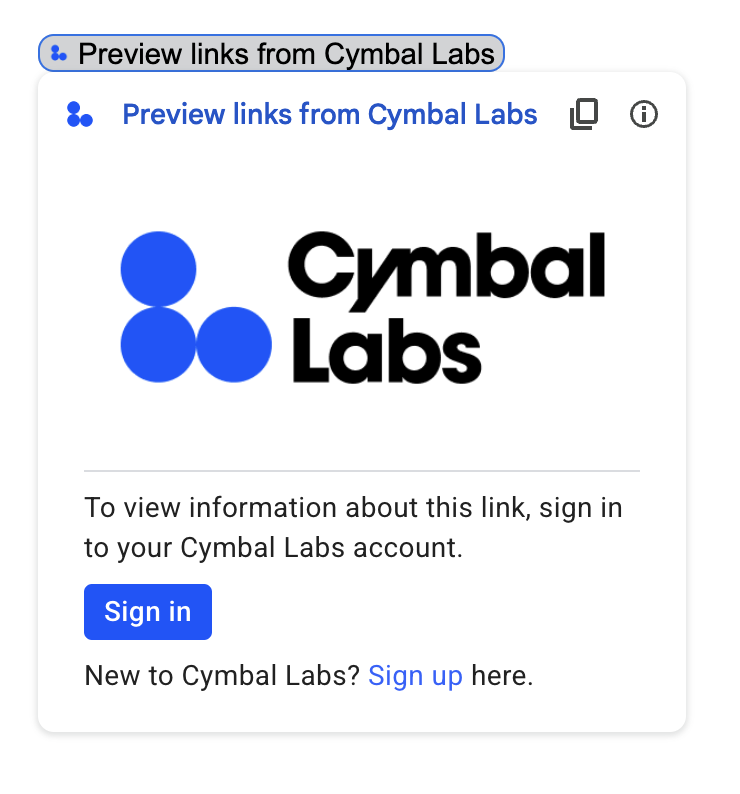
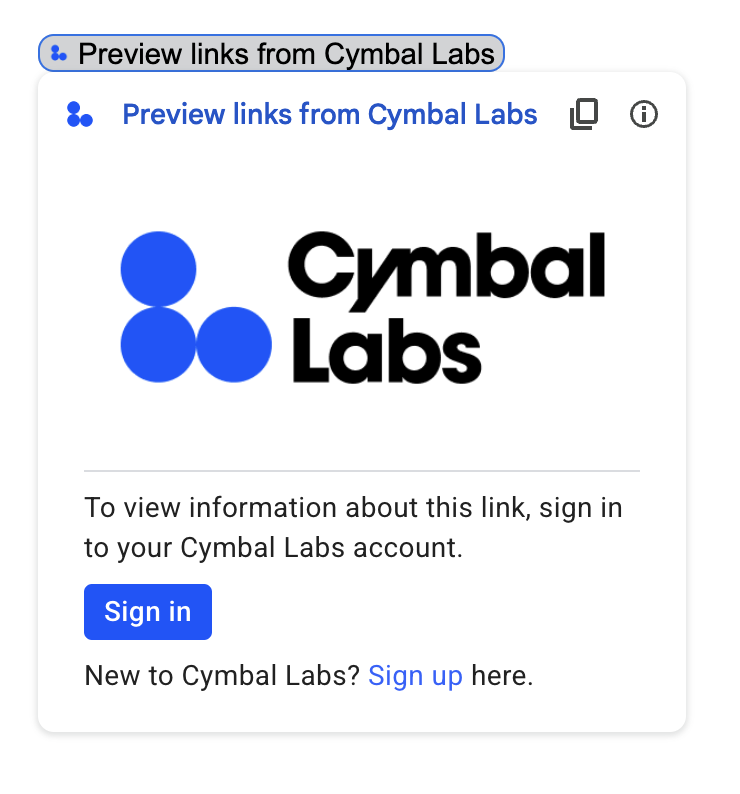
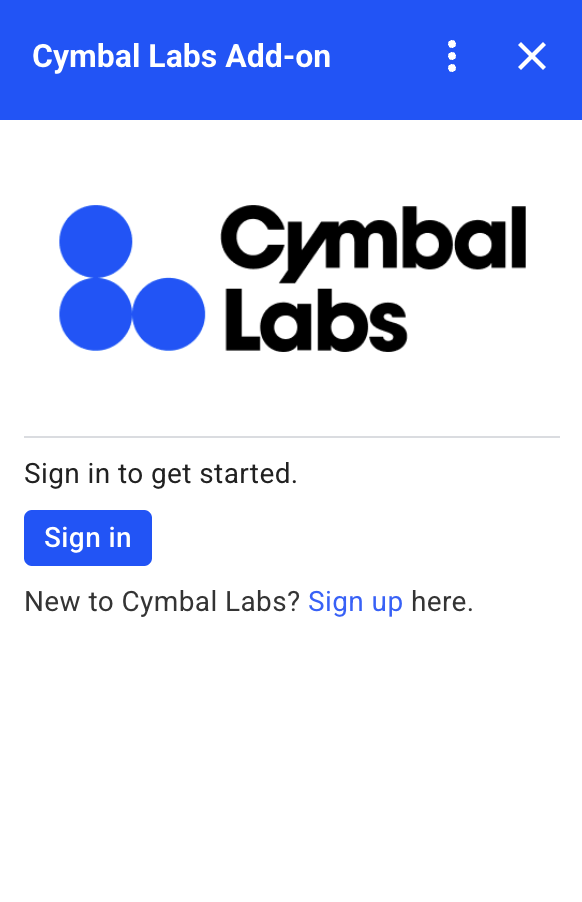
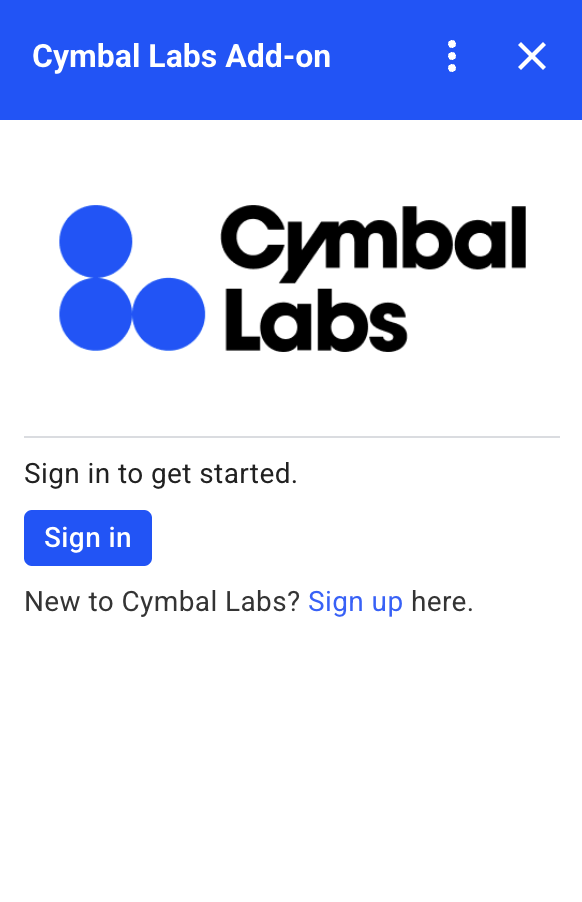
As imagens a seguir mostram um exemplo de cartão de autorização personalizado para a página inicial de um complemento. O card inclui logotipo, descrição e botão de login:


Para usar este exemplo de cartão personalizado, retorne a seguinte resposta JSON:
{
"custom_authorization_prompt": {
"action": {
"navigations": [
{
"pushCard": {
"sections": [
{
"widgets": [
{
"image": {
"imageUrl": "LOGO_URL",
"altText": "LOGO_ALT_TEXT"
}
},
{
"divider": {}
},
{
"textParagraph": {
"text": "DESCRIPTION"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Sign in",
"onClick": {
"openLink": {
"url": "AUTHORIZATION_REDIRECT",
"onClose": "RELOAD",
"openAs": "OVERLAY"
}
},
"color": {
"red": 0,
"green": 0,
"blue": 1,
"alpha": 1,
}
}
]
}
},
{
"textParagraph": {
"text": "TEXT_SIGN_UP"
}
}
]
}
]
}
}
]
}
}
}
Substitua:
LOGO_URL: o URL de um logotipo ou uma imagem. Precisa ser um URL público.LOGO_ALT_TEXT: texto alternativo para o logotipo ou a imagem, comoCymbal Labs Logo.DESCRIPTION: uma call-to-action para os usuários fazerem login, comoSign in to get started.- Para atualizar o botão de login:
AUTHORIZATION_REDIRECT: o URL do app da Web que processa a autorização.- Opcional: para mudar a cor do botão, atualize os valores flutuantes RGBA
do campo
color.
TEXT_SIGN_UP: um texto que solicita que os usuários criem uma conta, caso não tenham uma. Por exemplo,New to Cymbal Labs? <a href=\"https://www.example.com/signup\">Sign up</a> here.
