Google Docs, Sheets या Forms से जुड़ी स्क्रिप्ट, कई तरह के उपयोगकर्ता इंटरफ़ेस एलिमेंट दिखा सकती हैं. जैसे, पहले से बनी सूचनाएं और प्रॉम्प्ट, साथ ही ऐसे डायलॉग और साइडबार जिनमें कस्टम एचटीएमएल सेवा वाले पेज शामिल होते हैं. आम तौर पर, इन एलिमेंट को मेन्यू आइटम से खोला जाता है. (ध्यान दें कि Google Forms में, उपयोगकर्ता इंटरफ़ेस के एलिमेंट सिर्फ़ उस एडिटर को दिखते हैं जो फ़ॉर्म में बदलाव करने के लिए उसे खोलता है. ये एलिमेंट उस उपयोगकर्ता को नहीं दिखते जो फ़ॉर्म का जवाब देने के लिए उसे खोलता है.)
सूचना वाले डायलॉग बॉक्स

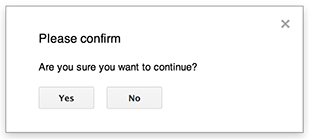
सूचना, पहले से बना हुआ एक डायलॉग होता है. यह Google Docs, Sheets, Slides या Forms के एडिटर में खुलता है. इसमें एक मैसेज और "ठीक है" बटन दिखता है. टाइटल और अन्य बटन दिखाना ज़रूरी नहीं है. यह वेब ब्राउज़र में क्लाइंट-साइड JavaScript में window.alert() को कॉल करने जैसा है.
डायलॉग बॉक्स खुला होने पर, सूचनाएं सर्वर-साइड स्क्रिप्ट को निलंबित कर देती हैं. उपयोगकर्ता के डायलॉग बॉक्स बंद करने के बाद स्क्रिप्ट फिर से शुरू हो जाती है. हालांकि, JDBC कनेक्शन निलंबित होने के दौरान बने नहीं रहते.
नीचे दिए गए उदाहरण में दिखाया गया है कि Google Docs, Forms, Slides, और Sheets, सभी Ui.alert() तरीके का इस्तेमाल करते हैं. यह तरीका तीन वर्शन में उपलब्ध है. डिफ़ॉल्ट "ठीक है" बटन को बदलने के लिए, buttons आर्ग्युमेंट के तौर पर Ui.ButtonSet enum से कोई वैल्यू पास करें. यह पता लगाने के लिए कि उपयोगकर्ता ने किस बटन पर क्लिक किया है, alert() की रिटर्न वैल्यू की तुलना Ui.Button enum से करें.
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show alert", "showAlert")
.addToUi();
}
function showAlert() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.alert(
"Please confirm",
"Are you sure you want to continue?",
ui.ButtonSet.YES_NO,
);
// Process the user's response.
if (result == ui.Button.YES) {
// User clicked "Yes".
ui.alert("Confirmation received.");
} else {
// User clicked "No" or X in the title bar.
ui.alert("Permission denied.");
}
}
डायलॉग बॉक्स प्रॉम्प्ट करना

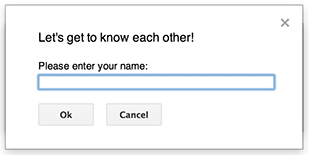
प्रॉम्प्ट, पहले से बना हुआ एक डायलॉग होता है. यह Google Docs, Sheets, Slides या Forms के एडिटर में खुलता है. इसमें एक मैसेज, टेक्स्ट डालने के लिए इनपुट फ़ील्ड, और "ठीक है" बटन दिखता है. हालांकि, टाइटल और अन्य बटन दिखाना ज़रूरी नहीं है. यह वेब ब्राउज़र में क्लाइंट-साइड JavaScript में window.prompt() को कॉल करने जैसा है.
डायलॉग बॉक्स खुला होने पर, प्रॉम्प्ट सर्वर-साइड स्क्रिप्ट को निलंबित कर देते हैं. उपयोगकर्ता के डायलॉग बॉक्स बंद करने के बाद स्क्रिप्ट फिर से शुरू हो जाती है. हालांकि, JDBC कनेक्शन निलंबित होने के दौरान बने नहीं रहते.
नीचे दिए गए उदाहरण में दिखाया गया है कि Google Docs, Forms, Slides, और Sheets, सभी Ui.prompt() तरीके का इस्तेमाल करते हैं. यह तरीका तीन वर्शन में उपलब्ध है. डिफ़ॉल्ट "ठीक है" बटन को बदलने के लिए, buttons आर्ग्युमेंट के तौर पर Ui.ButtonSet enum से कोई वैल्यू पास करें. उपयोगकर्ता की प्रतिक्रिया का आकलन करने के लिए, prompt() के लिए रिटर्न वैल्यू कैप्चर करें. इसके बाद, उपयोगकर्ता के इनपुट को वापस पाने के लिए PromptResponse.getResponseText() को कॉल करें. साथ ही, PromptResponse.getSelectedButton() के लिए रिटर्न वैल्यू की तुलना Ui.Button enum से करें.
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show prompt", "showPrompt")
.addToUi();
}
function showPrompt() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.prompt(
"Let's get to know each other!",
"Please enter your name:",
ui.ButtonSet.OK_CANCEL,
);
// Process the user's response.
var button = result.getSelectedButton();
var text = result.getResponseText();
if (button == ui.Button.OK) {
// User clicked "OK".
ui.alert("Your name is " + text + ".");
} else if (button == ui.Button.CANCEL) {
// User clicked "Cancel".
ui.alert("I didn't get your name.");
} else if (button == ui.Button.CLOSE) {
// User clicked X in the title bar.
ui.alert("You closed the dialog.");
}
}
कस्टम डायलॉग

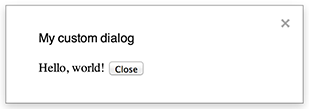
कस्टम डायलॉग, Google Docs, Sheets, Slides या Forms के एडिटर में HTML सेवा का यूज़र इंटरफ़ेस दिखा सकता है.
डायलॉग खुला होने पर, कस्टम डायलॉग, सर्वर-साइड स्क्रिप्ट को निलंबित नहीं करते.
क्लाइंट-साइड कॉम्पोनेंट, सर्वर-साइड स्क्रिप्ट को एसिंक्रोनस कॉल कर सकता है. इसके लिए, एचटीएमएल सेवा इंटरफ़ेस के लिए google.script एपीआई का इस्तेमाल किया जाता है.
डायलॉग बॉक्स को एचटीएमएल सेवा इंटरफ़ेस के क्लाइंट साइड में google.script.host.close() को कॉल करके बंद किया जा सकता है. डायलॉग को अन्य इंटरफ़ेस से बंद नहीं किया जा सकता. इसे सिर्फ़ उपयोगकर्ता या खुद से बंद किया जा सकता है.
नीचे दिए गए उदाहरण में दिखाया गया है कि Google Docs, Forms, Slides, और Sheets, सभी में डायलॉग बॉक्स खोलने के लिए Ui.showModalDialog() तरीके का इस्तेमाल किया जाता है.
Code.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show dialog', 'showDialog') .addToUi(); } function showDialog() { var html = HtmlService.createHtmlOutputFromFile('Page') .setWidth(400) .setHeight(300); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showModalDialog(html, 'My custom dialog'); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
पसंद के मुताबिक साइडबार

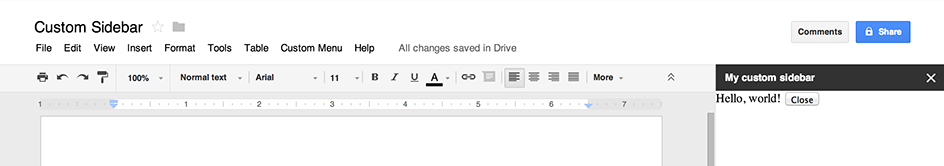
साइडबार, Google Docs, Forms, Slides, और Sheets के एडिटर में एचटीएमएल सेवा का उपयोगकर्ता इंटरफ़ेस दिखा सकता है.
डायलॉग खुला होने पर, साइडबार सर्वर-साइड स्क्रिप्ट को निलंबित नहीं करते. क्लाइंट-साइड कॉम्पोनेंट, सर्वर-साइड स्क्रिप्ट को एसिंक्रोनस कॉल कर सकता है. इसके लिए, HTML-service इंटरफ़ेस के लिए google.script API का इस्तेमाल किया जाता है.
एचटीएमएल सेवा वाले इंटरफ़ेस के क्लाइंट साइड में, google.script.host.close() को कॉल करके साइडबार को बंद किया जा सकता है. साइडबार को अन्य इंटरफ़ेस से बंद नहीं किया जा सकता. इसे सिर्फ़ उपयोगकर्ता या खुद से बंद किया जा सकता है.
यहां दिए गए उदाहरण में दिखाया गया है कि Google Docs, Forms, Slides, और Sheets, साइडबार खोलने के लिए Ui.showSidebar() तरीके का इस्तेमाल करते हैं.
Code.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show sidebar', 'showSidebar') .addToUi(); } function showSidebar() { var html = HtmlService.createHtmlOutputFromFile('Page') .setTitle('My custom sidebar'); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showSidebar(html); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
फ़ाइल खोलने के डायलॉग
Google Picker एक JavaScript API है. इसकी मदद से, उपयोगकर्ता Google Drive में मौजूद फ़ाइलों को चुन सकते हैं या उन्हें अपलोड कर सकते हैं. Google Picker लाइब्रेरी का इस्तेमाल HTML service में किया जा सकता है. इससे एक कस्टम डायलॉग बनाया जा सकता है. इसकी मदद से, उपयोगकर्ता मौजूदा फ़ाइलें चुन सकते हैं या नई फ़ाइलें अपलोड कर सकते हैं. इसके बाद, वे चुने गए आइटम को आपकी स्क्रिप्ट में भेज सकते हैं, ताकि उनका आगे इस्तेमाल किया जा सके.
ज़रूरी शर्तें
Apps Script के साथ Google Picker का इस्तेमाल करने के लिए, कई ज़रूरी शर्तें हैं.
Google Picker के लिए, अपना एनवायरमेंट सेट अप करें.
आपके स्क्रिप्ट प्रोजेक्ट में, स्टैंडर्ड Google Cloud प्रोजेक्ट का इस्तेमाल किया जाना चाहिए.
Apps Script के प्रोजेक्ट मेनिफ़ेस्ट में, Google Picker API के लिए ज़रूरी अनुमति के स्कोप के बारे में बताया जाना चाहिए, ताकि
ScriptApp.getOAuthToken(),PickerBuilder.setOauthtoken()के लिए सही टोकन दे सके.PickerBuilder.setDeveloperKey()में सेट किए गए एपीआई पासकोड को Apps Script के लिए प्रतिबंधित किया जा सकता है. ऐप्लिकेशन से जुड़ी पाबंदियां में जाकर, यह तरीका अपनाएं:- एचटीटीपी के रेफ़रल देने वाले (वेबसाइटें) चुनें.
- वेबसाइट पाबंदियां में जाकर, कोई आइटम जोड़ें पर क्लिक करें.
- रेफ़र करने वाला पर क्लिक करें और
*.google.comडालें. - कोई दूसरा आइटम जोड़ें और रेफ़रर के तौर पर
*.googleusercontent.comडालें. - हो गया पर क्लिक करें.
आपको
PickerBuilder.setOrigin(google.script.host.origin)पर कॉल करना होगा.
उदाहरण
इस उदाहरण में, Apps Script में Google Picker को दिखाया गया है.
