Os scripts vinculados ao Google Docs, Planilhas ou Formulários podem mostrar vários tipos de elementos da interface do usuário: alertas e solicitações predefinidos, além de caixas de diálogo e barras laterais que contêm páginas personalizadas do serviço HTML. Normalmente, esses elementos são abertos em itens de menu. (Observação: nos Formulários Google, os elementos da interface do usuário ficam visíveis apenas para um editor que abre o formulário para modificar, não para um usuário que abre o formulário para responder.)
Caixas de diálogo de alerta

Um alerta é uma caixa de diálogo pré-criada que é aberta em um editor dos Documentos, Planilhas, Apresentações ou Formulários Google. Ela
mostra uma mensagem e um botão "OK". Um título e botões alternativos são
opcionais. É semelhante a chamar
window.alert()
em JavaScript do lado do cliente em um navegador da Web.
Os alertas suspendem o script do lado do servidor enquanto a caixa de diálogo está aberta. O script é retomado depois que o usuário fecha a caixa de diálogo, mas as conexões JDBC não persistem durante a suspensão.
Como mostrado no exemplo a seguir, os apps Documentos, Formulários, Apresentações e Planilhas Google usam o método Ui.alert(), que está disponível em três variantes. Para substituir o botão padrão "OK", transmita um valor da enumeração
Ui.ButtonSet como o argumento buttons. Para avaliar em qual botão o usuário clicou, compare o valor de retorno
de alert() com o enum Ui.Button.
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show alert", "showAlert")
.addToUi();
}
function showAlert() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.alert(
"Please confirm",
"Are you sure you want to continue?",
ui.ButtonSet.YES_NO,
);
// Process the user's response.
if (result == ui.Button.YES) {
// User clicked "Yes".
ui.alert("Confirmation received.");
} else {
// User clicked "No" or X in the title bar.
ui.alert("Permission denied.");
}
}
Caixas de diálogo de solicitação

Um comando é uma caixa de diálogo pré-criada que é aberta em um editor dos apps Documentos, Planilhas, Apresentações ou Formulários Google. Ele
mostra uma mensagem, um campo de entrada de texto e um botão "OK". Um título e
botões alternativos são opcionais. É semelhante a chamar
window.prompt()
em JavaScript do lado do cliente em um navegador da Web.
Os comandos suspendem o script do lado do servidor enquanto a caixa de diálogo está aberta. O script é retomado depois que o usuário fecha a caixa de diálogo, mas as conexões JDBC não persistem durante a suspensão.
Como mostrado no exemplo a seguir, os Documentos, Formulários, Apresentações e Planilhas Google usam o método Ui.prompt(), que está disponível em três variantes. Para substituir o botão "OK" padrão, transmita um valor do enumerador Ui.ButtonSet como o argumento buttons. Para avaliar a resposta do usuário, capture o valor de retorno
de prompt() e chame
PromptResponse.getResponseText()
para recuperar a entrada do usuário e compare o valor de retorno de
PromptResponse.getSelectedButton()
com o enumerador Ui.Button.
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show prompt", "showPrompt")
.addToUi();
}
function showPrompt() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.prompt(
"Let's get to know each other!",
"Please enter your name:",
ui.ButtonSet.OK_CANCEL,
);
// Process the user's response.
var button = result.getSelectedButton();
var text = result.getResponseText();
if (button == ui.Button.OK) {
// User clicked "OK".
ui.alert("Your name is " + text + ".");
} else if (button == ui.Button.CANCEL) {
// User clicked "Cancel".
ui.alert("I didn't get your name.");
} else if (button == ui.Button.CLOSE) {
// User clicked X in the title bar.
ui.alert("You closed the dialog.");
}
}
Caixas de diálogo personalizadas

Uma caixa de diálogo personalizada pode mostrar uma interface de usuário do serviço HTML em um editor dos Documentos, Planilhas, Apresentações ou Formulários Google.
As caixas de diálogo personalizadas não suspendem o script do lado do servidor enquanto a caixa de diálogo está aberta.
O componente do lado do cliente pode fazer chamadas assíncronas para o script do lado do servidor
usando a API google.script para
interfaces de serviço HTML.
A caixa de diálogo pode se fechar chamando
google.script.host.close()
no lado do cliente de uma interface de serviço HTML. A caixa de diálogo não pode ser fechada por
outras interfaces, apenas pelo usuário ou por si mesma.
Como mostrado no exemplo a seguir, os apps Documentos, Formulários, Apresentações e Planilhas Google usam o método Ui.showModalDialog() para abrir a caixa de diálogo.
Code.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show dialog', 'showDialog') .addToUi(); } function showDialog() { var html = HtmlService.createHtmlOutputFromFile('Page') .setWidth(400) .setHeight(300); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showModalDialog(html, 'My custom dialog'); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
Barras laterais personalizadas

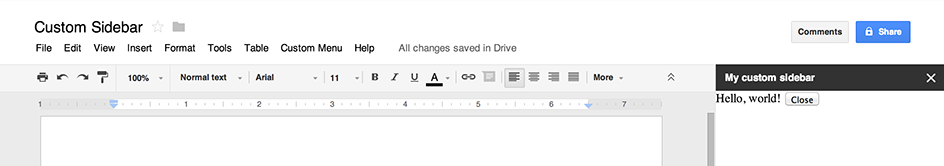
Uma barra lateral pode mostrar uma interface de usuário do serviço HTML em um editor dos Documentos, Formulários, Apresentações e Planilhas Google.
As barras laterais não suspendem o script do lado do servidor enquanto a caixa de diálogo está aberta. O
componente do lado do cliente pode fazer chamadas assíncronas para o script do lado do servidor
usando a API google.script para
interfaces do serviço HTML.
A barra lateral pode ser fechada chamando
google.script.host.close()
no lado do cliente de uma interface de serviço HTML. A barra lateral não pode ser fechada por
outras interfaces, apenas pelo usuário ou por ela mesma.
Como mostrado no exemplo a seguir, os Documentos, Formulários, Apresentações e Planilhas Google usam o método Ui.showSidebar() para abrir a barra lateral.
Code.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show sidebar', 'showSidebar') .addToUi(); } function showSidebar() { var html = HtmlService.createHtmlOutputFromFile('Page') .setTitle('My custom sidebar'); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showSidebar(html); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
Caixas de diálogo de abertura de arquivos
O Google Picker é uma API JavaScript que permite aos usuários selecionar ou fazer upload de arquivos do Google Drive. A biblioteca do Google Picker pode ser usada no serviço HTML para criar uma caixa de diálogo personalizada que permite aos usuários selecionar arquivos existentes ou fazer upload de novos e transmitir essa seleção de volta ao script para uso posterior.
Requisitos
Há vários requisitos para usar o Google Picker com o Apps Script.
Configure seu ambiente para o Google Picker.
Seu projeto de script precisa usar um projeto padrão do Google Cloud.
O manifesto do projeto do Apps Script precisa especificar os escopos de autorização exigidos pela API Google Picker para que
ScriptApp.getOAuthToken()retorne o token correto paraPickerBuilder.setOauthtoken().A chave de API definida em
PickerBuilder.setDeveloperKey()pode ser restrita ao Apps Script. Em Restrições de aplicativos, siga estas etapas:- Selecione Referenciadores HTTP (sites).
- Em Restrições de sites, clique em Adicionar um item.
- Clique em Referenciador e digite
*.google.com. - Adicione outro item e insira
*.googleusercontent.comcomo o referenciador. - Clique em Concluído.
Você precisa chamar
PickerBuilder.setOrigin(google.script.host.origin).
Exemplo
O exemplo a seguir mostra o Google Picker no Apps Script.
