تتيح لك برمجة التطبيقات في "مستندات Google" الوصول إلى المحتوى من أي علامة التبويب في المستند.
ما هي علامات التبويب؟
يتميز تطبيق "مستندات Google" بطبقة تنظيمية تُسمى علامات التبويب. مستندات Google تتيح للمستخدمين إنشاء علامة تبويب واحدة أو أكثر داخل مستند واحد، على غرار الطريقة هناك علامات تبويب في "جداول البيانات" اليوم. لكل علامة تبويب عنوانها ومعرفها (ملحق) في عنوان URL). يمكن أن تحتوي علامة التبويب أيضًا على علامات التبويب الفرعية، وهي علامات تبويب مدمجة تحت علامة تبويب أخرى.
تتوفّر حاليًا إمكانية استخدام واجهة برمجة التطبيقات لعلامات التبويب الفرعية، ولكن ستتوفر قريبًا إمكانية استخدام واجهة المستخدم. يمكنك حاليًا التعامل مع علامات التبويب الفرعية في الرمز الخاص بك، وبذلك عندما تتم إتاحة واجهة المستخدم. ولن تحتاج إلى إجراء تعديلات إضافية على الرمز
الوصول إلى علامات التبويب
يمكن الوصول إلى خصائص علامة التبويب ومحتواها باستخدام
Document.getTabs(),
تعرض قائمة Tab. تقدم الأقسام اللاحقة نظرة عامة مختصرة حول
فئة واحدة (Tab) مستندات فئة علامة التبويب
أيضًا معلومات أكثر تفصيلاً.
خصائص علامة التبويب
يمكن استرداد خصائص علامة التبويب باستخدام طرق مثل
Tab.getId() و
Tab.getTitle()
محتوى علامة التبويب
ويمكن استرداد محتوى المستند في كل علامة تبويب باستخدام
Tab.asDocumentTab()
التغييرات في بنية فئة المستند
كيفية استخدام ذلك.
التدرّج الهرمي لعلامات التبويب
يتم عرض علامات التبويب الفرعية في برمجة تطبيقات Google من خلال
Tab.getChildTabs()
يتطلب الوصول إلى المحتوى من جميع علامات التبويب اجتياز "الشجرة" من علامات التبويب الفرعية.
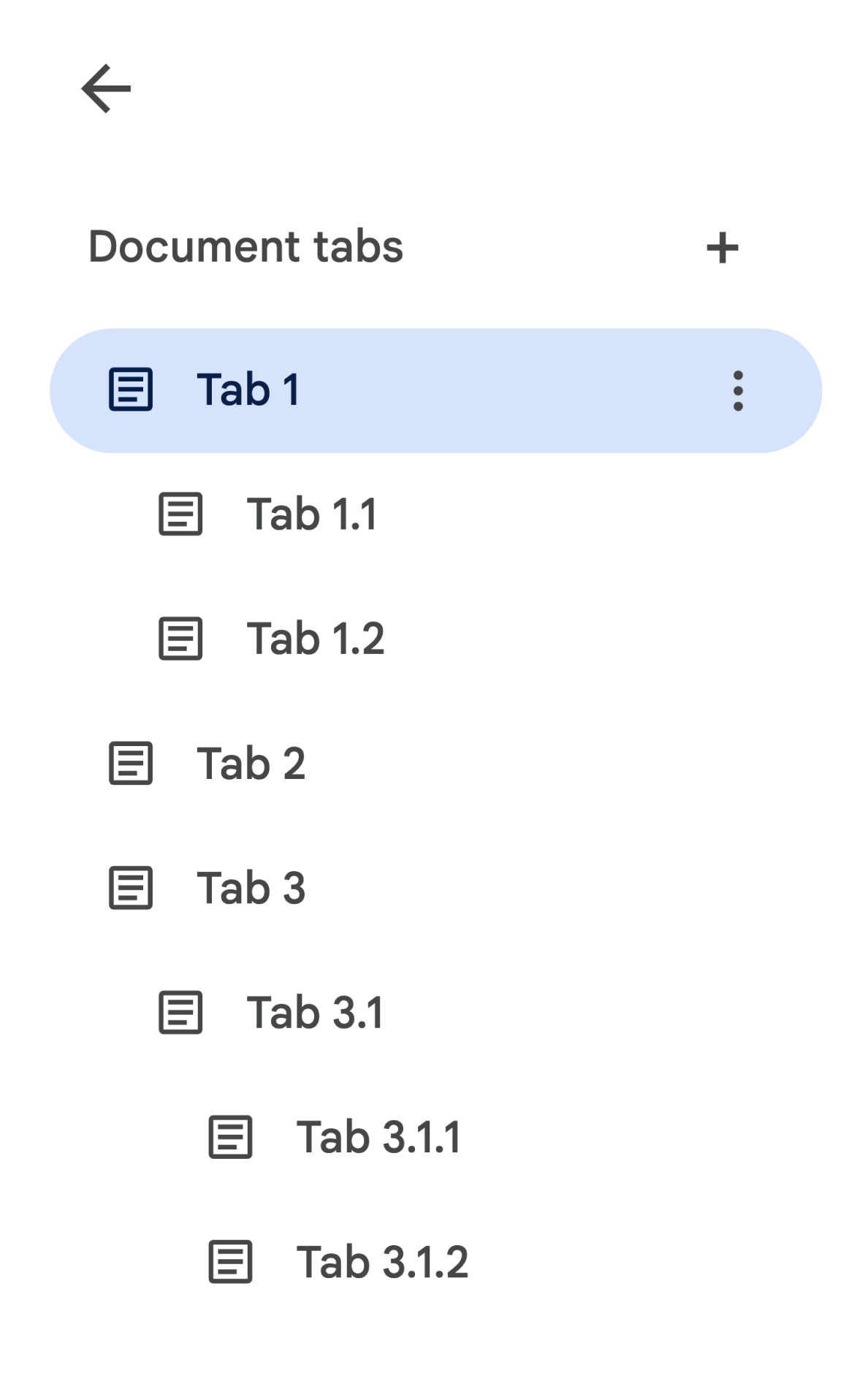
على سبيل المثال، ضع في اعتبارك مستندًا يحتوي على تسلسل هرمي لعلامات التبويب على النحو التالي:

للوصول إلى علامة التبويب 3.1.2، يمكنك إجراء ما يلي:
// Print the ID of Tab 3.1.2. const doc = DocumentApp.getActiveDocument(); const tab = doc.getTabs()[2].getChildTabs()[0].getChildTabs()[1]; console.log(tab.getId());
اطّلِع على نماذج مجموعات الرموز في الأقسام اللاحقة، والتي توفّر عيّنة من الرموز البرمجية والتكرار عبر جميع علامات التبويب في المستند.
طرق أخرى لاسترداد علامات التبويب
هناك طريقتان أخريان لاسترداد علامات التبويب:
Document.getTab(tabId): لعرض علامة التبويب ذات المعرّف المحدّد.Document.getActiveTab(): تعرض علامة التبويب النشطة للمستخدم. لا تعمل هذه الميزة إلا في النصوص البرمجية المرتبطة بمستند. تشير رسالة الأشكال البيانية تصف الأقسام اللاحقة هذا بمزيد من التفصيل.
تغييرات في بنية فئة المستند
في الماضي، لم يكن للوثائق مفهوم علامات التبويب، لذلك كان تصنيف المستند الطُرق التي تم الكشف عنها للوصول مباشرةً إلى المحتوى النصي للمستند وتعديله. تندرج الطرق التالية ضمن هذه الفئة:
Document.addBookmark(position)Document.addFooter()Document.addHeader()Document.addNamedRange(name, range)Document.getBody()Document.getBookmark(id)Document.getBookmarks()Document.getFooter()Document.getFootnotes()Document.getHeader()Document.getNamedRangeById(id)Document.getNamedRanges()Document.getNamedRanges(name)Document.newPosition(element, offset)Document.newRange()
ومع التسلسل الهرمي الهيكلي الإضافي لعلامات التبويب، لم تعد هذه الطرق
يمثلان دلاليًا المحتوى النصي من كل علامات التبويب في المستند. النص
فسيتم الآن تمثيل المحتوى في طبقة مختلفة؛ كل ما سبق ذكره
يمكن الوصول إلى الطرق النصية من خلال DocumentTab.
ستتمكّن هذه الطرق الحالية في الفئة Document من الوصول إلى المحتوى أو تعديله.
من علامة التبويب النشطة (في النصوص البرمجية مرتبطة
مستند معين) أو علامة التبويب الأولى (إذا لم تكن علامة التبويب النشطة متاحة).
الوصول إلى المحتوى النصي ضمن علامة تبويب محدَّدة
بدلاً من استخدام الطرق النصية خارج Document، يُنصح باستخدام
الطرق المتاحة خارج الفئة DocumentTab بدلاً من ذلك (وهي
المتاحة من خلال
Tab.asDocumentTab()
). على سبيل المثال:
// Print the text from the body of the active tab. const doc = DocumentApp.getActiveDocument(); const documentTab = doc.getActiveTab().asDocumentTab(); const body = documentTab.getBody(); console.log(body.getText());
تغييرات في اختيار المستخدمين
طرق تحديد النص
يوفّر الصف Document للمستخدمين الذين يمكنهم المشاركة في المحادثة أو الذين يريدون تحديد مكانها في النص.
الذي يختاره المستخدم داخل المستند النشط. تعمل هذه الطرق ضمن
سياق علامة التبويب النشطة للمستخدم الذي يشغِّل النص البرمجي.
Document.getCursor(): تعرِض موضع مؤشر المستخدم في علامة التبويب "النشاط".Document.getSelection(): تعرض نطاق اختيار المستخدم في علامة التبويب النشطة.Document.setCursor(position): لضبط موضع مؤشر المستخدم في المستند النشط إذا كان المنصب في علامة تبويب غير نشطة، فسيتم أيضًا تبديل علامة التبويب النشطة للمستخدم إلى علامة التبويب المرتبطة باستخدام هذا المنصب.Document.setSelection(range): لضبط نطاق اختيار المستخدم في المستند النشط إذا كان النطاق في علامة تبويب غير نشطة، فسيتم أيضًا تبديل علامة التبويب النشطة للمستخدم إلى علامة التبويب المرتبطة باستخدام هذا النطاق.
طرق اختيار علامة التبويب وحالات الاستخدام
مع إطلاق علامات التبويب، قد يكون من المفيد الحصول على علامة تبويب نشطة تشغيل المستخدم للنص البرمجي. يمكن إجراء ذلك باستخدام الطرق التالية:
Document.getActiveTab(): عرضTabالنشط للمستخدم في المستند النشط.Document.setActiveTab(tabId): لضبطTabالذي حدّده المستخدم في المستند الحالي على علامة التبويب التي تحتوي على المُعرّف المحدد.
"الاختيار" الشامل للمستخدم من مجموعة من علامات التبويب النشطة جنبًا إلى جنب مع موضع المؤشر الحالي أو نطاق التحديد. الاثنين أنماط للعمل مع تحديد نشط هي إما تعديل علامة التبويب "النشطة" لدى المستخدم إلى علامة تبويب محددة أو استخدام علامة التبويب "نشطة" للمستخدم.
يمكن إجراء تغيير صريح لعلامة التبويب النشطة للمستخدم باستخدام
Document.setActiveTab(tabId)
وبدلاً من ذلك، يجري الاتصال
Document.setCursor(position)
أو Document.setSelection(range)
باستخدام Position أو Range من علامة تبويب غير نشطة، ستصبح علامة التبويب هذه جديدة
نشطة.
إذا كان السلوك المقصود للنص البرمجي هو استخدام علامة التبويب النشطة للمستخدم
دون تغييره، في هذه الحالة
Document.setActiveTab(tabId)
ليس ضروريًا. تشير رسالة الأشكال البيانية
Document.getCursor()
وDocument.getSelection()
طريقة العمل هذه عبر علامة التبويب النشطة، استنادًا إلى علامة التبويب التي
يقوم المستخدم بتشغيل النص البرمجي منه.
يُرجى العلم أنّ المستند لا يتيح تحديد علامات تبويب متعددة أو علامات تبويب متعددة.
المواضع أو النطاقات عبر علامات التبويب المختلفة. لذلك، باستخدام
Document.setActiveTab(tabId)
سيؤدي إلى محو موضع المؤشر أو نطاق التحديد السابق.
طرق الموضع والنطاق لعلامة تبويب محددة
وعلامة التبويب الخاصة هي التي تعطي معنى لمفاهيم تحديد النص
"Position" وRange" أو بعبارةٍ أخرى، سيساعدك موضع المؤشر أو نطاق تحديد
تكون ذات معنى فقط إذا كان النص البرمجي يعرف علامة التبويب المحددة التي يمكن أن يؤدي الموضع أو
ضمن النطاق.
ويتم تحقيق ذلك باستخدام دالة الرسم
DocumentTab.newPosition(element, offset) و
DocumentTab.newRange()
التي تنشئ موضعًا أو نطاقًا يستهدف الموضع المحدد
DocumentTab التي يتم استدعاء الطريقة منها. في المقابل،
Document.newPosition(element, offset)
وDocument.newRange()
سيتم إنشاء موضع أو نطاق يستهدف علامة التبويب النشطة (أو الصفحة
(إذا لم يكن النص البرمجي مرتبطًا).
اطّلِع على نماذج مجموعات الرموز في الأقسام اللاحقة، والتي توفّر عيّنة من الرموز البرمجية العمل على التحديدات.
أنماط الاستخدام الشائعة لعلامات التبويب
تصف نماذج الرموز التالية طرقًا مختلفة للتفاعل مع علامات التبويب.
قراءة محتوى علامات التبويب من جميع علامات التبويب في المستند
يمكن نقل الرمز الحالي الذي نفّذ ذلك قبل ميزة علامات التبويب إلى الدعم
عن طريق اجتياز شجرة علامات التبويب واستدعاء طرق الحصول على البيانات من Tab و
DocumentTab بدلاً من Document يوضح نموذج الرمز الجزئي التالي كيفية
لطباعة جميع المحتويات النصية من كل علامة تبويب في المستند. علامة التبويب هذه
يمكن تكييف رمز الاجتياز مع العديد من حالات الاستخدام الأخرى غير المهمة
الهيكل الفعلي لعلامات التبويب.
/** Logs all text contents from all tabs in the active document. */
function logAllText() {
// Generate a list of all the tabs in the document, including any
// nested child tabs. DocumentApp.openById('abc123456') can also
// be used instead of DocumentApp.getActiveDocument().
const doc = DocumentApp.getActiveDocument();
const allTabs = getAllTabs(doc);
// Log the content from each tab in the document.
for (const tab of allTabs) {
// Get the DocumentTab from the generic Tab object.
const documentTab = tab.asDocumentTab();
// Get the body from the given DocumentTab.
const body = documentTab.getBody();
// Get the body text and log it to the console.
console.log(body.getText());
}
}
/**
* Returns a flat list of all tabs in the document, in the order
* they would appear in the UI (i.e. top-down ordering). Includes
* all child tabs.
*/
function getAllTabs(doc) {
const allTabs = [];
// Iterate over all tabs and recursively add any child tabs to
// generate a flat list of Tabs.
for (const tab of doc.getTabs()) {
addCurrentAndChildTabs(tab, allTabs);
}
return allTabs;
}
/**
* Adds the provided tab to the list of all tabs, and recurses
* through and adds all child tabs.
*/
function addCurrentAndChildTabs(tab, allTabs) {
allTabs.push(tab);
for (const childTab of tab.getChildTabs()) {
addCurrentAndChildTabs(childTab, allTabs);
}
}
قراءة محتوى علامة التبويب من علامة التبويب الأولى في المستند
وهذا يشبه قراءة جميع علامات التبويب.
/**
* Logs all text contents from the first tab in the active
* document.
*/
function logAllText() {
// Generate a list of all the tabs in the document, including any
// nested child tabs.
const doc = DocumentApp.getActiveDocument();
const allTabs = getAllTabs(doc);
// Log the content from the first tab in the document.
const firstTab = allTabs[0];
// Get the DocumentTab from the generic Tab object.
const documentTab = firstTab.asDocumentTab();
// Get the body from the DocumentTab.
const body = documentTab.getBody();
// Get the body text and log it to the console.
console.log(body.getText());
}
تعديل محتوى علامة التبويب في علامة التبويب الأولى
يوضح نموذج الرمز الجزئي التالي كيفية استهداف علامة تبويب محددة عند إجراء التحديثات.
/** Inserts text into the first tab of the active document. */
function insertTextInFirstTab() {
// Get the first tab's body.
const doc = DocumentApp.getActiveDocument();
const firstTab = doc.getTabs()[0];
const firstDocumentTab = firstTab.asDocumentTab();
const firstTabBody = firstDocumentTab.getBody();
// Append a paragraph and a page break to the first tab's body
// section.
firstTabBody.appendParagraph("A paragraph.");
firstTabBody.appendPageBreak();
}
تعديل محتوى علامة التبويب في علامة التبويب النشطة أو المحدّدة
يوضح نموذج الرمز الجزئي التالي كيفية استهداف علامة التبويب النشطة عند إجراء التحديثات.
/**
* Inserts text into the active/selected tab of the active
* document.
*/
function insertTextInActiveTab() {
// Get the active/selected tab's body.
const doc = DocumentApp.getActiveDocument();
const activeTab = doc.getActiveTab();
const activeDocumentTab = activeTab.asDocumentTab();
const activeTabBody = activeDocumentTab.getBody();
// Append a paragraph and a page break to the active tab's body
// section.
activeTabBody.appendParagraph("A paragraph.");
activeTabBody.appendPageBreak();
}
ضبط موضع المؤشر أو نطاق تحديد في علامة التبويب النشطة
يوضح نموذج الرمز الجزئي التالي كيفية تحديث موضع المؤشر نطاق التحديد في علامة التبويب النشطة للمستخدم. هذه المقالة مرتبطة فقط بالملفات والنصوص البرمجية.
/**
* Changes the user's selection to select all tables within the tab
* with the provided ID.
*/
function selectAllTables(tabId) {
const doc = DocumentApp.getActiveDocument();
const tab = doc.getTab(tabId);
const documentTab = tab.asDocumentTab();
// Build a range that encompasses all tables within the specified
// tab.
const rangeBuilder = documentTab.newRange();
const tables = documentTab.getBody().getTables();
for (let i = 0; i < tables.length; i++) {
rangeBuilder.addElement(tables[i]);
}
// Set the document's selection to the tables within the specified
// tab. Note that this actually switches the user's active tab as
// well.
doc.setSelection(rangeBuilder.build());
}
ضبط علامة التبويب النشطة أو المحدّدة
يعرض نموذج الرمز الجزئي التالي كيفية تغيير علامة التبويب النشطة للمستخدم. هذا الأمر مفيد فقط في النصوص البرمجية المرتبطة.
/** * Changes the user's selected tab to the tab immediately following * the currently selected one. Handles child tabs. * *Only changes the selection if there is a tab following the * currently selected one. */ function selectNextTab() { const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); const activeTab = doc.getActiveTab(); // Find the index of the currently active tab. let activeTabIndex = -1; for (let i = 0; i < allTabs.length; i++) { if (allTabs[i].getId() === activeTab.getId()) { activeTabIndex = i; } } // Update the user's selected tab if there is a valid next tab. const nextTabIndex = activeTabIndex + 1; if (nextTabIndex < allTabs.length) { doc.setActiveTab(allTabs[nextTabIndex].getId()); } }
