Apps Script for Google ドキュメントを使用すると、あらゆる場所から タブ内にあります。
タブとは
Google ドキュメントには、「タブ」と呼ばれる組織レイヤがあります。ドキュメント 1 つのドキュメント内に 1 つ以上のタブを作成できます。 スプレッドシートにはタブがあります。各タブには独自のタイトルと ID(末尾に 指定します。タブには、ネストされたタブである子タブを含めることもできます。 別のタブの下にあります。
子タブの API サポートは現在利用できますが、UI サポートは近日中に提供される予定です。 UI サポートがリリースされたタイミングで子タブをコード内で処理できます。 これ以上コードを更新する必要はありません
タブへのアクセス
タブのプロパティとコンテンツには、
Document.getTabs()
Tab のリストを返します。以降のセクションでは
Tab クラスタブクラスのドキュメントをご覧ください。
より詳細な情報が表示されます
タブのプロパティ
タブのプロパティは、
Tab.getId()、
Tab.getTitle()。
タブのコンテンツ
各タブ内のドキュメントのコンテンツは、
Tab.asDocumentTab()。
ドキュメント クラス構造の変更
その使用方法について説明します。
タブ階層
子タブは、Google Apps Script の
Tab.getChildTabs()。
すべてのタブからコンテンツにアクセスするには「ツリー」を走査する必要がある子タブのリストを返します。
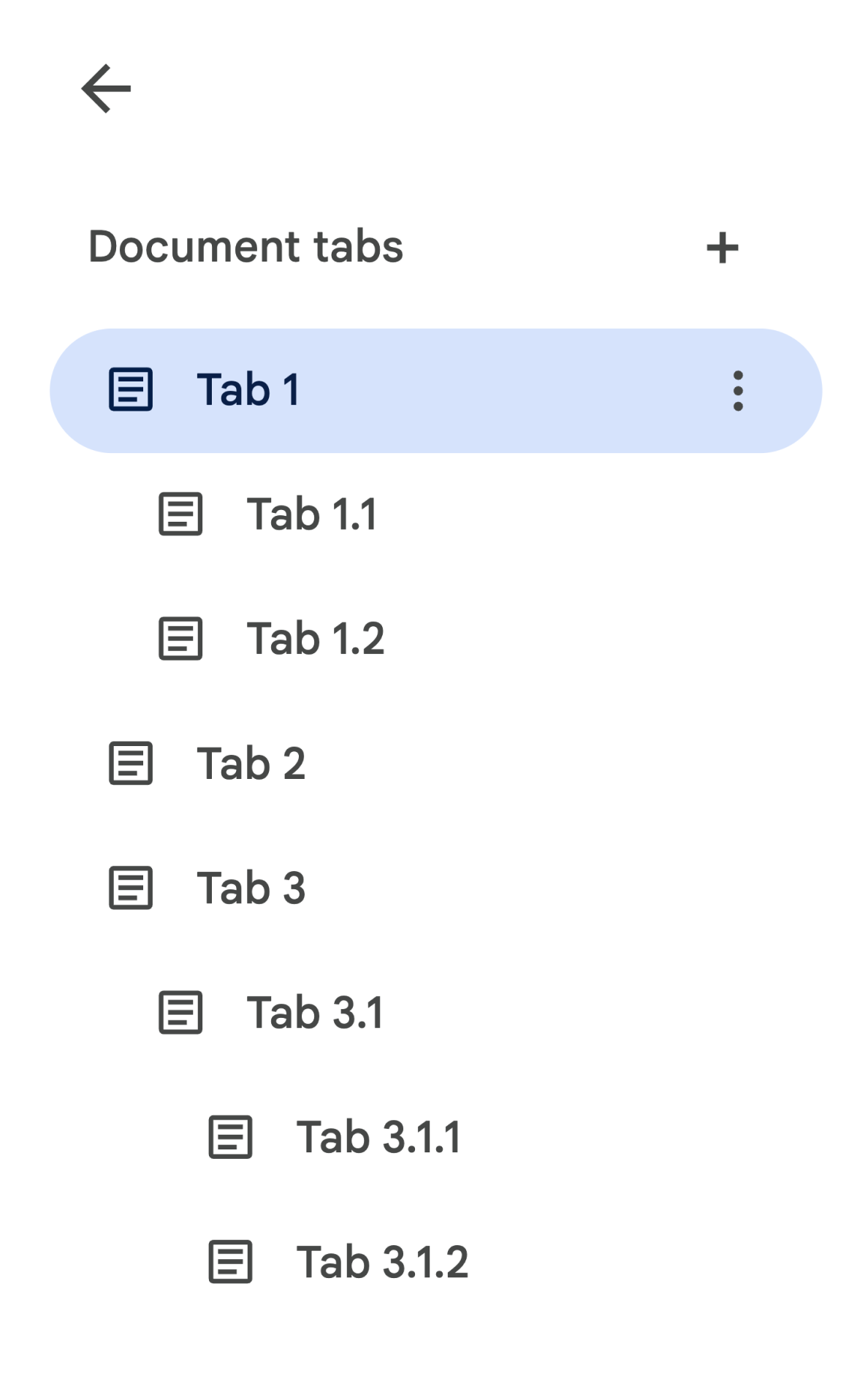
たとえば、次のようなタブ階層を含むドキュメントについて考えてみましょう。

タブ 3.1.2 にアクセスするには、次の手順を行います。
// Print the ID of Tab 3.1.2. const doc = DocumentApp.getActiveDocument(); const tab = doc.getTabs()[2].getChildTabs()[0].getChildTabs()[1]; console.log(tab.getId());
後述のサンプルコード ブロックをご覧ください。このブロックには、 ドキュメント内のすべてのタブで反復処理を行います。
タブを取得するその他の方法
タブを取得する方法は他にもあります。
Document.getTab(tabId): 指定された ID のタブを返します。Document.getActiveTab(): ユーザーのアクティブなタブを返します。対応言語: ドキュメントにバインドされるスクリプト。「 これについては、後のセクションで詳しく説明します。
ドキュメント クラス構造の変更
これまでドキュメントにはタブの概念がなかったため、Document クラスには ドキュメントのテキスト コンテンツに直接アクセスして変更できるメソッドを公開しました。 次のメソッドがこのカテゴリに分類されます。
Document.addBookmark(position)Document.addFooter()Document.addHeader()Document.addNamedRange(name, range)Document.getBody()Document.getBookmark(id)Document.getBookmarks()Document.getFooter()Document.getFootnotes()Document.getHeader()Document.getNamedRangeById(id)Document.getNamedRanges()Document.getNamedRanges(name)Document.newPosition(element, offset)Document.newRange()
タブの構造的階層が追加され、これらのメソッドは、
ドキュメント内のすべてのタブのテキスト コンテンツを意味的に表現します。テキスト
コンテンツが別のレイヤで表現されるようになります。前述のすべて
テキスト メソッドには DocumentTab を介してアクセスできます。
Document クラスの以下の既存のメソッドは、コンテンツへのアクセスや変更を行います
アクティブなタブ(特定のプロパティにバインドされているスクリプト)
または最初のタブ(アクティブなタブがない場合)を選択します。
特定のタブ内のテキスト コンテンツにアクセスする
Document のテキスト メソッドを使用する代わりに、
代わりに DocumentTab クラス(つまり、
を
Tab.asDocumentTab()
メソッドをご覧ください)。例:
// Print the text from the body of the active tab. const doc = DocumentApp.getActiveDocument(); const documentTab = doc.getActiveTab().asDocumentTab(); const body = documentTab.getBody(); console.log(body.getText());
ユーザー選択の変更
テキスト選択方法
Document クラスには、テキスト内の場所を管理するためのゲッターとセッターが用意されています。
選択していることがわかります。これらのメソッドは、
スクリプトを実行しているユーザーのアクティブなタブのコンテキスト。
Document.getCursor(): アクティブ タブ内のユーザーのカーソル位置を返します。Document.getSelection(): アクティブ タブでのユーザーの選択範囲を返します。Document.setCursor(position): 作業中のドキュメントでのユーザーのカーソル位置を設定します。位置が アクティブでないタブの場合、ユーザーのアクティブなタブも関連するタブに 関連付けられますDocument.setSelection(range): 作業中のドキュメントでのユーザーの選択範囲を設定します。Range が アクティブでないタブの場合、ユーザーのアクティブなタブも関連するタブに 表示されます
タブの選択方法とユースケース
タブの導入に伴い、Google Chat のアクティブなタブを取得して設定すると、 ユーザーが認識できるようになりますこれは次の方法で行うことができます。
Document.getActiveTab(): アクティブなドキュメント内でユーザーのアクティブなTabを返します。Document.setActiveTab(tabId): 現在のドキュメントでユーザーが選択したTabを、 表示されます。
ユーザーの総合的な「選択」コンバージョンアクションと 現在のカーソル位置または選択範囲とともに表示されます。この 2 つ アクティブな選択を操作するためのパターンは、明示的に ユーザーのアクティブなタブを特定のタブに移動したり、ユーザーのアクティブなタブを使用したりすることもできます。
ユーザーのアクティブなタブを明示的に変更するには、
Document.setActiveTab(tabId)。
または
Document.setCursor(position)
または Document.setSelection(range)
アクティブでないタブの Position または Range を使用すると、そのタブが新しく作成されます
アクティブです。
スクリプトの目的がユーザーのアクティブ タブを使用することである場合
変更せずに
Document.setActiveTab(tabId)
不要です。「
Document.getCursor()
および Document.getSelection()
メソッドはすでにアクティブなタブで動作しており、
実行されていることがわかります。
なお、ドキュメントでは、複数のタブの選択や、複数のタブは
表示位置や範囲を変更できますそのため、
Document.setActiveTab(tabId)
前のカーソル位置または選択範囲が消去されます。
特定のタブの位置と範囲を指定する方法
特定のタブは、テキスト選択の概念に意味を与えるものです。
Position と Range。つまり、カーソルの位置や選択範囲は
スクリプトが特定のタブの位置またはタブを認識している場合のみ
選択します。
そのためには、
DocumentTab.newPosition(element, offset)、
DocumentTab.newRange()
このメソッドは、特定の場所を対象とする Position または Range を構築します。
メソッドの呼び出し元の DocumentTab。一方
Document.newPosition(element, offset)
および Document.newRange()
アクティブなタブ(または最初のタブ)をターゲットとする Position または Range が作成されます。
タブ内に表示されます)。
後述のサンプルコード ブロックをご覧ください。このブロックには、 選択内容を扱う作業です
タブの一般的な使用パターン
次のコードサンプルでは、タブを操作するさまざまな方法を示しています。
ドキュメント内のすべてのタブのタブ コンテンツを読み上げる
タブ機能の前にこの操作を行っていた既存のコードを、サポートに移行できる
タブツリーを走査し、Tab とゲッター メソッドを呼び出すことで、
Document が DocumentTab になりました。次のコードサンプルの一部は、Google Cloud で
ドキュメントの各タブのテキスト コンテンツをすべて印刷します。このタブ
トラバーサル コードは、インフラストラクチャの維持や管理を気にしない他の多くの
タブの実際の構造を確認できます。
/** Logs all text contents from all tabs in the active document. */
function logAllText() {
// Generate a list of all the tabs in the document, including any
// nested child tabs. DocumentApp.openById('abc123456') can also
// be used instead of DocumentApp.getActiveDocument().
const doc = DocumentApp.getActiveDocument();
const allTabs = getAllTabs(doc);
// Log the content from each tab in the document.
for (const tab of allTabs) {
// Get the DocumentTab from the generic Tab object.
const documentTab = tab.asDocumentTab();
// Get the body from the given DocumentTab.
const body = documentTab.getBody();
// Get the body text and log it to the console.
console.log(body.getText());
}
}
/**
* Returns a flat list of all tabs in the document, in the order
* they would appear in the UI (i.e. top-down ordering). Includes
* all child tabs.
*/
function getAllTabs(doc) {
const allTabs = [];
// Iterate over all tabs and recursively add any child tabs to
// generate a flat list of Tabs.
for (const tab of doc.getTabs()) {
addCurrentAndChildTabs(tab, allTabs);
}
return allTabs;
}
/**
* Adds the provided tab to the list of all tabs, and recurses
* through and adds all child tabs.
*/
function addCurrentAndChildTabs(tab, allTabs) {
allTabs.push(tab);
for (const childTab of tab.getChildTabs()) {
addCurrentAndChildTabs(childTab, allTabs);
}
}
ドキュメントの最初のタブからタブの内容を読み上げる
これは、すべてのタブを読み取る場合と同様です。
/**
* Logs all text contents from the first tab in the active
* document.
*/
function logAllText() {
// Generate a list of all the tabs in the document, including any
// nested child tabs.
const doc = DocumentApp.getActiveDocument();
const allTabs = getAllTabs(doc);
// Log the content from the first tab in the document.
const firstTab = allTabs[0];
// Get the DocumentTab from the generic Tab object.
const documentTab = firstTab.asDocumentTab();
// Get the body from the DocumentTab.
const body = documentTab.getBody();
// Get the body text and log it to the console.
console.log(body.getText());
}
最初のタブのタブ コンテンツを更新する
次のコードサンプルの一部は、広告を作成する際に特定のタブをターゲットにする方法を示しています。 あります。
/** Inserts text into the first tab of the active document. */
function insertTextInFirstTab() {
// Get the first tab's body.
const doc = DocumentApp.getActiveDocument();
const firstTab = doc.getTabs()[0];
const firstDocumentTab = firstTab.asDocumentTab();
const firstTabBody = firstDocumentTab.getBody();
// Append a paragraph and a page break to the first tab's body
// section.
firstTabBody.appendParagraph("A paragraph.");
firstTabBody.appendPageBreak();
}
アクティブなタブまたは選択したタブのタブ コンテンツを更新する
次のコードサンプルの一部は、動画を作成する際にアクティブなタブをターゲットに設定する方法を示しています。 あります。
/**
* Inserts text into the active/selected tab of the active
* document.
*/
function insertTextInActiveTab() {
// Get the active/selected tab's body.
const doc = DocumentApp.getActiveDocument();
const activeTab = doc.getActiveTab();
const activeDocumentTab = activeTab.asDocumentTab();
const activeTabBody = activeDocumentTab.getBody();
// Append a paragraph and a page break to the active tab's body
// section.
activeTabBody.appendParagraph("A paragraph.");
activeTabBody.appendPageBreak();
}
アクティブなタブでのカーソル位置または選択範囲を設定
次のコードサンプルの一部は、カーソル位置または ユーザーのアクティブなタブ内で選択範囲内の テキストが選択されますこれは、境界内に存在する 使用できます。
/**
* Changes the user's selection to select all tables within the tab
* with the provided ID.
*/
function selectAllTables(tabId) {
const doc = DocumentApp.getActiveDocument();
const tab = doc.getTab(tabId);
const documentTab = tab.asDocumentTab();
// Build a range that encompasses all tables within the specified
// tab.
const rangeBuilder = documentTab.newRange();
const tables = documentTab.getBody().getTables();
for (let i = 0; i < tables.length; i++) {
rangeBuilder.addElement(tables[i]);
}
// Set the document's selection to the tables within the specified
// tab. Note that this actually switches the user's active tab as
// well.
doc.setSelection(rangeBuilder.build());
}
アクティブなタブまたは選択したタブを設定する
次のコードサンプルの一部は、ユーザーのアクティブなタブを変更する方法を示しています。 これは、バインドされたスクリプトにのみ関係します。
/** * Changes the user's selected tab to the tab immediately following * the currently selected one. Handles child tabs. * *Only changes the selection if there is a tab following the * currently selected one. */ function selectNextTab() { const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); const activeTab = doc.getActiveTab(); // Find the index of the currently active tab. let activeTabIndex = -1; for (let i = 0; i < allTabs.length; i++) { if (allTabs[i].getId() === activeTab.getId()) { activeTabIndex = i; } } // Update the user's selected tab if there is a valid next tab. const nextTabIndex = activeTabIndex + 1; if (nextTabIndex < allTabs.length) { doc.setActiveTab(allTabs[nextTabIndex].getId()); } }
