O Apps Script para o Google Docs permite que você acesse o conteúdo a partir de qualquer no documento.
O que são guias?
O Documentos Google apresenta uma camada organizacional chamada guias. Documentos permite que os usuários criem uma ou mais guias em um único documento, da mesma forma que há guias no Planilhas Google hoje. Cada guia tem seu próprio título e um ID (anexado no URL). Uma guia também pode ter guias secundárias, que são aninhadas abaixo de outra guia.
O suporte da API para as guias secundárias já está disponível, mas o suporte à interface do usuário estará disponível em breve. É possível lidar com guias secundárias no seu código hoje para que, quando o suporte à interface for iniciado, não será necessário fazer outras atualizações no código.
Guias de acesso
As propriedades e o conteúdo da guia podem ser acessados com
Document.getTabs(),
que retorna uma lista de Tabs. As próximas seções dão uma breve visão geral
Classe Tab; a documentação da classe Tab
também fornece informações mais detalhadas.
Propriedades da guia
As propriedades da guia podem ser recuperadas usando métodos como
Tab.getId() e
Tab.getTitle()
Conteúdo da guia
O conteúdo do documento dentro de cada guia pode ser recuperado usando
Tab.asDocumentTab()
Mudanças na estrutura da classe de documentos
descreve como isso pode ser usado.
Hierarquia de guias
As guias filhas são expostas no Google Apps Script por
Tab.getChildTabs()
O acesso ao conteúdo de todas as guias requer a passagem da "árvore" de guias secundárias.
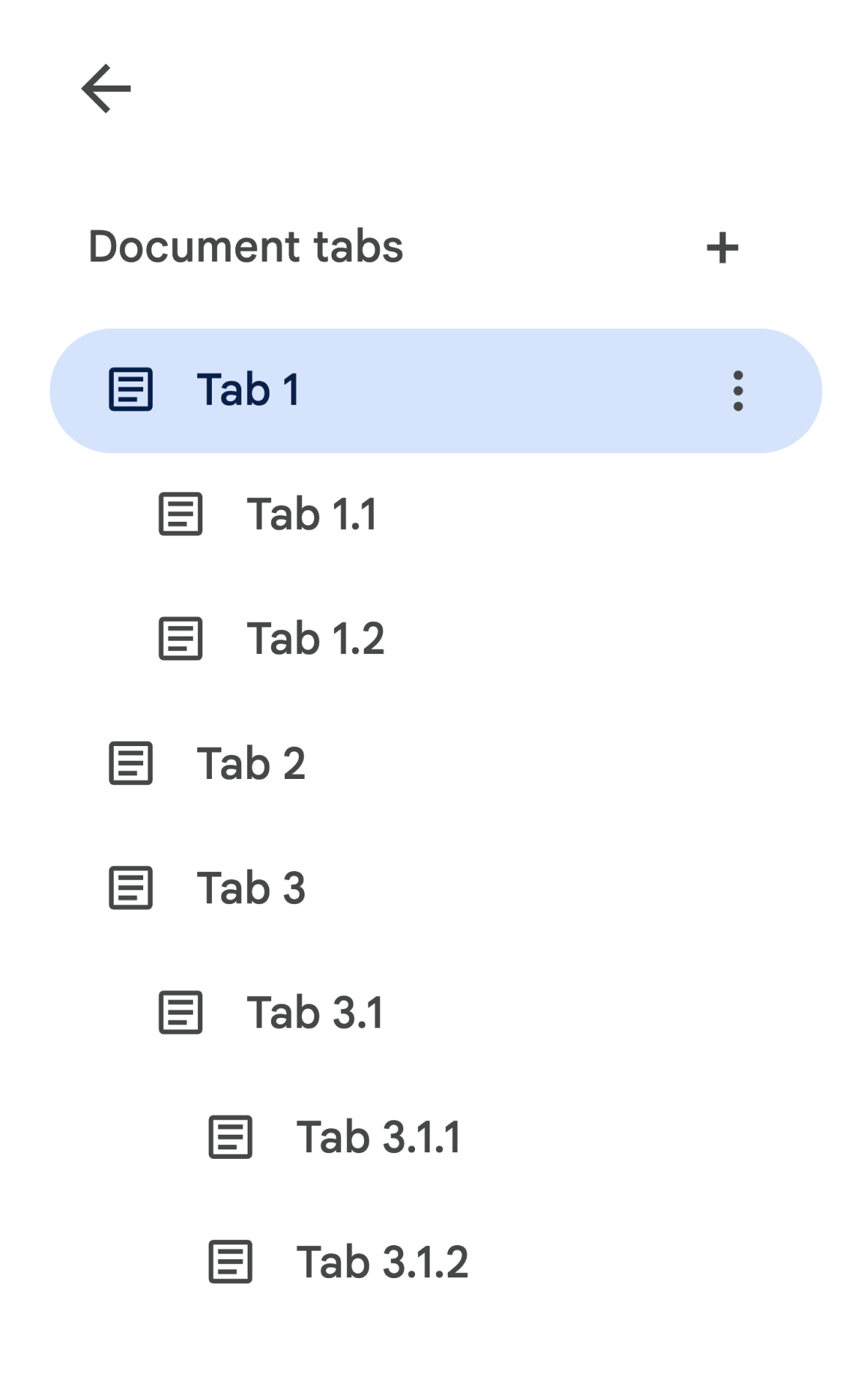
Por exemplo, considere um documento que contém uma hierarquia de guias da seguinte forma:

Para acessar a Tab 3.1.2, faça o seguinte:
// Print the ID of Tab 3.1.2. const doc = DocumentApp.getActiveDocument(); const tab = doc.getTabs()[2].getChildTabs()[0].getChildTabs()[1]; console.log(tab.getId());
Consulte os blocos de exemplo de código nas próximas seções, que fornecem exemplos de código para iterar em todas as guias de um documento.
Outras formas de recuperar guias
Há duas outras maneiras de recuperar guias:
Document.getTab(tabId): Retorna a guia com o ID especificado.Document.getActiveTab(): Retorna a guia ativa do usuário. Funciona apenas em scripts que estão vinculados a um documento. A as próximas seções descrevem isso com mais detalhes.
Mudanças na estrutura da classe de documentos
No passado, os documentos não tinham um conceito de guias, então a classe Document expostos para acessar e modificar diretamente o conteúdo de texto do documento. Os métodos abaixo se enquadram nessa categoria:
Document.addBookmark(position)Document.addFooter()Document.addHeader()Document.addNamedRange(name, range)Document.getBody()Document.getBookmark(id)Document.getBookmarks()Document.getFooter()Document.getFootnotes()Document.getHeader()Document.getNamedRangeById(id)Document.getNamedRanges()Document.getNamedRanges(name)Document.newPosition(element, offset)Document.newRange()
Com a hierarquia estrutural adicional de guias, esses métodos não são mais
representam semanticamente o conteúdo de texto de todas as guias do documento. O texto
o conteúdo será representado em uma camada diferente. todos os itens acima
métodos de texto são acessíveis por DocumentTab.
Esses métodos na classe Document vão acessar ou modificar o conteúdo
da guia ativa (em scripts vinculados a uma
documento específico) ou a primeira guia (se não houver um ativo disponível).
Acessar conteúdo de texto em uma guia específica
Em vez de usar os métodos de texto fora de Document, é recomendável usar
métodos que estão disponíveis fora da classe DocumentTab (que é
disponíveis no
Tab.asDocumentTab()
). Exemplo:
// Print the text from the body of the active tab. const doc = DocumentApp.getActiveDocument(); const documentTab = doc.getActiveTab().asDocumentTab(); const body = documentTab.getBody(); console.log(body.getText());
Mudanças na seleção do usuário
Métodos de seleção de texto
A classe Document fornece getters e setters para gerenciar o local no texto
que o usuário está selecionando, no documento ativo. Esses métodos operam dentro
o contexto da guia ativa do usuário que executa o script.
Document.getCursor(): Retorna a posição do cursor do usuário na guia ativa.Document.getSelection(): Retorna o intervalo de seleção do usuário na guia ativa.Document.setCursor(position): Define a posição do cursor do usuário no documento ativo. Se a posição estiver em um inativa, a guia ativa do usuário também é alternada para a guia associada a essa posição.Document.setSelection(range): Define o intervalo de seleção do usuário no documento ativo. Se o intervalo estiver em um inativa, a guia ativa do usuário também é alternada para a guia associada a esse Range.
Métodos de seleção de guia e casos de uso
Com a introdução das guias, pode ser útil obter e configurar a guia ativa de o usuário que executa o script. Isso pode ser feito usando os seguintes métodos:
Document.getActiveTab(): Retorna oTabativo do usuário no documento ativo.Document.setActiveTab(tabId): Define oTabselecionado pelo usuário no documento atual para a guia com o ID especificado.
A "seleção" holística do usuário é composta por uma combinação da guia ativa junto com a posição atual do cursor ou o intervalo de seleção. Os dois padrões para trabalhar com uma seleção ativa é modificar explicitamente o guia ativa do usuário para uma guia específica ou use a guia ativa do usuário.
A alteração explícita da guia ativa do usuário pode ser feita usando
Document.setActiveTab(tabId)
Como alternativa, chame
Document.setCursor(position)
ou Document.setSelection(range)
com um Position ou Range de uma guia inativa tornará a guia nova
ativos.
Se o comportamento esperado do script for usar a guia ativa do usuário
sem mudá-lo,
Document.setActiveTab(tabId)
não é necessário. A
Document.getCursor()
e Document.getSelection()
já estarão operando na guia ativa, com base na guia
do qual o usuário está executando o script.
Um documento não é compatível com a seleção de várias guias ou de múltiplas
posições ou intervalos em guias diferentes. Portanto, ao usar
Document.setActiveTab(tabId)
vai limpar a posição anterior do cursor ou o intervalo de seleção.
Métodos de posição e intervalo para uma guia específica
A guia específica é o que dá significado aos conceitos de seleção de texto de
Position e Range. Em outras palavras, uma posição do cursor ou um intervalo de seleção
têm sentido somente se o script souber a guia específica em que a posição ou
está dentro do intervalo.
Isso é conseguido com o uso do
DocumentTab.newPosition(element, offset) e
DocumentTab.newRange()
, que constroem uma posição ou intervalo que visa a segmentação
DocumentTab de onde o método é chamado. Por outro lado,
Document.newPosition(element, offset)
e Document.newRange()
criará uma posição ou intervalo que segmenta a guia ativa (ou a primeira
caso ele não esteja vinculado).
Consulte os blocos de exemplo de código nas próximas seções, que fornecem exemplos de código para de trabalhar com seleções.
Padrões de uso comuns de guias
Os exemplos de código a seguir descrevem várias maneiras de interagir com guias.
Ler o conteúdo de todas as guias do documento
Códigos existentes que fizeram isso antes do recurso de guias podem ser migrados para o suporte
atravessando a árvore de guias e chamando métodos getter de Tab e
DocumentTab em vez de Document. O exemplo de código parcial a seguir mostra como
para imprimir todo o conteúdo de texto de cada guia do documento. Esta guia
o código de travessia pode ser adaptado para muitos outros casos de uso que não
a estrutura real das guias.
/** Logs all text contents from all tabs in the active document. */
function logAllText() {
// Generate a list of all the tabs in the document, including any
// nested child tabs. DocumentApp.openById('abc123456') can also
// be used instead of DocumentApp.getActiveDocument().
const doc = DocumentApp.getActiveDocument();
const allTabs = getAllTabs(doc);
// Log the content from each tab in the document.
for (const tab of allTabs) {
// Get the DocumentTab from the generic Tab object.
const documentTab = tab.asDocumentTab();
// Get the body from the given DocumentTab.
const body = documentTab.getBody();
// Get the body text and log it to the console.
console.log(body.getText());
}
}
/**
* Returns a flat list of all tabs in the document, in the order
* they would appear in the UI (i.e. top-down ordering). Includes
* all child tabs.
*/
function getAllTabs(doc) {
const allTabs = [];
// Iterate over all tabs and recursively add any child tabs to
// generate a flat list of Tabs.
for (const tab of doc.getTabs()) {
addCurrentAndChildTabs(tab, allTabs);
}
return allTabs;
}
/**
* Adds the provided tab to the list of all tabs, and recurses
* through and adds all child tabs.
*/
function addCurrentAndChildTabs(tab, allTabs) {
allTabs.push(tab);
for (const childTab of tab.getChildTabs()) {
addCurrentAndChildTabs(childTab, allTabs);
}
}
Ler conteúdo da primeira guia no documento
Isso é semelhante à leitura de todas as guias.
/**
* Logs all text contents from the first tab in the active
* document.
*/
function logAllText() {
// Generate a list of all the tabs in the document, including any
// nested child tabs.
const doc = DocumentApp.getActiveDocument();
const allTabs = getAllTabs(doc);
// Log the content from the first tab in the document.
const firstTab = allTabs[0];
// Get the DocumentTab from the generic Tab object.
const documentTab = firstTab.asDocumentTab();
// Get the body from the DocumentTab.
const body = documentTab.getBody();
// Get the body text and log it to the console.
console.log(body.getText());
}
Atualizar o conteúdo da primeira guia
O exemplo de código parcial a seguir mostra como segmentar uma guia específica ao criar atualizações.
/** Inserts text into the first tab of the active document. */
function insertTextInFirstTab() {
// Get the first tab's body.
const doc = DocumentApp.getActiveDocument();
const firstTab = doc.getTabs()[0];
const firstDocumentTab = firstTab.asDocumentTab();
const firstTabBody = firstDocumentTab.getBody();
// Append a paragraph and a page break to the first tab's body
// section.
firstTabBody.appendParagraph("A paragraph.");
firstTabBody.appendPageBreak();
}
Atualizar o conteúdo da guia ativa ou selecionada
O exemplo de código parcial a seguir mostra como segmentar a guia ativa ao criar atualizações.
/**
* Inserts text into the active/selected tab of the active
* document.
*/
function insertTextInActiveTab() {
// Get the active/selected tab's body.
const doc = DocumentApp.getActiveDocument();
const activeTab = doc.getActiveTab();
const activeDocumentTab = activeTab.asDocumentTab();
const activeTabBody = activeDocumentTab.getBody();
// Append a paragraph and a page break to the active tab's body
// section.
activeTabBody.appendParagraph("A paragraph.");
activeTabBody.appendPageBreak();
}
Definir uma posição do cursor ou o intervalo de seleção na guia ativa
O exemplo de código parcial a seguir mostra como atualizar a posição do cursor ou a intervalo de seleção na guia ativa do usuário. Isso só é relevante nos limites scripts.
/**
* Changes the user's selection to select all tables within the tab
* with the provided ID.
*/
function selectAllTables(tabId) {
const doc = DocumentApp.getActiveDocument();
const tab = doc.getTab(tabId);
const documentTab = tab.asDocumentTab();
// Build a range that encompasses all tables within the specified
// tab.
const rangeBuilder = documentTab.newRange();
const tables = documentTab.getBody().getTables();
for (let i = 0; i < tables.length; i++) {
rangeBuilder.addElement(tables[i]);
}
// Set the document's selection to the tables within the specified
// tab. Note that this actually switches the user's active tab as
// well.
doc.setSelection(rangeBuilder.build());
}
Definir a guia ativa ou selecionada
O exemplo de código parcial a seguir mostra como mudar a guia ativa do usuário. Isso só é relevante em scripts vinculados.
/** * Changes the user's selected tab to the tab immediately following * the currently selected one. Handles child tabs. * *Only changes the selection if there is a tab following the * currently selected one. */ function selectNextTab() { const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); const activeTab = doc.getActiveTab(); // Find the index of the currently active tab. let activeTabIndex = -1; for (let i = 0; i < allTabs.length; i++) { if (allTabs[i].getId() === activeTab.getId()) { activeTabIndex = i; } } // Update the user's selected tab if there is a valid next tab. const nextTabIndex = activeTabIndex + 1; if (nextTabIndex < allTabs.length) { doc.setActiveTab(allTabs[nextTabIndex].getId()); } }
