Apps Script pour Google Docs vous permet d'accéder au contenu de n'importe quel onglet du document.
Que sont les onglets ?
Google Docs propose une couche d'organisation appelée onglets. Docs permet aux utilisateurs de créer un ou plusieurs onglets dans un même document, comme c'est le cas aujourd'hui dans Sheets. Chaque onglet possède son propre titre et son propre ID (ajouté à l'URL). Un onglet peut également comporter des onglets enfants, qui sont imbriqués sous un autre onglet.
Accéder aux onglets
Les propriétés et le contenu des onglets sont accessibles avec Document.getTabs(), qui renvoie une liste de Tab. Les sections suivantes donnent un bref aperçu de la classe Tab. La documentation de la classe Tab fournit également des informations plus détaillées.
Propriétés des onglets
Les propriétés des onglets peuvent être récupérées à l'aide de méthodes telles que Tab.getId() et Tab.getTitle().
Contenu des onglets
Le contenu des documents de chaque onglet peut être récupéré à l'aide de Tab.asDocumentTab().
La section Modifications apportées à la structure de la classe Document explique comment l'utiliser.
Hiérarchie des onglets
Les onglets enfants sont exposés dans Google Apps Script via Tab.getChildTabs().
Pour accéder au contenu de tous les onglets, vous devez parcourir l'arborescence des onglets enfants.
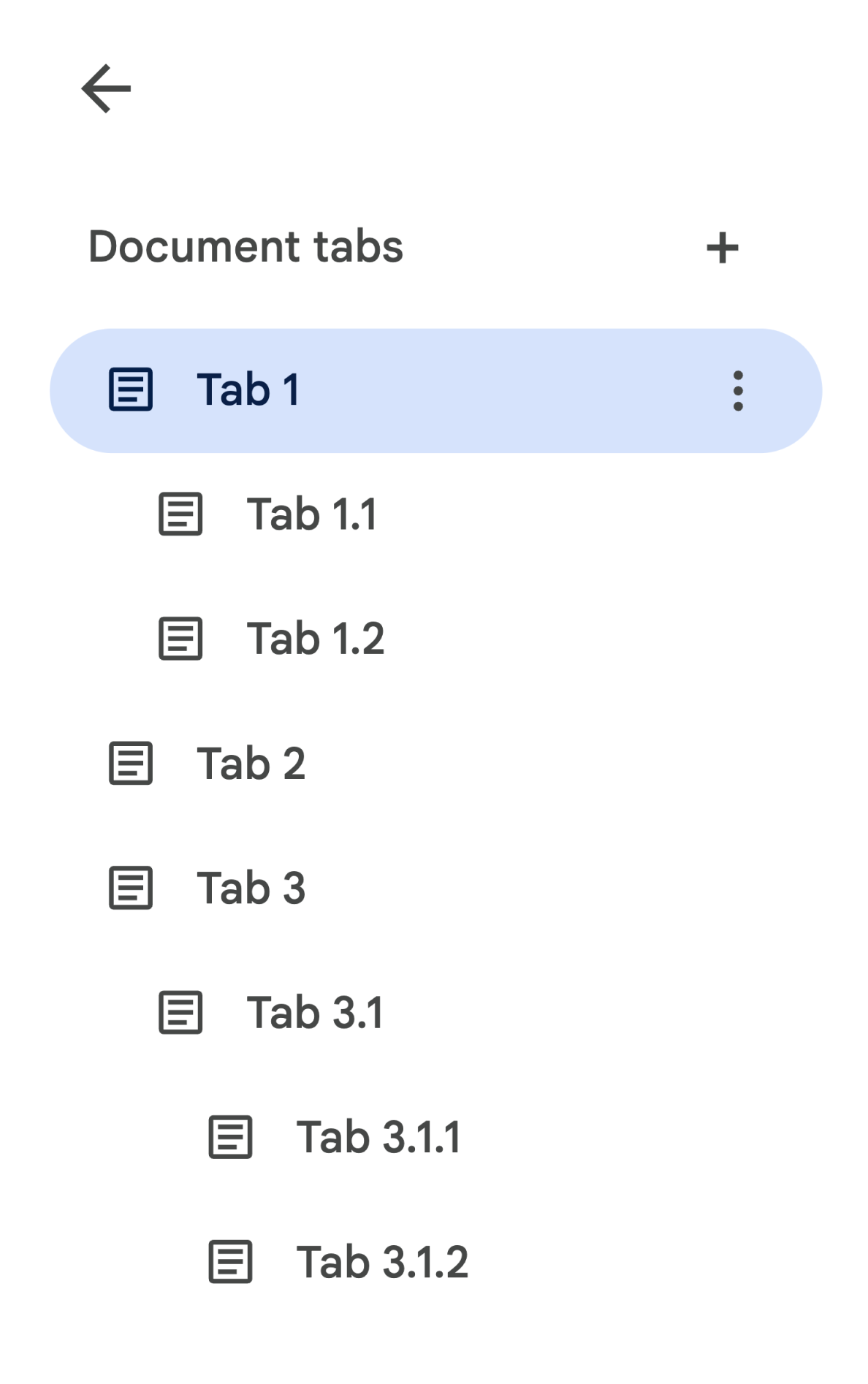
Par exemple, prenons un document qui contient une hiérarchie d'onglets comme suit :

Pour accéder à l'onglet 3.1.2, vous pouvez procéder comme suit :
// Print the ID of Tab 3.1.2. const doc = DocumentApp.getActiveDocument(); const tab = doc.getTabs()[2].getChildTabs()[0].getChildTabs()[1]; console.log(tab.getId());
Consultez les blocs d'exemple de code dans les sections suivantes, qui fournissent un exemple de code pour parcourir tous les onglets d'un document.
Autres façons de récupérer des onglets
Il existe deux autres façons de récupérer des onglets :
Document.getTab(tabId): Renvoie l'onglet avec l'ID spécifié.Document.getActiveTab(): Renvoie l'onglet actif de l'utilisateur. Ne fonctionne que dans les scripts associés à un document. Les sections suivantes décrivent cela plus en détail.
Modifications apportées à la structure de la classe Document
Auparavant, les documents ne comportaient pas d'onglets. La classe Document exposait donc des méthodes permettant d'accéder directement au contenu textuel du document et de le modifier. Les méthodes suivantes appartiennent à cette catégorie :
Document.addBookmark(position)Document.addFooter()Document.addHeader()Document.addNamedRange(name, range)Document.getBody()Document.getBookmark(id)Document.getBookmarks()Document.getFooter()Document.getFootnotes()Document.getHeader()Document.getNamedRangeById(id)Document.getNamedRanges()Document.getNamedRanges(name)Document.newPosition(element, offset)Document.newRange()
Avec la hiérarchie structurelle supplémentaire des onglets, ces méthodes ne représentent plus sémantiquement le contenu textuel de tous les onglets du document. Le contenu textuel sera désormais représenté dans un calque différent. Toutes les méthodes de texte mentionnées ci-dessus sont accessibles via DocumentTab.
Ces méthodes existantes de la classe Document permettent d'accéder au contenu ou de le modifier à partir de l'onglet actif (dans les scripts liés à un document spécifique) ou du premier onglet (si aucun onglet actif n'est disponible).
Accéder au contenu textuel d'un onglet spécifique
Au lieu d'utiliser les méthodes de texte à partir de Document, il est recommandé d'utiliser les méthodes disponibles à partir de la classe DocumentTab (disponible via la méthode Tab.asDocumentTab()). Exemple :
// Print the text from the body of the active tab. const doc = DocumentApp.getActiveDocument(); const documentTab = doc.getActiveTab().asDocumentTab(); const body = documentTab.getBody(); console.log(body.getText());
Modifications apportées à la sélection des utilisateurs
Méthodes de sélection de texte
La classe Document fournit des getters et des setters pour gérer l'emplacement de la sélection de l'utilisateur dans le texte, au sein du document actif. Ces méthodes fonctionnent dans le contexte de l'onglet actif de l'utilisateur qui exécute le script.
Document.getCursor(): renvoie la position du curseur de l'utilisateur dans l'onglet actif.Document.getSelection(): renvoie la plage de sélection de l'utilisateur dans l'onglet actif.Document.setCursor(position): Définit la position du curseur de l'utilisateur dans le document actif. Si la position se trouve dans un onglet inactif, l'onglet actif de l'utilisateur est également remplacé par l'onglet associé à cette position.Document.setSelection(range): Définit la plage de sélection de l'utilisateur dans le document actif. Si la plage se trouve dans un onglet inactif, l'onglet actif de l'utilisateur est également remplacé par l'onglet associé à cette plage.
Méthodes de sélection des onglets et cas d'utilisation
Avec l'introduction des onglets, il peut être utile d'obtenir et de définir l'onglet actif de l'utilisateur qui exécute le script. Pour ce faire, vous pouvez utiliser les méthodes suivantes :
Document.getActiveTab(): Renvoie leTabactif de l'utilisateur dans le document actif.Document.setActiveTab(tabId): Définit leTabsélectionné par l'utilisateur dans le document actuel sur l'onglet portant l'ID spécifié.
La "sélection" globale de l'utilisateur est constituée d'une combinaison de l'onglet actif, ainsi que de la position actuelle du curseur ou de la plage de sélection. Les deux modèles pour travailler avec une sélection active consistent à modifier explicitement l'onglet actif de l'utilisateur pour le remplacer par un onglet spécifique ou à utiliser l'onglet actif de l'utilisateur.
Vous pouvez modifier explicitement l'onglet actif de l'utilisateur à l'aide de Document.setActiveTab(tabId).
Vous pouvez également appeler Document.setCursor(position) ou Document.setSelection(range) avec un Position ou un Range provenant d'un onglet inactif pour rendre cet onglet actif.
Si le comportement prévu du script est d'utiliser l'onglet actif de l'utilisateur sans le modifier, Document.setActiveTab(tabId) n'est pas nécessaire. Les méthodes Document.getCursor() et Document.getSelection() fonctionneront déjà sur l'onglet actif, en fonction de l'onglet à partir duquel l'utilisateur exécute le script.
Notez qu'un document n'accepte pas la sélection de plusieurs onglets, ni de plusieurs positions ou plages dans différents onglets. Par conséquent, l'utilisation de
Document.setActiveTab(tabId)
effacera la position du curseur ou la plage de sélection précédentes.
Méthodes de position et de plage pour un onglet spécifique
L'onglet spécifique donne un sens aux concepts de sélection de texte Position et Range. En d'autres termes, une position de curseur ou une plage de sélection n'ont de sens que si le script connaît l'onglet spécifique dans lequel se trouve la position ou la plage.
Pour ce faire, utilisez les méthodes DocumentTab.newPosition(element, offset) et DocumentTab.newRange(), qui construisent une position ou une plage ciblant le DocumentTab spécifique à partir duquel la méthode est appelée. En revanche, Document.newPosition(element, offset) et Document.newRange() créeront une position ou une plage ciblant l'onglet actif (ou le premier onglet, si le script n'est pas lié).
Consultez les blocs d'exemple de code dans les sections suivantes, qui fournissent des exemples de code pour travailler avec les sélections.
Modèles d'utilisation courants des onglets
Les exemples de code suivants décrivent différentes manières d'interagir avec les onglets.
Lire le contenu de tous les onglets du document
Le code existant qui effectuait cette opération avant la fonctionnalité d'onglets peut être migré pour prendre en charge les onglets en parcourant l'arborescence des onglets et en appelant les méthodes getter à partir de Tab et DocumentTab au lieu de Document. L'exemple de code partiel suivant montre comment imprimer tout le contenu textuel de chaque onglet d'un document. Ce code de parcours par tabulation peut être adapté à de nombreux autres cas d'utilisation qui ne se soucient pas de la structure réelle des onglets.
/** Logs all text contents from all tabs in the active document. */ function logAllText() { // Generate a list of all the tabs in the document, including any // nested child tabs. DocumentApp.openById('abc123456') can also // be used instead of DocumentApp.getActiveDocument(). const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); // Log the content from each tab in the document. for (const tab of allTabs) { // Get the DocumentTab from the generic Tab object. const documentTab = tab.asDocumentTab(); // Get the body from the given DocumentTab. const body = documentTab.getBody(); // Get the body text and log it to the console. console.log(body.getText()); } } /** * Returns a flat list of all tabs in the document, in the order * they would appear in the UI (i.e. top-down ordering). Includes * all child tabs. */ function getAllTabs(doc) { const allTabs = []; // Iterate over all tabs and recursively add any child tabs to // generate a flat list of Tabs. for (const tab of doc.getTabs()) { addCurrentAndChildTabs(tab, allTabs); } return allTabs; } /** * Adds the provided tab to the list of all tabs, and recurses * through and adds all child tabs. */ function addCurrentAndChildTabs(tab, allTabs) { allTabs.push(tab); for (const childTab of tab.getChildTabs()) { addCurrentAndChildTabs(childTab, allTabs); } }
Lire le contenu de l'onglet à partir du premier onglet du document
Cela revient à lire tous les onglets.
/** * Logs all text contents from the first tab in the active * document. */ function logAllText() { // Generate a list of all the tabs in the document, including any // nested child tabs. const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); // Log the content from the first tab in the document. const firstTab = allTabs[0]; // Get the DocumentTab from the generic Tab object. const documentTab = firstTab.asDocumentTab(); // Get the body from the DocumentTab. const body = documentTab.getBody(); // Get the body text and log it to the console. console.log(body.getText()); }
Mettre à jour le contenu de l'onglet dans le premier onglet
L'exemple de code partiel suivant montre comment cibler un onglet spécifique lors de la mise à jour.
/** Inserts text into the first tab of the active document. */ function insertTextInFirstTab() { // Get the first tab's body. const doc = DocumentApp.getActiveDocument(); const firstTab = doc.getTabs()[0]; const firstDocumentTab = firstTab.asDocumentTab(); const firstTabBody = firstDocumentTab.getBody(); // Append a paragraph and a page break to the first tab's body // section. firstTabBody.appendParagraph("A paragraph."); firstTabBody.appendPageBreak(); }
Mettre à jour le contenu de l'onglet actif ou sélectionné
L'exemple de code partiel suivant montre comment cibler l'onglet actif lors de la mise à jour.
/** * Inserts text into the active/selected tab of the active * document. */ function insertTextInActiveTab() { // Get the active/selected tab's body. const doc = DocumentApp.getActiveDocument(); const activeTab = doc.getActiveTab(); const activeDocumentTab = activeTab.asDocumentTab(); const activeTabBody = activeDocumentTab.getBody(); // Append a paragraph and a page break to the active tab's body // section. activeTabBody.appendParagraph("A paragraph."); activeTabBody.appendPageBreak(); }
Définir une position de curseur ou une plage de sélection dans l'onglet actif
L'exemple de code partiel suivant montre comment mettre à jour la position du curseur ou la plage de sélection dans l'onglet actif de l'utilisateur. Cela ne concerne que les scripts liés.
/** * Changes the user's selection to select all tables within the tab * with the provided ID. */ function selectAllTables(tabId) { const doc = DocumentApp.getActiveDocument(); const tab = doc.getTab(tabId); const documentTab = tab.asDocumentTab(); // Build a range that encompasses all tables within the specified // tab. const rangeBuilder = documentTab.newRange(); const tables = documentTab.getBody().getTables(); for (let i = 0; i < tables.length; i++) { rangeBuilder.addElement(tables[i]); } // Set the document's selection to the tables within the specified // tab. Note that this actually switches the user's active tab as // well. doc.setSelection(rangeBuilder.build()); }
Définir l'onglet actif ou sélectionné
L'exemple de code partiel suivant montre comment modifier l'onglet actif de l'utilisateur. Cela ne s'applique qu'aux scripts associés.
/** * Changes the user's selected tab to the tab immediately following * the currently selected one. Handles child tabs. * *Only changes the selection if there is a tab following the
* currently selected one. */ function selectNextTab() { const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); const activeTab = doc.getActiveTab(); // Find the index of the currently active tab. let activeTabIndex = -1; for (let i = 0; i < allTabs.length; i++) { if (allTabs[i].getId() === activeTab.getId()) { activeTabIndex = i; } } // Update the user's selected tab if there is a valid next tab. const nextTabIndex = activeTabIndex + 1; if (nextTabIndex < allTabs.length) { doc.setActiveTab(allTabs[nextTabIndex].getId()); } }
