Google Docs के लिए Apps Script की मदद से, दस्तावेज़ के किसी भी टैब का कॉन्टेंट ऐक्सेस किया जा सकता है.
टैब क्या होते हैं?
Google Docs में, टैब नाम की एक लेयर होती है. Docs में, उपयोगकर्ता एक ही दस्तावेज़ में एक या उससे ज़्यादा टैब बना सकते हैं. यह सुविधा, Sheets में मौजूद टैब की तरह ही काम करती है. हर टैब का अपना टाइटल और आईडी होता है. आईडी को यूआरएल में जोड़ा जाता है. किसी टैब में चाइल्ड टैब भी हो सकते हैं. ये ऐसे टैब होते हैं जो किसी दूसरे टैब के अंदर नेस्ट किए जाते हैं.
टैब ऐक्सेस करना
टैब की प्रॉपर्टी और कॉन्टेंट को Document.getTabs() की मदद से ऐक्सेस किया जा सकता है. यह Tab की सूची दिखाता है. बाद के सेक्शन में, Tab क्लास के बारे में खास जानकारी दी गई है. Tab क्लास के दस्तावेज़ में भी ज़्यादा जानकारी दी गई है.
टैब की प्रॉपर्टी
टैब की प्रॉपर्टी को Tab.getId() और Tab.getTitle() जैसे तरीकों का इस्तेमाल करके वापस पाया जा सकता है.
टैब का कॉन्टेंट
हर टैब में मौजूद दस्तावेज़ का कॉन्टेंट, Tab.asDocumentTab() का इस्तेमाल करके वापस पाया जा सकता है.
दस्तावेज़ क्लास के स्ट्रक्चर में हुए बदलाव सेक्शन में, इसके इस्तेमाल का तरीका बताया गया है.
टैब हैरारकी
चाइल्ड टैब, Google Apps Script में Tab.getChildTabs() के ज़रिए दिखते हैं.
सभी टैब से कॉन्टेंट ऐक्सेस करने के लिए, चाइल्ड टैब के "ट्री" को ट्रैवर्स करना ज़रूरी है.
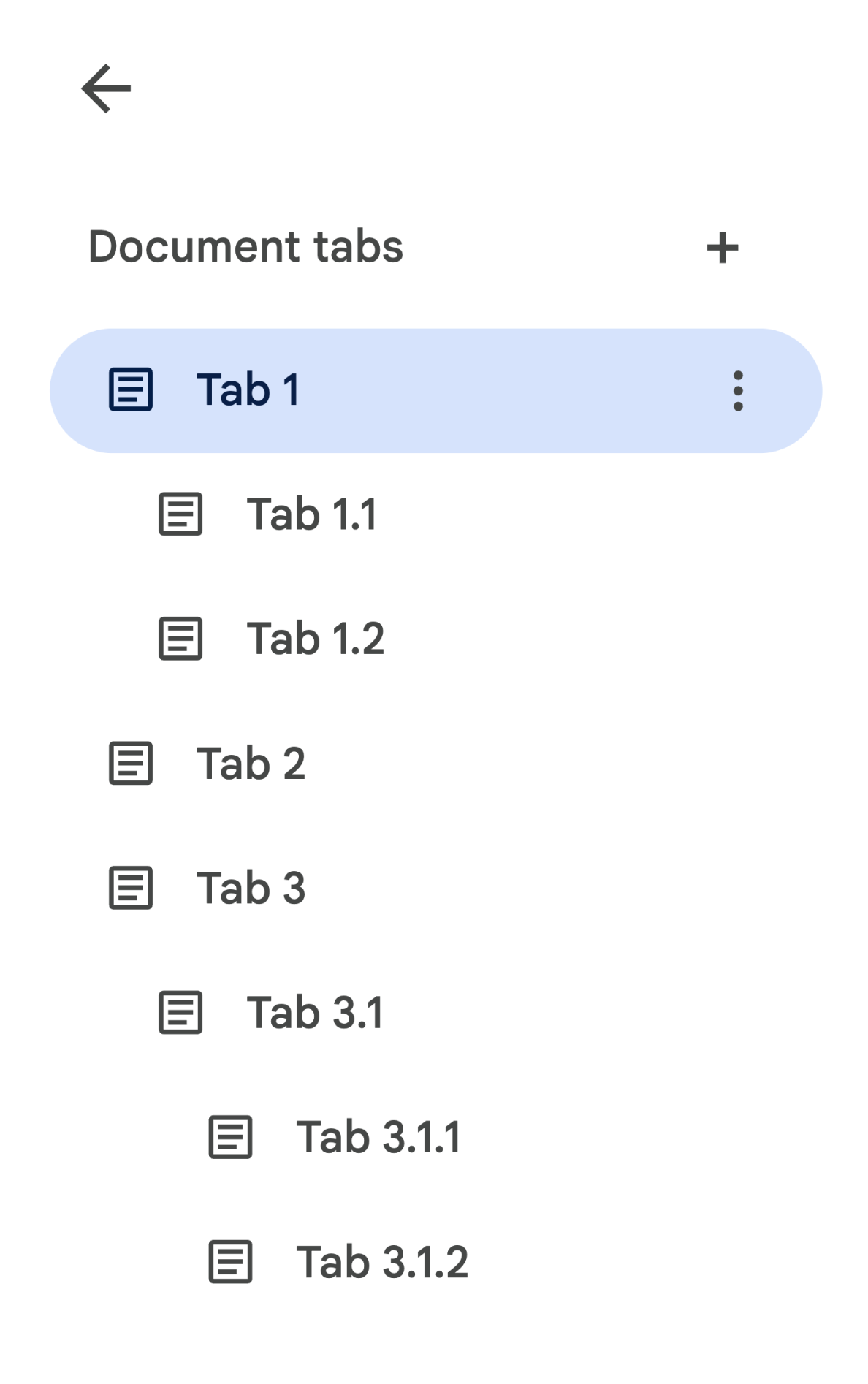
उदाहरण के लिए, ऐसा दस्तावेज़ देखें जिसमें टैब का क्रम इस तरह दिया गया है:

टेबल 3.1.2 को ऐक्सेस करने के लिए, यह तरीका अपनाएं:
// Print the ID of Tab 3.1.2. const doc = DocumentApp.getActiveDocument(); const tab = doc.getTabs()[2].getChildTabs()[0].getChildTabs()[1]; console.log(tab.getId());
बाद के सेक्शन में दिए गए सैंपल कोड ब्लॉक देखें. इनमें, किसी दस्तावेज़ के सभी टैब में दोहराव करने के लिए सैंपल कोड दिया गया है.
टैब वापस पाने के अन्य तरीके
टैब वापस पाने के दो और तरीके हैं:
Document.getTab(tabId): इससे, बताए गए आईडी वाला टैब मिलता है.Document.getActiveTab(): इससे उपयोगकर्ता का ऐक्टिव टैब दिखता है. यह सिर्फ़ उन स्क्रिप्ट में काम करता है जो किसी दस्तावेज़ से बाइंड होती हैं. बाद के सेक्शन में, इसके बारे में ज़्यादा जानकारी दी गई है.
Document Class के स्ट्रक्चर में बदलाव
पहले, दस्तावेज़ों में टैब का कॉन्सेप्ट नहीं था. इसलिए, Document Class ने दस्तावेज़ के टेक्स्ट कॉन्टेंट को सीधे तौर पर ऐक्सेस करने और उसमें बदलाव करने के तरीके दिखाए. इस कैटगरी में ये तरीके शामिल हैं:
Document.addBookmark(position)Document.addFooter()Document.addHeader()Document.addNamedRange(name, range)Document.getBody()Document.getBookmark(id)Document.getBookmarks()Document.getFooter()Document.getFootnotes()Document.getHeader()Document.getNamedRangeById(id)Document.getNamedRanges()Document.getNamedRanges(name)Document.newPosition(element, offset)Document.newRange()
टैब की स्ट्रक्चरल हैरारकी के साथ, ये तरीके अब दस्तावेज़ के सभी टैब के टेक्स्ट कॉन्टेंट को सिमैंटिक तौर पर नहीं दिखाते हैं. अब टेक्स्ट कॉन्टेंट को किसी दूसरी लेयर में दिखाया जाएगा. ऊपर बताए गए सभी टेक्स्ट मेथड, DocumentTab के ज़रिए ऐक्सेस किए जा सकते हैं.
Document क्लास में मौजूद ये मौजूदा तरीके, कॉन्टेंट को ऐक्सेस करेंगे या उसमें बदलाव करेंगे. ऐसा, किसी खास दस्तावेज़ से बाउंड स्क्रिप्ट में मौजूद ऐक्टिव टैब या अगर कोई ऐक्टिव टैब उपलब्ध नहीं है, तो पहले टैब से किया जाएगा.
किसी खास टैब में मौजूद टेक्स्ट कॉन्टेंट को ऐक्सेस करना
Document से टेक्स्ट के तरीकों का इस्तेमाल करने के बजाय, DocumentTab क्लास से उपलब्ध तरीकों का इस्तेमाल करने का सुझाव दिया जाता है. यह Tab.asDocumentTab() तरीके से उपलब्ध है. उदाहरण के लिए:
// Print the text from the body of the active tab. const doc = DocumentApp.getActiveDocument(); const documentTab = doc.getActiveTab().asDocumentTab(); const body = documentTab.getBody(); console.log(body.getText());
उपयोगकर्ता चुनने के तरीके में बदलाव
टेक्स्ट चुनने के तरीके
Document क्लास, ऐक्टिव दस्तावेज़ में यह मैनेज करने के लिए गेटर और सेटर उपलब्ध कराती है कि उपयोगकर्ता टेक्स्ट में कहां चुन रहा है. ये तरीके, स्क्रिप्ट चलाने वाले उपयोगकर्ता के सक्रिय टैब के हिसाब से काम करते हैं.
Document.getCursor(): इस फ़ंक्शन से, उपयोगकर्ता के कर्सर की पोज़िशन मिलती है. यह पोज़िशन, चालू टैब में होती है.Document.getSelection(): यह फ़ंक्शन, ऐक्टिव टैब में उपयोगकर्ता की चुनी गई रेंज दिखाता है.Document.setCursor(position): यह कुकी, चालू दस्तावेज़ में उपयोगकर्ता के कर्सर की जगह सेट करती है. अगर विज्ञापन किसी ऐसे टैब में दिखता है जो सक्रिय नहीं है, तो उपयोगकर्ता का सक्रिय टैब भी उस टैब पर स्विच हो जाता है जिससे वह विज्ञापन जुड़ा है.Document.setSelection(range): इस फ़ंक्शन का इस्तेमाल करके, उपयोगकर्ता के चुने गए डेटा की रेंज को चालू दस्तावेज़ में सेट किया जाता है. अगर रेंज किसी ऐसे टैब में है जो चालू नहीं है, तो उपयोगकर्ता का चालू टैब भी उस रेंज से जुड़े टैब पर स्विच हो जाता है.
टैब चुनने के तरीके और इस्तेमाल के उदाहरण
टैब की सुविधा शुरू होने के बाद, स्क्रिप्ट चलाने वाले उपयोगकर्ता के लिए, ऐक्टिव टैब को पाने और सेट करने की सुविधा काम की हो सकती है. ऐसा इन तरीकों से किया जा सकता है:
Document.getActiveTab(): यह सक्रिय दस्तावेज़ में, उपयोगकर्ता के सक्रियTabको दिखाता है.Document.setActiveTab(tabId): इस फ़ंक्शन की मदद से, मौजूदा दस्तावेज़ में उपयोगकर्ता के चुने गएTabको उस टैब पर सेट किया जाता है जिसका आईडी तय किया गया है.
उपयोगकर्ता का पूरा "चुना गया" हिस्सा, सक्रिय टैब के साथ-साथ कर्सर की मौजूदा जगह या चुने गए हिस्से से मिलकर बना होता है. चालू किए गए विकल्प के साथ काम करने के दो पैटर्न हैं. पहला, उपयोगकर्ता के चालू किए गए टैब को किसी खास टैब में साफ़ तौर पर बदलना. दूसरा, उपयोगकर्ता के चालू किए गए टैब का इस्तेमाल करना.
उपयोगकर्ता के चालू टैब को साफ़ तौर पर बदलने के लिए, Document.setActiveTab(tabId) का इस्तेमाल किया जा सकता है.
इसके अलावा, किसी इनऐक्टिव टैब से Document.setCursor(position) या Document.setSelection(range) को Position या Range के साथ कॉल करने पर, वह टैब नया ऐक्टिव टैब बन जाएगा.
अगर स्क्रिप्ट का मकसद, उपयोगकर्ता के चालू टैब का इस्तेमाल करना है और उसे बदलना नहीं है, तो Document.setActiveTab(tabId) का इस्तेमाल करना ज़रूरी नहीं है. Document.getCursor() और Document.getSelection() तरीके, पहले से ही चालू टैब पर काम कर रहे होंगे. यह इस बात पर निर्भर करता है कि उपयोगकर्ता किस टैब से स्क्रिप्ट चला रहा है.
ध्यान दें कि किसी दस्तावेज़ में, एक से ज़्यादा टैब चुनने या अलग-अलग टैब में एक से ज़्यादा पोज़िशन या रेंज चुनने की सुविधा काम नहीं करती. इसलिए, Document.setActiveTab(tabId) का इस्तेमाल करने से, कर्सर की पिछली पोज़िशन या चुने गए टेक्स्ट की रेंज हट जाएगी.
किसी खास टैब के लिए, पोज़िशन और रेंज के तरीके
Position और Range के टेक्स्ट चुनने के कॉन्सेप्ट को खास टैब से ही मतलब मिलता है. दूसरे शब्दों में कहें, तो कर्सर की पोज़िशन या चुनी गई रेंज सिर्फ़ तब काम की होती है, जब स्क्रिप्ट को उस टैब के बारे में पता हो जिसमें पोज़िशन या रेंज मौजूद है.
ऐसा
DocumentTab.newPosition(element, offset) और
DocumentTab.newRange()
तरीकों का इस्तेमाल करके किया जाता है. ये तरीके, एक ऐसी पोज़िशन या रेंज बनाते हैं जो उस खास DocumentTab को टारगेट करती है जिससे तरीके को कॉल किया जाता है. इसके उलट,
Document.newPosition(element, offset)
और Document.newRange()
से एक ऐसी पोज़िशन या रेंज बनेगी जो ऐक्टिव टैब को टारगेट करेगी. अगर स्क्रिप्ट बाउंड नहीं है, तो यह पहले टैब को टारगेट करेगी.
बाद के सेक्शन में दिए गए सैंपल कोड ब्लॉक देखें. इनमें, चुने गए आइटम के साथ काम करने के लिए सैंपल कोड दिया गया है.
टैब के इस्तेमाल के सामान्य पैटर्न
यहां दिए गए कोड सैंपल में, टैब के साथ इंटरैक्ट करने के अलग-अलग तरीके बताए गए हैं.
दस्तावेज़ के सभी टैब से टैब का कॉन्टेंट पढ़ना
टैब की सुविधा से पहले, इस काम के लिए इस्तेमाल किए गए मौजूदा कोड को माइग्रेट किया जा सकता है. इसके लिए, टैब ट्री को ट्रैवर्स करें और Document के बजाय Tab और DocumentTab से गेटर तरीकों को कॉल करें. यहां दिए गए कोड के सैंपल में, किसी दस्तावेज़ के हर टैब में मौजूद सभी टेक्स्ट कॉन्टेंट को प्रिंट करने का तरीका बताया गया है. टैब ट्रैवर्सल के इस कोड को कई अन्य इस्तेमाल के उदाहरणों के लिए अडैप्ट किया जा सकता है. इनमें टैब के असल स्ट्रक्चर से कोई फ़र्क़ नहीं पड़ता.
/** Logs all text contents from all tabs in the active document. */ function logAllText() { // Generate a list of all the tabs in the document, including any // nested child tabs. DocumentApp.openById('abc123456') can also // be used instead of DocumentApp.getActiveDocument(). const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); // Log the content from each tab in the document. for (const tab of allTabs) { // Get the DocumentTab from the generic Tab object. const documentTab = tab.asDocumentTab(); // Get the body from the given DocumentTab. const body = documentTab.getBody(); // Get the body text and log it to the console. console.log(body.getText()); } } /** * Returns a flat list of all tabs in the document, in the order * they would appear in the UI (i.e. top-down ordering). Includes * all child tabs. */ function getAllTabs(doc) { const allTabs = []; // Iterate over all tabs and recursively add any child tabs to // generate a flat list of Tabs. for (const tab of doc.getTabs()) { addCurrentAndChildTabs(tab, allTabs); } return allTabs; } /** * Adds the provided tab to the list of all tabs, and recurses * through and adds all child tabs. */ function addCurrentAndChildTabs(tab, allTabs) { allTabs.push(tab); for (const childTab of tab.getChildTabs()) { addCurrentAndChildTabs(childTab, allTabs); } }
दस्तावेज़ में मौजूद पहले टैब से टैब का कॉन्टेंट पढ़ता है
यह सभी टैब को पढ़ने जैसा है.
/** * Logs all text contents from the first tab in the active * document. */ function logAllText() { // Generate a list of all the tabs in the document, including any // nested child tabs. const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); // Log the content from the first tab in the document. const firstTab = allTabs[0]; // Get the DocumentTab from the generic Tab object. const documentTab = firstTab.asDocumentTab(); // Get the body from the DocumentTab. const body = documentTab.getBody(); // Get the body text and log it to the console. console.log(body.getText()); }
पहले टैब में टैब का कॉन्टेंट अपडेट करें
यहां दिए गए कोड के कुछ हिस्से में, अपडेट करते समय किसी खास टैब को टारगेट करने का तरीका बताया गया है.
/** Inserts text into the first tab of the active document. */ function insertTextInFirstTab() { // Get the first tab's body. const doc = DocumentApp.getActiveDocument(); const firstTab = doc.getTabs()[0]; const firstDocumentTab = firstTab.asDocumentTab(); const firstTabBody = firstDocumentTab.getBody(); // Append a paragraph and a page break to the first tab's body // section. firstTabBody.appendParagraph("A paragraph."); firstTabBody.appendPageBreak(); }
चालू या चुने गए टैब में टैब का कॉन्टेंट अपडेट करें
यहां दिए गए कोड के कुछ हिस्से में, अपडेट करते समय चालू टैब को टारगेट करने का तरीका बताया गया है.
/** * Inserts text into the active/selected tab of the active * document. */ function insertTextInActiveTab() { // Get the active/selected tab's body. const doc = DocumentApp.getActiveDocument(); const activeTab = doc.getActiveTab(); const activeDocumentTab = activeTab.asDocumentTab(); const activeTabBody = activeDocumentTab.getBody(); // Append a paragraph and a page break to the active tab's body // section. activeTabBody.appendParagraph("A paragraph."); activeTabBody.appendPageBreak(); }
ऐक्टिव टैब में कर्सर की पोज़िशन या चुनने की रेंज सेट करें
नीचे दिए गए कोड के सैंपल में, उपयोगकर्ता के चालू टैब में कर्सर की पोज़िशन या चुने गए टेक्स्ट की रेंज को अपडेट करने का तरीका बताया गया है. यह सिर्फ़ बाउंड स्क्रिप्ट में काम का है.
/** * Changes the user's selection to select all tables within the tab * with the provided ID. */ function selectAllTables(tabId) { const doc = DocumentApp.getActiveDocument(); const tab = doc.getTab(tabId); const documentTab = tab.asDocumentTab(); // Build a range that encompasses all tables within the specified // tab. const rangeBuilder = documentTab.newRange(); const tables = documentTab.getBody().getTables(); for (let i = 0; i < tables.length; i++) { rangeBuilder.addElement(tables[i]); } // Set the document's selection to the tables within the specified // tab. Note that this actually switches the user's active tab as // well. doc.setSelection(rangeBuilder.build()); }
ऐक्टिव या चुने गए टैब को सेट करना
यहां दिए गए कोड सैंपल में, उपयोगकर्ता के ऐक्टिव टैब को बदलने का तरीका बताया गया है. यह सिर्फ़ बाउंड स्क्रिप्ट में काम का है.
/** * Changes the user's selected tab to the tab immediately following * the currently selected one. Handles child tabs. * *Only changes the selection if there is a tab following the
* currently selected one. */ function selectNextTab() { const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); const activeTab = doc.getActiveTab(); // Find the index of the currently active tab. let activeTabIndex = -1; for (let i = 0; i < allTabs.length; i++) { if (allTabs[i].getId() === activeTab.getId()) { activeTabIndex = i; } } // Update the user's selected tab if there is a valid next tab. const nextTabIndex = activeTabIndex + 1; if (nextTabIndex < allTabs.length) { doc.setActiveTab(allTabs[nextTabIndex].getId()); } }
