Google Dokümanlar için Apps Komut Dosyası, dokümandaki herhangi bir sekmeden içeriğe erişmenizi sağlar.
Sekmeler nedir?
Google Dokümanlar'da sekmeler adı verilen bir düzenleme katmanı bulunur. Dokümanlar, kullanıcıların tek bir dokümanda bir veya daha fazla sekme oluşturmasına olanak tanır. Bu özellik, E-Tablolar'daki sekmelere benzer. Her sekmenin kendi başlığı ve kimliği (URL'ye eklenir) vardır. Bir sekmenin alt sekmeleri de olabilir. Alt sekmeler, başka bir sekmenin altına yerleştirilmiş sekmelerdir.
Sekmelere erişme
Sekme özellikleri ve içeriğine Document.getTabs() ile erişilebilir. Bu işlev, Tab listesini döndürür. Sonraki bölümlerde Tab sınıfına kısa bir genel bakış sunulmaktadır. Tab sınıfı dokümanlarında daha ayrıntılı bilgi de verilmektedir.
Sekme özellikleri
Sekme özellikleri, Tab.getId() ve Tab.getTitle() gibi yöntemler kullanılarak alınabilir.
Sekme içerikleri
Her sekmedeki doküman içeriği, Tab.asDocumentTab() kullanılarak alınabilir.
Belge sınıfı yapısında yapılan değişiklikler bölümünde bunun nasıl kullanılabileceği açıklanmaktadır.
Sekme hiyerarşisi
Alt sayfalar, Google Apps Komut Dosyası'nda Tab.getChildTabs() aracılığıyla gösterilir.
Tüm sekmelerdeki içeriğe erişmek için alt sekmelerin "ağacında" gezinmek gerekir.
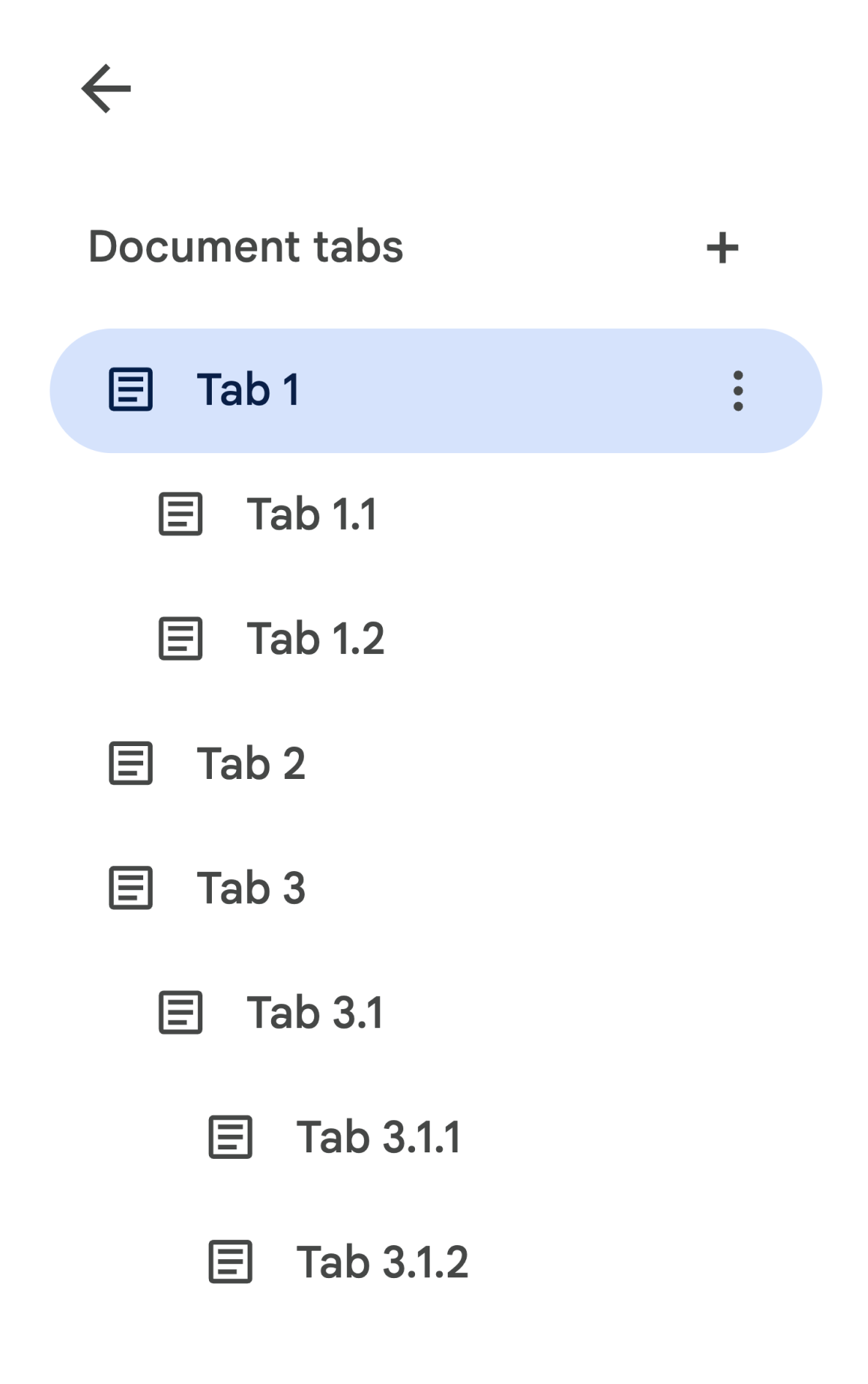
Örneğin, aşağıdaki gibi bir sekme hiyerarşisi içeren bir dokümanı ele alalım:

Tablo 3.1.2'ye erişmek için aşağıdakileri yapabilirsiniz:
// Print the ID of Tab 3.1.2. const doc = DocumentApp.getActiveDocument(); const tab = doc.getTabs()[2].getChildTabs()[0].getChildTabs()[1]; console.log(tab.getId());
Bir dokümendeki tüm sekmelerde yineleme yapmak için örnek kod sağlayan sonraki bölümlerdeki örnek kod bloklarına bakın.
Sekmeleri almanın diğer yolları
Sekmeleri almanın iki yolu daha vardır:
Document.getTab(tabId): Belirtilen kimliğe sahip sekmeyi döndürür.Document.getActiveTab(): Kullanıcının etkin sekmesini döndürür. Yalnızca bir dokümana bağlı olan komut dosyalarında çalışır. Bu konu, sonraki bölümlerde daha ayrıntılı olarak açıklanmaktadır.
Document Class yapısındaki değişiklikler
Geçmişte dokümanlarda sekmeler kavramı yoktu. Bu nedenle, Document Class, dokümanın metin içeriklerine doğrudan erişmek ve bunları değiştirmek için yöntemler sunuyordu. Bu kategoriye aşağıdaki yöntemler girer:
Document.addBookmark(position)Document.addFooter()Document.addHeader()Document.addNamedRange(name, range)Document.getBody()Document.getBookmark(id)Document.getBookmarks()Document.getFooter()Document.getFootnotes()Document.getHeader()Document.getNamedRangeById(id)Document.getNamedRanges()Document.getNamedRanges(name)Document.newPosition(element, offset)Document.newRange()
Sekmelerin ek yapısal hiyerarşisiyle birlikte bu yöntemler artık dokümandaki tüm sekmelerden gelen metin içeriğini anlamsal olarak temsil etmiyor. Metin içeriği artık farklı bir katmanda gösterilecek. Yukarıda bahsedilen tüm metin yöntemlerine DocumentTab üzerinden erişilebilir.
Document sınıfındaki mevcut bu yöntemler, etkin sekmedeki (belirli bir belgeye bağlı komut dosyalarında) veya etkin sekme yoksa ilk sekmedeki içeriklere erişir ya da bu içerikleri değiştirir.
Belirli bir sekmedeki metin içeriğine erişme
Document sınıfındaki metin yöntemlerini kullanmak yerine DocumentTab sınıfındaki yöntemleri kullanmanız önerilir (Tab.asDocumentTab() yöntemiyle kullanılabilir). Örneğin:
// Print the text from the body of the active tab. const doc = DocumentApp.getActiveDocument(); const documentTab = doc.getActiveTab().asDocumentTab(); const body = documentTab.getBody(); console.log(body.getText());
Kullanıcı seçiminde yapılan değişiklikler
Metin seçme yöntemleri
Document sınıfı, etkin dokümanda kullanıcının metinde nerede seçim yaptığını yönetmek için alıcılar ve ayarlayıcılar sağlar. Bu yöntemler, komut dosyasını çalıştıran kullanıcının etkin sekmesi bağlamında çalışır.
Document.getCursor(): Kullanıcının imleç konumunu etkin sekmede döndürür.Document.getSelection(): Kullanıcının etkin sekmedeki seçim aralığını döndürür.Document.setCursor(position): Kullanıcının imleç konumunu etkin dokümanda ayarlar. Pozisyon etkin olmayan bir sekmedeyse kullanıcının etkin sekmesi de bu Pozisyon ile ilişkili sekmeye geçirilir.Document.setSelection(range): Etkin dokümanda kullanıcının seçim aralığını ayarlar. Aralık etkin olmayan bir sekmedeyse kullanıcının etkin sekmesi de bu Aralık ile ilişkili sekmeye geçirilir.
Sekme seçme yöntemleri ve kullanım alanları
Sekmelerin kullanıma sunulmasıyla birlikte, komut dosyasını çalıştıran kullanıcının etkin sekmesini alıp ayarlamak faydalı olabilir. Bu işlem aşağıdaki yöntemler kullanılarak yapılabilir:
Document.getActiveTab(): Etkin dokümandaki kullanıcının etkinTabdeğerini döndürür.Document.setActiveTab(tabId): Kullanıcının geçerli belgede seçtiğiTaböğesini, belirtilen kimliğe sahip sekmeye ayarlar.
Kullanıcının bütünsel "seçimi", etkin sekmenin yanı sıra mevcut imleç konumu veya seçim aralığının bir kombinasyonundan oluşur. Etkin bir seçimle çalışmak için iki yöntem vardır: Kullanıcının etkin sekmesini açıkça belirli bir sekmeye değiştirmek veya kullanıcının etkin sekmesini kullanmak.
Kullanıcının etkin sekmesini açıkça değiştirmek için Document.setActiveTab(tabId) kullanılabilir.
Alternatif olarak, etkin olmayan bir sekmeden Document.setCursor(position) veya Document.setSelection(range)'ı Position ya da Range ile çağırmak söz konusu sekmeyi yeni etkin hale getirir.
Komut dosyasının amaçlanan davranışı, kullanıcının etkin sekmesini değiştirmeden kullanmaksa Document.setActiveTab(tabId) gerekli değildir. Document.getCursor() ve Document.getSelection() yöntemleri, kullanıcının komut dosyasını çalıştırdığı sekmeye göre etkin sekmede çalışıyor olacaktır.
Bir dokümanın birden fazla sekme seçimi veya farklı sekmelerde birden fazla konum ya da aralık seçimi desteklemediğini unutmayın. Bu nedenle, Document.setActiveTab(tabId) kullanıldığında önceki imleç konumu veya seçim aralığı temizlenir.
Belirli bir sekme için konum ve aralık yöntemleri
Position ve Range metin seçimi kavramlarına anlam kazandıran, söz konusu sekmedir. Diğer bir deyişle, imleç konumu veya seçim aralığı yalnızca komut dosyası, konumun ya da aralığın bulunduğu belirli sekmeyi biliyorsa anlamlıdır.
Bu, yöntemin çağrıldığı belirli DocumentTab öğesini hedefleyen bir Konum veya Aralık oluşturan DocumentTab.newPosition(element, offset) ve DocumentTab.newRange() yöntemleri kullanılarak elde edilir. Buna karşılık,
Document.newPosition(element, offset)
ve Document.newRange()
etkin sekmeyi (veya komut dosyası bağlı değilse ilk sekmeyi) hedefleyen bir Konum ya da Aralık oluşturur.
Seçimlerle çalışmaya yönelik örnek kod sağlayan sonraki bölümlerdeki örnek kod bloklarına bakın.
Sekmelerin yaygın kullanım şekilleri
Aşağıdaki kod örneklerinde, sekmelerle etkileşime geçmenin çeşitli yolları açıklanmaktadır.
Belgedeki tüm sekmelerin içeriklerini okuma
Sekmeler özelliği kullanıma sunulmadan önce bu işlemi yapan mevcut kod, sekmeler ağacında gezinerek ve Document yerine Tab ve DocumentTab üzerinden alıcı yöntemleri çağrılarak sekmeleri destekleyecek şekilde taşınabilir. Aşağıdaki kısmi kod örneğinde, bir belgedeki her sekmedeki tüm metin içeriklerinin nasıl yazdırılacağı gösterilmektedir. Bu sekme geçişi kodu, sekmelerin gerçek yapısıyla ilgilenilmeyen birçok başka kullanım alanına da uyarlanabilir.
/** Logs all text contents from all tabs in the active document. */ function logAllText() { // Generate a list of all the tabs in the document, including any // nested child tabs. DocumentApp.openById('abc123456') can also // be used instead of DocumentApp.getActiveDocument(). const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); // Log the content from each tab in the document. for (const tab of allTabs) { // Get the DocumentTab from the generic Tab object. const documentTab = tab.asDocumentTab(); // Get the body from the given DocumentTab. const body = documentTab.getBody(); // Get the body text and log it to the console. console.log(body.getText()); } } /** * Returns a flat list of all tabs in the document, in the order * they would appear in the UI (i.e. top-down ordering). Includes * all child tabs. */ function getAllTabs(doc) { const allTabs = []; // Iterate over all tabs and recursively add any child tabs to // generate a flat list of Tabs. for (const tab of doc.getTabs()) { addCurrentAndChildTabs(tab, allTabs); } return allTabs; } /** * Adds the provided tab to the list of all tabs, and recurses * through and adds all child tabs. */ function addCurrentAndChildTabs(tab, allTabs) { allTabs.push(tab); for (const childTab of tab.getChildTabs()) { addCurrentAndChildTabs(childTab, allTabs); } }
Dokümandaki ilk sekmeden sekme içeriğini okuma
Bu, tüm sekmelerin okunmasına benzer.
/** * Logs all text contents from the first tab in the active * document. */ function logAllText() { // Generate a list of all the tabs in the document, including any // nested child tabs. const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); // Log the content from the first tab in the document. const firstTab = allTabs[0]; // Get the DocumentTab from the generic Tab object. const documentTab = firstTab.asDocumentTab(); // Get the body from the DocumentTab. const body = documentTab.getBody(); // Get the body text and log it to the console. console.log(body.getText()); }
İlk sekmedeki sekme içeriklerini güncelleme
Aşağıdaki kısmi kod örneğinde, güncelleme yaparken belirli bir sekmenin nasıl hedefleneceği gösterilmektedir.
/** Inserts text into the first tab of the active document. */ function insertTextInFirstTab() { // Get the first tab's body. const doc = DocumentApp.getActiveDocument(); const firstTab = doc.getTabs()[0]; const firstDocumentTab = firstTab.asDocumentTab(); const firstTabBody = firstDocumentTab.getBody(); // Append a paragraph and a page break to the first tab's body // section. firstTabBody.appendParagraph("A paragraph."); firstTabBody.appendPageBreak(); }
Etkin veya seçili sekmedeki sekme içeriklerini güncelleme
Aşağıdaki kısmi kod örneğinde, güncellemeler yapılırken etkin sekmenin nasıl hedefleneceği gösterilmektedir.
/** * Inserts text into the active/selected tab of the active * document. */ function insertTextInActiveTab() { // Get the active/selected tab's body. const doc = DocumentApp.getActiveDocument(); const activeTab = doc.getActiveTab(); const activeDocumentTab = activeTab.asDocumentTab(); const activeTabBody = activeDocumentTab.getBody(); // Append a paragraph and a page break to the active tab's body // section. activeTabBody.appendParagraph("A paragraph."); activeTabBody.appendPageBreak(); }
Etkin sekmede imleç konumu veya seçim aralığı ayarlama
Aşağıdaki kısmi kod örneğinde, kullanıcının etkin sekmesindeki imleç konumunun veya seçim aralığının nasıl güncelleneceği gösterilmektedir. Bu yalnızca bağlı senaryolarda geçerlidir.
/** * Changes the user's selection to select all tables within the tab * with the provided ID. */ function selectAllTables(tabId) { const doc = DocumentApp.getActiveDocument(); const tab = doc.getTab(tabId); const documentTab = tab.asDocumentTab(); // Build a range that encompasses all tables within the specified // tab. const rangeBuilder = documentTab.newRange(); const tables = documentTab.getBody().getTables(); for (let i = 0; i < tables.length; i++) { rangeBuilder.addElement(tables[i]); } // Set the document's selection to the tables within the specified // tab. Note that this actually switches the user's active tab as // well. doc.setSelection(rangeBuilder.build()); }
Etkin veya seçili sekmeyi ayarlama
Aşağıdaki kısmi kod örneğinde, kullanıcının etkin sekmesinin nasıl değiştirileceği gösterilmektedir. Bu yalnızca bağlı komut dosyalarında geçerlidir.
/** * Changes the user's selected tab to the tab immediately following * the currently selected one. Handles child tabs. * *Only changes the selection if there is a tab following the
* currently selected one. */ function selectNextTab() { const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); const activeTab = doc.getActiveTab(); // Find the index of the currently active tab. let activeTabIndex = -1; for (let i = 0; i < allTabs.length; i++) { if (allTabs[i].getId() === activeTab.getId()) { activeTabIndex = i; } } // Update the user's selected tab if there is a valid next tab. const nextTabIndex = activeTabIndex + 1; if (nextTabIndex < allTabs.length) { doc.setActiveTab(allTabs[nextTabIndex].getId()); } }
