您可以通过两种不同的方式获取和更改网页元素的大小和位置:
- 使用其大小和位置的 getter 和 setter 函数。
- 使用其
getTransform()和setTransform()函数来操纵其仿射转换,同时保留固有大小。
读取网页元素属性

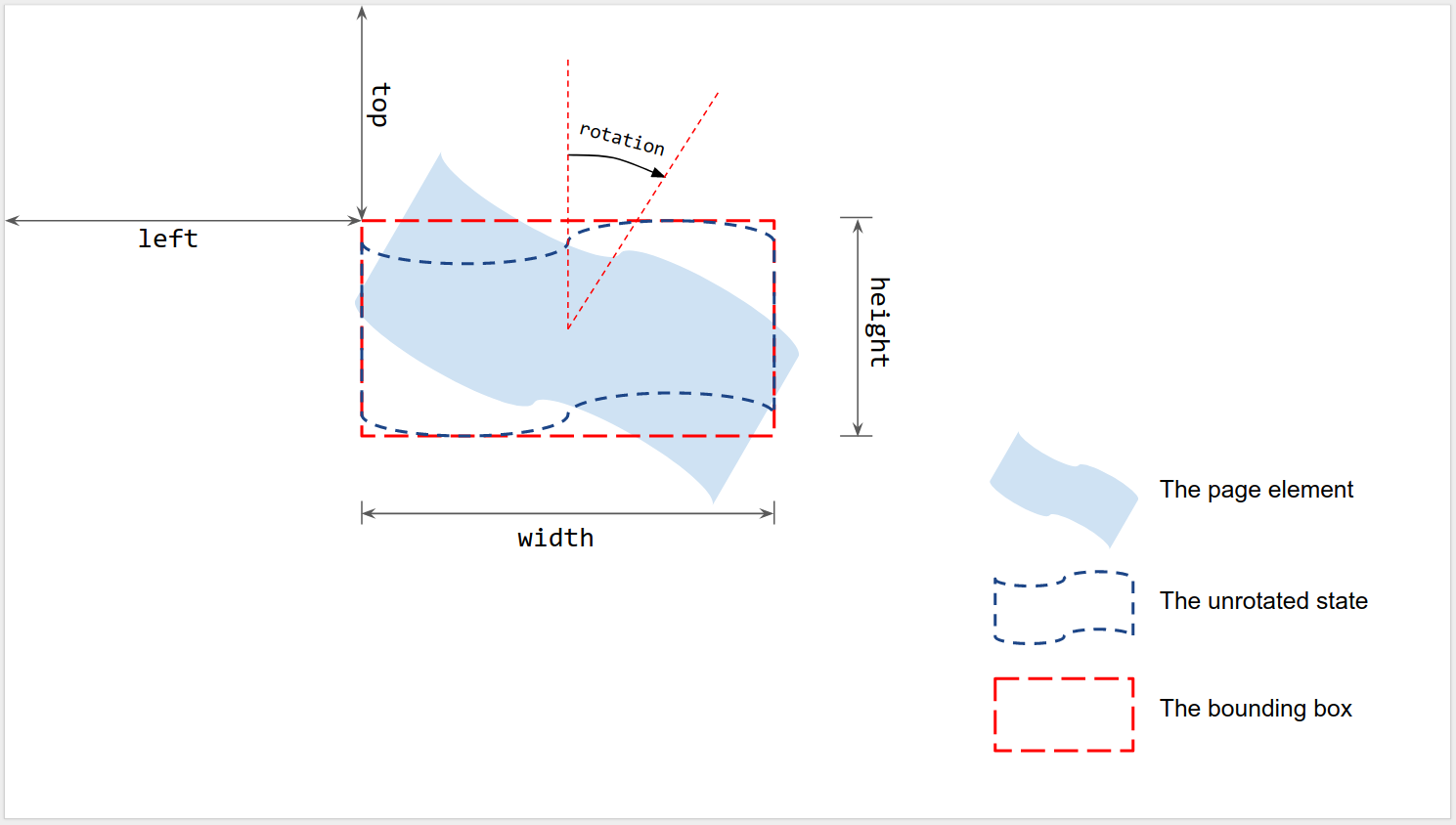
如图所示,当渲染的网页元素未旋转时,其大小和位置是相对于其边界框来测量的:
- 左侧和顶部:从页面的左上角到未旋转的边界框的左上角进行测量。使用
getLeft()和getTop()读取值。 - 宽度和高度:未旋转的边界框的宽度和高度。
使用
getWidth()和getHeight()读取值。 - 旋转:相对于垂直线绕边界框中心顺时针旋转。使用
getRotation()读取值。
所有长度均以磅 (pt) 为单位。旋转以度为单位 (°)。
设置网页元素属性
您可以使用 insertShape() 等插入方法在创建页面元素时设置其大小和位置。对于现有形状,您可以设置其大小、位置和旋转角度;还可以设置元素的缩放比例,以调整其大小或沿其某条边进行反射。
创建时
您可以在创建网页元素时提供位置和尺寸信息。
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.TEXT_BOX, 100, 200, 300, 60);
Logger.log('Left: ' + shape.getLeft() + 'pt; Top: '
+ shape.getTop() + 'pt; Width: '
+ shape.getWidth() + 'pt; Height: '
+ shape.getHeight() + 'pt; Rotation: '
+ shape.getRotation() + ' degrees.');
上述脚本会在当前演示文稿的第一张幻灯片上创建一个具有指定位置和大小的形状,并读取该形状的位置和大小信息。预期日志为:
Left: 100pt; Top: 200pt; Width: 300pt; Height: 60pt; Rotation: 0 degrees.
大小、位置和旋转
您可以在创建页面元素后更新其大小和位置:
- 使用
setLeft()和setTop()设置未旋转的边界框的左上角位置。 - 使用
setWidth()和setHeight()设置边界框的渲染宽度和高度。 - 使用
setRotation()可设置边界框围绕其中心顺时针旋转的角度。
以下脚本会在当前演示文稿的第一个幻灯片上创建一个形状,使用设置器更新其位置、大小和旋转角度,并读取该形状的位置和大小信息。
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setLeft(100).setTop(200).setWidth(50).setHeight(60).setRotation(90);
Logger.log('Left: ' + shape.getLeft()
+ 'pt; Top: ' + shape.getTop()
+ 'pt; Width: ' + shape.getWidth()
+ 'pt; Height: ' + shape.getHeight()
+ 'pt; Rotation: ' + shape.getRotation() + '\u00B0.');
此脚本的预期日志输出如下所示:
Left: 100pt; Top: 200pt; Width: 50pt; Height: 60pt; Rotation: 90°.
您可以按任意顺序或以任意组合方式使用大小、位置和旋转设置器。 将上述第三行替换为以下脚本会产生相同的结果:
shape.setWidth(55);
shape.setRotation(90).setHeight(60).setLeft(100);
shape.setWidth(50).setTop(200);
扩缩
除了使用上面的 setWidth() 和 setHeight() 将形状的大小设置为绝对值之外,还可以使用 scaleWidth() 和 scaleHeight() 通过相对缩放比例来拉伸或挤压页面元素。
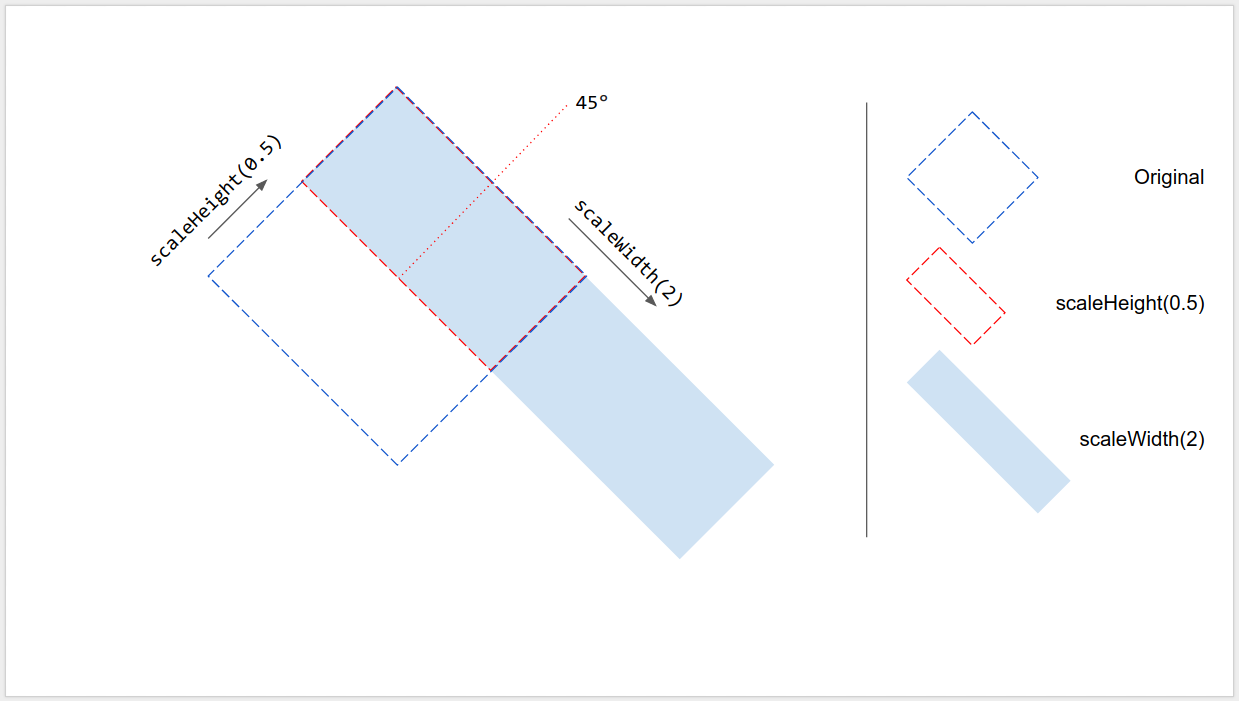
shape.scaleHeight(0.5).scaleWidth(2);
下图展示了上述代码在旋转 45° 的正方形上的运行效果。 请注意,在缩放过程中,边界框的左上角是固定的。

沿边缘反射
scaleWidth() 和 scaleHeight() 中的实参可以是负数,因此可用于水平或垂直翻转网页元素。
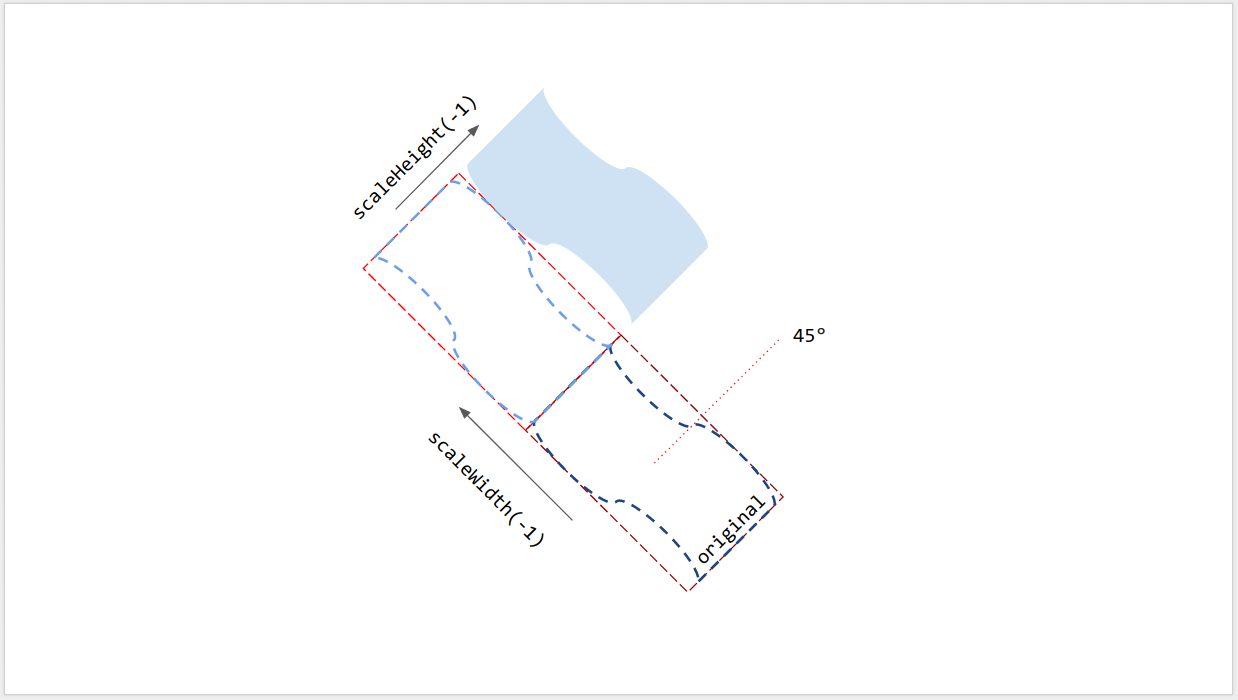
shape.scaleWidth(-1); // Flip horizontally along the left edge of the bounding box.
shape.scaleHeight(-1); // Flip vertically along the top edge of the bounding box.
下图展示了上述代码在旋转 45° 的形状上的运行效果。请注意,页面元素是沿其边界框的某条边(而非中心)翻转的。

线条旋转
与其他页面元素一样,线条的旋转角度不是线条的垂直角度,而是其边界框的旋转角度。创建具有指定起点和终点的线条时,其旋转角度始终为 0°。在 Google 幻灯片界面中拖动线条的端点会更改其垂直角度以及其边界框的大小和位置,但不会更改其旋转角度。使用 setRotation() 会旋转线条的边界框,从而有效地改变其垂直角度。因此,两条线可以具有相同的视觉垂直角度,但具有不同的边界框,因此具有不同的大小、位置和旋转值。
限制
某些尺寸调整和定位方法与某些类型的网页元素不兼容。下表总结了与某些类型的网页元素不兼容的方法。
| 方法 | 形状 | 视频 | 表 |
|---|---|---|---|
| getHeight(), getWidth() | ✔ | ✔ | 否(返回 null) |
| setHeight(), setWidth() | ✔ | ✔ | 否 |
| setRotation() | ✔ | 否 | 否 |
| scaleHeight(), scaleWidth() | ✔ | ✔ | 否 |
如果网页元素具有剪切效果,所有尺寸调整和定位方法都可能会产生意外结果。所有限制随时可能更改。请查看参考文档以获取最新信息。
使用仿射转换
为了实现高级控制,还可以通过页面元素的固有(原生)大小和仿射转换来计算和调整其大小和位置。
Google Apps 脚本提供与 Google Slides API 类似的界面来使用仿射转换。
- 如需了解详情,请参阅这篇文章,其中介绍了仿射转换的概念,以及如何根据网页元素的固有(原生)大小和转换来推断渲染后的大小。在 Apps 脚本中,使用
getInherentWidth()和getInherentHeight()(适用于网页元素的原始大小);getTransform(),用于页面元素的仿射转换。
- 如需了解如何使用仿射转换来调整页面元素的大小和位置,以实现缩放、旋转、反射等效果,请参阅这篇文章。在 Apps 脚本中,请使用
setTransform()用于设置页面元素的仿射转换(类似于 ABSOLUTE 模式);preconcatenateTransform()将仿射转换预先串联到页面元素的当前转换(类似于 RELATIVE 模式)。
以下脚本会创建一个形状、设置其转换、读取其固有大小,并读取其仿射转换。
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setTransform(SlidesApp.newAffineTransformBuilder()
.setScaleX(2)
.setScaleY(1)
.setTranslateX(100)
.setTranslateY(200)
.build());
Logger.log('Inherent width: ' + shape.getInherentWidth()
+ 'pt; Inherent height: '
+ shape.getInherentHeight() + 'pt.');
此脚本的预期日志输出如下所示:
Inherent width: 236.2pt; Inherent height: 236.2pt.
生成的形状将具有以下转换、渲染大小和位置:
AffineTransform{scaleX=2.0, scaleY=1.0, shearX=0.0, shearY=0.0, translateX=100.0, translateY=200.0}
Left: 100pt; Top: 200pt; Width: 472.4pt; Height: 236.2pt; Rotation: 0°.
