هناك طريقتان مختلفتان للحصول على حجم عنصر الصفحة وموضعه وتغييرهما:
- باستخدام دالتي getter وsetter للحجم والموضع
- تعديل تحويلها التشابهي باستخدام الدالتَين
getTransform()وsetTransform()مع الحفاظ على الحجم الأصلي
قراءة خصائص عناصر الصفحة

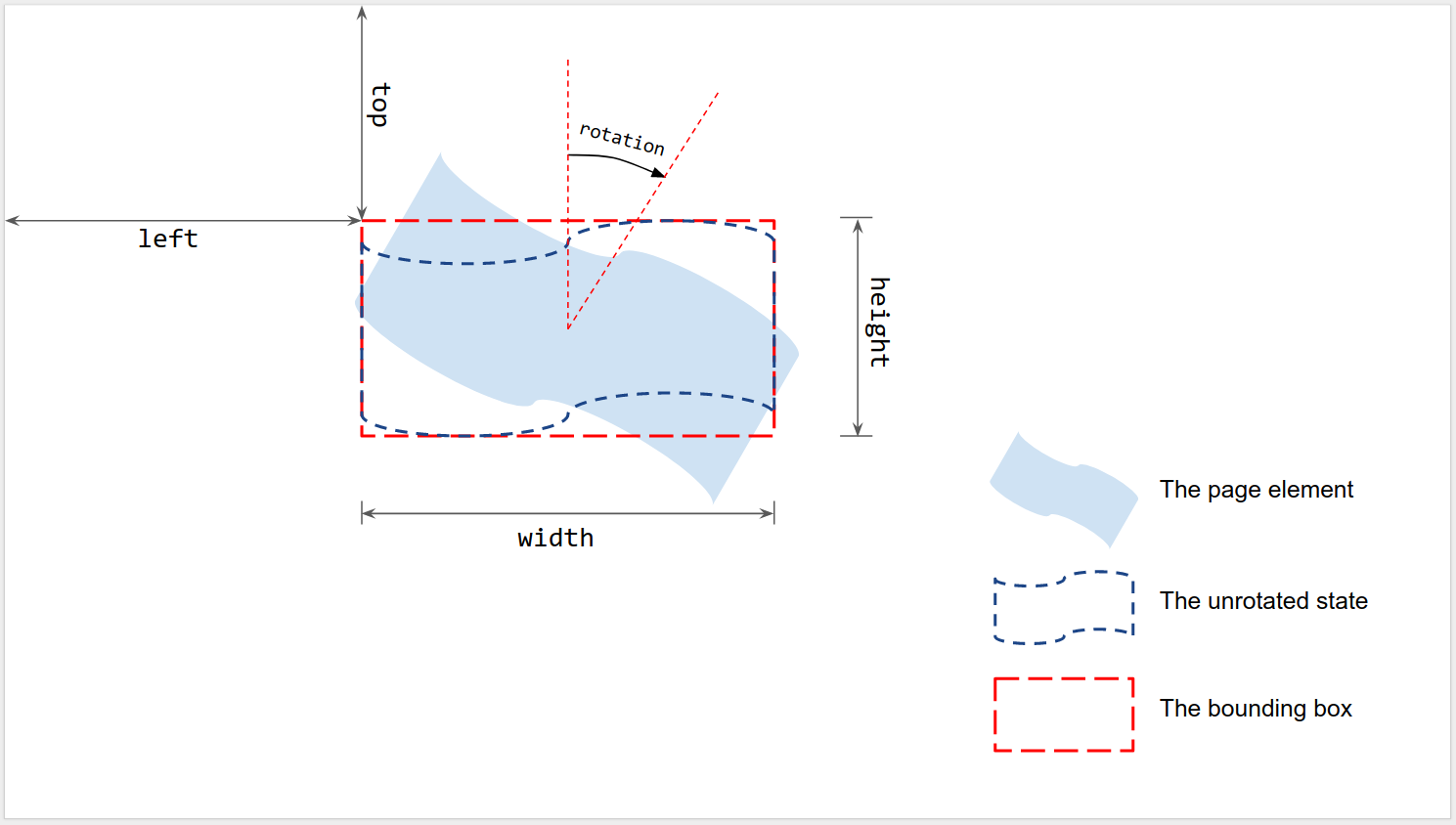
كما هو موضّح في الشكل، يتم قياس الحجم والموضع بالنسبة إلى المربّع المحيط لعنصر صفحة معروضة عندما لا يكون هناك تدوير:
- اليسار والأعلى: يتم قياسهما من الزاوية العلوية اليسرى للصفحة إلى الزاوية العلوية اليسرى لمربّع الإحاطة غير المُدار. استخدِم
getLeft()وgetTop()لقراءة القيم. - العرض والارتفاع: عرض المربّع المحيط غير المُدار وارتفاعه
استخدِم
getWidth()وgetHeight()لقراءة القيم. - التدوير: التدوير في اتجاه عقارب الساعة بالنسبة إلى الخط العمودي حول مركز المربّع المحيط استخدِم
getRotation()لقراءة القيمة.
يتم قياس جميع الأطوال بالنقاط (pt). ويتم قياس التدوير بالدرجات (°).
ضبط خصائص عناصر الصفحة
يمكنك ضبط حجم عنصر الصفحة وموضعه عند إنشائه باستخدام طريقة إدراج مثل insertShape(). بالنسبة إلى شكل حالي، يمكنك ضبط الحجم والموضع والتدوير، ويمكنك أيضًا ضبط مقياس العنصر لتغيير حجمه أو عكسه على طول إحدى حوافه.
عند الإنشاء
يمكنك تقديم معلومات حول الموضع والحجم عند إنشاء عنصر صفحة.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.TEXT_BOX, 100, 200, 300, 60);
Logger.log('Left: ' + shape.getLeft() + 'pt; Top: '
+ shape.getTop() + 'pt; Width: '
+ shape.getWidth() + 'pt; Height: '
+ shape.getHeight() + 'pt; Rotation: '
+ shape.getRotation() + ' degrees.');
ينشئ النص البرمجي أعلاه شكلاً في الشريحة الأولى من العرض التقديمي النشط بالموضع والحجم المحدّدين، ويقرأ معلومات الموضع والحجم للشكل. سجلّ التغيير المتوقّع هو:
Left: 100pt; Top: 200pt; Width: 300pt; Height: 60pt; Rotation: 0 degrees.
الحجم والموضع والتدوير
يمكنك تعديل حجم عنصر الصفحة وموضعه بعد إنشائه باتّباع الخطوات التالية:
- استخدِم
setLeft()وsetTop()لضبط موضع الركن العلوي الأيسر من المربّع المحيط غير المدور. - استخدِم
setWidth()وsetHeight()لضبط عرض وارتفاع المربّع المحيط المعروضَين. - استخدِم
setRotation()لضبط دوران المربّع المحيط في اتجاه عقارب الساعة حول مركزه.
ينشئ النص البرمجي التالي شكلاً على الشريحة الأولى من العرض التقديمي النشط، ويستخدم أدوات الضبط لتعديل موضع الشكل وحجمه وتدويره، كما يقرأ معلومات الموضع والحجم الخاصة بالشكل.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setLeft(100).setTop(200).setWidth(50).setHeight(60).setRotation(90);
Logger.log('Left: ' + shape.getLeft()
+ 'pt; Top: ' + shape.getTop()
+ 'pt; Width: ' + shape.getWidth()
+ 'pt; Height: ' + shape.getHeight()
+ 'pt; Rotation: ' + shape.getRotation() + '\u00B0.');
من المفترض أن يكون الناتج المتوقّع من سجلّ هذا النص البرمجي كما هو موضّح أدناه:
Left: 100pt; Top: 200pt; Width: 50pt; Height: 60pt; Rotation: 90°.
يمكن استخدام أدوات ضبط الحجم والموضع والتدوير بأي ترتيب أو تركيبة. سيؤدي استبدال السطر الثالث أعلاه بالبرنامج النصي التالي إلى النتيجة نفسها:
shape.setWidth(55);
shape.setRotation(90).setHeight(60).setLeft(100);
shape.setWidth(50).setTop(200);
التحجيم
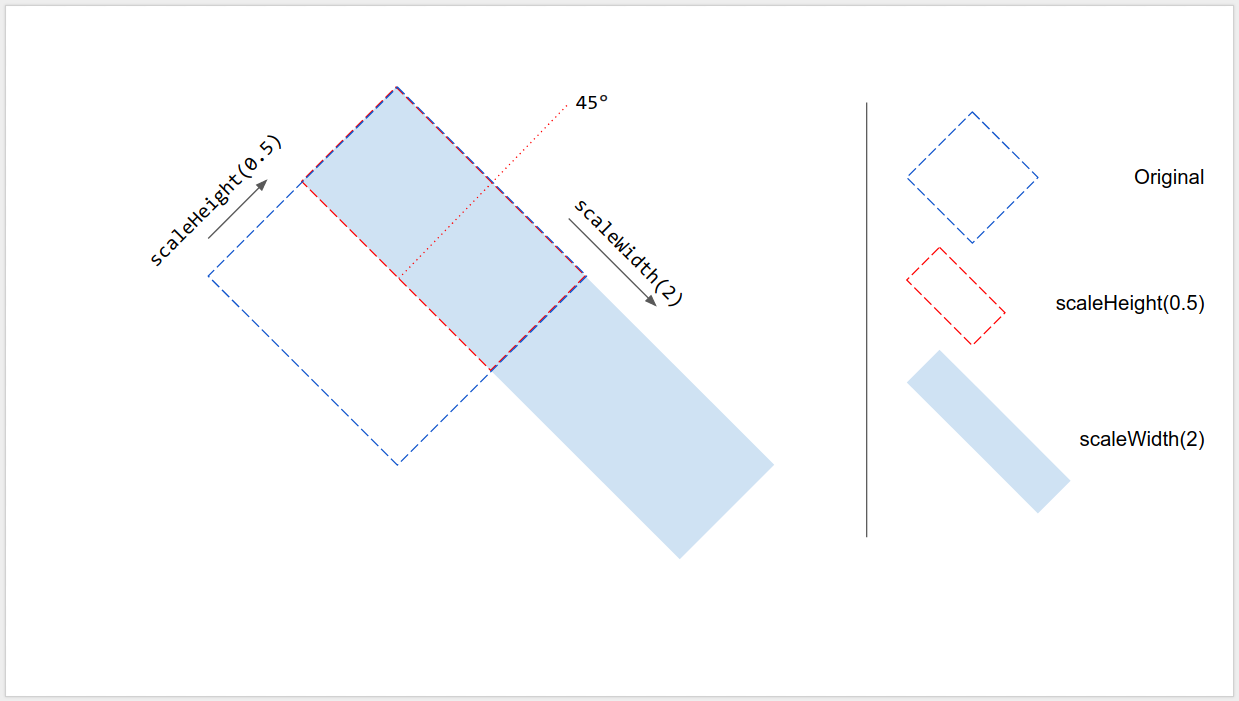
بدلاً من استخدام setWidth() وsetHeight() أعلاه لضبط حجم الشكل على قيمة مطلقة، يمكن استخدام scaleWidth() وscaleHeight() لتمديد عنصر صفحة أو ضغطه باستخدام عامل تحجيم نسبي.
shape.scaleHeight(0.5).scaleWidth(2);
يوضّح الشكل أدناه طريقة عمل الرمز أعلاه على شكل مربّع تم تدويره بزاوية 45 درجة. يُرجى العِلم أنّ الزاوية العلوية اليسرى لمربّع الإحاطة ثابتة أثناء تغيير الحجم.

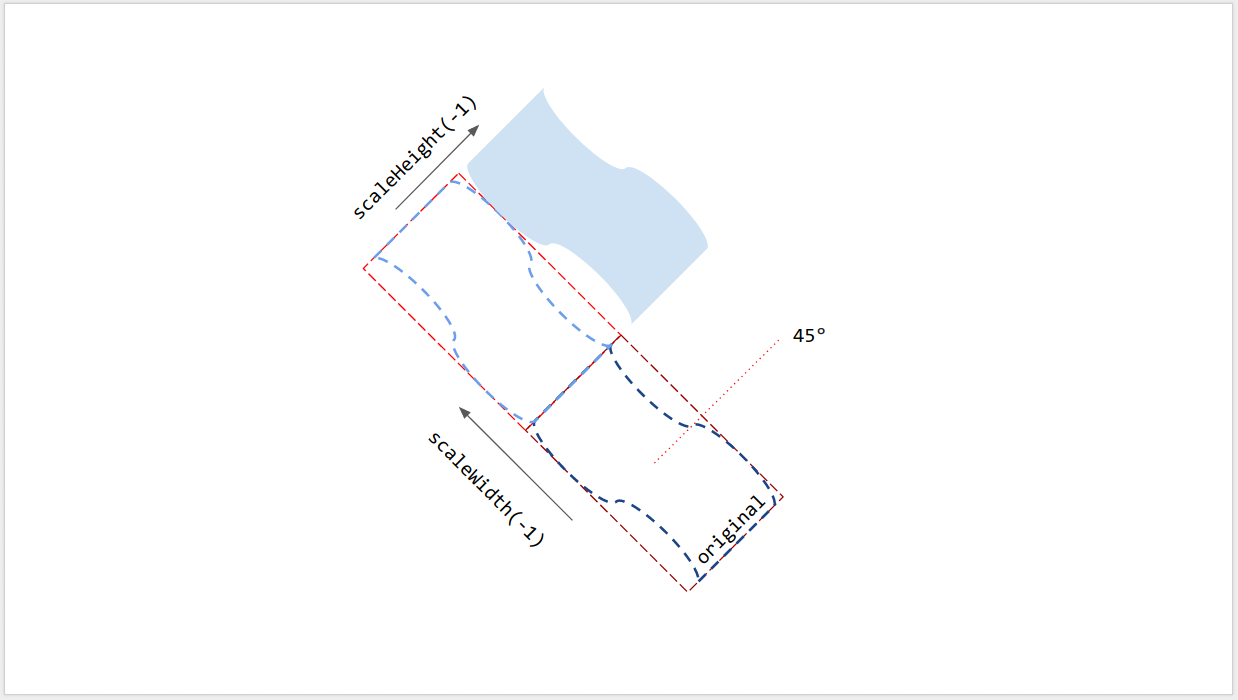
الانعكاس على طول الحافة
يمكن أن تكون قيمة الوسيط في scaleWidth() وscaleHeight() سالبة، ما يتيح استخدامهما لعكس عنصر الصفحة أفقيًا أو عموديًا.
shape.scaleWidth(-1); // Flip horizontally along the left edge of the bounding box.
shape.scaleHeight(-1); // Flip vertically along the top edge of the bounding box.
يوضّح الشكل أدناه طريقة عمل الرمز أعلاه على شكل تم تدويره بزاوية 45 درجة. يُرجى العِلم أنّ عنصر الصفحة يتم قلبه على أحد حواف مربّع التحديد، وليس على مركزه.

تدوير الخط
كما هو الحال مع عناصر الصفحة الأخرى، لا يمثّل دوران الخط الزاوية العمودية للخط، بل يمثّل دوران المربّع المحيط به. عند إنشاء خط بنقطتَي بداية ونهاية محدّدتين، تكون زاوية دورانه دائمًا 0 درجة. يؤدي سحب نقطتَي نهاية الخط في واجهة مستخدم "العروض التقديمية من Google" إلى تغيير زاويته العمودية بالإضافة إلى حجم المربع المحيط وموضعه، ولكنّه لا يغيّر زاوية دورانه. يؤدي استخدام setRotation() إلى تدوير المربّع المحيط بالخط، ما يؤدي إلى تغيير زاويته العمودية. وبالتالي، يمكن أن يكون لسطرَين الزاوية الرأسية المرئية نفسها، ولكن مربّعات حدود مختلفة، وبالتالي قيم مختلفة للحجم والموضع والتدوير.
القيود
بعض طرق تحديد الحجم والموضع غير متوافقة مع بعض أنواع عناصر الصفحة. يلخّص الجدول أدناه الطرق غير المتوافقة مع أنواع معيّنة من عناصر الصفحة.
| الطُرق | الشكل | فيديو | جدول |
|---|---|---|---|
| getHeight(), getWidth() | ✔ | ✔ | لا (تعرض قيمة فارغة) |
| setHeight(), setWidth() | ✔ | ✔ | لا |
| setRotation() | ✔ | لا | لا |
| scaleHeight(), scaleWidth() | ✔ | ✔ | لا |
قد تؤدي جميع طرق تحديد الحجم والموضع إلى نتائج غير متوقّعة إذا كان عنصر الصفحة يتضمّن قصًا. جميع القيود قابلة للتغيير. يُرجى الرجوع إلى المرجع للحصول على أحدث المعلومات.
استخدام التحويلات التآلفية
للحصول على تحكّم متقدّم، يمكن أيضًا احتساب حجم عنصر الصفحة وموضعه وضبطهما من خلال حجمه الأصلي والتحويل التشابهي.
توفّر "برمجة تطبيقات Google" واجهة مشابهة لاستخدام التحويل التشابهي مثل Google Slides API.
- لمزيد من المعلومات، توضّح هذه المقالة مفاهيم التحويل التشابهي وكيفية استنتاج الحجم المعروض من الحجم الأصلي والتحويل لعناصر الصفحة. في Apps Script، استخدِم
getInherentWidth()وgetInherentHeight()للحجم الأصلي لعناصر الصفحةgetTransform()للتحويل التشابهي لعناصر الصفحة
- توضّح هذه المقالة كيفية تحديد حجم عناصر الصفحة وموضعها باستخدام تحويل التشابه لتحقيق تغيير الحجم والتدوير والانعكاس وما إلى ذلك. في "برمجة تطبيقات Google"، استخدِم
setTransform()لضبط التحويل التشابهي لعناصر الصفحة (مشابه للوضع ABSOLUTE)preconcatenateTransform()لربط تحويل تشابهي مسبقًا بالتحويل الحالي لعناصر الصفحة (مشابه للوضع RELATIVE).
ينشئ النص البرمجي التالي شكلاً ويضبط تحويله ويقرأ حجمه الأصلي ويقرأ تحويله الأفيني.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setTransform(SlidesApp.newAffineTransformBuilder()
.setScaleX(2)
.setScaleY(1)
.setTranslateX(100)
.setTranslateY(200)
.build());
Logger.log('Inherent width: ' + shape.getInherentWidth()
+ 'pt; Inherent height: '
+ shape.getInherentHeight() + 'pt.');
من المفترض أن يكون الناتج المتوقّع من سجلّ هذا النص البرمجي كما هو موضّح أدناه:
Inherent width: 236.2pt; Inherent height: 236.2pt.
سيكون للشكل الناتج التحويل التالي، والحجم والموضع المعروضَين:
AffineTransform{scaleX=2.0, scaleY=1.0, shearX=0.0, shearY=0.0, translateX=100.0, translateY=200.0}
Left: 100pt; Top: 200pt; Width: 472.4pt; Height: 236.2pt; Rotation: 0°.
