Rozmiar i pozycję elementu strony możesz uzyskać i zmienić na 2 sposoby:
- za pomocą funkcji pobierających i ustawiających rozmiar i pozycję.
- manipulować jego przekształceniem afinicznym za pomocą funkcji
getTransform()isetTransform(), zachowując przy tym jego pierwotny rozmiar;
Odczytywanie właściwości elementów strony

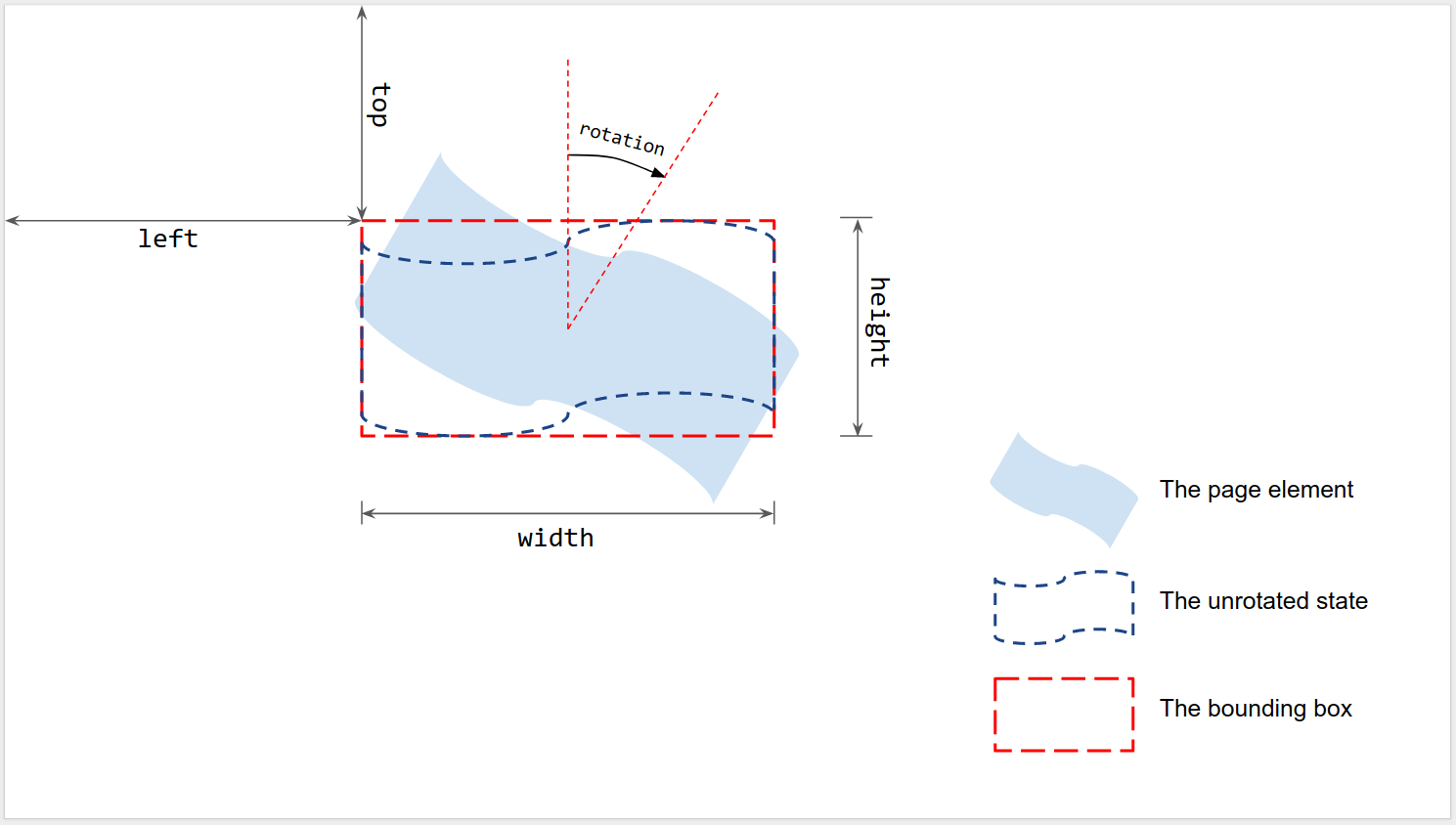
Jak pokazano na rysunku, rozmiar i pozycja są mierzone względem pola ograniczającego renderowanego elementu strony, gdy nie jest on obrócony:
- Lewy i Górny: mierzone od lewego górnego rogu strony do lewego górnego rogu nieobróconego pola ograniczającego. Użyj
getLeft()igetTop(), aby odczytać wartości. - Szerokość i wysokość: szerokość i wysokość nieobróconego pola ograniczającego.
Aby odczytać wartości, użyj
getWidth()igetHeight(). - Obrót: obrót w kierunku zgodnym z ruchem wskazówek zegara względem linii pionowej wokół środka ramki ograniczającej. Użyj
getRotation(), aby odczytać wartość.
Wszystkie długości są mierzone w punktach (pt). Obrót jest mierzony w stopniach (°).
Ustawianie właściwości elementów strony
Rozmiar i pozycję elementu strony możesz ustawić podczas jego tworzenia za pomocą metody wstawiania, np. insertShape(). W przypadku istniejącego kształtu możesz ustawić rozmiar, pozycję i obrót. Możesz też ustawić skalowanie elementu, aby zmienić jego rozmiar lub odbić go wzdłuż jednej z krawędzi.
W momencie utworzenia
Podczas tworzenia elementu strony możesz podać informacje o jego pozycji i rozmiarze.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.TEXT_BOX, 100, 200, 300, 60);
Logger.log('Left: ' + shape.getLeft() + 'pt; Top: '
+ shape.getTop() + 'pt; Width: '
+ shape.getWidth() + 'pt; Height: '
+ shape.getHeight() + 'pt; Rotation: '
+ shape.getRotation() + ' degrees.');
Powyższy skrypt tworzy kształt na pierwszym slajdzie aktywnej prezentacji o określonym położeniu i rozmiarze oraz odczytuje informacje o położeniu i rozmiarze kształtu. Oczekiwany dziennik to:
Left: 100pt; Top: 200pt; Width: 300pt; Height: 60pt; Rotation: 0 degrees.
Rozmiar, położenie i obrót
Po utworzeniu elementu strony możesz zmienić jego rozmiar i położenie:
- Użyj przycisków
setLeft()isetTop(), aby ustawić położenie lewego górnego rogu nieobróconego pola ograniczającego. - Użyj znaków
setWidth()isetHeight(), aby ustawić renderowaną szerokość i wysokość ramki. - Użyj
setRotation(), aby ustawić obrót prostokąta ograniczającego wokół jego środka zgodnie z ruchem wskazówek zegara.
Ten skrypt tworzy kształt na pierwszym slajdzie aktywnej prezentacji, używa funkcji ustawiających do aktualizowania jego pozycji, rozmiaru i obrotu oraz odczytuje informacje o pozycji i rozmiarze kształtu.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setLeft(100).setTop(200).setWidth(50).setHeight(60).setRotation(90);
Logger.log('Left: ' + shape.getLeft()
+ 'pt; Top: ' + shape.getTop()
+ 'pt; Width: ' + shape.getWidth()
+ 'pt; Height: ' + shape.getHeight()
+ 'pt; Rotation: ' + shape.getRotation() + '\u00B0.');
Oczekiwane dane wyjściowe dziennika z tego skryptu są takie jak poniżej:
Left: 100pt; Top: 200pt; Width: 50pt; Height: 60pt; Rotation: 90°.
Ustawienia rozmiaru, pozycji i rotacji można stosować w dowolnej kolejności i kombinacji. Zastąpienie trzeciego wiersza powyżej tym skryptem da ten sam wynik:
shape.setWidth(55);
shape.setRotation(90).setHeight(60).setLeft(100);
shape.setWidth(50).setTop(200);
Skalowanie
Zamiast używać powyższych wartości setWidth() i setHeight() do ustawiania rozmiaru kształtu na wartość bezwzględną, można użyć wartości scaleWidth() i scaleHeight(), aby rozciągnąć lub skompresować element strony za pomocą względnego współczynnika skalowania.
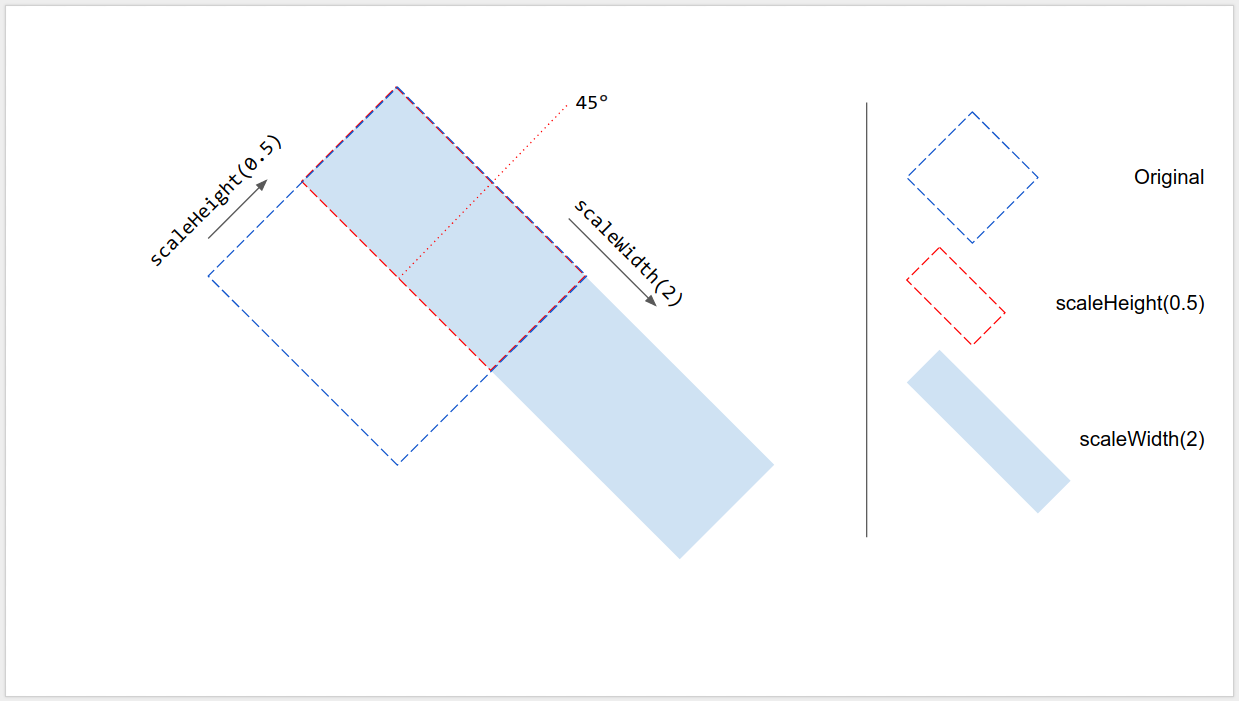
shape.scaleHeight(0.5).scaleWidth(2);
Ilustracja poniżej pokazuje, jak powyższy kod działa w przypadku kwadratu obróconego o 45°. Pamiętaj, że podczas skalowania lewy górny róg ramki ograniczającej jest stały.

Odbicie wzdłuż krawędzi
Argumenty w scaleWidth() i scaleHeight() mogą być ujemne, dzięki czemu można ich używać do odwracania elementu strony w poziomie lub w pionie.
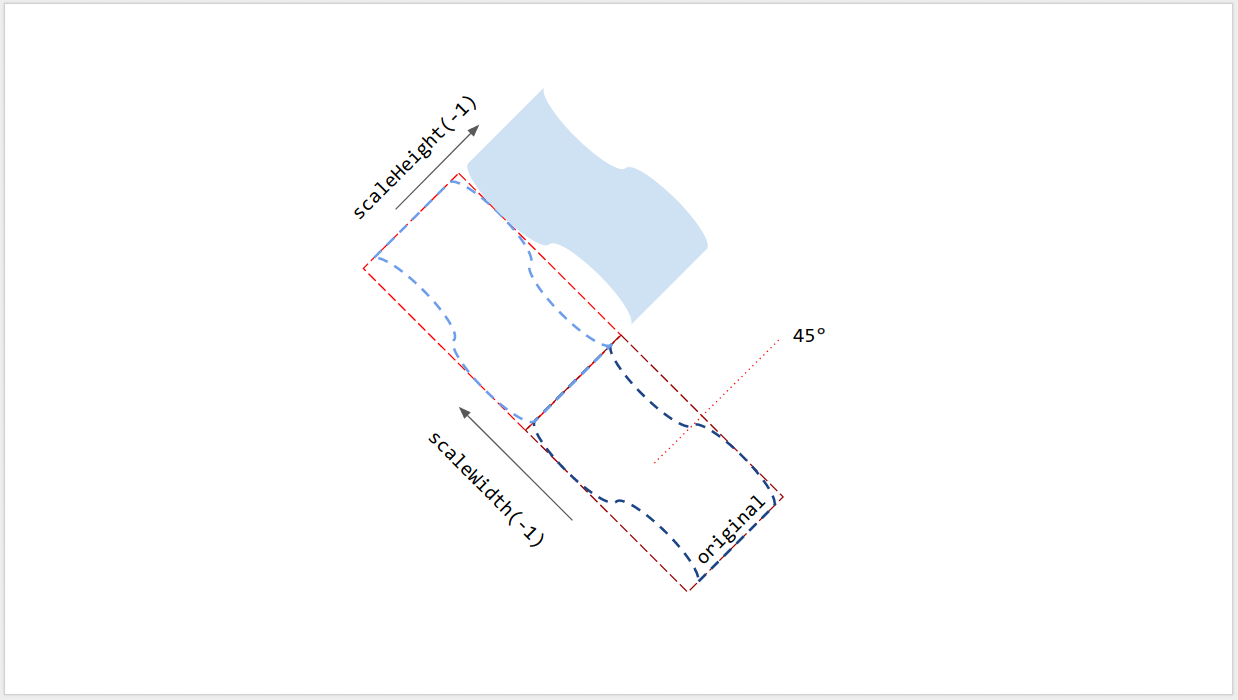
shape.scaleWidth(-1); // Flip horizontally along the left edge of the bounding box.
shape.scaleHeight(-1); // Flip vertically along the top edge of the bounding box.
Ilustracja poniżej pokazuje, jak powyższy kod działa w przypadku kształtu obróconego o 45°. Pamiętaj, że element strony jest odwracany wzdłuż jednej z krawędzi ramki ograniczającej, ale nie wzdłuż jej środka.

Obrót linii
Podobnie jak w przypadku innych elementów strony, obrót linii nie jest kątem pionowym linii, ale obrotem jej ramki ograniczającej. Gdy utworzysz linię z określonymi punktami początkowym i końcowym, jej obrót będzie zawsze wynosić 0°. Przeciąganie punktów końcowych linii w interfejsie Prezentacji Google zmienia jej kąt pionowy, a także rozmiar i położenie ramki ograniczającej, ale nie zmienia jej obrotu. Użycie setRotation() powoduje obrócenie ramki ograniczającej linii, co skutecznie zmienia jej kąt pionowy. Dwie linie mogą więc mieć ten sam kąt pionowy, ale różne ramki ograniczające, a co za tym idzie – różne wartości rozmiaru, pozycji i rotacji.
Ograniczenia
Niektóre metody określania rozmiaru i położenia są niezgodne z niektórymi typami elementów strony. W tabeli poniżej znajdziesz podsumowanie metod, które nie są zgodne z niektórymi typami elementów strony.
| Metody | Kształt | Wideo | Tabela |
|---|---|---|---|
| getHeight(), getWidth() | ✔ | ✔ | NIE (zwraca wartość null) |
| setHeight(), setWidth() | ✔ | ✔ | NIE |
| setRotation() | ✔ | NIE | NIE |
| scaleHeight(), scaleWidth() | ✔ | ✔ | NIE |
Wszystkie metody określania rozmiaru i położenia mogą dawać nieoczekiwane wyniki, jeśli element strony jest poddany ścinaniu. Wszystkie ograniczenia mogą ulec zmianie. Aktualne informacje znajdziesz w dokumentacji.
Korzystanie z przekształceń afinicznych
Aby uzyskać zaawansowaną kontrolę, rozmiar i położenie elementu strony można też obliczyć i dostosować za pomocą jego wbudowanego (natywnego) rozmiaru i przekształcenia afinicznego.
Google Apps Script udostępnia interfejs podobny do interfejsu API Prezentacji Google, który umożliwia korzystanie z transformacji afinicznej.
- W tym artykule znajdziesz wyjaśnienie pojęć związanych z transformacją afiniczną oraz informacje o tym, jak na podstawie rozmiaru wbudowanego (natywnego) i transformacji elementów strony określić rozmiar renderowany.
- W Apps Script użyj
getInherentWidth()igetInherentHeight()w przypadku natywnego rozmiaru elementów strony;getTransform()– przekształcenie afiniczne elementów strony.
- W tym artykule opisujemy, jak określać rozmiar i pozycję elementów strony za pomocą transformacji afinicznej, aby uzyskać skalowanie, obracanie, odbicie itp. W Apps Script użyj
setTransform()– aby ustawić transformację afiniczną elementów strony (podobnie jak w przypadku trybu ABSOLUTE);preconcatenateTransform(), aby wstępnie połączyć transformację afiniczną z bieżącą transformacją elementów strony (podobnie jak w przypadku trybu RELATIVE).
Ten skrypt tworzy kształt, ustawia jego przekształcenie, odczytuje jego rozmiar i odczytuje jego przekształcenie afiniczne.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setTransform(SlidesApp.newAffineTransformBuilder()
.setScaleX(2)
.setScaleY(1)
.setTranslateX(100)
.setTranslateY(200)
.build());
Logger.log('Inherent width: ' + shape.getInherentWidth()
+ 'pt; Inherent height: '
+ shape.getInherentHeight() + 'pt.');
Oczekiwane dane wyjściowe dziennika z tego skryptu są takie jak poniżej:
Inherent width: 236.2pt; Inherent height: 236.2pt.
Powstały kształt będzie miał następujące przekształcenie oraz rozmiar i pozycję:
AffineTransform{scaleX=2.0, scaleY=1.0, shearX=0.0, shearY=0.0, translateX=100.0, translateY=200.0}
Left: 100pt; Top: 200pt; Width: 472.4pt; Height: 236.2pt; Rotation: 0°.
