মিডিয়া প্রতিক্রিয়াগুলি আপনার অ্যাকশনগুলিকে SSML- এর 240-সেকেন্ডের সীমার চেয়ে বেশি প্লেব্যাক সময়কাল সহ অডিও সামগ্রী চালাতে দেয়৷ মিডিয়া প্রতিক্রিয়াগুলি শুধুমাত্র অডিও ডিভাইস এবং ভিজ্যুয়াল সামগ্রী প্রদর্শন করতে পারে এমন ডিভাইস উভয়েই কাজ করে৷ একটি প্রদর্শনে, মিডিয়া প্রতিক্রিয়াগুলির সাথে মিডিয়া নিয়ন্ত্রণ এবং (ঐচ্ছিকভাবে) একটি স্থির চিত্র সহ একটি ভিজ্যুয়াল উপাদান থাকে।
একটি মিডিয়া প্রতিক্রিয়া সংজ্ঞায়িত করার সময়, RICH_RESPONSE এবং LONG_FORM_AUDIO উভয় সারফেস ক্ষমতা সহ একজন প্রার্থীকে ব্যবহার করুন যাতে Google সহকারী শুধুমাত্র সমর্থিত ডিভাইসগুলিতে সমৃদ্ধ প্রতিক্রিয়া প্রদান করে৷ আপনি একটি প্রম্পটে প্রতি content বস্তুর জন্য শুধুমাত্র একটি সমৃদ্ধ প্রতিক্রিয়া ব্যবহার করতে পারেন।
প্লেব্যাকের জন্য অডিও অবশ্যই সঠিকভাবে ফরম্যাট করা MP3 ফাইলে হতে হবে। MP3 ফাইল একটি ওয়েব সার্ভারে হোস্ট করা আবশ্যক এবং একটি HTTPS URL এর মাধ্যমে সর্বজনীনভাবে উপলব্ধ হতে হবে। লাইভ স্ট্রিমিং শুধুমাত্র MP3 ফরম্যাটের জন্য সমর্থিত।

আচরণ

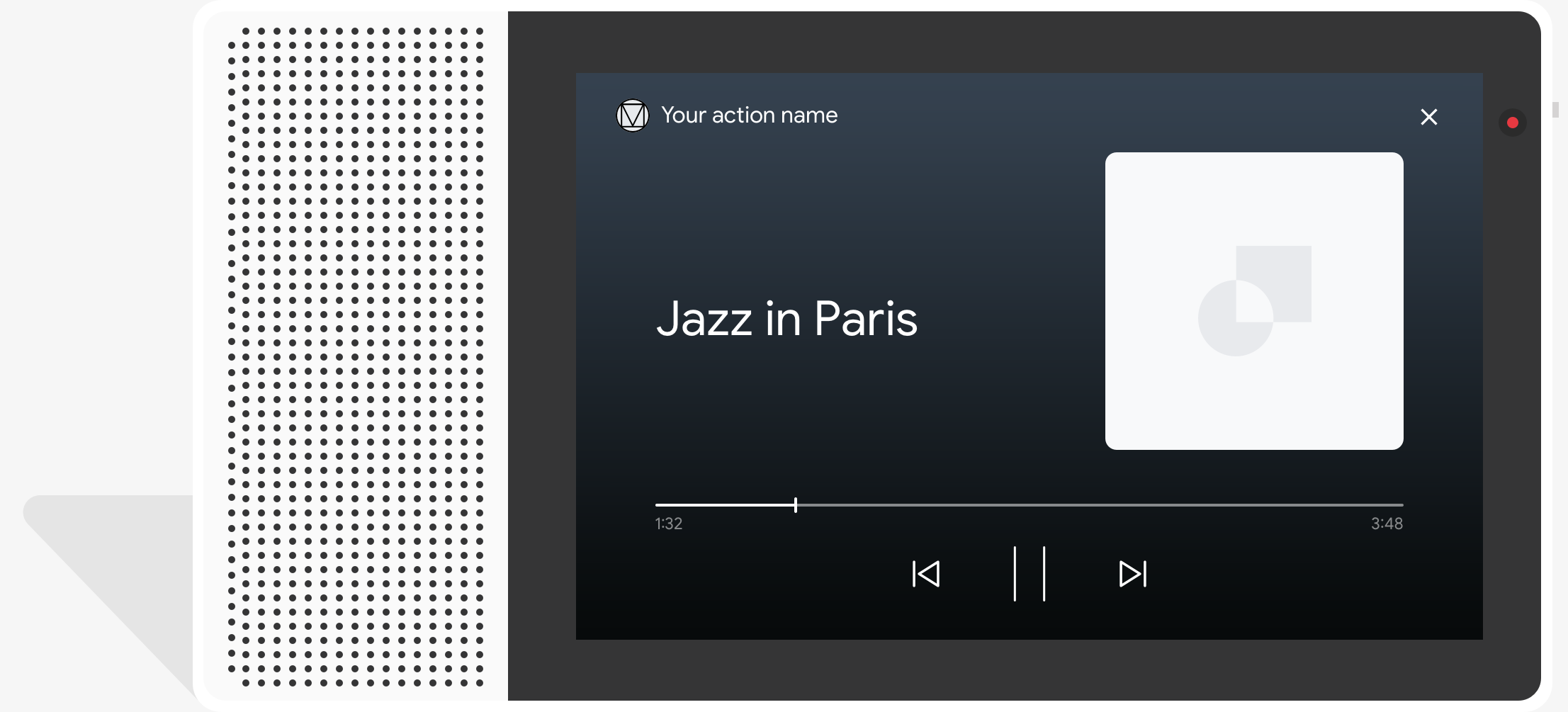
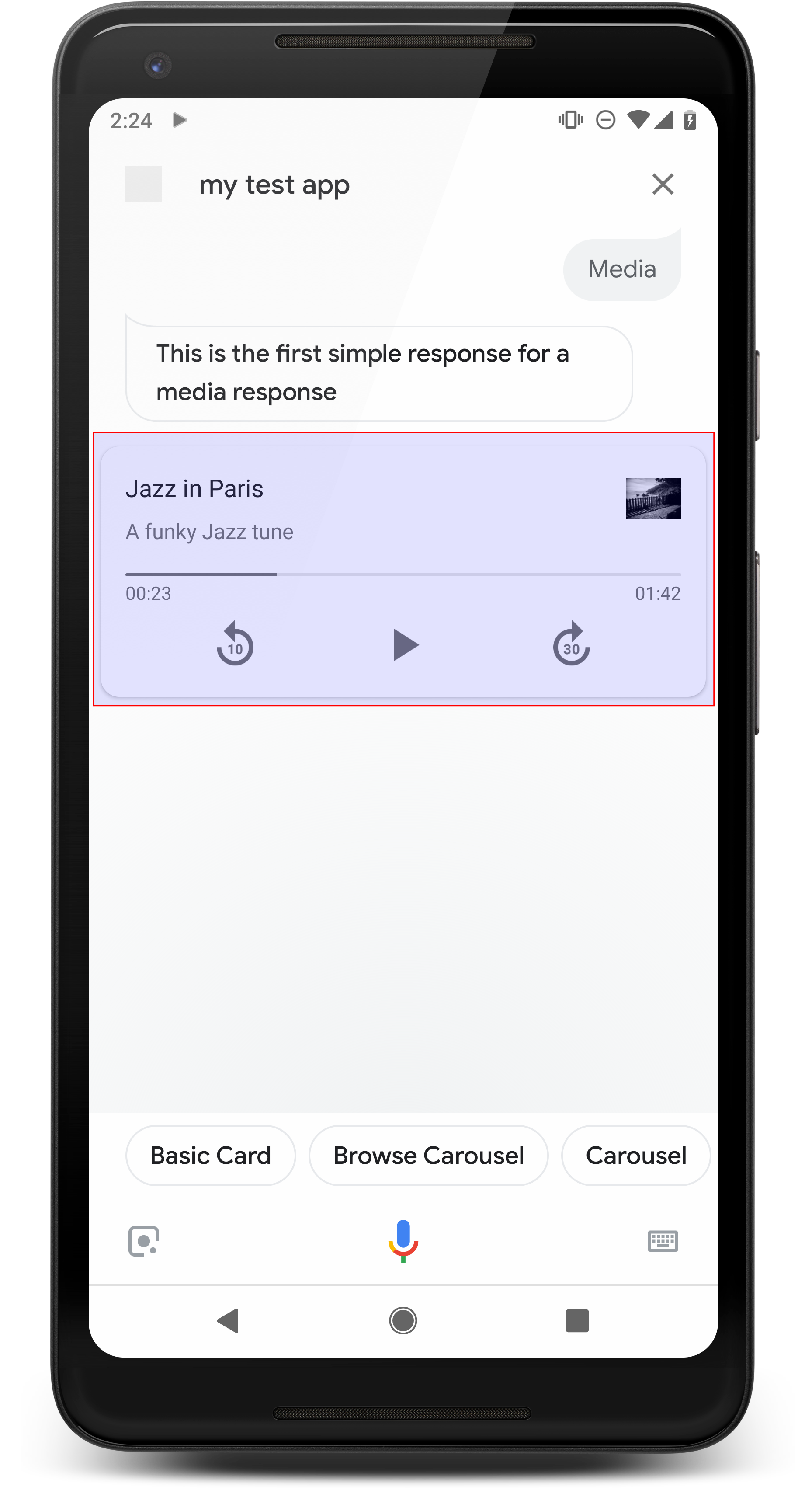
একটি মিডিয়া প্রতিক্রিয়ার প্রাথমিক উপাদান হল একক-ট্র্যাক কার্ড। কার্ডটি ব্যবহারকারীকে নিম্নলিখিতগুলি করতে দেয়:
- শেষ 10 সেকেন্ড রিপ্লে করুন
- 30 সেকেন্ড এগিয়ে যান
- মিডিয়া বিষয়বস্তুর মোট দৈর্ঘ্য দেখুন
- মিডিয়া প্লেব্যাকের জন্য একটি অগ্রগতি সূচক দেখুন
- অতিবাহিত প্লেব্যাক সময় দেখুন
মিডিয়া প্রতিক্রিয়াগুলি ভয়েস ইন্টারঅ্যাকশনের জন্য নিম্নলিখিত অডিও নিয়ন্ত্রণগুলিকে সমর্থন করে, যার সবগুলি Google সহকারী দ্বারা পরিচালিত হয়:
- "ওকে গুগল, খেলুন।"
- "ওকে গুগল, বিরতি দাও।"
- "ওকে গুগল, থামুন।"
- "ওকে গুগল, আবার শুরু করুন।"
ব্যবহারকারীরা "ওহে গুগল, ভলিউম বাড়াও" এর মতো বাক্যাংশ বলে ভলিউম নিয়ন্ত্রণ করতে পারেন। অথবা "Hey Google, ভলিউম 50 শতাংশে সেট করুন।" আপনার অ্যাকশনে অভিপ্রায় অগ্রাধিকার পায় যদি তারা একই ধরনের প্রশিক্ষণ বাক্যাংশ পরিচালনা করে। আপনার অ্যাকশনের নির্দিষ্ট কারণ না থাকলে Assistant-কে এই ব্যবহারকারীর অনুরোধগুলি পরিচালনা করতে দিন।
অ্যান্ড্রয়েড ফোনে আচরণ
অ্যান্ড্রয়েড ফোনে, ফোন লক থাকা অবস্থায় মিডিয়া কন্ট্রোলও পাওয়া যায়। মিডিয়া কন্ট্রোলগুলি বিজ্ঞপ্তি এলাকায়ও উপস্থিত হয়, এবং নিম্নলিখিত শর্তগুলির মধ্যে যেকোনও পূরণ হলে ব্যবহারকারীরা মিডিয়া প্রতিক্রিয়া দেখতে পারেন:
- গুগল অ্যাসিস্ট্যান্ট ফোরগ্রাউন্ডে আছে এবং ফোনের স্ক্রিন চালু আছে।
- অডিও চালানোর সময় ব্যবহারকারী Google অ্যাসিস্ট্যান্ট ছেড়ে চলে যান এবং প্লেব্যাক শেষ হওয়ার 10 মিনিটের মধ্যে Google অ্যাসিস্ট্যান্টে ফিরে যান। গুগল অ্যাসিস্ট্যান্টে ফিরে আসার পরে, ব্যবহারকারী মিডিয়া কার্ড এবং পরামর্শ চিপগুলি দেখেন।
বৈশিষ্ট্য
মিডিয়া প্রতিক্রিয়াগুলির নিম্নলিখিত বৈশিষ্ট্য রয়েছে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
media_type | MediaType | প্রয়োজন | প্রদত্ত প্রতিক্রিয়ার মিডিয়া প্রকার। মিডিয়া স্ট্যাটাস স্বীকার করার সময় MEDIA_STATUS_ACK ফেরত দিন। |
start_offset | স্ট্রিং | ঐচ্ছিক | প্রথম মিডিয়া ট্র্যাক শুরু করার জন্য অবস্থান সন্ধান করুন। সেকেন্ডে মান প্রদান করুন, ভগ্নাংশীয় সেকেন্ডের সাথে নয় দশমিকের বেশি স্থানে প্রকাশ করুন এবং "s" প্রত্যয় শেষ করুন। উদাহরণস্বরূপ, 3 সেকেন্ড এবং 1 ন্যানোসেকেন্ডকে "3.000000001s" হিসাবে প্রকাশ করা হয়। |
optional_media_controls | OptionalMediaControls অ্যারে | ঐচ্ছিক | যখন একজন ব্যবহারকারী তাদের মিডিয়া প্লেব্যাক স্থিতি পরিবর্তন করে (যেমন মিডিয়া প্লেব্যাককে বিরতি বা বন্ধ করে) কলব্যাক গ্রহণের জন্য অপ্ট-ইন সম্পত্তি। |
media_objects | MediaObject এর অ্যারে | প্রয়োজন | প্রম্পটে অন্তর্ভুক্ত করার জন্য মিডিয়া বস্তুর প্রতিনিধিত্ব করে। MEDIA_STATUS_ACK এর সাথে একটি মিডিয়া স্ট্যাটাস স্বীকার করার সময়, মিডিয়া অবজেক্টগুলি প্রদান করবেন না। |
first_media_object_index | পূর্ণসংখ্যা | ঐচ্ছিক | প্লে করার জন্য media_objects এ প্রথম MediaObject এর 0-ভিত্তিক সূচক। যদি অনির্দিষ্ট, শূন্য, বা সীমার বাইরে, প্লেব্যাক প্রথম MediaObject এ শুরু হয়। |
repeat_mode | RepeatMode | ঐচ্ছিক | মিডিয়া বস্তুর তালিকার জন্য পুনরাবৃত্তি মোড. |
নমুনা কোড
YAML
candidates: - first_simple: variants: - speech: This is a media response. content: media: start_offset: 2.12345s optional_media_controls: - PAUSED - STOPPED media_objects: - name: Media name description: Media description url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3' image: large: url: 'https://storage.googleapis.com/automotive-media/album_art.jpg' alt: Jazz in Paris album art media_type: AUDIO
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a media response." } ] }, "content": { "media": { "start_offset": "2.12345s", "optional_media_controls": [ "PAUSED", "STOPPED" ], "media_objects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "alt": "Jazz in Paris album art" } } } ], "media_type": "AUDIO" } } } ] }
Node.js
// Media response app.handle('media', (conv) => { conv.add('This is a media response'); conv.add(new Media({ mediaObjects: [ { name: 'Media name', description: 'Media description', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', image: { large: JAZZ_IN_PARIS_IMAGE, } } ], mediaType: 'AUDIO', optionalMediaControls: ['PAUSED', 'STOPPED'], startOffset: '2.12345s' })); });
JSON
{ "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "media": { "mediaObjects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "alt": "Jazz in Paris album art", "height": 0, "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "width": 0 } } } ], "mediaType": "AUDIO", "optionalMediaControls": [ "PAUSED", "STOPPED" ] } }, "firstSimple": { "speech": "This is a media response", "text": "This is a media response" } } }
মিডিয়া স্ট্যাটাস গ্রহণ
একজন ব্যবহারকারীর জন্য মিডিয়া প্লেব্যাকের সময় বা পরে, Google অ্যাসিস্ট্যান্ট মিডিয়া স্ট্যাটাস ইভেন্ট তৈরি করতে পারে আপনার অ্যাকশন প্লেব্যাকের অগ্রগতি সম্পর্কে জানাতে। আপনার ওয়েবহুক কোডে এই স্ট্যাটাস ইভেন্টগুলি পরিচালনা করুন যাতে ব্যবহারকারীরা মিডিয়া প্লেব্যাককে বিরতি, থামাতে বা শেষ করার সময় যথাযথভাবে রুট করে।
মিডিয়া প্লেব্যাক অগ্রগতি এবং ব্যবহারকারীর প্রশ্নের উপর ভিত্তি করে Google সহকারী নিম্নলিখিত তালিকা থেকে একটি স্ট্যাটাস ইভেন্ট ফেরত দেয়:
-
FINISHED: ব্যবহারকারী সম্পূর্ণ মিডিয়া প্লেব্যাক (অথবা মিডিয়ার পরবর্তী অংশে চলে যায়) এবং রূপান্তর একটি কথোপকথন প্রস্থান করার জন্য নয়। এই স্থিতিটিMEDIA_STATUS_FINISHEDসিস্টেমের অভিপ্রায়কেও ম্যাপ করে৷ -
PAUSED: ব্যবহারকারী মিডিয়া প্লেব্যাক পজ করেছে।optional_media_controlsসম্পত্তির সাথে এই স্ট্যাটাস ইভেন্টটি গ্রহণ করতে বেছে নিন। এই স্থিতিটিMEDIA_STATUS_PAUSEDসিস্টেমের অভিপ্রায়কেও ম্যাপ করে৷ -
STOPPED: ব্যবহারকারী মিডিয়া প্লেব্যাক বন্ধ বা প্রস্থান করেছে।optional_media_controlsসম্পত্তির সাথে এই স্ট্যাটাস ইভেন্টটি গ্রহণ করতে বেছে নিন। এই স্ট্যাটাসটিMEDIA_STATUS_STOPPEDসিস্টেমের অভিপ্রায়কেও ম্যাপ করে। -
FAILED: মিডিয়া প্লেব্যাক ব্যর্থ হয়েছে৷ এই স্ট্যাটাসটিMEDIA_STATUS_FAILEDসিস্টেমের অভিপ্রায়কেও ম্যাপ করে।
মিডিয়া প্লেব্যাকের সময়, একজন ব্যবহারকারী একটি ক্যোয়ারী প্রদান করতে পারে যা মিডিয়া পজ এবং স্টপ ইভেন্ট (যেমন "স্টপ", "বাতিল" বা "প্রস্থান") উভয় হিসাবে ব্যাখ্যা করা যেতে পারে। সেই পরিস্থিতিতে, Assistant আপনার অ্যাকশনে actions.intent.CANCEL সিস্টেমের উদ্দেশ্য প্রদান করে, "স্টপড" স্ট্যাটাস মান সহ একটি মিডিয়া স্ট্যাটাস ইভেন্ট তৈরি করে এবং আপনার অ্যাকশন থেকে সম্পূর্ণভাবে বেরিয়ে যায়।
অ্যাসিস্ট্যান্ট যখন PAUSED বা STOPPED স্ট্যাটাস মান সহ একটি মিডিয়া স্ট্যাটাস ইভেন্ট জেনারেট করে, তখন একটি মিডিয়া প্রতিক্রিয়া দিয়ে সাড়া দিন যাতে শুধুমাত্র একটি স্বীকৃতি থাকে (প্রকার MEDIA_STATUS_ACK )।
মিডিয়া অগ্রগতি
ওয়েবহুক অনুরোধের জন্য বর্তমান মিডিয়া প্লেব্যাক অগ্রগতি context.media.progress ক্ষেত্রে উপলব্ধ। যেখানে মিডিয়া প্লেব্যাক শেষ হয়েছে সেখানে প্লেব্যাক পুনরায় শুরু করার জন্য আপনি মিডিয়া অগ্রগতি একটি স্টার্ট টাইম অফসেট হিসাবে ব্যবহার করতে পারেন। একটি মিডিয়া প্রতিক্রিয়াতে শুরুর সময় অফসেট প্রয়োগ করতে, start_offset বৈশিষ্ট্য ব্যবহার করুন।
নমুনা কোড
Node.js
// Media status app.handle('media_status', (conv) => { const mediaStatus = conv.intent.params.MEDIA_STATUS.resolved; switch(mediaStatus) { case 'FINISHED': conv.add('Media has finished playing.'); break; case 'FAILED': conv.add('Media has failed.'); break; case 'PAUSED' || 'STOPPED': if (conv.request.context) { // Persist the media progress value const progress = conv.request.context.media.progress; } // Acknowledge pause/stop conv.add(new Media({ mediaType: 'MEDIA_STATUS_ACK' })); break; default: conv.add('Unknown media status received.'); } });
একটি প্লেলিস্ট ফেরত দিন
আপনি একটি প্লেলিস্ট তৈরি করতে আপনার প্রতিক্রিয়াতে একাধিক অডিও ফাইল যোগ করতে পারেন। প্রথম ট্র্যাকটি চালানো শেষ হলে, পরবর্তী ট্র্যাকটি স্বয়ংক্রিয়ভাবে বাজতে থাকে এবং প্রতিটি ট্র্যাক না চলা পর্যন্ত এটি চলতে থাকে৷ ব্যবহারকারীরা স্ক্রিনে নেক্সট বোতাম টিপতে পারেন, বা "পরবর্তী" বা পরবর্তী ট্র্যাকে এড়িয়ে যাওয়ার অনুরূপ কিছু বলতে পারেন।
প্লেলিস্টের শেষ ট্র্যাকে পরবর্তী বোতামটি নিষ্ক্রিয় করা হয়েছে৷ যাইহোক, যদি আপনি লুপিং মোড সক্ষম করেন, প্লেলিস্ট প্রথম ট্র্যাক থেকে আবার শুরু হয়। লুপিং মোড সম্পর্কে আরও জানতে, লুপিং মোড প্রয়োগ করুন দেখুন।
একটি প্লেলিস্ট তৈরি করতে, media_objects অ্যারেতে একাধিক MediaObject অন্তর্ভুক্ত করুন। নিম্নলিখিত কোড স্নিপেট একটি প্রম্পট দেখায় যা তিনটি ট্র্যাকের একটি প্লেলিস্ট প্রদান করে:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "1. Jazz in Paris",
"description": "Song 1 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "2. Jazz in Paris",
"description": "Song 2 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "3. Jazz in Paris",
"description": "Song 3 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
}
}
}
]
}লুপিং মোড প্রয়োগ করুন
লুপিং মোড আপনাকে একটি অডিও প্রতিক্রিয়া প্রদান করতে দেয় যা স্বয়ংক্রিয়ভাবে পুনরাবৃত্তি হয়। আপনি একটি একক ট্র্যাক পুনরাবৃত্তি করতে বা একটি প্লেলিস্টের মাধ্যমে লুপ করতে এই মোডটি ব্যবহার করতে পারেন৷ ব্যবহারকারী যদি একটি একক লুপড ট্র্যাকের জন্য "পরবর্তী" বা অনুরূপ কিছু বলে, গানটি আবার শুরু হয়। লুপ করা প্লেলিস্টের জন্য, একজন ব্যবহারকারী "পরবর্তী" বলে প্লেলিস্টের পরবর্তী ট্র্যাক শুরু করে।
লুপিং মোড বাস্তবায়ন করতে, আপনার প্রম্পটে repeat_mode ক্ষেত্র যোগ করুন এবং এর মান ALL এ সেট করুন। এই সংযোজনটি আপনার মিডিয়া প্রতিক্রিয়াকে প্রথম মিডিয়া অবজেক্টের শুরুতে লুপ করার অনুমতি দেয় যখন শেষ মিডিয়া অবজেক্টের শেষে পৌঁছে যায়।
নিম্নলিখিত কোড স্নিপেট একটি প্রম্পট দেখায় যা একটি লুপিং ট্র্যাক প্রদান করে:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "Jazz in Paris",
"description": "Single song (repeated)",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
"repeat_mode": "ALL"
}
}
}
]
}