미디어 응답을 사용하면 작업에서 재생 시간이 포함된 오디오 콘텐츠를 재생할 수 있습니다. SSML의 240초 제한을 초과합니다. 미디어 응답은 오디오 전용 기기 및 시각적 콘텐츠를 표시할 수 있는 기기를 말합니다. 디스플레이에서는 미디어 응답에는 미디어 컨트롤과 (선택사항) 정지 이미지입니다.
미디어 응답을 정의할 때 후보를
RICH_RESPONSE 및 LONG_FORM_AUDIO는 Google이
어시스턴트는 지원되는 기기에서만 리치 응답을 반환합니다. 다음에서만 사용할 수 있습니다.
프롬프트의 content 객체당 하나의 리치 응답.
재생할 오디오는 올바른 형식의 MP3 파일이어야 합니다. MP3 파일은 웹 서버에서 호스팅되고 HTTPS URL을 통해 공개적으로 사용 가능해야 합니다. 게시 중 MP3 형식에서만 지원됩니다.

동작

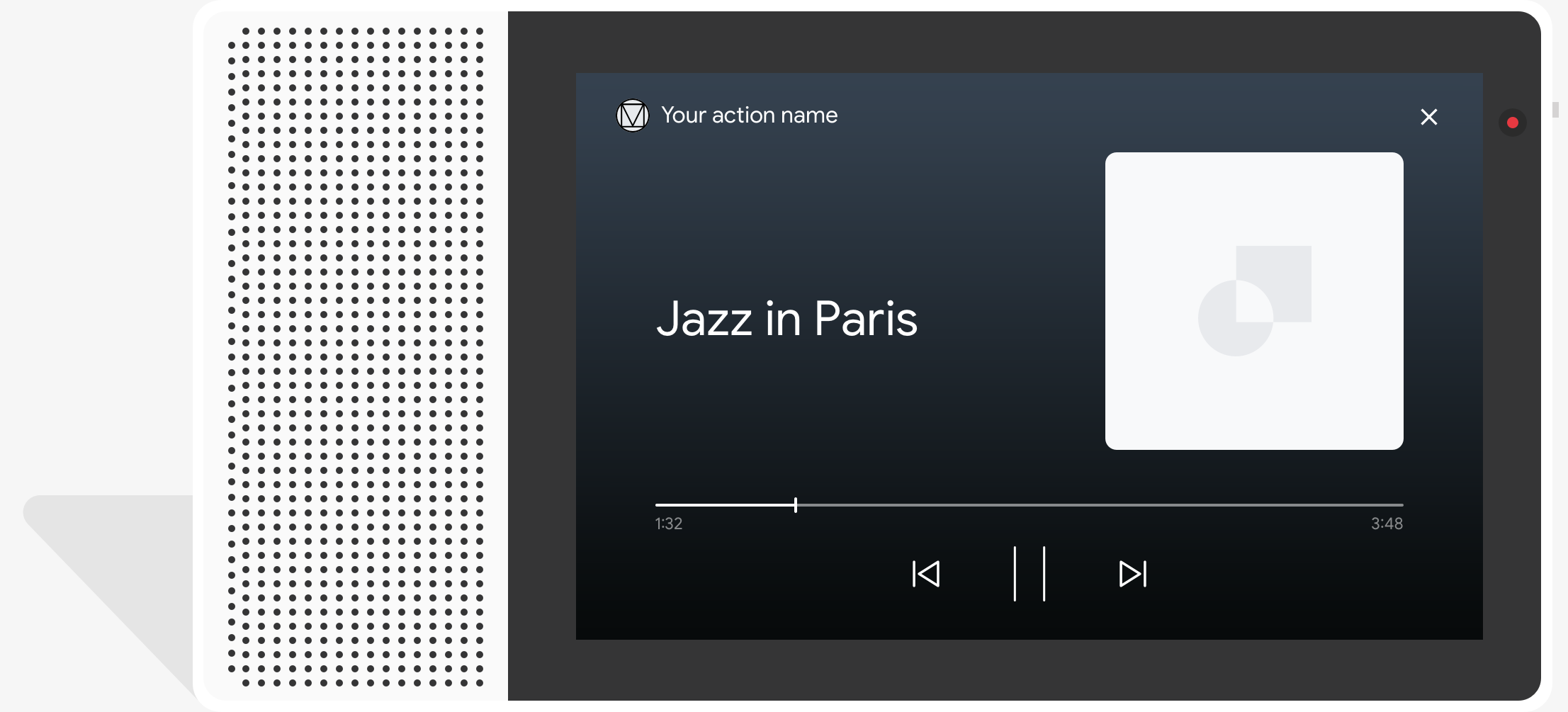
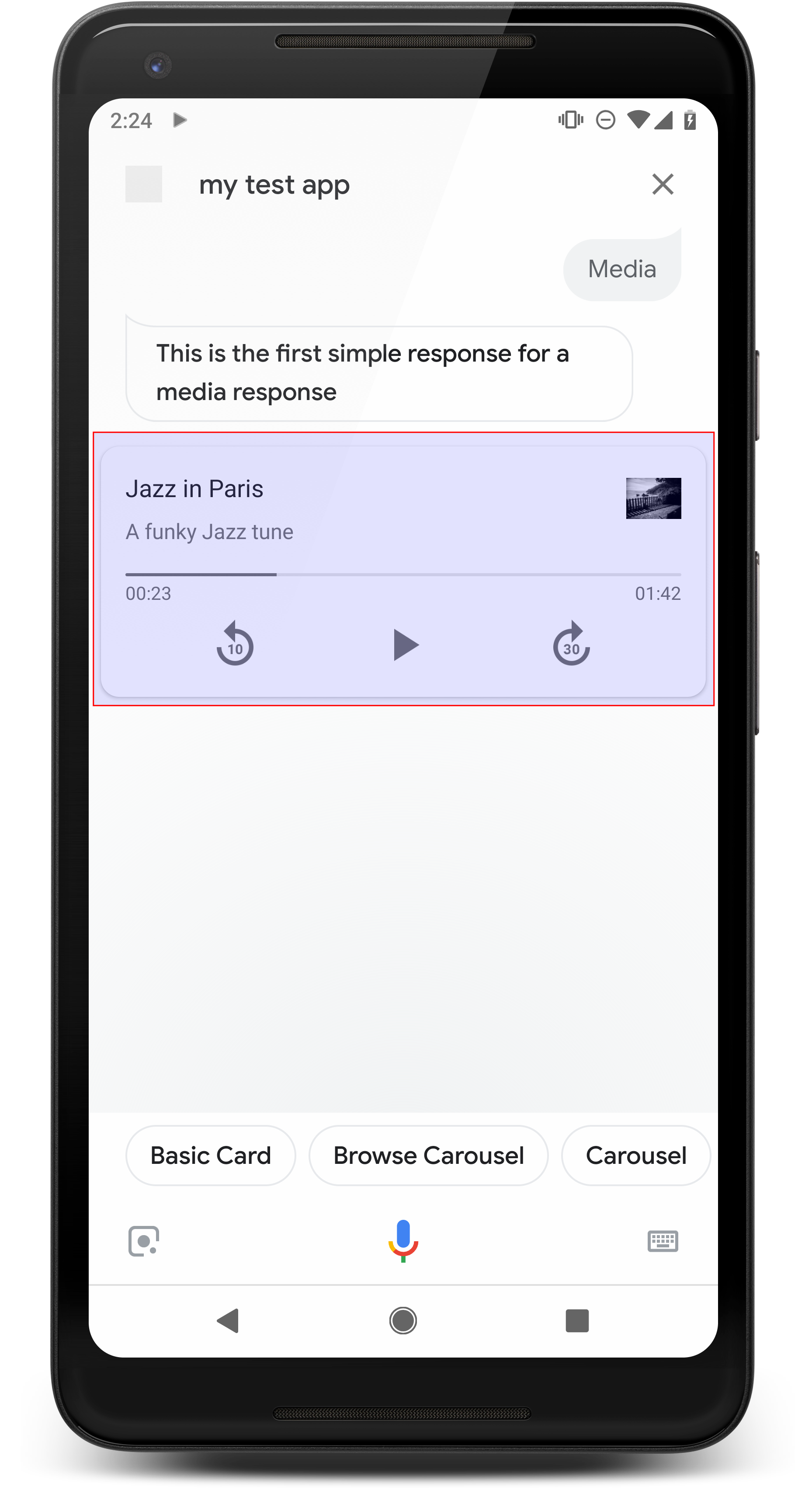
미디어 응답의 기본 구성요소는 단일 트랙 카드입니다. 카드 사용자는 다음 작업을 할 수 있습니다.
- 지난 10초 다시 재생
- 30초 앞으로 이동
- 미디어 콘텐츠의 총 길이 보기
- 미디어 재생 진행률 표시기 보기
- 재생 경과 시간 보기
미디어 응답은 음성 상호작용에 다음 오디오 컨트롤을 지원합니다. 모두 이 중 Google 어시스턴트에서 처리하는 작업은 다음과 같습니다.
- "Hey Google, 재생해 줘"
- “Hey Google, 일시중지해 줘.”
- “Hey Google, 중지해 줘.”
- “Hey Google, 다시 시작해 줘.”
사용자는 "Hey Google, 볼륨 높여 줘"와 같이 말하여 볼륨을 조정할 수도 있습니다. 볼륨 높여 줘." 또는 "Hey Google, 볼륨 50퍼센트로 설정해 줘." 인텐트가 유사한 학습 문구를 처리하는 경우 작업이 우선 적용됩니다. 어시스턴트 허용 특별한 이유가 없다면 이러한 사용자 요청을 처리해야 합니다.
Android 휴대전화에서의 동작
Android 휴대전화의 경우 휴대전화가 잠겨 있을 때도 미디어 컨트롤을 사용할 수 있습니다. 미디어 컨트롤도 알림 영역에 표시되며 사용자는 미디어를 볼 수 있습니다. 다음 조건 중 하나가 충족되었을 때 응답을 반환합니다.
- 포그라운드에 Google 어시스턴트가 있고 휴대전화 화면이 켜져 있습니다.
- 오디오가 재생되는 동안 사용자가 Google 어시스턴트를 나갔다가 다시 돌아오는 경우 재생 완료 후 10분 이내에 Google 어시스턴트를 통해 재생 (으)로 돌아가면 Google 어시스턴트: 사용자에게 미디어 카드와 추천 칩이 표시됩니다.
속성
미디어 응답에는 다음과 같은 속성이 있습니다.
| 속성 | 유형 | 요구사항 | 설명 |
|---|---|---|---|
media_type |
MediaType |
필수 | 제공된 응답의 미디어 유형입니다. MEDIA_STATUS_ACK 반환
확인할 수 있습니다. |
start_offset |
문자열 | 선택사항 | 첫 번째 미디어 트랙을 시작하는 위치를 탐색합니다. 다음의 값을 입력합니다. 초(소수점 단위 초, 십진수 9자리 이하로 표시됨) 접미사 's'로 끝납니다. 예: 3초 1나노초 '3.000000001s'로 표현됩니다. <ph type="x-smartling-placeholder"> |
optional_media_controls |
OptionalMediaControls의 배열 |
선택사항 | 사용자가 미디어를 변경할 때 콜백을 수신하도록 속성 선택 재생 상태 (예: 미디어 재생을 일시중지 또는 중지) |
media_objects |
MediaObject의 배열 |
필수 | 프롬프트에 포함할 미디어 객체를 나타냅니다. 날짜
MEDIA_STATUS_ACK로 미디어 상태를 확인하는 경우
미디어 객체를 제공합니다 |
first_media_object_index |
정수 | 선택사항 | 첫 번째 MediaObject의 0부터 시작하는 색인
재생하려면 media_objects하세요. 지정되지 않거나 0이거나 범위를 벗어난 경우
첫 번째 MediaObject에서 재생이 시작됩니다.
<ph type="x-smartling-placeholder">
|
repeat_mode |
RepeatMode |
선택사항 | 미디어 객체 목록의 반복 모드 <ph type="x-smartling-placeholder"> |
샘플 코드
YAML
candidates: - first_simple: variants: - speech: This is a media response. content: media: start_offset: 2.12345s optional_media_controls: - PAUSED - STOPPED media_objects: - name: Media name description: Media description url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3' image: large: url: 'https://storage.googleapis.com/automotive-media/album_art.jpg' alt: Jazz in Paris album art media_type: AUDIO
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a media response." } ] }, "content": { "media": { "start_offset": "2.12345s", "optional_media_controls": [ "PAUSED", "STOPPED" ], "media_objects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "alt": "Jazz in Paris album art" } } } ], "media_type": "AUDIO" } } } ] }
Node.js
// Media response app.handle('media', (conv) => { conv.add('This is a media response'); conv.add(new Media({ mediaObjects: [ { name: 'Media name', description: 'Media description', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', image: { large: JAZZ_IN_PARIS_IMAGE, } } ], mediaType: 'AUDIO', optionalMediaControls: ['PAUSED', 'STOPPED'], startOffset: '2.12345s' })); });
JSON
{ "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "media": { "mediaObjects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "alt": "Jazz in Paris album art", "height": 0, "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "width": 0 } } } ], "mediaType": "AUDIO", "optionalMediaControls": [ "PAUSED", "STOPPED" ] } }, "firstSimple": { "speech": "This is a media response", "text": "This is a media response" } } }
미디어 상태 수신 중
사용자의 미디어 재생 중 또는 재생 후에 Google 어시스턴트가 미디어를 생성할 수 있습니다. 상태 이벤트를 사용하여 액션에 재생 진행률을 알립니다. 다음 상태 처리 사용자가 일시중지, 중지, 미디어 재생을 종료할 수 있습니다.
Google 어시스턴트는 미디어에 따라 다음 목록에서 상태 이벤트를 반환합니다. 재생 진행률 및 사용자 쿼리:
FINISHED: 사용자가 미디어 재생을 완료하거나 다음 미디어로 건너뜁니다. 대화 종료가 아닙니다. 또한 이 상태는MEDIA_STATUS_FINISHED시스템 인텐트PAUSED: 사용자가 미디어 재생을 일시중지했습니다. 이 상태 이벤트 수신 동의optional_media_controls속성을 사용합니다. 또한 이 상태는MEDIA_STATUS_PAUSED시스템 인텐트STOPPED: 사용자가 미디어 재생을 중지하거나 종료했습니다. 수신 동의 상태 이벤트를optional_media_controls속성으로 전달합니다. 또한 이 상태는MEDIA_STATUS_STOPPED시스템 인텐트에 매핑됩니다.FAILED: 미디어를 재생하지 못했습니다. 또한 이 상태는MEDIA_STATUS_FAILED시스템 인텐트
미디어 재생 중에 사용자는 다음과 같이 해석될 수 있는 쿼리를 제공할 수 있습니다.
미디어 일시중지 및 정지 이벤트 (예: '중지', '취소' 또는 '종료')를 모두 포함해야 합니다. 그 안에서
어시스턴트는 actions.intent.CANCEL 시스템 인텐트를 앱에 제공합니다.
작업은 'STOPPED'로 미디어 상태 이벤트를 생성합니다. 상태 값
작업을 완전히 종료합니다.
어시스턴트가 PAUSED 또는 STOPPED를 사용하여 미디어 상태 이벤트를 생성하는 경우
상태 값이 있으면
응답 (MEDIA_STATUS_ACK 유형)
미디어 진행률
현재 미디어 재생 진행률은
웹훅 요청의 경우 context.media.progress 필드 나
미디어 진행률을 시작 시간 오프셋으로 사용하여
미디어 재생이 종료된 지점입니다. 미디어에 시작 시간 오프셋을 적용하려면 다음 단계를 따르세요.
start_offset 속성을 사용합니다.
샘플 코드
Node.js
// Media status app.handle('media_status', (conv) => { const mediaStatus = conv.intent.params.MEDIA_STATUS.resolved; switch(mediaStatus) { case 'FINISHED': conv.add('Media has finished playing.'); break; case 'FAILED': conv.add('Media has failed.'); break; case 'PAUSED' || 'STOPPED': if (conv.request.context) { // Persist the media progress value const progress = conv.request.context.media.progress; } // Acknowledge pause/stop conv.add(new Media({ mediaType: 'MEDIA_STATUS_ACK' })); break; default: conv.add('Unknown media status received.'); } });
재생목록 반환
응답에 오디오 파일을 2개 이상 추가하여 재생목록을 만들 수 있습니다. 첫 번째 트랙의 재생이 끝나면 다음 트랙이 자동으로 재생됩니다. 각 트랙이 재생될 때까지 계속됩니다. 기타 기능 화면에서 다음 버튼을 누르거나 "다음" 또는 들을 수 있습니다.
재생목록의 마지막 트랙에서는 다음 버튼이 사용 중지됩니다. 하지만 반복 모드를 사용 설정하면 동영상의 시작 지점부터 재생목록이 첫 번째 트랙입니다. 반복 모드에 대해 자세히 알아보려면 다음을 참조하세요. 루핑 모드를 구현합니다.
재생목록을 만들려면 media_objects에 MediaObject를 두 개 이상 포함하세요.
배열됩니다. 다음 코드 스니펫은
3개의 트랙이 있습니다.
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "1. Jazz in Paris",
"description": "Song 1 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "2. Jazz in Paris",
"description": "Song 2 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "3. Jazz in Paris",
"description": "Song 3 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
}
}
}
]
}반복 모드 구현
반복 모드를 사용하면 연속 재생되는 오디오 응답을 자동으로 반복됩니다. 이 모드를 사용하여 반복할 수 있습니다. 단일 트랙을 재생하거나 재생 목록을 반복 재생할 수 있습니다. 사용자가 "다음"이라고 말하거나 반복된 단일 트랙과 비슷하게 곡이 다시 시작됩니다. 반복된 경우 재생목록의 경우 사용자가 "다음"이라고 말하면 재생목록의 다음 트랙이 시작됩니다.
루프 모드를 구현하려면 repeat_mode
필드를 프롬프트에 추가하고 값을 ALL로 설정합니다. 그러면 미디어가
첫 번째 미디어 객체의 시작으로 루프에 대한 응답으로
마지막 미디어 객체에 도착합니다
다음 코드 스니펫은 루프 트랙을 반환하는 프롬프트를 보여줍니다.
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "Jazz in Paris",
"description": "Single song (repeated)",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
"repeat_mode": "ALL"
}
}
}
]
}