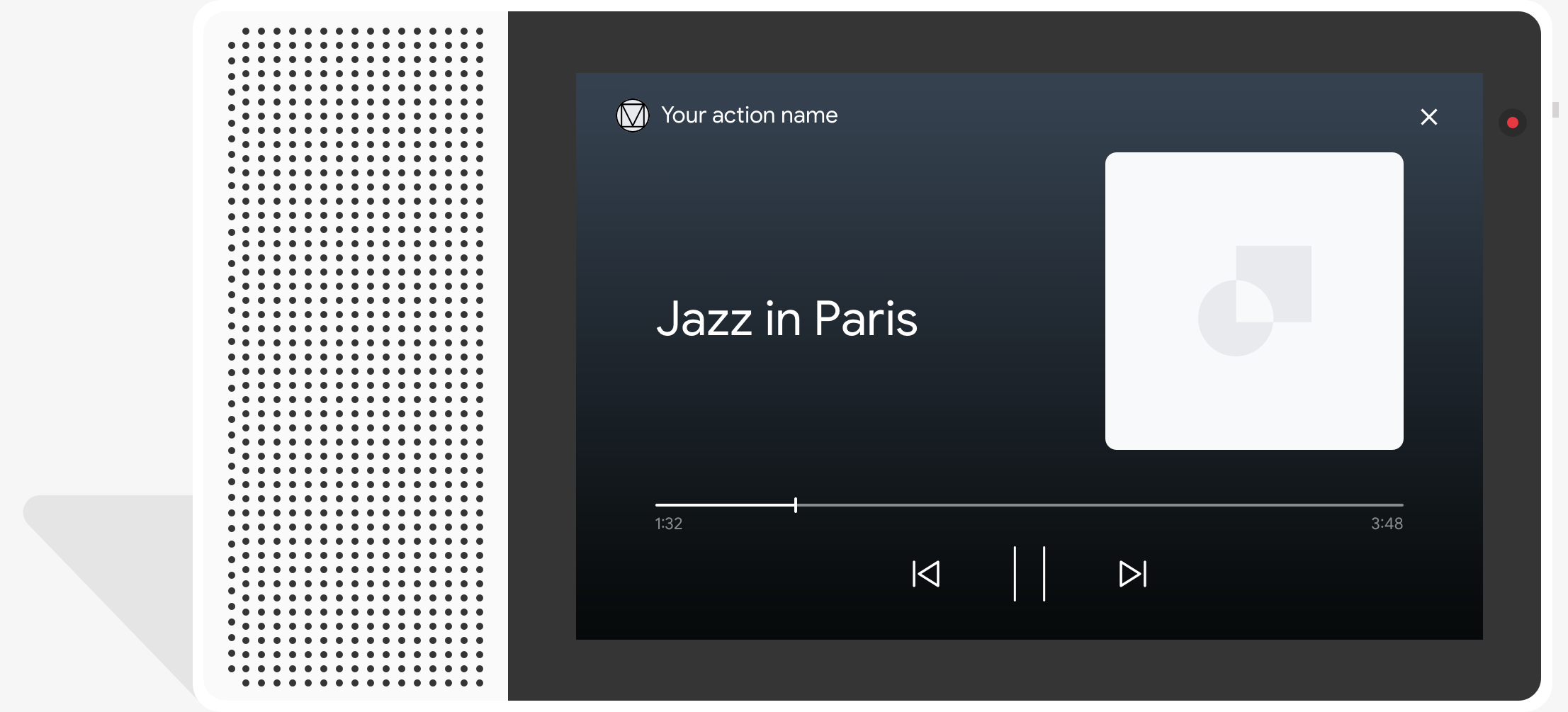
Le risposte multimediali consentono alle Azioni di riprodurre contenuti audio con una durata di riproduzione più lungo del limite di 240 secondi di SSML. Le risposte multimediali funzionano Dispositivi di solo audio e dispositivi in grado di visualizzare contenuti visivi. Su un display le risposte multimediali sono accompagnate da un componente visivo con i controlli multimediali e (facoltativamente) un fermo immagine.
Quando definisci una risposta multimediale, utilizza un candidato con entrambi i campi
RICH_RESPONSE e LONG_FORM_AUDIO mostrano le funzionalità in modo che Google
L'assistente restituisce la risposta avanzata soltanto sui dispositivi supportati. Puoi utilizzare solo
una risposta avanzata per oggetto content in un prompt.
L'audio da riprodurre deve essere in un file MP3 formattato correttamente. I file MP3 devono essere ospitate su un server web e essere disponibili pubblicamente tramite un URL HTTPS. Attivo lo streaming è supportato solo per il formato MP3.

Comportamento

Il componente principale di una risposta multimediale è la scheda a traccia singola. La carta consente all'utente di:
- Riproduci di nuovo gli ultimi 10 secondi
- Vai avanti di 30 secondi
- Visualizzare la lunghezza totale dei contenuti multimediali
- Visualizzare un indicatore di avanzamento per la riproduzione di contenuti multimediali
- Visualizzare il tempo di riproduzione trascorso
Le risposte multimediali supportano i seguenti controlli audio per le interazioni vocali: di cui sono gestiti dall'Assistente Google:
- "Hey Google, riproduci."
- "Hey Google, metti in pausa."
- "Hey Google, interrompi."
- "Hey Google, ricomincia."
Gli utenti possono regolare il volume anche dicendo frasi come "Hey Google, attiva la alza il volume." oppure "Hey Google, imposta il volume al 50 percento." Intent nei L'azione ha la precedenza se gestiscono frasi di addestramento simili. Consenti all'assistente gestire le richieste degli utenti, a meno che l'Azione non abbia un motivo specifico per farlo.
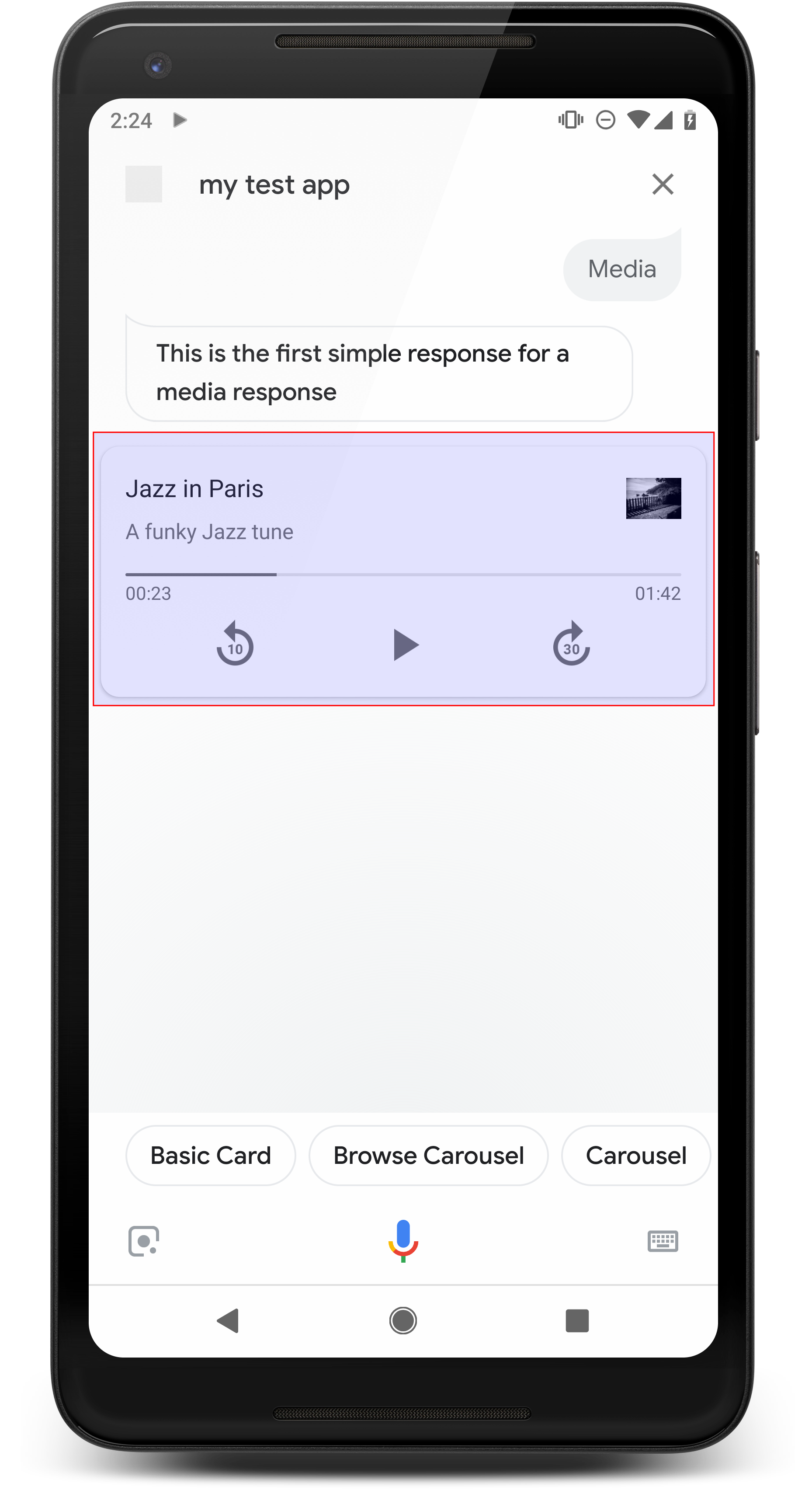
Comportamento su smartphone Android
Sugli smartphone Android, i controlli multimediali sono disponibili anche quando lo smartphone è bloccato. I controlli multimediali appaiono anche nell'area di notifica e gli utenti possono visualizzarli risponde quando viene soddisfatta una delle seguenti condizioni:
- L'Assistente Google è in primo piano e lo schermo dello smartphone è attivo.
- L'utente abbandona l'Assistente Google durante la riproduzione dell'audio e torna a Assistente Google entro 10 minuti dal completamento della riproduzione. Al ritorno a Assistente Google, l'utente vede la scheda dei contenuti multimediali e i chip di suggerimento.
Proprietà
Le risposte multimediali hanno le seguenti proprietà:
| Proprietà | Tipo | Requisito | Descrizione |
|---|---|---|---|
media_type |
MediaType |
Obbligatorio | Tipo di media della risposta fornita. Ritorno: MEDIA_STATUS_ACK
quando si riconosce
lo stato dei media. |
start_offset |
stringa | Facoltativo | Cerca la posizione per avviare la prima traccia multimediale. Specifica il valore in secondi, con i secondi frazionari espressi in non più di nove decimali luoghi e terminare con il suffisso "s". Ad esempio, 3 secondi e 1 nanosecondo è espresso come "3.000000001s". |
optional_media_controls |
array di OptionalMediaControls |
Facoltativo | Proprietà di attivazione per ricevere callback quando un utente modifica i propri contenuti multimediali Stato della riproduzione (ad esempio, mettendo in pausa o interrompendo la riproduzione dei contenuti multimediali). |
media_objects |
array di MediaObject |
Obbligatorio | Rappresenta gli oggetti multimediali da includere nel prompt. Quando
confermando lo stato di un media con MEDIA_STATUS_ACK, non
che forniscono oggetti multimediali. |
first_media_object_index |
integer | Facoltativo | Indice in base a 0 dei primi MediaObject in
media_objects per giocare. Se non specificato, zero o fuori intervallo,
la riproduzione inizia ai primi MediaObject.
|
repeat_mode |
RepeatMode |
Facoltativo | Modalità di ripetizione per l'elenco di oggetti multimediali. |
Codice di esempio
YAML
candidates: - first_simple: variants: - speech: This is a media response. content: media: start_offset: 2.12345s optional_media_controls: - PAUSED - STOPPED media_objects: - name: Media name description: Media description url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3' image: large: url: 'https://storage.googleapis.com/automotive-media/album_art.jpg' alt: Jazz in Paris album art media_type: AUDIO
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a media response." } ] }, "content": { "media": { "start_offset": "2.12345s", "optional_media_controls": [ "PAUSED", "STOPPED" ], "media_objects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "alt": "Jazz in Paris album art" } } } ], "media_type": "AUDIO" } } } ] }
Node.js
// Media response app.handle('media', (conv) => { conv.add('This is a media response'); conv.add(new Media({ mediaObjects: [ { name: 'Media name', description: 'Media description', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', image: { large: JAZZ_IN_PARIS_IMAGE, } } ], mediaType: 'AUDIO', optionalMediaControls: ['PAUSED', 'STOPPED'], startOffset: '2.12345s' })); });
JSON
{ "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "media": { "mediaObjects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "alt": "Jazz in Paris album art", "height": 0, "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "width": 0 } } } ], "mediaType": "AUDIO", "optionalMediaControls": [ "PAUSED", "STOPPED" ] } }, "firstSimple": { "speech": "This is a media response", "text": "This is a media response" } } }
Ricezione stato contenuti multimediali
Durante o dopo la riproduzione di contenuti multimediali per un utente, l'Assistente Google può generare contenuti multimediali eventi di stato per determinare l'avanzamento della riproduzione nell'Azione. Gestisci questi stati eventi nel codice webhook per indirizzare correttamente gli utenti quando mettono in pausa, interrompono o terminare la riproduzione dei contenuti multimediali.
L'Assistente Google restituisce un evento di stato dall'elenco seguente in base ai contenuti multimediali avanzamento della riproduzione e query dell'utente:
FINISHED: l'utente ha completato la riproduzione dei contenuti multimediali (o passa al contenuto multimediale successivo) e la transizione non riguarda l'uscita dalla conversazione. Questo stato mappa anche Intent di sistemaMEDIA_STATUS_FINISHED.PAUSED: l'utente ha messo in pausa la riproduzione di contenuti multimediali. Attiva la ricezione di questo evento di stato con la proprietàoptional_media_controls. Questo stato mappa anche Intent di sistemaMEDIA_STATUS_PAUSED.STOPPED: l'utente ha interrotto o abbandonato la riproduzione di contenuti multimediali. Attiva la ricezione di questi evento di stato con la proprietàoptional_media_controls. Questo stato viene mappato all'intent del sistemaMEDIA_STATUS_STOPPED.FAILED: riproduzione dei contenuti multimediali non riuscita. Questo stato mappa anche Intent di sistemaMEDIA_STATUS_FAILED.
Durante la riproduzione di contenuti multimediali, un utente potrebbe fornire una query interpretabile come
sia un evento di pausa sia di interruzione (ad esempio "interrompi", "annulla" o "uscita"). In questo
in questa situazione, l'assistente fornisce l'intent di sistema actions.intent.CANCEL al tuo
L'azione genera un evento di stato multimediale con lo stato "STOPPED" valore dello stato e
esce completamente dall'azione.
Quando l'assistente genera un evento di stato dei contenuti multimediali con PAUSED o STOPPED
di stato, rispondi con una risposta multimediale che contenga solo
conferma (di tipo MEDIA_STATUS_ACK).
Avanzamento dei contenuti multimediali
L'attuale avanzamento della riproduzione dei contenuti multimediali è disponibile in
Campo context.media.progress per le richieste webhook. Tu
puoi usare l'avanzamento multimediale come offset dell'ora di inizio per riprendere la riproduzione
punto in cui termina la riproduzione dei contenuti multimediali. Per applicare l'offset dell'ora di inizio a un contenuto multimediale
usa la proprietà start_offset.
Codice di esempio
Node.js
// Media status app.handle('media_status', (conv) => { const mediaStatus = conv.intent.params.MEDIA_STATUS.resolved; switch(mediaStatus) { case 'FINISHED': conv.add('Media has finished playing.'); break; case 'FAILED': conv.add('Media has failed.'); break; case 'PAUSED' || 'STOPPED': if (conv.request.context) { // Persist the media progress value const progress = conv.request.context.media.progress; } // Acknowledge pause/stop conv.add(new Media({ mediaType: 'MEDIA_STATUS_ACK' })); break; default: conv.add('Unknown media status received.'); } });
Restituire una playlist
Puoi aggiungere più di un file audio nella risposta per creare una playlist. Terminata la riproduzione della prima traccia, quella successiva viene riprodotta automaticamente. e questo continua finché non viene riprodotta ogni traccia. Gli utenti possono inoltre premi il pulsante Avanti sullo schermo, oppure di' "Avanti" o qualcosa di simile per passare al traccia successiva.
Il pulsante Avanti è disattivato per l'ultima traccia della playlist. Tuttavia, se attivi la modalità di loop, la playlist ricomincia dalla prima traccia. Per scoprire di più sulla modalità di loop, vedi Implementa la modalità di loop.
Per creare una playlist, includi più di un MediaObject in media_objects
un array di dati. Il seguente snippet di codice mostra un prompt che restituisce una playlist di
tre tracce:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "1. Jazz in Paris",
"description": "Song 1 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "2. Jazz in Paris",
"description": "Song 2 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "3. Jazz in Paris",
"description": "Song 3 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
}
}
}
]
}Implementa la modalità di loop
La modalità loop ti consente di fornire una risposta audio che automaticamente si ripete. Puoi usare questa modalità per ripetere un'unica traccia o riprodurre in loop una playlist. Se l'utente dice "Avanti" o qualcosa di simile per una singola traccia in loop, il brano ricomincia. Per loop playlist, un utente dice "Avanti" per avviare la traccia successiva nella playlist.
Per implementare la modalità di loop, aggiungi repeat_mode
campo al prompt e impostare il suo valore su ALL. Questa aggiunta consente ai tuoi contenuti multimediali
per ripetere in loop la risposta all'inizio del primo oggetto multimediale quando la fine del
viene raggiunto l'ultimo oggetto multimediale.
Il seguente snippet di codice mostra una richiesta che restituisce una traccia in loop:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "Jazz in Paris",
"description": "Single song (repeated)",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
"repeat_mode": "ALL"
}
}
}
]
}