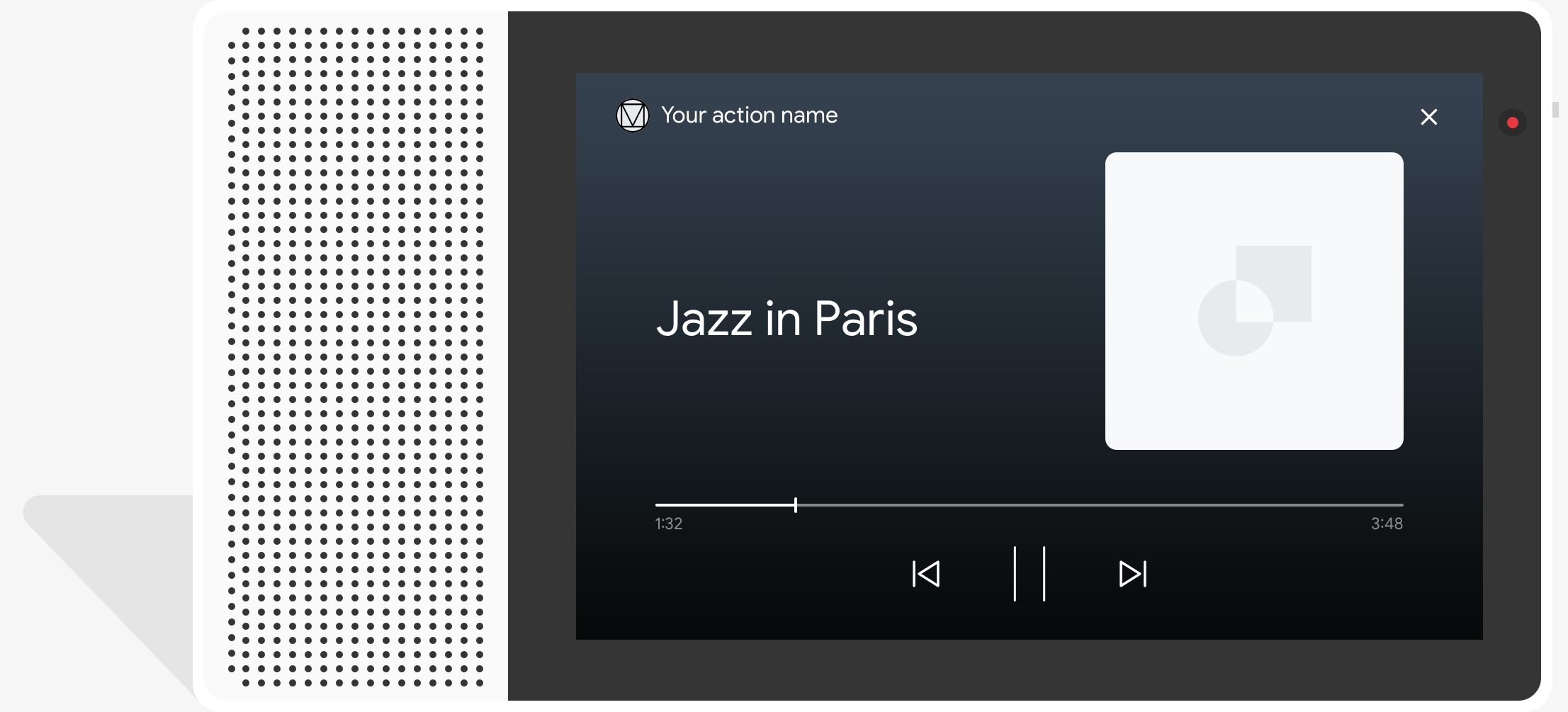
תגובות מדיה מאפשרות לפעולות להפעיל תוכן אודיו עם משך הפעלה יותר מהמגבלה של 240 שניות של SSML. תגובות מדיה פועלות בשני הסוגים מכשירים עם אודיו בלבד ומכשירים שיכולים להציג תוכן חזותי. במסך. תגובות מדיה מלוות ברכיב חזותי עם פקדי מדיה (אופציונלי) תמונת סטילס.
כשמגדירים תגובה למדיה, צריך להשתמש במועמד עם
RICH_RESPONSE ו-LONG_FORM_AUDIO יוצבו יכולות כדי ש-Google
Assistant מחזירה את התגובה המתקדמת רק במכשירים נתמכים. אפשר להשתמש רק
תגובה מתקדמת אחת לכל אובייקט content בהנחיה.
האודיו להפעלה חייב להיות בקובץ MP3 בפורמט המתאים. חובה להשתמש בקובצי MP3 להתארח בשרת אינטרנט ולהיות זמינים לציבור דרך כתובת URL מסוג HTTPS. בזמן אמת סטרימינג נתמך רק בפורמט MP3.

התנהגות

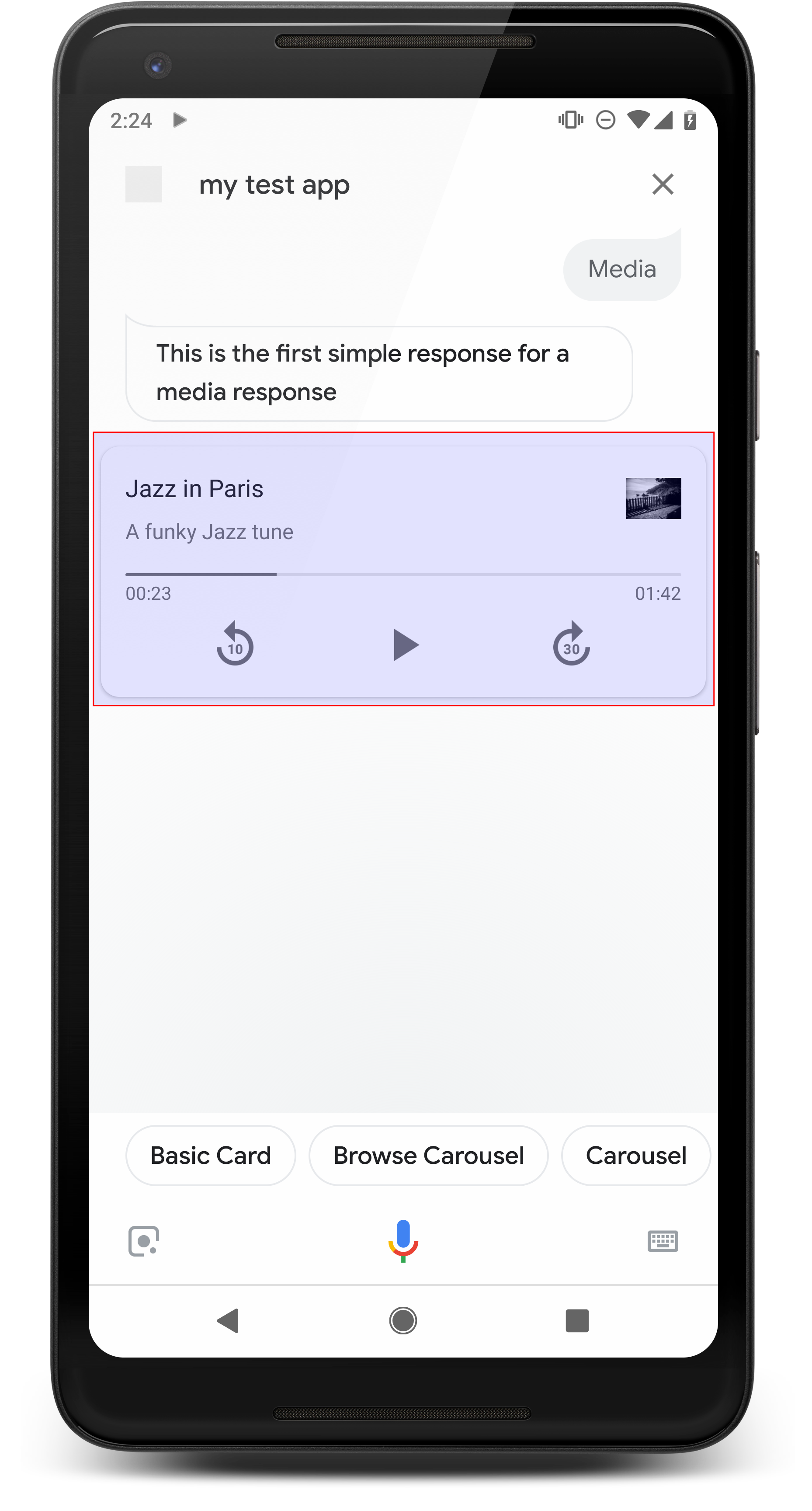
הרכיב העיקרי של תגובה למדיה הוא הכרטיס מסוג טראק יחיד. הכרטיס מאפשרת למשתמש לבצע את הפעולות הבאות:
- הפעלה מחדש של 10 השניות האחרונות
- דילוג קדימה 30 שניות
- הצגת האורך הכולל של תוכן המדיה
- הצגת אינדיקטור להתקדמות של הפעלת מדיה
- הצגת זמן ההפעלה שחלף
תגובות מדיה תומכות בפקדי האודיו הבאים לאינטראקציות קוליות, כל שמטופלות על ידי Google Assistant:
- "Ok Google, play"
- "Ok Google, Pause".
- "Ok Google, stop"
- "Ok Google, start מחדש".
המשתמשים יכולים גם לשלוט בעוצמת הקול על ידי אמירת משפטים כמו "Ok Google, turn the עוצמת קול גבוהה." או "Ok Google, set the volume to 50 percent". כוונות ב- הפעולה הזו מקבלת עדיפות אם הן מתייחסות לביטויי אימון דומים. מתן הרשאה ל-Assistant תטפל בבקשות המשתמשים האלה, אלא אם לפעולה יש סיבה ספציפית לכך.
התנהגות בטלפונים עם Android
בטלפונים עם Android, אפשר להשתמש בלחצני המדיה גם כשהטלפון נעול. לחצני המדיה מופיעים גם באזור ההתראות, והמשתמשים יכולים לראות מדיה תגובות כאשר אחד מהתנאים הבאים מתקיים:
- Google Assistant פועלת בחזית ומסך הטלפון פועל.
- המשתמש עוזב את Google Assistant בזמן שהאודיו מושמע וחוזר אל Google Assistant תוך 10 דקות מהשלמת ההפעלה. בחזרה אל Google Assistant, המשתמש רואה את כרטיס המדיה ואת הצ'יפים של ההצעות.
מאפיינים
תגובות מדיה כוללות את המאפיינים הבאים:
| נכס | סוג | דרישה | תיאור |
|---|---|---|---|
media_type |
MediaType |
חובה | סוג המדיה של התשובה שסופקה. החזרה MEDIA_STATUS_ACK
כשמאשרים סטטוס מדיה. |
start_offset |
מחרוזת | אופציונלי | דילוג על המיקום כדי להתחיל את טראק המדיה הראשון. מספקים את הערך ב- שניות, כאשר שניות חלקיות מבוטאות בלא יותר מתשע ספרות אחרי הנקודה העשרונית מקומות, והוא מסתיים בסיומת 's'. לדוגמה, 3 שניות וננו-שנייה אחת מבוטאת בתור "3.000000001s". |
optional_media_controls |
מערך של OptionalMediaControls |
אופציונלי | הבעת הסכמה לשימוש בנכס כדי לקבל התקשרות חזרה כשמשתמש משנה את המדיה שלו את סטטוס ההפעלה (למשל על ידי השהיה או עצירה של הפעלת המדיה). |
media_objects |
מערך של MediaObject |
חובה | מייצג את האובייקטים של המדיה שיש לכלול בהנחיה. מתי
אישור סטטוס מדיה עם MEDIA_STATUS_ACK, לא
מספקים אובייקטים של מדיה. |
first_media_object_index |
מספר שלם | אופציונלי | אינדקס מבוסס 0 של MediaObject הראשונים ב-
media_objects להפעלה. אם לא צוין, אפס או מחוץ לתחום,
ההפעלה תתחיל בשעה MediaObject הראשונה.
|
repeat_mode |
RepeatMode |
אופציונלי | מצב החזרה של רשימת האובייקטים של המדיה. |
קוד לדוגמה
YAML
candidates: - first_simple: variants: - speech: This is a media response. content: media: start_offset: 2.12345s optional_media_controls: - PAUSED - STOPPED media_objects: - name: Media name description: Media description url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3' image: large: url: 'https://storage.googleapis.com/automotive-media/album_art.jpg' alt: Jazz in Paris album art media_type: AUDIO
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a media response." } ] }, "content": { "media": { "start_offset": "2.12345s", "optional_media_controls": [ "PAUSED", "STOPPED" ], "media_objects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "alt": "Jazz in Paris album art" } } } ], "media_type": "AUDIO" } } } ] }
Node.js
// Media response app.handle('media', (conv) => { conv.add('This is a media response'); conv.add(new Media({ mediaObjects: [ { name: 'Media name', description: 'Media description', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', image: { large: JAZZ_IN_PARIS_IMAGE, } } ], mediaType: 'AUDIO', optionalMediaControls: ['PAUSED', 'STOPPED'], startOffset: '2.12345s' })); });
JSON
{ "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "media": { "mediaObjects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "alt": "Jazz in Paris album art", "height": 0, "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "width": 0 } } } ], "mediaType": "AUDIO", "optionalMediaControls": [ "PAUSED", "STOPPED" ] } }, "firstSimple": { "speech": "This is a media response", "text": "This is a media response" } } }
סטטוס המדיה מתקבל
במהלך הפעלה של מדיה עבור המשתמש או אחריה, Google Assistant יכולה ליצור מדיה אירועי סטטוס כדי ליידע את הפעולה לגבי התקדמות ההפעלה. טיפול בסטטוסים האלה אירועים בקוד ה-webhook שלכם כדי לנתב משתמשים כראוי כשהם משהים, עוצרים, או לסיים את הפעלת המדיה.
Google Assistant מחזירה אירוע סטטוס מהרשימה הבאה על סמך מדיה התקדמות ההפעלה ושאילתות של המשתמשים:
FINISHED: המשתמש השלים את הפעלת המדיה (או מדלג לפריט המדיה הבא) והמעבר הוא לא ליציאה משיחה. סטטוס זה ממופה גם אל Intent של המערכתMEDIA_STATUS_FINISHED.PAUSED: המשתמש השהה את הפעלת המדיה. הבעת הסכמה לקבלת אירוע הסטטוס הזה עם המאפייןoptional_media_controls. סטטוס זה ממופה גם אל Intent של המערכתMEDIA_STATUS_PAUSED.STOPPED: המשתמש הפסיק את הפעלת המדיה או יצא ממנה. הבעת הסכמה לקבלת הודעות כאלה אירוע סטטוס עם המאפייןoptional_media_controls. הסטטוס הזה גם ממופה ל-Intent של המערכתMEDIA_STATUS_STOPPED.FAILED: הפעלת המדיה נכשלה. סטטוס זה ממופה גם אל Intent של המערכתMEDIA_STATUS_FAILED.
במהלך הפעלה של מדיה, משתמש עשוי לספק שאילתה שאפשר לפרש
גם אירוע השהיה וגם אירוע של עצירה במדיה (כמו 'עצירה', 'ביטול' או 'יציאה'). כאן
המצב הזה, Assistant מספקת את ה-Intent של המערכת actions.intent.CANCEL
פעולה, יוצרת אירוע סטטוס מדיה עם הכיתוב "STOPPED" ערך הסטטוס, וגם
יוצא לגמרי מהפעולה.
כש-Assistant יוצרת אירוע סטטוס מדיה באמצעות PAUSED או STOPPED
של הסטטוס, משיבים באמצעות תגובה למדיה שמכילה רק
אישור (מסוג MEDIA_STATUS_ACK).
התקדמות המדיה
ההתקדמות הנוכחית של הפעלת מדיה זמינה
שדה context.media.progress לבקשות webhook. שלך
יכול להשתמש בהתקדמות המדיה כהיסט זמן התחלה כדי להמשיך את ההפעלה ב
הנקודה שבה הסתיימה הפעלת המדיה. כדי להחיל את היסט שעת ההתחלה על מדיה
תגובה, יש להשתמש במאפיין start_offset.
קוד לדוגמה
Node.js
// Media status app.handle('media_status', (conv) => { const mediaStatus = conv.intent.params.MEDIA_STATUS.resolved; switch(mediaStatus) { case 'FINISHED': conv.add('Media has finished playing.'); break; case 'FAILED': conv.add('Media has failed.'); break; case 'PAUSED' || 'STOPPED': if (conv.request.context) { // Persist the media progress value const progress = conv.request.context.media.progress; } // Acknowledge pause/stop conv.add(new Media({ mediaType: 'MEDIA_STATUS_ACK' })); break; default: conv.add('Unknown media status received.'); } });
החזרת פלייליסט
אתם יכולים להוסיף בתשובה יותר מקובץ אודיו אחד כדי ליצור פלייליסט. כאשר הטראק הראשון מסיים להאזין, הטראק הבא מתנגן באופן אוטומטי והיא נמשכת עד שכל טראק מושמע. המשתמשים יכולים גם לוחצים על הלחצן הבא במסך, או אומרים "Next" או אומרים משהו דומה כדי לדלג אל הטראק הבא.
הלחצן הבא מושבת בטראק האחרון של הפלייליסט. אבל, לפעמים אם תפעילו את מצב ההפעלה בלופ, הפלייליסט יתחיל שוב הטראק הראשון. למידע נוסף על מצב ההפעלה בלופ, אפשר לעיין במאמר להטמיע מצב לולאה.
כדי ליצור פלייליסט, צריך לכלול יותר מMediaObject אחד בmedia_objects
מערך. בקטע הקוד הבא מוצגת הנחיה שמחזירה פלייליסט של
שלושה טראקים:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "1. Jazz in Paris",
"description": "Song 1 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "2. Jazz in Paris",
"description": "Song 2 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "3. Jazz in Paris",
"description": "Song 3 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
}
}
}
]
}הטמעה של מצב לולאה
מצב לופ מאפשר לך לספק תגובת אודיו שבאופן אוטומטי וחוזרים שלו. אפשר להשתמש במצב הזה כדי לחזור טראק בודד או לעבור בלופ בפלייליסט. אם המשתמש אומר "הבא" או משהו שדומה לטראק של לולאה אחת, השיר מתחיל שוב. הפעלה בלופ פלייליסטים, משתמש שאומר "Next" מתחיל את הטראק הבא בפלייליסט.
כדי להטמיע מצב לולאה, מוסיפים את התו repeat_mode
להנחיה שלך ולהגדיר את הערך שלו ל-ALL. התוספת הזו מאפשרת למדיה
תגובה בלולאה לתחילת אובייקט המדיה הראשון כשמסתיים
הגעת לאובייקט המדיה האחרון.
בקטע הקוד הבא מוצגת הנחיה שמחזירה טראק לולאה:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "Jazz in Paris",
"description": "Single song (repeated)",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
"repeat_mode": "ALL"
}
}
}
]
}