Actions on Google Node.js istemci kitaplığına erişmek ve Actions on Google platformuyla etkileşime girmesini JavaScript'te sipariş karşılama webhook'u kullanılır.
Giriş
Node.js istemci kitaplığı, Şu özellikleri sağlayan Actions on Google:
- Metin ve zengin multimedya yanıtları da dahil olmak üzere tüm Actions on Google özelliklerini destekler. hesap oturum açma, veri depolama, işlemler ve daha fazlası.
- JavaScript'te sarmalayan deyimsel soyutlama katmanı sağlar ileti dizisi HTTP/JSON webhook API'si.
- Sipariş karşılama ile teslimat arasındaki iletişimin alt düzey ayrıntılarını ele alır. Actions on Google platformu.
- Aşağıdakiler gibi aşina olduğunuz paket yönetimi araçlarıyla yüklenebilir:
npmveyayarn. - Sipariş karşılama webhook'unuzu sunucusuz bilgi işlem platformlarında kolayca dağıtmanızı sağlar Cloud Functions for Firebase gibi veya AWS Lambda. Ayrıca sipariş karşılama webhook'unuzu da barındırabilirsiniz. kendi bünyesinde barındırılan ve kendi yönettiği bir ortamda yürütebilir.
- Node.js v6.0.0 ve sonraki sürümleriyle uyumludur.
İstemci kitaplığını Actions on Google için Dialogflow entegrasyonu veya Actions SDK ile yapabilirsiniz.
İstemci kitaplığını kullanmayla ilgili tam kod örneklerini görmek için şu adresi ziyaret edebilirsiniz: örnekler sayfasına gidin.
API referansını göster
API referansı, Actions on Google Node.js istemci kitaplığında barındırılır GitHub sayfası.
Referansın yerel bir kopyasını aşağıdaki komutu çalıştırarak da oluşturabilirsiniz: komutunu (istemci kitaplığını indirdiğiniz dizinden) indirin. kod:
yarn docs
Oluşturulan dokümanlar, dizinin docs klasöründe bulunabilir
istemci kitaplığı kodunu indirdiğiniz yerdir.
İşleyiş şeklini anlayın
İstemci kitaplığını kullanmadan önce, Karşılama webhook'u, Actions on Google, gönderiminize gönderilir.
JavaScript'te sipariş karşılama webhook'u oluşturduğunuzda kodunuzu dağıtıp barındırabilirsiniz. Google'ınki gibi sunucusuz bir bilgi işlem ortamında Firebase için Cloud Functions veya AWS Lambda kullanın. Ek bir işlem yapmanıza gerek kalmadan kodu kendiniz de barındırabilirsiniz. Ekspres web çerçevesini kullanarak.
Karşılama webhook'u, çalışma zamanı ortamında kullanıcı isteklerini işleme almak ve yanıtları Kullanıcı çıkışında oluşturma için Google'da yapılan işlemler
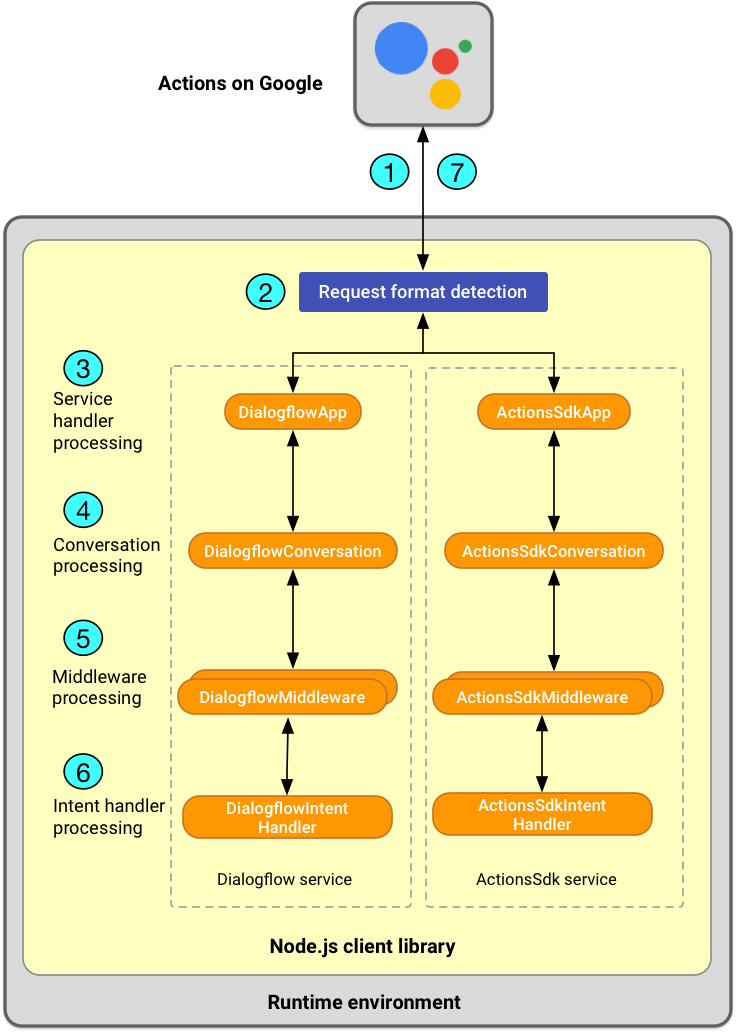
Sipariş karşılama webhook'unuzun şunu kullanarak işlediği temel görevler: istemci kitaplığı aşağıda kısaca özetlenmiştir:

- Kullanıcı istekleri alma: Kullanıcı Google Asistan'a sorgu gönderdiğinde Actions on Google platformu, sipariş karşılama webhook'unuza bir HTTP isteği gönderir. istek amacı ve ham görüntüler gibi diğer verileri içeren bir JSON yükünü içerir kullanıcı girişinin metni ve kullanıcının cihazının yüzey özellikleri. JSON yük içeriğinin daha fazla örneği için bkz. Dialogflow webhook biçimi ve ileti dizisi webhook'u biçimi kılavuzlar.
- Çerçeve çağrısı biçimi algılama: Desteklenen çerçevelerde İstemci kitaplığı, çerçevenin çağrı biçimini otomatik olarak algılar (örneğin, (istek Express web çerçevesinden veya AWS Lambda'dan geldiyse) ve Actions on Google platformuyla sorunsuz iletişim kurma.
- Hizmet işleyici işleme: İstemci kitaplığı aşağıdakini temsil eder:
Dialogflow ve Actions SDK için sohbet HTTP/JSON webhook API'si
bir hizmet işlevi olarak görür. Sipariş karşılama webhook'unuz şu işlemleri yapmak için uygun hizmeti kullanır:
global
appörneği oluşturun.appörneği, HTTP için işleyici görevi görür anlar ve hizmete özgü protokolü anlar. - İleti dizisi işleme: İstemci kitaplığı
ekli bir
Conversationnesnesi biçiminde ileti dizisineappörneği. Sipariş karşılama webhook'unuzConversationnesnesini kullanarak şunları yapabilir: sohbetler arası depolanan verileri veya durum bilgilerini alma, yanıtlar gönderme veya mikrofonu kapatın. - Ara yazılım işleme: İstemci kitaplığı,
Bir veya daha fazla işlevden oluşan kendi sohbet hizmetleri ara yazılımı
çağrı yapmadan önce istemci kitaplığının otomatik olarak çalışacağını tanımlarsınız
amaç işleyiciyi de ekleyin. Sipariş karşılama webhook'unuz mülk eklemek için ara yazılımınızı kullanabilir
veya yardımcı sınıfları tanımlar.
Conversation - Intent işleyici işleme: İstemci kitaplığı,
istek karşılama webhook'unuzun anladığı amaçlar için işleyiciler. Dialogflow için
istemci kitaplığı, isteği doğru intent işleyiciye yönlendirir.
tanımlanan amaç adının tam dizesine
Dialogflow konsolu. Actions SDK'sı için, gönderilen
intentözelliğine göre yönlendirilir. Google'daki Actions on Google programından. - Kullanıcılara yanıt gönderme: Yanıt oluşturmak için sipariş karşılama webhook'unuz
Conversation#ask()işlevini çağırır.ask()işlevi, amacıyla birden fazla kez çağrılır. İlgili içeriği oluşturmak için kullanılan yanıtı bir HTTP isteğine dönüştürür. JSON yükü ve bunu Actions on Google'a gönderir.close()işlevi,ask()ile benzer bir davranışta bulunur ancak ileti dizisini kapatır.
Yerel geliştirme ortamınızı ayarlama
Karşılama webhook'unuzu uygulamadan önce kullanabilirsiniz.
İstemci kitaplığını yükleme
Yerel geliştirme şirketinize istemci kitaplığını yüklemenin en kolay yolu
ortamının npm veya yarn gibi bir paket yöneticisi kullanması gerekir.
Yüklemek için terminalden aşağıdaki komutlardan birini çalıştırın:
- npm kullanılıyorsa:
npm install actions-on-google - Yumak kullanılıyorsa:
yarn add actions-on-google
Proje klasörlerinizi oluşturun
Karşılama webhook'unu nereye dağıtmayı planladığınıza bağlı olarak (Google'ın Cloud Functions işlevi) Firebase, AWS Lambda veya kendi bünyenizde barındırılan Express için bir proje klasörünün yapısını belirleyin.
Örneğin, Firebase için Cloud Functions'ı kullanıyorsanız şunları ayarlayabilirsiniz:
gerekli proje klasörlerini oluşturmak için
Node.js'yi ve Firebase CLI'ı kurun ve
Cloud Functions için Firebase'i başlatın. Cloud Functions for Firebase için genellikle
/functions/index.js dosyasında sipariş karşılama webhook'u var.
Uygulama örneği oluşturma
Actions on Google, istek ve yanıt alışverişi için belirli mesajlaşma biçimleri kullanır sohbet odaklı bir görüşme yapıp yapmadığınıza bağlı olarak sipariş karşılama webhook'unuzu kullanarak Dialogflow veya Actions SDK'yı kullanarak işlem veya akıllı ev işlemi geliştirebilirsiniz.
Bu farklı istek ve yanıt protokollerini temsil etmek için istemci kitaplığı üç hizmet işlevi sağlar:
Görüşme webhook protokolü hem konuşma hizmetleri (Dialogflow hem de Actions SDK) tarafından kullanılır, ancak bunların her biri hizmeti, iletileri farklı bir şekilde sarmalar.
app örneği oluşturmak için bir hizmet kullanıyorsunuz. app örneği, aşağıdakileri içerir:
webhook'unuz ve herkese açık kullanıcı adınız için global durum ve karşılama mantığı
Actions on Google ile gerçekleştirmeniz arasındaki iletişimi
özel bir protokol kullanın.
app örneğinin özelliklerini yapılandırabilir ve bu örnekteki yöntemleri şu şekilde çağırabilirsiniz:
web sitesi karşılama webhook'unun davranışını yönlendirin. İsterseniz app örneğini kolayca bağlayabilirsiniz
Cloud Functions for Firebase gibi sunucusuz bir bilgi işlem ortamına
HTTP istekleri için işleyici olarak JavaScript işlevlerini kabul eder.
Karşılama webhook'unuzda app örneği oluşturmak için şu adımları uygulayın:
"actions-on-google"ı içe aktarmak için
require()işlevini çağırın modülünü ve istediğiniz hizmeti yükleyebilirsiniz. Örneğin, aşağıdaki snippet'te reklam öğelerinizidialogflowhizmetini ve yanıtları oluşturmak için kullanılan bazı öğeleri yükleyebilir. ve bunudialogflowadlı bir sabite atayın:// Import the service function and various response classes const { dialogflow, actionssdk, Image, Table, Carousel, } = require('actions-on-google');
Burada
actions-on-google,package.jsondosyasını (bkz. bu örnekpackage.jsondosyasını bakın).appörneği alırken isteğe bağlı olarak sınıflar belirtebilirsiniz zengin yanıtları temsil ediyorsa yardımcı amaçları ve kullanmak istediğiniz diğer Actions on Google işlevlerini dahil edin. tam listesini görmek için, aşağıdaki referans belgelerine bakın: ileti dizisi yanıtı ve yardımcı amacı modüllerinde yer alır.Yüklediğiniz hizmeti çağırarak bir
appörneği oluşturun. Örneğin:const app = dialogflow();
appörneğini başlatma sırasında yapılandırmak için şunları sağlayabilirsiniz: Hizmeti çağırdığınızda ilk bağımsız değişken olarakoptionsnesnesi kullanılır. (Bkz. Ayrıntılı bilgi içinDialogflowOptions.) Örneğin, aşağıdaki snippet'te ham JSON yükünün{ debug: true }işaretini ayarlayarak kullanıcı isteğini veya yanıtını bildirir:
const app = dialogflow({ debug: true });
Etkinlikler için işleyiciler ayarlama
İşlem sırasında istemci kitaplığı tarafından oluşturulan Actions on Google ile ilgili etkinliklerin etkileşiminin yaşam döngüsünü anlatacaksanız, kullanıcı isteklerini işlemek ve bunları geri göndermek için işleyiciler oluşturmak üzere istemci kitaplığı tıklayın.
Aşağıdaki ana etkinlik türleri için işleyici görevi gören işlevler oluşturabilirsiniz: şunları tanır:
- Amaç etkinlikleri: Amaçlar, Actions on Google'ın gönderdiği benzersiz tanımlayıcılardır kullanıcı belirli bir işlev talep ettiğinde Eğer Dialogflow kullanıyorsanız bu, Dialogflow'un bir kullanıcı sorgusuyla bir niyete dönüştürür.
- Hata etkinlikleri: Bir JavaScript veya istemci kitaplığı hatası oluştuğunda
hata istisnasını işlemek için
appörneğinincatchişlevini kullanabilirsiniz sağlayabilir. Tüm öğeleri işlemek için tek bircatchişlevi uygulamanız gerekir. hatalar olduğundan emin olun. - Yedek etkinlikler: Kullanıcı
Actions on Google'ın tanıyamadığı bir sorgu gönderir.
appkullanabilirsiniz genel bir yedek işleyici kaydetmek için örneğinfallbackişlevini gelen sipariş karşılama için hiçbir amaç işleyici eşleştirilmemişse tetiklenir isteğinde bulunabilirsiniz. Tüm öğeleri işlemek için tek birfallbackişlevi uygulamanız gerekir. yedek etkinlikler. Dialogflow kullanıyorsanız Dialogflow belirli bir başka amaç eşleşmediğinde yedek intent sunar. Veri feed'inizde karşılık gelen intent işleyicisi ile uyumludur.
Kullanıcı İşleminize her istek gönderdiğinde app örneği bir
Conversation
nesnesini ifade eder. Bu nesneye şuradan erişilir:
intent işleyici işlevindeconv
ilk işlev bağımsız değişkenidir. Normalde conv
nesnenizde kullanabilirsiniz.
Kullanıcı sorguları, işleminizin ayıklayıp kullanabileceği parametreleri de içerebilir. kullanabilirsiniz.
- Actions SDK'sını kullanıyorsanız parametreleri İşlem paketinde tanımlarsınız. Amaçlardan parametreleri nasıl ayıklayabileceğinizle ilgili bir örnek görmek için şu sayfaya bakın: Eliza kod örneği.
- Dialogflow kullanıyorsanız parametre değerlerine şuradan erişebilirsiniz:
paramsdeğişkeni Şununla amaçları işleme örneklerini görmek için: parametreleri hakkında daha fazla bilgi edinmek için Erişim parametreleri ve bağlamlar bölümüne bakın.
Amaçlar için işleyiciler ayarlama
İşleyiciyi bir intent için ayarlamak üzere app cihazınızın intent() işlevini çağırın
kullanır. Örneğin Dialogflow kullanıyorsanız
DialogflowApp#intent()
işlevini kullanın. Bağımsız değişkenlerde, amaç adını belirtin ve bir işleyici işlevi sağlayın.
Dialogflow kullanıyorsanız temsilcinize gönderin. Bunun yerine Dialogflow'un yerleşik yanıtından yararlanabilirsiniz kendi işleyicinizi uygulamadan niyetleri otomatik olarak işlemek için işleyicisi işlevlerine dahildir. Örneğin, varsayılan karşılama niyeti şöyle olabilir: Dialogflow'a devredilebilir.
Aşağıdaki örnekte "greeting" için amaç işleyiciler gösterilmektedir ve "bye"
amaçlar. Anonim işleyici işlevleri conv bağımsız değişkeni alıp geri gönderir
kullanıcıya basit bir dize yanıtı conv.ask()işlevini kullanarak:
app.intent('Default Welcome Intent', (conv) => {
conv.ask('How are you?');
});
app.intent('bye', (conv) => {
conv.close('See you later!');
});close() işlevinin, kapatılması dışında ask() işlevine benzer olduğunu unutmayın.
ve sohbet sona erer.
Amaçlar için işleyici oluşturma hakkında daha fazla bilgi edinmek üzere şu makaleyi inceleyin: Niyet işleyicinizi oluşturun.
Hata etkinlikleri için işleyicileri ayarlama
Hata işleyicileri ayarlamak için app cihazınızın catch() işlevini çağırın
kullanır. (Örneğin Dialogflow kullanıyorsanız bu
DialogflowApp#catch()
function.)
Aşağıdaki örnekte, hatayı
konsol çıkışıyla kullanıcıya basit bir dize yanıtı gönderir.
conv.ask() işlevi:
app.catch((conv, error) => {
console.error(error);
conv.ask('I encountered a glitch. Can you say that again?');
});Yedek etkinlikler için işleyicileri ayarlayın
gelen istek yerine getirmek için fallback() işlevini çağırın
app örneğiniz. (Örneğin Dialogflow kullanıyorsanız bu
DialogflowApp#fallback()
function.)
Aşağıdaki örnekte basit bir yedeği geri gönderen basit bir yedek işleyici gösterilmektedir
conv.ask() işlevi aracılığıyla kullanıcıya istem göndermek için dize yanıtı:
app.fallback((conv) => {
conv.ask(`I couldn't understand. Can you say that again?`);
});Niyet işleyicinizi oluşturun
Bu bölümde, amaç işleyicileri uyguladığınızda bazı yaygın kullanım alanları ele alınmaktadır değiştirme işlemini uygulayın. İstemci kitaplığının nasıl eşleştiğini görmek için "Intent işleyici işleme" bölümüne bakın. bölümündeki bölüm İşleyiş şeklini anlayın.
Erişim parametreleri ve bağlamlar
Dialogflow kullanıyorsanız parameters ve Dialogflow aracınızdaki bağlamları konuşma akışını kontrol etme.
Parametreler, kullanıcı hesabındaki önemli kelimeleri, kelime öbeklerini veya değerleri yakalamak için yararlıdır daha fazla bilgi edineceksiniz. Dialogflow, ve bu parametre değerlerini sipariş karşılama webhook'unuzda işleyebilirsiniz. ve kullanıcılara nasıl yanıt vereceğini belirlemenize yardımcı olur.
Kullanıcı İşleminize her istek gönderdiğinde DialogflowApp örneği
bir parameters oluşturur
Dialogflow'un bundan ayıkladığı parametre değerlerini temsil eden nesne
isteğinde bulunabilirsiniz. Bu nesneye params değişken adı aracılığıyla erişilir.
Aşağıdaki snippet'te, name özelliğine
Kullanıcı bir istek gönderdiğinde params nesnesi:
app.intent('Default Welcome Intent', (conv, params) => {
conv.ask(`How are you, ${params.name}?`);
});İşte aynı işlemi yapan alternatif bir snippet. Kıvırcık ayraçlar
({}) JavaScript'in yapılandırmasını uygulayın
name özelliğini parameters nesnesinden alıp yerel olarak kullanmak için
değişken:
app.intent('Default Welcome Intent', (conv, {name}) => {
conv.ask(`How are you, ${name}?`);
});Aşağıdaki snippet'te parametre adı full-name, ancak
yapılandırıldı ve name adlı yerel bir değişkene atandı:
app.intent('Default Welcome Intent', (conv, {'full-name': name}) => {
conv.ask(`How are you, ${name}?`);
});Bağlamlar, kullanıcıların
Dialogflow'u seçin. Bağlamları kullanarak görüşmelerin durumunu, akışını ve
dallara ayırmanızı sağlar. İstemci kitaplığı,
DialogflowConversation#contexts
nesnesini tanımlayın. Aşağıdaki snippet'te, bir bağlamı programatik olarak nasıl ayarlayabileceğiniz gösterilmektedir
bağlam nesnesini nasıl alabileceğinizi öğrenin:
app.intent('intent1', (conv) => { const lifespan = 5; const contextParameters = { color: 'red', }; conv.contexts.set('context1', lifespan, contextParameters); // ... conv.ask('...'); }); app.intent('intent2', (conv) => { const context1 = conv.contexts.get('context1'); const contextParameters = context1.parameters; // ... conv.ask('...'); }); app.intent('intent3', (conv) => { conv.contexts.delete('context1'); // ... conv.ask('...'); });
Yardımcı intent sonuçlarına erişme
Kolaylık sağlaması açısından istemci kitaplığında helper intent sınıfları İşlemler'in sıklıkla istediği yaygın kullanıcı verisi türlerini sarmalayan bir web sitesidir. Bu çeşitli Actions on Google arama sonuçlarını temsil eden sınıfları yardımcı amaçlar. Aşağıdaki durumlarda yardımcı intent'leri kullanırsınız: Google Asistan'ın kullanıcının yapması gereken görüşmenin bazı bölümleriyle başa çıkmasını istiyorsanız konuşmaya devam etmek için giriş yapın.
Örnek: Onay yardımcısı sonuçları
Onay yardımcısı amacı,
kullanıcıdan evet/hayır onayı
istediğinizde sonuç alırsınız.
Aşağıdaki snippet'te webhook'unuzun yanıtına göre nasıl özelleştirilebileceği gösterilmektedir
onay yardımcısı amacı tarafından döndürülen sonuçlara uygulanır. Örneğin,
daha kapsamlı bir örnek için
Confirmation
sınıf referansı belgeleri.
// Create Dialogflow intent with `actions_intent_CONFIRMATION` event app.intent('get_confirmation', (conv, input, confirmation) => { if (confirmation) { conv.close(`Great! I'm glad you want to do it!`); } else { conv.close(`That's okay. Let's not do it now.`); } });
Örnek: Bant sonuçları
Aşağıdaki snippet, karşılama webhook'unuzun yanıtını nasıl özelleştirebileceğini gösterir
kullanıcının girişlerine bağlı olarak
Carousel oluşturun. Atlı karınca bileşeni,
İşleminiz kullanıcıların seçebileceği seçenekler sunuyor. Daha
tam örneği görmek için bkz. Carousel
sınıf referansı belgeleri.
app.intent('carousel', (conv) => { conv.ask('Which of these looks good?'); conv.ask(new Carousel({ items: { car: { title: 'Car', description: 'A four wheel vehicle', synonyms: ['automobile', 'vehicle'], }, plane: { title: 'Plane', description: 'A flying machine', synonyms: ['aeroplane', 'jet'], } } })); }); // Create Dialogflow intent with `actions_intent_OPTION` event app.intent('get_carousel_option', (conv, input, option) => { if (option === 'one') { conv.close(`Number one is a great choice!`); } else { conv.close(`Number ${option} is a great choice!`); } });
Sohbet yanıtı nesnelerini yapılandırma
İstemci kitaplığı görüşmede yanıt sınıfları İşleminizin gönderebileceği zengin yanıtları veya multimedya öğelerini temsil eden. Genellikle bu yanıtları veya öğeleri, kullanıcıların herhangi bir girdi kullanarak devam edebilirsiniz.
Örnek: Resim
Aşağıdaki snippet'te, sipariş karşılama webhook'unuzun
Image
tarafından BasicCard yanıtına otomatik olarak eklenecek yanıtta
kitaplık:
app.intent('Default Welcome Intent', (conv) => { conv.ask('Hi, how is it going?'); conv.ask(`Here's a picture of a cat`); conv.ask(new Image({ url: '/web/fundamentals/accessibility/semantics-builtin/imgs/160204193356-01-cat-500.jpg', alt: 'A cat', })); });
Eşzamansız işlev çağrıları yapma
Actions on Google Node.js istemci kitaplığı, eşzamansız kullanım için tasarlanmıştır. öğreneceğiz. Niyet işleyiciniz vadettiğiniz bir sonraki sipariş karşılama webhook'u, yanıt oluşturma işlemi tamamlandı.
Aşağıdaki snippet'te bir taahhüt nesnesi döndürün ve ardından, sipariş karşılama webhook'unuz olursa bir mesajla yanıt verin kullanıcı "selamlama" mesajını aldığında isteyebilirsiniz. Bu snippet'teki vaat, karşılama webhook'u, yalnızca harici API çağrısı çözümlendi.
Bu örnekte, hava durumu verilerini almak için sahte bir API kullanıyoruz.
/** * Make an external API call to get weather data. * @return {Promise<string>} */ const forecast = () => { // ... }; app.intent('Default Welcome Intent', (conv) => { return forecast().then((weather) => { conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); }); });
Aşağıdaki basitleştirilmiş kod snippet'i de aynı etkiye sahiptir ancak
async await özelliği ECMA 2017'de kullanıma sunuldu (Node.js sürüm 8). Kullanılacak
bu kodu Cloud Functions for Firebase ile kullanmak istiyorsanız
firebase-tools'ın doğru sürümü
ve doğru yapılandırmaya sahip olduğundan emin olun.
app.intent('Default Welcome Intent', async (conv) => { const weather = await forecast(); conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); });
Konuşma verilerini depolayın
İstemci kitaplığı, sipariş karşılama webhook'unuzun ileti dizilerine veri kaydetme yararlı olabilir. Veri depolama için kullanabileceğiniz önemli nesneler şunlardır:
DialogflowConversation#dataveyaActionsSdkConversation#data: Tek bir sohbet oturumu boyunca verileri JSON biçiminde kaydeder kullanıcı ile İşleminiz arasında.Conversation#user.storage: Verileri birden fazla uygulamada JSON biçiminde kaydeder bahsedeceğiz.
Aşağıdaki snippet, karşılama webhook'unuzun bir
tanımladığınız rastgele mülk (someProperty) ve
Conversation#user.storage
nesnesini tanımlayın. Daha eksiksiz bir örnek için
Conversation#user.storage
sınıf referansı belgeleri.
app.intent('Default Welcome Intent', (conv) => {
conv.user.storage.someProperty = 'someValue';
conv.ask('...');
});Şunu kullanabilirsiniz: Conversation#user
kullanıcı hakkında bilgi edinmek için kullanılacak nesne (dize tanımlayıcı ve
kişisel bilgiler. conv.user.name.display ve
conv.user.email, şunun için conv.ask(new Permission) istenmesini gerektiriyor:
Google ile Oturum Açma için sırasıyla NAME ve conv.ask(new SignIn).
const {Permission} = require('actions-on-google'); app.intent('Default Welcome Intent', (conv) => { if (conv.user.last.seen) { conv.ask('Welcome back! How are you?'); } else { conv.ask('Nice to meet you! How are you doing?'); } }); app.intent('permission', (conv) => { conv.ask(new Permission({ context: 'To greet you personally', permissions: 'NAME', })); }); // Create Dialogflow intent with `actions_intent_PERMISSION` event app.intent('get_permission', (conv, input, granted) => { if (granted) { conv.close(`Hi ${conv.user.name.display}!`); } else { // User did not grant permission conv.close(`Hello!`); } });
Ara yazılımla ölçeklendirme
Ara katman yazılımları kullanarak istemci kitaplığını genişletebilirsiniz.
Ara katman yazılımı katmanı, tanımladığınız bir veya daha fazla işlevden oluşur.
çağrılmadan önce istemci kitaplığının otomatik olarak çalıştırdığı
intent işleyicisi ile uyumludur. Ara katman yazılımı katmanı kullanmak, Conversation öğesini değiştirmenize olanak tanır.
yardımcı olabilir.
Dialogflow ve Actions SDK hizmetleri, app.middleware() işlevini sunar
Conversation API'sine mülkler veya yardımcı sınıflar eklemenize olanak tanır.
kullanır.
Aşağıdaki snippet'te, ara yazılımları nasıl kullanabileceğinize dair bir örnek gösterilmektedir:
class Helper { constructor(conv) { this.conv = conv; } func1() { this.conv.ask(`What's up?`); } } app.middleware((conv) => { conv.helper = new Helper(conv); }); app.intent('Default Welcome Intent', (conv) => { conv.helper.func1(); });
Uygulamanızı dışa aktarma
Bir web çerçevesi veya sunucusuz bilgi işlem platformu için istek karşılama webhook'unu kullanıma sunmak için:
app nesnesini herkesin erişebileceği bir webhook olarak dışa aktarmanız gerekir. İlgili içeriği oluşturmak için kullanılan
istemci kitaplığının Google Play dışındaki bir dizi ortama dağıtımı
kutucuk.
Aşağıdaki snippet'ler, app dosyasını farklı çalışma zamanlarında nasıl dışa aktarabileceğinizi gösterir:
Örnek: Cloud Functions for Firebase
const functions = require('firebase-functions'); // ... app code here exports.fulfillment = functions.https.onRequest(app);
Örnek: Dialogflow satır içi düzenleyici
const functions = require('firebase-functions'); // ... app code here // Exported function name must be 'dialogflowFirebaseFulfillment' exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
Örnek: Kendi bünyesinde barındırılan Express sunucusu (basit)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here express().use(bodyParser.json(), app).listen(3000);
Örnek: Kendi bünyesinde barındırılan Express sunucusu (birden fazla rota)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here const expressApp = express().use(bodyParser.json()); expressApp.post('/fulfillment', app); expressApp.listen(3000);
Örnek: AWS Lambda API ağ geçidi
// ... app code here exports.fulfillment = app;