Accedi con Google per l'assistente offre l'esperienza utente più semplice e intuitiva a utenti e sviluppatori sia per il collegamento che per la creazione dell'account. La tua azione può richiedere l'accesso al profilo Google dell'utente durante una conversazione, inclusi il nome, l'indirizzo email e l'immagine del profilo dell'utente.
Le informazioni del profilo possono essere utilizzate per creare un'esperienza utente personalizzata nell'Azione. Se hai app su altre piattaforme che utilizzano Accedi con Google, Puoi anche trovare un account utente esistente e collegarlo, creare un nuovo account e stabilire un canale di comunicazione diretto con l'utente.
Per eseguire il collegamento dell'account con Accedi con Google, chiedi all'utente di dare il consenso per accedere al proprio profilo Google. Puoi quindi utilizzare le informazioni del loro profilo per ad esempio il loro indirizzo email, per identificare l'utente nel sistema.
Implementare il collegamento all'account Accedi con Google
Segui i passaggi nelle sezioni seguenti per aggiungere un account Accedi con Google al tuo Azione.
Configura il progetto
Per configurare il progetto in modo da utilizzare il collegamento dell'account Accedi con Google, segui questi passaggi:
- Apri la console di Actions e seleziona un progetto.
- Fai clic sulla scheda Sviluppo e scegli Collegamento dell'account.
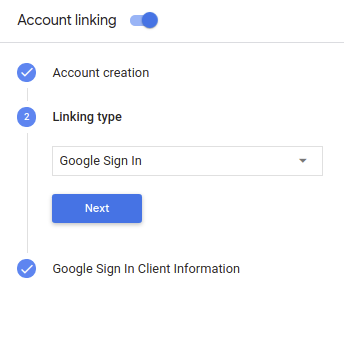
- Attiva l'opzione Collegamento dell'account.
- Nella sezione Creazione dell'account, seleziona Sì.
In Tipo di collegamento, seleziona Accedi con Google.

Apri Informazioni sul cliente e prendi nota del valore dell'ID cliente emesso da Google per le tue azioni.
Fai clic su Salva.
Progetta l'interfaccia utente vocale per il flusso di autenticazione
di Gemini Advanced.Controllare se l'utente è verificato e avviare il flusso di collegamento dell'account
- Apri il tuo progetto Actions Builder nella console di Actions Builder.
- Crea una nuova scena per avviare il collegamento dell'account nell'azione:
- Fai clic su Scene.
- Fai clic sull'icona aggiungi (+) per aggiungere una nuova scena.
- Nella scena appena creata, fai clic sull'icona Aggiungi add relativa a Condizioni.
- Aggiungi una condizione che verifichi se l'utente associato alla conversazione è un
un utente verificato. Se il controllo non va a buon fine, l'Azione non può eseguire il collegamento dell'account
durante la conversazione e dovrebbero ricorrere
a fornire l'accesso
che non richiede il collegamento dell'account.
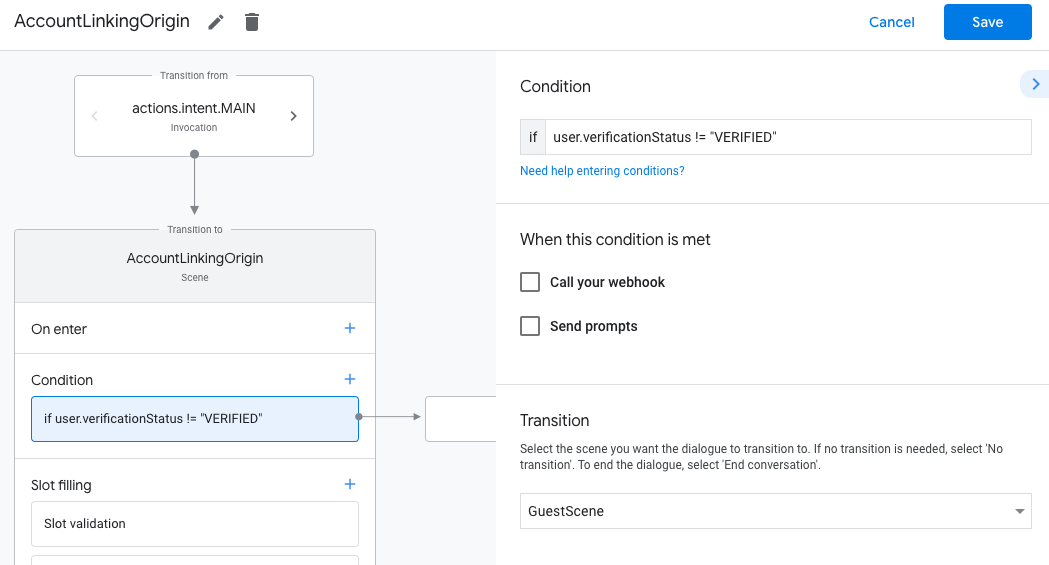
- Nel campo
Enter new expressionin Condizione, inserisci la seguente logica:user.verificationStatus != "VERIFIED" - In Transizione, seleziona una scena che non richieda il collegamento dell'account o una scena che funge da punto di accesso alla funzionalità riservata agli ospiti.
- Nel campo

- Fai clic sull'icona Aggiungi add per Condizioni.
- Aggiungi una condizione per attivare un flusso di collegamento dell'account se l'utente non ha
un'identità associata.
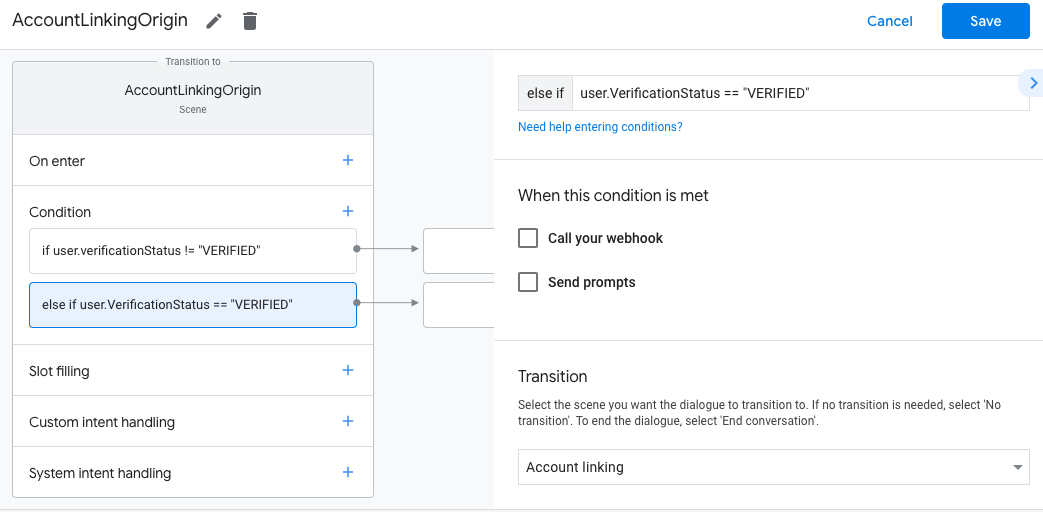
- Nel campo
Enter new expressionin Condizione, inserisci la seguente logica:user.verificationStatus == "VERIFIED" - In Transizione, seleziona la scena di sistema Collegamento dell'account.
- Fai clic su Salva.
- Nel campo

Dopo il salvataggio, una nuova scena di sistema per il collegamento dell'account chiamata <SceneName>_AccountLinking
al progetto.
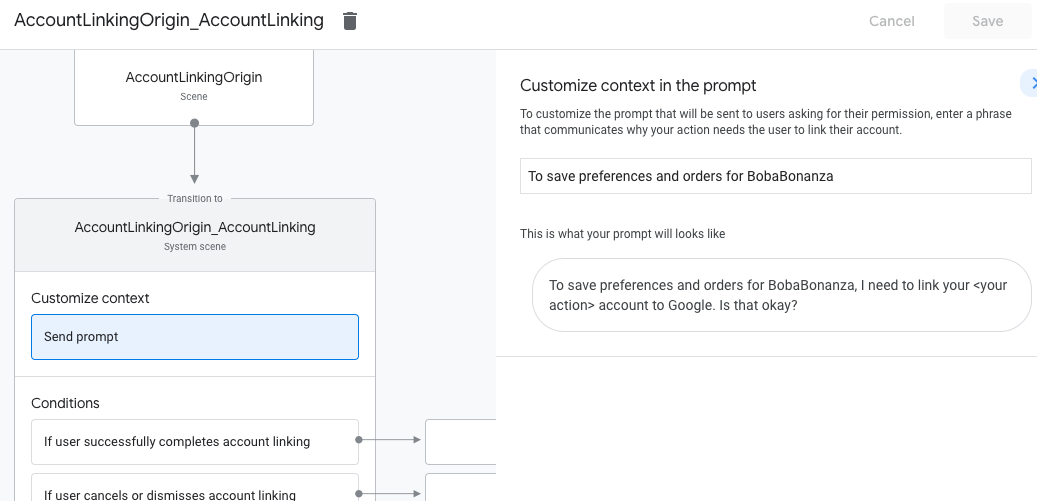
Personalizza la scena del collegamento dell'account
- In Scene, seleziona la scena del sistema di collegamento dell'account.
- Fai clic su Invia prompt e aggiungi una breve frase per descrivere all'utente. perché l'Azione deve accedere alla propria identità (ad esempio "Per salvare le preferenze").
- Fai clic su Salva.

- In Condizioni, fai clic su Se l'utente completa correttamente il collegamento dell'account.
- Configura come deve procedere il flusso se l'utente accetta di collegare il proprio account. Ad esempio, chiama il webhook per elaborare l'eventuale logica di business personalizzata richiesta per poi tornare alla scena di origine.
- Fai clic su Salva.

- In Condizioni, fai clic su Se l'utente annulla o ignora il collegamento dell'account.
- Configura come deve procedere il flusso se l'utente non accetta di collegare il proprio . Ad esempio, invia un messaggio di conferma e reindirizza alle scene che offrono funzionalità che non richiedono il collegamento dell'account.
- Fai clic su Salva.

- In Condizioni, fai clic su Se si verifica un errore di sistema o di rete.
- Configura l'andamento del flusso se non è possibile eseguire il flusso di collegamento dell'account completato a causa di errori di sistema o di rete. Ad esempio, invia un messaggio di conferma e reindirizza alle scene che offrono funzionalità che non richiedono il collegamento dell'account.
- Fai clic su Salva.
Accedi alle informazioni del profilo nel tuo backend
Dopo che l'utente avrà autorizzato la tua azione ad accedere al suo profilo Google, riceverai un token ID Google che contenga le informazioni del profilo Google dell'utente in ogni richiesta all'azione.
Per accedere alle informazioni del profilo dell'utente, devi prima convalidare e decodificare il token nel seguente modo:
- Usa una libreria di decodifica JWT per la tua lingua per decodificare il e utilizzare le chiavi pubbliche di Google (disponibili in JWK o PEM) per verificare la firma del token.
- Verifica che l'emittente del token (campo
issnel token decodificato) siahttps://accounts.google.come che il segmento di pubblico (campoaudnel token decodificato) sia il valore di ID client emesso da Google per le tue azioni, che è assegnato al tuo progetto nella console Actions.
Di seguito è riportato un esempio di token decodificato:
{ "sub": 1234567890, // The unique ID of the user's Google Account "iss": "https://accounts.google.com", // The token's issuer "aud": "123-abc.apps.googleusercontent.com", // Client ID assigned to your Actions project "iat": 233366400, // Unix timestamp of the token's creation time "exp": 233370000, // Unix timestamp of the token's expiration time "name": "Jan Jansen", "given_name": "Jan", "family_name": "Jansen", "email": "jan@gmail.com", // If present, the user's email address "locale": "en_US" }
Se utilizzi la libreria Actions on Google Fulfillment per Node.js, si occupa di convalidare e decodificare il token e di accedere a i contenuti del profilo, come mostrato negli snippet di codice che seguono.
... const app = conversation({ // REPLACE THE PLACEHOLDER WITH THE CLIENT_ID OF YOUR ACTIONS PROJECT clientId: CLIENT_ID, }); ... // Invoked on successful completion of account linking flow, check if we need to // create a Firebase user. app.handle('linkAccount', async conv => { let payload = conv.headers.authorization; if (payload) { // Get UID for Firebase auth user using the email of the user const email = payload.email; if (!conv.user.params.uid && email) { try { conv.user.params.uid = (await auth.getUserByEmail(email)).uid; } catch (e) { if (e.code !== 'auth/user-not-found') { throw e; } // If the user is not found, create a new Firebase auth user // using the email obtained from Google Assistant conv.user.params.uid = (await auth.createUser({email})).uid; } } } });
Gestire le richieste di accesso ai dati
Per gestire la richiesta di accesso ai dati, verifica che l'utente abbia dichiarato l'ID Google è già presente nel database. Il seguente snippet di codice mostra Ecco un esempio di come verificare se esistono già ordini per un utente in un database Firestore:
... app.handle('Place_Order', async conv => { const order = conv.session.params.order; const userDoc = dbs.user.doc(conv.user.params.uid); const orderHistory = userDoc.collection("orderHistory"); if (orderHistory) { // Order history exists, so the user already placed an order. // Update counter for order type. await orderHistory.doc(order).update({ count: admin.firestore.FieldValue.increment(1)}); } else { // First order they place await orderHistory.doc(order).set({ option: order, count: 1}); options.forEach(opt => { if (opt != order) { orderHistory.doc(opt).set({ option: opt, count: 0}); } }); } return conv.add(`Your ${order} has been placed. ` + 'Thanks for using Boba Bonanza, see you soon!'); });