Puoi eseguire il debug dell'app web Interactive Canvas utilizzando Chrome DevTools. Il debugger di Chrome
è supportato sugli smart display Google Home o Google Nest con versione software 30 o successiva (questo aggiornamento sarà implementato a ottobre 2020)
e su una versione del firmware di Google Cast 1.50 o successiva. Puoi
controllare le versioni in System settings / About device sul tuo smart display.
Configura l'ambiente
Prima di eseguire il debug, segui questi passaggi per configurare correttamente l'ambiente:
- Attiva l'Azione per i test nel simulatore della console Actions.
- Collega il dispositivo alla stessa LAN a cui è collegato il dispositivo Google Home o Google Nest che stai testando.
- Assicurati che la tua rete non blocchi i pacchetti tra i dispositivi.
- Accedi con lo stesso Account Google nella console Actions e sul dispositivo Google Home o Google Nest.
Quando l'ambiente è pronto, puoi avviare l'azione sullo smart display di prova.
Collega l'app web Canvas al debugger
Per collegare l'app web Canvas al debugger di Chrome DevTools, segui questi passaggi:
- Sul tuo computer di sviluppo locale, installa e avvia il browser Google Chrome.
- Nel campo dell'indirizzo del browser Chrome, inserisci
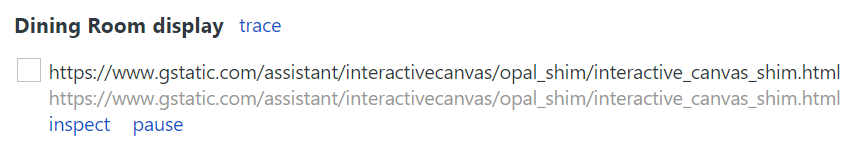
chrome://inspect#devicesper avviare Chrome Inspector. Nella pagina dovresti visualizzare un elenco di dispositivi e l'URL HTML di Canvas dovrebbe essere elencato sotto il nome del tuo dispositivo Google Home o Google Nest di prova. Tieni presente che potrebbe essere necessario un po' di tempo prima che Chrome rilevi tutti i dispositivi in rete. - Fai clic sul link
inspectsotto l'URL HTML per avviare Chrome DevTools.
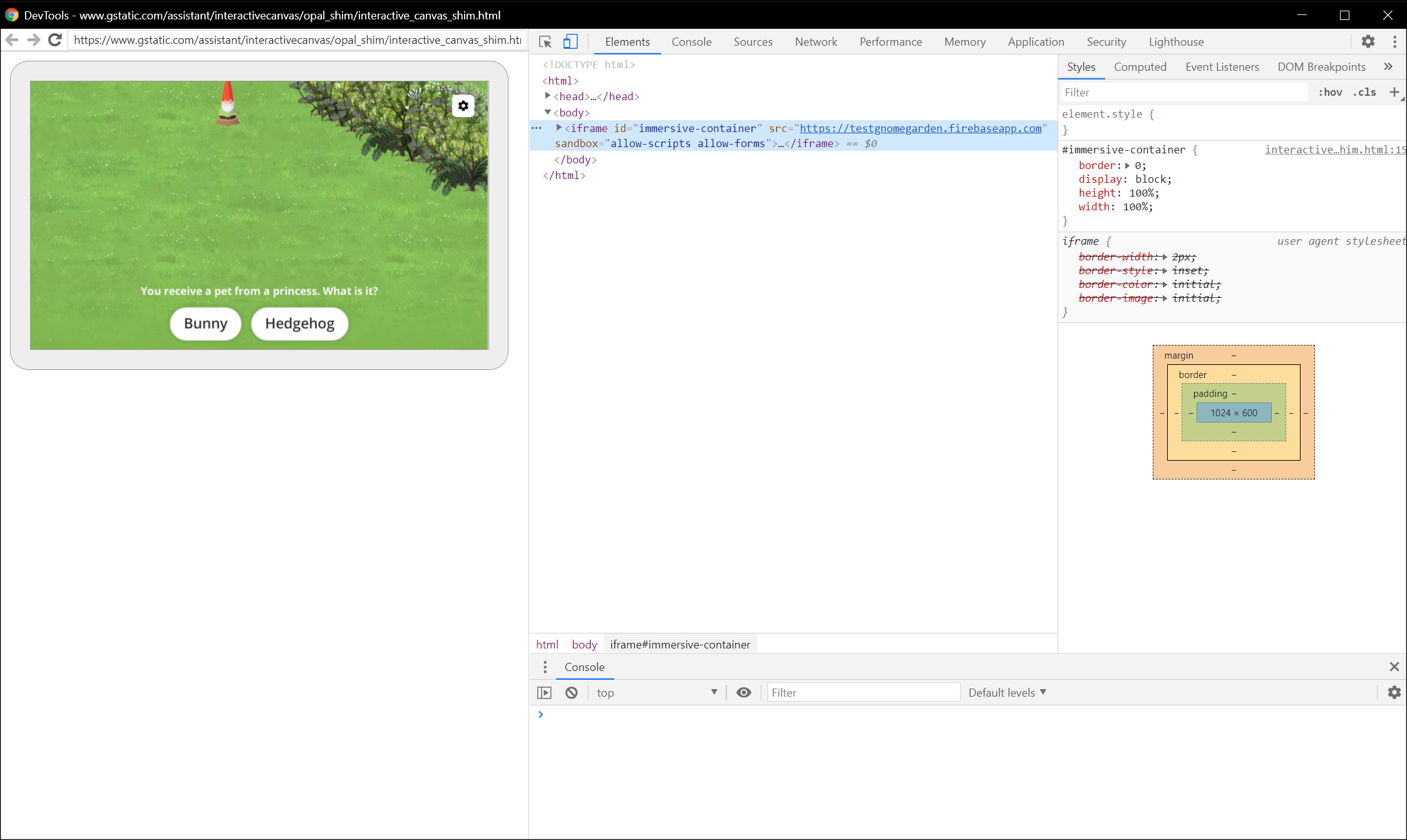
Chrome DevTools viene caricato in una finestra separata. Puoi fare clic sul pulsante dello screencast (![]() ) per visualizzare la GUI web visualizzata sul dispositivo. Il seguente screenshot mostra come viene visualizzata l'app web in Chrome DevTools:
) per visualizzare la GUI web visualizzata sul dispositivo. Il seguente screenshot mostra come viene visualizzata l'app web in Chrome DevTools:

Tieni presente che l'app web Canvas viene caricata in un iframe.
Suggerimenti di debug
Durante il debug, tieni presente i seguenti suggerimenti aggiuntivi:
- Aggiorna la pagina in Chrome DevTools per ricaricare il contenitore dell'app di distribuzione locale con il codice più recente dell'URL di sviluppo.
- Verifica che l'app JavaScript venga caricata senza errori. Per farlo, controlla la sezione console della pagina DevTools.
- Aggiungi punti di interruzione manuali al codice utilizzando
debugger;all'interno del codice dell'app web. - Se non vedi il tuo dispositivo in
chrome://inspect#devicesper un periodo di tempo prolungato, aggiorna la pagina di ispezione. - Per eseguire il debug di eventuali problemi di prestazioni, segui il tutorial su come iniziare ad analizzare le prestazioni del runtime.
- Poiché la memoria dello smart display è limitata, l'app web potrebbe arrestarsi in modo anomalo o bloccarsi se supera i 200 MB. Per eseguire il debug di eventuali problemi di memoria, segui il tutorial per risolvere i problemi di memoria.
- Per eventuali errori di fulfillment, esamina le richieste inviate dai server Actions on Google al webhook dai log dei webhook o dai log di Stackdriver.