עכשיו, אחרי שלמדת את העקרונות הבסיסיים, אפשר לשפר את הפעולה ולהתאים אותה אישית באמצעות שיטות ספציפיות ללוח הציור. אפשר לבחור לפתח את הפעולה באמצעות מודל האספקה של הלקוח או את מודל האספקה בצד השרת כשיוצרים את פרויקט הפעולות. עבור מידע נוסף על האפשרויות האלה, הפעלת לוח שיתופי אינטראקטיבי.
אם בוחרים באפשרות 'מודל מילוי הזמנות של לקוחות', אפשר להשתמש באפשרויות הבאות הפעולה שלך:
- כל ממשקי ה-API שמפורטים בקטע פיתוח עם מילוי הזמנות בצד הלקוח
כל ממשקי ה-API שמפורטים בקטע פיתוח עם מילוי הזמנות בצד השרת
הקריאה החוזרת (callback) של
onTtsMark()
אם בוחרים באפשרות 'מודל מילוי הזמנות של השרת', אפשר להשתמש באפשרויות הבאות ב הפעולה שלך:
- כל ממשקי ה-API שמפורטים בקטע פיתוח עם מילוי הזמנות בצד השרת
- קריאות חוזרות (callback)
חלק מממשקי ה-API של Interactive Canvas לא מומלצים לשימוש עם של מילוי הזמנות. הטבלה הבאה מציגה את ממשקי ה-API שהופעלו כשבוחרים באפשרות את אפשרות מילוי ההזמנות של הלקוח, והאם ממשקי ה-API האלה מומלצים או לא מומלץ לכל מודל:
| שם ה-API | יש תמיכה במודל מילוי ההזמנות של השרת? | יש תמיכה במודל מילוי ההזמנות של הלקוחות? |
sendTextQuery()
|
כן | נתמכת אבל לא מומלצת (ראו sendtextQuery() לקבלת מידע נוסף) |
outputTts()
|
כן | כן |
triggerScene()
|
לא | כן |
createIntentHandler(), expect(), clearExpectations(), prompt()
|
לא | כן |
createNumberSlot(),createTextSlot, createConfirmationSlot, createOptionsSlot()
|
לא | כן |
setHomeParam(), getHomeParam(), setUserParam(), getUserParam()
|
לא | כן |
הקטעים הבאים מסבירים איך להטמיע ממשקי API עבור הלקוח מודלים של מילוי הזמנות בצד השרת בפעולת לוח הציור האינטראקטיבית.
פיתוח באמצעות מילוי הזמנות בצד הלקוח
תוכלו להטמיע את ממשקי ה-API הבאים של Interactive Canvas בלוגיקה של אפליקציית האינטרנט:
outputTts()
ה-API הזה מאפשר ליצור פלט של המרת טקסט לדיבור (TTS) ממכשיר בלי לשלוח
הנחיה סטטית מ-Actions Builder או הפעלה של webhook. אם אין בצד השרת
נדרשת לוגיקה שמשויכת ל-TTS, אפשר להשתמש ב-outputTts()
בצד הלקוח כדי לדלג על נסיעה לשרת שלך ולספק תגובה מהירה יותר
המשתמשים שלך.
בצד הלקוח outputTts()יכול להפריע או לבטל את המרת הטקסט לדיבור בצד השרת. אפשר להימנע
להפריע ל-TTS בצד השרת על ידי נקיטת אמצעי הזהירות הבאים:
- לא מומלץ להתקשר אל
outputTts()בתחילת הסשן. במקום זאת, השתמשו ב-TTS בצד השרת בתור השיחה הראשונה בפעולה. - יש להימנע מהפעלה של
outputTts()ברצף בלי לבצע פעולה כלשהי בין המשתמשים.
הקטע הבא מראה איך להשתמש ב-outputTts() כדי ליצור פלט של TTS
בצד הלקוח:
interactiveCanvas.outputTts(
'<speak>This is an example response.</speak>', true);
אפשר להשתמש ב-outputTts() גם עם onTtsMark()
כדי למקם סמני SSML ברצף הטקסט. שימוש ב-onTtsMark() מסנכרן את האינטרנט
אנימציה של אפליקציה או מצב משחק בנקודות ספציפיות של מחרוזת SSML TTS, כפי שמוצג
בקטע הקוד הבא:
interactiveCanvas.outputTts(
'<speak>Speak as <mark name="number" /> number <break time="700ms"/>' +
'<say-as interpret-as="cardinal">12345</say-as> <break time="300ms"/> ' +
'Speak as <mark name="digits" /> digits <break time="700ms"/>' +
'<say-as interpret-as="characters">12345</say-as></speak>', true);
בדוגמה הקודמת, שני הסימנים כדי להתאים אישית את התשובה, נשלחת לאפליקציית האינטרנט עם ה-TTS.
טיפול במימוש כוונות אצל הלקוח
במודל מילוי ההזמנות של השרת 'לוח שיתופי אינטראקטיבי', כל הכוונות צריכה להיות מטופלת באמצעות תגובה לפעולה מאתר אחר (webhook), מה שמגדיל את זמן האחזור בפעולה. במקום זאת של קריאה לפעולה מאתר אחר (webhook), תוכלו לטפל במימוש כוונות בתוך אפליקציית האינטרנט שלכם.
כדי לטפל בכוונות בצד הלקוח, אפשר להשתמש בממשקי ה-API הבאים:
createIntentHandler(): שיטה שמאפשרת להגדיר גורמים מטפלים של Intent קוד של אפליקציית אינטרנט לאובייקטים בהתאמה אישית עם כוונת רכישה שהוגדרו ב-Actions Builder.expect(): שיטה שמפעילה או רושמת את ה-Intent , כך ש- המשתמש יכול להתאים לכוונה.clearExpectations(): שיטה שמבהירה את הציפיות מכל המשתמשים שמופעלים כרגע, כך שלא ניתן יהיה להתאים בין הכוונות, גם אם משתמש אומר התבטאות שתואמת לכוונה.deleteHandler(): שיטה שמשביתה גורמים ספציפיים של Intent, לא ניתן להתאים לכוונות האלה.
עם ממשקי ה-API האלה, ניתן להפעיל או להשבית באופן סלקטיבי אובייקטים של Intent עבור
את המצבים של הפעולה האינטראקטיבית של אזור העריכה. חובה להשתמש ב-expect() מתוך כוונה
של ה-Intents האלה.
הפעלה של מטפלי Intent
הפעלה של handler Intent היא תהליך דו-שלבי. קודם כל צריך להגדיר
Intent ב-Actions Builder. בשלב הבא, כדי להתאים את כוונת הרכישה, צריך
קוראים לפונקציה expect() ב-handler של Intent.
כדי להגדיר ולהפעיל handler של Intent בצד הלקוח, צריך לפעול לפי את השלבים הבאים:
- פותחים את הפרויקט במסוף הפעולות ומוסיפים קהל בהתאמה אישית לפי העדפות תוכן.
בוחרים באפשרות כן בשדה האם זו כוונה גלובלית?
מגדירים את הכוונה ולוחצים על שמירה.
מגדירים את ה-handler של ה-Intent בלוגיקה של אפליקציית האינטרנט, כמו שמוצג בקטע הקוד הבא:
/** * Define handler for intent. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); /** * Define handler for intent with an argument. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { const numberOfPeople = matchedIntent.getIntentArg('numberOfPeople'); console.log(`Intent match handler to reserve a table for ${number of people} was triggered!`); });קוראים ל-method
expect()כדי לרשום את ה-handler של Intent, כפי שמוצג קטע הקוד הבא:/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent);
השבתה של מטפלי Intent
אחרי שמגדירים handler Intent, אפשר להפעיל או להשבית
את הכוונה שלנו לפי הצורך עבור הפעולה. כשמתקשרים אל expect() כדי להפעיל
Intent, היא מחזירה אובייקט באמצעות method deleteHandler(), שאפשר להשתמש בה כדי
להשבית את ה-handler החדש שנוצר. ההגדרה של ה-Intent של ה-Intent נשארת גם
אם Intent לא פעיל כרגע, תוכלו להפעיל מחדש את Intent
הדרושים.
כדי להשבית handler של Intent, מפעילים את deleteHandler() ב-Intent handler.
כפי שמוצג בקטע הקוד הבא:
/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent); // Delete the handler for `bookTableIntent`. handler.deleteHandler();
אפשר להפעיל את expect() כדי להוסיף מחדש handler מושבת של Intent, כפי שמוצג ב-
קטע הקוד הבא:
// Re-add the `bookTableIntent` handler.
handler = interactiveCanvas.expect(bookTableIntent);
כדי להשבית כמה אובייקטים מסוג Intent בכמות גדולה, אפשר להשתמש בשיטה clearExpectations(),
משביתה את כל ה-Intents שמופעלים כרגע. בקטע הקוד הבא מוסבר איך
צריך להבהיר את הציפיות מכל הגורמים שמטפלים בכוונות רכישה:
interactiveCanvas.clearExpectations();
טיפול במילוי המשבצת אצל הלקוח
במקום להוסיף מילוי של יחידות קיבולת (Slot) לסצנה ב-Actions Builder, אתם יכולים לטפל במילוי של יחידת קיבולת (Slot) ישירות באפליקציית האינטרנט.
כדי לטפל במילוי המשבצות בצד הלקוח, קודם צריך ליצור משבצת באמצעות אחד מממשקי ה-API הבאים:
createNumberSlot(callback, hints): שיטה שמאפשרת להגדיר של משבצת המספר בקוד של אפליקציית האינטרנט. משמש כדי לבקש מהמשתמש מספר.createTextSlot(callback, hints): שיטה שמאפשרת להגדיר טקסט בקוד של אפליקציית האינטרנט. משמש להצגת מילה מסוימת למשתמש.createConfirmationSlot(callback, hints): שיטה שמאפשרת להגדיר משבצת אישור בקוד של אפליקציית האינטרנט. משמש לשליחת בקשה מהמשתמש לאישור (כן/לא).createOptionsSlot(options, callback, hints): שיטה שמאפשרת להגדיר משבצת אפשרויות בקוד של אפליקציית האינטרנט. משמש כדי לבקש מהמשתמש מתוך רשימה של אפשרויות מוגדרות מראש.
כשיוצרים משבצת, אפשר להגדיר את triggerHints,
שמשפרות את המערכת להבנת שפה טבעית (NLU)
פעולה. מילות מפתח אלה צריכות להיות מילים קצרות שהמשתמש עשוי לומר כאשר
ממלאות מקום. לדוגמה, מילת המפתח triggerHints עבור משבצת מספר יכולה
להיות years. כשמשתמש משיב לשאלה לגבי הגיל שלו בשיחה
עם התשובה "אני בן 30 שנה", יש סיכוי גבוה יותר שהפעולה
לזהות שהמשתמש ממלא את המקום כמו שצריך.
אחרי שיוצרים יחידת קיבולת, אפשר לבקש מהמשתמש להוסיף משבצת באמצעות ה-API של prompt:
prompt(tts, slot): שיטה שמפיקה פלט של TTS למשתמש, ותבקש ממנו למלא משבצת צפויה להתמלא.
קריאה אל prompt() תחזיר הבטחה עם הסטטוס והערך של
מלאה.
יצירת משבצת למספר
משבצת מספר מאפשרת לכם לבקש מהמשתמש מספר במהלך שיחה. למידע נוסף על מילוי של משבצות, כדאי לעיין הקטע מילוי חריץ של במאמרי העזרה של Actions Builder.
כדי לבקש מהמשתמש למלא משבצת מספר בצד הלקוח, מבצעים את הפעולות הבאות:
משתמשים בשיטה
createNumberSlot()כדי ליצור משבצת למספר באינטרנט הלוגיקה של האפליקציה:/** * Create number slot. */ const triggerHints = { associatedWords: ['guess number', 'number'] }; const slot = interactiveCanvas.createNumberSlot( number => { console.log(`Number guessed: ${number}.`); }, triggerHints);קוראים ל-method
prompt()כדי לבקש מהמשתמש להוסיף את יחידת הקיבולת, ולטפל ערך של מיקום מודעה מההבטחה שהוחזרה, כפי שמוצג בקטע הקוד הבא:const promptPromise = interactiveCanvas.prompt( { text: 'What number am I thinking of between 1 and 10?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 5, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
יצירת משבצת טקסט
משבצת טקסט מאפשרת לכם לבקש מהמשתמש להזין מילה במהלך שיחה. למידע נוסף על מילוי של משבצות, כדאי לעיין הקטע מילוי חריץ של במאמרי העזרה של Actions Builder.
כדי לבקש מהמשתמש למלא משבצת טקסט בצד הלקוח, מבצעים את הפעולות הבאות:
מפעילים את השיטה
createTextSlot()כדי ליצור משבצת טקסט בלוגיקה של אפליקציית האינטרנט:/** * Create text slot. */ const triggerHints = { associatedWords: ['favorite color', 'color'] }; const slot = interactiveCanvas.createTextSlot( text => { console.log(`Favorite color: ${text}.`); }, triggerHints);קוראים ל-method
prompt()כדי לבקש מהמשתמש להוסיף את יחידת הקיבולת, ולטפל ערך של מיקום מודעה מההבטחה שהוחזרה, כפי שמוצג בקטע הקוד הבא:const promptPromise = interactiveCanvas.prompt( { text: 'What is your favorite color?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: "red", status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
יצירה של משבצת אישור
משבצת אישור מאפשרת לך לבקש מהמשתמש אישור (המשתמש יכול שליחת התשובה 'כן' או 'לא' כדי למלא את המשבצת). למידע נוסף על מילוי של משבצות, כדאי לעיין הקטע מילוי חריץ של במאמרי העזרה של Actions Builder.
כדי לבקש מהמשתמש למלא משבצת אישור בצד הלקוח, פועלים לפי השלבים הבאים: את השלבים הבאים:
צריך להפעיל את השיטה
createConfirmationSlot()כדי ליצור משבצת אישור ב- הלוגיקה של אפליקציית האינטרנט:/** * Create confirmation slot (boolean). */ const triggerHints = { associatedWords: ['user confirmation', 'confirmation'] }; const slot = interactiveCanvas.createConfirmationSlot( yesOrNo => { console.log(`Confirmation: ${yesOrNo}`); }, triggerHints);קוראים ל-method
prompt()כדי לבקש מהמשתמש להוסיף את יחידת הקיבולת, ולטפל ערך של מיקום מודעה מההבטחה שהוחזרה, כפי שמוצג בקטע הקוד הבא:const promptPromise = interactiveCanvas.prompt( { text: 'Do you agree to the Terms of Service?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: true, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
יצירת משבצת לאפשרויות
משבצת אפשרויות מאפשרת לך לבקש מהמשתמש לבחור מתוך רשימה לאפשרויות מוגדרות מראש. למידע נוסף על מילוי של משבצות, כדאי לעיין הקטע מילוי חריץ של במאמרי העזרה של Actions Builder.
כדי לבקש מהמשתמש למלא משבצת אפשרויות בצד הלקוח, מבצעים את הפעולות הבאות:
קוראים לשיטה
createOptionsSlot()כדי ליצור משבצת אפשרויות ב- הלוגיקה של אפליקציית האינטרנט:/** * Create options slot (list selection). */ const triggerHints = { associatedWords: ['select fruit', 'choose fruit'] }; // Define selectable options const options = [{ key: 'apple', synonyms: ['apple', 'large apple', 'gala apple'], }, { key: 'banana', synonyms: ['banana', 'green banana', 'plantain'], }]; const slot = interactiveCanvas.createOptionsSlot( options, selectedOption => { console.log(`You have selected ${selectedOption} as your fruit.`); }, triggerHints);קוראים ל-method
prompt()כדי לבקש מהמשתמש להוסיף את יחידת הקיבולת, ולטפל ערך של מיקום מודעה מההבטחה שהוחזרה, כפי שמוצג בקטע הקוד הבא:const promptPromise = interactiveCanvas.prompt( { text: 'Would you like a banana or an apple?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 'apple', status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
triggerScene()
ה-API של triggerScene() מאפשר לעבור לסצנה אחרת ב-
פעולה אינטראקטיבית על קנבס ממילוי ההזמנה בצד הלקוח. ב-
triggerScene(), אפשר גם לעבור ממילוי הזמנות בצד הלקוח לצד שרת
מילוי הזמנה כשהמשתמש צריך לגשת
סצנת המערכת ב-Actions Builder
שדורש תגובה לפעולה מאתר אחר (webhook). לדוגמה, אפשר להתקשר למספר triggerScene() כשמשתמש
צריך לקשר את החשבון או לקבל התראות. אפשר לחזור מ-
מהסצנה הזו למילוי הזמנות בצד הלקוח, באמצעות הנחיה Canvas.
קטע הקוד הבא מראה איך להטמיע את triggerScene() בפעולה:
interactiveCanvas.triggerScene('SceneName').then((status) => {
console.log("sent the request to trigger scene.");
}).catch(e => {
console.log("Failed to trigger a scene.");
})
נפח אחסון של הבית ושל המשתמש בחשבון הלקוח
במקום להשתמש ב-webhook כדי לקבל ולהגדיר ערכי אחסון של הבית ושל המשתמשים, אפשר להפעיל ממשקי API בצד הלקוח כדי לטפל באחסון הביתי והמשתמשים באפליקציית האינטרנט שלך. האינטרנט שלך האפליקציה יכולה להשתמש בערכים המאוחסנים האלה במספר סשנים (לדוגמה, הנחיות ותנאים), ואפשר לגשת לערכים של משק בית ספציפי, משתמש בעת הצורך. שימוש בממשקי ה-API האלה יכול לקצר את זמן האחזור בלוח הציור האינטראקטיבי הפעולה הזו מתבצעת כי כבר אין צורך להפעיל webhook כדי להגדיר ולהגדיר וערכי אחסון.
האחסון הביתי והמשתמשים באפליקציית האינטרנט עומדים באותם עקרונות כלליים כמו ב-webhook. למידע נוסף על האחסון הביתי ועל האחסון של המשתמש: מסמכי העזרה בנושא אחסון בית ונפח אחסון למשתמשים.
אחסון בבית בצד הלקוח
באחסון הביתי אפשר לאחסן ערכים של משתמשים מאותו בית על סמך תרשים דף הבית, והוא משותף לכל אורחים בבית. למשל, אם משתמש משחק בלוח הציור האינטראקטיבי של משחק בבית, ניתן לשמור את תוצאת המשחק באחסון בבית, וגם שאר המשתמשים באותו בית יכולים להמשיך לשחק במשחק עם התוצאה השמורה.
כדי להפעיל את הפעולה לתמיכה באחסון הביתי, יש לפעול לפי השלבים הבאים:
- במסוף Actions, עוברים אל Deploy > (פריסה) > פרטי הספרייה > מידע נוסף
מסמנים את התיבה כן לצד האפשרות האם הפעולות משתמשות באחסון הביתי?

כדי לכתוב ערך לאחסון הביתי באפליקציית האינטרנט, צריך להתקשר אל setHomeParam()
, כפי שמוצג בקטע הקוד הבא:
interactiveCanvas.setHomeParam('familySize', 10).then(
result => {
console.log('Set home param success');
},
fail => {
console.error(err);
});
כדי לקרוא ערך מהאחסון הביתי באפליקציית האינטרנט, צריך להפעיל את getHomeParam()
, כפי שמוצג בקטע הקוד הבא:
interactiveCanvas.getHomeParam('familySize').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
כדי לנקות את כל נפח האחסון הקיים בבית, צריך להפעיל את השיטה resetHomeParam(), כמו שמוצג
בקטע הקוד הבא:
interactiveCanvas.resetHomeParam();
אחסון של המשתמש בצד הלקוח
אחסון המשתמשים מאפשר לשמור ערכי פרמטרים של משתמש מאומת ספציפי בכמה סשנים באתר. לדוגמה, אם משתמש משחק במשחק, התוצאה של אפשר לשמור את המשחק עבור אותו משתמש. בסשן משחק נוסף, המשתמש יכול להמשיך לשחק במשחק עם אותה תוצאה.
כדי לכתוב ערך לנפח האחסון של המשתמש באפליקציית האינטרנט, צריך להפעיל את setUserParam()
, כפי שמוצג בקטע הקוד הבא:
interactiveCanvas.setUserParam('color', 'blue').then(
result => {
console.log('Set user param success');
},
err => {
console.error(err);
});
כדי לקרוא ערך מאחסון המשתמש באפליקציית האינטרנט, צריך להפעיל את getUserParam()
, כפי שמוצג בקטע הקוד הבא:
interactiveCanvas.getUserParam('color').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
כדי לנקות את כל נפח האחסון הקיים של המשתמשים, קוראים ל-method resetUserParam() כמו שמוצג
בקטע הקוד הבא:
interactiveCanvas.resetUserParam();
setCanvasState()
השיטה setCanvasState() מאפשרת לשלוח נתוני מצב מאפליקציית האינטראקטיבי
אפליקציית אינטרנט של לוח הציור למילוי ההזמנות, והתראה ל-Assistant על כך שאפליקציית האינטרנט
המצב עודכן. אפליקציית האינטרנט שולחת את המצב המעודכן שלה כאובייקט JSON.
קריאה אל setCanvasState() לא מפעילה כוונה. אחרי
מפעיל setCanvasState(), אם sendTextQuery() מופעל או השאילתה של המשתמש
תואם ל-Intent בשיחה, הנתונים שהוגדרו עם setCanvasState()
פניות השיחה הקודמות יהיו זמינות לאחר מכן
שיחה.
בקטע הקוד הבא, אפליקציית האינטרנט משתמשת ב-setCanvasState() כדי להגדיר את מצב לוח הציור
נתונים:
JavaScript
this.action.canvas.setCanvasState({ score: 150 })
הפניה למצב אזור העריכה מה-webhook
אתם יכולים להפנות לערכים של מצב שמור של קנבס בקוד האספקה. כדי להפנות אל
צריך להשתמש בתחביר conv.context.canvas.state.KEY, כאשר
KEY הוא המפתח שניתן כשהוגדר הערך של מצב לוח הציור.
לדוגמה: אם אחסנתם בעבר ערך של תוצאה גבוהה למשחק בלוח הציור
בתור הפרמטר score, להפנות לערך הזה באמצעות
conv.context.canvas.state.score כדי לגשת לערך הזה במילוי הבקשה:
Node.js
app.handle('webhook-name', conv => { console.log(conv.context.canvas.state.score); })
הפניה למצב לוח הציור בתוך הנחיות
אתם יכולים להפנות לערכים של מצב לוח הציור המאוחסנים בהודעה. כדי להפנות אל
צריך להשתמש בתחביר $canvas.state.KEY, כאשר
KEY הוא המפתח שניתן כשהוגדר הערך של מצב לוח הציור.
לדוגמה: אם אחסנתם בעבר ערך של תוצאה גבוהה למשחק בלוח הציור
בתור הפרמטר score, להפנות לערך הזה באמצעות $canvas.state.score
כדי לגשת לערך הזה בהנחיה:
JSON
{ "candidates": [{ "first_simple": { "variants": [{ "speech": "Your high score is $canvas.state.score." }] } }] }
הפניה למצב לוח הציור במסגרת תנאים
אפשר גם להפנות לערכים של מצב לוח הציור המאוחסנים בתנאים. שפת תרגום
בהפניה לערך, משתמשים בפונקציה canvas.state.KEY
כאשר KEY הוא המפתח שניתן כשהלוח הציור
הוגדר ערך במצב.
לדוגמה: אם אחסנתם בעבר ערך של תוצאה גבוהה למשחק בלוח הציור
בתור הפרמטר score ורוצים להשוות אותו לערך 999
תוכלו להפנות לערך השמור בתנאי באמצעות
canvas.state.score. ביטוי התנאי נראה כך:
תחביר של תנאים
canvas.state.score >= 999
sendTextQuery()
השיטה sendTextQuery() שולחת שאילתות טקסט לפעולה בשיחה כדי
התאמה פרוגרמטית ל-Intent. בדוגמה הזו נעשה שימוש ב-sendTextQuery() כדי להפעיל מחדש
במשחק המסתובב במשולש כשמשתמש לוחץ על לחצן. כשהמשתמש לוחץ
'הפעלת המשחק מחדש' הלחצן, sendTextQuery() שולח שאילתת טקסט
תואם ל-Intent של Restart game ומחזיר הובטח. כתוצאה מההבטחה הזו
SUCCESS אם ה-Intent מופעל, ו-BLOCKED אם לא. הבאים
תואם לכוונה ומטפל במקרים של הצלחה וכישלון
הבטחה:
JavaScript
… /** * Handle game restarts */ async handleRestartGame() { console.log(`Request in flight`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; const res = await this.action.canvas.sendTextQuery('Restart game'); if (res.toUpperCase() !== 'SUCCESS') { console.log(`Request in flight: ${res}`); return; } console.log(`Request in flight: ${res}`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; } …
אם ההבטחה מובילה לתוצאה של SUCCESS, ה-handler של התגובה לפעולה מאתר אחר (webhook) Restart game שולח
תגובת Canvas לאפליקציית האינטרנט שלך:
JavaScript
… app.handle('restart', conv => { conv.add(new Canvas({ data: { command: 'RESTART_GAME' } })); }); …
תגובת Canvas הזו מפעילה את הקריאה החוזרת של onUpdate(), שמבצעת את
בקטע הקוד RESTART_GAME הבא:
JavaScript
… RESTART_GAME: (data) => { this.scene.button.texture = this.scene.button.textureButton; this.scene.sprite.spin = true; this.scene.sprite.tint = 0x00FF00; // green this.scene.sprite.rotation = 0; }, …
פיתוח באמצעות מילוי הזמנות בצד השרת
אפשר להטמיע ב-webhook את ממשקי ה-API הבאים של Interactive Canvas:
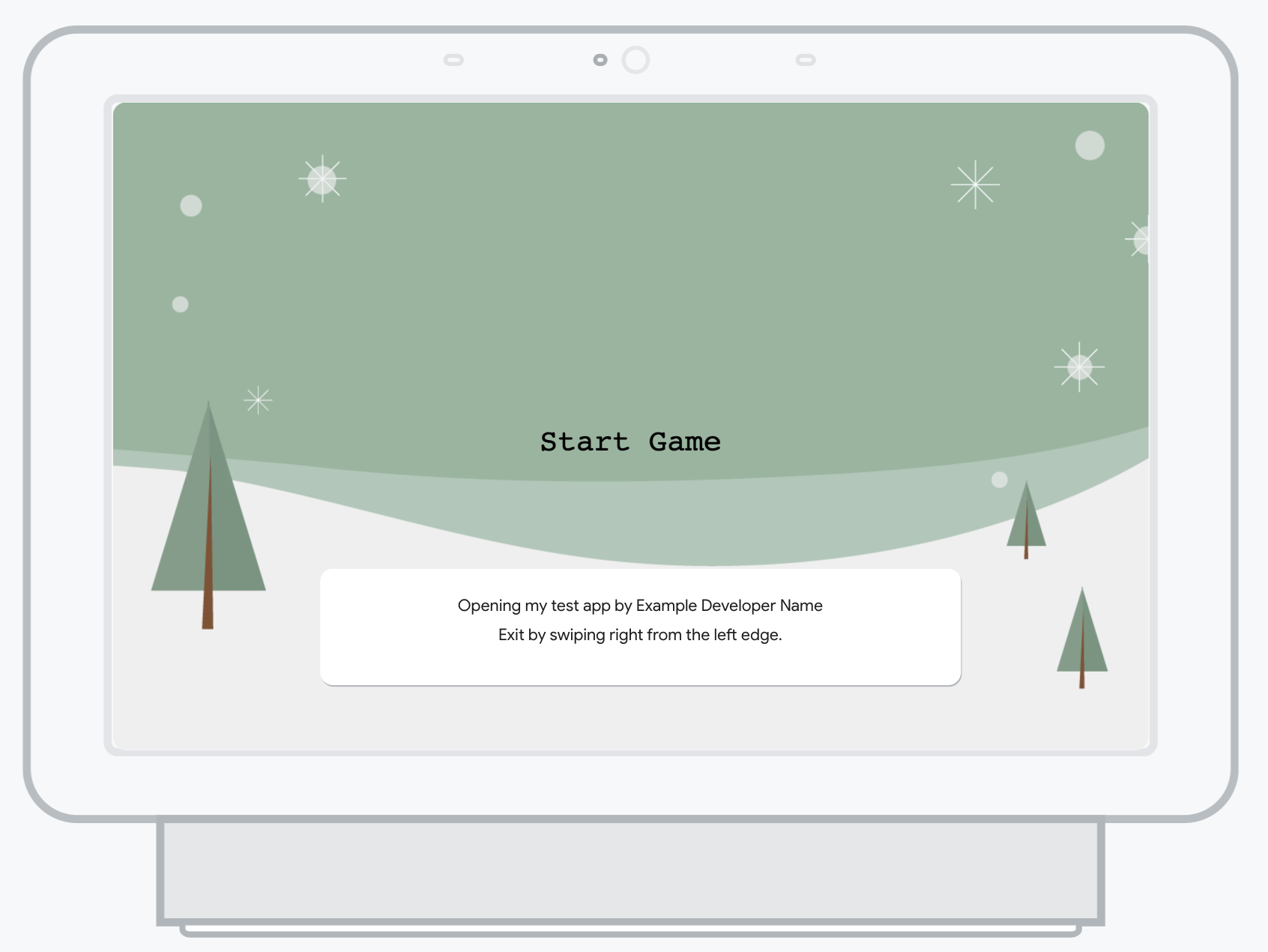
הפעלת מצב מסך מלא
כברירת מחדל, אפליקציות אינטרנט של Interactive Canvas כוללות כותרת
בחלק העליון של המסך עם שם הפעולה. אפשר להשתמש ב-enableFullScreen
להסרת הכותרת ולהחלפתה בהודעה קופצת זמנית שמופיעה
מסך מלא, שמאפשר למשתמש ליהנות מחוויית מסך מלא
בזמן האינטראקציה עם הפעולה. הודעת הקופסה מציגה את התצוגה של הפעולה
שם, שם המפתח והוראות ליציאה מהפעולה, והודעה על ההודעה
הצבע משתנה בהתאם למה שהמשתמש בוחר כעיצוב במכשיר.

אם משתמש מקיים אינטראקציה עם הפעולה לעיתים קרובות, ההודעה נשלחת באופן זמני מפסיקה להופיע במסך הטעינה. אם המשתמש לא היה מעורב למשך זמן מה, הודעת ההודעה הקופצת תופיע שוב אחרי שמפעילים את הפעולה.
אפשר להפעיל מצב מסך מלא ב-webhook או בהנחיה סטטית הכלי ליצירת פעולות.
כדי להפעיל מצב מסך מלא ב-webhook, צריך לבצע את השלב הבא:
הגדרת השדה
enableFullScreenלערךtrueבתשובה הראשונה מסוגcanvasשהוחזר על ידי ה-webhook בסשן. קטע הקוד הבא הוא דוגמה באמצעות ספריית הלקוח של Node.js:const { conversation, Canvas } = require('@assistant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('invocation_fullscreen', conv => { conv.add(new Canvas( { url: 'https://example-url.com', enableFullScreen: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
כדי להפעיל מצב מסך מלא בהנחיה סטטית ב-Actions Builder, מבצעים את השלבים הבאים:
- פותחים את הפרויקט ב-Actions Console.
- לוחצים על פיתוח בסרגל הניווט ופותחים את ההנחיה שכוללת את
תגובה ראשונה אחת (
canvas). מגדירים את
enable_full_screenלערךtrue, כפי שמוצג בקטע הקוד הבא:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "enable_full_screen": true } } ] }
continueTtsDuringTouch
כברירת מחדל, כשמשתמש מקיש על המסך בזמן שהוא משתמש בלוח הציור האינטראקטיבי
פעולה, ה-TTS מפסיק לפעול. אפשר להפעיל את טקסט המרת טקסט לדיבור כדי להמשיך לשחק
כשמשתמשים נוגעים במסך עם continueTtsDuringTouch. ההתנהגות הזו לא יכולה
ניתן להפעיל או להשבית את ההגדרה באותו סשן.
אפשר להטמיע את ההתנהגות הזו ב-webhook או בהנחיה סטטית ב-Actions Builder.
כדי להפעיל את המרת הטקסט לדיבור להמשיך אחרי שהמשתמש יקיש על המסך ב-webhook, צריך לפעול לפי השלבים הבאים: השלב הזה:
הגדרת השדה
continueTtsDuringTouchלערךtrueבתשובה הראשונה מסוגcanvasשהוחזר על ידי ה-webhook בסשן. קטע הקוד הבא הוא דוגמה באמצעות ספריית הלקוח של Node.js:const { conversation, Canvas } = require('@assisant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('intent-name', conv => { conv.add(new Canvas( { url: 'https://example-url.com', continueTtsDuringTouch: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
כדי להפעיל את המרת הטקסט לדיבור להמשיך אחרי שהמשתמש יקיש על המסך בהנחיה סטטית בכלי ליצירת פעולות, פועלים לפי השלבים הבאים:
- פותחים את הפרויקט ב-Actions Console.
- לוחצים על פיתוח בסרגל הניווט ופותחים את ההנחיה שכוללת את
תגובה ראשונה אחת (
canvas). מגדירים את
continue_tts_during_touchלערךtrue, כפי שמוצג בקטע הקוד הבא:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "continue_tts_during_touch": true } } ] }