Grids
Stay organized with collections
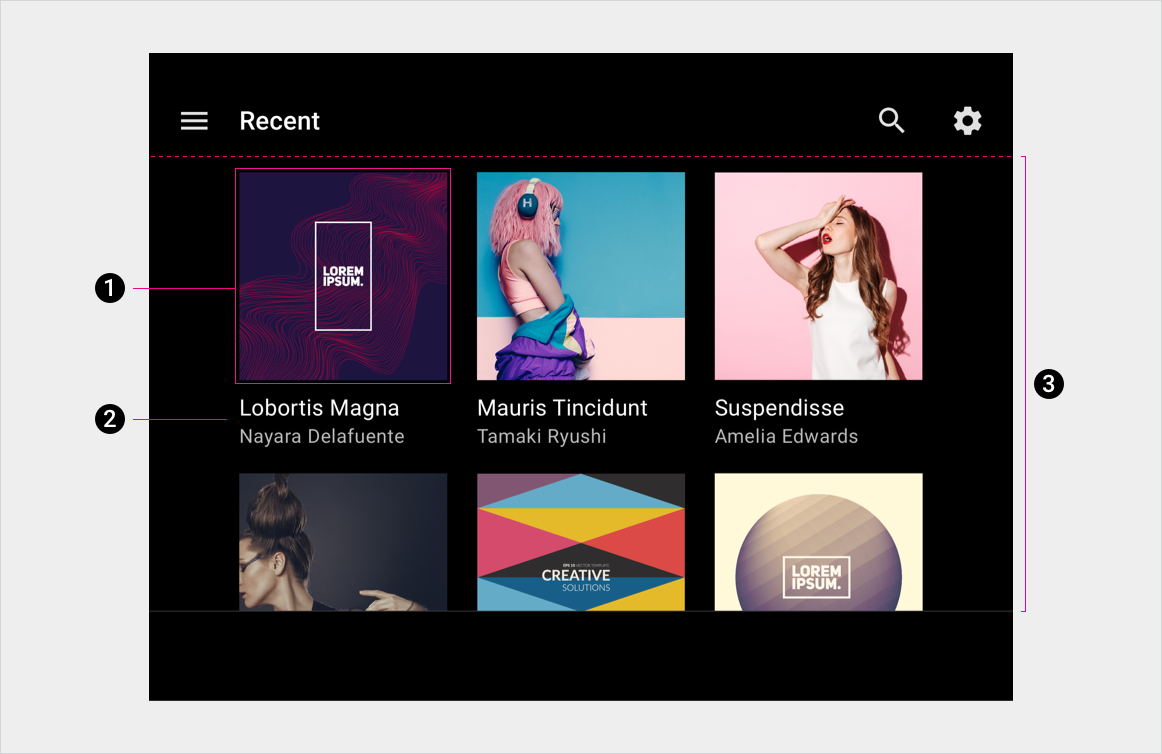
Save and categorize content based on your preferences.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2024-07-23 UTC.
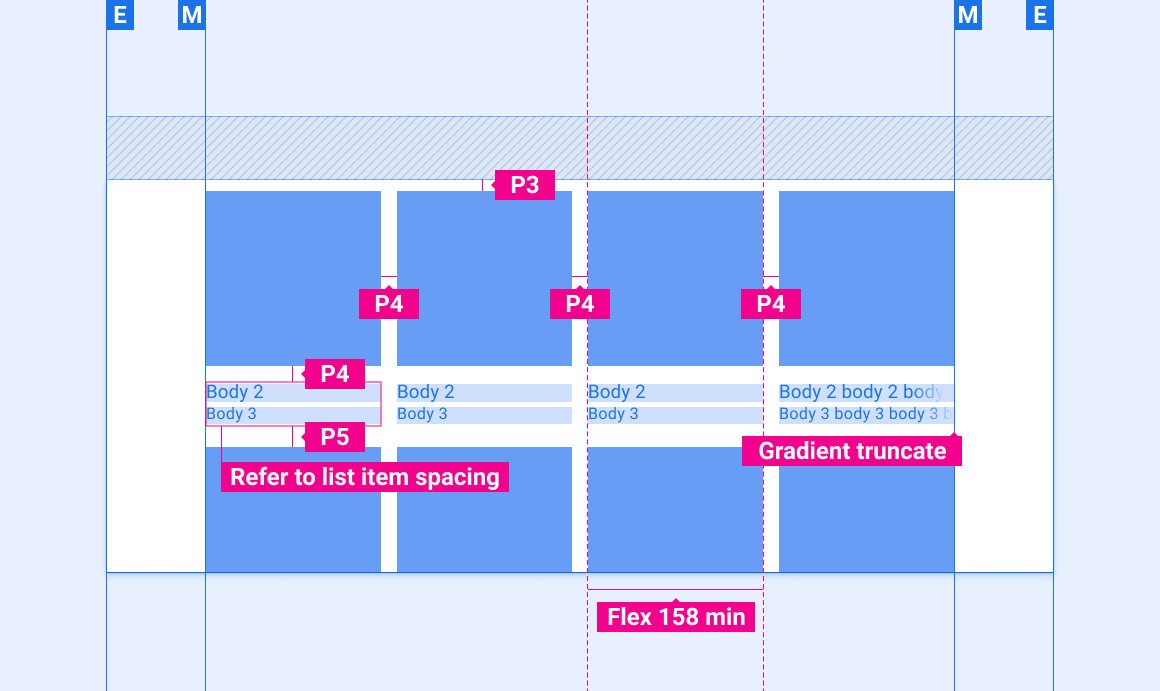
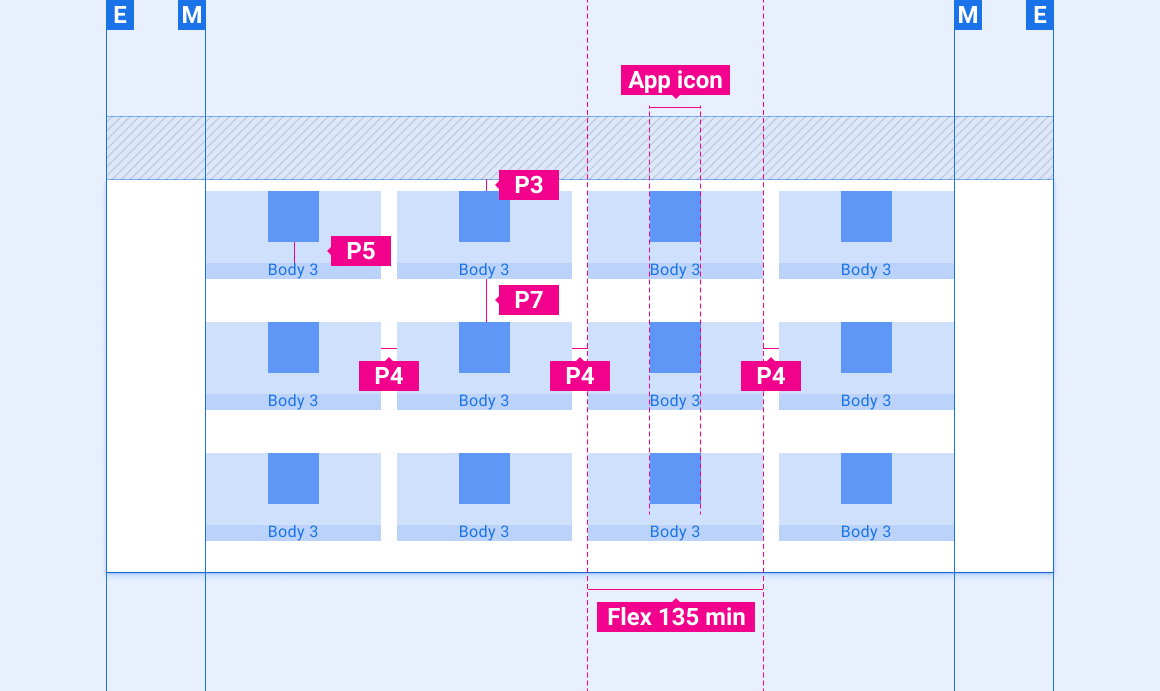
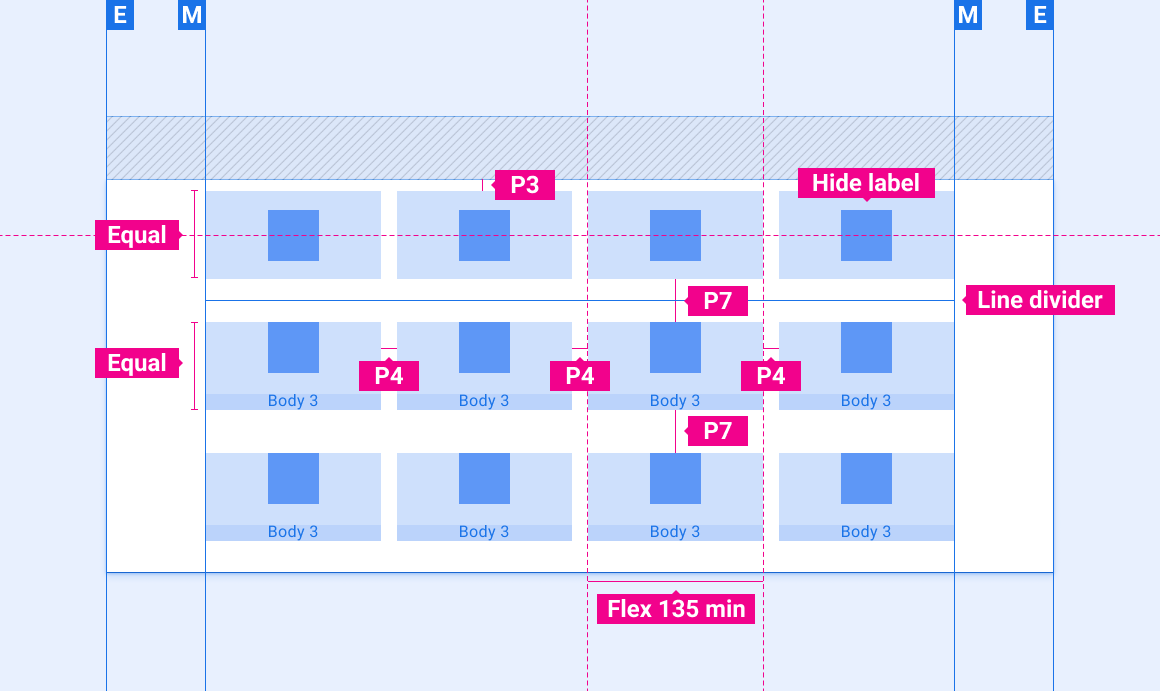
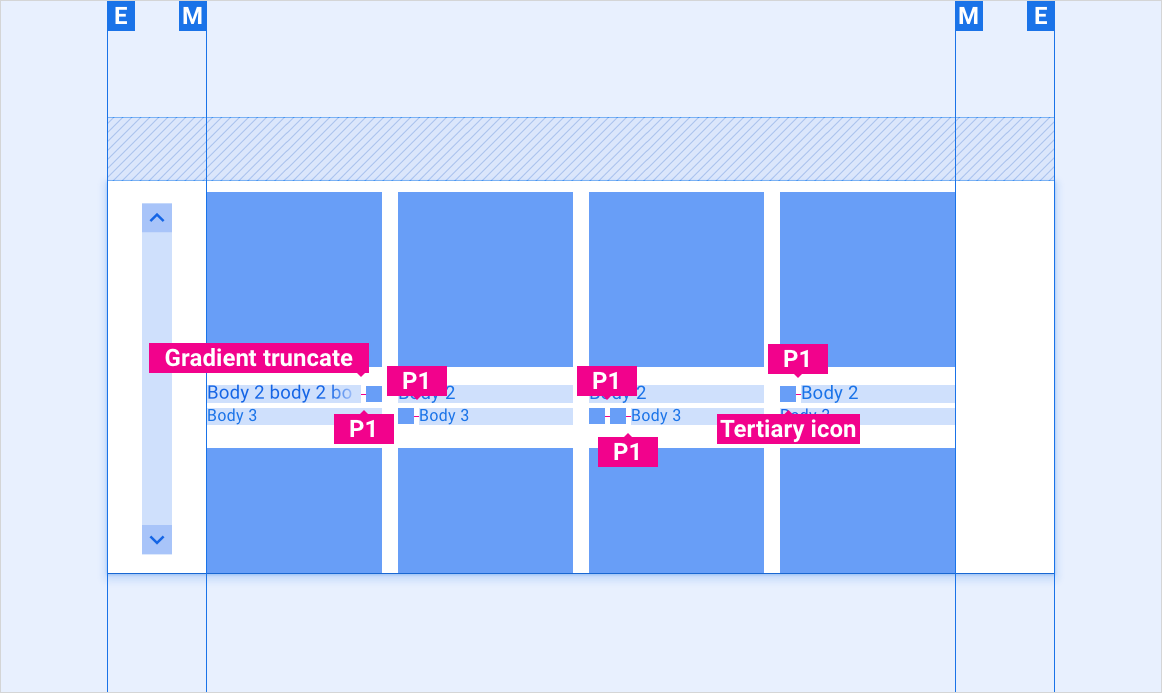
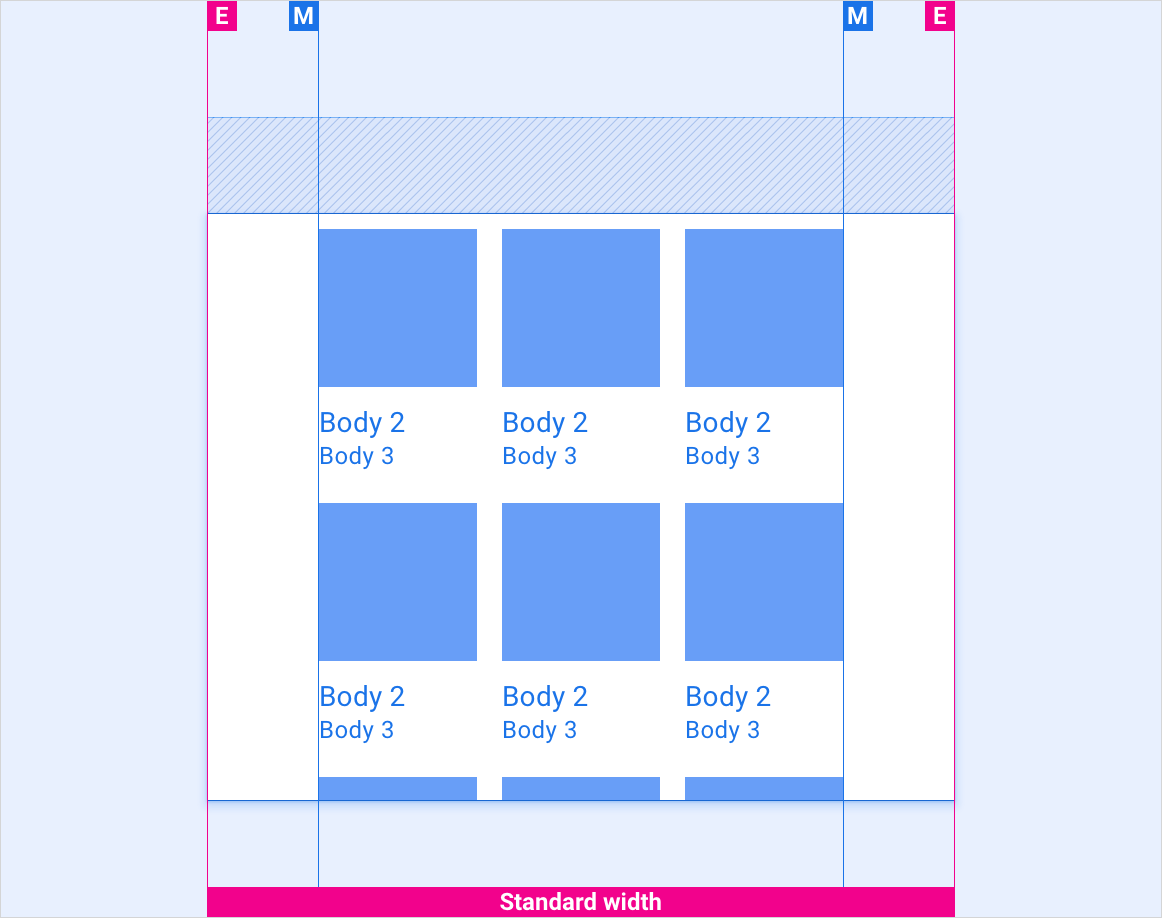
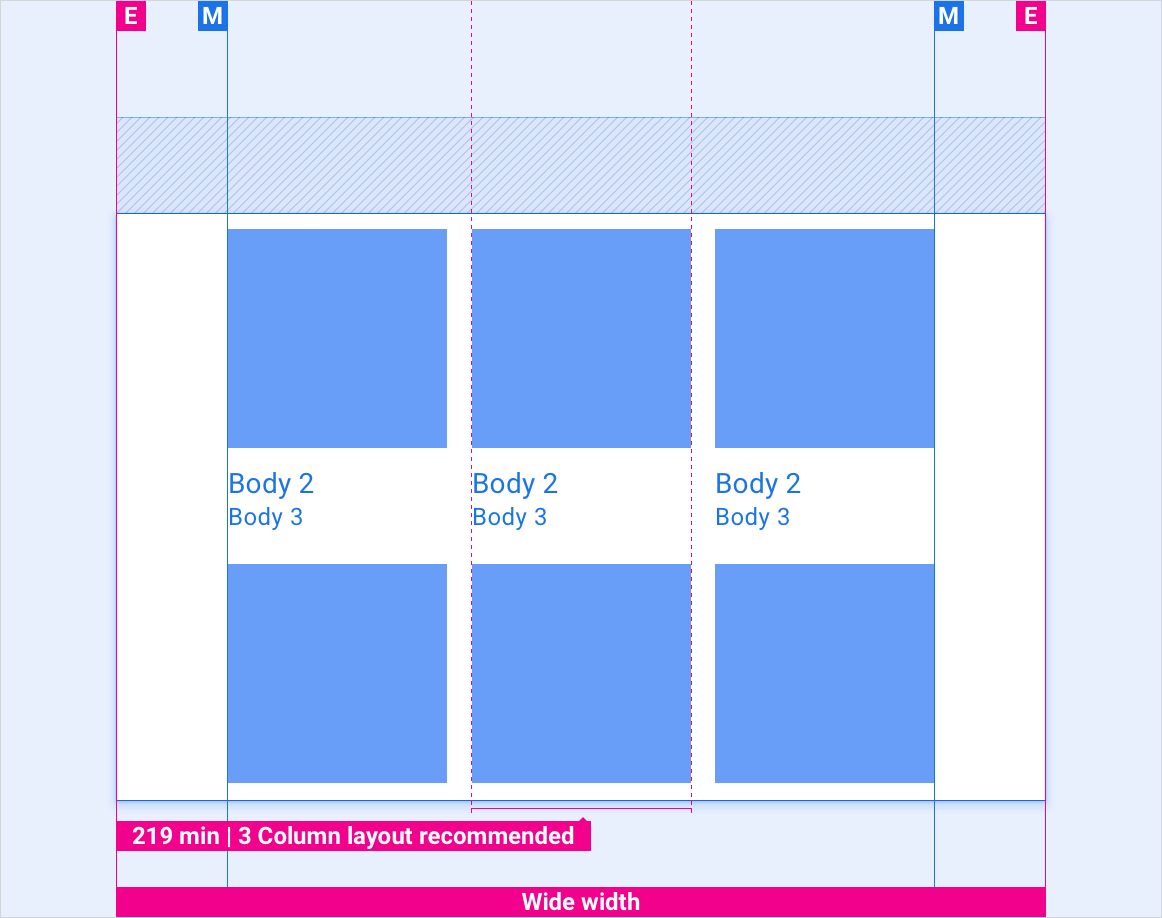
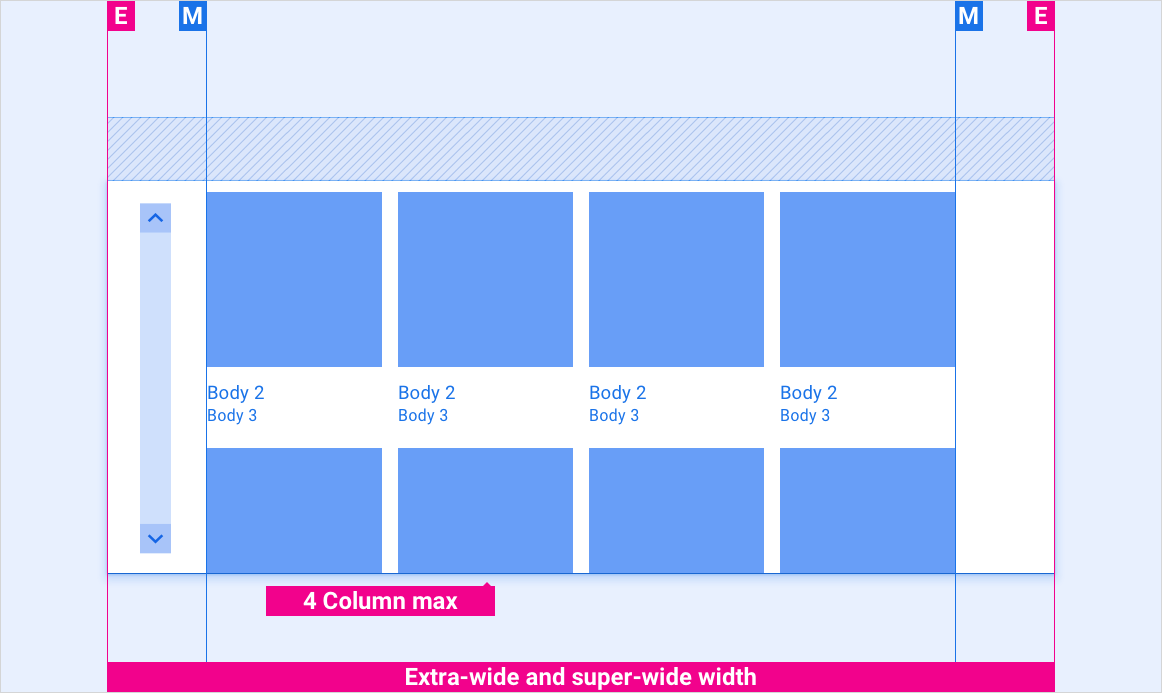
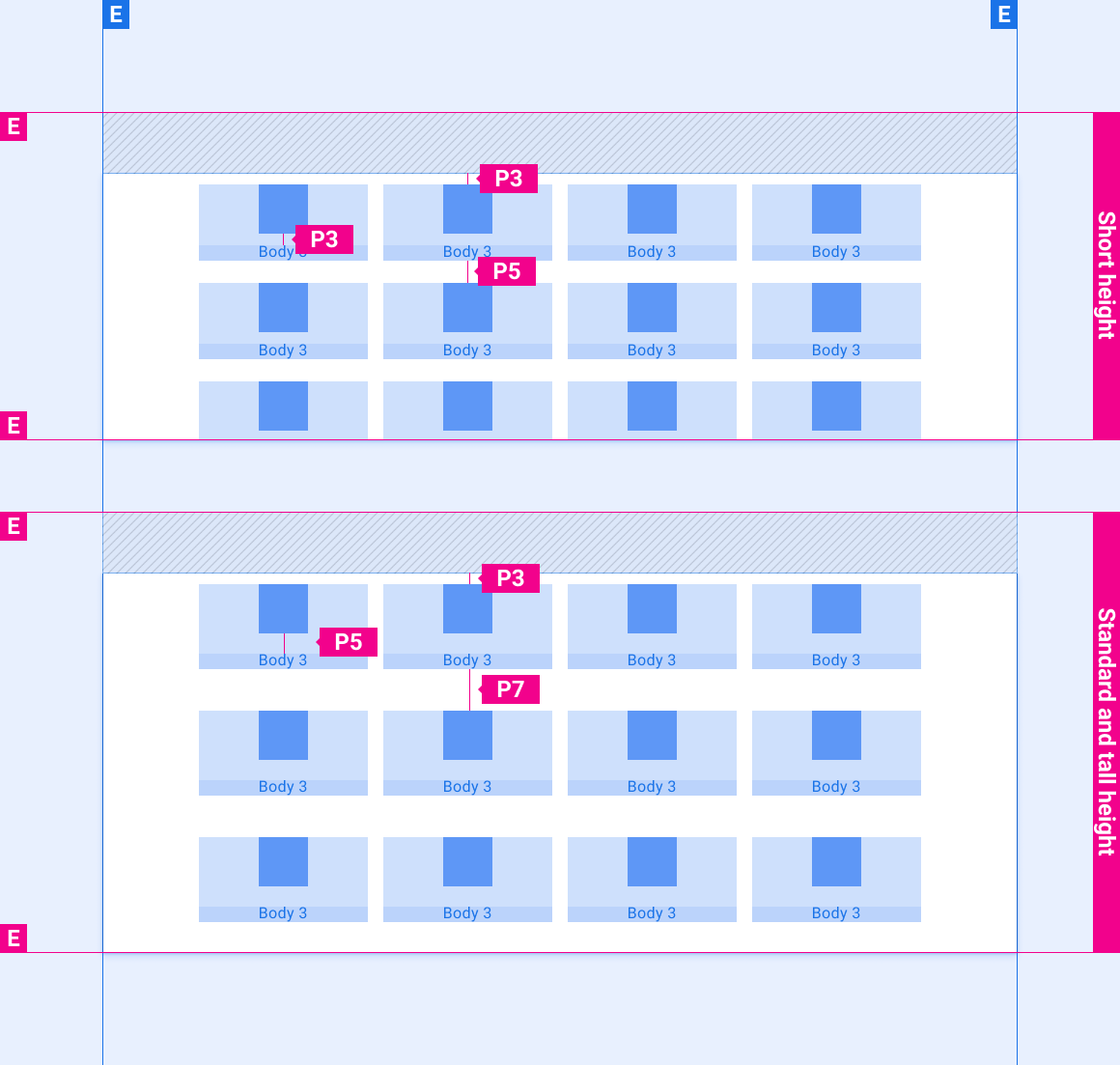
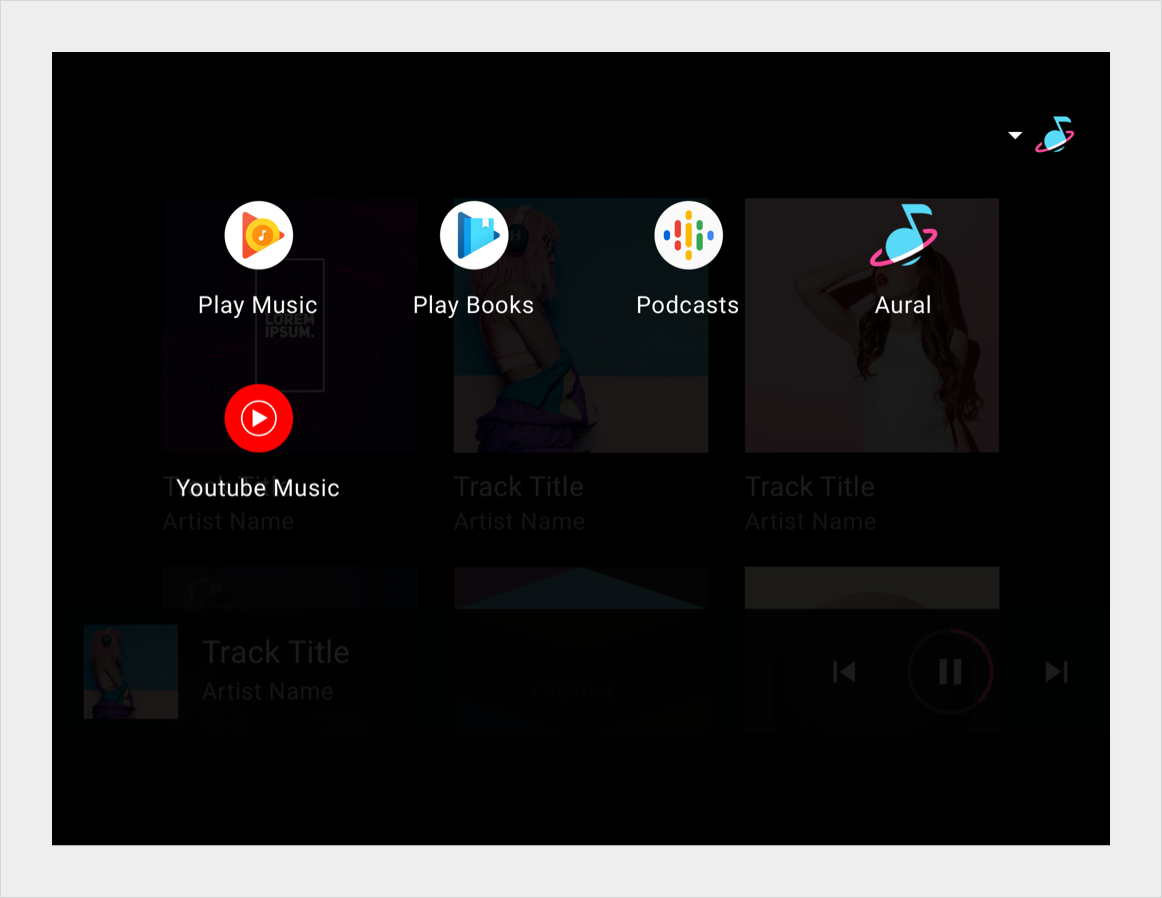
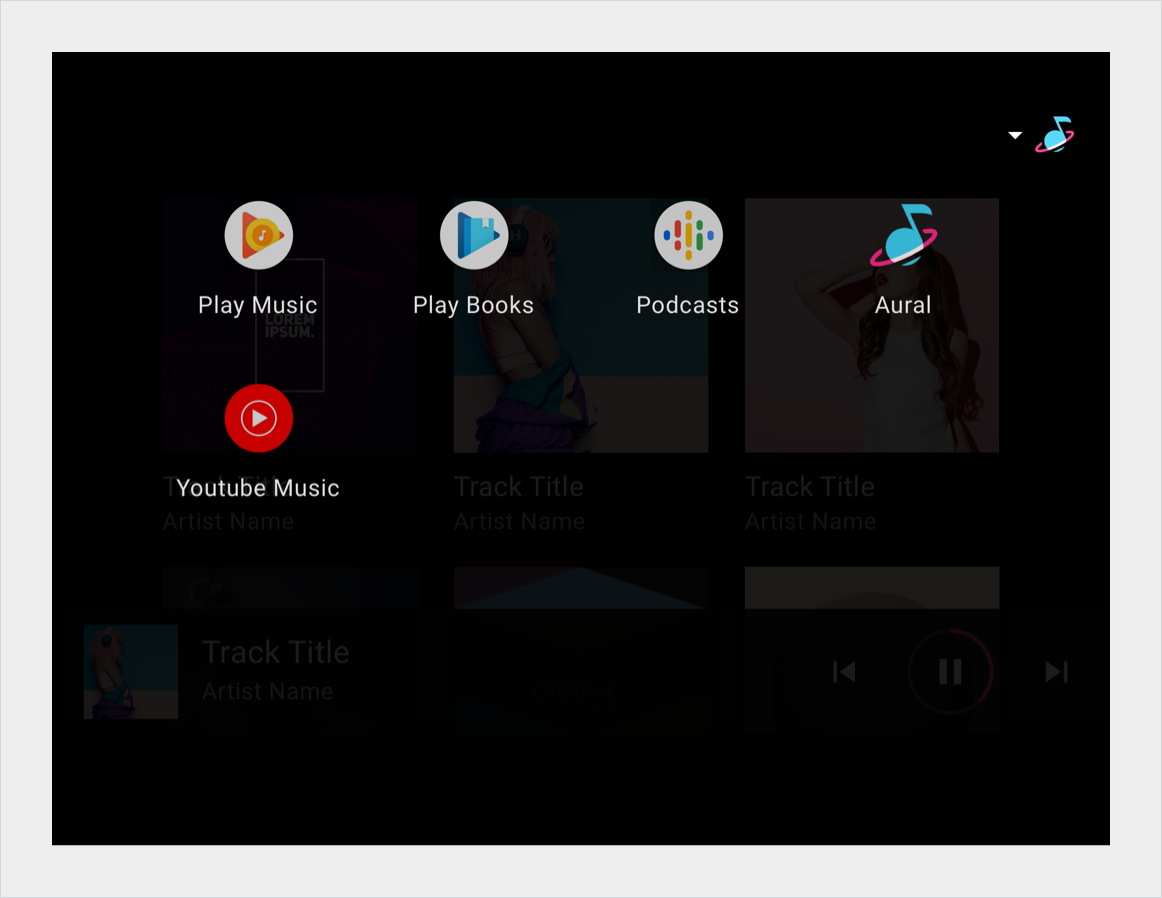
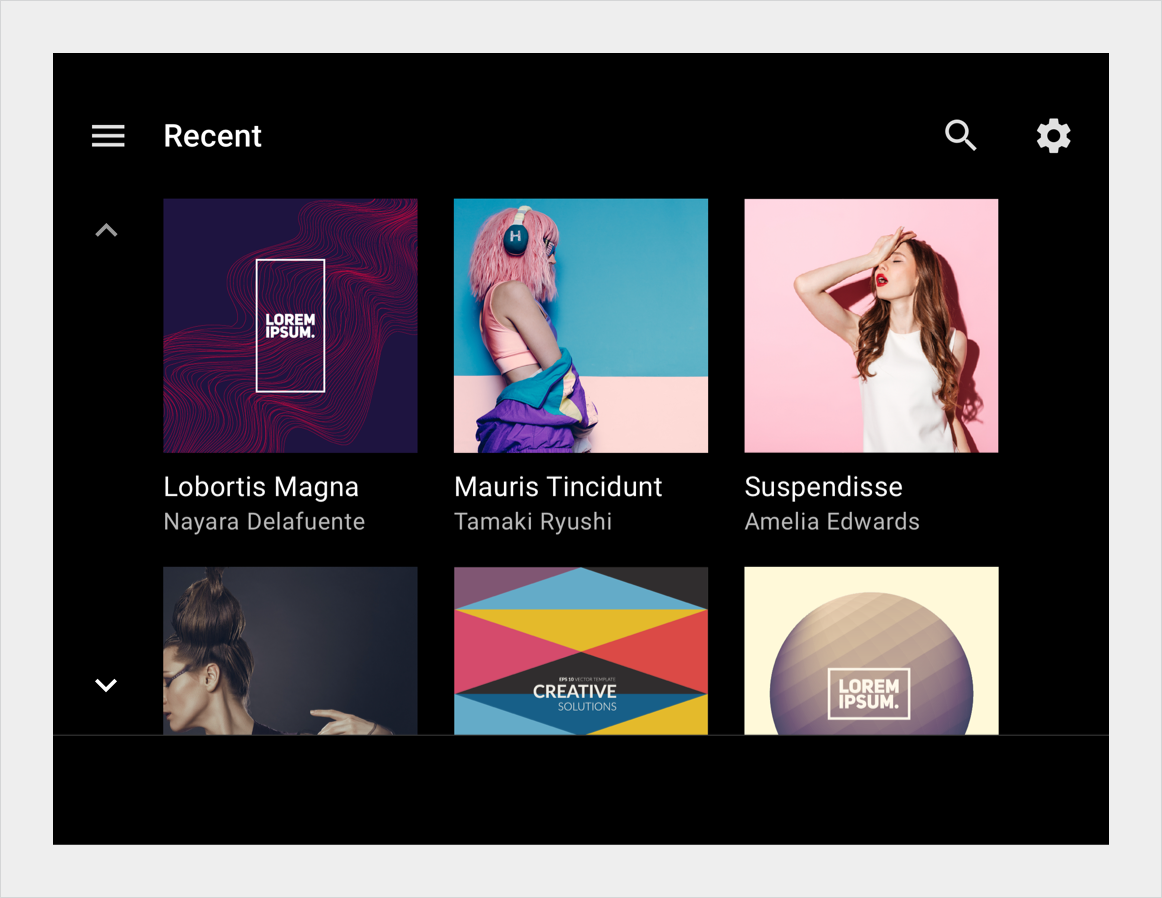
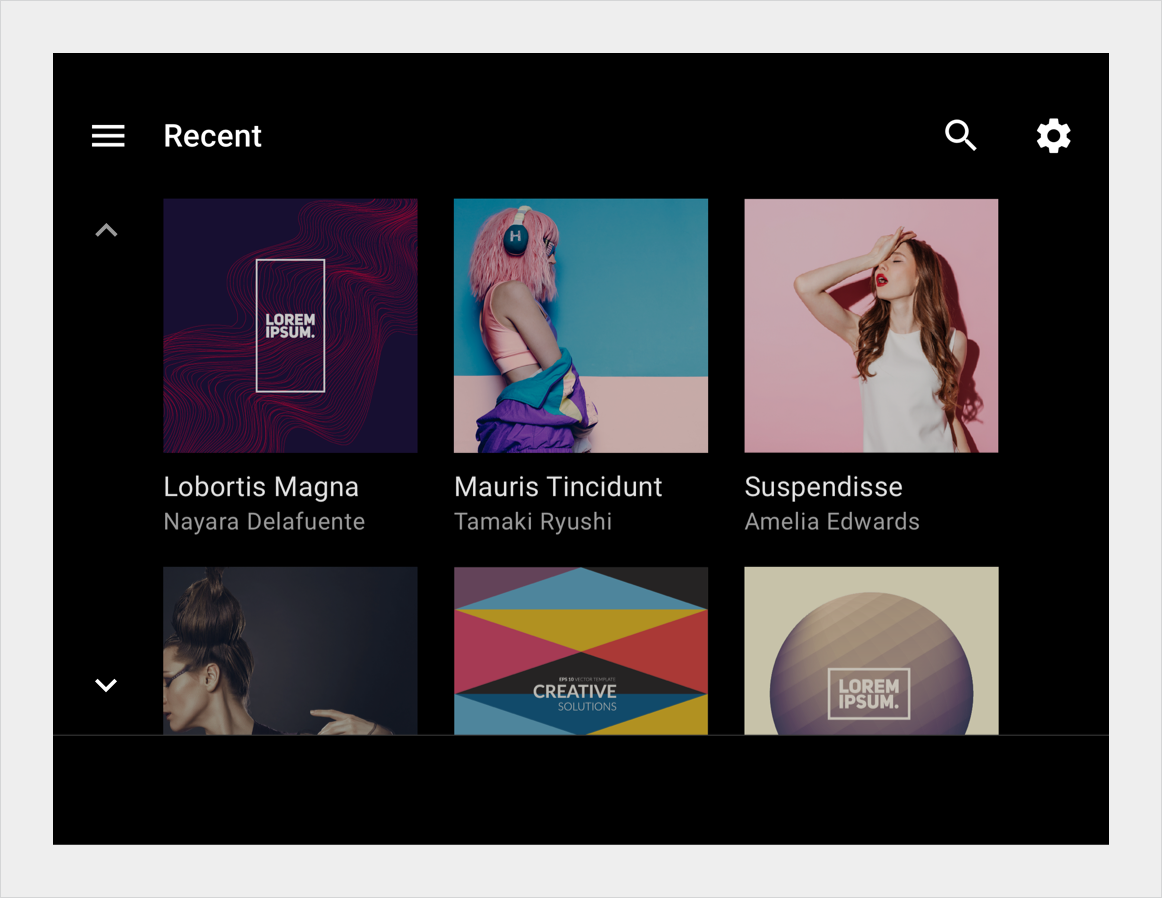
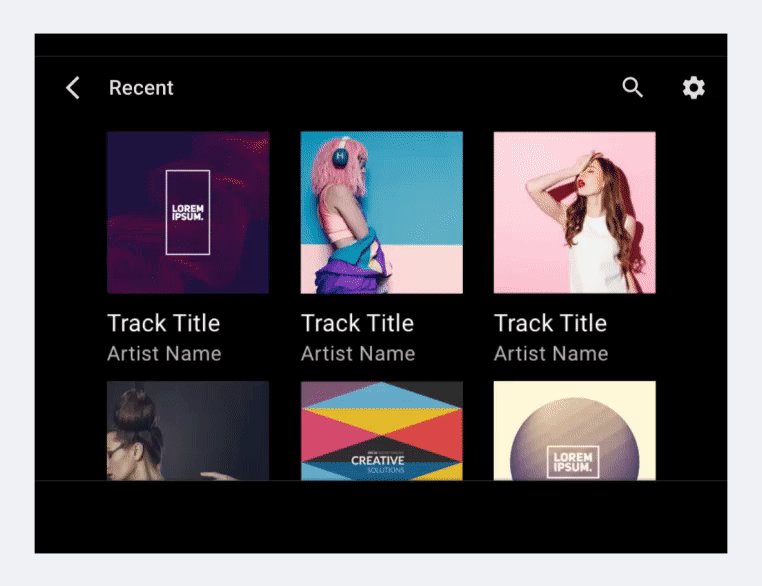
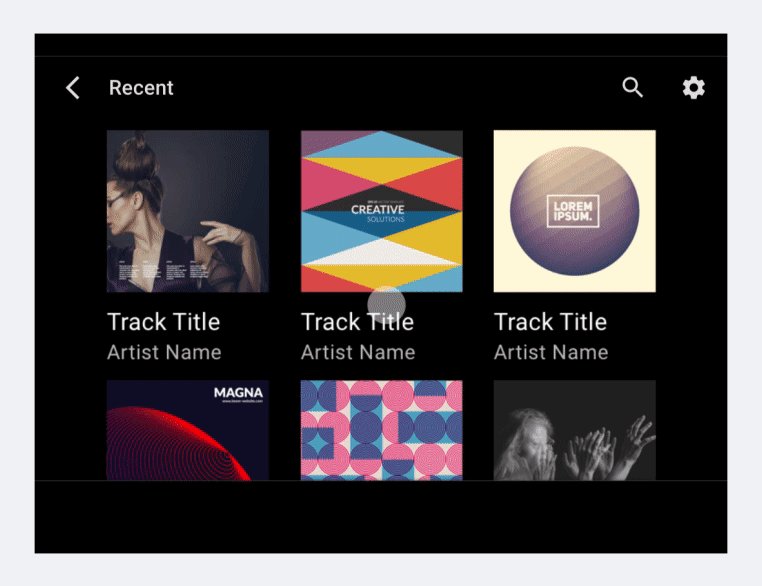
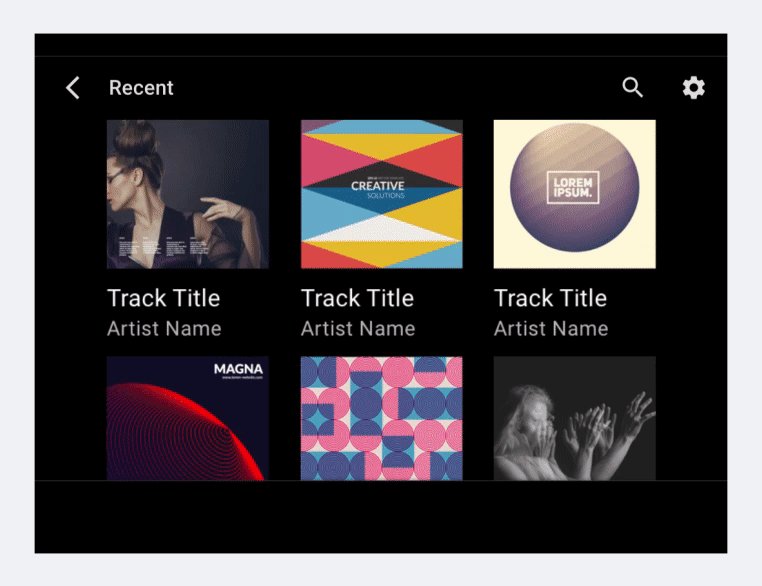
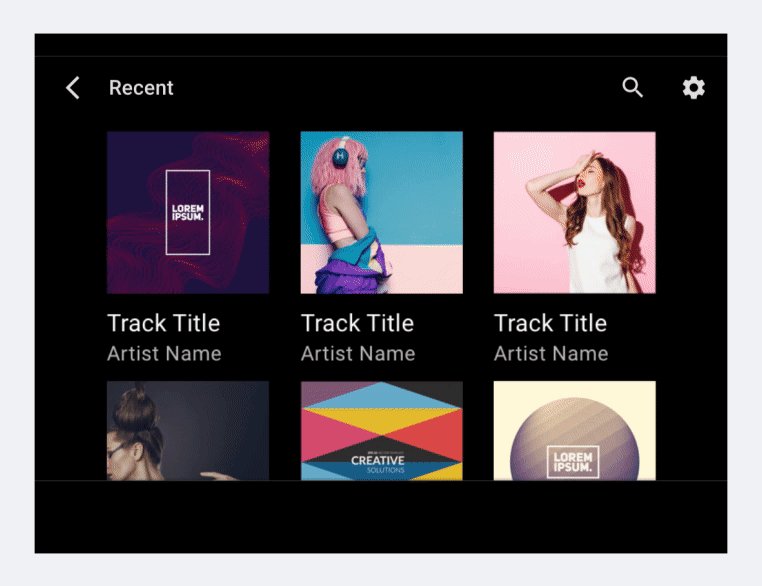
[null,null,["Last updated 2024-07-23 UTC."],[[["\u003cp\u003eGrid view displays content items as images with brief text, best for image-based selections, and can be vertically scrolled, categorized, and varied in size and spacing.\u003c/p\u003e\n"],["\u003cp\u003eGrids contain text and UI controls which should remain visible; they include a grid item, primary and secondary text, and a background.\u003c/p\u003e\n"],["\u003cp\u003eLayouts scale for various screen sizes, recommending a 3-column layout for wide screens or a 4-column layout with minimum tile size of 219dp, and adjusting vertical spacing for short screens.\u003c/p\u003e\n"],["\u003cp\u003eGrids have specific styles for typography, color (with day and night modes), sizing, and elevation, ensuring visual consistency and usability.\u003c/p\u003e\n"],["\u003cp\u003eExamples are provided for both app and content grids, demonstrating their appearance in day and night modes, and showcasing user interaction with scrolling.\u003c/p\u003e\n"]]],[],null,["# Grids\n\n\u003cbr /\u003e\n\nA grid view displays two or more columns of images representing content items, with brief text beneath each image. This view is best when users rely primarily on images to make their selections.\n\nGrids are vertically scrollable and can vary in size, spacing, and number of columns. The content in the grid can also be grouped into categories. \n[List items component\nLists provide an alternative way to display content that requires more explanatory text](/cars/design/automotive-os/components/list-items)\n\n*** ** * ** ***\n\nAnatomy\n-------\n\nGrids contain text and UI controls. Because users must respond to them, they should never be obscured, either by other elements or by the screen edge.\n1. Grid item\n2. Primary and secondary text\n3. Grid background\n\n*** ** * ** ***\n\nSpecs\n-----\n\n[Layout labels\nDefinitions of E, M, KL, P, Flex](/cars/design/intro-terms#layout_labels) \n[List items component\nSpecs, style guidelines, and more](/cars/design/automotive-os/components/list-items)\n\n### Content grid (3 or 4 columns)\n\n### App grid (4 columns)\n\n### App grid with frequently used items in top row\n\n### Indicator icon placement in grid layout\n\n*** ** * ** ***\n\nScaling layouts\n---------------\n\nThese reference layouts show how to adapt grids to accommodate screens of various widths and heights. (Width and height categories are defined in the [Layout](/cars/design/automotive-os/design-system/layout) section.) Note that all pixel values are in rendered pixels, before any down-sampling or up-sampling occurs. \n[Layout\nMargins, keylines, and padding for various screen sizes](/cars/design/automotive-os/design-system/layout) \n[Layout labels\nDefinitions of E, M, KL, P, Flex](/cars/design/intro-terms#layout_labels)\n\n### Standard-width screens\n\n### Wide screens\n\nFor wide screens, a 3-column layout is recommended. If using a 4-column layout, maintain a minimum tile size of 219dp.\n\n### Extra-wide and super-wide screens\n\n### Vertical spacing of app grids on screens of various heights\n\nFor short screens, vertical spacing should be reduced between grid content items and between app icons and titles.\n\n*** ** * ** ***\n\nStyles\n------\n\n[Typography guidelines\nScale and grid references, typographic examples, and more](/cars/design/automotive-os/design-system/typography) \n[Color guidelines\nPalettes, elevation and opacity values, and more](/cars/design/automotive-os/design-system/color)\n\n### Typography\n\n| Type style | Typeface | Weight | Size (dp) |\n|------------|----------|---------|-----------|\n| Body 1 | Roboto | Regular | 32 |\n| Body 2 | Roboto | Regular | 28 |\n| Body 3 | Roboto | Regular | 24 |\n\n### Color\n\n| Element | Color(day mode) | Color (night mode) |\n|------------------------|-------------------------------------|-------------------------------------|\n| Primary type / icons | White | White @ 88% |\n| Secondary type / icons | White @ 72% | White @ 60% |\n| Divider line | White @ 22% | White @ 12% |\n| Grid background | Black | Black |\n| Content scrim | N/A | Black @ 22% |\n| Gradient truncate | Black @ 0-100% in 10% of text space | Black @ 0-100% in 10% of text space |\n\n### Sizing\n\n| Element | Size (dp) |\n|------------------|-----------|\n| App icon | 76 |\n| Min app cell | 135 |\n| Min content cell | 158 |\n\n### Elevation\n\n| Element | Color | Y axis | Blur |\n|-----------|-------------|--------|------|\n| Grid tile | Black @ 22% | 2 | 2 |\n\n*** ** * ** ***\n\nExamples\n--------\n\nApp grid - day App grid - night \nContent grid - day Content grid - night\nUser drags upward or downward to scroll content"]]