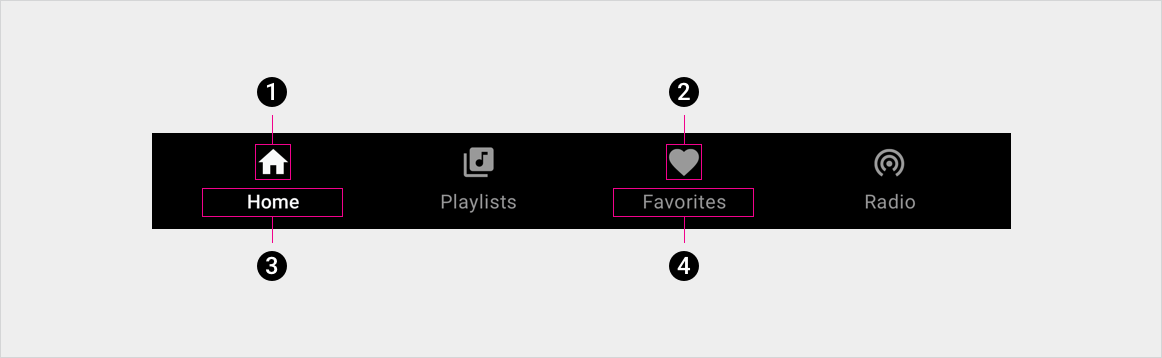
标签页
使用集合让一切井井有条
根据您的偏好保存内容并对其进行分类。
如未另行说明,那么本页面中的内容已根据知识共享署名 4.0 许可获得了许可,并且代码示例已根据 Apache 2.0 许可获得了许可。有关详情,请参阅 Google 开发者网站政策。Java 是 Oracle 和/或其关联公司的注册商标。
最后更新时间 (UTC):2025-07-25。
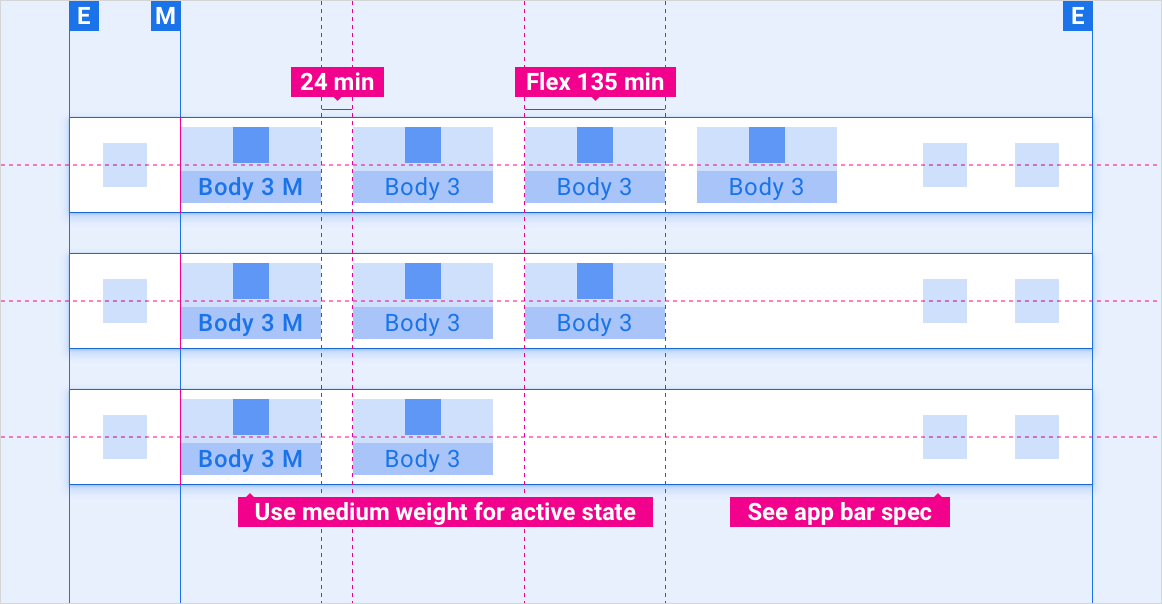
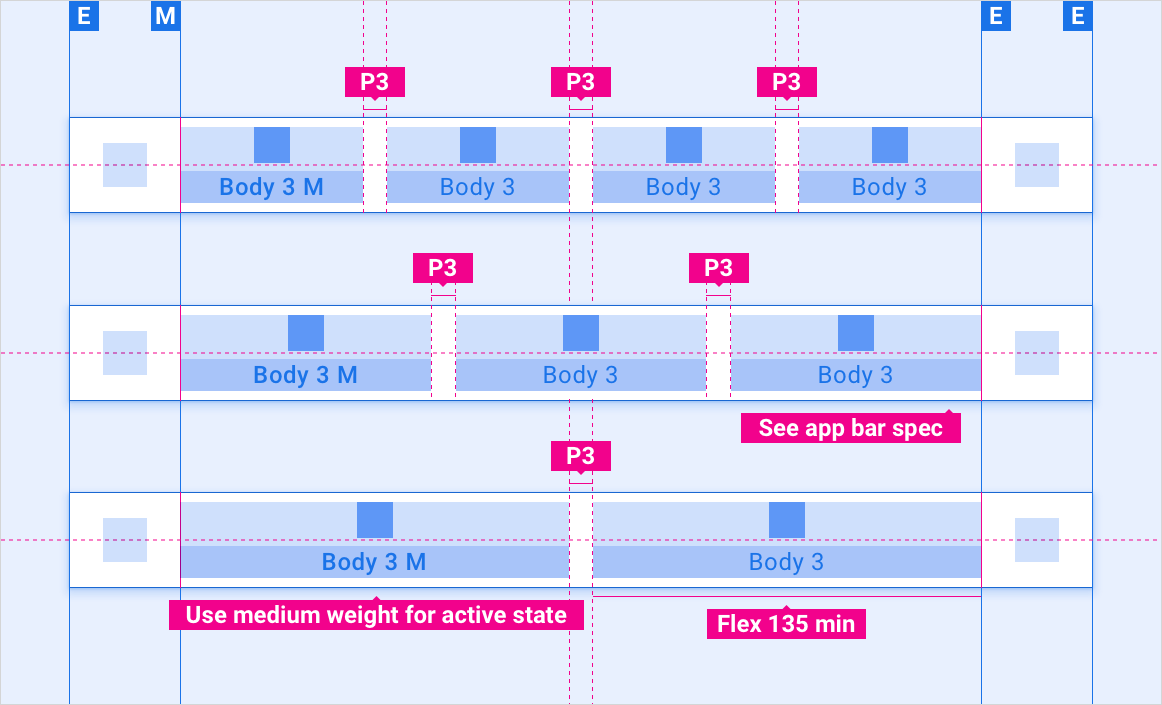
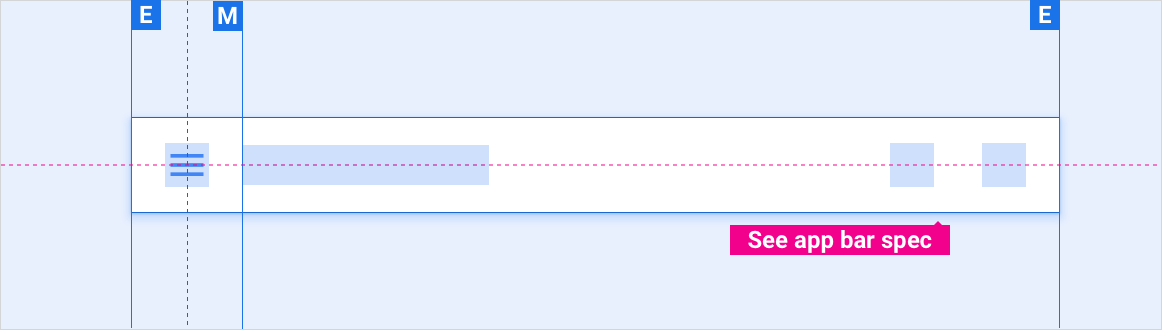
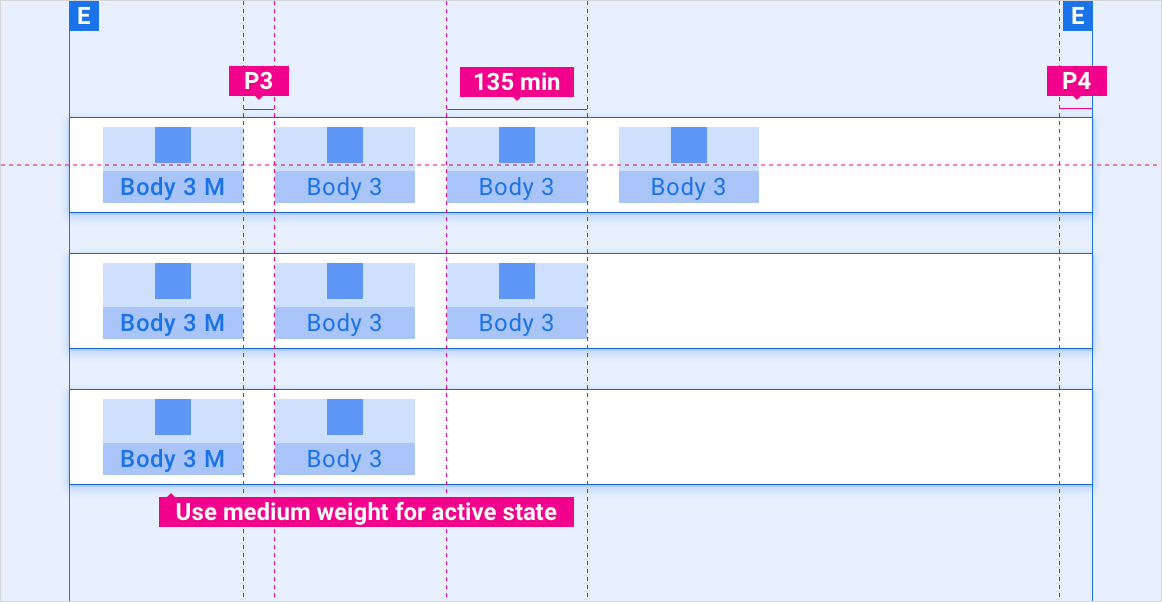
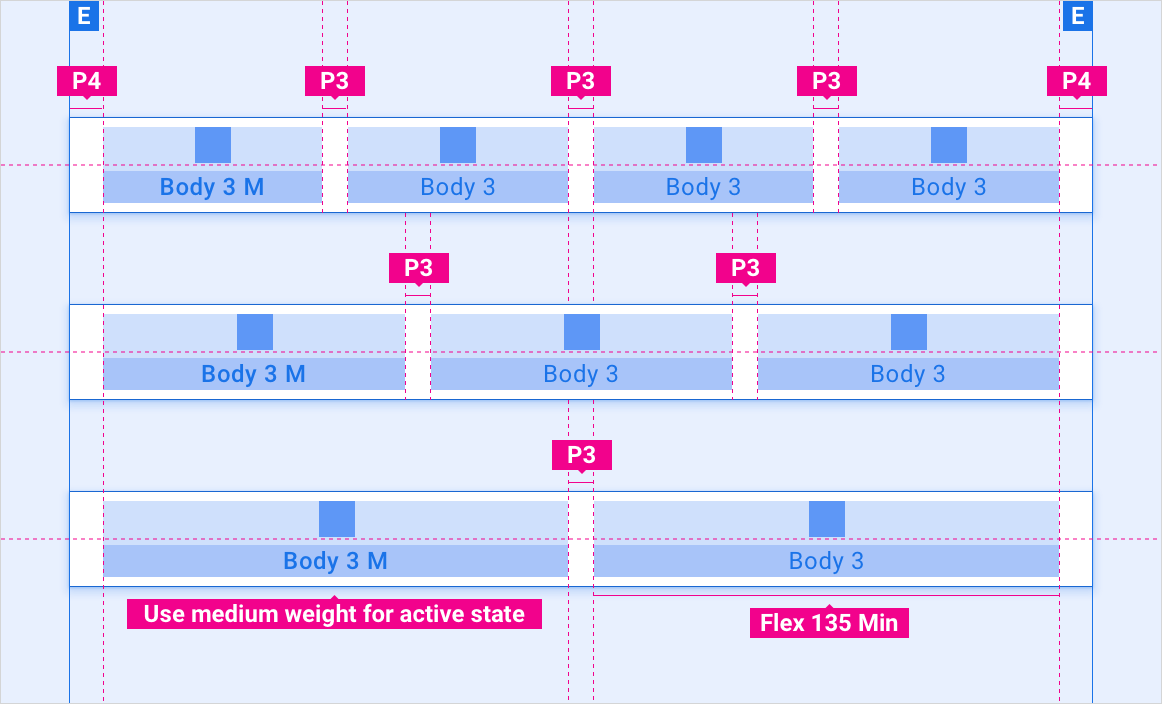
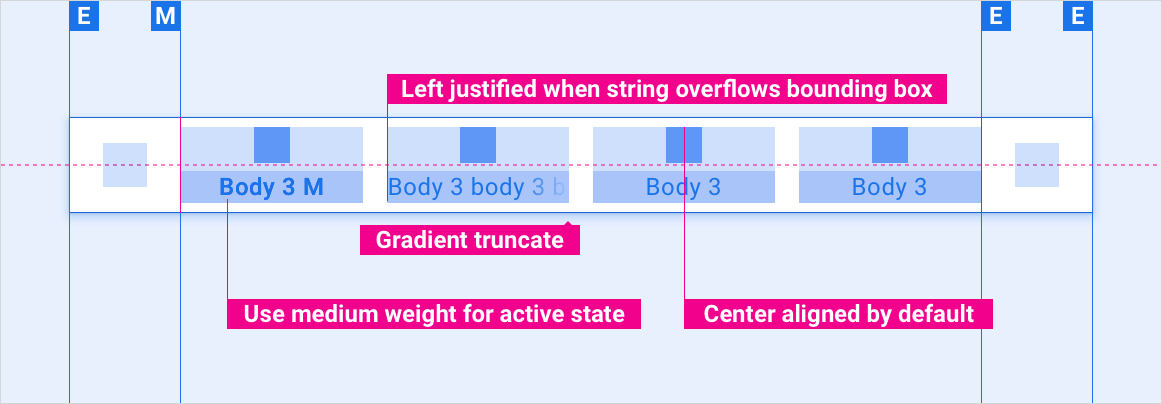
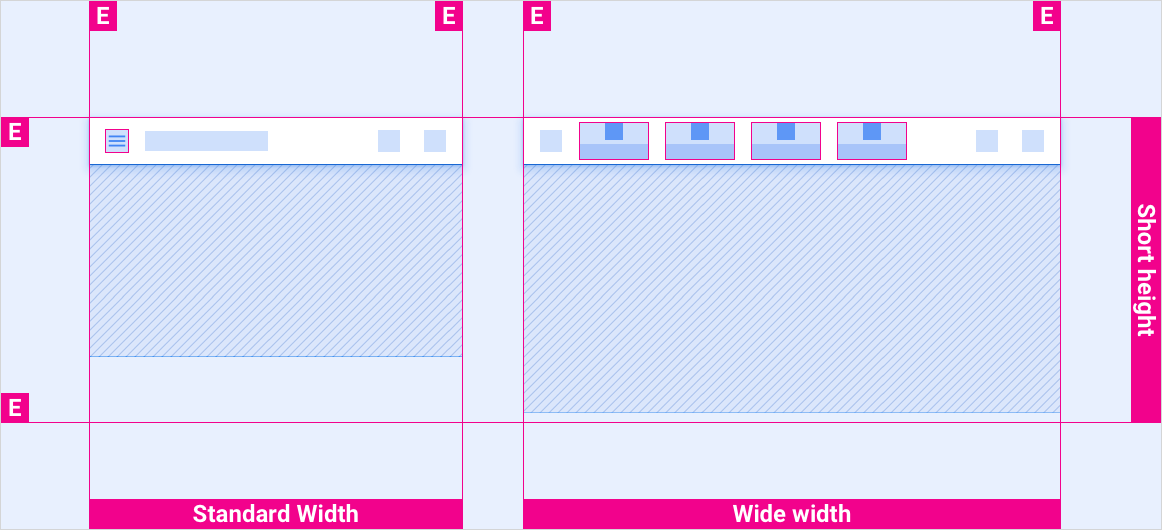
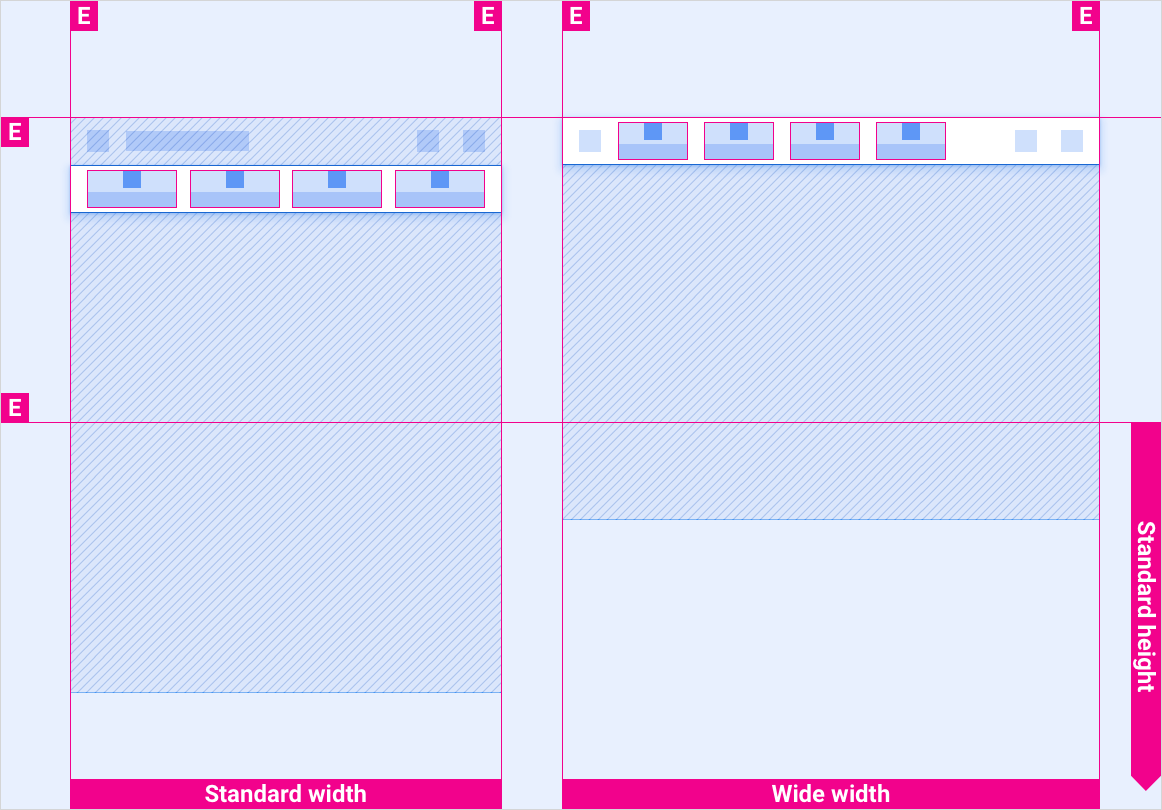
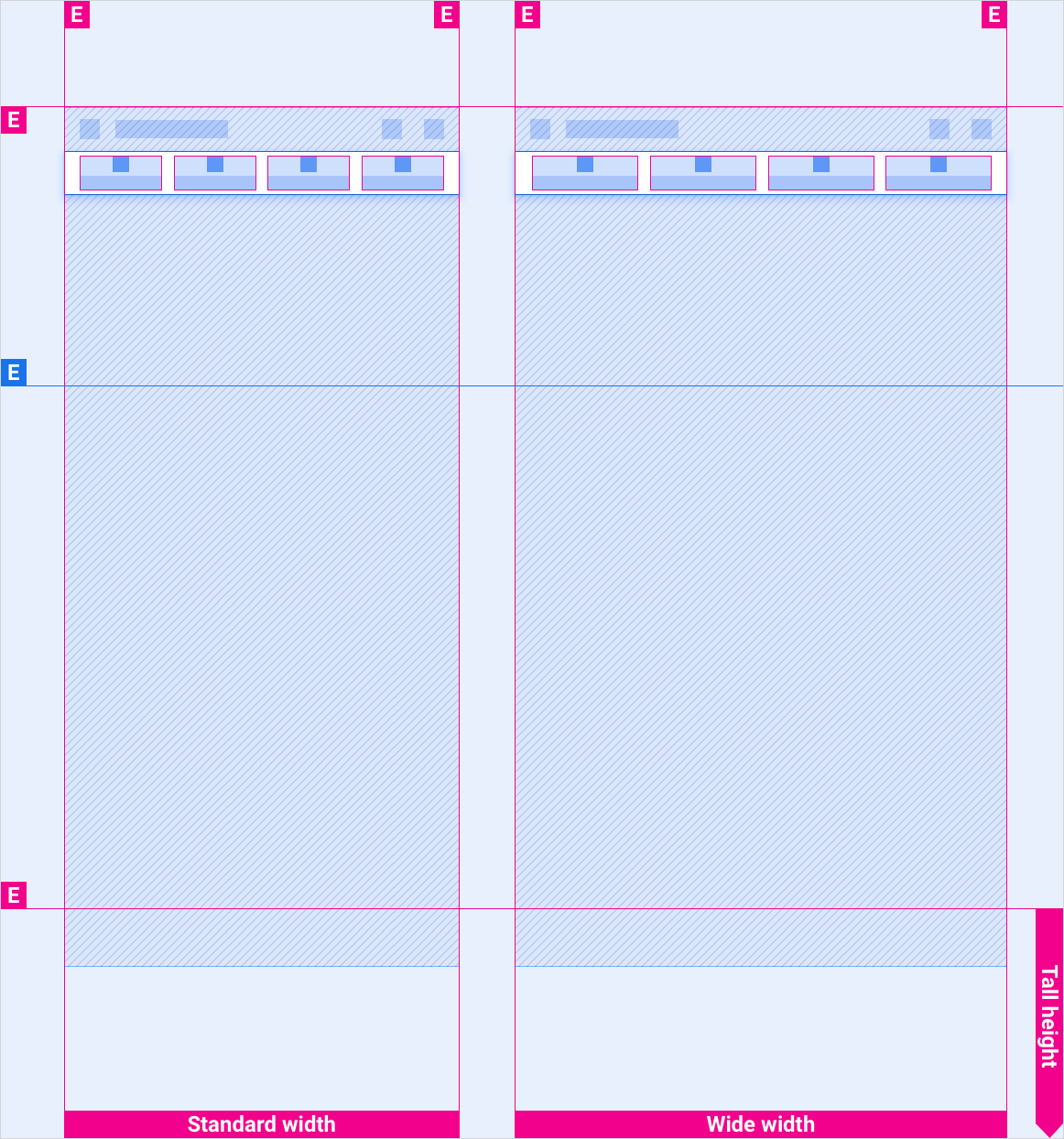
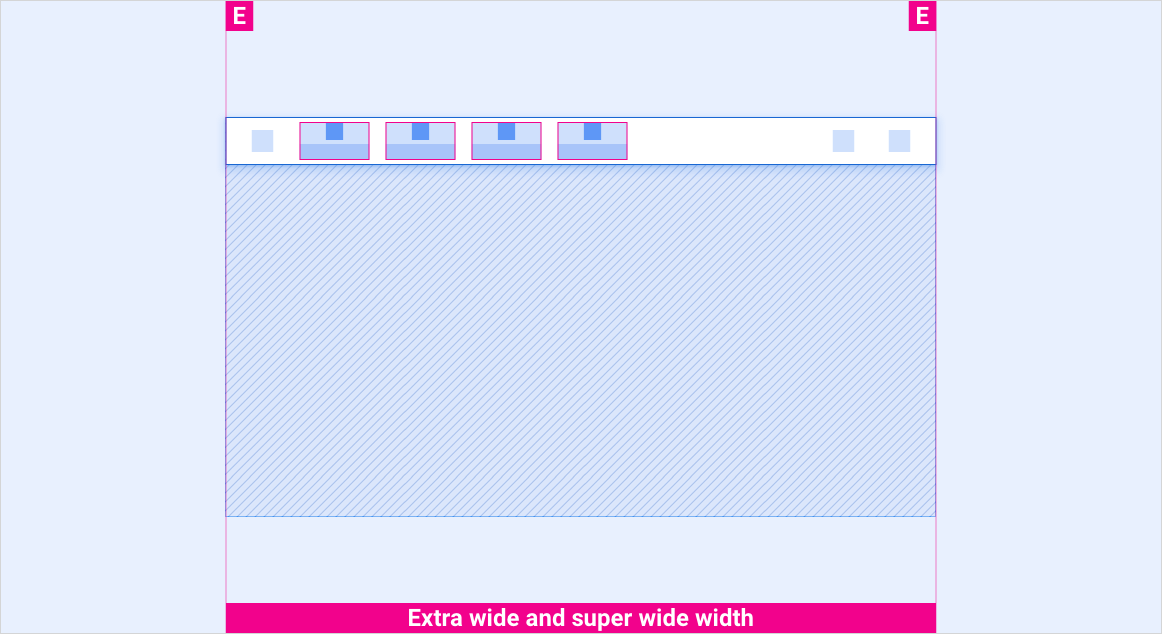
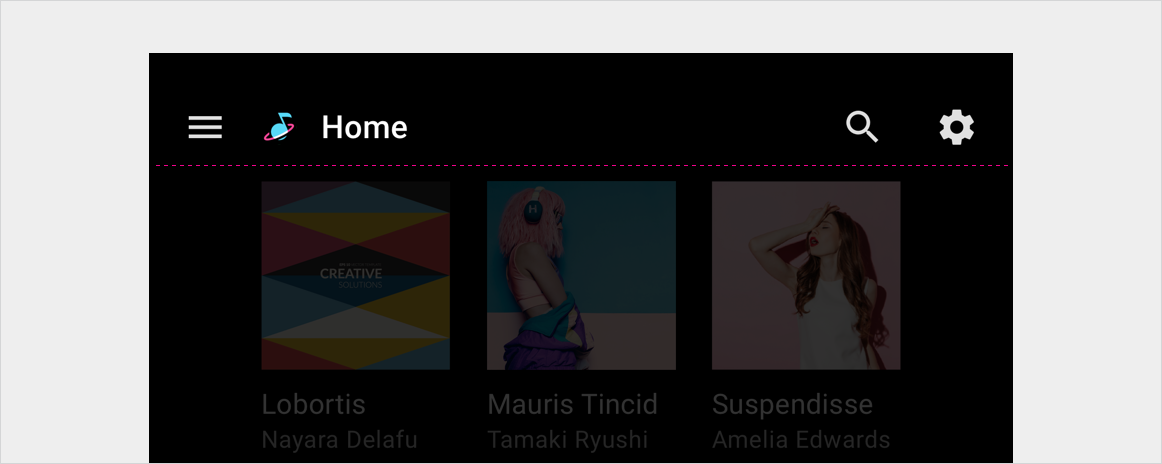
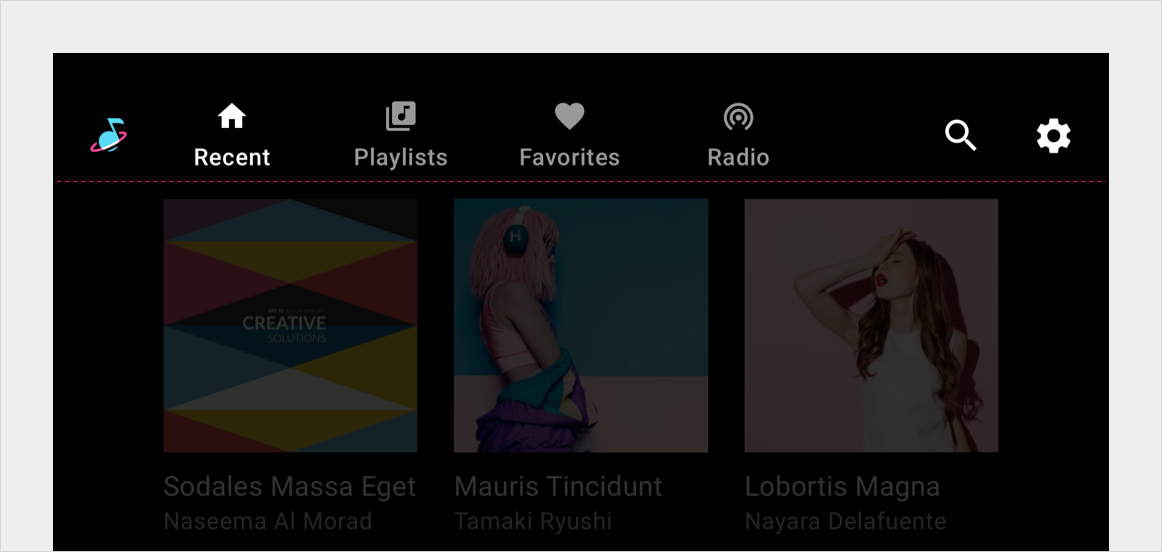
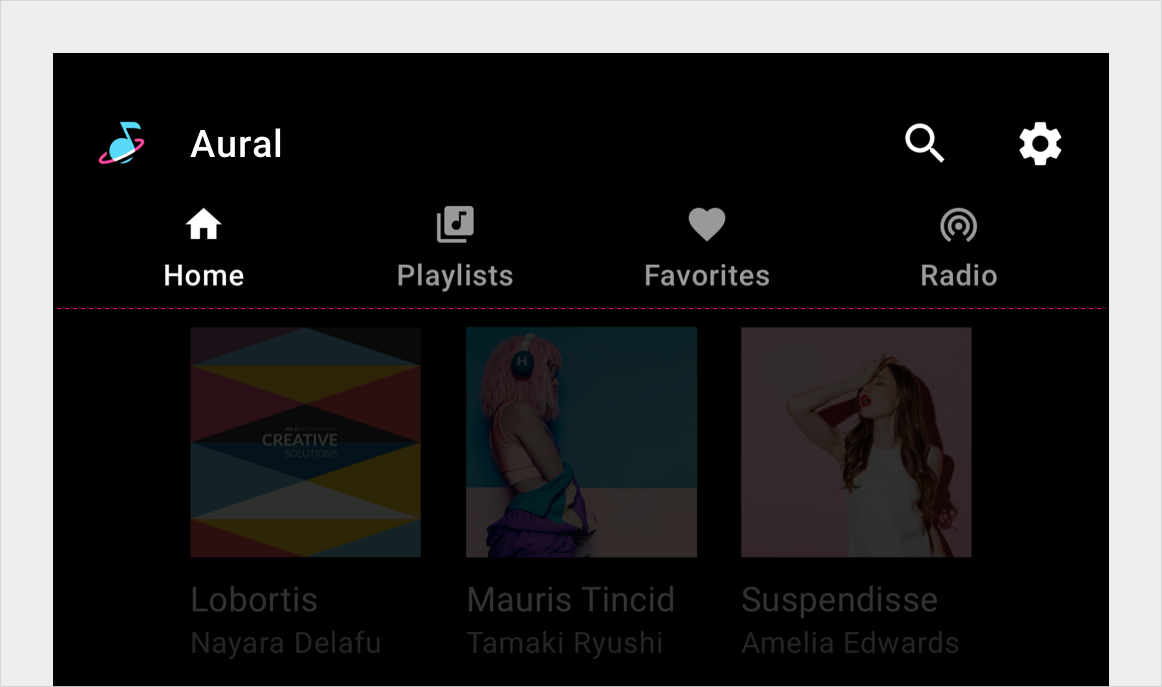
[null,null,["最后更新时间 (UTC):2025-07-25。"],[[["\u003cp\u003eTabs are interactive buttons displayed in groups, with only one active at a time, unlike independent buttons.\u003c/p\u003e\n"],["\u003cp\u003eThey can be integrated into app bars with different alignment options or presented as standalone bars, adapting to various screen sizes.\u003c/p\u003e\n"],["\u003cp\u003eTab styling incorporates specific typography, color palettes for different states and elements, and standardized sizing for icons and touch targets.\u003c/p\u003e\n"],["\u003cp\u003eVisual examples demonstrate tab implementations, including collapsed, app bar-nested, and standalone configurations.\u003c/p\u003e\n"]]],[],null,["# Tabs\n\n\u003cbr /\u003e\n\nTabs are buttons that always occur in groups and are dependent on each other's state: only one can be active at any given time. \n[Buttons component\nButtons that are not tabs can operate independently of other buttons](/cars/design/automotive-os/components/buttons)\n\n*** ** * ** ***\n\nAnatomy\n-------\n\n1. Active tab icon \n2. Inactive tab icon \n3. Active tab label \n4. Inactive tab label\n\n*** ** * ** ***\n\nSpecs\n-----\n\n### Tabs nested in app bar -- left aligned\n\n[Layout labels\nDefinitions of E, M, KL, P, Flex](/cars/design/intro-terms#layout_labels) \n[App bar \\& header component\nSpecs, style guidelines, and more](/cars/design/automotive-os/components/app-bar)\n\n### Tabs nested in app bar -- flexible alignment\n\nWith flexible alignment, the tab configuration stretches or compresses to fit the available space.\n\n### Tabs collapsed in app bar -- drawer menu\n\n[App bar \\& header component\nSpecs, style guidelines, and more](/cars/design/automotive-os/components/app-bar)\n\n### Standalone tab bar -- left aligned\n\n### Standalone tab bar -- flexible alignment\n\nWith flexible alignment, the tab configuration stretches or compresses to fit the available space.\n\n### Tab label string overflow\n\n*** ** * ** ***\n\nScaling layouts\n---------------\n\nThese reference layouts show how to adapt tabs to accommodate screens of various widths and heights. (Width and height categories are defined in the [Layout](/cars/design/automotive-os/design-system/layout) section.) Note that all pixel values are in rendered pixels, before any down-sampling or up-sampling occurs. \n[Layout\nMargins, keylines, and padding for various screen sizes](/cars/design/automotive-os/design-system/layout) \n[Layout labels\nDefinitions of E, M, KL, P, Flex](/cars/design/intro-terms#layout_labels)\n\n### Standard vs. wide screens in short height bracket\n\n### Standard vs. wide screens in standard height bracket\n\n### Standard vs. wide screens in tall height bracket\n\n### Extra-wide and super-wide screens in all height brackets\n\n*** ** * ** ***\n\nStyles\n------\n\n[Typography guidelines\nScale and grid references, typographic examples, and more](/cars/design/automotive-os/design-system/typography) \n[Color guidelines\nPalettes, elevation and opacity values, and more](/cars/design/automotive-os/design-system/color)\n\n### Typography\n\n| Type style | Typeface | Weight | Size (dp) |\n|------------|----------|---------|-----------|\n| Body 3 M | Roboto | Medium | 24 |\n| Body 3 | Roboto | Regular | 24 |\n\n### Color\n\n| Element | Color(day mode) | Color (night mode) |\n|------------------------------|-----------------|--------------------|\n| Primary type / icons | White | White @ 88% |\n| Secondary type / icons | White @ 72% | White @ 60% |\n| Tab bar background | Black | Black |\n| Tab bar background on scroll | Black @ 84% | Black @ 88% |\n| Tab icon - active state | White | White @ 88% |\n| Tab icon - inactive state | White @ 56% | White @ 50% |\n\n### Sizing\n\n| Element | Size (dp) |\n|-------------------|-----------|\n| Primary icon | 44 |\n| Secondary icon | 36 |\n| Icon touch target | 76 |\n\n*** ** * ** ***\n\nExamples\n--------\n\nTabs collapsed Tabs nested in app bar\nStandalone tab bar"]]