L'SDK Cast include API integrate per il supporto dei contenuti live. È incluso un un'interfaccia utente pronta all'uso flessibile, abbinata ad API che consentono agli sviluppatori di creare esperienze dal vivo con poche righe di codice. L'API Live supporta la visualizzazione ore di inizio e fine, metadati del programma, controlli DVR e finestre cercabili.
Questa guida illustra come configurare uno stream per le API Live, tra cui: esempi di codice e metadati per la configurazione degli scenari dal vivo principali, oltre a screenshot che mostrano ogni scenario.
Prerequisiti
Familiarità con le nozioni di base dell'implementazione Prima di esaminare questo messaggio, è necessario Web receiver (Ricevitore web) guida. Inoltre, per eseguire gli esempi di codice devi accedere a un cluster che sia conforme a uno dei tipi di contenuti multimediali supportati per la trasmissione. In generale, la funzionalità Live supporta le configurazioni di live streaming tipiche contenuti multimediali supportati.
Nella guida vengono utilizzati i seguenti termini:
- Finestra consultabile: l'intervallo di un live streaming all'interno del quale gli utenti possono eseguire ricerche.
- Live Edge: la parte più recente di un live streaming a disposizione del giocatore.
- Play Head: un timestamp dell'interfaccia utente relativo alla posizione di riproduzione corrente.
Trasmettere un live streaming
Esistono due modi per configurare l'SDK Web Ricevitore in modo che utilizzi l'API Live per contenuti:
- utilizzando l'intercettatore di messaggi
LOADnella tua applicazione Web receiver. (consigliato) - utilizzando una richiesta di caricamento generata lato mittente o lato destinatario.
L'intercettore fornisce un
LoadRequestData
che contiene tutti i metadati importanti relativi a una richiesta di caricamento. A
indica che una richiesta di caricamento riguarda un live streaming, imposta
streamType
il
mediaInformation
oggetto
StreamType.LIVE
MediaInformation.duration deve essere -1 come le istanze del player
responsabile del calcolo quando il contenuto è LIVE.
/*
* This interceptor is called before your content is loaded by a Cast device
*/
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => { /* cast.framework.messages.LoadRequestData */
request.media.streamType = cast.framework.messages.StreamType.LIVE;
return request;
});
Aggiunta dei dati della guida ai programmi
I live streaming, in particolare quelli di lunga durata come i canali TV, possono mostra la guida sullo schermo/i metadati di programmazione in base alla riproduzione corrente posizione in un live streaming. Consigliamo vivamente ai fornitori di contenuti di includere di programmazione dei metadati nelle proprie applicazioni Web Ricevitore per un utente finale migliore un'esperienza senza intervento manuale.
Puoi configurare i dati di guida iniziali per uno stream nel messaggio LOAD
l'intercettore, esattamente come abbiamo indicato che si tratta di un live streaming del
dell'esempio precedente. Singoli programmi o sezioni nel live streaming vengono
rappresentato come
MediaMetadata
che vengono poi archiviati in un
coda.
Esiste una classe MediaMetadata diversa per diversi tipi di programmi, ad esempio
TvShowMediaMetadata,
MovieMediaMetadata,
MusicTrackMediaMetadata,
ecc.
Nel seguente snippet di codice utilizziamo l'oggetto MediaMetadata per specificare
l'ora di inizio di ogni programma con
Timestamp UNIX con il carattere
sectionStartAbsoluteTime
proprietà. La durata di un programma è rappresentata in secondi.
// The metadata for a single TV show
const currentShow = new cast.framework.messages.TvShowMediaMetadata();
currentShow.episode = 15;
currentShow.seriesTitle = 'The Odyssey';
currentShow.title = 'Scylla and Charybdis';
currentShow.sectionStartAbsoluteTime = toUnixTimestamp('9:00 PM');
currentShow.sectionDuration = HOUR_IN_SECONDS;
const previousShow = new ...;
const nextShow = new ...;
const containerMetadata = new cast.framework.messages.ContainerMetadata();
containerMetadata.title = 'My TV Channel';
containerMetadata.sections = [previousShow, currentShow, nextShow];
playerManager.getQueueManager().setContainerMetadata(containerMetadata);
Raggio ricercabile live
L'SDK Cast include elementi UI e controlli che consentono all'utente di spostare la propria la testina di riproduzione dello stream utilizzando Controller espanso o controlli touch su dispositivi compatibili con il tocco.
La
LiveSeekableRange
rappresenta l'intervallo di tempo di uno stream durante il quale un utente può eseguire ricerche. Il giorno
Web Ricevitore puoi accedere a informazioni sull'intervallo cercabile tramite
PlayerManager.getLiveSeekableRange(),
che restituisce un
LiveSeekableRange
. Le proprietà principali dell'oggetto da tenere presenti sono:
- start: l'ora di inizio (in secondi) dell'intervallo rispetto al l'inizio del flusso in secondi.
- end: il tempo massimo possibile (in secondi) per cui il player può eseguire la ricerca, in base ai segmenti disponibili, rispetto all'inizio dello stream.
- isMovingWindow: un valore booleano che indica se l'intervallo cercabile gli spostamenti (ovvero i segmenti meno recenti vengono rimossi dal manifest) con lo stream, dovrebbe essere true per tutti i live streaming.
- isLiveDone: un valore booleano che indica se il live streaming ha terminati, il che significa che non vengono generati nuovi segmenti.
La dimensione dell'intervallo cercabile, rappresentata come tempo tra start e
end è determinato dal numero di segmenti disponibili nello stream e
si spostano insieme allo stream. Ad esempio, se, all'inizio del flusso, viene eseguita la ricerca
l'intervallo è {start:0, end: 600, isMovingWindow: false, isLiveDone: false}, dieci
secondi dopo l'avvio dello stream può diventare {start: 10, end: 610,
isMovingWindow: true, isLiveDone: false}. È importante notare l'inizio
le ore di fine nell'intervallo cercabile vengono aggiornate in base al tempo necessario
generare un nuovo segmento. Di conseguenza, se la lunghezza tipica di un segmento per il tuo stream
è di 10 secondi, l'ora di inizio e l'ora di fine verranno aggiornate ogni 10 secondi circa
beh.
Disattiva ricerca
Per disattivare la ricerca all'interno di uno stream, devi rimuovere la funzionalità di ricerca dai comandi multimediali supportati sul ricevitore web:
// disable seeking in the LOAD messageInterceptor
playerManager.removeSupportedMediaCommands(cast.framework.messages.Command.SEEK, true);
Rimozione del comando multimediale supportato per SEEK indicatori alle applicazioni di invio
e display touch per disattivare la ricerca, ma non i comandi vocali come
"Hey Google, cerca indietro di 30 secondi". Vedi
comandi multimediali supportati tramite comandi vocali
guida per informazioni dettagliate su come disattivare i comandi multimediali per i comandi vocali.
Eventi framework dal vivo
Due eventi, LIVE_ENDED e LIVE_IS_MOVING_WINDOW_CHANGED, sono inclusi in
l'API Live. Entrambi gli eventi vengono trasmessi
LiveStatusEvent
che contiene l'intervallo di ricerche live corrente.
| Evento | Descrizione |
|---|---|
LIVE_ENDED |
Si attiva al termine di un live streaming. A questo punto, il valore end in LiveSeekableRange smetterà di essere aggiornato. Gli utenti potranno comunque visualizzare i contenuti compresi nell'intervallo di ricerche dal vivo. |
LIVE_IS_MOVING_WINDOW_CHANGED |
Si attiva quando l'intervallo disponibile per la ricerca di un live streaming passa da una finestra fissa a una finestra mobile o viceversa. Nel caso di un live streaming, questo accade quando il player rileva che il file manifest sta rimuovendo i segmenti precedenti. |
Scenari di live streaming
Esistono otto possibili tipi di scenari per il live streaming, ognuno dei quali vengono configurate impostando tre impostazioni principali:
- Lo stream ha un'ora di inizio
- Lo stream ha un'ora di fine
- Gli utenti possono eseguire ricerche all'interno della finestra di ricerca del live streaming
Consulta la sezione Aggiunta di dati della guida al programma per informazioni su come configurare quei valori.
Di seguito sono riportate descrizioni e screenshot degli scenari supportati dal tramite Google Cloud CLI o tramite l'API Compute Engine. Le variabili T1 e T2 vengono utilizzate per rappresentare il timestamp nella rispettivamente a destra e a sinistra dell'interfaccia utente.
| Inizio | Ora di fine | Cercabile | T1 | T2 | |
|---|---|---|---|---|---|
| Scenario 1 | No | No | No | Testa da gioco | Non mostrato |
| Scenario 7 | Sì | Sì | No | Mostra ora di inizio | Mostra ora di fine |
| Scenario 8 | Sì | Sì | Sì | Mostra ora di inizio | Mostra ora di fine |
Scenario uno
| Inizio | Ora di fine | Cercabile | T1 | T2 |
|---|---|---|---|---|
| No | No | No | Riproduci testa | Non mostrato |
Lo scenario 1 non ha un'ora di inizio o di fine e gli utenti non riescono a eseguire la ricerca entro il flusso di dati. Quando un utente interrompe uno stream, la riproduzione riprenderà dal bordo del vivo dal luogo in cui lo stream è stato messo in pausa.
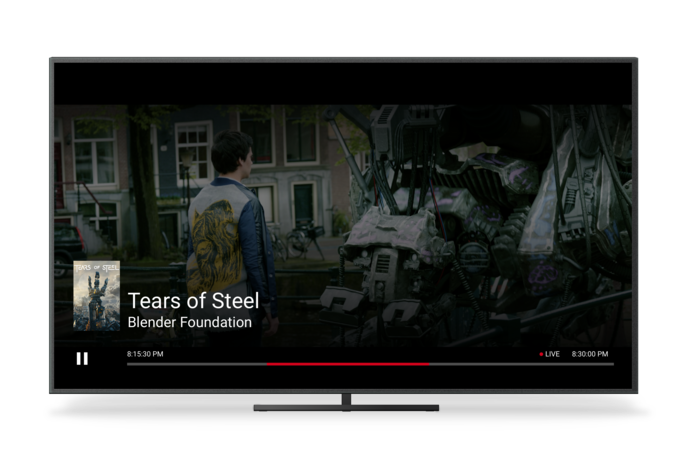
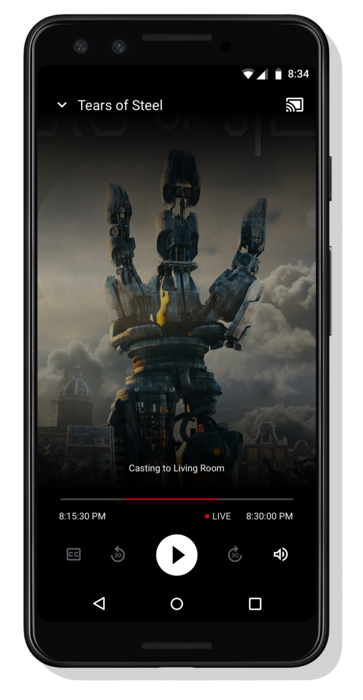
Scenario sette


| Inizio | Ora di fine | Cercabile | T1 | T2 |
|---|---|---|---|---|
| Sì | Sì | No | Testa da gioco | Durata del programma |
Lo scenario 7 ha un'ora di inizio e un'ora di fine, ma non è ricercabile. I due nell'interfaccia utente, T1 e T2, rappresentano il tempo di riproduzione corrente e il totale rispettivamente per la durata del programma. Se un utente mette in pausa/riprende la riproduzione, lo stream riprendi a livello perimetrale dello stream. Nell'esempio precedente, la sezione rossa di La barra di scorrimento rappresenta la parte dello stream dall'avvio dell'utente a guardare.
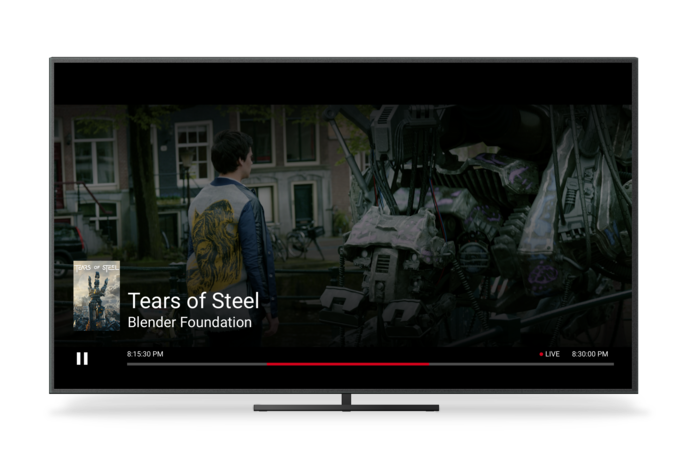
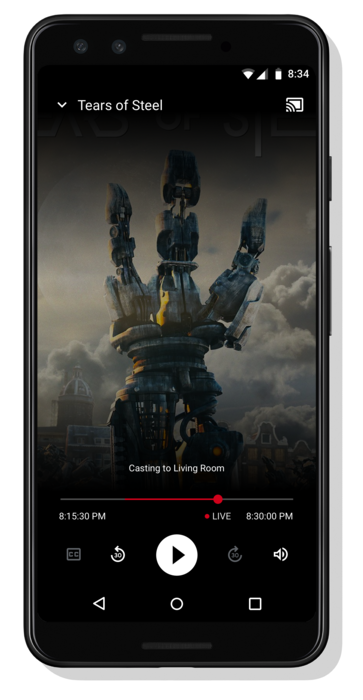
Scenario otto


| Inizio | Ora di fine | Cercabile | T1 | T2 |
|---|---|---|---|---|
| Sì | Sì | Sì | Testa da gioco | Durata del programma |
Lo scenario 7 ha un'ora di inizio e un'ora di fine ed è cercabile. I due timestamp nell'interfaccia utente, T1 e T2, rappresentano il tempo di riproduzione corrente e il programma totale rispettivamente. Se un utente mette in pausa/riprende la riproduzione, lo stream riprenderà. nel momento in cui sono stati messi in pausa se si trova nella finestra ricercabile (l'area in rosso la barra di scorrimento rappresenta il punto in cui l'utente può eseguire la ricerca e l'area in bianco che rappresenta dove possono andare avanti.
Configurazione di uno scenario
La configurazione di uno stream come scenario dal vivo specifico prevede tre fasi:
- Imposta tipo di stream: contrassegna lo stream come in live streaming.
- Aggiungi dati della guida al programma: imposta un'ora di inizio.
e la durata nell'oggetto
MediaMetadata. - Configura funzionalità di ricerca: attiva o disattiva la ricerca.
Comportamento di riproduzione
Mentre è in pausa, i metadati di riproduzione continueranno a essere aggiornati nell'interfaccia utente. che include la testa di riproduzione e i tempi di bordo dal vivo. Quando lo stream viene ripreso, Esistono alcuni comportamenti da tenere presenti che variano in base alla configurazione dello stream.
Stream ricercabili
Al momento della ripresa di un flusso cercabile:
- Il bordo attivo deve essere aggiornato alla posizione in tempo reale e all'intervallo cercabile. verrà modificato di conseguenza.
- Se la testina di riproduzione salta oltre il podcast corrente, la barra di scorrimento viene aggiornata. con i metadati del nuovo programma (inclusi ora di inizio e ora di fine, disponibile).
- Se una finestra cercabile ha lunghezza "X", l'intervallo cercabile si estenderà di nuovo a al massimo "X" o all'inizio dello show, a seconda di quale sia il valore più piccolo.
- Se l'utente è stato messo in pausa abbastanza a lungo da far sì che l'ora corrente non sia più attiva finestra ricercabile, il flusso riprenderà al primo punto (all'estrema sinistra) della finestra ricercabile.
Vai a
LiveSeekableRange.end
per riprendere la riproduzione dal vivo dopo la ripresa.
let playerManager = cast.framework.CastReceiverContext.getInstance().getPlayerManager();
// Intercept the message to PLAY
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.PLAY, (requestData) => {
...
if (playerManager.getLiveSeekableRange()) {
// Resume playback at the live edge
playerManager.seek(playerManager.getLiveSeekableRange().end);
} else {
return requestData;
}
...
});
Stream non ricercabili
Alla ripresa di uno stream non cercabile:
- In questo caso, la riproduzione riprenderà al bordo del live streaming.
- Se il bordo attivo salta oltre lo show corrente, la barra di scorrimento dovrebbe aggiornato con i metadati del nuovo programma (inclusi ora di inizio e fine volta, se disponibile).
modifiche dell'API e personalizzazione della UI live
L'SDK Cast è dotato di supporto integrato per la creazione di interfacce utente personalizzate anziché usando l'interfaccia utente pronta all'uso. Tuttavia, è importante seguire le Elenco di controllo per la progettazione dell'esperienza utente di Cast durante la personalizzazione a riga di comando.
Ricevitore web
Sul ricevitore web,
PlayerData
include i seguenti campi per consentire agli sviluppatori di estendere i loro
interfacce per i live streaming:
- isLive: un flag che indica se lo stream corrente è un live streaming, anziché VOD.
- liveSeekableRange: l'intervallo cercabile da mostrare sullo schermo per demarcare la finestra DVR.
- mediaStartAbsoluteTime: quando la sezione è stata avviata in tempo assoluto (Epoca UNIX).
- sectionStartTimeInMedia: ora di inizio della sezione in secondi rispetto al l'ora di inizio dell'elemento multimediale.
- sectionDuration: durata della sezione in secondi.
Assicurati inoltre di tenere conto due eventi dal vivo durante la personalizzazione della UI.
SDK per Android
Come parte della funzionalità Live, l'utilizzo del widget Android Seekbar Widget nel
UIMediaController è stato deprecato, utilizza invece CastSeekBar.
