Le SDK Web Receiver fournit l'API CastDebugLogger pour que les développeurs puissent facilement déboguer son application Web Receiver et son application associée ; L'outil Command and Control (CaC) permet de capturer journaux.
Initialisation
Pour utiliser l'API CastDebugLogger, incluez le script suivant dans votre Application Web Receiver juste après le script du SDK Web Receiver:
<!-- Web Receiver SDK -->
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
Créez l'objet CastDebugLogger et activez l'enregistreur:
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
}
});
Lorsque l'enregistreur de débogage est activé, une superposition affichant MODE DÉBOGAGE sur le récepteur.

Événements du lecteur de journal
CastDebugLogger vous permet d'enregistrer facilement les événements du lecteur déclenchés par
le SDK Web Receiver et utilisent différents niveaux
d'enregistreur pour consigner les données d'événement.
La configuration loggerLevelByEvents utilise cast.framework.events.EventType.
et cast.framework.events.category
pour spécifier les événements à consigner.
Par exemple, si vous souhaitez savoir quand les événements CORE du joueur sont déclenchés,
ou qu'une modification mediaStatus est diffusée, utilisez la configuration suivante pour consigner
événements:
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
Consigner des messages personnalisés à l'aide de balises personnalisées
L'API CastDebugLogger vous permet de créer des messages de journal qui apparaissent sur la superposition de débogage Web Receiver avec différentes couleurs. Utilisez les méthodes de journalisation suivantes : classées par ordre de priorité (de la plus haute à la plus basse) :
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
Pour chaque méthode d'enregistrement, le premier paramètre doit être une balise personnalisée. le deuxième paramètre est le message de journal. La balise peut être n'importe quelle chaîne que vous jugez utile.
Voici un exemple d'utilisation de l'enregistreur de débogage dans l'intercepteur LOAD.
const LOG_TAG = 'MyReceiverApp';
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
castDebugLogger.debug(LOG_TAG, 'Intercepting LOAD request');
return new Promise((resolve, reject) => {
fetchMediaAsset(request.media.contentId).then(
data => {
let item = data[request.media.contentId];
if (!item) {
castDebugLogger.error(LOG_TAG, 'Content not found');
reject();
} else {
request.media.contentUrl = item.stream.hls;
castDebugLogger.info(LOG_TAG,
'Playable URL:', request.media.contentUrl);
resolve(request);
}
}
);
});
}
);
Vous pouvez contrôler les messages qui s'affichent sur le calque de débogage en paramétrant le journal
niveau dans loggerLevelByTags pour chaque balise personnalisée. Par exemple, si vous activez un
une balise personnalisée avec le niveau de journalisation cast.framework.LoggerLevel.DEBUG affichera
tous les messages ajoutés avec les messages d'erreur, d'avertissement, d'information et de débogage. Autre
Par exemple, l'activation d'une balise personnalisée avec le niveau WARNING n'affiche
d'erreur et d'avertissement.
La configuration loggerLevelByTags est facultative. Si aucune balise personnalisée n'est configurée
pour son niveau d'enregistreur, tous les messages de journal s'affichent sur la superposition de débogage.
const LOG_TAG1 = 'Tag1';
const LOG_TAG2 = 'Tag2';
// Set verbosity level for custom tags
castDebugLogger.loggerLevelByTags = {
[LOG_TAG1]: cast.framework.LoggerLevel.WARNING,
[LOG_TAG2]: cast.framework.LoggerLevel.DEBUG,
};
castDebugLogger.debug(LOG_TAG1, 'debug log from tag1');
castDebugLogger.info(LOG_TAG1, 'info log from tag1');
castDebugLogger.warn(LOG_TAG1, 'warn log from tag1');
castDebugLogger.error(LOG_TAG1, 'error log from tag1');
castDebugLogger.debug(LOG_TAG2, 'debug log from tag2');
castDebugLogger.info(LOG_TAG2, 'info log from tag2');
castDebugLogger.warn(LOG_TAG2, 'warn log from tag2');
castDebugLogger.error(LOG_TAG2, 'error log from tag2');
// example outputs:
// [Tag1] [WARN] warn log from tag1
// [Tag1] [ERROR] error log from tag1
// [Tag2] [DEBUG] debug log from tag2
// [Tag2] [INFO] info log from tag2
// [Tag2] [WARN] warn log from tag2
// [Tag2] [ERROR] error log from tag2
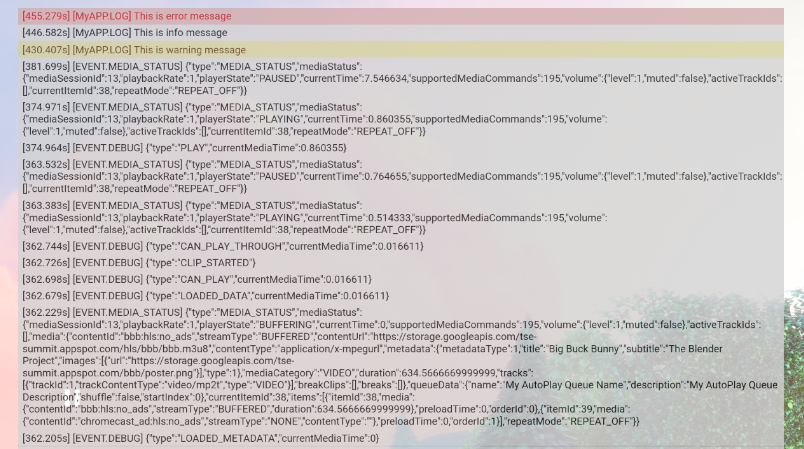
Déboguer la superposition
L'enregistreur de débogage Cast fournit une superposition de débogage sur le récepteur Web pour afficher
vos messages de journal personnalisés. Utiliser showDebugLogs pour activer/désactiver le calque de débogage
et clearDebugLogs pour effacer les messages de journal sur la superposition.
Rappel: Utilisez showDebugLogs et clearDebugLogs une fois que castDebugLogger est
est activé.
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
// Show debug overlay
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay
castDebugLogger.clearDebugLogs();
}
});