Classroom-Add-ons werden in einem iframe geladen, um den Endnutzern eine nahtlose und nutzerfreundliche Oberfläche zu bieten. Es gibt vier verschiedene Iframe-Typen. Auf den Iframe-Seiten im Verzeichnis „User Journeys“ finden Sie einen Überblick über den Zweck und das Erscheinungsbild der einzelnen Iframes.
Sicherheitsrichtlinien für iFrames
Partner müssen die Best Practices der Branche einhalten, um ihren Iframe zu schützen. Zum Schutz des iframe empfiehlt unser Sicherheitsteam Folgendes:
HTTPS ist erforderlich. Wir empfehlen dringend, TLS 1.2 oder höher zu verwenden und HTTP Strict Transport Security zu aktivieren. Weitere Informationen finden Sie in diesem MDN-Artikel zu Strict Transport Security.
Aktivieren Sie die Strenge Content Security Policy. Weitere Informationen finden Sie in diesem OWASP-Artikel und in diesem MDN-Artikel zur Content Security Policy.
Aktivieren Sie das Attribut „Sichere Cookies“. Weitere Informationen finden Sie im Artikel HttpOnly-Attribut und im MDN-Artikel zu Cookies.
iFrame-URI-Konfiguration
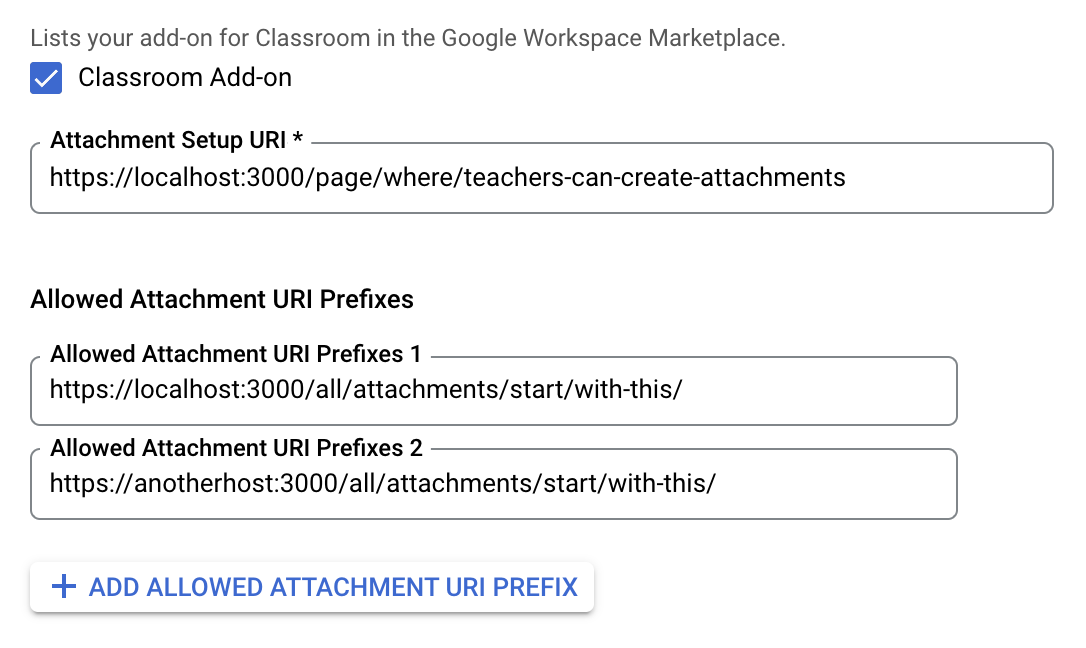
Der Anhangeinrichtungs-URI wird vom Attachment Discovery-Iframe geladen. Hier beginnen Lehrkräfte mit dem Erstellen von Add-on-Anhängen in einem Classroom-Beitrag. Sie kann in der Google Cloud-Projektkonsole festgelegt werden. Legen Sie diesen URI auf der Seite „API und Dienst“ > „Google Workspace Marketplace SDK“ > App-Konfiguration Ihres Google Cloud-Projekts fest.

Mit den zulässigen Präfixen für Anhangs-URIs werden die in AddOnAttachment festgelegten URIs mithilfe der Methoden *.addOnAttachments.create und *.addOnAttachments.patch validiert. Die Validierung erfolgt anhand eines Präfix-Strings und erlaubt derzeit keine Platzhalter.
Abfrageparameter
Über die Iframes werden wichtige Informationen als Abfrageparameter an das Add-on übergeben. Es gibt zwei Kategorien von Parametern: anhängebezogene und anmeldebezogene Parameter.
Parameter für Anhänge
Die anhängebezogenen Parameter liefern dem Add-on Informationen zum Kurs, zur Aufgabe, zum Add-on-Anhang, zur Einreichung des Schülers oder Studenten und zu einem Autorisierungstoken.
- Kurs-ID
Der
courseId-Wert ist eine Kennung für den Kurs.In allen Iframes enthalten.
- Artikel-ID
Der
itemId-Wert ist eine Kennung derAnnouncement.CourseWorkoderCourseWorkMaterial, an die dieser Anhang angehängt ist.In allen Iframes enthalten.
- Elementtyp
Der Wert
itemTypegibt den Ressourcentyp an, auf den sichAnhang ist angehängt. Der übergebene Stringwert ist
"announcements","courseWork"oder"courseWorkMaterials".In allen Iframes enthalten.
- Anhangs-ID
Der Wert „
attachmentId“ ist eine Kennung für den Anhang.In den iFrames
teacherViewUri,studentViewUriundstudentWorkReviewUrienthalten.- ID der eingereichten Aufgabe
Der Wert
submissionIdist eine Kennung für die Arbeit des Schülers oder Studenten, sollte aber in Kombination mit dem WertattachmentIdverwendet werden, um die Arbeit des Schülers oder Studenten für eine bestimmte Aufgabe zu identifizieren.Im Lieferumfang des
studentWorkReviewUrienthalten.
- Add-on-Token
Der Wert
addOnTokenist ein Autorisierungstoken, das füraddOnAttachments.create-Aufrufe, um das Add-on zu erstellen.Im iframe für die Attachment Discovery und im iframe für die Link-Upgrade-Funktion enthalten.
- URL, die umgestellt werden soll
Wenn der Wert
urlToUpgradevorhanden ist, bedeutet das, dasshat in der Aufgabe einen Link-Anhang hinzugefügt und ist damit einverstanden, ihn in einen Add-on-Anhang umzuwandeln. Wenn Sie diese Funktion noch nicht konfiguriert haben, finden Sie weitere Informationen im Leitfaden zum Upgrade von Links zu Add-on-Anhängen.
Im iFrame für Link-Upgrades enthalten.
Parameter zur Anmeldung
Der Abfrageparameter login_hint enthält Informationen zum Classroom-Nutzer, der die Add-on-Webseite besucht. Dieser Abfrageparameter wird in der src-URL des Iframes angegeben. Sie wird gesendet, wenn der Nutzer Ihr Add-on bereits verwendet hat, um die Anmeldung für Endnutzer zu vereinfachen. Sie müssen diesen Abfrageparameter in Ihrer Add-on-Implementierung verarbeiten.
- Anmeldehinweis
login_hintist eine eindeutige Kennung für das Google-Konto des Nutzers.Konto. Nachdem sich der Nutzer zum ersten Mal in Ihrem Add-on angemeldet hat, wird der Parameter
login_hintbei jedem weiteren Besuch des Add-ons durch denselben Nutzer übergeben.Der Parameter
login_hintkann auf zwei Arten verwendet werden:- Übergeben Sie den Wert
login_hintwährend des Authentifizierungsvorgangs, damit der Nutzer seine Anmeldedaten nicht eingeben muss, wenn das Anmeldedialogfeld angezeigt wird. Der Nutzer wird nicht automatisch angemeldet. - Nachdem sich der Nutzer angemeldet hat, können Sie mit diesem Parameter den Wert mit allen Nutzern vergleichen, die sich bereits im Add-on angemeldet haben. Wenn Sie eine Übereinstimmung finden, können Sie den Nutzer angemeldet lassen und die Anmeldeprozedur überspringen. Wenn der Parameter keinem deiner angemeldeten Nutzer entspricht, bitte den Nutzer, sich mit einer Anmeldeschaltfläche mit Google-Logo anzumelden.
In allen Iframes enthalten.
- Übergeben Sie den Wert
iFrame für die Suche nach Anhängen
| Dimension | Beschreibung |
|---|---|
| Erforderlich | Ja |
| URI | In den Add-on-Metadaten angegeben |
| Abfrageparameter | courseId, itemId, itemType,
addOnToken und login_hint. |
| Höhe | 80% der Fensterhöhe abzüglich 60 Pixel für die Kopfzeile |
| Breite | Maximal 1.600 Pixel 90% der Fensterbreite, wenn das Fenster <= 600 Pixel breit ist 80% der Fensterbreite, wenn das Fenster > 600 Pixel breit ist |
Beispiel für ein Szenario zur Anhängeerkennung
- Ein Classroom-Add-on ist im Google Workspace Marketplace mit dem URI für die Suche nach Anhängen
https://example.com/addonregistriert. - Eine Lehrkraft installiert dieses Add-on und erstellt in einem ihrer Kurse eine neue Ankündigung, Aufgabe oder ein neues Material. Beispiel:
itemId=234,itemType=courseWorkundcourseId=123. - Bei der Konfiguration dieses Elements wählt die Lehrkraft das neu installierte Add-on als Anhang aus.
- In Classroom wird ein IFrame mit der Src-URL
https://example.com/addon?courseId=123&itemId=234&itemType=courseWork&addOnToken=456erstellt.- Die Lehrkraft führt im iFrame eine Aktion aus, um einen Anhang auszuwählen.
- Wenn ein Anhang ausgewählt wird, sendet das Add-on eine
postMessagean Classroom, um den Iframe zu schließen.
iFrames für teacherViewUri und studentViewUri
| Dimension | Beschreibung |
|---|---|
| Erforderlich | Ja |
| URI | teacherViewUri oder studentViewUri |
| Abfrageparameter | courseId, itemId, itemType,
attachmentId und login_hint. |
| Höhe | 100% der Fensterhöhe abzüglich 140 Pixel für die obere Kopfzeile |
| Breite | 100% der Fensterbreite |
iFrame für studentWorkReviewUri
| Dimension | Beschreibung |
|---|---|
| Erforderlich | Nein (Bestimmt, ob es sich um einen Anhang vom Typ „Aktivität“ handelt) |
| URI | studentWorkReviewUri |
| Abfrageparameter | courseId, itemId, itemType,
attachmentId, submissionId und login_hint. |
| Höhe | 100% der Fensterhöhe abzüglich 168 Pixel für die obere Überschrift |
| Breite | 100% Fensterbreite minus Seitenleistenbreite<> Seitenleiste ist 312 px breit, wenn sie maximiert ist, und 56 px, wenn sie minimiert ist |
iFrame für Link-Upgrade
| Dimension | Beschreibung |
|---|---|
| Erforderlich | Ja, wenn das Upgrade von Links zu Add-on-Anhängen von Ihrem Add-on unterstützt wird. |
| URI | In den Add-on-Metadaten angegeben |
| Abfrageparameter | courseId, itemId, itemType,
addOnToken, urlToUpgrade und login_hint. |
| Höhe | 80% der Fensterhöhe abzüglich 60 Pixel für die Kopfzeile |
| Breite | Maximal 1.600 Pixel 90% der Fensterbreite, wenn das Fenster <= 600 Pixel breit ist 80% der Fensterbreite, wenn das Fenster > 600 Pixel breit ist |
Beispiel für ein Link-Upgrade
- Ein Classroom-Add-on ist mit dem Link-Upgrade-URI
https://example.com/upgraderegistriert. Sie haben die folgenden Muster für Host- und Pfadpräfixe für Linkanhänge angegeben, die in Classroom in einen Add-on-Anhang umgewandelt werden sollen:- Der Host ist
example.comund das Pfadpräfix ist/quiz.
- Der Host ist
- Eine Lehrkraft erstellt in einem ihrer Kurse eine neue Ankündigung, Aufgabe oder ein neues Material. Beispiel:
itemId=234,itemType=courseWorkundcourseId=123. - Eine Lehrkraft fügt im Dialogfeld „Link-Anhang“ den Link
https://example.com/quiz/5678ein, der mit einem von Ihnen angegebenen URL-Muster übereinstimmt. Die Lehrkraft wird dann aufgefordert, den Link in einen Add-on-Anhang umzuwandeln. In Classroom wird der iFrame für die Linkaktualisierung mit der URL
https://example.com/upgrade?courseId=123&itemId=234&itemType=courseWork&addOnToken=456&urlToUpgrade=https%3A%2F%2Fexample.com%2Fquiz%2F5678geöffnet.Sie bewerten die über den iFrame übergebenen Suchparameter und rufen den
CreateAddOnAttachment-Endpunkt auf. Der AbfrageparameterurlToUpgradewird URI-codiert, wenn er an den IFrame übergeben wird. Sie müssen den Parameter decodieren, um ihn in seiner ursprünglichen Form zu erhalten. JavaScript bietet beispielsweise die FunktiondecodeURIComponent().Wenn Sie einen Add-on-Anhang aus einem Link erstellt haben, senden Sie eine
postMessagean Classroom, um den Iframe zu schließen.
iFrame schließen
Der iFrame kann über das Lerntool geschlossen werden, indem ein postMessage mit der Nutzlast {type: 'Classroom', action: 'closeIframe'} gesendet wird.
Classroom akzeptiert diese postMessage nur vom Hostnamen + Port, der dem ursprünglichen URI entspricht, der geöffnet wurde.
<button id="close">Send message to close iframe</button>
<script>
document.querySelector('#close')
.addEventListener('click', () => {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
});
</script>
iFrame über den iFrame schließen
Die Domain und der Port der Seite, von der das postMessage-Ereignis gesendet wird, müssen mit der Domain und dem Port des URI übereinstimmen, mit dem der Iframe gestartet wurde. Andernfalls wird die Nachricht ignoriert. Eine Lösung besteht darin, zu einer Seite auf der ursprünglichen Domain weiterzuleiten, die nur das Ereignis postMessage sendet.
IFrame über einen neuen Tab schließen
Domainübergreifende Schutzmaßnahmen verhindern dies. Eine Lösung besteht darin, die Kommunikation zwischen dem Iframe und dem neuen Tab selbst zu verwalten und den Iframe letztendlich für das Auslösen des postMessage-Ereignisses zum Schließen verantwortlich zu machen. Der Hyperlink „In Partnername öffnen“ wird entfernt, damit Nutzer in Zukunft keine Tabs mehr auf diese Weise erstellen können.
Einschränkungen
Alle iFrames werden mit den folgenden Sandbox-Attributen geöffnet:
allow-popupsallow-popups-to-escape-sandboxallow-formsallow-scriptsallow-storage-access-by-user-activationallow-same-origin
und der folgenden Funktionsrichtlinie
allow="microphone *"
Drittanbieter-Cookies blockieren
Beachten Sie, dass das Blockieren von Drittanbieter-Cookies es erschwert, eine angemeldete Sitzung in einem Iframe aufrechtzuerhalten. Unter https://www.cookiestatus.com finden Sie Informationen zum aktuellen Status des Cookie-Blocks in verschiedenen Browsern. Dieses Problem ist natürlich nicht auf Google Classroom-Add-ons beschränkt, sondern betrifft alle Websites, die iframes von Drittanbietern enthalten. Viele unserer Partner sind bereits auf dieses Problem gestoßen.
Einige allgemeine Problemumgehungen:
- Öffnen Sie einen neuen Tab, um das Cookie in einem selbst erhobenen Kontext zu erstellen. Einige Browser gewähren Zugriff auf Cookies, die im Kontext von selbst erhobenen Daten erstellt wurden, während sie sich in einem Drittanbieterkontext befinden.
- Bitten Sie den Nutzer, Drittanbieter-Cookies zuzulassen. Das ist nicht immer bei allen Nutzern möglich.
- Entwerfen Sie einseitige Webanwendungen, die nicht auf Cookies basieren.
In zukünftigen Browserversionen sind weitere Cookie-Einschränkungen zu erwarten. Erstellen Sie Funktionsanfragen, um Google Feedback dazu zu geben, wie der von Partnern erforderliche Anstieg reduziert werden kann.
Sichtbarkeit von Add-ons mit regulären Ausdrücken für URLs aktivieren
Lehrkräfte erstellen häufig Aufgaben mit angehängten Links. Sie können reguläre Ausdrücke angeben, die mit URLs von Ressourcen übereinstimmen, auf die in Ihrem Add-on zugegriffen werden kann. Wenn eine Lehrkraft einen Link anhängt, der mit einem Ihrer regulären Ausdrücke übereinstimmt, wird ein ausblendbares Dialogfeld angezeigt, in dem sie dazu aufgefordert wird, Ihr Add-on auszuprobieren. Das Dialogfeld wird nur angezeigt, wenn das Add-on bereits für sein Konto installiert ist.
Wenn Sie Lehrkräften diese Funktion zur Verfügung stellen möchten, teilen Sie Ihren Google-Kontakten die entsprechenden regulären Ausdrücke mit. Wenn die von Ihnen angegebenen regulären Ausdrücke zu weit gefasst sind oder mit einem anderen Add-on in Konflikt stehen, werden sie möglicherweise so geändert, dass sie eingeschränkter oder spezifischer sind.
 Abbildung 1 Eine Lehrkraft wählt einen Link als Anhang für eine neue Aufgabe aus.
Abbildung 1 Eine Lehrkraft wählt einen Link als Anhang für eine neue Aufgabe aus.
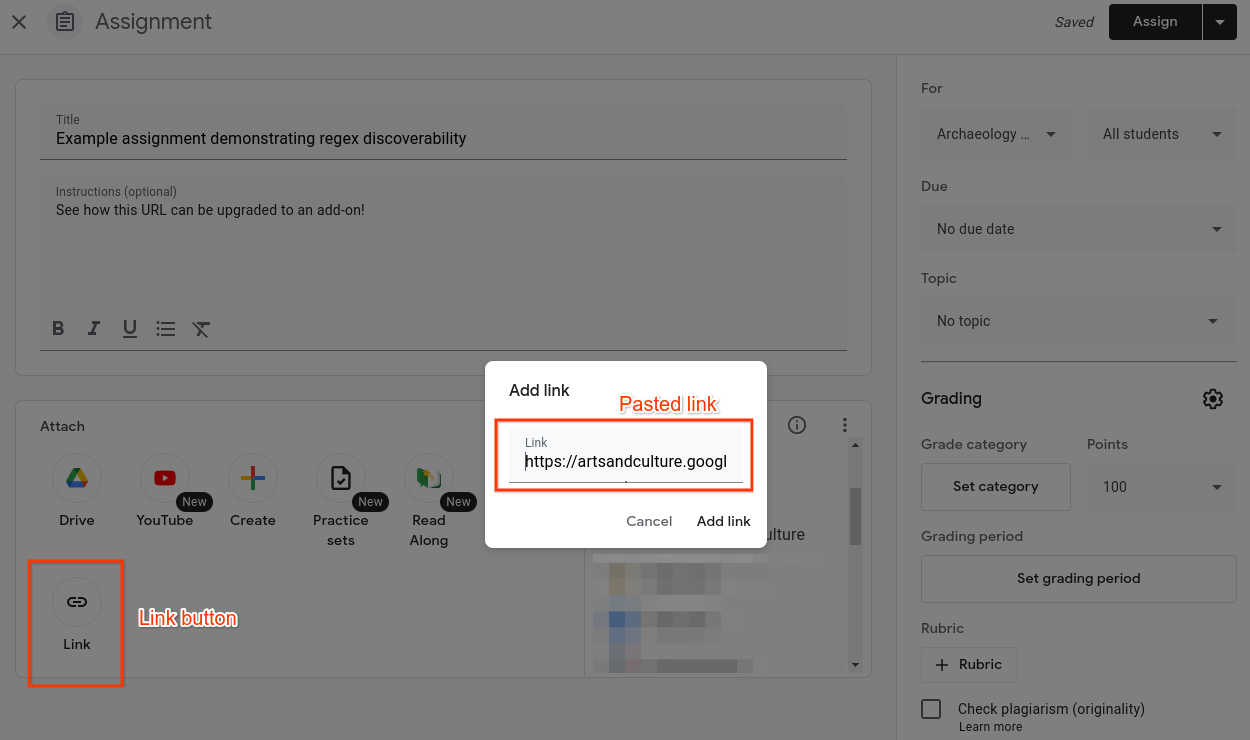
 Abbildung 2 Eine Lehrkraft fügt einen Link aus einer Drittanbieterquelle ein. Der*die Lehrkraft hat das Classroom-Add-on des Drittanbieters bereits installiert.
Abbildung 2 Eine Lehrkraft fügt einen Link aus einer Drittanbieterquelle ein. Der*die Lehrkraft hat das Classroom-Add-on des Drittanbieters bereits installiert.
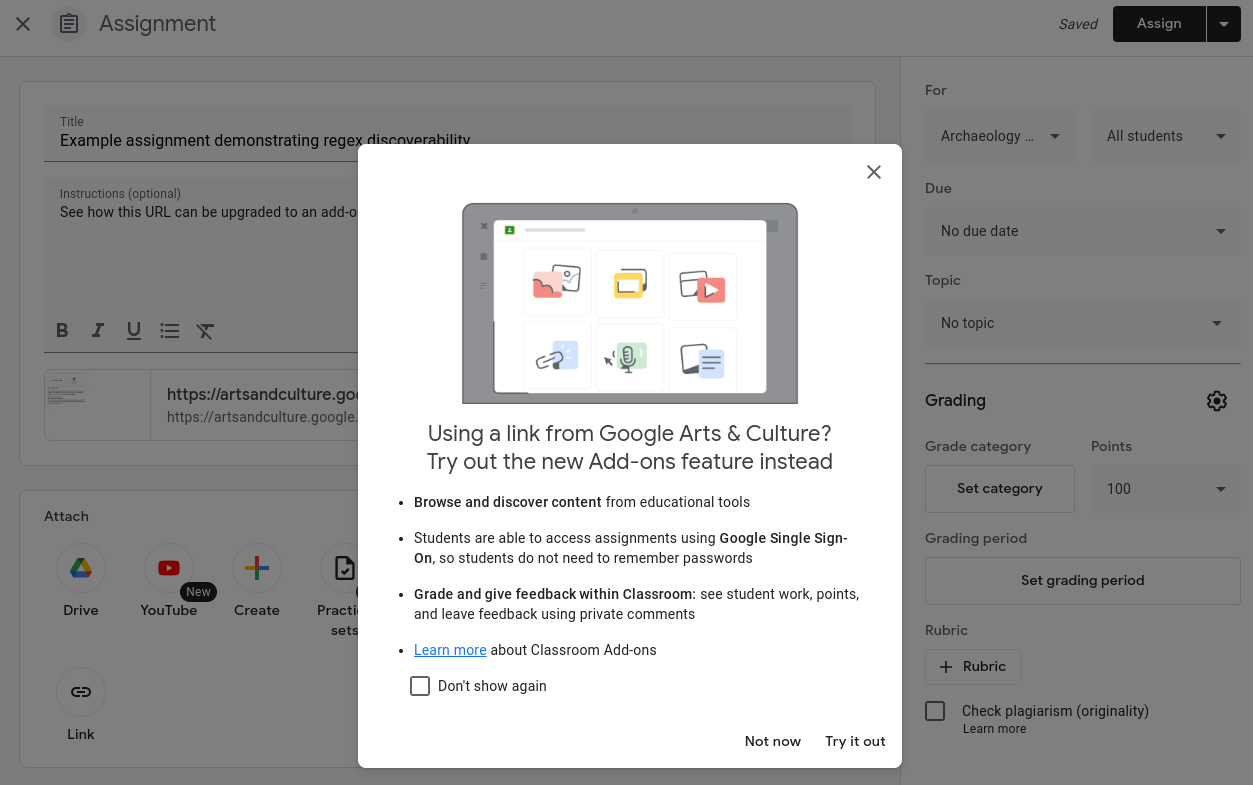
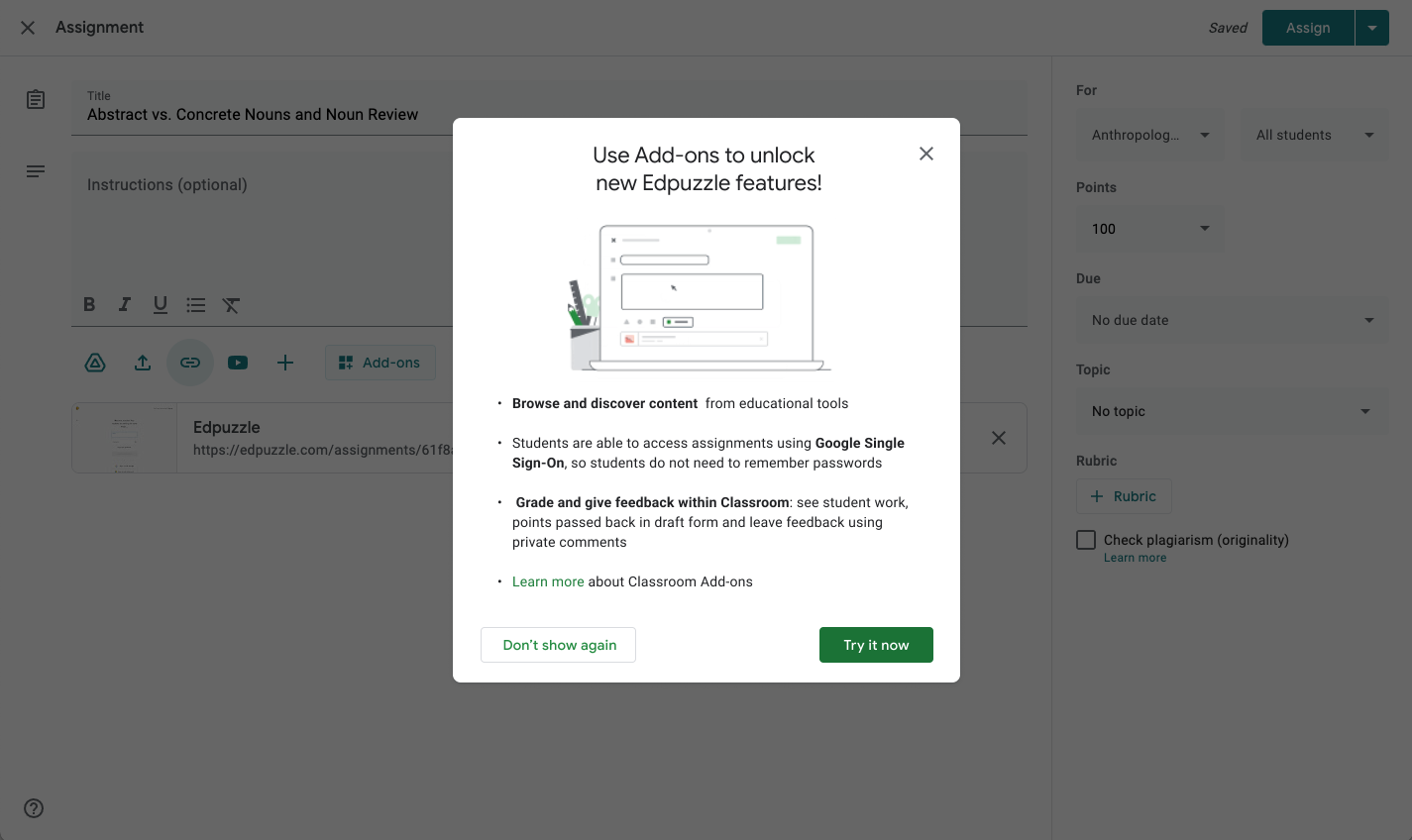
 Abbildung 3 Der interaktive Dialog, der der Lehrkraft angezeigt wird, wenn der eingefügte Link mit einem vom Drittanbieter angegebenen regulären Ausdruck übereinstimmt.
Abbildung 3 Der interaktive Dialog, der der Lehrkraft angezeigt wird, wenn der eingefügte Link mit einem vom Drittanbieter angegebenen regulären Ausdruck übereinstimmt.
Wenn eine Lehrkraft im Pop-up wie in Abbildung 3 „Jetzt ausprobieren“ auswählt, wird sie zum Iframe für die Suche nach Anhängen Ihres Add-ons weitergeleitet.
