To czwarta prezentacja z serii omówienia dodatków do Classroom.
W tym samouczku dowiesz się, jak tworzyć załączniki za pomocą interfejsu Google Classroom API. Użytkownicy mogą wyświetlać treści załącznika na różne sposoby. Widoki różnią się w zależności od roli użytkownika w zajęciach. Ten przewodnik dotyczy załączników typu „treści”, które nie wymagają przesyłania przez uczniów.
W ramach tego przewodnika wykonasz te czynności:
- Pobieraj i używaj tych parametrów zapytania dotyczących dodatku:
addOnToken: token autoryzacji przekazany do widoku wykrywania załączników.itemId: unikalny identyfikator zajęć, materiału dydaktycznego lub ogłoszenia, któremu przypisujesz załącznik dodatku.itemType: „courseWork”, „courseWorkMaterials” lub „announcement”.courseId: unikalny identyfikator kursu Google Classroom, w którym tworzony jest projekt.attachmentId: unikalny identyfikator przypisany przez Google Classroom do załącznika dodatku po jego utworzeniu.
- Wdrożyć trwałe miejsce na załączniki typu treści.
- Podaj ścieżki do tworzenia załączników i wyświetlania ramek iframe widoku nauczyciela i widoku ucznia.
- Wyślij te żądania do interfejsu API dodatków Google Classroom:
- Utwórz nowy załącznik.
- Pobierz kontekst dodatku, który określa, czy zalogowany użytkownik jest uczniem czy nauczycielem.
Po zakończeniu możesz utworzyć załączniki z treściami w projektach w interfejsie Google Classroom po zalogowaniu się jako nauczyciel. Nauczyciele i uczniowie na zajęciach również mogą wyświetlać treści.
Włączanie interfejsu Classroom API
Zacznij od tego kroku, aby wykonywać wywołania interfejsu Classroom API. Zanim będzie można wywoływać interfejs API, musisz go włączyć w projekcie Google Cloud. Przejdź do interfejsu Google Classroom API i kliknij Włącz.
Obsługa parametrów zapytania widoku pliku dołączonego
Jak już wspominaliśmy, Google Classroom przekazuje parametry zapytań podczas wczytywania widoku karty informacji o załączniku w elemencie iframe:
courseId: identyfikator bieżącego kursu w Classroom.itemId: unikalny identyfikator zajęć, materiału dydaktycznego lub ogłoszenia, któremu przypisujesz załącznik dodatku.itemType: „courseWork”, „courseWorkMaterials” lub „announcement”.addOnToken: token używany do autoryzacji niektórych działań dodatku Classroom.login_hint: identyfikator Google bieżącego użytkownika.
Ten przewodnik dotyczy courseId, itemId, itemType i addOnToken.
Zachowaj te wartości i przekazuj je podczas wywoływania interfejsu Classroom API.
Podobnie jak w poprzednim kroku, zapisz w sesji wartości przekazanych parametrów zapytania. Ważne jest, abyśmy to zrobili, gdy po raz pierwszy otworzymy widok wyszukiwania załączników, ponieważ jest to jedyna okazja dla Classroom do przekazania tych parametrów zapytania.
Python
Otwórz plik serwera Flask, który zawiera trasy dla widoku nawigacyjnego załącznika (attachment-discovery-routes.py, jeśli korzystasz z naszego przykładu). U góry ścieżki docelowej dodatku (/classroom-addon w naszym przykładzie) pobierz i zapisz parametry zapytania courseId, itemId, itemType i addOnToken.
# Retrieve the itemId, courseId, and addOnToken query parameters.
if flask.request.args.get("itemId"):
flask.session["itemId"] = flask.request.args.get("itemId")
if flask.request.args.get("itemType"):
flask.session["itemType"] = flask.request.args.get("itemType")
if flask.request.args.get("courseId"):
flask.session["courseId"] = flask.request.args.get("courseId")
if flask.request.args.get("addOnToken"):
flask.session["addOnToken"] = flask.request.args.get("addOnToken")
Zapisz te wartości w sesji tylko wtedy, gdy są one obecne. Nie są one przekazywane ponownie, jeśli użytkownik wróci do widoku wykrywania załączników bez zamykania ramki iframe.
Dodawanie stałego miejsca na dane dla załączników typu treści
Musisz mieć lokalny zapis wszystkich utworzonych załączników. Dzięki temu możesz wyszukać treści wybrane przez nauczyciela za pomocą identyfikatorów udostępnionych przez Classroom.
Skonfiguruj schemat bazy danych dla Attachment. Nasz przykład przedstawia załączniki z obrazem i tytułem. Element Attachment zawiera te atrybuty:
attachment_id: unikalny identyfikator załącznika. Przypisany przez Classroom i zwrócony w odpowiedzi podczas tworzenia załącznika.image_filename: lokalna nazwa pliku obrazu, który ma być wyświetlany.image_caption: podpis, który ma być wyświetlany wraz z obrazem.
Python
Rozszerz implementację SQLite i flask_sqlalchemy z poprzednich kroków.
Otwórz plik, w którym zdefiniowano tabelę User (models.pyjeśli korzystasz z naszego przykładu). U dołu pliku poniżej klasy User dodaj te informacje:
class Attachment(db.Model):
# The attachmentId is the unique identifier for the attachment.
attachment_id = db.Column(db.String(120), primary_key=True)
# The image filename to store.
image_filename = db.Column(db.String(120))
# The image caption to store.
image_caption = db.Column(db.String(120))
Zaimportuj nową klasę załącznika do pliku serwera z tymi trasami obsługi załączników.
Konfigurowanie nowych tras
Rozpocznij ten przewodnik, konfigurując nowe strony w naszej aplikacji. Umożliwiają one użytkownikom tworzenie i wyświetlanie treści za pomocą naszego dodatku.
Dodawanie sposobów tworzenia załączników
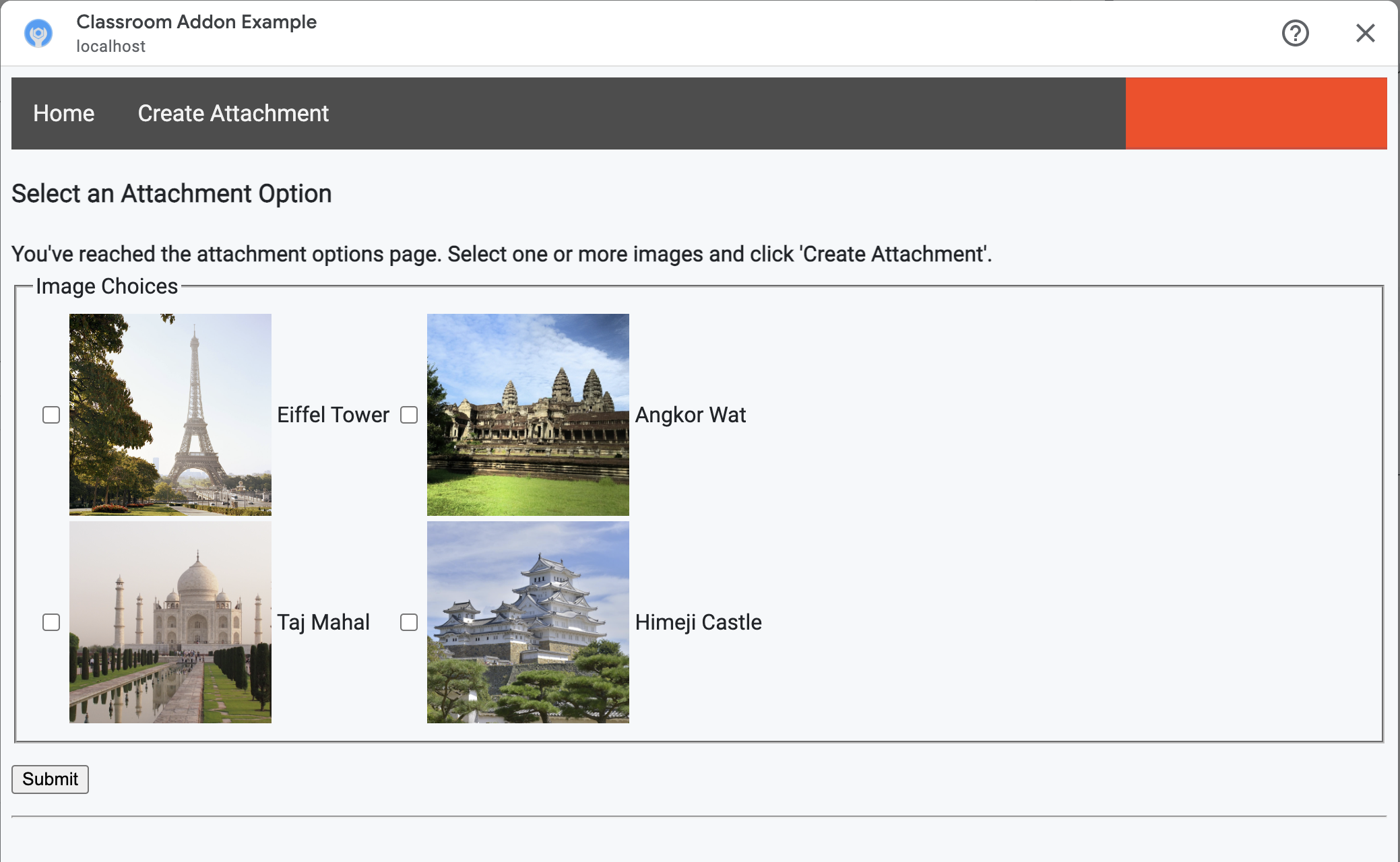
Musisz mieć strony, na których nauczyciel będzie mógł wybierać treści i wysyłać prośby o utworzenie załączników. Wdrożyć /attachment-options, aby wyświetlić opcje treści, które nauczyciel może wybrać. Potrzebujesz też szablonów stron wyboru treści i potwierdzenia tworzenia. Nasze przykłady zawierają szablony, a także mogą wyświetlać żądania i odpowiedzi z interfejsu Classroom API.
Zamiast tworzyć nową stronę /attachment-options, możesz zmodyfikować już istniejącą stronę docelową z widokiem karty z informacjami o załączniku, aby wyświetlała opcje treści. Zalecamy utworzenie nowej strony na potrzeby tego ćwiczenia, aby zachować działanie logowania jednokrotnego zaimplementowane w drugim kroku instrukcji, np. odebranie aplikacji uprawnień. Te informacje powinny okazać się przydatne podczas tworzenia i testowania dodatku.
Nauczyciel może wybrać jeden z niewielkich zestawów obrazów z podpisami w naszym przykładzie. Przesłaliśmy 4 zdjęcia znanych zabytków z podpisami pochodzącymi z nazwy pliku.
Python
W naszym przykładzie znajduje się on w pliku webapp/attachment_routes.py.
@app.route("/attachment-options", methods=["GET", "POST"])
def attachment_options():
"""
Render the attachment options page from the "attachment-options.html"
template.
This page displays a grid of images that the user can select using
checkboxes.
"""
# A list of the filenames in the static/images directory.
image_filenames = os.listdir(os.path.join(app.static_folder, "images"))
# The image_list_form_builder method creates a form that displays a grid
# of images, checkboxes, and captions with a Submit button. All images
# passed in image_filenames will be shown, and the captions will be the
# title-cased filenames.
# The form must be built dynamically due to limitations in WTForms. The
# image_list_form_builder method therefore also returns a list of
# attribute names in the form, which will be used by the HTML template
# to properly render the form.
form, var_names = image_list_form_builder(image_filenames)
# If the form was submitted, validate the input and create the attachments.
if form.validate_on_submit():
# Build a dictionary that maps image filenames to captions.
# There will be one dictionary entry per selected item in the form.
filename_caption_pairs = construct_filename_caption_dictionary_list(
form)
# Check that the user selected at least one image, then proceed to
# make requests to the Classroom API.
if len(filename_caption_pairs) > 0:
return create_attachments(filename_caption_pairs)
else:
return flask.render_template(
"create-attachment.html",
message="You didn't select any images.",
form=form,
var_names=var_names)
return flask.render_template(
"attachment-options.html",
message=("You've reached the attachment options page. "
"Select one or more images and click 'Create Attachment'."),
form=form,
var_names=var_names,
)
Spowoduje to wyświetlenie strony „Tworzenie załączników” podobnej do tej:

Nauczyciel może wybrać wiele obrazów. Utwórz 1 załącznik dla każdego obrazu wybranego przez nauczyciela w metodzie create_attachments.
Prośby o utworzenie załącznika
Teraz, gdy już wiesz, jakie treści nauczyciel chce załączyć, wyślij żądania do interfejsu Classroom API, aby utworzyć załączniki do projektu. Po otrzymaniu odpowiedzi z interfejsu Classroom API zapisz szczegóły załącznika w bazie danych.
Zacznij od uzyskania instancji usługi Classroom:
Python
W naszym przykładzie znajduje się on w pliku webapp/attachment_routes.py.
def create_attachments(filename_caption_pairs):
"""
Create attachments and show an acknowledgement page.
Args:
filename_caption_pairs: A dictionary that maps image filenames to
captions.
"""
# Get the Google Classroom service.
classroom_service = googleapiclient.discovery.build(
serviceName="classroom",
version="v1",
credentials=credentials)
Prześlij żądanie CREATE do punktu końcowego courses.courseWork.addOnAttachments. W przypadku każdego obrazu wybranego przez nauczyciela najpierw utwórz obiekt AddOnAttachment:
Python
W naszym przykładzie jest to kontynuacja metody create_attachments.
# Create a new attachment for each image that was selected.
attachment_count = 0
for key, value in filename_caption_pairs.items():
attachment_count += 1
# Create a dictionary with values for the AddOnAttachment object fields.
attachment = {
# Specifies the route for a teacher user.
"teacherViewUri": {
"uri":
flask.url_for(
"load_content_attachment", _scheme='https', _external=True),
},
# Specifies the route for a student user.
"studentViewUri": {
"uri":
flask.url_for(
"load_content_attachment", _scheme='https', _external=True)
},
# The title of the attachment.
"title": f"Attachment {attachment_count}",
}
W przypadku każdego załącznika musisz podać co najmniej pola teacherViewUri, studentViewUri i title. Wartości teacherViewUri i studentViewUri reprezentują adresy URL wczytywane po otwarciu załącznika przez odpowiedni typ użytkownika.
Wysyłaj obiekt AddOnAttachment w treści żądania do odpowiedniego punktu końcowego addOnAttachments. W każdym żądaniu podaj identyfikatory courseId, itemId, itemType i addOnToken.
Python
W naszym przykładzie jest to kontynuacja metody create_attachments.
# Use the itemType to determine which stream item type the teacher created
match flask.session["itemType"]:
case "announcements":
parent = classroom_service.courses().announcements()
case "courseWorkMaterials":
parent = classroom_service.courses().courseWorkMaterials()
case _:
parent = classroom_service.courses().courseWork()
# Issue a request to create the attachment.
resp = parent.addOnAttachments().create(
courseId=flask.session["courseId"],
itemId=flask.session["itemId"],
addOnToken=flask.session["addOnToken"],
body=attachment).execute()
Utwórz w bazie danych lokalnej wpis dotyczący tego załącznika, aby później można było załadować prawidłowe treści. Classroom zwraca w odpowiedzi na żądanie utworzenia unikalną wartość id, dlatego użyj jej jako klucza głównego w naszej bazie danych. Pamiętaj też, że Classroom przekazuje parametr zapytania attachmentId podczas otwierania widoku nauczyciela i widoku ucznia:
Python
W naszym przykładzie jest to kontynuacja metody create_attachments.
# Store the value by id.
new_attachment = Attachment(
# The new attachment's unique ID, returned in the CREATE response.
attachment_id=resp.get("id"),
image_filename=key,
image_caption=value)
db.session.add(new_attachment)
db.session.commit()
W tym miejscu rozważ przekierowanie użytkownika na stronę potwierdzenia, na której potwierdzi on, że udało mu się utworzyć załączniki.
Zezwalanie na załączniki z dodatku
Teraz jest dobry moment, aby dodać odpowiednie adresy do pola Dozwolone załączniki: prefiksy URI w sekcji Konfiguracja aplikacji w pakiecie SDK Google Workspace Marketplace. Twój dodatek może tworzyć załączniki tylko z jednego z prefiksów identyfikatorów URI wymienionych na tej stronie. Jest to środek bezpieczeństwa, który zmniejsza ryzyko ataków typu „man in the middle”.
Najprostszym sposobem jest podanie w tym polu domeny najwyższego poziomu, na przykład https://example.com. https://localhost:<your port number>/ działa, jeśli jako serwer WWW używasz komputera lokalnego.
Dodawanie tras dla widoków nauczyciela i ucznia
Istnieją 4 ramki iframe, w których można wczytać dodatek do Google Classroom. Do tej pory zostały utworzone tylko trasy, które wyświetlają iframe widoku Discovery z załącznikiem. Następnie dodaj ścieżki, aby wyświetlać ramki osadzone widoku nauczyciela i ucznia.
Ramka iframe widoku nauczyciela jest wymagana do wyświetlania podglądu interfejsu ucznia, ale opcjonalnie może zawierać dodatkowe informacje lub funkcje edycji.
Widok ucznia to strona, która wyświetla się każdemu uczniowi po otwarciu załącznika dodatku.
Na potrzeby tego ćwiczenia utwórz jedną /load-content-attachmenttrasę, która będzie widoczna zarówno w widoku nauczyciela, jak i ucznia. Użyj metod interfejsu Classroom API, aby określić, czy użytkownik jest nauczycielem czy uczniem, gdy wczytuje się strona.
Python
W naszym przykładzie znajduje się on w pliku webapp/attachment_routes.py.
@app.route("/load-content-attachment")
def load_content_attachment():
"""
Load the attachment for the user's role."""
# Since this is a landing page for the Teacher and Student View iframes, we
# need to preserve the incoming query parameters.
if flask.request.args.get("itemId"):
flask.session["itemId"] = flask.request.args.get("itemId")
if flask.request.args.get("itemType"):
flask.session["itemType"] = flask.request.args.get("itemType")
if flask.request.args.get("courseId"):
flask.session["courseId"] = flask.request.args.get("courseId")
if flask.request.args.get("attachmentId"):
flask.session["attachmentId"] = flask.request.args.get("attachmentId")
Pamiętaj, że w tym momencie musisz też uwierzytelnić użytkownika. Musisz też obsłużyć parametr zapytania login_hint i w razie potrzeby przekierować użytkownika do procesu autoryzacji. Więcej informacji o tym procesie znajdziesz w instrukcjach logowania, które omawialiśmy w poprzednich samouczkach.
Następnie prześlij żądanie do punktu końcowego getAddOnContext pasującego do typu produktu.
Python
W naszym przykładzie jest to kontynuacja metody load_content_attachment.
# Create an instance of the Classroom service.
classroom_service = googleapiclient.discovery.build(
serviceName="classroom"
version="v1",
credentials=credentials)
# Use the itemType to determine which stream item type the teacher created
match flask.session["itemType"]:
case "announcements":
parent = classroom_service.courses().announcements()
case "courseWorkMaterials":
parent = classroom_service.courses().courseWorkMaterials()
case _:
parent = classroom_service.courses().courseWork()
addon_context_response = parent.getAddOnContext(
courseId=flask.session["courseId"],
itemId=flask.session["itemId"]).execute()
Ta metoda zwraca informacje o roli bieżącego użytkownika w klasie.
Zmieniać widok wyświetlany użytkownikowi w zależności od jego roli. W obiekcie response wypełnione jest dokładnie jedno z polów studentContext lub teacherContext. Przejrzyj te informacje, aby określić, jak się z użytkownikiem skontaktować.
W każdym przypadku użyj wartości parametru zapytania attachmentId, aby określić, który załącznik ma zostać pobrany z naszej bazy danych. Ten parametr zapytania jest podawany podczas otwierania identyfikatorów URI widoku nauczyciela lub ucznia.
Python
W naszym przykładzie jest to kontynuacja metody load_content_attachment.
# Determine which view we are in by testing the returned context type.
user_context = "student" if addon_context_response.get(
"studentContext") else "teacher"
# Look up the attachment in the database.
attachment = Attachment.query.get(flask.session["attachmentId"])
# Set the text for the next page depending on the user's role.
message_str = f"I see that you're a {user_context}! "
message_str += (
f"I've loaded the attachment with ID {attachment.attachment_id}. "
if user_context == "teacher" else
"Please enjoy this image of a famous landmark!")
# Show the content with the customized message text.
return flask.render_template(
"show-content-attachment.html",
message=message_str,
image_filename=attachment.image_filename,
image_caption=attachment.image_caption,
responses=response_strings)
Testowanie dodatku
Aby przetestować tworzenie załączników:
- Zaloguj się w [Google Classroom] jako jeden z Twoich użytkowników testowych Nauczyciel.
- Przejdź do karty Zadania i utwórz nowe Projekt.
- Kliknij przycisk Dodatki pod obszarem tekstowym, a następnie wybierz dodatek. Otworzy się iframe, a dodatek wczyta URI konfiguracji załącznika określony na stronie Konfiguracja aplikacji pakietu SDK Google Workspace Marketplace.
- Wybierz treści, które chcesz dołączyć do projektu.
- Zamknij iframe po zakończeniu procesu tworzenia załącznika.
W interfejsie tworzenia projektu w Google Classroom powinna pojawić się karta załącznika. Kliknij kartę, aby otworzyć ramkę iframe widoku nauczyciela i sprawdzić, czy wyświetla się prawidłowy załącznik. Kliknij przycisk Przypisz.
Aby przetestować doświadczenie uczniów:
- Następnie zaloguj się w Classroom jako testowy użytkownik będący uczniem w tej samej lekcji co testowy użytkownik będący nauczycielem.
- Znajdź testowy projekt na karcie Zadania.
- Rozwiń projekt i kliknij kartę załącznika, aby otworzyć widok ucznia w ramce.
Sprawdź, czy dla ucznia wyświetla się prawidłowy załącznik.
Gratulacje! Możesz przejść do następnego kroku, czyli tworzenia załączników typu aktywność.
