
- 数据集可用性
- 2010-01-01T00:00:00Z–2010-01-02T00:00:00Z
- 数据集提供商
- 美国人口普查局
- 标签
说明
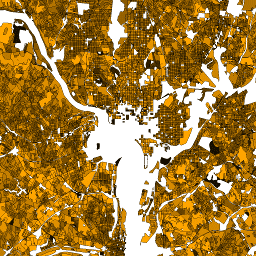
美国人口调查局会定期发布名为 TIGER 的地理数据库。此数据集包含 2010 年的人口普查街区,大致相当于一个城市街区。有 1,100 多万个多边形要素覆盖美国、哥伦比亚特区、波多黎各和岛屿地区。
如需详细了解所有 TIGER 2010 产品,请参阅 TIGER 技术文档。
表架构
表架构
| 名称 | 类型 | 说明 |
|---|---|---|
| blockce | STRING | 2010 年人口普查制表区块编号 |
| blockid10 | STRING | 街区标识符:2010 年人口普查州联邦信息处理标准 (FIPS) 代码、县 FIPS 代码、人口普查区代码和制表街区编号的串联 |
| countyfp10 | STRING | 县 FIPS 代码 |
| housing10 | 双精度 | 2010 年人口普查住宅单位数 |
| partflg | STRING | 部分屏蔽标志 |
| pop10 | 双精度 | 2010 年人口普查的总人口 |
| statefp10 | STRING | 2010 年人口普查州 FIPS 代码 |
| tractce10 | STRING | 2010 年人口普查区代码 |
使用条款
使用条款
美国人口调查局通过应用编程接口 (API) 以机器可读格式提供部分公开数据。您通过 API 获得的所有内容、文档、代码和相关材料均受这些条款及条件的约束。
引用
引用:
对于因使用数据集而创建的任何报告、出版物、新数据集、衍生产品或服务,用户应引用美国人口普查局。
使用 Earth Engine 探索
代码编辑器 (JavaScript)
var dataset = ee.FeatureCollection('TIGER/2010/Blocks'); var visParams = { min: 0, max: 700, palette: ['black', 'brown', 'yellow', 'orange', 'red'] }; // Turn the strings into numbers dataset = dataset.map(function (f) { return f.set('pop10', ee.Number.parse(f.get('pop10'))); }); var image = ee.Image().float().paint(dataset, 'pop10'); Map.setCenter(-73.99172, 40.74101, 13); Map.addLayer(image, visParams, 'TIGER/2010/Blocks'); Map.addLayer(dataset, null, 'for Inspector', false);
以 FeatureView 形式直观呈现
FeatureView 是 FeatureCollection 的只读加速表示形式。如需了解详情,请访问
FeatureView 文档。
代码编辑器 (JavaScript)
var fvLayer = ui.Map.FeatureViewLayer('TIGER/2010/Blocks_FeatureView'); var visParams = { opacity: 1, color: { property: 'pop10', mode: 'linear', palette: ['black', 'brown', 'yellow', 'orange', 'red'], min: 0, max: 700 } }; fvLayer.setVisParams(visParams); fvLayer.setName('US census blocks'); Map.setCenter(-73.99172, 40.74101, 13); Map.add(fvLayer);
