
- 数据集可用性
- 2020-01-01T00:00:00Z–2020-01-02T00:00:00Z
- 数据集提供商
- 美国人口普查局
- 标签
说明
美国人口调查局会定期发布名为 TIGER 的地理数据库。此数据集包含 2020 年人口普查区块,大致相当于一个街区。有 800 多万个多边形要素覆盖美国、哥伦比亚特区、波多黎各和岛屿地区。
如需详细了解所有 TIGER 2020 产品,请参阅 TIGER 技术文档。
表架构
表架构
| 名称 | 类型 | 说明 |
|---|---|---|
| ALAND20 | 双精度 | 2020 年人口普查陆地面积 |
| AWATER20 | 双精度 | 2020 年人口普查水域面积 |
| BLOCKCE20 | STRING | 2020 年人口普查制表街区编号 |
| COUNTYFP20 | STRING | 2020 年人口普查县级 FIPS 代码 |
| FUNCSTAT20 | STRING | 2020 年人口普查功能状态 |
| GEOID20 | STRING | 人口普查街区标识符:2020 年人口普查州 FIPS 代码、2020 年人口普查县 FIPS 代码、2020 年人口普查普查区代码和 2020 年人口普查街区编号的串联 |
| INTPTLAT20 | STRING | 2020 年人口普查内部点的纬度 |
| INTPTLON20 | STRING | 内部点的 2020 年人口普查经度 |
| MTFCC20 | STRING | MAF/TIGER 地图项类别代码 |
| NAME20 | STRING | 2020 年人口普查制表区块名称:区块和制表区块编号的串联 |
| STATEFP20 | STRING | 2020 年人口普查州 FIPS 代码 |
| TRACTCE20 | STRING | 2020 年人口普查区代码 |
| UACE20 | STRING | 2020 年人口普查城市区域代码 |
| UATYPE20 | STRING | 2020 年人口普查城市区域类型 |
| UR20 | STRING | 2020 年人口普查城市/农村指标 |
使用条款
使用条款
美国人口调查局通过应用编程接口 (API) 以机器可读格式提供部分公开数据。您通过 API 获得的所有内容、文档、代码和相关材料均受这些条款及条件的约束。
引用
引用:
对于因使用数据集而创建的任何报告、出版物、新数据集、衍生产品或服务,用户应引用美国人口普查局。
使用 Earth Engine 探索
代码编辑器 (JavaScript)
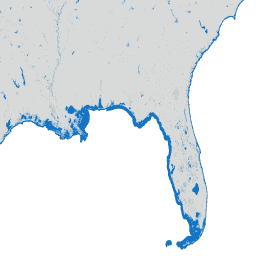
var dataset = ee.FeatureCollection('TIGER/2020/TABBLOCK20'); var visParams = { min: 0.0, max: 1e7, palette: ['d8d9d9', 'aaaaaa', 'b6dfe9', '2ea3f2', '0c71c3'] }; // plotting the water area per polygon dataset = dataset.map(function (f) { return f.set('AWATER20', ee.Number.parse(f.get('AWATER20'))); }); var image = ee.Image().float().paint(dataset, 'AWATER20'); Map.setCenter(-73.15, 40.9, 9); Map.addLayer(ee.Image(1), {min:0, max:1}, 'background'); Map.addLayer(image, visParams, 'TIGER/2020/TABBLOCK20'); Map.addLayer(dataset, null, 'for Inspector', false);
以 FeatureView 形式直观呈现
FeatureView 是 FeatureCollection 的只读加速表示形式。如需了解详情,请访问
FeatureView 文档。
代码编辑器 (JavaScript)
var fvLayer = ui.Map.FeatureViewLayer('TIGER/2020/TABBLOCK20_FeatureView'); var visParams = { opacity: 1, color: { property: 'AWATER20', mode: 'linear', palette: ['d8d9d9', 'aaaaaa', 'b6dfe9', '2ea3f2', '0c71c3'], min: 0, max: 1e7 } }; fvLayer.setVisParams(visParams); fvLayer.setName('Water area by US census block'); Map.setCenter(-73.15, 40.9, 9); Map.add(fvLayer);
