Las anotaciones de correo electrónico dan vida a los mensajes de correo electrónico de la pestaña Promociones con funciones como imágenes, ofertas y fechas de vencimiento.
Cuando anotas correos electrónicos, los usuarios de Gmail ven tus promociones e interactúan con ellas directamente desde su carpeta Recibidos. En la pestaña Promociones, los usuarios pueden hacer clic en el texto o la imagen con anotaciones para obtener más información sobre la promoción, sin tener que abrir el correo electrónico.
En esta página, se explica cómo anotar correos electrónicos con JSON-LD y microdatos. Para obtener más información sobre el lenguaje de marcado de correos electrónicos, consulta la guía de Introducción. Para obtener una lista de los campos de marcado que puedes usar en las anotaciones de correos electrónicos, consulta la documentación de referencia.
Cómo crear anotaciones de correo electrónico
Puedes anotar correos electrónicos para mostrar las siguientes funciones en la pestaña Promociones:
En las siguientes secciones, se explica cómo crear cada tipo de anotación de correo electrónico.
Crea una anotación de oferta
Las anotaciones de ofertas muestran detalles basados en texto sobre una promoción, como un código promocional o una fecha de vencimiento.
Para crear una anotación de oferta, sigue estos pasos:
- En tu plataforma de correo electrónico de marketing, crea un correo electrónico y abre el editor de HTML.
En la sección
head, agrega una etiquetascriptque incluya el tipo de datosDiscountOffer:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>Microdatos
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>Reemplaza los siguientes valores. Todas las propiedades son opcionales. Para cada propiedad, puedes incluir un valor o omitir la propiedad de tu código.
DESCRIPTION(opcional): Es el texto que se muestra con la insignia de oferta, como20% offoFree shipping.DISCOUNT_CODE(opcional): Es el código de descuento o promoción de la oferta, como20TODAY.START_DATE_TIME(opcional): Es la fecha y la hora en que comienza la oferta en formato ISO 8601, como2023-09-25T18:44:37-07:00.END_DATE_TIME(opcional): La fecha y la hora de finalización de la promoción en formato ISO 8601, como2023-10-25T18:44:37-07:00.
En la etiqueta
body, escribe el mensaje para tu correo electrónico.
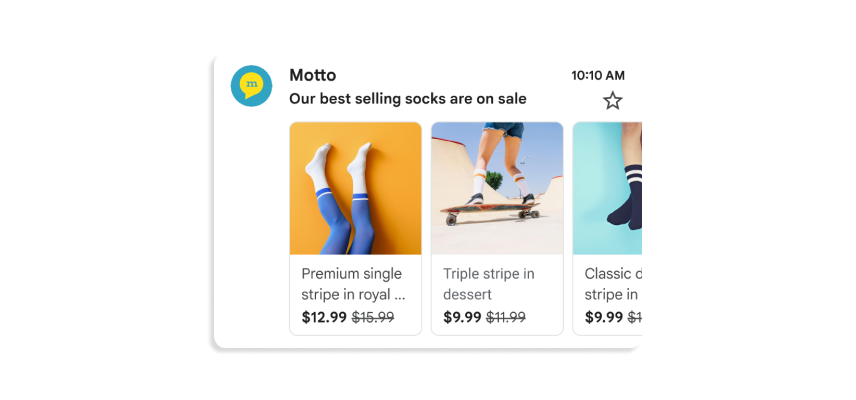
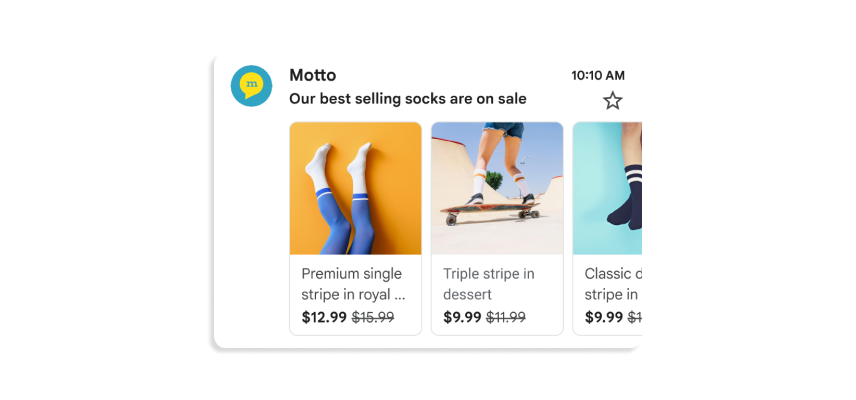
Crea un carrusel de productos
Los carruseles de productos muestran varias vistas previas de imágenes de una promoción, como las siguientes:


Puedes incluir hasta 10 vistas previas de imágenes en un carrusel, y cada imagen debe ser única.
Para crear un carrusel de productos, sigue estos pasos:
- En tu plataforma de correo electrónico de marketing, crea un correo electrónico y abre el editor de HTML.
En la sección
head, agrega una etiquetascript. Para cada imagen del carrusel de productos, agrega un objetoPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>Microdatos
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>Para cada objeto
PromotionCard, reemplaza los siguientes valores. En el caso de las propiedades opcionales, puedes incluir un valor o omitir la propiedad de tu código.IMAGE_URL: Es la URL de tu imagen en formato PNG o JPEG, comohttps://www.example.com/image.png. Las relaciones de aspecto admitidas son 4:5, 1:1 y 1.91:1. En el caso de los carruseles de productos, cada imagen debe tener una URL única y usar la misma relación de aspecto.PROMO_URL: Es la URL de la promoción. Cuando los usuarios hacen clic en la imagen de la pestaña Promociones, visitan esta URL.HEADLINE(opcional): Es una descripción de 1 a 2 líneas de la promoción que se muestra debajo de la imagen de vista previa.PRICE(opcional): Es el precio de la promoción.PRICE_CURRENCY(opcional): Es la moneda del precio en formato ISO 4217 de 3 letras, comoUSD. Determina el símbolo de moneda que se muestra conprice.DISCOUNT_VALUE(opcional): Es el importe que se resta depricepara mostrar un precio ajustado. El precio ajustado se muestra junto al precio original.Por ejemplo, si
discountValuees25,pricees100ypriceCurrencyesUSD, el precio ajustado se muestra como$75.POSITION(opcional): Es la posición de la tarjeta en el carrusel.
En la etiqueta
body, escribe el mensaje para tu correo electrónico.
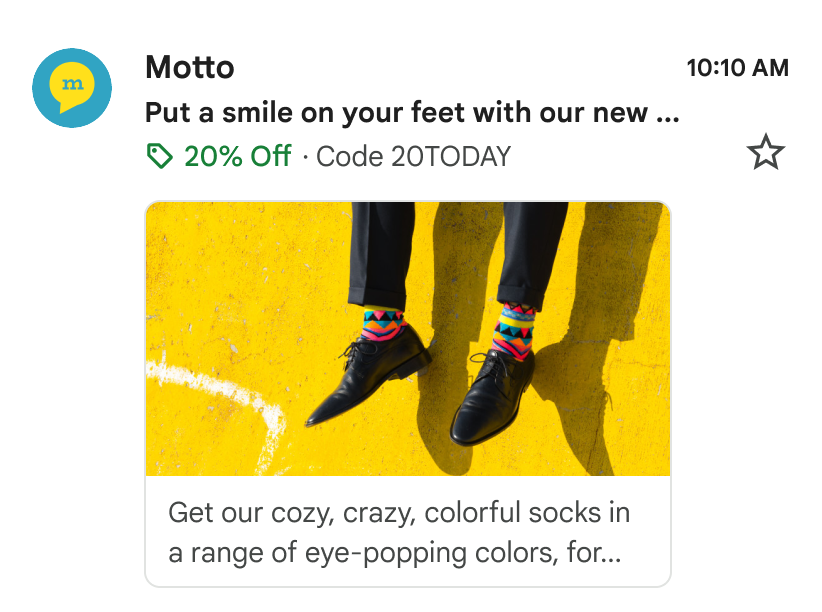
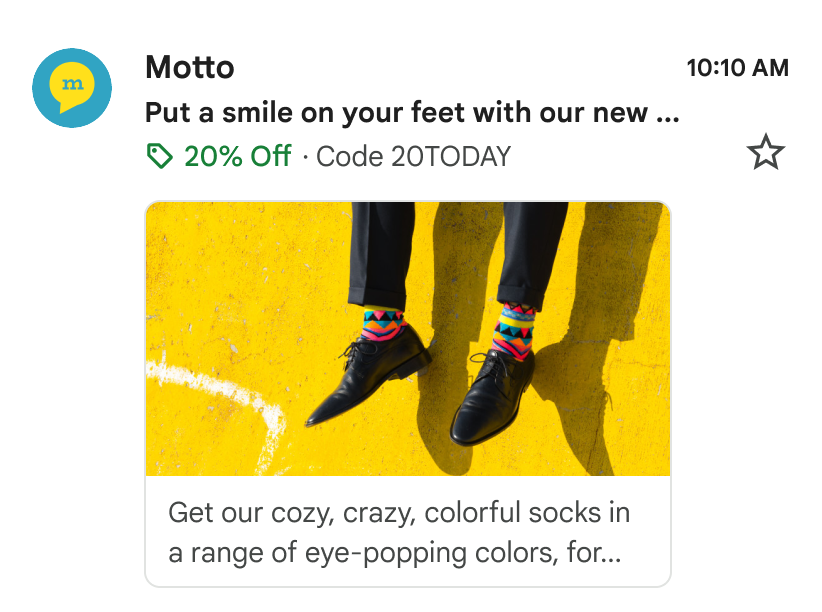
Crea una vista previa de una sola imagen
Las anotaciones de vista previa de una sola imagen muestran una imagen para mostrar un producto importante en la pestaña Promociones de Gmail, como las siguientes:


Puedes usar esta función para una sola imagen. Todos los destinatarios deben recibir la misma imagen y URL. Consulta nuestra documentación de preguntas frecuentes para obtener más información.
Para crear una vista previa de una sola imagen, sigue estos pasos:
- En tu plataforma de correo electrónico de marketing, crea un correo electrónico y abre el editor de HTML.
En la sección
head, agrega una etiquetascriptque incluya el tipo de datosPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL", "url": "PROMO_URL", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE", "price": PRICE, "priceCurrency": "PRICE_CURRENCY", "discountValue": DISCOUNT_VALUE }] </script> </head> <body> // The message of your email </body> </html>Microdatos
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL"/> <meta itemprop="url" content="PROMO_URL"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE"/> <meta itemprop="price" content="PRICE"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE"/> </div> </head> <body> // The message of your email </body> </html>Reemplaza los siguientes valores. En el caso de las propiedades opcionales, puedes incluir un valor o omitir la propiedad de tu código.
IMAGE_URL: Es la URL de la imagen de vista previa en formato PNG o JPEG, comohttps://www.example.com/image.png. La relación de aspecto compatible es de 1.91:1.PROMO_URL: Cuando los usuarios hacen clic enimage, se muestra la URL que dirige a la promoción.HEADLINE(opcional): Es una descripción de 1 a 2 líneas de la promoción que se muestra debajo de la imagen de vista previa.PRICE(opcional): Es el precio de la promoción.PRICE_CURRENCY(opcional): Es la moneda del precio en formato ISO 4217 de 3 letras, comoUSD. Determina el símbolo de moneda que se muestra conprice.DISCOUNT_VALUE(opcional): Es el importe que se resta depricepara mostrar un precio ajustado. El precio ajustado se muestra junto al precio original.Por ejemplo, si
discountValuees25,pricees100ypriceCurrencyesUSD, el precio ajustado se muestra como$75.
En la etiqueta
body, escribe el mensaje para tu correo electrónico.
Próximos pasos
- Consulta la documentación de referencia para obtener información sobre los campos de marcado de correo electrónico disponibles.
- Obtén información sobre las prácticas recomendadas para las anotaciones de correo electrónico.
