Le annotazioni email danno vita ai messaggi email nella scheda Promozioni con funzionalità come immagini, offerte e date di scadenza.
Quando aggiungi annotazioni alle email, gli utenti di Gmail visualizzano e interagiscono con le tue promozioni direttamente dalla Posta in arrivo. Nella scheda Promozioni, gli utenti possono fare clic sul testo o sull'immagine annotati per saperne di più sulla promozione, senza dover aprire l'email.
Questa pagina spiega come annotare le email utilizzando JSON-LD e Microdati. Per approfondire il markup delle email, consulta la guida Introduzione. Per un elenco dei campi di markup che puoi utilizzare nelle annotazioni delle email, consulta la documentazione di riferimento.
Creare annotazioni delle email
Puoi aggiungere annotazioni alle email per visualizzare le seguenti funzionalità nella scheda Promozioni:
Le sezioni seguenti spiegano come creare ogni tipo di annotazione email.
Creare un'annotazione del deal
Le annotazioni delle offerte mostrano dettagli basati su testo di una promozione, ad esempio un codice promozionale o una data di scadenza.
Per creare un'annotazione del deal:
- Nella tua piattaforma di email marketing, crea un'email e apri l'editor HTML.
Nella sezione
head, aggiungi un tagscriptche includa il tipo di datiDiscountOffer:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>Microdati
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>Sostituisci i seguenti valori. Tutte le proprietà sono facoltative. Per ogni proprietà, puoi includere un valore o omettere la proprietà dal codice.
DESCRIPTION(facoltativo): il testo visualizzato con il badge dell'offerta, ad esempio20% offoFree shipping.DISCOUNT_CODE(Facoltativo): il codice sconto o promozionale per l'offerta, ad esempio20TODAY.START_DATE_TIME(Facoltativo): la data e l'ora di inizio dell'offerta nel formato ISO 8601, ad esempio2023-09-25T18:44:37-07:00.END_DATE_TIME(facoltativo): la data e l'ora di fine della promozione nel formato ISO 8601, ad esempio2023-10-25T18:44:37-07:00.
Nel tag
body, scrivi il messaggio per l'email.
Creare un carosello di prodotti
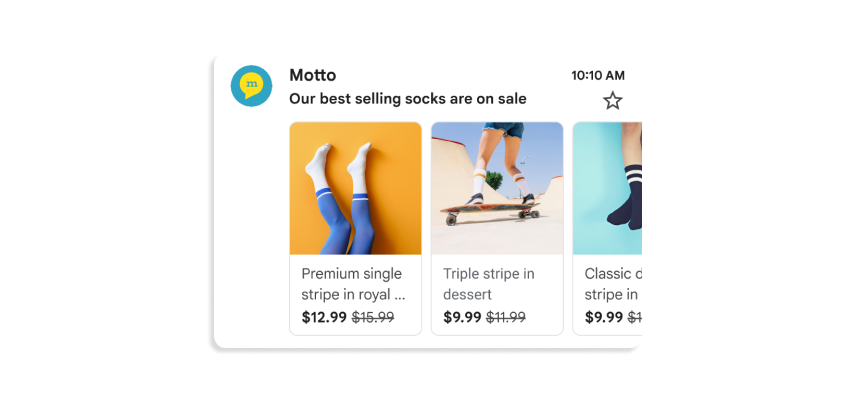
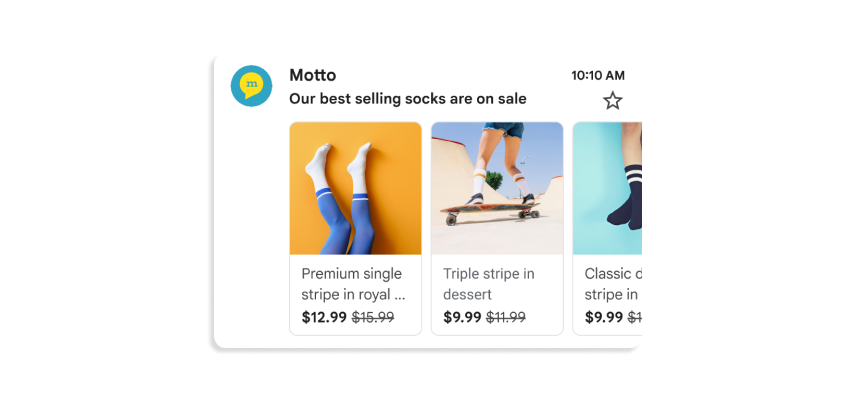
I caroselli di prodotti mostrano più anteprime di immagini per una promozione, ad esempio:


In un carosello puoi includere fino a 10 anteprime di immagini e ogni immagine deve essere distinta.
Per creare un carosello di prodotti:
- Nella tua piattaforma di email marketing, crea un'email e apri l'editor HTML.
Nella sezione
head, aggiungi un tagscript. Per ogni immagine nel carosello di prodotti, aggiungi un oggettoPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>Microdati
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>Per ogni oggetto
PromotionCard, sostituisci i seguenti valori. Per le proprietà facoltative, puoi includere un valore o omettere la proprietà dal codice.IMAGE_URL: l'URL dell'immagine in formato PNG o JPEG, ad esempiohttps://www.example.com/image.png. Le proporzioni supportate sono 4:5, 1:1, 1,91:1. Per i caroselli di prodotti, ogni immagine deve avere un URL univoco e utilizzare lo stesso formato.PROMO_URL: l'URL della promozione. Quando gli utenti fanno clic sull'immagine della scheda Promozioni, visitano questo URL.HEADLINE(Facoltativo) Una descrizione di 1-2 righe della promozione visualizzata sotto l'immagine di anteprima.PRICE(Facoltativo): il prezzo della promozione.PRICE_CURRENCY(Facoltativo): la valuta del prezzo in formato ISO 4217 a tre lettere, ad esempioUSD. Determina il simbolo di valuta visualizzato con il carattereprice.DISCOUNT_VALUE(Facoltativo): l'importo sottratto apriceper visualizzare un prezzo adeguato. Il prezzo adeguato viene visualizzato accanto al prezzo originale.Ad esempio, se
discountValueè25,priceè100epriceCurrencyèUSD, il prezzo adeguato viene visualizzato come$75.POSITION(Facoltativo): la posizione della scheda nel carosello.
Nel tag
body, scrivi il messaggio per l'email.
Creare un'anteprima di una singola immagine
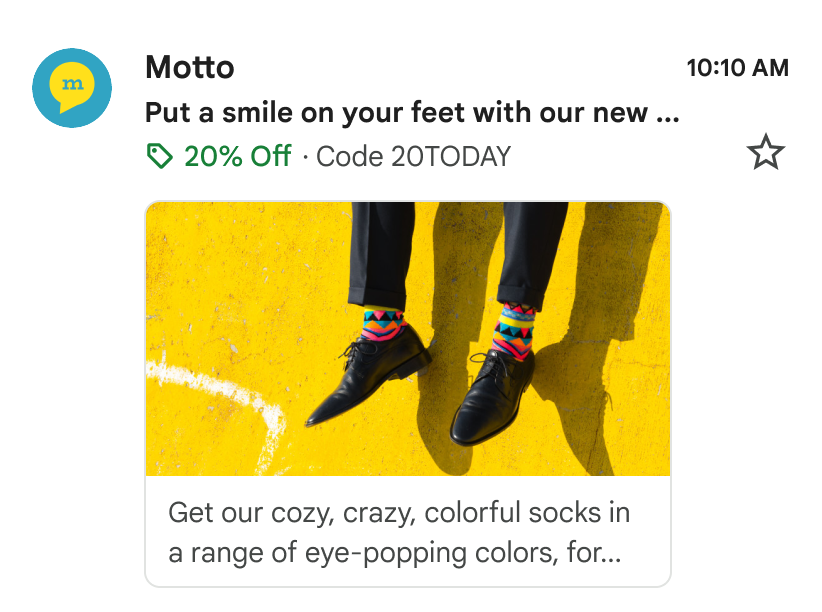
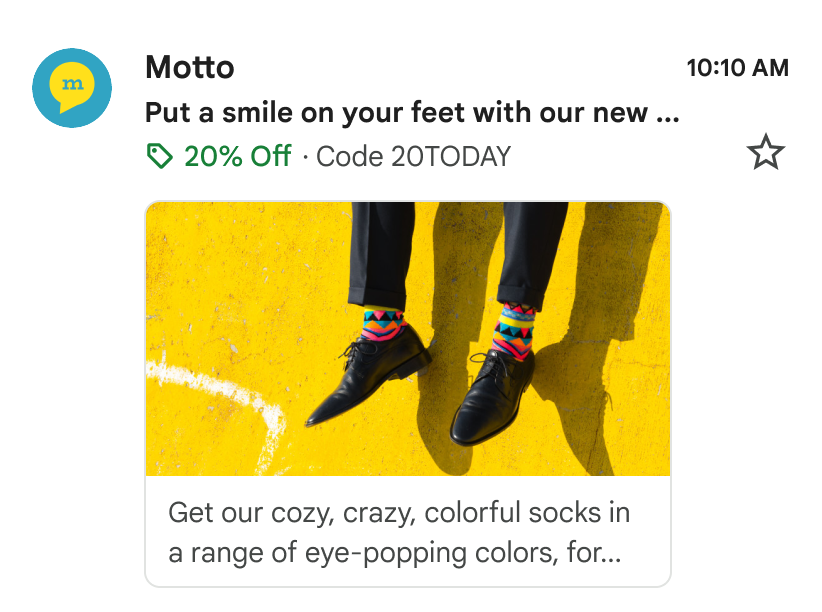
Le annotazioni di anteprima di un'immagine mostrano un'immagine per mettere in evidenza un prodotto importante nella scheda Promozioni di Gmail, ad esempio:


Puoi utilizzare questa funzionalità per una singola immagine. Tutti i destinatari devono ricevere la stessa immagine e lo stesso URL immagine. Per ulteriori informazioni, consulta la nostra documentazione relativa alle domande frequenti.
Per creare un'anteprima di una singola immagine:
- Nella tua piattaforma di email marketing, crea un'email e apri l'editor HTML.
Nella sezione
head, aggiungi un tagscriptche includa il tipo di datiPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL", "url": "PROMO_URL", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE", "price": PRICE, "priceCurrency": "PRICE_CURRENCY", "discountValue": DISCOUNT_VALUE }] </script> </head> <body> // The message of your email </body> </html>Microdati
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL"/> <meta itemprop="url" content="PROMO_URL"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE"/> <meta itemprop="price" content="PRICE"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE"/> </div> </head> <body> // The message of your email </body> </html>Sostituisci i seguenti valori. Per le proprietà facoltative, puoi includere un valore o omettere la proprietà dal codice.
IMAGE_URL: l'URL dell'immagine di anteprima in formato PNG o JPEG, ad esempiohttps://www.example.com/image.png. Le proporzioni supportate sono 1,91:1.PROMO_URL: quando gli utenti fanno clic suimage, viene visualizzato l'URL che rimanda alla promozione.HEADLINE(Facoltativo) Una descrizione di 1-2 righe della promozione visualizzata sotto l'immagine di anteprima.PRICE(Facoltativo): il prezzo della promozione.PRICE_CURRENCY(Facoltativo): la valuta del prezzo in formato ISO 4217 a tre lettere, ad esempioUSD. Determina il simbolo di valuta visualizzato con il carattereprice.DISCOUNT_VALUE(Facoltativo): l'importo sottratto apriceper visualizzare un prezzo adeguato. Il prezzo adeguato viene visualizzato accanto al prezzo originale.Ad esempio, se
discountValueè25,priceè100epriceCurrencyèUSD, il prezzo adeguato viene visualizzato come$75.
Nel tag
body, scrivi il messaggio per l'email.
Passaggi successivi
- Consulta la documentazione di riferimento per scoprire di più sui campi di markup email disponibili.
- Scopri le best practice per le annotazioni email.
