您可能希望将网页内 HTML 广告位与视频广告位或叠加广告位相关联。关联广告资源块之间的这种关系称为主广告-随播广告关系。
除了请求视频和重叠式主广告之外,您还可以使用 IMA SDK 来展示随播 HTML 广告。这些广告在 HTML 环境中展示
使用随播广告
如需使用随播广告,请执行以下步骤:
1. 预订随播广告
您必须先预订要与主广告一起展示的随播广告。可以在 Ad Manager 中管理随播广告的投放。 每个主广告最多可投放 6 个随播广告。当单个买方控制网页上的所有广告时,这种技术也称为包版。
2. 请求随播广告
默认情况下,系统会为每个广告请求启用随播广告。
3. 展示随播广告
呈现随播广告的方式有两种:
-
如果您使用 GPT 来实现随播广告,只要 HTML 网页上声明了随播广告位,并且这些广告已向 API 注册(即 JavaScript 和 HTML 中的 div ID 必须一致),系统就会自动展示这些广告。使用 GPT 的一些优势包括:
- 随播广告位认知度。
- 如果 VAST 响应中包含的随播广告比 HTML 网页上定义的广告位少,则会提供来自发布商广告联盟的随播补余广告。
- 如果缺少视频广告,则自动填充随播广告。
- 点击播放视频播放器的预加载随播广告位。
- 自动呈现随播广告,包括
HTMLResource和iFrameResource。
手动使用广告 API。
使用 Google 发布商代码投放随播广告
Google 发布商代码 (GPT) 可自动在您的网站上展示 HTML 随播广告。我们建议大多数发布商使用 GPT。如果 GPT 加载在主网页上(而非在 IFrame 中),HTML5 SDK 会识别 GPT 广告位。如需详细了解如何将 GPT 与 IMA SDK 搭配使用,请参阅 GPT 文档。
如果您在 IFrame 中托管 HTML5 SDK
如果您同时满足以下两个条件,则需要添加额外的代理脚本,才能使 GPT 随播广告正常显示:
- 在 iframe 中加载 HTML5 SDK。
- 在主网页(IFrame 外部)上加载 GPT。
若要在此场景中显示随播广告,您必须先加载 GPT 代理脚本,然后再加载 SDK:
<script src="https://imasdk.googleapis.com/js/sdkloader/gpt_proxy.js"></script>
重要注意事项:
- 加载 SDK 的 IFrame 内不应加载任何 GPT。
- GPT 必须在顶层网页上加载,而不能在其他 iframe 中加载。
- 代理脚本必须与 GPT 加载在同一框架中(即在主网页上)。
在 HTML 中声明伴随广告位
本部分介绍了如何使用 GPT 在 HTML 中声明随播广告,并针对不同场景提供了示例代码。对于 HTML5 SDK,您需要在 HTML 网页中添加一些 JavaScript 并声明随播广告展示位置。
示例 1:基本广告位实施
以下示例代码展示了如何在 HTML 网页中添加 gpt.js 文件并声明广告展示位置。声明的广告位尺寸为 728x90 像素。GPT 会尝试使用 VAST 响应中返回的与此尺寸匹配的任何随播广告填充该广告位。声明广告位后,googletag.display() 函数可以在网页上调用它的任何位置呈现这些广告位。由于这些广告位是随播广告位,因此广告不会立即展示。而是会与主视频广告一起展示。
以下是实现示例:
<html>
<head>
<!-- Uncomment the line below for the HTML5 SDK caveat proxy -->
<!--<script src="https://imasdk.googleapis.com/js/sdkloader/gpt_proxy.js"></script>-->
<!-- HEAD part -->
<!-- Initialize the tagging library -->
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
<!-- Register your companion slots -->
<script>
window.googletag = window.googletag || { cmd: [] };
googletag.cmd.push(function() {
// Supply YOUR_NETWORK and YOUR_UNIT_PATH.
googletag.defineSlot('/YOUR_NETWORK/YOUR_UNIT_PATH', [728, 90], 'companionDiv')
.addService(googletag.companionAds())
.addService(googletag.pubads());
googletag.companionAds().setRefreshUnfilledSlots(true);
googletag.pubads().enableVideoAds();
googletag.enableServices();
});
</script>
</head>
<body>
<!-- BODY part -->
<!-- Declare a div where you want the companion to appear. Use
googletag.display() to make sure the ad is displayed. -->
<div id="companionDiv" style="width:728px; height:90px;">
<script>
// Using the command queue to enable asynchronous loading.
// The unit does not actually display now - it displays when
// the video player is displaying the ads.
googletag.cmd.push(function() { googletag.display('companionDiv'); });
</script>
</div>
<body>
</html>
试试看
如需查看可正常运行的实现,请参阅以下 CodePen。
CodePen示例 2:动态广告位实施
有时,您可能要等到网页内容呈现后,才能知道网页上有多少个广告位。以下示例代码展示了如何在网页渲染时定义广告展示位置。此示例与示例 1 相同,只不过它注册了广告位的实际展示位置。
<html>
<head>
<!-- Uncomment the line below for the HTML5 SDK caveat proxy -->
<!-- <script src="https://imasdk.googleapis.com/js/sdkloader/gpt_proxy.js"></script> -->
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
<!-- HEAD part -->
<!-- Initialize the tagging library -->
<script>
window.googletag = window.googletag || { cmd: [] };
googletag.cmd.push(function() {
googletag.companionAds().setRefreshUnfilledSlots(true);
googletag.pubads().enableVideoAds();
googletag.enableServices();
});
</script>
</head>
<body>
<!-- BODY part -->
<!-- Declare a div where you want the companion to appear. Use
googletag.display() to make sure the ad is displayed. -->
<div id="companionDiv" style="width:728px; height:90px;">
<script>
// Using the command queue to enable asynchronous loading.
// The unit does not actually display now - it displays when
// the video player is displaying the ads.
googletag.cmd.push(function() {
// Supply YOUR_NETWORK and YOUR_UNIT_PATH.
googletag.defineSlot('/YOUR_NETWORK/YOUR_UNIT_PATH', [728, 90], 'companionDiv')
.addService(googletag.companionAds())
.addService(googletag.pubads());
googletag.display('companionDiv');
});
</script>
</div>
<body>
</html>
试试看
您可以查看以下代码,了解有效的实现。
示例 3:预载的广告位
在某些情况下,您可能需要在请求随播广告之前在广告展示位置中显示某些内容。随播广告通常会与视频广告一起请求。此请求可能会在网页加载后发生。例如,随播广告可能仅在用户点击点击播放视频后加载。在这种情况下,您需要能够在请求随播广告之前请求常规广告来填充广告位。为了支持此使用情形,您可以在辅助广告位中展示标准网络广告。确保网页广告定位到随播广告位。 您可以采用与定位标准网页广告位相同的方式来定位随播广告位。
下面是上述实现的示例:
<html>
<head>
...
<!-- Register your companion slots -->
<script>
window.googletag = window.googletag || { cmd: [] };
googletag.cmd.push(function() {
// Supply YOUR_PRELOAD_NETWORK and YOUR_PRELOAD_UNIT_PATH.
googletag.defineSlot('/YOUR_PRELOAD_NETWORK/YOUR_PRELOAD_UNIT_PATH', [728, 90], 'companionDiv')
.addService(googletag.companionAds())
.addService(googletag.pubads());
googletag.companionAds().setRefreshUnfilledSlots(true);
googletag.pubads().enableVideoAds();
googletag.enableServices();
});
</script>
</head>
...
</html>
试试看
如需查看有效的实现,请参阅以下 CodePen。
将随播广告与 Ad API 搭配使用
本部分介绍了如何使用 Ad API 显示随播广告。
展示随播广告
如需展示随播广告,请先通过从 AdsManager 调度的任何 AdEvent 事件获取对 Ad 对象的引用。我们建议使用 AdEvent.STARTED 事件,因为显示随播广告应与显示主广告同时进行。
接下来,使用此 Ad 对象调用 getCompanionAds() 以获取 CompanionAd 对象的数组。您可以在此处指定CompanionAdSelectionSettings,以便根据广告素材类型、近似匹配百分比、资源类型和尺寸条件来设置随播广告的过滤条件。如需详细了解这些设置,请参阅 IMA CompanionAdSelectionSettings API 文档。
现在,您可以使用 getCompanionAds 返回的 CompanionAd 对象,按照以下指南在网页上展示随播广告:
- 在网页上创建一个所需尺寸的随播广告位
<div>。 - 在
STARTED事件的事件处理脚本中,通过调用getAd()检索Ad对象。 - 使用
getCompanionAds()可获取符合以下条件的随播广告列表:随播广告位尺寸和CompanionAdSelectionSettings均匹配,并且与主广告素材的序列号相同。缺少序列属性的广告素材会被视为序列号为 0。 - 从
CompanionAd实例获取内容,并将其设置为相应广告展示位置的<div>的内部 HTML。
示例代码
<!--Set a companion ad div in html page. -->
<div id="companion-ad-300-250" width="300" height="250"></div>
<script>
// Listen to the STARTED event.
adsManager.addEventListener(
google.ima.AdEvent.Type.STARTED,
onAdEvent);
function onAdEvent(adEvent) {
switch (adEvent.type) {
case google.ima.AdEvent.Type.STARTED:
// Get the ad from the event.
var ad = adEvent.getAd();
var selectionCriteria = new google.ima.CompanionAdSelectionSettings();
selectionCriteria.resourceType = google.ima.CompanionAdSelectionSettings.ResourceType.STATIC;
selectionCriteria.creativeType = google.ima.CompanionAdSelectionSettings.CreativeType.IMAGE;
selectionCriteria.sizeCriteria = google.ima.CompanionAdSelectionSettings.SizeCriteria.IGNORE;
// Get a list of companion ads for an ad slot size and CompanionAdSelectionSettings
var companionAds = ad.getCompanionAds(300, 250, selectionCriteria);
var companionAd = companionAds[0];
// Get HTML content from the companion ad.
var content = companionAd.getContent();
// Write the content to the companion ad slot.
var div = document.getElementById('companion-ad-300-250');
div.innerHTML = content;
break;
}
}
</script>
展示自适应随播广告
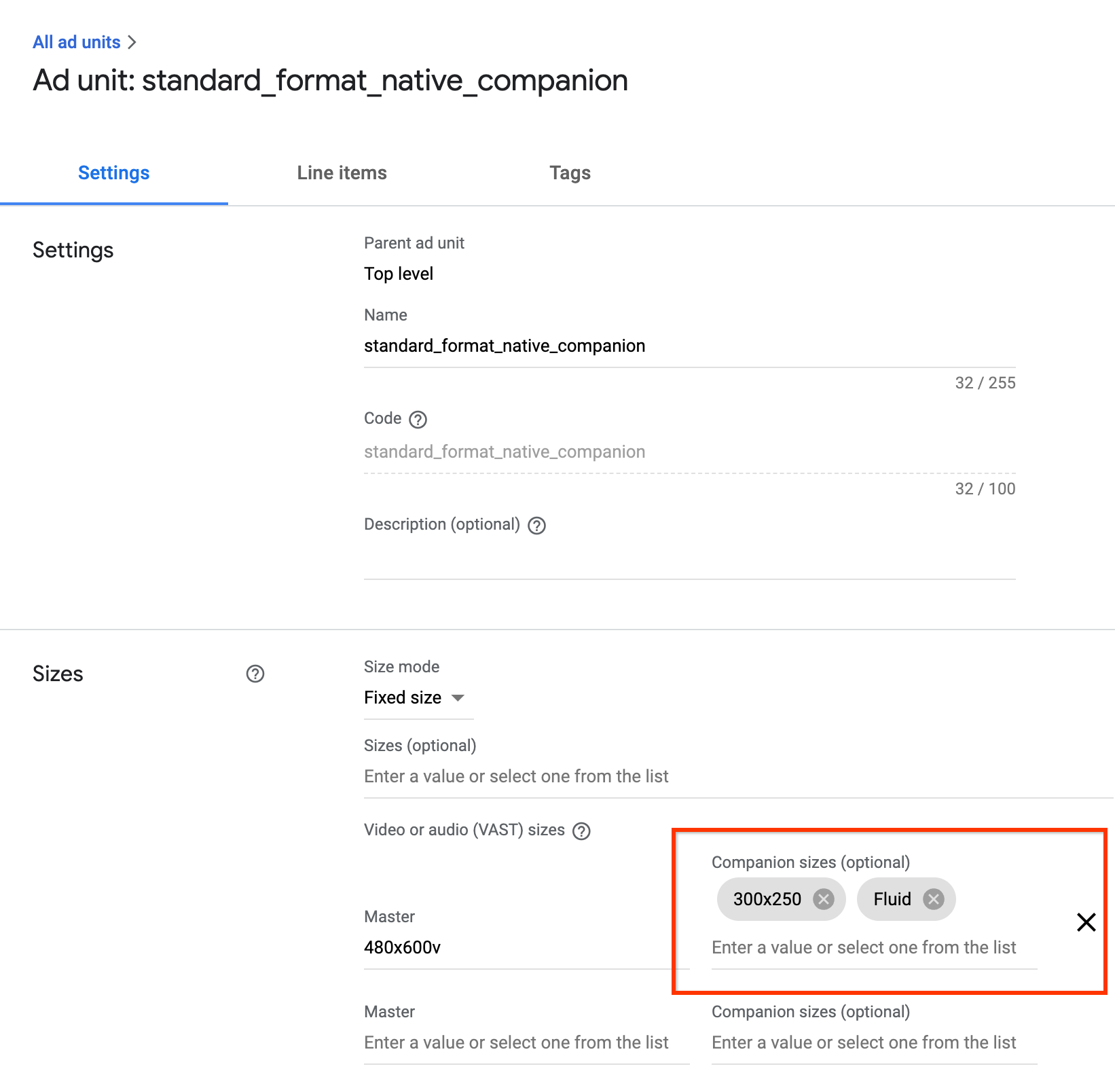
IMA 现在支持自适应随播广告。这些随播广告可以调整大小,以匹配广告位的尺寸。它们会填充父级 div 的 100% 宽度,然后调整高度以适应同伴的内容。这些尺寸是通过 Ad Manager 中的Fluid随播广告尺寸设置的。有关在何处设置此值,请参见下图。

GPT 流式随播广告
使用 GPT 伴侣时,您可以通过更新 defineSlot() 方法的第二个参数来声明一个自适应伴侣 slot。
<!-- Register your companion slots -->
<script>
googletag.cmd.push(function() {
// Supply YOUR_NETWORK and YOUR_UNIT_PATH.
googletag.defineSlot('/YOUR_NETWORK/YOUR_UNIT_PATH', ['fluid'], 'companionDiv')
.addService(googletag.companionAds())
.addService(googletag.pubads());
googletag.companionAds().setRefreshUnfilledSlots(true);
googletag.pubads().enableVideoAds();
googletag.enableServices();
});
</script>
广告 API 自适应随播广告
使用广告 API 投放随播广告时,您可以通过将 google.ima.CompanionAdSelectionSettings.SizeCriteria 更新为 SELECT_FLUID 值来声明自适应随播广告位。
<script>
...
// Get the ad from the event.
var ad = adEvent.getAd();
var selectionCriteria = new google.ima.CompanionAdSelectionSettings();
selectionCriteria.resourceType = google.ima.CompanionAdSelectionSettings.ResourceType.STATIC;
selectionCriteria.creativeType = google.ima.CompanionAdSelectionSettings.CreativeType.IMAGE;
selectionCriteria.sizeCriteria = google.ima.CompanionAdSelectionSettings.SizeCriteria.SELECT_FLUID;
// Get a list of companion ads for an ad slot size and CompanionAdSelectionSettings
// Note: Companion width and height are irrelevant when fluid size is used.
var companionAds = ad.getCompanionAds(0, 0, selectionCriteria);
var companionAd = companionAds[0];
...
}
}
</script>