SDK HTML5 của IMA hỗ trợ danh sách phát quảng cáo hoàn toàn tự động. Tính năng này chèn các điểm chèn quảng cáo vào nội dung theo quy định trong Google Ad Manager khi bạn phân phối quảng cáo. Tính năng này cũng giúp đơn giản hoá đáng kể mã trình phát video cần thiết để hỗ trợ điểm chèn quảng cáo, bao gồm cả quảng cáo đầu video, giữa video và cuối video.
- Khi tạo
AdsManager, một đối tượngcontentPlaybacksẽ được truyền vào bằng lệnh gọi getAdsManager. Đối tượng này phải có một thuộc tínhcurrentTimetrả về vị trí hiện tại của đầu phát video. Nếu đang sử dụng phần tửvideoHTML5 để hiển thị nội dung, bạn chỉ cần truyền phần tử đó đến SDK. Đối tượng này được dùng để theo dõi tiến trình phát nội dung, nhờ đó, các điểm chèn quảng cáo sẽ tự động được chèn vào thời điểm được chỉ định trong Ad Manager. Bạn cũng cần cho SDK biết rằng bạn muốn SDK xử lý trạng thái nội dung thay cho bạn.var adsRenderingSettings = new google.ima.AdsRenderingSettings(); adsRenderingSettings.restoreCustomPlaybackStateOnAdBreakComplete = true; adsManager = adsManagerLoadedEvent.getAdsManager( videoContent, adsRenderingSettings); // See API reference for contentPlayback.
- Để đảm bảo quảng cáo sau video được phát, bạn cần cho SDK biết khi nào nội dung của bạn phát xong. Điều này hơi khó, vì trong một số trường hợp, SDK sẽ sử dụng trình phát video của bạn để phát quảng cáo, vì vậy, bạn cần đảm bảo rằng bạn chỉ cho SDK biết khi nội dung của bạn kết thúc chứ không phải khi quảng cáo kết thúc. Bạn có thể thực hiện việc đó bằng cách sử dụng mã sau:
var videoContent = document.getElementById('contentElement'); var contentEndedListener = function() {adsLoader.contentComplete();}; videoContent.addEventListener('ended', contentEndedListener); function onContentPauseRequested() { contentElement.removeEventListener('ended', contentEndedListener); ... } function onContentResumeRequested() { contentElement.addEventListener('ended', contentEndedListener); ... }
- Các sự kiện
CONTENT_PAUSE_REQUESTEDvàCONTENT_RESUME_REQUESTEDđược dùng để tạm dừng và tiếp tục nội dung khi điểm chèn quảng cáo được phát. - Nếu trình phát video của bạn hỗ trợ thao tác kéo để tìm kiếm và thuộc tính thời gian hiện tại của trình phát video cập nhật trong khi người dùng đang kéo, thì SDK không thể phân biệt giữa nội dung tiến triển bình thường và người dùng tìm kiếm nội dung.
Bạn phải sử dụng một đối tượng contentPlayback tuỳ chỉnh làm tham số cho
getAdsManager. Để biết ví dụ về trường hợp sử dụng này, hãy xem bài viết Vấn đề khi tìm kiếm.
Lưu ý: Khi nội dung đã phát xong hoặc người dùng đã dừng phát, hãy nhớ gọi AdsLoader.contentComplete để báo hiệu cho SDK rằng nội dung đã phát xong. Sau đó, SDK sẽ phát khoảng thời gian chèn quảng cáo sau video (nếu có). Sự kiện ALL_ADS_COMPLETED sẽ xuất hiện khi TẤT CẢ các điểm chèn quảng cáo đã được phát. Ngoài ra, hãy lưu ý rằng quá trình theo dõi nội dung bắt đầu khi init() được gọi và bạn luôn phải gọi init() trước khi phát nội dung.
Tắt tính năng tự động phát các điểm chèn quảng cáo
Trong một số trường hợp, bạn có thể muốn ngăn SDK phát các khoảng chèn quảng cáo cho đến khi bạn sẵn sàng. Trong trường hợp này, bạn có thể tắt tính năng tự động phát các điểm chèn quảng cáo để cho SDK biết khi nào bạn sẵn sàng phát một điểm chèn quảng cáo. Với cấu hình này, sau khi tải một khoảng chèn quảng cáo, SDK sẽ kích hoạt sự kiện AD_BREAK_READY. Khi trình phát đã sẵn sàng để bắt đầu khoảng thời gian chèn quảng cáo, bạn có thể gọi adsManager.start():
function requestAds() {} ... adsLoader.getSettings().setAutoPlayAdBreaks(false); ... } function onAdsManagerLoaded() { ... // For non-auto ad breaks, listen for ad break ready adsManager.addEventListener( google.ima.AdEvent.Type.AD_BREAK_READY, adBreakReadyHandler); ... } function adBreakReadyHandler() { // Once we're ready to play ads. To skip this ad break, simply return // from this handler without calling adsManager.start(). adsManager.start(); }
Dùng thử
Hãy xem mã sau đây để biết cách triển khai đang hoạt động.
Vấn đề khi tua
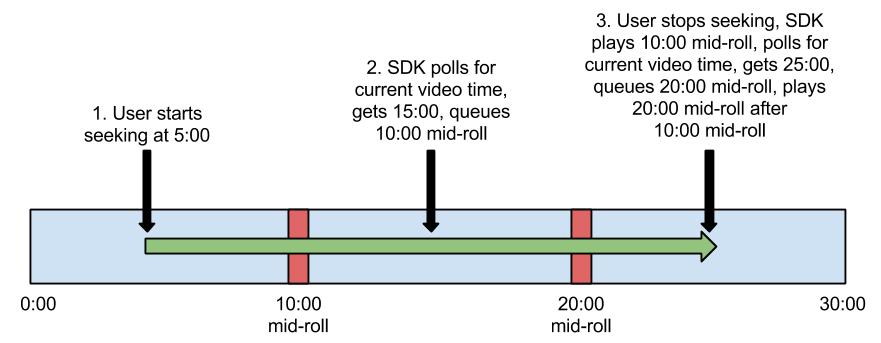
Nếu sử dụng các quy tắc quảng cáo, bạn có thể gặp phải vấn đề khi tìm kiếm bằng cách nhấp và kéo. Cụ thể, sau khi người dùng nhấp và kéo để tua video qua nhiều nhóm quảng cáo trong video, họ có thể thấy 2 hoặc nhiều nhóm quảng cáo đó phát liên tiếp trước khi nội dung tiếp tục phát. Điều này là do thời gian của đầu phát video cập nhật trong khi người dùng đang tìm kiếm; nếu SDK thăm dò thời gian hiện tại trong khi người dùng tìm kiếm qua một quảng cáo, thì SDK có thể cho rằng quảng cáo đó sẽ được phát. Khi nội dung tiếp tục phát, nội dung đó sẽ phát quảng cáo đó, rồi phát quảng cáo gần đây nhất kể từ khi người dùng tua. Để xem hình ảnh minh hoạ vấn đề này, hãy xem sơ đồ sau:

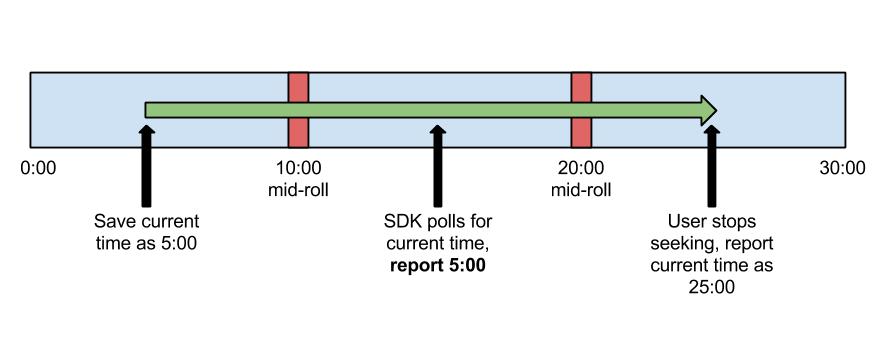
Lưu thời gian hiện tại khi người dùng bắt đầu tìm kiếm và báo cáo thời gian đó khi SDK yêu cầu cho đến khi người dùng tiếp tục phát bình thường. Để xem hình ảnh minh hoạ cho giải pháp này, hãy xem sơ đồ sau:

Với giải pháp này, bạn sẽ bỏ qua đúng cách quảng cáo trong video ở giữa video dài 0:10 và chỉ phát quảng cáo trong video ở giữa video dài 0:20.
Bạn có thể thực hiện việc này bằng cách sử dụng một trình theo dõi vị trí phát tuỳ chỉnh trong đoạn mã sau. Đoạn mã này có chứa các nội dung sửa đổi (được hiển thị bằng chữ in đậm) của ads.js trong mẫu HTML5 nâng cao có trên trang tải xuống của chúng tôi.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); }; Ads.prototype.updateCurrentTime = function() { if (!this.videoPlayer_.contentPlayer.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
Các vấn đề đã biết với Safari trên thiết bị di động
Phương thức này sẽ hoạt động trên mọi nền tảng, ngoại trừ Safari trên thiết bị di động. Trên Safari dành cho thiết bị di động, thuộc tính tìm kiếm của thẻ video không được triển khai đúng cách (luôn trả về giá trị false). Để khắc phục vấn đề đó, bạn cần tự kiểm tra để xem người dùng có đang tua video hay không. Sau đây là mã mẫu cho phương thức này. Một lần nữa, các dòng được in đậm là những nội dung sửa đổi đối với mã hiện có.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); this.seeking = false; this.seekCheckInterval = 1000; // You may need to adjust this value, depending on your platform this.seekThreshold = 100; this.previousTime = 0; setInterval( Application.bind(this, this.checkForSeeking), this.seekCheckInterval); }; Ads.prototype.updateCurrentTime = function() { if (!this.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.checkForSeeking = function() { var currentTime = this.videoPlayer_.contentPlayer.currentTime; // How much time has passed since you last ran this method, in milliseconds var diff = (currentTime - this.previousTime) * 1000; // If that difference is greater than the time since you last ran this method, // plus the threshold, the user was seeking if (Math.abs(diff) > this.interval + this.threshold) { this.seeking = true; } else { this.seeking = false; } // Grab the current video time again to make up for time spent in this method previousTime = this.videoPlayer_.contentPlayer.currentTime; }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
Với những thay đổi này, SDK hiện đang sử dụng thuộc tính currentTime của đối tượng Ads để xác định thời điểm phát các điểm chèn quảng cáo, chứ không phải thuộc tính currentTime của trình phát video nội dung.
