IMA HTML5 SDK תומך בפלייליסטים של מודעות אוטומטיות לחלוטין. התכונה הזו מוסיפה הפסקות פרסום לתוכן בהתאם להגדרות ב-Google Ad Manager כשמנהלים את התנועה של המודעות. בנוסף, הוא מפשט מאוד את קוד נגן הווידאו שנדרש לתמיכה בהפסקות למודעות, כולל מודעות לפני הסרטון, באמצע הסרטון ובסוף הסרטון.
- כשיוצרים את
AdsManager, מעבירים אובייקטcontentPlaybackבאמצעות הקריאה getAdsManager. האובייקט הזה צריך לכלול את המאפייןcurrentTimeשמחזיר את המיקום הנוכחי של ראש ההשמעה בסרטון. אם אתם משתמשים ברכיבvideoHTML5 כדי להציג את התוכן, אתם יכולים פשוט להעביר את הרכיב הזה ל-SDK. האובייקט הזה משמש למעקב אחר התקדמות ההפעלה של התוכן, כך שהפסקות למודעות מוכנסות באופן אוטומטי בזמנים שצוינו ב-Ad Manager. צריך גם להודיע ל-SDK שרוצים שהוא יטפל בסטטוס התוכן בשמכם.var adsRenderingSettings = new google.ima.AdsRenderingSettings(); adsRenderingSettings.restoreCustomPlaybackStateOnAdBreakComplete = true; adsManager = adsManagerLoadedEvent.getAdsManager( videoContent, adsRenderingSettings); // See API reference for contentPlayback.
- כדי לוודא שהמודעות שמוצגות אחרי התוכן יופעלו, צריך להודיע ל-SDK מתי התוכן מסתיים. זה קצת מסובך, כי במקרים מסוימים ה-SDK משתמש בנגן הווידאו שלכם כדי להציג מודעות, ולכן אתם צריכים לוודא שאתם מעדכנים את ה-SDK רק כשהתוכן שלכם מסתיים, ולא כשהמודעה מסתיימת. אפשר לעשות את זה באמצעות הקוד הבא:
var videoContent = document.getElementById('contentElement'); var contentEndedListener = function() {adsLoader.contentComplete();}; videoContent.addEventListener('ended', contentEndedListener); function onContentPauseRequested() { contentElement.removeEventListener('ended', contentEndedListener); ... } function onContentResumeRequested() { contentElement.addEventListener('ended', contentEndedListener); ... }
- האירועים
CONTENT_PAUSE_REQUESTEDו-CONTENT_RESUME_REQUESTEDמשמשים להשהיה ולהמשך של התוכן כשמופסקות הפרסומות. - אם נגן הווידאו תומך בגרירה כדי להגיע לנקודה מסוימת בסרטון, והמאפיין של השעה הנוכחית בנגן הווידאו מתעדכן בזמן שהמשתמש גורר, ה-SDK לא יכול להבחין בין התקדמות רגילה של התוכן לבין משתמש שמגיע לנקודה מסוימת בתוכן.
חובה להשתמש באובייקט custom contentPlayback כפרמטר ל-
getAdsManager. דוגמה לתרחיש השימוש הזה מופיעה במאמר The Trouble with Seeking.
הערה: כשמסיימים להציג את התוכן או כשהמשתמש מפסיק את ההפעלה, חשוב לקרוא ל-AdsLoader.contentComplete כדי לציין ל-SDK שהתוכן הסתיים. לאחר מכן, ה-SDK מפעיל את ההפסקה המסחרית בסוף הסרטון, אם היא מתוזמנת. האירוע ALL_ADS_COMPLETEDמופעל כשכל ההפסקות למודעות מסתיימות. בנוסף, חשוב לזכור שהמעקב אחר התוכן מתחיל כשמתבצעת קריאה לפונקציה init(), ולכן תמיד צריך לבצע קריאה לפונקציה init() לפני הפעלת התוכן.
השבתת ההפעלה האוטומטית של הפסקות הפרסום
במקרים מסוימים, יכול להיות שתרצו למנוע את הפעלת ההפסקות המסחריות על ידי ה-SDK עד שתהיו מוכנים לכך. במקרה כזה, אפשר להשבית את ההפעלה האוטומטית של הפסקות למודעות, ולהודיע ל-SDK מתי אתם מוכנים להפעיל הפסקה למודעה. בהגדרה הזו, אחרי שה-SDK טוען הפסקה לפרסום, הוא מפעיל אירוע AD_BREAK_READY. כשהנגן מוכן להתחלת הפסקת הפרסומות, אפשר לקרוא לפונקציה adsManager.start():
function requestAds() {} ... adsLoader.getSettings().setAutoPlayAdBreaks(false); ... } function onAdsManagerLoaded() { ... // For non-auto ad breaks, listen for ad break ready adsManager.addEventListener( google.ima.AdEvent.Type.AD_BREAK_READY, adBreakReadyHandler); ... } function adBreakReadyHandler() { // Once we're ready to play ads. To skip this ad break, simply return // from this handler without calling adsManager.start(). adsManager.start(); }
רוצה לנסות?
בדוגמת הקוד הבאה מוצגת הטמעה תקינה.
הבעיה עם חיפוש מיקום ספציפי
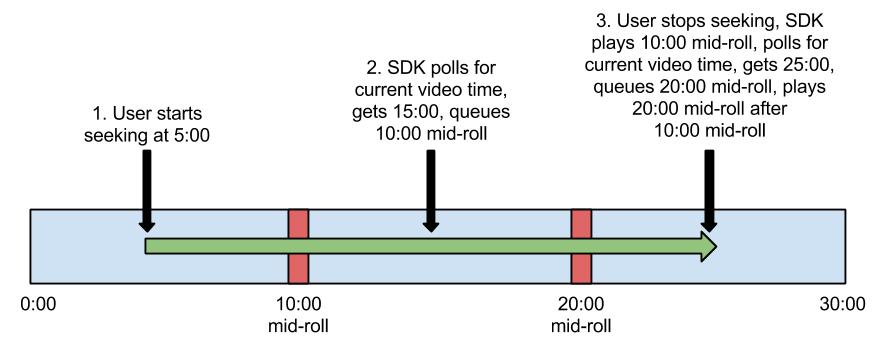
אם אתם משתמשים בכללי מודעות, יכול להיות שתיתקלו בבעיה עם חיפוש באמצעות גרירה. לדוגמה, אם משתמש לוחץ וגורר כדי להריץ קדימה סרטון שכולל כמה בלוקים של מודעות באמצע הסרטון, יכול להיות שהוא יראה 2 או יותר מהבלוקים האלה ברצף לפני שהתוכן ימשיך. הסיבה לכך היא שזמן מיקום הסמן של הסרטון מתעדכן בזמן שהמשתמש מחפש מיקום בסרטון. אם ה-SDK מבצע סקר כדי לבדוק את הזמן הנוכחי בזמן שהמשתמש מחפש מיקום בסרטון אחרי מודעה, יכול להיות שהמערכת תחשוב שצריך להציג את המודעה. כשהתוכן ממשיך, המודעה הזו מוצגת, ואז מוצגת המודעה האחרונה מאז ההזזה. תרשים שממחיש את הבעיה:

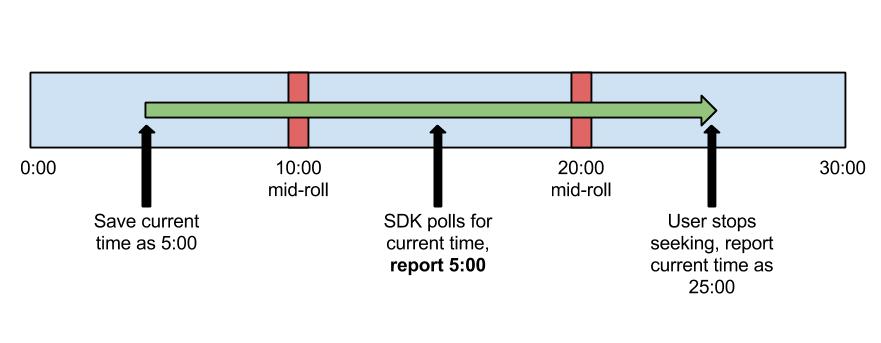
שומרים את השעה הנוכחית כשהמשתמש מתחיל להריץ קדימה או אחורה, ומדווחים על השעה הזו כשה-SDK מבקש אותה, עד שהמשתמש חוזר להפעלה רגילה. בתרשים הבא מוצג ייצוג חזותי של הפתרון הזה:

בפתרון הזה, המערכת מדלגת על הפרסומת באמצע הסרטון באורך 0:10 ומציגה רק את הפרסומת באמצע הסרטון באורך 0:20.
כדי לעשות זאת, משתמשים בכלי מעקב מותאם אישית אחר מיקום סמן ההפעלה בקטע הקוד הבא. הקוד הזה
כולל שינויים (מודגשים) של ads.js בדוגמה המתקדמת של HTML5
שזמינה בדף ההורדה שלנו.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); }; Ads.prototype.updateCurrentTime = function() { if (!this.videoPlayer_.contentPlayer.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
בעיות ידועות ב-Safari לנייד
השיטה הזו אמורה לפעול בכל הפלטפורמות, למעט Safari לנייד. ב-Safari בנייד, המאפיין seeking של תג הווידאו לא מוטמע בצורה תקינה (הוא תמיד מחזיר false). כדי לעקוף את הבעיה הזו, צריך לבצע בדיקה משלכם כדי לראות אם המשתמש מחפש את המיקום בסרטון. בהמשך מופיע קוד לדוגמה של השיטה הזו. שוב, השורות המודגשות הן שינויים בקוד הקיים.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); this.seeking = false; this.seekCheckInterval = 1000; // You may need to adjust this value, depending on your platform this.seekThreshold = 100; this.previousTime = 0; setInterval( Application.bind(this, this.checkForSeeking), this.seekCheckInterval); }; Ads.prototype.updateCurrentTime = function() { if (!this.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.checkForSeeking = function() { var currentTime = this.videoPlayer_.contentPlayer.currentTime; // How much time has passed since you last ran this method, in milliseconds var diff = (currentTime - this.previousTime) * 1000; // If that difference is greater than the time since you last ran this method, // plus the threshold, the user was seeking if (Math.abs(diff) > this.interval + this.threshold) { this.seeking = true; } else { this.seeking = false; } // Grab the current video time again to make up for time spent in this method previousTime = this.videoPlayer_.contentPlayer.currentTime; }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
בעקבות השינויים האלה, ערכת ה-SDK משתמשת עכשיו במאפיין currentTime של אובייקט Ads
כדי לקבוע מתי להפעיל הפסקות לפרסומות, ולא במאפיין currentTime של נגן הסרטונים של התוכן.
