इस दस्तावेज़ में, Android के लिए Maps SDK का इस्तेमाल करके, Android ऐप्लिकेशन में जोड़े गए मैप को कॉन्फ़िगर करने का तरीका बताया गया है.
खास जानकारी
 अपने ऐप्लिकेशन में मैप जोड़ने के बाद, मैप की शुरुआती और रनटाइम सेटिंग कॉन्फ़िगर की जा सकती हैं. शुरुआती सेटिंग को इस आधार पर कॉन्फ़िगर किया जाना चाहिए कि आपने मैप कंटेनर (
अपने ऐप्लिकेशन में मैप जोड़ने के बाद, मैप की शुरुआती और रनटाइम सेटिंग कॉन्फ़िगर की जा सकती हैं. शुरुआती सेटिंग को इस आधार पर कॉन्फ़िगर किया जाना चाहिए कि आपने मैप कंटेनर (SupportMapFragment या MapView) को स्टैटिक या डाइनैमिक तरीके से जोड़ा है. अगर मैप कंटेनर को स्टैटिक तौर पर जोड़ा गया था, तो लेआउट फ़ाइल में मैप की शुरुआती सेटिंग कॉन्फ़िगर की जा सकती हैं.
अगर इसे डाइनैमिक तरीके से जोड़ा गया था, तो GoogleMapOptions ऑब्जेक्ट के साथ OnCreate कॉलबैक में जाकर, शुरुआती सेटिंग कॉन्फ़िगर की जा सकती हैं.
मैप कंटेनर जोड़ने के बारे में जानने के लिए, मैप जोड़ना लेख पढ़ें.
मैप की शुरुआती सेटिंग में ये शामिल हैं:
- कैमरे की पोज़िशन. इसमें ये शामिल हैं: जगह, ज़ूम, बेयरिंग, और टिल्ट. कैमरे की पोज़िशन के बारे में ज़्यादा जानने के लिए, कैमरा और व्यू देखें.
- मैप का टाइप.
- दिखाने के लिए यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट, जैसे कि ज़ूम करने वाले बटन और कंपास.
- चालू करने के लिए जेस्चर.
- इससे पता चलता है कि लाइट मोड चालू है या नहीं.
रनटाइम के दौरान, इन सेटिंग और कुछ अन्य सेटिंग को कॉन्फ़िगर किया जा सकता है. इसके लिए, onMapReady कॉलबैक में GoogleMap ऑब्जेक्ट को अपडेट करें. अतिरिक्त सेटिंग को GoogleMap क्लास के तरीकों से कॉन्फ़िगर किया जाता है. जैसे, ट्रैफ़िक लेयर और मैप पैडिंग को कॉन्फ़िगर करने वाली सेटिंग.
उदाहरण
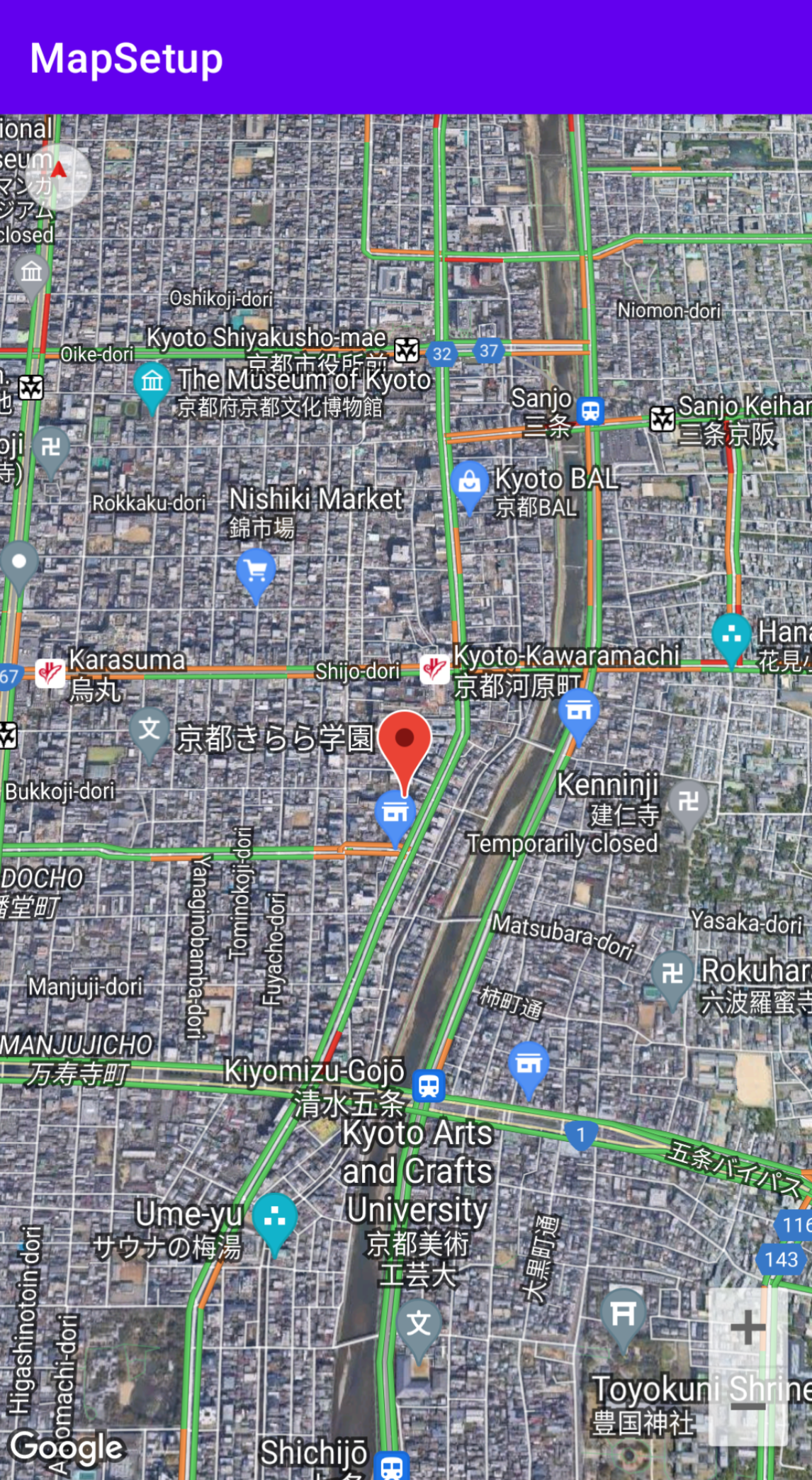
नीचे दिए गए उदाहरण कोड और ऊपर दिए गए स्क्रीनशॉट में, मैप को इन सेटिंग के साथ कॉन्फ़िगर किया गया है.
शुरुआती सेटिंग, लेआउट फ़ाइल में कॉन्फ़िगर की जाती हैं:
- ज़ूम कंट्रोल की सुविधा चालू करें.
- घुमाने के जेस्चर कंट्रोल की सुविधा चालू करें.
- मैप को 30 डिग्री पर झुकाओ.
रनटाइम सेटिंग:
- कैमरे को जापान के क्योटो पर फ़ोकस करो.
- हाइब्रिड मैप टाइप चालू करें.
- ट्रैफ़िक परत चालू करें.
शुरुआती सेटिंग
<?xml version="1.0" encoding="utf-8"?> <fragment xmlns:android="http://schemas.android.com/apk/res/android" xmlns:map="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:name="com.google.android.gms.maps.SupportMapFragment" android:id="@+id/map" android:layout_width="match_parent" android:layout_height="match_parent" map:uiZoomControls="true" map:uiRotateGestures="true" map:cameraTilt="30" />
रनटाइम सेटिंग
package com.example.mapsetup; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MarkerOptions; public class MainActivity extends AppCompatActivity implements OnMapReadyCallback { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } // Update the map configuration at runtime. @Override public void onMapReady(GoogleMap googleMap) { // Set the map coordinates to Kyoto Japan. LatLng kyoto = new LatLng(35.00116, 135.7681); // Set the map type to Hybrid. googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID); // Add a marker on the map coordinates. googleMap.addMarker(new MarkerOptions() .position(kyoto) .title("Kyoto")); // Move the camera to the map coordinates and zoom in closer. googleMap.moveCamera(CameraUpdateFactory.newLatLng(kyoto)); googleMap.moveCamera(CameraUpdateFactory.zoomTo(15)); // Display traffic. googleMap.setTrafficEnabled(true); } }
शुरू करने से पहले
शुरू करने से पहले, प्रोजेक्ट सेट अप किया जा सकता है. साथ ही, यहां दिए गए विकल्पों का इस्तेमाल करके, बेसिक मैप जोड़ा जा सकता है:
Android Studio के लिए Maps टेंप्लेट का इस्तेमाल करके ऐप्लिकेशन बनाएं. Maps टेंप्लेट, आपके प्रोजेक्ट को अपने-आप कॉन्फ़िगर करता है और उसमें एक बेसिक मैप जोड़ता है. मैप कंटेनर के तौर पर फ़्रैगमेंट का इस्तेमाल किया जाता है और इसे स्टैटिक तरीके से जोड़ा जाता है. ज़्यादा जानकारी के लिए, क्विकस्टार्ट गाइड देखें.
एसडीके के लिए, अपने प्रोजेक्ट को मैन्युअल तरीके से कॉन्फ़िगर करें और एक बेसिक मैप जोड़ें. इससे किसी भी Android टेंप्लेट का इस्तेमाल किया जा सकता है. साथ ही, किसी मौजूदा ऐप्लिकेशन में मैप जोड़ा जा सकता है.
मैप को स्टैटिक तौर पर जोड़ने के बाद उसे कॉन्फ़िगर करना
इस सेक्शन में, मैप की शुरुआती स्थिति सेट करने का तरीका बताया गया है. ऐसा तब करें, जब आपने इसे लेआउट फ़ाइल में स्टैटिक तौर पर जोड़ा हो.
Android के लिए Maps SDK, SupportMapFragment या MapView के लिए कस्टम एक्सएमएल एट्रिब्यूट का एक सेट तय करता है. इनका इस्तेमाल करके, लेआउट फ़ाइल से सीधे तौर पर मैप की शुरुआती स्थिति को कॉन्फ़िगर किया जा सकता है. यहां दिए गए एट्रिब्यूट तय किए गए हैं:
mapType— यह मैप का टाइप है, जिसे डिसप्ले करना है. मान्य मानों में शामिल हैं:none,normal,hybrid,satelliteऔरterrain.cameraTargetLat,cameraTargetLng,cameraZoom,cameraBearing,cameraTilt— कैमरे की शुरुआती पोज़िशन. ज़्यादा जानकारी के लिए, कैमरा और व्यू से जुड़ी गाइड देखें.uiZoomControls,uiCompass— इससे यह तय होता है कि ज़ूम कंट्रोल और कंपास दिखेगा या नहीं. ज़्यादा जानकारी के लिए,UiSettingsपर जाएं.uiZoomGestures,uiScrollGestures,uiRotateGestures,uiTiltGestures— इससे यह तय होता है कि कुछ खास जेस्चर चालू हैं या नहीं. ज़्यादा जानकारी के लिए,UiSettingsपर जाएं.zOrderOnTop— इससे पता चलता है कि मैप व्यू का सर्फ़ेस, मैप विंडो, मैप कंट्रोल, और विंडो में मौजूद किसी भी ऑब्जेक्ट के ऊपर दिखता है या नहीं. ज़्यादा जानकारी के लिए, SurfaceView.setZOrderOnTop(boolean) देखें.useViewLifecycle— यह सिर्फ़SupportMapFragmentऑब्जेक्ट के साथ मान्य है. इससे यह तय होता है कि मैप का लाइफ़साइकल, फ़्रैगमेंट के व्यू से जुड़ा होना चाहिए या फ़्रैगमेंट से. ज़्यादा जानकारी के लिए, रेफ़रंस दस्तावेज़ देखें.liteMode— लाइट मोड चालू करने के लिएtrue; ऐसा न करने पर,false.mapColorScheme— इससे सामान्य और टेरेन मैप के लिए कलर स्कीम तय की जाती है. वैल्यू मेंlight(डिफ़ॉल्ट),dark, औरfollow_systemशामिल हैं. इसका मतलब है किUI_NIGHT_MODE_MASKके लिए डिवाइस की सेटिंग के आधार पर, सिस्टम की मौजूदा सेटिंग का इस्तेमाल करें. ज़्यादा जानकारी के लिए, मैप के रंग की स्कीम देखें.
लेआउट फ़ाइल में इन कस्टम एट्रिब्यूट का इस्तेमाल करने के लिए, इसमें नेमस्पेस का यह एलान शामिल होना चाहिए. आपके पास कोई भी नेमस्पेस चुनने का विकल्प होता है. यह ज़रूरी नहीं है कि वह map हो:
xmlns:map="http://schemas.android.com/apk/res-auto"
इसके बाद आप अपनी लेआउट फ़ाइल में map: उपसर्ग के साथ विशेषताएँ जोड़ सकते हैं.
यहां दी गई लेआउट फ़ाइल, कस्टम मैप एट्रिब्यूट के साथ SupportMapFragment ऑब्जेक्ट को कॉन्फ़िगर करती है. इन्हीं एट्रिब्यूट को MapView ऑब्जेक्ट पर भी लागू किया जा सकता है.
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:cameraBearing="112.5"
map:cameraTargetLat="-33.796923"
map:cameraTargetLng="150.922433"
map:cameraTilt="30"
map:cameraZoom="13"
map:mapType="normal"
map:mapColorScheme="dark"
map:uiCompass="false"
map:uiRotateGestures="true"
map:uiScrollGestures="false"
map:uiTiltGestures="true"
map:uiZoomControls="false"
map:uiZoomGestures="true"/>
डाइनैमिक तौर पर मैप जोड़ने के बाद, उसे कॉन्फ़िगर करना
इस सेक्शन में बताया गया है कि अगर आपने मैप को अपने ऐप्लिकेशन में डाइनैमिक तरीके से जोड़ा है, तो मैप की शुरुआती स्थिति कैसे सेट करें.
यदि आपने गतिशील रूप से SupportMapFragment या MapView जोड़ा है, तो आप GoogleMapOptions ऑब्जेक्ट में मानचित्र की प्रारंभिक स्थिति सेट कर सकते हैं. उपलब्ध विकल्प वही विकल्प हैं जो लेआउट फ़ाइल में उपलब्ध हैं.
आप निम्न प्रकार से GoogleMapOptions बना सकते हैं:
Kotlin
val options = GoogleMapOptions()
Java
GoogleMapOptions options = new GoogleMapOptions();
इसके बाद, इसे इस तरह कॉन्फ़िगर करें:
Kotlin
options.mapType(GoogleMap.MAP_TYPE_SATELLITE) .compassEnabled(false) .rotateGesturesEnabled(false) .tiltGesturesEnabled(false)
Java
options.mapType(GoogleMap.MAP_TYPE_SATELLITE) .compassEnabled(false) .rotateGesturesEnabled(false) .tiltGesturesEnabled(false);
मैप बनाते समय इन विकल्पों को लागू करने के लिए, इनमें से कोई एक तरीका अपनाएं:
- अगर
SupportMapFragmentका इस्तेमाल किया जा रहा है, तो फ़्रैगमेंट बनाने के लिएSupportMapFragment.newInstance(GoogleMapOptions options)स्टैटिक फ़ैक्ट्री मेथड का इस्तेमाल करें और अपनी सेटिंग पास करें. - अगर
MapViewका इस्तेमाल किया जा रहा है, तोMapView(Context, GoogleMapOptions)कंस्ट्रक्टर का इस्तेमाल करें और अपनी सेटिंग पास करें.
अपने मैप को स्थानीय भाषा में बनाना
अपने ऐप्लिकेशन में MapView या SupportMapFragment जोड़ने पर, मैप पर मौजूद टेक्स्ट वाले एलिमेंट, उपयोगकर्ता के डिवाइस की सेटिंग और जगह के हिसाब से सही भाषा में दिखते हैं. अपने ऐप्लिकेशन में इस्तेमाल की जाने वाली भाषाओं को, काम करने वाली सभी भाषाओं के सबसेट तक सीमित किया जा सकता है. इसके लिए, आपको अपने Gradle फ़ाइल में resConfigs आइटम जोड़ना होगा. यह सुविधा, इस्तेमाल न की गई भाषाओं को हटाने के लिए काम की है. इससे आपके ऐप्लिकेशन के बाइनरी का साइज़ भी कम हो जाता है. उदाहरण के लिए:
defaultConfig {
resConfigs "en", "fr", "es", "zh", "de", "ja", "ru", "ko", "pt", "in"
}
Android ऐप्लिकेशन को स्थानीय भाषा के हिसाब से बनाने के बारे में ज़्यादा जानें.
ट्रैफ़िक लेयर सेट अप करना
ट्रैफ़िक की लेयर चालू करके, मैप पर ट्रैफ़िक का डेटा दिखाया जा सकता है. setTrafficEnabled() तरीके को कॉल करके, ट्रैफ़िक लेयर को चालू और बंद किया जा सकता है. साथ ही, isTrafficEnabled() तरीके को कॉल करके, यह पता लगाया जा सकता है कि ट्रैफ़िक लेयर चालू है या नहीं. इस स्क्रीनशॉट में, ट्रैफ़िक लेयर चालू करके मैप दिखाया गया है.
मैप का टाइप सेट करना
मैप का टाइप सेट करने के लिए, setMapType तरीके को कॉल करें.
उदाहरण के लिए, सैटलाइट मैप दिखाने के लिए:
Kotlin
// Sets the map type to be "hybrid" map.mapType = GoogleMap.MAP_TYPE_HYBRID
Java
// Sets the map type to be "hybrid" map.setMapType(GoogleMap.MAP_TYPE_HYBRID);
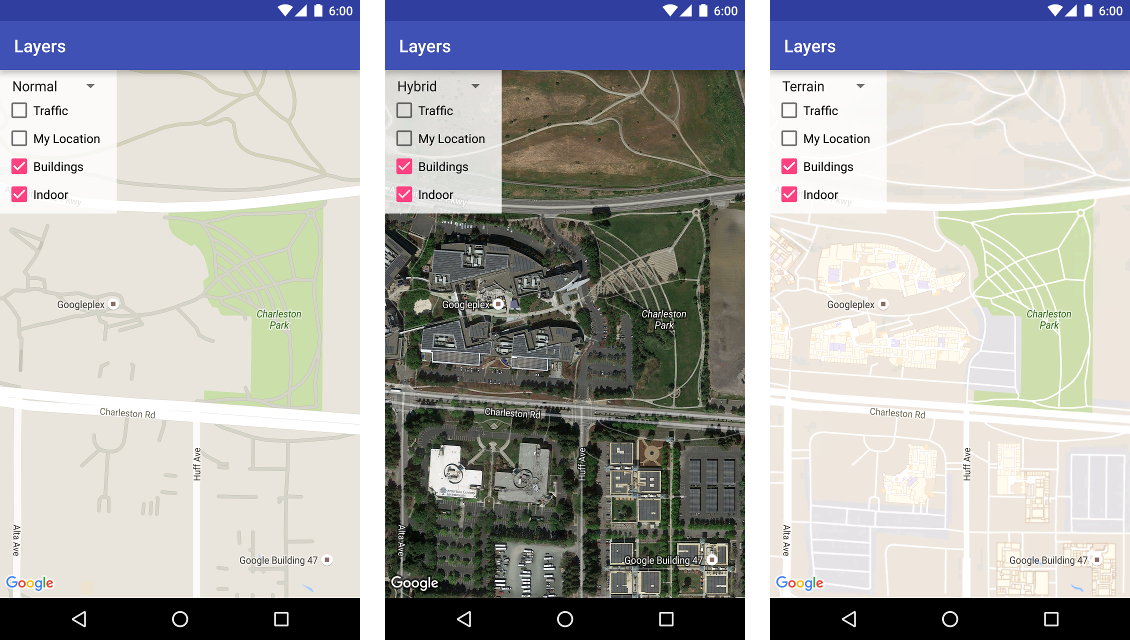
इस इमेज में, सामान्य, हाइब्रिड, और टेरेन मैप टाइप की तुलना की गई है:

3D बिल्डिंग सेट अप करना
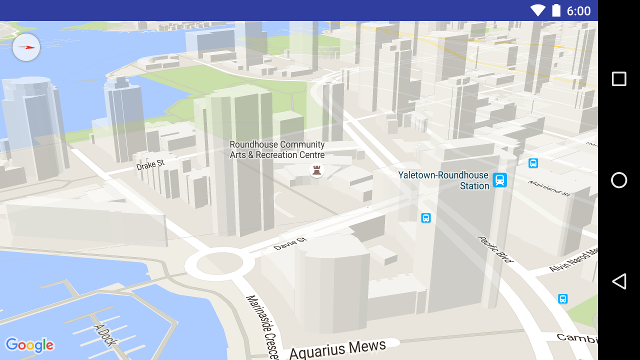
ज़्यादातर शहरों को ज़ूम करके देखने पर, आपको 3D में इमारतें दिखेंगी. जैसे, कनाडा के वैंकूवर शहर की इस तस्वीर में दिख रहा है. GoogleMap.setBuildingsEnabled(false) को कॉल करके, 3D बिल्डिंग दिखाने की सुविधा बंद की जा सकती है.

इंडोर मैप की सेटिंग सेट अप करना
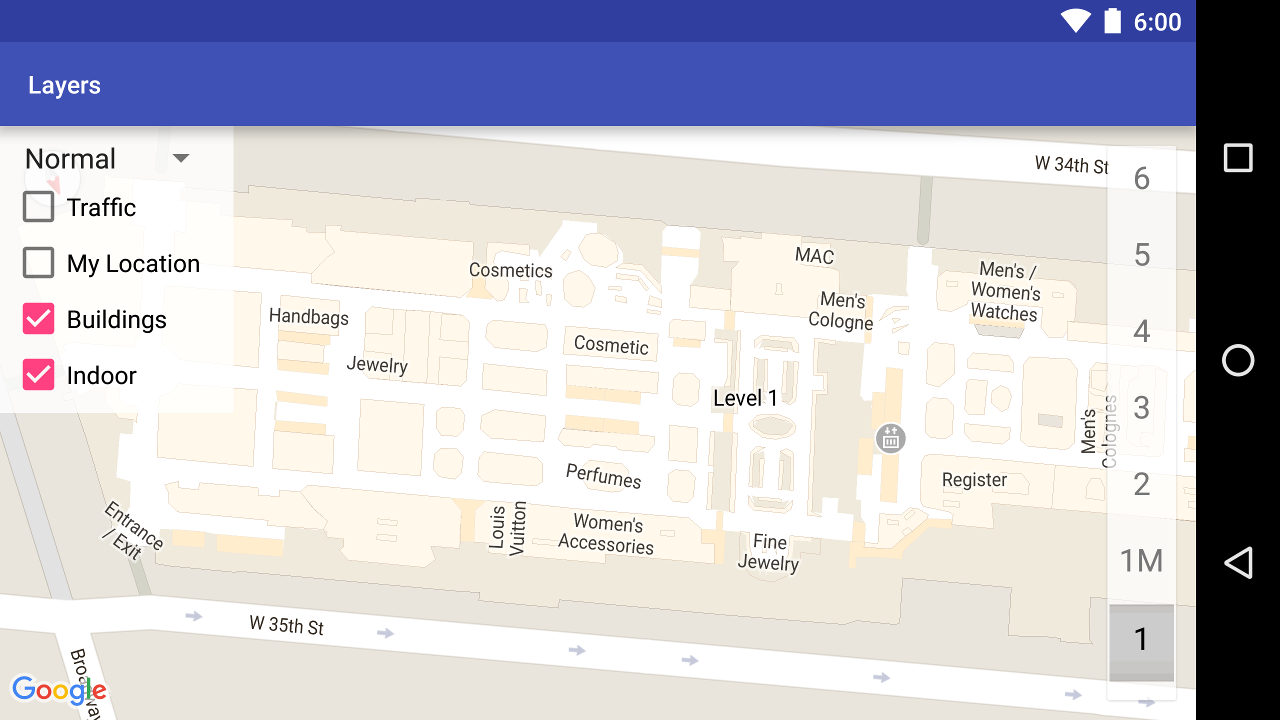
ज़्यादा ज़ूम लेवल पर, मैप में इनडोर स्पेस के फ़्लोर प्लान दिखते हैं. जैसे, हवाई अड्डे, शॉपिंग मॉल, बड़े खुदरा स्टोर, और ट्रांज़िट स्टेशन. इन फ़्लोर प्लान को इंडोर मैप कहा जाता है. इन्हें 'सामान्य' और 'सैटलाइट' मैप टाइप (GoogleMap.MAP_TYPE_NORMAL और GoogleMap.MAP_TYPE_SATELLITE) के लिए दिखाया जाता है. जब उपयोगकर्ता ज़ूम इन करता है, तो ये अपने-आप चालू हो जाते हैं. जब मैप को ज़ूम आउट किया जाता है, तो ये धुंधले हो जाते हैं.
बंद होने की सूचना: आने वाले समय में, इनडोर मैप सिर्फ़ normal मैप टाइप पर उपलब्ध होंगे. आने वाले समय में, satellite, terrain या hybrid मैप पर इंडोर मैप काम नहीं करेंगे. जिन जगहों पर इंडोर मोड काम नहीं करता वहां भी isIndoorEnabled(), setIndoorEnabled() का इस्तेमाल करके सेट की गई वैल्यू को पहले की तरह ही दिखाता रहेगा. डिफ़ॉल्ट रूप से, setIndoorEnabled true होता है. रिलीज़ नोट में आपको यह जानकारी मिलेगी कि इन मैप टाइप पर इनडोर मैप की सुविधा कब बंद होगी.

एपीआई में इनडोर मैप की सुविधाओं के बारे में यहां खास जानकारी दी गई है:
GoogleMap.setIndoorEnabled(false)पर कॉल करके, इंडोर मैप की सुविधा बंद की जा सकती है. इनडोर मैप की सुविधा, डिफ़ॉल्ट रूप से चालू होती है. इनडोर मैप, एक बार में एक ही मैप पर दिखाए जाते हैं. डिफ़ॉल्ट रूप से, यह आपके ऐप्लिकेशन में जोड़ा गया पहला मैप होता है. किसी दूसरे मैप पर इंडोर मैप दिखाने के लिए, पहले मैप पर उन्हें बंद करें. इसके बाद, दूसरे मैप परsetIndoorEnabled(true)को कॉल करें.- डिफ़ॉल्ट लेवल पिकर (फ़्लोर पिकर) को बंद करने के लिए,
GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(false)को कॉल करें. ज़्यादा जानकारी के लिए, मैप के साथ इंटरैक्ट करना लेख पढ़ें. OnIndoorStateChangeListener— यह उन लिसनर को तय करता है जो यह पता लगाते हैं कि किसी बिल्डिंग पर फ़ोकस कब किया जाता है या किसी बिल्डिंग में कोई लेवल कब चालू किया जाता है. ज़्यादा जानकारी के लिए, मैप के साथ इंटरैक्ट करना लेख पढ़ें.getFocusedBuilding— फ़ोकस में मौजूद बिल्डिंग की जानकारी देता है. इसके बाद,IndoorBuilding.getActiveLevelIndex()को कॉल करके, ऐक्टिव लेवल का पता लगाया जा सकता है.- बुनियादी मैप की स्टाइल बदलने से, इंडोर मैप पर कोई असर नहीं पड़ता.
मैप पैडिंग सेट अप करना
इस वीडियो में, मैप पैडिंग का उदाहरण दिखाया गया है.
Google मैप को इस तरह से डिज़ाइन किया गया है कि वह कंटेनर एलिमेंट के हिसाब से तय की गई पूरी जगह को भर दे. आम तौर पर, यह MapView या SupportMapFragment होता है. मैप के कंटेनर के डाइमेंशन से, मैप के दिखने और काम करने के तरीके के बारे में कई चीज़ें तय होती हैं:
- कैमरे का टारगेट, पैडिंग वाले क्षेत्र के बीच में दिखेगा.
- मैप कंट्रोल, मैप के किनारों के हिसाब से सेट किए जाते हैं.
- कानूनी जानकारी, जैसे कि कॉपीराइट स्टेटमेंट या Google का लोगो, मैप के सबसे नीचे दिखता है.
GoogleMap का इस्तेमाल करके, मैप के किनारों पर पैडिंग जोड़ी जा सकती है.setPadding() तरीके का इस्तेमाल करें. मैप पूरे कंटेनर में दिखता रहेगा. हालांकि, टेक्स्ट और कंट्रोल की पोज़िशन, मैप के जेस्चर, और कैमरे की गतिविधियों में बदलाव होगा. ऐसा लगेगा कि मैप को छोटी जगह पर रखा गया है. इस वजह से, ये बदलाव होते हैं:
- एपीआई कॉल या बटन दबाने (जैसे, कंपास, मेरी जगह, ज़ूम बटन) का इस्तेमाल करके कैमरे को घुमाने पर, पैडिंग वाली जगह के हिसाब से बदलाव होता है.
getCameraPositionवाला तरीका, पैडिंग वाले क्षेत्र का सेंटर दिखाता है.ProjectionऔरgetVisibleRegionतरीके, पैडिंग वाला क्षेत्र दिखाते हैं.- यूज़र इंटरफ़ेस (यूआई) कंट्रोल, कंटेनर के किनारे से पिक्सल की तय की गई संख्या के हिसाब से ऑफ़सेट होते हैं.
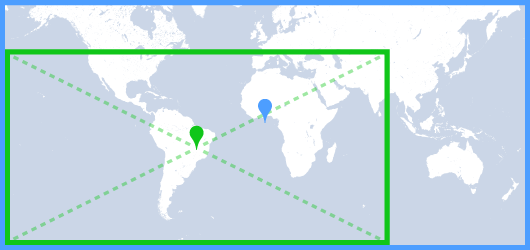
पैडिंग तब काम आ सकती है, जब ऐसे यूज़र इंटरफ़ेस (यूआई) डिज़ाइन किए जा रहे हों जो मैप के कुछ हिस्से पर ओवरलैप करते हों. यहां दी गई इमेज में, मैप को ऊपर और दाईं ओर से पैडिंग दी गई है. पैडिंग वाली जगह के किनारों पर, मैप कंट्रोल और कानूनी जानकारी वाला टेक्स्ट दिखेगा. इसे हरे रंग में दिखाया गया है. वहीं, मैप पूरे कंटेनर में दिखेगा. इसे नीले रंग में दिखाया गया है. इस उदाहरण में, मैप के दाईं ओर एक मेन्यू को फ़्लोट किया जा सकता है. इससे मैप कंट्रोल नहीं छिपेंगे.

मैप की कलर स्कीम
सामान्य और टेरेन टाइप के मैप के लिए, मैप की कलर स्कीम को डार्क, लाइट या सिस्टम की मौजूदा सेटिंग के हिसाब से डाइनैमिक तौर पर सेट किया जा सकता है. उदाहरण के लिए, दिन के समय के हिसाब से या डिवाइस को घर के अंदर या बाहर इस्तेमाल करने के हिसाब से, मैप के रंग को हल्का या गहरा किया जा सकता है.
डिफ़ॉल्ट रूप से, मैप में लाइट मोड का इस्तेमाल किया जाता है. सिस्टम की मौजूदा सेटिंग वैल्यू, UI_NIGHT_MODE_MASK के लिए डिवाइस की सेटिंग पर आधारित होती है.
Kotlin
mapFragment = SupportMapFragment.newInstance(GoogleMapOptions().mapColorScheme(MapColorScheme.DARK).mapId(mapId2))
Java
mapFragment = SupportMapFragment.newInstance(new GoogleMapOptions().mapColorScheme(MapColorScheme.DARK).mapId(mapId2));
GoogleMap.setMapColorScheme() तरीके का इस्तेमाल करके, कलर स्कीम को टॉगल किया जा सकता है. इससे मौजूदा स्टाइल को गहरे रंग वाला मोड, हल्के रंग वाला मोड या सिस्टम की सेटिंग के हिसाब से सेट किया जा सकता है.
Kotlin
googleMap.setMapColorScheme(MapColorScheme.DARK) googleMap.setMapColorScheme(MapColorScheme.LIGHT) googleMap.setMapColorScheme(MapColorScheme.FOLLOW_SYSTEM)
Java
googleMap.setMapColorScheme(MapColorScheme.DARK); googleMap.setMapColorScheme(MapColorScheme.LIGHT); googleMap.setMapColorScheme(MapColorScheme.FOLLOW_SYSTEM);
अपने मैप के लिए, लाइट और डार्क स्टाइल को पसंद के मुताबिक बनाने के लिए, क्लाउड पर मैप की स्टाइलिंग का इस्तेमाल करें.
बैकग्राउंड का रंग कॉन्फ़िगर करना
डार्क मोड में काम करते समय या मैप व्यू के बीच स्विच करते समय, मैप के बैकग्राउंड के डिफ़ॉल्ट रंग को कॉन्फ़िगर करना फ़ायदेमंद हो सकता है. इसके लिए, मैप के विकल्पों की backgroundColor प्रॉपर्टी सेट करें.
Kotlin
private val googleMapOptions: GoogleMapOptions = GoogleMapOptions().backgroundColor(Color.argb(255, 255, 0, 0));
Java
private GoogleMapOptions options = new GoogleMapOptions().backgroundColor(Color.argb(255, 255, 0, 0));
बैकग्राउंड का रंग कॉन्फ़िगर करने के लिए, क्लाउड पर मैप की स्टाइलिंग की सुविधा का भी इस्तेमाल किया जा सकता है. मैप स्टाइलिंग में सेट किए गए बैकग्राउंड के रंग को, स्थानीय बैकग्राउंड के रंग के मुकाबले ज़्यादा प्राथमिकता दी जाती है. ज़्यादा जानकारी के लिए, क्लाउड पर आधारित मैप स्टाइलिंग के लिए, ऐप्लिकेशन के बैकग्राउंड का रंग बदलना लेख पढ़ें.

