इस खास जानकारी में, iOS के लिए Maps SDK का इस्तेमाल करके, iOS ऐप्लिकेशन में जोड़े गए मैप को कॉन्फ़िगर करने का तरीका बताया गया है.
खास जानकारी
अपने ऐप्लिकेशन में मैप जोड़ने के बाद, मैप के शुरुआती विकल्पों और रनटाइम सेटिंग को कॉन्फ़िगर किया जा सकता है. मैप कंटेनर जोड़ने के बारे में जानने के लिए, मैप जोड़ना लेख पढ़ें.
मैप की शुरुआती सेटिंग में ये शामिल हैं:
- कैमरे की पोज़िशन. इसमें ये शामिल हैं: जगह, ज़ूम, बेयरिंग, और टिल्ट. कैमरे की पोज़िशन के बारे में ज़्यादा जानने के लिए, कैमरा और व्यू देखें.
- मैप का बैकग्राउंड का रंग.
- मैप का टाइप.
- दिखाने के लिए यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट, जैसे कि ज़ूम बटन और कंपास.
- चालू करने के लिए जेस्चर.
रनटाइम के दौरान, इन सेटिंग और कुछ अन्य सेटिंग को कॉन्फ़िगर किया जा सकता है. इसके लिए, GMSMapView ऑब्जेक्ट को अपडेट करें.
मैप के विकल्प
मैप व्यू को शुरू करते समय, कॉन्फ़िगरेशन के विकल्प GMSMapViewOptions के साथ सेट किए जाते हैं.
विकल्प की प्रॉपर्टी में frame, camera, mapID या backgroundColor शामिल हैं.
| मैप विकल्प | |
|---|---|
| फ़्रेम | वैल्यू:
CGRectमैप फ़्रेम. डिफ़ॉल्ट रूप से, यह CGRectZero पर सेट होता है.
|
| कैमरा | वैल्यू:
GMSCameraPositionमैप के कैमरे की डिफ़ॉल्ट पोज़िशन.
|
| mapID | वैल्यू:
GMSMapIDGoogle mapID. यह पैरामीटर ज़रूरी नहीं है.
|
| backgroundColor | वैल्यू:
UIColorडिफ़ॉल्ट रूप से UIColor.lightGray
|
मैप के विकल्प कॉन्फ़िगर करना
आपके पास विकल्प की प्रॉपर्टी सेट करने का विकल्प होता है. इसके अलावा, इंस्टैंटिएट किए गए GMSMapViewOptions को डिफ़ॉल्ट वैल्यू के साथ सीधे GMSMapView पर पास किया जा सकता है.
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
यहां डिफ़ॉल्ट वैल्यू के साथ GMSMapViewOptions ऑब्जेक्ट को सीधे GMSMapView में पास करने का उदाहरण दिया गया है.
Swift
let options = GMSMapViewOptions() let mapView = GMSMapView(options:options) //initialized with default values
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; //initialized with default values
बैकग्राउंड का रंग कॉन्फ़िगर करना
डार्क मोड में काम करते समय या मैप व्यू के बीच स्विच करते समय, मैप के बैकग्राउंड के डिफ़ॉल्ट रंग को बदलना फ़ायदेमंद हो सकता है. इसके लिए, मैप के विकल्पों की backgroundColor प्रॉपर्टी सेट करें.
Swift
let options = GMSMapViewOptions() options.backgroundColor = UIColor.yellowColor let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.backgroundColor = UIColor.yellowColor; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
मैप टाइप
मैप को अपनी पसंद के मुताबिक बनाने के लिए, कई तरह के मैप में से किसी एक का इस्तेमाल किया जा सकता है. मैप का टाइप, मैप के पूरे प्रज़ेंटेशन को कंट्रोल करता है. उदाहरण के लिए, एटलस में आम तौर पर राजनीतिक मैप होते हैं, जिनमें सीमाओं को दिखाने पर फ़ोकस किया जाता है. साथ ही, सड़क के मैप होते हैं, जिनमें किसी शहर या इलाके की सभी सड़कों को दिखाया जाता है. iOS के लिए Maps SDK में, इस तरह के मैप उपलब्ध हैं:
| मैप किस तरह का है | |
|---|---|
| सामान्य | वैल्यू:
kGMSTypeNormalसामान्य सड़क का मैप. इसमें सड़कें, इंसानों की बनाई हुई कुछ चीज़ें, और नदियां जैसी अहम प्राकृतिक चीज़ें दिखाई गई हैं. सड़क और जगह के लेबल भी दिखते हैं. इस सुविधा की मदद से, मैप के लिए गहरे रंग वाली, हल्के रंग वाली या सिस्टम की सेटिंग के हिसाब से कलर स्कीम सेट की जा सकती है.
|
| हाइब्रिड | वैल्यू:
kGMSTypeHybridसड़क के मैप के साथ सैटलाइट फ़ोटोग्राफ़ का डेटा जोड़ा गया है. सड़क और जगह के लेबल भी दिखते हैं. |
| सैटलाइट | वैल्यू:
kGMSTypeSatelliteसैटलाइट से ली गई फ़ोटो का डेटा. सड़क और सुविधाओं के लेबल नहीं दिखते.
|
| इलाका | वैल्यू:
kGMSTypeTerrainस्थलाकृति का डेटा. इस मैप में रंग, कंटूर लाइनें, लेबल, और पर्सपेक्टिव शेडिंग शामिल हैं. कुछ सड़कें और लेबल भी दिखते हैं. मैप की कलर स्कीम को गहरे रंग, हल्के रंग या सिस्टम की सेटिंग के हिसाब से सेट करने की सुविधा देता है.
|
| कोई नहीं | वैल्यू:
kGMSTypeNoneकोई मैप टाइल नहीं है. बेसिक मैप टाइल रेंडर नहीं की जाएंगी. यह मोड, टाइल लेयर के साथ इस्तेमाल करने पर ज़्यादा फ़ायदेमंद होता है. मैप टाइप को 'कोई नहीं' पर सेट करने पर, ट्रैफ़िक डेटा नहीं दिखता. |
मैप का टाइप बदलना
मैप का टाइप सेट करने के लिए, GMSMapView.mapType प्रॉपर्टी को नई वैल्यू असाइन करें. उदाहरण के लिए, सैटलाइट मैप टाइप दिखाने के लिए:
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options) mapView.mapType = .satellite
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; mapView.mapType = kGMSTypeSatellite;
नीचे दिए गए इमेज सिलेक्टर में, एक ही जगह के लिए टेरेन, सामान्य, और हाइब्रिड मैप की तुलना दिखाई गई है:
इनडोर नक्शे
ज़्यादा ज़ूम लेवल पर, iOS के लिए Maps SDK, इनडोर स्पेस के फ़्लोर प्लान दिखाएगा. जैसे, हवाई अड्डे, शॉपिंग मॉल, बड़े खुदरा स्टोर, और ट्रांज़िट स्टेशन. इंडोर फ़्लोर प्लान, डिफ़ॉल्ट मैप टाइल में इंटिग्रेट किए जाते हैं. ये टाइल, 'सामान्य' मैप टाइप (kGMSTypeNormal) के लिए होती हैं. जब उपयोगकर्ता ज़ूम इन करता है, तब ये अपने-आप चालू हो जाती हैं. मैप को ज़ूम आउट करने पर, ये गायब हो जाती हैं.
GMSMapView की indoorEnabled प्रॉपर्टी को NO पर सेट करके, इंडोर मैप की सुविधा बंद की जा सकती है.
Swift
mapView.isIndoorEnabled = false
Objective-C
mapView.indoorEnabled = NO;
इसके अलावा, सिर्फ़ फ़्लोर पिकर कंट्रोल को बंद किया जा सकता है.
फ़्लोर प्लान जोड़ना
फ़्लोर प्लान, चुनिंदा जगहों के लिए उपलब्ध हैं. अगर आपको अपने ऐप्लिकेशन में किसी ऐसी बिल्डिंग को हाइलाइट करना है जिसके फ़्लोर प्लान का डेटा उपलब्ध नहीं है, तो:
- Google Maps में सीधे तौर पर फ़्लोर प्लान जोड़ें. इससे आपके प्लान, Google Maps का इस्तेमाल करने वाले सभी लोगों के लिए उपलब्ध हो जाते हैं.
- फ़्लोर प्लान को ग्राउंड ओवरले के तौर पर दिखाएं. इससे सिर्फ़ आपके ऐप्लिकेशन के उपयोगकर्ताओं को फ़्लोर प्लान देखने की अनुमति मिलती है.
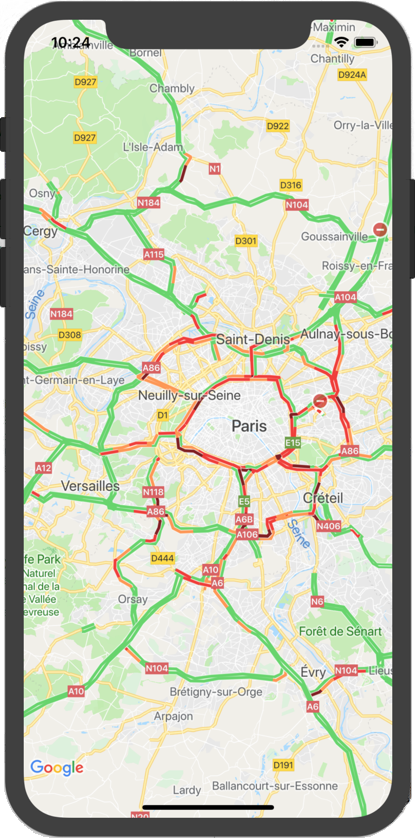
ट्रैफ़िक लेयर
अपने उपयोगकर्ताओं को मैप पर ट्रैफ़िक की जानकारी दिखाने की सुविधा दी जा सकती है. इससे उन्हें अपने इलाके में ट्रैफ़िक की स्थिति के बारे में विज़ुअल की मदद से खास जानकारी मिलती है. trafficEnabled तरीके का इस्तेमाल करके, ट्रैफ़िक लेयर को चालू और बंद किया जा सकता है. यहां दिए गए उदाहरण में दिखाया गया है कि ट्रैफ़िक लेयर, मैप पर कैसी दिख सकती है.

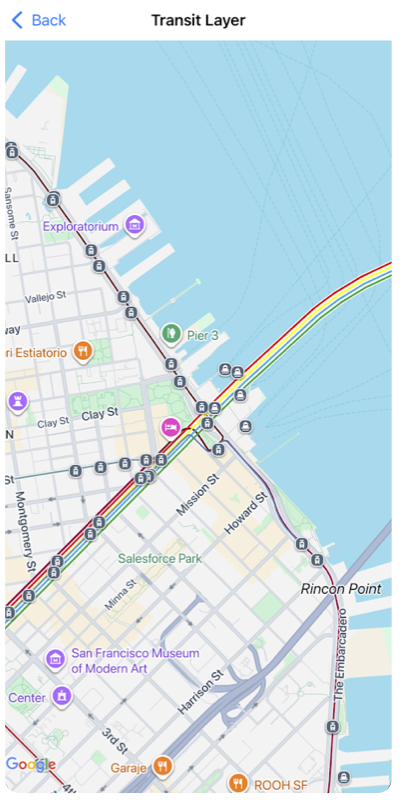
बस, मेट्रो वगैरह की रूट लेयर
iOS के लिए Maps SDK की मदद से, transitEnabled तरीके का इस्तेमाल करके, अपने मैप पर किसी शहर का सार्वजनिक परिवहन नेटवर्क दिखाया जा सकता है. ट्रैफ़िक लेयर चालू होने पर, अगर मैप को किसी ऐसे शहर पर फ़ोकस किया जाता है जहां सार्वजनिक परिवहन की जानकारी उपलब्ध है, तो मैप पर सार्वजनिक परिवहन की मुख्य लाइनें, रंगीन और मोटी लाइनों के तौर पर दिखेंगी. लाइन का रंग, ट्रांज़िट लाइन ऑपरेटर से मिली जानकारी के आधार पर सेट किया जाता है. ट्रांज़िट लेयर चालू करने पर, बुनियादी मैप की स्टाइल बदल जाएगी. इससे ट्रांज़िट के रास्तों को बेहतर तरीके से दिखाया जा सकेगा.
अगर आप किसी ऐसी सार्वजनिक एजेंसी में हैं जो आपके शहर में सार्वजनिक परिवहन का संचालन करती है और आपको अपना डेटा शामिल करना है, तो ज़्यादा जानने के लिए Google Transit Partner Program की साइट पर जाएं.
यहां दिए गए उदाहरण में दिखाया गया है कि ट्रांज़िट लेयर, मैप पर कैसी दिख सकती है.

सुलभता
डिफ़ॉल्ट रूप से, मैप पर सुलभता से जुड़े एलिमेंट छिपे होते हैं. GMSMapView की accessibilityElementsHidden प्रॉपर्टी को NO पर सेट करके, सुलभता की सुविधा चालू की जा सकती है. इससे ओवरले ऑब्जेक्ट (जैसे कि GMSMarker और जानकारी वाली विंडो, GMSPolyline वगैरह) के लिए, ऐक्सेसिबिलिटी एलिमेंट जनरेट होते हैं.
Swift
mapView.accessibilityElementsHidden = false
Objective-C
mapView.accessibilityElementsHidden = NO;
यह प्रॉपर्टी, अनौपचारिक UIAccessibility प्रोटोकॉल के मुताबिक है. हालांकि, iOS के लिए Maps SDK में डिफ़ॉल्ट वैल्यू YES है.
मेरी जगह की जानकारी
डिफ़ॉल्ट रूप से, मैप पर जगह की जानकारी का कोई डेटा नहीं दिखता है. myLocationEnabled को myLocationEnabled पर सेट करके, नीले रंग के "मेरी जगह" बिंदु और कंपास की दिशा को चालू किया जा सकता है.GMSMapView
Swift
mapView.isMyLocationEnabled = true
Objective-C
mapView.myLocationEnabled = YES;
इस सुविधा को चालू करने पर, उपयोगकर्ता की मौजूदा जगह की जानकारी myLocation प्रॉपर्टी के ज़रिए मिलती है. ऐसा हो सकता है कि यह प्रॉपर्टी तुरंत उपलब्ध न हो. उदाहरण के लिए, अगर iOS उपयोगकर्ता को इस डेटा को ऐक्सेस करने की अनुमति देने के लिए कहता है. इस मामले में, यह nil है.
Swift
print("User's location: \(String(describing: mapView.myLocation))")
Objective-C
NSLog(@"User's location: %@", mapView.myLocation);
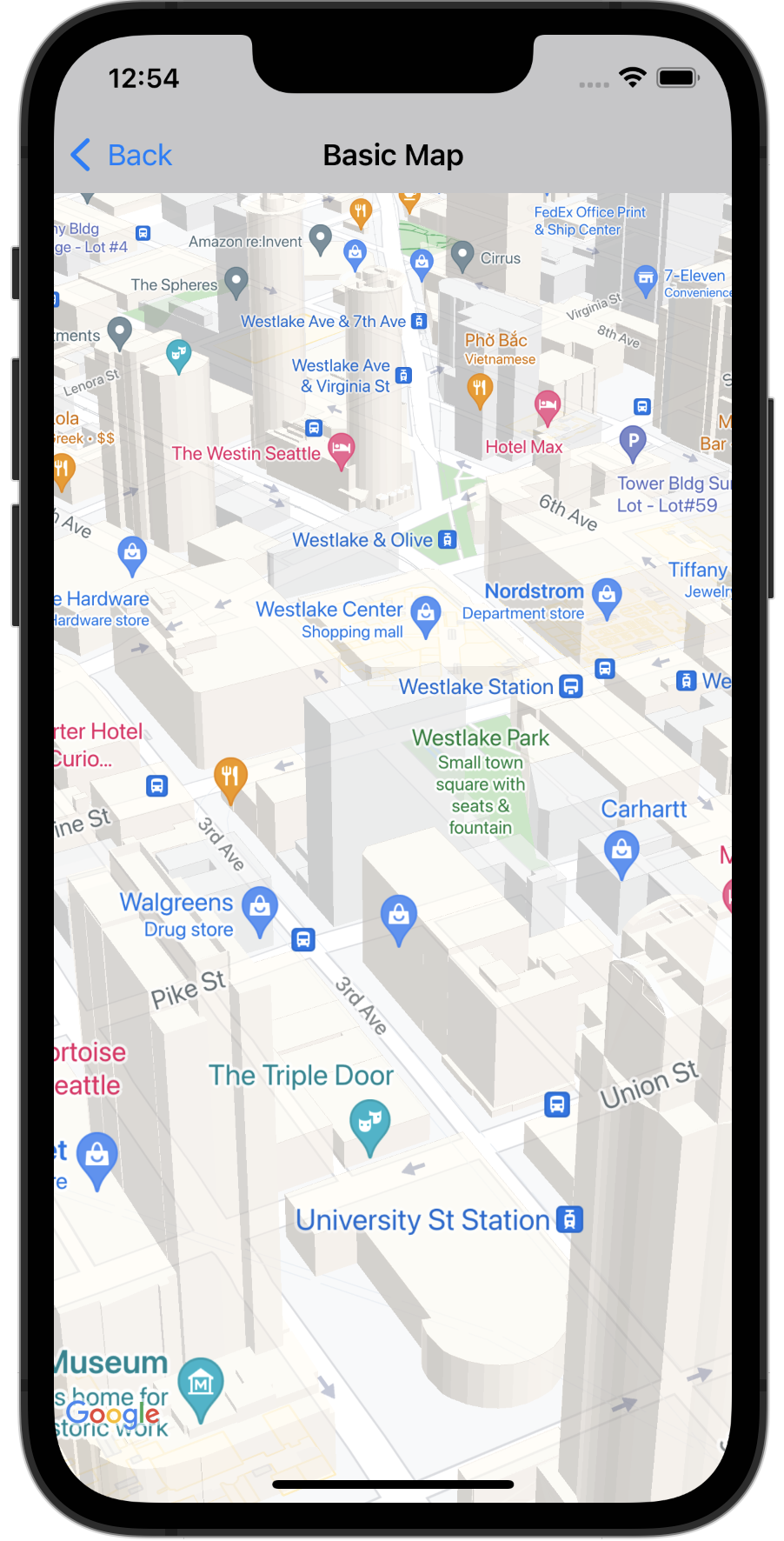
3D बिल्डिंग
ज़्यादातर शहरों को ज़ूम करके देखने पर, आपको 3D में इमारतें दिखेंगी. जैसे, नीचे दी गई इमेज में सिएटल, वॉशिंगटन की इमारतें दिख रही हैं.

नीचे दिए गए तरीके से, Swift या Objective-C में GMSMapView प्रॉपर्टी सेट करके, 3D बिल्डिंग की सुविधा बंद की जा सकती है:
Swift
mapView.isBuildingsEnabled = false
Objective-C
[mapView setBuildingsEnabled:NO];
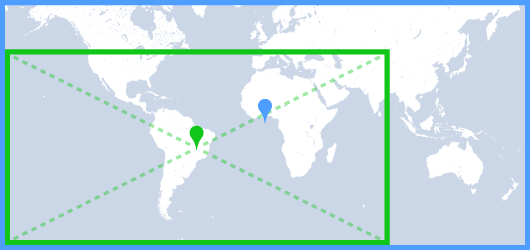
मैप पैडिंग
Google मैप को GMSMapView से तय किए गए पूरे क्षेत्र को भरने के लिए डिज़ाइन किया गया है.
व्यू के डाइमेंशन से, मैप के दिखने और काम करने के कई पहलुओं के बारे में पता चलता है:
- कैमरे का टारगेट, पैडिंग वाले क्षेत्र के बीच में दिखता है.
- मैप कंट्रोल, मैप के किनारों के हिसाब से सेट किए जाते हैं.
- कानूनी जानकारी, जैसे कि कॉपीराइट स्टेटमेंट या Google का लोगो, मैप के सबसे नीचे दिखता है.
GMSMapView का इस्तेमाल करके, मैप के किनारों पर पैडिंग जोड़ी जा सकती है.padding प्रॉपर्टी. मैप पूरे कंटेनर में दिखता रहता है. हालांकि, टेक्स्ट और कंट्रोल की पोज़िशन, मैप के जेस्चर, और कैमरे के मूवमेंट ऐसे होते हैं जैसे मैप को छोटी जगह पर रखा गया हो. इस वजह से, ये बदलाव होते हैं:
- एपीआई कॉल या बटन दबाने (जैसे, कंपास, मेरी जगह) का इस्तेमाल करके कैमरे को घुमाने पर, पैडिंग वाले हिस्से के हिसाब से कैमरे की पोज़िशन बदलती है.
GMSMapView.projectionसे ऐसा प्रोजेक्शन मिलता है जिसमें सिर्फ़ पैडिंग वाला हिस्सा शामिल होता है.- यूज़र इंटरफ़ेस (यूआई) कंट्रोल, कंटेनर के किनारे से तय किए गए पॉइंट की संख्या के हिसाब से ऑफ़सेट होते हैं.
पैडिंग, ऐसे यूज़र इंटरफ़ेस (यूआई) डिज़ाइन करने में मददगार हो सकती है जो मैप के कुछ हिस्से को ओवरलैप करते हैं. उदाहरण के लिए, इमेज में मैप को ऊपर और दाईं ओर से पैडिंग दी गई है. पैडिंग वाले हरे रंग के क्षेत्र की सीमाओं के साथ-साथ, मैप कंट्रोल और कानूनी टेक्स्ट दिखता है. वहीं, मैप पूरे नीले रंग के कंटेनर में दिखता है. इस उदाहरण में, मैप कंट्रोल को ढके बिना, मैप की दाईं ओर मेन्यू को फ़्लोट किया जा सकता है.

अपने मैप में पैडिंग जोड़ने के लिए, UIEdgeInsets ऑब्जेक्ट बनाएं और उसे GMSMapView में पास करें.padding प्रॉपर्टी.
Swift
// Insets are specified in this order: top, left, bottom, right let mapInsets = UIEdgeInsets(top: 100.0, left: 0.0, bottom: 0.0, right: 300.0) mapView.padding = mapInsets
Objective-C
// Insets are specified in this order: top, left, bottom, right UIEdgeInsets mapInsets = UIEdgeInsetsMake(100.0, 0.0, 0.0, 300.0); mapView.padding = mapInsets;
मैप की कलर स्कीम
सामान्य और इलाके के हिसाब से मैप के लिए, मैप की कलर स्कीम को गहरे रंग, हल्के रंग या सिस्टम की मौजूदा सेटिंग के हिसाब से सेट किया जा सकता है. उदाहरण के लिए, दिन के समय या डिवाइस को घर के अंदर या बाहर इस्तेमाल करने के आधार पर, मैप की कलर स्कीम को गहरा या हल्का किया जा सकता है.
मैप की कलर स्कीम सेट करने और उसे अपडेट करने के लिए, GMSMapView
overrideUserInterfaceStyle: का इस्तेमाल करें.
Swift
let options = GMSMapViewOptions() // Map is init to use light mode by default. let mapView = GMSMapView(options: options) // Set map to use dark mode. mapView.overrideUserInterfaceStyle = .dark // Set map to use light mode. mapView.overrideUserInterfaceStyle = .light // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = .unspecified
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; // Map is init to always use light mode. GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; // Set map to use dark mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleDark; // Set map to use light mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleLight; // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleUnspecified;
अपने मैप के लिए, लाइट और डार्क स्टाइल को पसंद के मुताबिक बनाने के लिए, क्लाउड पर मैप की स्टाइलिंग का इस्तेमाल करें.

