
การวางซ้อนพื้นคือการวางซ้อนภาพที่เชื่อมโยงกับพิกัดละติจูด/ลองจิจูด จึงจะเลื่อนเมื่อคุณลากหรือซูมแผนที่
ตัวอย่างโค้ด
ที่เก็บ ApiDemos ใน GitHub มีตัวอย่างที่แสดงการวางซ้อนพื้นดินดังนี้
- GroundOverlayDemoActivity - Java: คุณสมบัติการซ้อนทับพื้นดินและตัวรับฟังใน Java
- GroundOverlayDemoActivity - Kotlin: คุณสมบัติการซ้อนทับพื้นดินและตัวรับฟังใน Kotlin
บทนำ
การวางซ้อนพื้นคือรูปภาพที่ตรึงไว้กับแผนที่ ต่างจากเครื่องหมาย ตรงที่การวางซ้อนพื้นดินจะวางแนวกับพื้นผิวโลกแทนที่จะเป็นหน้าจอ ดังนั้นการหมุน เอียง หรือซูมแผนที่จะเปลี่ยนการวางแนวของรูปภาพ การวางซ้อนพื้นมีประโยชน์เมื่อคุณต้องการแก้ไขรูปภาพเดียวในพื้นที่หนึ่งๆ บนแผนที่ หากต้องการเพิ่มภาพที่ครอบคลุมพื้นที่ส่วนใหญ่ของแผนที่ คุณควรพิจารณาใช้การวางซ้อนไทล์
เพิ่มโอเวอร์เลย์
หากต้องการเพิ่ม GroundOverlay ให้สร้างออบเจ็กต์ GroundOverlayOptions ที่กำหนดทั้งรูปภาพและตำแหน่ง คุณสามารถระบุการตั้งค่าเพิ่มเติมที่จะ
ส่งผลต่อการวางตำแหน่งรูปภาพบนแผนที่ได้ เมื่อกำหนดตัวเลือกที่จำเป็นแล้ว ให้ส่งออบเจ็กต์ไปยังเมธอด GoogleMap.addGroundOverlay()
เพื่อเพิ่มรูปภาพลงในแผนที่ เมธอด addGroundOverlay() จะแสดงออบเจ็กต์
GroundOverlay คุณควรเก็บการอ้างอิงถึงออบเจ็กต์นี้ไว้หากต้องการแก้ไขในภายหลัง
วิธีการ
- สร้างออบเจ็กต์
GroundOverlayOptionsใหม่ - ระบุรูปภาพเป็น
BitmapDescriptor - ตั้งค่าตำแหน่งของรูปภาพโดยใช้วิธีใดวิธีหนึ่งต่อไปนี้
position(LatLng location, float width, float height)position(LatLng location, float width)positionFromBounds(LatLngBounds bounds)
- ตั้งค่าพร็อพเพอร์ตี้ที่ไม่บังคับ เช่น
transparencyตามต้องการ - โทรหา
GoogleMap.addGroundOverlay()เพื่อเพิ่มรูปภาพลงในแผนที่
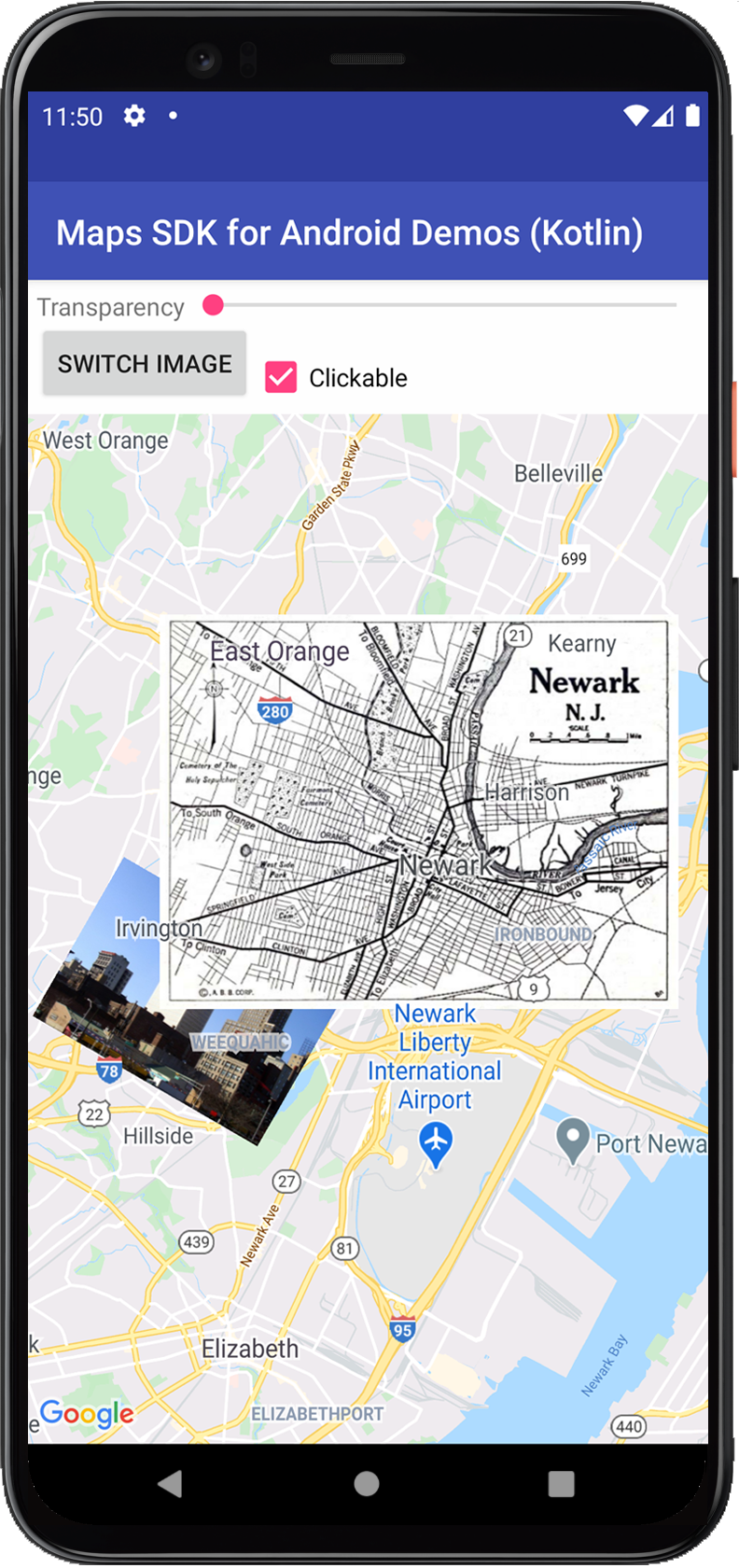
ตัวอย่างด้านล่างแสดงวิธีเพิ่มภาพซ้อนทับพื้นไปยังออบเจ็กต์ GoogleMap ที่มีอยู่
Kotlin
val newarkLatLng = LatLng(40.714086, -74.228697) val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .position(newarkLatLng, 8600f, 6500f) map.addGroundOverlay(newarkMap)
Java
LatLng newarkLatLng = new LatLng(40.714086, -74.228697); GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .position(newarkLatLng, 8600f, 6500f); map.addGroundOverlay(newarkMap);
หากต้องการเปลี่ยนหรือนำภาพซ้อนทับภาคพื้นดินออกหลังจากที่เพิ่มลงในแผนที่แล้ว โปรดตรวจสอบว่าคุณยังคงเก็บออบเจ็กต์ GroundOverlay ไว้ คุณ
แก้ไขภาพซ้อนทับได้ในภายหลังโดยทำการเปลี่ยนแปลงออบเจ็กต์นี้
Kotlin
// Add an overlay to the map, retaining a handle to the GroundOverlay object. val imageOverlay = map.addGroundOverlay(newarkMap)
Java
// Add an overlay to the map, retaining a handle to the GroundOverlay object. GroundOverlay imageOverlay = map.addGroundOverlay(newarkMap);
นำการวางซ้อนออก
คุณนำภาพซ้อนทับพื้นออกได้ด้วยวิธี
GroundOverlay.remove()
Kotlin
imageOverlay?.remove()
Java
imageOverlay.remove();
เปลี่ยนภาพซ้อนทับ
คุณเปลี่ยนรูปภาพการวางซ้อนพื้นได้หลังจากเพิ่มลงในแผนที่ด้วยเมธอด GroundOverlay.setImage(BitmapDescriptor)
Kotlin
// Update the GroundOverlay with a new image of the same dimension imageOverlay?.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
Java
// Update the GroundOverlay with a new image of the same dimension imageOverlay.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922));
setImage() วิธีนี้จะแทนที่รูปภาพที่มีอยู่ด้วยรูปภาพอื่นที่มีขนาดเท่ากัน
วางตำแหน่งการวางซ้อนพื้นที่
การระบุตำแหน่งของภาพซ้อนทับพื้นทำได้ 2 วิธี ดังนี้
- โดยใช้
LatLngเพื่อจัดกึ่งกลางภาพซ้อนทับ และใช้มิติข้อมูลเป็นเมตรเพื่อระบุ ขนาดของรูปภาพ - ใช้
LatLngBoundsเพื่อระบุมุมตะวันออกเฉียงเหนือและตะวันตกเฉียงใต้ของรูปภาพ
คุณต้องระบุตำแหน่งของภาพซ้อนทับพื้นก่อนที่จะเพิ่มลงในแผนที่
ใช้ตำแหน่งเพื่อจัดวางรูปภาพ
เมื่อเพิ่มรูปภาพ คุณจะระบุ LatLng ที่จะยึด Anchor ไว้
และความกว้างของการวางซ้อน (เป็นเมตร) anchor จะอยู่ที่กึ่งกลางของรูปภาพโดยค่าเริ่มต้น คุณเลือกที่จะระบุความสูงของภาพซ้อนทับ (เป็นเมตร) ได้ หากคุณไม่ได้ระบุความสูงของภาพซ้อนทับ ระบบจะคำนวณความสูงโดยอัตโนมัติเพื่อรักษาสัดส่วนของรูปภาพ
โค้ดด้านล่างจะวางรูปภาพที่ตำแหน่ง 40.714086, -74.228697
ซึ่งมีความกว้าง 8.6 กม. และสูง 6.5 กม. รูปภาพจะยึดตำแหน่งไว้ที่ด้านล่างซ้าย
Kotlin
val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .anchor(0f, 1f) .position(LatLng(40.714086, -74.228697), 8600f, 6500f)
Java
GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .anchor(0, 1) .position(new LatLng(40.714086, -74.228697), 8600f, 6500f);
ใช้ LatLngBounds เพื่อจัดตำแหน่งรูปภาพ
คุณระบุ LatLngBounds ที่มีรูปภาพ
LatLngBounds กำหนดมุมตะวันออกเฉียงเหนือและตะวันตกเฉียงใต้ของรูปภาพ เมื่อวาดรูปภาพบนแผนที่ ระบบจะหมุนรูปภาพให้พอดีกับขอบเขต หาก
ขอบเขตไม่ตรงกับสัดส่วนภาพเดิม รูปภาพจะเอียง
โค้ดด้านล่างจะวางรูปภาพบนแผนที่โดยมีมุมตะวันตกเฉียงใต้ที่เชื่อมโยงกับ
40.712216,-74.22655 และมุมตะวันออกเฉียงเหนือที่เชื่อมโยงกับ
40.773941, -74.12544
Kotlin
val newarkBounds = LatLngBounds( LatLng(40.712216, -74.22655), // South west corner LatLng(40.773941, -74.12544) // North east corner ) val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .positionFromBounds(newarkBounds)
Java
LatLngBounds newarkBounds = new LatLngBounds( new LatLng(40.712216, -74.22655), // South west corner new LatLng(40.773941, -74.12544)); // North east corner GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .positionFromBounds(newarkBounds);
เชื่อมโยงข้อมูลกับภาพซ้อนทับบนพื้น
คุณเรียกใช้ GroundOverlay.setTag() เพื่อจัดเก็บออบเจ็กต์ข้อมูลที่กำหนดเองพร้อมภาพซ้อนทับพื้น และเรียกข้อมูลออบเจ็กต์โดยใช้ GroundOverlay.getTag() ได้
ตัวอย่างโค้ดต่อไปนี้จะจัดเก็บคำอธิบายสตริงพร้อมภาพซ้อนทับบนพื้น
Kotlin
val sydneyGroundOverlay = map.addGroundOverlay( GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge)) .position(LatLng(-33.873, 151.206), 100f) .clickable(true) ) sydneyGroundOverlay?.tag = "Sydney"
Java
GroundOverlay sydneyGroundOverlay = map.addGroundOverlay(new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge)) .position(new LatLng(-33.873, 151.206), 100) .clickable(true)); sydneyGroundOverlay.setTag("Sydney");
ตัวอย่างสถานการณ์ที่การจัดเก็บและดึงข้อมูลที่มีการวางซ้อนพื้นดินมาใช้มีประโยชน์มีดังนี้
- แอปอาจรองรับการวางซ้อนกราวด์ที่แตกต่างกัน และคุณต้องการ จัดการการวางซ้อนเหล่านั้นแตกต่างกันเมื่อผู้ใช้คลิก
- คุณอาจเชื่อมต่อกับระบบที่มีตัวระบุที่ไม่ซ้ำกันของระเบียน ซึ่งการวางซ้อนแสดงถึงระเบียนที่เฉพาะเจาะจงในระบบนั้น
- ข้อมูลการวางซ้อนอาจระบุลำดับความสำคัญเพื่อกำหนด z-index สำหรับ การวางซ้อน
จัดการเหตุการณ์การวางซ้อนพื้น
โดยค่าเริ่มต้น รูปภาพซ้อนทับพื้น
จะคลิกไม่ได้ คุณเปิดและปิดใช้การคลิกได้โดยเรียกใช้
GroundOverlay.setClickable(boolean)
ใช้ OnGroundOverlayClickListener
เพื่อฟังเหตุการณ์คลิกบนการวางซ้อนกราวด์ที่คลิกได้ หากต้องการตั้งค่าเครื่องฟังนี้ใน
แผนที่ ให้โทรหา
GoogleMap.setOnGroundOverlayClickListener(OnGroundOverlayClickListener)
เมื่อผู้ใช้คลิกภาพซ้อนทับพื้น คุณจะได้รับการเรียกกลับ
onGroundOverlayClick(GroundOverlay)

