Google Street View memberikan tampilan panorama 360 derajat dari jalan yang ditetapkan ke seluruh area cakupannya.
Video ini menampilkan cara menggunakan layanan Street View untuk memberikan pengalaman dunia-nyata kepada pengguna untuk alamat yang ada di peta, sehingga pengguna mendapatkan konteks lengkap mengenai tempat tujuan atau tempat menarik.
Cakupan yang tersedia melalui Google Maps Android API v2 sama dengan cakupan aplikasi Google Maps pada perangkat Android Anda. Anda dapat membaca selengkapnya tentang Street View dan melihat area yang didukung pada peta interaktif, di Tentang Street View.
Class StreetViewPanorama membuat model panorama Street View di aplikasi Anda. Dalam UI, panorama akan dinyatakan oleh objek StreetViewPanoramaFragment atau StreetViewPanoramaView.
Contoh kode
Repositori ApiDemos pada GitHub mencakup contoh yang menunjukkan penggunaan Street View.
Contoh Kotlin:
- StreetViewPanoramaBasicDemoActivity: Dasar-dasar penggunaan Street View
- StreetViewPanoramaEventsDemoActivity: Memproses peristiwa
- StreetViewPanoramaNavigationDemoActivity: Mengontrol panorama Street View secara terprogram
- StreetViewPanoramaOptionsDemoActivity: Mengubah opsi UI dan gestur
- StreetViewPanoramaViewDemoActivity: Menggunakan
StreetViewPanoramaView(bukan Fragment) - SplitStreetViewPanoramaAndMapDemoActivity: Menggunakan aktivitas yang menampilkan Street View dan peta
Contoh Java:
- StreetViewPanoramaBasicDemoActivity: Dasar-dasar penggunaan Street View
- StreetViewPanoramaEventsDemoActivity: Memproses peristiwa
- StreetViewPanoramaNavigationDemoActivity: Mengontrol panorama Street View secara terprogram
- StreetViewPanoramaOptionsDemoActivity: Mengubah opsi UI dan gestur
- StreetViewPanoramaViewDemoActivity: Menggunakan
StreetViewPanoramaView(bukan Fragment) - SplitStreetViewPanoramaAndMapDemoActivity: Membuat aktivitas yang menampilkan Street View dan peta
Ringkasan Street View di Maps SDK for Android
Maps SDK untuk Android menyediakan layanan Street View untuk memperoleh dan memanipulasi gambar yang digunakan dalam Google Street View. Gambar ditampilkan sebagai panorama.
Setiap panorama Street View adalah gambar, atau serangkaian gambar, yang memberikan tampilan penuh 360 derajat dari satu lokasi. Gambar sesuai dengan proyeksi equirectangular (Plate Carrée), yang berisi tampilan horizontal 360 derajat (satu putaran penuh) dan tampilan vertikal 180 derajat (dari lurus ke atas sampai lurus ke bawah). Panorama 360 derajat yang dihasilkan menentukan proyeksi pada bola dunia dengan gambar yang dibalutkan ke permukaan bola dunia dua dimensi tersebut.
StreetViewPanorama menyediakan penampil yang merender panorama sebagai bola dunia dengan kamera di tengahnya. Anda dapat memanipulasi StreetViewPanoramaCamera untuk mengontrol zoom dan orientasi (kemiringan dan bearing) kamera.
Memulai
Menyiapkan project
Ikuti panduan memulai untuk menyiapkan project Maps SDK for Android.
Memeriksa ketersediaan panorama Street View sebelum menambahkan panorama
Library klien SDK layanan Google Play menyertakan beberapa contoh Street View yang dapat diimpor ke dalam project Anda dan digunakan sebagai basis untuk pengembangan. Lihat pengantar untuk mendapatkan panduan cara mengimpor contoh Street View.
Library Utilitas Maps SDK for Android adalah library open source class yang berguna untuk berbagai aplikasi. Repositori GitHub berisi utilitas metadata Street View.
Utilitas ini memeriksa apakah suatu lokasi didukung oleh Street View. Anda dapat menghindari error saat menambahkan panorama Street View ke aplikasi Android dengan memanggil utilitas metadata ini dan hanya menambahkan panorama Street View jika responsnya adalah OK.
Menggunakan API
Ikuti petunjuk di bawah ini untuk menambahkan panorama Street View pada fragmen Android. Itu adalah cara paling sederhana untuk menambahkan Street View ke aplikasi Anda. Kemudian, baca selengkapnya mengenai fragmen, tampilan, dan penyesuaian panorama.
Menambahkan panorama Street View
Ikuti langkah-langkah di bawah untuk menambahkan panorama Street View seperti ini:

Ringkasan:
- Tambahkan objek Fragment ke Activity yang akan menangani panorama Street View. Cara termudah untuk melakukannya adalah dengan
menambahkan elemen
<fragment>ke file tata letak untukActivity. - Terapkan antarmuka
OnStreetViewPanoramaReadyCallbackdan gunakan metode callbackonStreetViewPanoramaReady(StreetViewPanorama)untuk mendapatkan handle ke objekStreetViewPanorama. - Panggil
getStreetViewPanoramaAsync()pada fragmen untuk mendaftarkan callback.
Berikut detail selengkapnya tentang setiap langkah.
Menambahkan fragmen
Tambahkan elemen <fragment> ke file tata letak aktivitas untuk menentukan
objek Fragment. Dalam elemen ini, tetapkan atribut class ke com.google.android.gms.maps.StreetViewPanoramaFragment (atau SupportStreetViewPanoramaFragment).
Berikut contoh fragmen dalam file tata letak:
<fragment
android:name="com.google.android.gms.maps.StreetViewPanoramaFragment"
android:id="@+id/streetviewpanorama"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Menambahkan kode Street View
Untuk menangani panorama Street View dalam aplikasi, Anda harus menerapkan
antarmuka OnStreetViewPanoramaReadyCallback
dan menetapkan instance callback pada objek
StreetViewPanoramaFragment atau
StreetViewPanoramaView. Tutorial ini menggunakan
StreetViewPanoramaFragment, karena itulah cara paling umum untuk menambahkan Street View
ke aplikasi. Langkah pertama adalah menerapkan antarmuka callback:
Kotlin
class StreetViewActivity : AppCompatActivity(), OnStreetViewPanoramaReadyCallback {
// ...
}
Java
class StreetViewActivity extends AppCompatActivity implements OnStreetViewPanoramaReadyCallback {
// ...
}
Dalam metode onCreate() Activity Anda,
tetapkan file tata letak sebagai tampilan konten. Misalnya, jika file tata letak
memiliki nama main.xml, gunakan kode ini:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_street_view)
val streetViewPanoramaFragment =
supportFragmentManager
.findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
}
Java
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_street_view);
SupportStreetViewPanoramaFragment streetViewPanoramaFragment =
(SupportStreetViewPanoramaFragment) getSupportFragmentManager()
.findFragmentById(R.id.street_view_panorama);
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
}
Dapatkan handle untuk fragmen dengan memanggil
FragmentManager.findFragmentById(),
dengan meneruskan ID resource elemen <fragment> Anda.
Perhatikan bahwa ID resource R.id.streetviewpanorama ditambahkan secara otomatis ke project Android saat Anda membuat file tata letak.
Setelah itu, gunakan getStreetViewPanoramaAsync()
untuk menetapkan callback pada fragmen.
Kotlin
val streetViewPanoramaFragment =
supportFragmentManager
.findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
Java
SupportStreetViewPanoramaFragment streetViewPanoramaFragment =
(SupportStreetViewPanoramaFragment) getSupportFragmentManager()
.findFragmentById(R.id.street_view_panorama);
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
Gunakan metode callback
onStreetViewPanoramaReady(StreetViewPanorama)
untuk mengambil instance non-null dari
StreetViewPanorama, yang siap untuk digunakan.
Kotlin
override fun onStreetViewPanoramaReady(streetViewPanorama: StreetViewPanorama) {
val sanFrancisco = LatLng(37.754130, -122.447129)
streetViewPanorama.setPosition(sanFrancisco)
}
Java
@Override
public void onStreetViewPanoramaReady(StreetViewPanorama streetViewPanorama) {
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
streetViewPanorama.setPosition(sanFrancisco);
}
Selengkapnya tentang mengonfigurasi status awal
Berbeda dengan peta, status awal panorama Street View tidak mungkin dikonfigurasi melalui XML. Namun, Anda dapat mengonfigurasi panorama secara terprogram dengan meneruskan objek StreetViewPanoramaOptions berisi opsi yang telah ditentukan.
- Jika Anda menggunakan
StreetViewPanoramaFragment, gunakan metode factory statisStreetViewPanoramaFragment.newInstance(StreetViewPanoramaOptions options)untuk menyusun fragmen dan teruskan opsi kustom yang telah dikonfigurasi. - Jika Anda menggunakan
StreetViewPanoramaView, gunakan konstruktorStreetViewPanoramaView(Context, StreetViewPanoramaOptions)dan teruskan opsi kustom yang telah dikonfigurasi.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129)
val view = StreetViewPanoramaView(
this,
StreetViewPanoramaOptions().position(sanFrancisco)
)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
StreetViewPanoramaView view = new StreetViewPanoramaView(this,
new StreetViewPanoramaOptions().position(sanFrancisco));
Selengkapnya tentang StreetViewPanoramaFragment
StreetViewPanoramaFragment adalah subclass dari class Fragmen Android, dan memungkinkan Anda menempatkan panorama Street View di fragmen Android. Objek StreetViewPanoramaFragment berfungsi sebagai container untuk panorama, dan memberikan akses ke objek StreetViewPanorama.
StreetViewPanoramaView
StreetViewPanoramaView, subclass dari class View Android, memungkinkan Anda untuk menempatkan panorama Street View di Android View. View merepresentasikan wilayah persegi panjang layar, dan merupakan elemen dasar untuk aplikasi dan widget Android.
Mirip dengan StreetViewPanoramaFragment, StreetViewPanoramaView berfungsi sebagai container untuk panorama, dengan mengekspos fungsi inti melalui objek StreetViewPanorama. Pengguna class ini harus meneruskan semua metode siklus proses aktivitas (seperti onCreate(), onDestroy(), onResume(), dan onPause()) ke metode yang sesuai di class StreetViewPanoramaView.
Menyesuaikan fungsi yang dikontrol pengguna
Secara default, fungsi berikut ini tersedia bagi pengguna saat menampilkan panorama Street View: menggeser, zooming, dan melihat-lihat panorama yang berdekatan. Anda dapat mengaktifkan dan menonaktifkan gestur yang dikontrol pengguna melalui metode di StreetViewPanorama. Perubahan terprogram masih memungkinkan saat gestur dinonaktifkan.
Menetapkan lokasi panorama
Untuk menetapkan lokasi panorama Street View, panggil
StreetViewPanorama.setPosition(), dengan meneruskan LatLng.
Anda juga dapat meneruskan radius dan source sebagai parameter opsional.
Radius berguna jika Anda ingin memperlebar atau
mempersempit area tempat Street View akan mencari panorama yang cocok. Radius 0 berarti panorama harus ditautkan ke LatLng yang ditetapkan secara persis.
Radius default-nya adalah 50 meter. Jika ada lebih dari satu panorama dalam area yang cocok, API akan menampilkan yang paling cocok.
Sebuah sumber berguna jika Anda ingin membatasi Street View agar hanya mencari panorama di luar ruangan. Secara default, panorama Street View dapat berada di dalam gedung seperti museum, bangunan publik, kafe, dan bisnis. Perhatikan bahwa panorama luar ruangan mungkin tidak ada untuk lokasi yang ditentukan.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129)
// Set position with LatLng only.
streetViewPanorama.setPosition(sanFrancisco)
// Set position with LatLng and radius.
streetViewPanorama.setPosition(sanFrancisco, 20)
// Set position with LatLng and source.
streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR)
// Set position with LaLng, radius and source.
streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
// Set position with LatLng only.
streetViewPanorama.setPosition(sanFrancisco);
// Set position with LatLng and radius.
streetViewPanorama.setPosition(sanFrancisco, 20);
// Set position with LatLng and source.
streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR);
// Set position with LaLng, radius and source.
streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR);
Atau, Anda dapat menetapkan lokasi berdasarkan ID panorama dengan meneruskan
panoId ke StreetViewPanorama.setPosition().
Untuk mengambil ID panorama yang berdekatan, pertama-tama gunakan
getLocation()
untuk mengambil StreetViewPanoramaLocation.
Objek ini berisi ID
panorama saat ini dan array objek StreetViewPanoramaLink, yang masing-masing
berisi ID panorama yang terhubung dengan panorama saat ini.
Kotlin
streetViewPanorama.location.links.firstOrNull()?.let { link: StreetViewPanoramaLink ->
streetViewPanorama.setPosition(link.panoId)
}
Java
StreetViewPanoramaLocation location = streetViewPanorama.getLocation();
if (location != null && location.links != null) {
streetViewPanorama.setPosition(location.links[0].panoId);
}
Memperbesar dan memperkecil
Anda dapat mengubah tingkat zoom secara terprogram dengan menetapkan
StreetViewPanoramaCamera.zoom.
Menetapkan zoom ke 1,0 akan memperbesar gambar dengan faktor 2.
Cuplikan berikut menggunakan StreetViewPanoramaCamera.Builder() untuk membuat
kamera baru dengan kemiringan dan bearing dari kamera yang ada, sambil meningkatkan
zoom sebesar lima puluh persen.
Kotlin
val zoomBy = 0.5f
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom + zoomBy)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing)
.build()
Java
float zoomBy = 0.5f;
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom + zoomBy)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing)
.build();
Menetapkan orientasi kamera (sudut pandang)
Anda dapat menentukan orientasi kamera Street View dengan menetapkan
bearing dan kemiringan pada StreetViewPanoramaCamera.
- bearing
- Arah yang ditunjuk kamera, ditetapkan dalam derajat searah jarum jam dari utara sejati, di sekeliling lokus kamera. Utara sejati adalah 0, timur 90, selatan 180, dan barat 270.
- kemiringan
- Sumbu Y memiringkan ke atas atau ke bawah. Rentangnya adalah -90 sampai 0 hingga 90, dengan -90 lurus ke bawah, 0 di tengah horizon, dan 90 lurus ke atas. Varian diukur dari pitch default awal kamera, yang sering kali (tetapi tidak selalu) horizontal datar. Misalnya, gambar yang diambil dari atas bukit kemungkinan akan menampilkan pitch default yang tidak horizontal.
Cuplikan berikut menggunakan StreetViewPanoramaCamera.Builder() untuk membuat
kamera baru dengan zoom dan kemiringan kamera yang ada, sambil mengubah
bearing-nya sebesar 30 derajat ke kiri.
Kotlin
val panBy = 30f
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing - panBy)
.build()
Java
float panBy = 30;
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing - panBy)
.build();
Cuplikan berikut ini memiringkan kamera ke atas sebesar 30 derajat.
Kotlin
var tilt = streetViewPanorama.panoramaCamera.tilt + 30
tilt = if (tilt > 90) 90f else tilt
val previous = streetViewPanorama.panoramaCamera
val camera = StreetViewPanoramaCamera.Builder(previous)
.tilt(tilt)
.build()
Java
float tilt = streetViewPanorama.getPanoramaCamera().tilt + 30;
tilt = (tilt > 90) ? 90 : tilt;
StreetViewPanoramaCamera previous = streetViewPanorama.getPanoramaCamera();
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder(previous)
.tilt(tilt)
.build();
Menganimasikan gerakan kamera
Untuk menganimasikan gerakan kamera, panggil
StreetViewPanorama.animateTo().
Animasi disisipkan di antara atribut kamera saat ini dan atribut kamera baru. Jika ingin melompat langsung ke kamera tanpa animasi,
Anda dapat menetapkan durasi ke 0.
Kotlin
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds.
val duration: Long = 1000
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing - 60)
.build()
streetViewPanorama.animateTo(camera, duration)
Java
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds.
long duration = 1000;
StreetViewPanoramaCamera camera =
new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing - 60)
.build();
streetViewPanorama.animateTo(camera, duration);
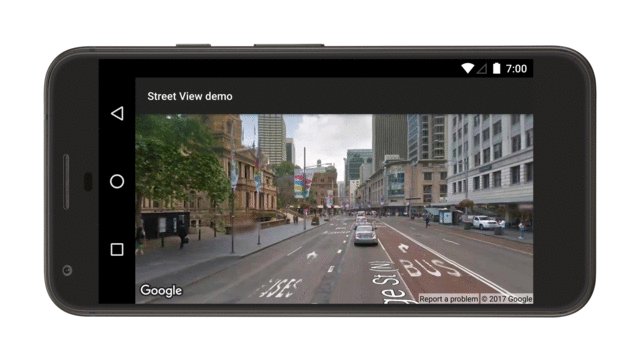
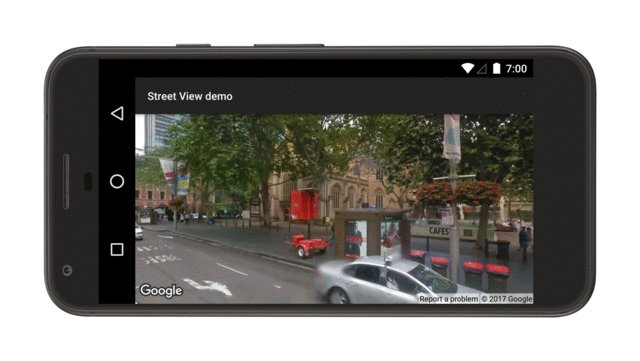
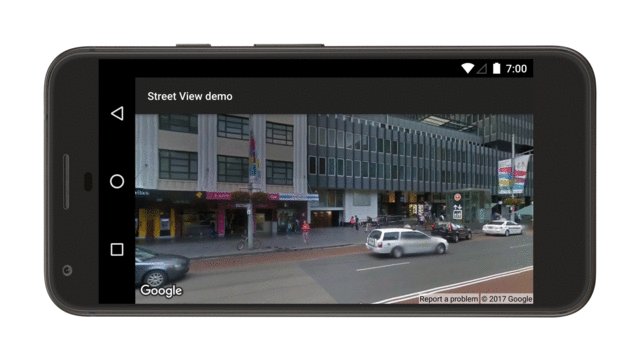
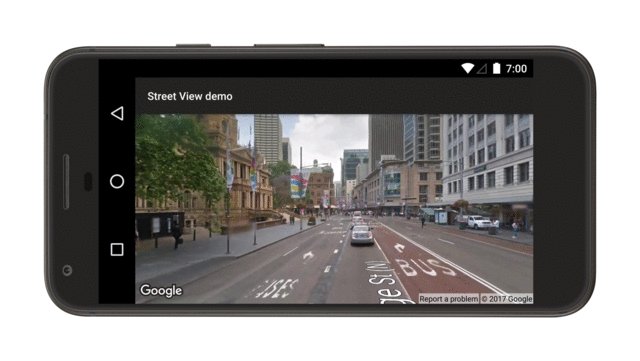
Gambar berikut menunjukkan hasil saat Anda menjadwalkan animasi di atas untuk dijalankan
setiap 2.000 milidetik, menggunakan Handler.postDelayed():