Ringkasan
Google Street View memberikan tampilan panorama 360 derajat dari jalan yang ditetapkan ke seluruh area cakupannya. Cakupan API Street View sama dengan cakupan untuk aplikasi Google Maps (https://maps.google.com/). Daftar kota yang saat ini didukung untuk Street View tersedia di situs Google Maps.
Contoh gambar Street View ditampilkan di bawah ini.
Maps JavaScript API menyediakan layanan Street View untuk memperoleh dan merekayasa gambar yang digunakan dalam Google Maps Street View. Layanan Street View ini didukung secara native dalam browser.
Penggunaan Peta Street View
Meskipun dapat digunakan dalam elemen DOM mandiri, Street View paling berguna saat menunjukkan lokasi pada peta. Secara default, Street View diaktifkan di peta, dan kontrol Pegman Street View akan muncul terintegrasi dalam kontrol navigasi (zoom dan geser). Anda dapat menyembunyikan kontrol ini dalam MapOptions peta dengan menetapkan streetViewControl ke false. Anda juga dapat mengubah posisi default kontrol Street View dengan menetapkan properti streetViewControlOptions.position Map ke ControlPosition yang baru.
Kontrol Pegman Street View memungkinkan Anda menampilkan panorama Street View secara langsung dalam peta. Jika pengguna mengklik lama Pegman, peta akan diperbarui untuk menampilkan garis luar berwarna biru di sekitar jalan yang menyediakan Street View, sehingga memberikan pengalaman pengguna yang mirip dengan aplikasi Google Maps.
Jika pengguna meletakkan penanda Pegman ke sebuah jalan, peta akan diperbarui dengan menampilkan panorama Street View dari lokasi yang ditunjukkan.
Panorama Street View
Gambar Street View didukung melalui penggunaan objek StreetViewPanorama, yang menyediakan antarmuka API ke "penampil" Street View. Setiap peta berisi panorama Street View default, yang dapat Anda ambil dengan memanggil metode getStreetView() peta. Saat Anda menambahkan kontrol Street View ke peta dengan menetapkan opsi streetViewControl-nya ke true, Anda akan otomatis menghubungkan kontrol Pegman ke panorama Street View default ini.
Anda juga dapat membuat objek StreetViewPanorama Anda sendiri dan menetapkan peta untuk menggunakan objek tersebut, bukan versi defaultnya, dengan menetapkan properti streetView peta secara eksplisit ke objek yang dibuat tersebut. Anda mungkin ingin mengganti panorama default jika ingin memodifikasi perilaku default, seperti berbagi overlay otomatis antara peta dan panorama. (Lihat Overlay dalam Street View di bawah.)
Penampung Street View
Anda mungkin justru ingin menampilkan StreetViewPanorama dalam elemen DOM terpisah, sering kali elemen <div>.
Cukup teruskan elemen DOM dalam konstruktor StreetViewPanorama. Agar tampilan gambar optimal, kami menyarankan ukuran minimum 200 piksel kali 200 piksel.
Catatan: Meskipun fungsi Street View didesain untuk digunakan bersama peta, penggunaan ini tidak diharuskan. Anda dapat menggunakan objek Street View independen tanpa peta.
Lokasi Street View dan Point-of-View (POV)
Konstruktor StreetViewPanorama juga memungkinkan Anda menetapkan POV dan lokasi Street View menggunakan parameter StreetViewOptions. Anda dapat memanggil
setPosition() dan setPov() pada objek setelah konstruksi untuk mengubah lokasi dan POV-nya.
Lokasi Street View menentukan penempatan fokus kamera untuk sebuah gambar, tetapi tidak menentukan orientasi kamera untuk gambar tersebut. Untuk tujuan tersebut, objek StreetViewPov menentukan dua properti:
heading(default0) menentukan sudut rotasi di sekitar lokus kamera dalam derajat dari utara sebenarnya. Arah diukur searah jarum jam (90 derajat adalah timur sebenarnya).pitch(default0) menentukan varian sudut "atas" atau "bawah" dari pitch default awal kamera, yang sering kali (tetapi tidak selalu) membentuk horizontal datar. (Misalnya, gambar yang diambil dari atas bukit kemungkinan akan menampilkan pitch default yang tidak horizontal.) Sudut pitch diukur dengan nilai positif yang mengarah ke atas (ke +90 derajat lurus ke atas dan ortogonal ke pitch default) dan nilai negatif yang mengarah ke bawah (ke -90 derajat lurus ke bawah dan ortogonal ke pitch default).
Object StreetViewPov paling sering digunakan untuk menentukan sudut pandang kamera Street View. Anda juga dapat menentukan
sudut pandang fotografer — biasanya arah ke depan
mobil
atau sepeda roda tiga — dengan
metode StreetViewPanorama.getPhotographerPov().
Kode berikut menampilkan peta Boston dengan tampilan awal dari Fenway Park. Memilih Pegman dan menariknya ke lokasi yang didukung pada peta akan mengubah panorama Street View:
TypeScript
function initialize() { const fenway = { lat: 42.345573, lng: -71.098326 }; const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: fenway, zoom: 14, } ); const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement, { position: fenway, pov: { heading: 34, pitch: 10, }, } ); map.setStreetView(panorama); } declare global { interface Window { initialize: () => void; } } window.initialize = initialize;
JavaScript
function initialize() { const fenway = { lat: 42.345573, lng: -71.098326 }; const map = new google.maps.Map(document.getElementById("map"), { center: fenway, zoom: 14, }); const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), { position: fenway, pov: { heading: 34, pitch: 10, }, }, ); map.setStreetView(panorama); } window.initialize = initialize;
CSS
html, body { height: 100%; margin: 0; padding: 0; } #map, #pano { float: left; height: 100%; width: 50%; }
HTML
<html>
<head>
<title>Street View split-map-panes</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<div id="pano"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initialize&v=weekly"
defer
></script>
</body>
</html>Mencoba Contoh
Pelacakan gerakan pada perangkat seluler
Pada perangkat yang mendukung peristiwa orientasi perangkat, API menawarkan pengguna kemampuan untuk mengubah sudut pandang Street View berdasarkan pergerakan perangkat. Pengguna dapat melihat sekeliling mereka dengan menggerakkan perangkat. Cara ini disebut pelacakan gerakan atau pelacakan rotasi perangkat.
Sebagai developer aplikasi, Anda dapat mengubah perilaku default sebagai berikut:
- Mengaktifkan atau menonaktifkan fungsi pelacakan gerakan. Secara default, pelacakan gerakan diaktifkan pada setiap perangkat yang mendukungnya. Contoh berikut
menonaktifkan pelacakan gerakan, tetapi tetap menampilkan kontrol pelacakan gerakan.
(Perhatikan bahwa pengguna dapat mengaktifkan pelacakan gerakan dengan mengetuk kontrolnya.)
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false });
-
Menyembunyikan atau menampilkan kontrol pelacakan gerakan. Secara default, kontrol akan ditampilkan pada perangkat yang mendukung pelacakan gerakan. Pengguna dapat mengetuk kontrol untuk mengaktifkan atau menonaktifkan pelacakan gerakan. Perhatikan bahwa kontrol tidak akan pernah muncul jika perangkat tidak mendukung pelacakan gerakan, terlepas dari nilai
motionTrackingControl.Contoh berikut menonaktifkan pelacakan gerakan dan kontrol pelacakan gerakan. Dalam kasus ini, pengguna tidak dapat mengaktifkan pelacakan gerakan:
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false, motionTrackingControl: false });
- Mengubah posisi default kontrol pelacakan gerakan. Secara default, kontrol muncul di dekat kanan bawah panorama (posisi
RIGHT_BOTTOM). Contoh berikut menetapkan posisi kontrol ke bagian kiri bawah:var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTrackingControlOptions: { position: google.maps.ControlPosition.LEFT_BOTTOM } });
Untuk melihat cara kerja pelacakan gerakan, tampilkan contoh berikut pada perangkat seluler (atau perangkat yang mendukung peristiwa orientasi perangkat):
Overlay dalam Street View
Objek StreetViewPanorama default mendukung tampilan native
overlay peta.
Overlay biasanya muncul pada "tingkat jalan" yang ditambatkan pada posisi LatLng. (Misalnya, penanda akan muncul dengan ekor ditambatkan ke bidang horizontal lokasi dalam panorama Street View.)
Saat ini, jenis overlay yang didukung di panorama Street View dibatasi pada Marker, InfoWindow, dan OverlayView kustom. Overlay yang Anda tampilkan di peta dapat ditampilkan di panorama Street View dengan memperlakukan panorama sebagai pengganti object Map, memanggil setMap(), dan meneruskan StreetViewPanorama sebagai argumen, bukan peta. Jendela info juga dapat dibuka dalam panorama Street View dengan memanggil open(), meneruskan StreetViewPanorama(), bukan peta.
Selain itu, saat membuat peta dengan StreetViewPanorama default, setiap penanda yang dibuat pada peta juga akan otomatis digunakan di panorama Street View yang telah dikaitkan dengan peta, asalkan panorama tersebut terlihat. Untuk mengambil panorama Street View default, panggil getStreetView() pada objek Map. Perhatikan bahwa jika Anda secara eksplisit menetapkan properti streetView peta ke StreetViewPanorama buatan Anda sendiri, Anda akan mengganti panorama default.
Contoh berikut menampilkan penanda yang menunjukkan berbagai lokasi di sekitar Astor Place, New York City. Alihkan tampilan ke Street View untuk menampilkan penanda bersama yang ditampilkan dalam StreetViewPanorama.
TypeScript
let panorama: google.maps.StreetViewPanorama; function initMap(): void { const astorPlace = { lat: 40.729884, lng: -73.990988 }; // Set up the map const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: astorPlace, zoom: 18, streetViewControl: false, } ); document .getElementById("toggle")! .addEventListener("click", toggleStreetView); const cafeIcon = document.createElement("img"); cafeIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg"; const dollarIcon = document.createElement("img"); dollarIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg"; const busIcon = document.createElement("img"); busIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg"; // Set up the markers on the map const cafeMarker = new google.maps.Marker({ position: { lat: 40.730031, lng: -73.991428 }, map, title: "Cafe", icon: cafeIcon.src, }); const bankMarker = new google.maps.Marker({ position: { lat: 40.729681, lng: -73.991138 }, map, title: "Bank", icon: dollarIcon.src, }); const busMarker = new google.maps.Marker({ position: { lat: 40.729559, lng: -73.990741 }, map, title: "Bus Stop", icon: busIcon.src, }); // We get the map's default panorama and set up some defaults. // Note that we don't yet set it visible. panorama = map.getStreetView()!; // TODO fix type panorama.setPosition(astorPlace); panorama.setPov( /** @type {google.maps.StreetViewPov} */ { heading: 265, pitch: 0, } ); } function toggleStreetView(): void { const toggle = panorama.getVisible(); if (toggle == false) { panorama.setVisible(true); } else { panorama.setVisible(false); } } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
let panorama; function initMap() { const astorPlace = { lat: 40.729884, lng: -73.990988 }; // Set up the map const map = new google.maps.Map(document.getElementById("map"), { center: astorPlace, zoom: 18, streetViewControl: false, }); document.getElementById("toggle").addEventListener("click", toggleStreetView); const cafeIcon = document.createElement("img"); cafeIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg"; const dollarIcon = document.createElement("img"); dollarIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg"; const busIcon = document.createElement("img"); busIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg"; // Set up the markers on the map const cafeMarker = new google.maps.Marker({ position: { lat: 40.730031, lng: -73.991428 }, map, title: "Cafe", icon: cafeIcon.src, }); const bankMarker = new google.maps.Marker({ position: { lat: 40.729681, lng: -73.991138 }, map, title: "Bank", icon: dollarIcon.src, }); const busMarker = new google.maps.Marker({ position: { lat: 40.729559, lng: -73.990741 }, map, title: "Bus Stop", icon: busIcon.src, }); // We get the map's default panorama and set up some defaults. // Note that we don't yet set it visible. panorama = map.getStreetView(); // TODO fix type panorama.setPosition(astorPlace); panorama.setPov( /** @type {google.maps.StreetViewPov} */ { heading: 265, pitch: 0, }, ); } function toggleStreetView() { const toggle = panorama.getVisible(); if (toggle == false) { panorama.setVisible(true); } else { panorama.setVisible(false); } } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } #floating-panel { position: absolute; top: 10px; left: 25%; z-index: 5; background-color: #fff; padding: 5px; border: 1px solid #999; text-align: center; font-family: "Roboto", "sans-serif"; line-height: 30px; padding-left: 10px; } #floating-panel { margin-left: -100px; }
HTML
<html>
<head>
<title>Overlays Within Street View</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="floating-panel">
<input type="button" value="Toggle Street View" id="toggle" />
</div>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&libraries=marker&v=weekly"
defer
></script>
</body>
</html>Mencoba Contoh
Peristiwa Street View
Saat bernavigasi di antara Street View atau merekayasa orientasinya, Anda mungkin ingin memantau beberapa peristiwa yang menunjukkan perubahan status StreetViewPanorama:
pano_changedaktif setiap kali ID panorama individual berubah. Peristiwa ini tidak menjamin bahwa data yang terkait dalam panorama (seperti link) juga akan berubah pada saat peristiwa ini dipicu. Peristiwa ini hanya menunjukkan ID panorama telah berubah. Perhatikan, ID panorama (yang dapat Anda gunakan untuk mereferensikan panorama ini) hanya stabil dalam sesi browser saat ini.position_changedaktif setiap kali posisi dasar (LatLng) panorama berubah. Memutar panorama tidak akan memicu peristiwa ini. Perhatikan, Anda dapat mengubah posisi dasar panorama tanpa mengubah ID panorama terkait, karena API akan secara otomatis mengaitkan ID panorama terdekat dengan posisi panorama.pov_changedaktif setiap kaliStreetViewPovStreet View berubah. Perhatikan, peristiwa ini mungkin saja dipicu walaupun posisi, dan ID panorama, tetap stabil.links_changedaktif setiap kali link Street View berubah. Perhatikan bahwa peristiwa ini mungkin aktif secara asinkron setelah perubahan dalam ID panorama yang ditunjukkan melaluipano_changed.visible_changedaktif setiap kali visibilitas Street View berubah. Perhatikan bahwa peristiwa ini mungkin aktif secara asinkron setelah perubahan dalam ID panorama yang ditunjukkan melaluipano_changed.
Kode berikut mengilustrasikan cara menangani peristiwa ini untuk mengumpulkan data tentang StreetViewPanorama dasar:
TypeScript
function initPano() { const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement, { position: { lat: 37.869, lng: -122.255 }, pov: { heading: 270, pitch: 0, }, visible: true, } ); panorama.addListener("pano_changed", () => { const panoCell = document.getElementById("pano-cell") as HTMLElement; panoCell.innerHTML = panorama.getPano(); }); panorama.addListener("links_changed", () => { const linksTable = document.getElementById("links_table") as HTMLElement; while (linksTable.hasChildNodes()) { linksTable.removeChild(linksTable.lastChild as ChildNode); } const links = panorama.getLinks(); for (const i in links) { const row = document.createElement("tr"); linksTable.appendChild(row); const labelCell = document.createElement("td"); labelCell.innerHTML = "<b>Link: " + i + "</b>"; const valueCell = document.createElement("td"); valueCell.innerHTML = links[i].description as string; linksTable.appendChild(labelCell); linksTable.appendChild(valueCell); } }); panorama.addListener("position_changed", () => { const positionCell = document.getElementById( "position-cell" ) as HTMLElement; (positionCell.firstChild as HTMLElement).nodeValue = panorama.getPosition() + ""; }); panorama.addListener("pov_changed", () => { const headingCell = document.getElementById("heading-cell") as HTMLElement; const pitchCell = document.getElementById("pitch-cell") as HTMLElement; (headingCell.firstChild as HTMLElement).nodeValue = panorama.getPov().heading + ""; (pitchCell.firstChild as HTMLElement).nodeValue = panorama.getPov().pitch + ""; }); } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), { position: { lat: 37.869, lng: -122.255 }, pov: { heading: 270, pitch: 0, }, visible: true, }, ); panorama.addListener("pano_changed", () => { const panoCell = document.getElementById("pano-cell"); panoCell.innerHTML = panorama.getPano(); }); panorama.addListener("links_changed", () => { const linksTable = document.getElementById("links_table"); while (linksTable.hasChildNodes()) { linksTable.removeChild(linksTable.lastChild); } const links = panorama.getLinks(); for (const i in links) { const row = document.createElement("tr"); linksTable.appendChild(row); const labelCell = document.createElement("td"); labelCell.innerHTML = "<b>Link: " + i + "</b>"; const valueCell = document.createElement("td"); valueCell.innerHTML = links[i].description; linksTable.appendChild(labelCell); linksTable.appendChild(valueCell); } }); panorama.addListener("position_changed", () => { const positionCell = document.getElementById("position-cell"); positionCell.firstChild.nodeValue = panorama.getPosition() + ""; }); panorama.addListener("pov_changed", () => { const headingCell = document.getElementById("heading-cell"); const pitchCell = document.getElementById("pitch-cell"); headingCell.firstChild.nodeValue = panorama.getPov().heading + ""; pitchCell.firstChild.nodeValue = panorama.getPov().pitch + ""; }); } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } #floating-panel { position: absolute; top: 10px; left: 25%; z-index: 5; background-color: #fff; padding: 5px; border: 1px solid #999; text-align: center; font-family: "Roboto", "sans-serif"; line-height: 30px; padding-left: 10px; } #pano { width: 50%; height: 100%; float: left; } #floating-panel { width: 45%; height: 100%; float: right; text-align: left; overflow: auto; position: static; border: 0px solid #999; }
HTML
<html>
<head>
<title>Street View Events</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="pano"></div>
<div id="floating-panel">
<table>
<tr>
<td><b>Position</b></td>
<td id="position-cell"> </td>
</tr>
<tr>
<td><b>POV Heading</b></td>
<td id="heading-cell">270</td>
</tr>
<tr>
<td><b>POV Pitch</b></td>
<td id="pitch-cell">0.0</td>
</tr>
<tr>
<td><b>Pano ID</b></td>
<td id="pano-cell"> </td>
</tr>
<table id="links_table"></table>
</table>
</div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>Mencoba Contoh
Kontrol Street View
Saat menampilkan StreetViewPanorama, berbagai kontrol akan muncul di panorama secara default. Anda dapat mengaktifkan atau menonaktifkan kontrol ini dengan menetapkan kolom yang sesuai dalam StreetViewPanoramaOptions ke true atau false:
panControlmenyediakan cara untuk memutar panorama. Kontrol ini muncul secara default sebagai kompas standar yang terintegrasi dan kontrol geser. Anda dapat mengubah posisi kontrol dengan memberikanPanControlOptionsdalam kolompanControlOptions.zoomControlmemberikan cara untuk melakukan zoom dalam gambar. Kontrol ini muncul secara default dekat bagian kanan bawah panorama. Anda dapat mengubah tampilan kontrol dengan memberikanZoomControlOptionsdalam kolomzoomControlOptions.addressControlmenyediakan overlay tekstual yang menunjukkan alamat lokasi terkait, dan menawarkan link untuk membuka lokasi di Google Maps. Anda dapat mengubah tampilan kontrol dengan memberikanStreetViewAddressControlOptionsdalam kolomaddressControlOptions.fullscreenControlmenawarkan opsi untuk membuka Street View dalam mode layar penuh. Anda dapat mengubah tampilan kontrol dengan memberikanFullscreenControlOptionsdalam kolomfullscreenControlOptions.motionTrackingControlmenawarkan opsi untuk mengaktifkan atau menonaktifkan pelacakan gerakan di perangkat seluler. Kontrol ini hanya terlihat pada perangkat yang mendukung peristiwa orientasi perangkat. Secara default, kontrol terlihat di bagian kanan bawah panorama. Anda dapat mengubah posisi kontrol dengan memberikanMotionTrackingControlOptions. Untuk informasi selengkapnya, lihat bagian tentang pelacakan gerakan.linksControlmenyediakan panah pemandu pada gambar untuk beralih ke gambar panorama yang bersebelahan.- Kontrol Close memungkinkan pengguna menutup penampil Street View. Anda dapat mengaktifkan atau menonaktifkan kontrol Close dengan menetapkan
enableCloseButtonketrueataufalse.
Contoh berikut mengubah kontrol yang ditampilkan dalam Street View terkait dan menghapus link tampilan:
TypeScript
function initPano() { // Note: constructed panorama objects have visible: true // set by default. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map") as HTMLElement, { position: { lat: 42.345573, lng: -71.098326 }, addressControlOptions: { position: google.maps.ControlPosition.BOTTOM_CENTER, }, linksControl: false, panControl: false, enableCloseButton: false, } ); } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { // Note: constructed panorama objects have visible: true // set by default. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map"), { position: { lat: 42.345573, lng: -71.098326 }, addressControlOptions: { position: google.maps.ControlPosition.BOTTOM_CENTER, }, linksControl: false, panControl: false, enableCloseButton: false, }, ); } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Street View Controls</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>Mencoba Contoh
Mengakses Data Street View Secara Langsung
Anda mungkin ingin menentukan ketersediaan data Street View secara terprogram, atau menampilkan informasi tentang panorama tertentu, tanpa harus melakukan rekayasa langsung pada peta/panorama. Anda dapat melakukannya menggunakan objek StreetViewService, yang menyediakan antarmuka ke data yang tersimpan di layanan Street View Google.
Permintaan Layanan Street View
Akses layanan Street View bersifat asinkron, karena Google Maps API perlu membuat panggilan ke server eksternal. Oleh karena itu, Anda perlu meneruskan metode callback untuk dieksekusi setelah permintaan diselesaikan. Metode callback ini akan memproses hasilnya.
Anda dapat membuat permintaan ke StreetViewService menggunakan
StreetViewPanoRequest atau
StreetViewLocationRequest.
Permintaan yang menggunakan StreetViewPanoRequest menampilkan data panorama dengan ID referensi yang secara unik mengidentifikasi panorama. Perhatikan, ID referensi ini hanya stabil selama penggunaan gambar panorama tersebut.
Permintaan yang menggunakan StreetViewLocationRequest menelusuri data panorama di lokasi tertentu, menggunakan parameter berikut:
locationmenentukan lokasi (lintang dan bujur) untuk menelusuri panorama.preferencemenetapkan preferensi untuk panorama yang harus ditemukan dalam radius: yang terdekat dengan lokasi yang diberikan, atau yang terbaik dalam radius.radiusmenetapkan radius yang ditentukan dalam meter, untuk menelusuri panorama, yang dipusatkan pada lintang dan bujur yang diberikan. Jika tidak disediakan, setelan defaultnya adalah 50.sourcemenentukan sumber panorama yang akan ditelusuri. Nilai yang valid adalah:defaultmenggunakan sumber default untuk Street View; penelusuran tidak terbatas pada sumber tertentu.outdoormembatasi penelusuran ke koleksi luar ruangan. Perhatikan bahwa panorama luar ruangan mungkin tidak ada untuk lokasi yang ditentukan.
Respons Layanan Street View
Fungsi getPanorama() memerlukan fungsi callback untuk eksekusi setelah hasil diambil dari layanan Street View. Fungsi callback ini menampilkan sekumpulan data panorama dalam objek StreetViewPanoramaData dan kode StreetViewStatus yang menunjukkan status permintaan, dalam urutan tersebut.
Spesifikasi object StreetViewPanoramaData berisi
meta-data tentang panorama Street View dengan bentuk berikut:
{ "location": { "latLng": LatLng, "description": string, "pano": string }, "copyright": string, "links": [{ "heading": number, "description": string, "pano": string, "roadColor": string, "roadOpacity": number }], "tiles": { "worldSize": Size, "tileSize": Size, "centerHeading": number } }
Perhatikan bahwa objek data ini bukan objek StreetViewPanorama itu sendiri. Untuk membuat objek Street View menggunakan data ini, Anda harus membuat StreetViewPanorama dan memanggil setPano(), dengan meneruskan ID seperti yang disebutkan di kolom location.pano yang ditampilkan.
Kode status mungkin menampilkan salah satu nilai berikut:
OKmenunjukkan bahwa layanan menemukan panorama yang cocok.ZERO_RESULTSmenunjukkan bahwa layanan tidak dapat menemukan panorama yang cocok dengan kriteria yang diteruskan.UNKNOWN_ERRORmenunjukkan bahwa permintaan Street View tidak dapat diproses, meskipun alasan sebenarnya tidak diketahui.
Kode berikut membuat StreetViewService yang merespons klik pengguna pada peta dengan membuat penanda yang, saat diklik, akan menampilkan StreetViewPanorama lokasi tersebut. Kode ini menggunakan konten StreetViewPanoramaData yang ditampilkan dari layanan.
TypeScript
/* * Click the map to set a new location for the Street View camera. */ let map: google.maps.Map; let panorama: google.maps.StreetViewPanorama; function initMap(): void { const berkeley = { lat: 37.869085, lng: -122.254775 }; const sv = new google.maps.StreetViewService(); panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement ); // Set up the map. map = new google.maps.Map(document.getElementById("map") as HTMLElement, { center: berkeley, zoom: 16, streetViewControl: false, }); // Set the initial Street View camera to the center of the map sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData); // Look for a nearby Street View panorama when the map is clicked. // getPanorama will return the nearest pano when the given // radius is 50 meters or less. map.addListener("click", (event) => { sv.getPanorama({ location: event.latLng, radius: 50 }) .then(processSVData) .catch((e) => console.error("Street View data not found for this location.") ); }); } function processSVData({ data }: google.maps.StreetViewResponse) { const location = data.location!; const marker = new google.maps.Marker({ position: location.latLng, map, title: location.description, }); panorama.setPano(location.pano as string); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); marker.addListener("click", () => { const markerPanoID = location.pano; // Set the Pano to use the passed panoID. panorama.setPano(markerPanoID as string); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
/* * Click the map to set a new location for the Street View camera. */ let map; let panorama; function initMap() { const berkeley = { lat: 37.869085, lng: -122.254775 }; const sv = new google.maps.StreetViewService(); panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), ); // Set up the map. map = new google.maps.Map(document.getElementById("map"), { center: berkeley, zoom: 16, streetViewControl: false, }); // Set the initial Street View camera to the center of the map sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData); // Look for a nearby Street View panorama when the map is clicked. // getPanorama will return the nearest pano when the given // radius is 50 meters or less. map.addListener("click", (event) => { sv.getPanorama({ location: event.latLng, radius: 50 }) .then(processSVData) .catch((e) => console.error("Street View data not found for this location."), ); }); } function processSVData({ data }) { const location = data.location; const marker = new google.maps.Marker({ position: location.latLng, map, title: location.description, }); panorama.setPano(location.pano); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); marker.addListener("click", () => { const markerPanoID = location.pano; // Set the Pano to use the passed panoID. panorama.setPano(markerPanoID); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); }); } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Directly Accessing Street View Data</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map" style="width: 45%; height: 100%; float: left"></div>
<div id="pano" style="width: 45%; height: 100%; float: left"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>Mencoba Contoh
Menyediakan Panorama Street View Kustom
Maps JavaScript API mendukung tampilan panorama kustom dalam objek StreetViewPanorama. Dengan panorama kustom, Anda dapat menampilkan interior bangunan, pemandangan dari lokasi yang indah, atau apa saja yang Anda bayangkan. Anda bahkan dapat menautkan panorama kustom ini ke panorama Street View Google yang ada.
Mempersiapkan kumpulan gambar panorama kustom memerlukan langkah-langkah berikut:
- Buat gambar panorama dasar untuk setiap panorama kustom. Gambar dasar ini harus dalam gambar beresolusi tertinggi yang akan Anda gunakan untuk menyajikan gambar yang diperbesar.
- (Opsional, tetapi direkomendasikan) Buat satu rangkaian ubin panorama pada tingkat zoom berbeda dari gambar dasar.
- Buat penautan di antara panorama kustom Anda.
- (Opsional) Tetapkan panorama "entri" dalam gambar Google Street View yang ada dan sesuaikan penautan ke/dari kumpulan kustom ke kumpulan standar.
- Tentukan metadata untuk setiap gambar panorama dalam objek
StreetViewPanoramaData. - Terapkan metode yang menentukan gambar dan data panorama kustom, lalu tetapkan metode tersebut sebagai pengendali kustom dalam objek
StreetViewPanorama.
Bagian berikut menjelaskan proses ini.
Membuat Panorama Kustom
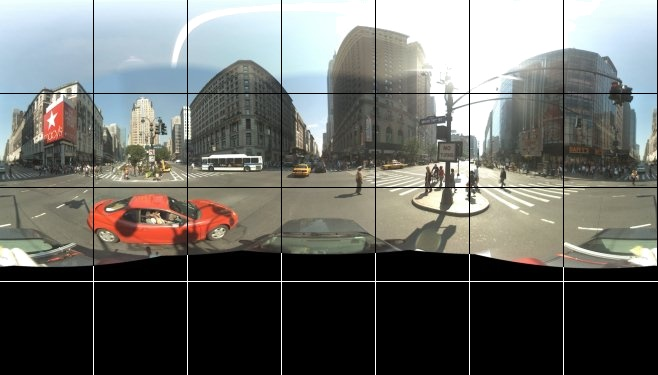
Setiap panorama Street View adalah gambar, atau serangkaian gambar, yang memberikan tampilan penuh 360 derajat dari satu lokasi.
Objek StreetViewPanorama menggunakan gambar yang sesuai dengan proyeksi equirectangular (Plate Carrée). Proyeksi tersebut berisi tampilan horizontal 360 derajat (satu putaran penuh) dan tampilan vertikal 180 derajat (dari lurus ke atas sampai lurus ke bawah). Ruang pandang ini menghasilkan gambar dengan rasio aspek 2:1. Panorama satu putaran penuh ditampilkan di bawah ini.

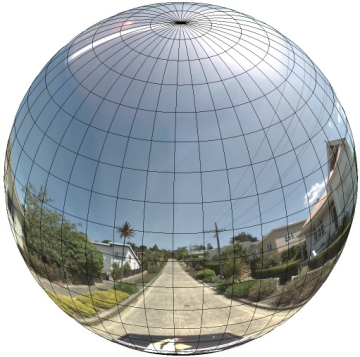
Gambar panorama biasanya diperoleh dengan mengambil beberapa foto dari satu posisi dan menggabungnya menggunakan software panorama. (Lihat Perbandingan aplikasi penggabungan foto di Wikipedia untuk informasi selengkapnya.) Gambar tersebut harus menggunakan satu lokus "kamera", yang menjadi tempat pengambilan gambar panorama. Panorama 360 derajat yang dihasilkan kemudian dapat menentukan proyeksi pada bola dunia dengan gambar yang dikemas ke permukaan bola dunia dua dimensi.

Menangani panorama sebagai proyeksi pada bola dunia dengan sistem koordinat garis lurus akan menguntungkan saat membagi gambar menjadi ubin garis lurus, dan menyajikan gambar berdasarkan koordinat ubin yang telah dihitung.
Membuat Ubin Panorama Kustom
Street View juga mendukung berbagai tingkat detail gambar melalui penggunaan kontrol zoom, yang memungkinkan Anda memperbesar dan memperkecil tampilan default. Biasanya, Street View menyediakan lima tingkat resolusi zoom untuk setiap gambar panorama yang diberikan. Jika Anda mengandalkan satu gambar panorama untuk menyajikan semua tingkat zoom, gambar tersebut akan lumayan besar dan sangat memperlambat aplikasi Anda, atau akan memiliki resolusi yang rendah di tingkat zoom yang lebih tinggi sehingga gambar yang diperoleh akan mengalami pikselasi yang buruk. Namun, untungnya kita dapat menggunakan pola desain yang mirip dengan yang digunakan untuk menyajikan ubin peta Google pada tingkat zoom yang berbeda untuk memberikan gambar resolusi yang sesuai untuk panorama pada setiap tingkat zoom.
Saat pertama kali dimuat, StreetViewPanorama secara default akan menampilkan gambar yang berisi 25% bagian (90 derajat busur) dari luas horizontal panorama pada tingkat zoom 1. Tampilan ini kurang lebih sama dengan ruang pandang manusia normal. "Memperbesar" dari tampilan default ini pada dasarnya akan memberikan busur yang lebih lebar, sedangkan jika diperkecil akan mempersempit ruang pandang ke busur yang lebih kecil. StreetViewPanorama secara otomatis menghitung ruang pandang yang sesuai untuk tingkat zoom yang dipilih, lalu memilih gambar yang paling sesuai untuk resolusi tersebut dengan memilih kumpulan ubin yang kurang lebih sesuai dengan dimensi ruang pandang horizontal. Ruang pandang berikut ini dipetakan ke beberapa tingkat zoom
Street View:
| Tingkat zoom Street View | Ruang Pandang (derajat) |
|---|---|
| 0 | 180 |
| 1 (default) | 90 |
| 2 | 45 |
| 3 | 22,5 |
| 4 | 11,25 |
Perhatikan, ukuran gambar yang ditampilkan dalam Street View sepenuhnya bergantung pada ukuran layar (lebar) dari penampung Street View. Jika Anda memberikan penampung yang lebih luas, layanan ini akan tetap memberikan ruang pandang yang sama untuk semua tingkat zoom yang ditentukan, tetapi mungkin akan memilih ubin yang lebih sesuai untuk resolusi tersebut.
Karena setiap panorama terdiri dari proyeksi equirectangular, pembuatan ubin panorama menjadi relatif mudah. Karena proyeksi menyediakan gambar dengan rasio aspek 2:1, ubin dengan rasio 2:1 akan lebih mudah digunakan, meskipun ubin segi empat bisa memberikan performa yang lebih baik pada peta segi empat (karena ruang pandang akan berbentuk persegi).
Untuk ubin 2:1, satu gambar yang mencakup keseluruhan panorama mewakili seluruh "dunia" panorama (gambar dasar) pada tingkat zoom 0, dengan setiap penambahan tingkat zoom akan menawarkan ubin 4zoomLevel. (Misalnya, pada tingkat zoom 2, seluruh panorama terdiri dari 16 ubin.) Catatan: Tingkat zoom di penyusunan ubin Street View tidak dicocokkan langsung dengan tingkat zoom yang disediakan menggunakan kontrol Street View. Sebagai gantinya, tingkat zoom kontrol Street View akan memilih Ruang Pandang (Field of View/FoV), yang akan digunakan untuk pemilihan ubin yang sesuai.

Biasanya, Anda perlu memberi nama pada ubin gambar agar ubin gambar ini dapat dipilih secara terprogram. Skema penamaan tersebut akan dibahas di bawah ini di bagian Menangani Permintaan Panorama Kustom.
Menangani Permintaan Panorama Kustom
Untuk menggunakan panorama kustom, panggil StreetViewPanorama.registerPanoProvider(), yang menentukan nama metode penyedia panorama kustom Anda. Metode penyedia panorama harus menampilkan objek StreetViewPanoramaData, dan memiliki tanda tangan berikut:
Function(pano):StreetViewPanoramaData
StreetViewPanoramaData adalah objek dalam bentuk berikut:
{ copyright: string, location: { description: string, latLng: google.maps.LatLng, pano: string }, tiles: { tileSize: google.maps.Size, worldSize: google.maps.Size, heading: number, getTileUrl: Function }, links: [ description: string, heading: number, pano: string, roadColor: string, roadOpacity: number ] }
Tampilkan panorama kustom sebagai berikut:
- Tetapkan properti
StreetViewPanoramaOptions.panoke nilai kustom. - Panggil
StreetViewPanorama.registerPanoProvider()untuk menyediakan fungsi penyedia panorama kustom. - Implementasikan fungsi penyedia panorama kustom Anda untuk menangani nilai
panoyang ditentukan. - Buat objek
StreetViewPanoramaData. - Tetapkan properti
StreetViewTileData.getTileUrlke nama fungsi penyedia ubin kustom yang Anda berikan. Misalnya,getCustomPanoramaTileUrl. - Implementasikan fungsi penyedia ubin kustom Anda, seperti yang ditunjukkan pada contoh di bawah.
- Tampilkan objek
StreetViewPanoramaData.
Catatan: Jangan langsung menetapkan position pada StreetViewPanorama jika Anda ingin menampilkan panorama kustom karena posisi tersebut akan menginstruksikan layanan Street View untuk meminta gambar Street View default yang dekat dengan lokasi tersebut. Sebagai gantinya, tetapkan posisi ini dalam kolom location.latLng objek StreetViewPanoramaData kustom.
Contoh berikut menampilkan panorama kustom dari kantor Google di Sydney. Perhatikan bahwa contoh ini tidak menggunakan peta atau gambar Street View default:
TypeScript
function initPano() { // Set up Street View and initially set it visible. Register the // custom panorama provider function. Set the StreetView to display // the custom panorama 'reception' which we check for below. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map") as HTMLElement, { pano: "reception", visible: true } ); panorama.registerPanoProvider(getCustomPanorama); } // Return a pano image given the panoID. function getCustomPanoramaTileUrl( pano: string, zoom: number, tileX: number, tileY: number ): string { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); } // Construct the appropriate StreetViewPanoramaData given // the passed pano IDs. function getCustomPanorama(pano: string): google.maps.StreetViewPanoramaData { if (pano === "reception") { return { location: { pano: "reception", description: "Google Sydney - Reception", }, links: [], // The text for the copyright control. copyright: "Imagery (c) 2010 Google", // The definition of the tiles for this panorama. tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), // The heading in degrees at the origin of the panorama // tile set. centerHeading: 105, getTileUrl: getCustomPanoramaTileUrl, }, }; } // @ts-ignore TODO fix typings return null; } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { // Set up Street View and initially set it visible. Register the // custom panorama provider function. Set the StreetView to display // the custom panorama 'reception' which we check for below. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map"), { pano: "reception", visible: true }, ); panorama.registerPanoProvider(getCustomPanorama); } // Return a pano image given the panoID. function getCustomPanoramaTileUrl(pano, zoom, tileX, tileY) { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); } // Construct the appropriate StreetViewPanoramaData given // the passed pano IDs. function getCustomPanorama(pano) { if (pano === "reception") { return { location: { pano: "reception", description: "Google Sydney - Reception", }, links: [], // The text for the copyright control. copyright: "Imagery (c) 2010 Google", // The definition of the tiles for this panorama. tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), // The heading in degrees at the origin of the panorama // tile set. centerHeading: 105, getTileUrl: getCustomPanoramaTileUrl, }, }; } // @ts-ignore TODO fix typings return null; } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Custom Street View Panoramas</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>Mencoba Contoh
Penyedia panorama kustom menampilkan ubin yang sesuai dengan ID panorama, tingkat zoom, dan koordinat ubin panorama yang telah diteruskan.
Karena pemilihan gambar bergantung pada nilai yang diteruskan ini, sebaiknya beri nama pada gambar yang dapat dipilih secara terprogram dengan nilai yang diteruskan tersebut, seperti pano_zoom_tileX_tileY.png.
Contoh berikut menambahkan panah lain ke gambar, selain panah navigasi Street View default, yang mengarah ke Google Sydney dan link ke gambar kustom:
TypeScript
let panorama: google.maps.StreetViewPanorama; // StreetViewPanoramaData of a panorama just outside the Google Sydney office. let outsideGoogle: google.maps.StreetViewPanoramaData; // StreetViewPanoramaData for a custom panorama: the Google Sydney reception. function getReceptionPanoramaData(): google.maps.StreetViewPanoramaData { return { location: { pano: "reception", // The ID for this custom panorama. description: "Google Sydney - Reception", latLng: new google.maps.LatLng(-33.86684, 151.19583), }, links: [ { heading: 195, description: "Exit", pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano, }, ], copyright: "Imagery (c) 2010 Google", tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), centerHeading: 105, getTileUrl: function ( pano: string, zoom: number, tileX: number, tileY: number ): string { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); }, }, }; } function initPanorama() { panorama = new google.maps.StreetViewPanorama( document.getElementById("street-view") as HTMLElement, { pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano } ); // Register a provider for the custom panorama. panorama.registerPanoProvider( (pano: string): google.maps.StreetViewPanoramaData => { if (pano === "reception") { return getReceptionPanoramaData(); } // @ts-ignore TODO fix typings return null; } ); // Add a link to our custom panorama from outside the Google Sydney office. panorama.addListener("links_changed", () => { if ( panorama.getPano() === (outsideGoogle.location as google.maps.StreetViewLocation).pano ) { panorama.getLinks().push({ description: "Google Sydney", heading: 25, pano: "reception", }); } }); } function initMap(): void { // Use the Street View service to find a pano ID on Pirrama Rd, outside the // Google office. new google.maps.StreetViewService() .getPanorama({ location: { lat: -33.867386, lng: 151.195767 } }) .then(({ data }: google.maps.StreetViewResponse) => { outsideGoogle = data; initPanorama(); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
let panorama; // StreetViewPanoramaData of a panorama just outside the Google Sydney office. let outsideGoogle; // StreetViewPanoramaData for a custom panorama: the Google Sydney reception. function getReceptionPanoramaData() { return { location: { pano: "reception", // The ID for this custom panorama. description: "Google Sydney - Reception", latLng: new google.maps.LatLng(-33.86684, 151.19583), }, links: [ { heading: 195, description: "Exit", pano: outsideGoogle.location.pano, }, ], copyright: "Imagery (c) 2010 Google", tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), centerHeading: 105, getTileUrl: function (pano, zoom, tileX, tileY) { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); }, }, }; } function initPanorama() { panorama = new google.maps.StreetViewPanorama( document.getElementById("street-view"), { pano: outsideGoogle.location.pano }, ); // Register a provider for the custom panorama. panorama.registerPanoProvider((pano) => { if (pano === "reception") { return getReceptionPanoramaData(); } // @ts-ignore TODO fix typings return null; }); // Add a link to our custom panorama from outside the Google Sydney office. panorama.addListener("links_changed", () => { if (panorama.getPano() === outsideGoogle.location.pano) { panorama.getLinks().push({ description: "Google Sydney", heading: 25, pano: "reception", }); } }); } function initMap() { // Use the Street View service to find a pano ID on Pirrama Rd, outside the // Google office. new google.maps.StreetViewService() .getPanorama({ location: { lat: -33.867386, lng: 151.195767 } }) .then(({ data }) => { outsideGoogle = data; initPanorama(); }); } window.initMap = initMap;
CSS
html, body { height: 100%; margin: 0; padding: 0; } #street-view { height: 100%; }
HTML
<html>
<head>
<title>Custom Street View Panorama Tiles</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="street-view"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>
