
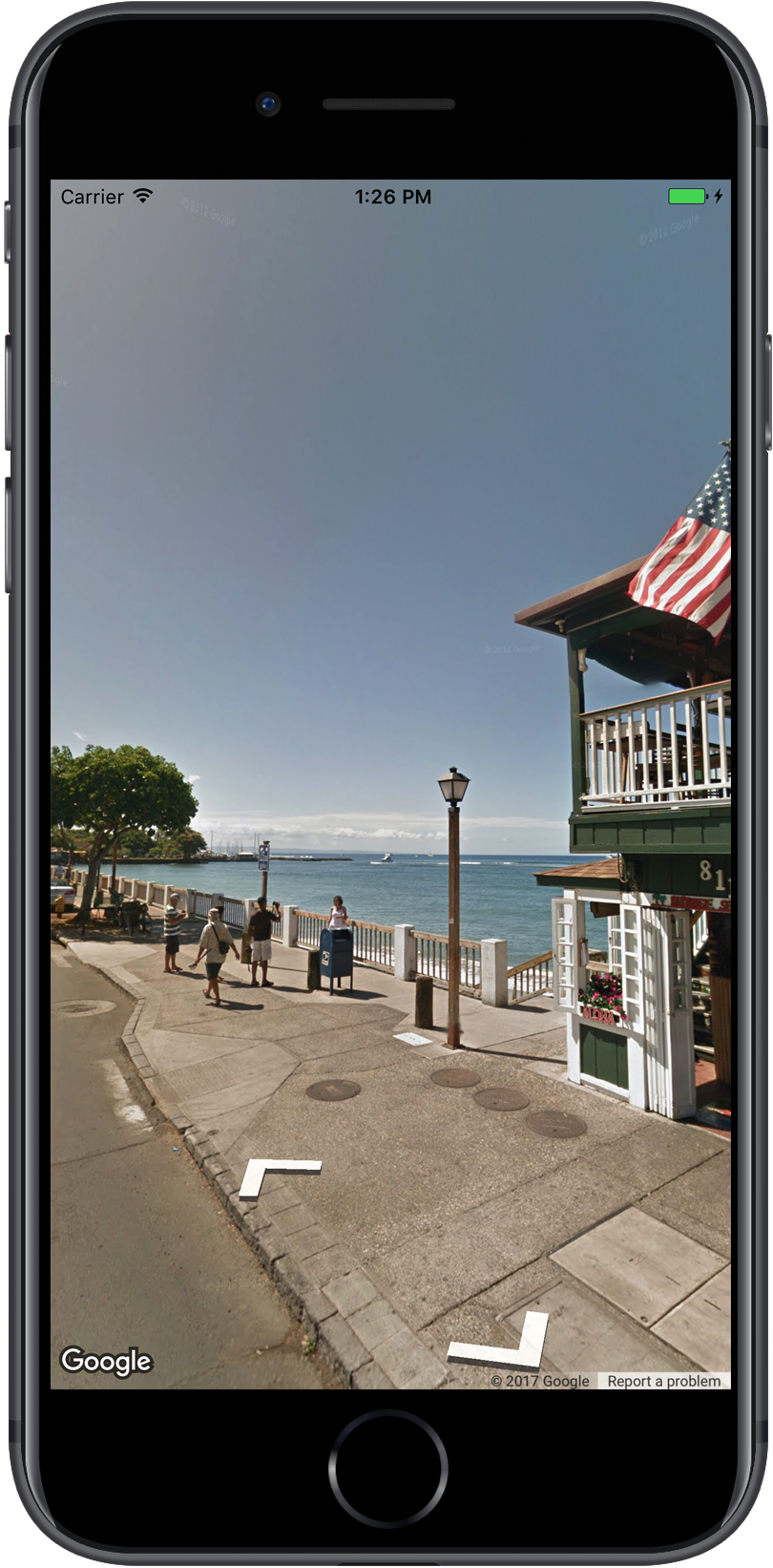
Google マップのストリートビューでは、世界中の場所を 360 度のパノラマ画像で探索できます。世界のランドマークを探索したり、絶景を眺めたり、旅行のルートをナビゲートしたり、ビジネスの外観を見せたりできます。
概要
Google ストリートビューは、対象地域全体について、指定された道路からの 360 度のパノラマビューを提供します。SDK で利用できるカバレッジは、iOS 版 Google マップ アプリまたは https://maps.google.com/ の場合と同じです。ストリートビューの詳細と、対応している地域をインタラクティブ マップで確認するには、ストリートビューについてをご覧ください。
Maps SDK for iOS には、Google マップ ストリートビューで使用される画像を取得して操作するためのストリートビュー サービスが用意されています。ストリートビュー画像はパノラマとして返され、ストリートビュー ビューア(GMSPanoramaView タイプのオブジェクト)内から表示されます。
ストリートビュー パノラマ
各ストリートビュー パノラマは、単一地点からの 360 度ビューを提供する 1 枚の画像または画像のセットです。画像は等角長方形(プレート キャレー)投影に準拠しています。この投影には、360 度の水平ビュー(完全なラップアラウンド)と 180 度の垂直ビュー(真上から真下まで)が含まれています。生成される 360 度パノラマ画像は、球体の 2 次元表面を包む画像により、その球体に対する投影を定義します。
ストリートビュー パノラマは GMSPanoramaView オブジェクトで表示できます。このオブジェクトは、カメラを中央に配置した球体としてパノラマをレンダリングするビューアを提供します。カメラの向きや、ビューアをカスタマイズするいくつかのプロパティは、プログラムで制御できます。
ストリートビュー データへのアクセス
ストリートビューのパノラマ画像は、2 つのメタデータのどちらかで特定することができます。
panoramaID- ストリートビュー パノラマの一意の ID。この
panoramaIDは時間の経過とともに変更される可能性があるため、長期的またはハードコードされた参照には適していません。panoramaIDは、さまざまなストリートビュー画像にプログラムでアクセスする場合に最適です。 coordinate- この画像の正確な位置。
CLLocationCoordinate2Dで表されます。coordinateは、パノラマの位置を永続的に保存する場合や、地図上のユーザー操作をストリートビュー画像に変換する場合に使用します。
panoramaID と coordinate はどちらも、GMSPanorama オブジェクトのプロパティとして保存されます。coordinate または panoramaID を使用して、GMSPanoramaService から GMSPanorama をリクエストできます。作成されたオブジェクトには、両方のメタデータと、近くのパノラマへのリンクの配列が含まれます。
パノラマの場所を設定する
ストリートビュー パノラマの位置は、座標に基づいて設定できます。
moveNearCoordinateメソッドは、座標の近くのパノラマをリクエストします。moveNearCoordinate:radiusメソッドも同様ですが、座標の周囲の検索半径(メートル単位)を指定できます。moveNearCoordinate:sourceメソッドを使用すると、ソースを指定できます。ソースは、屋外のパノラマのみを検索するようにストリートビューを制限する場合に便利です。デフォルトでは、場所のパノラマは屋内または屋外のいずれかです。指定した場所に屋外パノラマが存在しない場合があります。moveNearCoordinate:radius:sourceメソッドを使用すると、半径とソースの両方を指定できます。
ストリートビュー画像の表示
ストリートビュー ビューアの追加
ビューアを追加するための基本的なステップは次のとおりです。
- (1 回)スタートガイドの手順に沿って SDK を取得し、キーを取得して、必要なフレームワークを追加します。
ViewControllerを作成または更新します。このビュー コントローラが表示されたときにパノラマを表示する場合は、必ずloadViewメソッド内で作成してください。GMSPanoramaViewinitWithFrame:メソッドを使用してGMSPanoramaViewクラスを作成し、インスタンス化します。これをビュー コントローラの唯一のビューとして使用する場合は、CGRectZeroを地図のフレームとして使用できます。地図は自動的にサイズ変更されます。GMSPanoramaViewオブジェクトをビュー コントローラのビューとして設定します(例:self.view = panoView;)。moveNearCoordinate:などのメソッドを使用して、ストリートビュー画像のロケーションを設定します。
次の例では、アプリにストリートビュー ビューアを追加しています。
Swift
import GoogleMaps class StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) } }
Objective-C
#import "StreetView.h" @import GoogleMaps; @interface StreetView () @end @implementation StreetView - (void)loadView { GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero]; self.view = panoView; [panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)]; } @end
ビューアをカスタマイズする
利用できる操作を制限して、ビューアをカスタマイズできます。デフォルトでは、パン、ズーム、隣接するパノラマへの移動がすべて有効になっています。個々のジェスチャーは、GMSPanoramaView のプロパティで制御します。これらのプロパティは、ユーザーが制御するジェスチャーを有効または無効にします。ジェスチャーが無効になっている場合でも、プログラマティックな変更は可能です。
orientationGestures- タップまたはドラッグでカメラの向きを変更できるかどうか。カメラの向きの変更を無効にするには、
NOに設定します。 zoomGestures- ユーザーがピンチ操作でズームできるかどうか。ズームを無効にするには、
NOに設定します。 navigationGestures- 表示するパノラマをユーザーが変更できるかどうか。ユーザーはナビゲーション リンクを 1 回タップするか、ビューをダブルタップしてパノラマを変更できます。ナビゲーションの変更を無効にするには、
NOに設定します。
setAllGesturesEnabled: メソッドを使用して、すべてのジェスチャーを一度に有効または無効にできます。
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
URL スキームによるストリートビューの起動
Google ストリートビューの画像は、iOS 版 Google マップ アプリ内から表示できます。mapmode パラメータを streetview に設定すると、comgooglemaps URL スキームを使用して Google マップ for iOS アプリをストリートビュー モードで起動できます。ストリートビューを起動する URL の例を以下に示します。詳細については、URL スキームのドキュメントをご覧ください。
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
ストリートビューの場所と視点(POV)
GMSPanoramaCamera を使用すると、ストリートビュー カメラの視点(向き、ピッチ、ズームの組み合わせ)を設定できます。
次のスニペットは、カメラの方向を南向きにし、わずかに下を向けています。
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
向き
ストリート ビューの位置情報は、画像のカメラのフォーカスの配置を定義しますが、その画像のカメラの向きを定義しません。そのため、GMSOrientation オブジェクトには次の 2 つのプロパティが定義されています。
headingは、カメラの軌跡の周りの回転角度を真北を基準とした度数で定義します。方位は時計回りに測定されます。真北は 0、東は 90、南は 180、西は 270 です。pitch(デフォルト0)は、カメラの初期デフォルトのピッチからの角度のばらつきを「上」または「下」で定義します。このピッチは、水平方向に平坦なことが多いですが、必ずしもそうではありません。(たとえば、丘で撮影された画像では、デフォルトのピッチが水平ではない可能性があります)。ピッチ角度は、上向き(デフォルトのピッチに対して直角で +90 度まで)は正の値で、下向き(デフォルトのピッチに対して直角で -90 度まで)は負の値で測定されます。
ズーム
ストリートビューでは、ズームを使用してさまざまなレベルの画像の詳細をサポートしています。ズームレベルはプログラムで設定できます。また、ユーザーはピンチしてズームすることでビューアでレベルを変更できます。
カメラの移動
GMSPanoramaView を作成して、構成済みまたはデフォルトのカメラを設定したら、いくつかの方法で変更できます。カメラを変更するときに、カメラの移動をアニメーション化することもできます。アニメーションは、現在のカメラ属性と新しいカメラ属性の間で補間されます。
GMSPanoramaCamera オブジェクトを変更して、GMSPanoramaView の camera プロパティに設定できます。これにより、アニメーションなしでカメラが新しい視点にスナップされます。GMSCameraPosition を作成して、向きとズームの任意の組み合わせを構成できます。
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
遷移をアニメーション化するには、GMSPanoramaView の animateToCamera:animationDuration: メソッドを呼び出します。さらに、Core Animation を使ってカメラをコントロールすることもできます。これは、GMSPanoramaView のカスタム CALayer、GMSPanoramaLayer で利用できます。
ストリートビュー内のマーカー
GMSPanoramaView オブジェクトは地図マーカーを表示できます。対応するプロパティを設定して、GMSMapView オブジェクトまたは GMSPanoramaView オブジェクトで同じ GMSMarker オブジェクトを使用できます。
Swift
// Create a marker at the Eiffel Tower let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294) let marker = GMSMarker(position: position) // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView // Add the marker to a GMSMapView object named mapView marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294); GMSMarker *marker = [GMSMarker markerWithPosition:position]; // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView; // Add the marker to a GMSMapView object named mapView marker.map = mapView;
マーカーのサイズは、マーカーの位置と GMSCameraView の位置の距離の関数としてスケーリングされます。この距離が長すぎると、マーカーが小さすぎて表示されなくなり、非表示になります。
panoramaView プロパティを nil に設定して、GMSPanoramaView から削除します。
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
イベント
ユーザーがパノラマをタップしたときなど、ストリートビューのパノラマで発生したイベントをリッスンできます。イベントをリッスンするには、GMSPanoramaViewDelegate プロトコルを実装する必要があります。イベントのガイド全体と、GMSPanoramaViewDelegate のメソッドのリストをご覧ください。

