
您可以透過 Google 地圖街景服務,探索世界各地的 360 度街景影像。你可以探索世界地標、欣賞自然奇觀、導航行程,或展示商家外觀。
總覽
Google 街景服務會在涵蓋範圍內的指定道路提供 360 度全景。透過 SDK 提供的涵蓋範圍與 Google 地圖 iOS 版應用程式或 https://maps.google.com/ 相同。如要進一步瞭解街景服務,並查看支援的地區,請參閱「關於街景服務」一文。
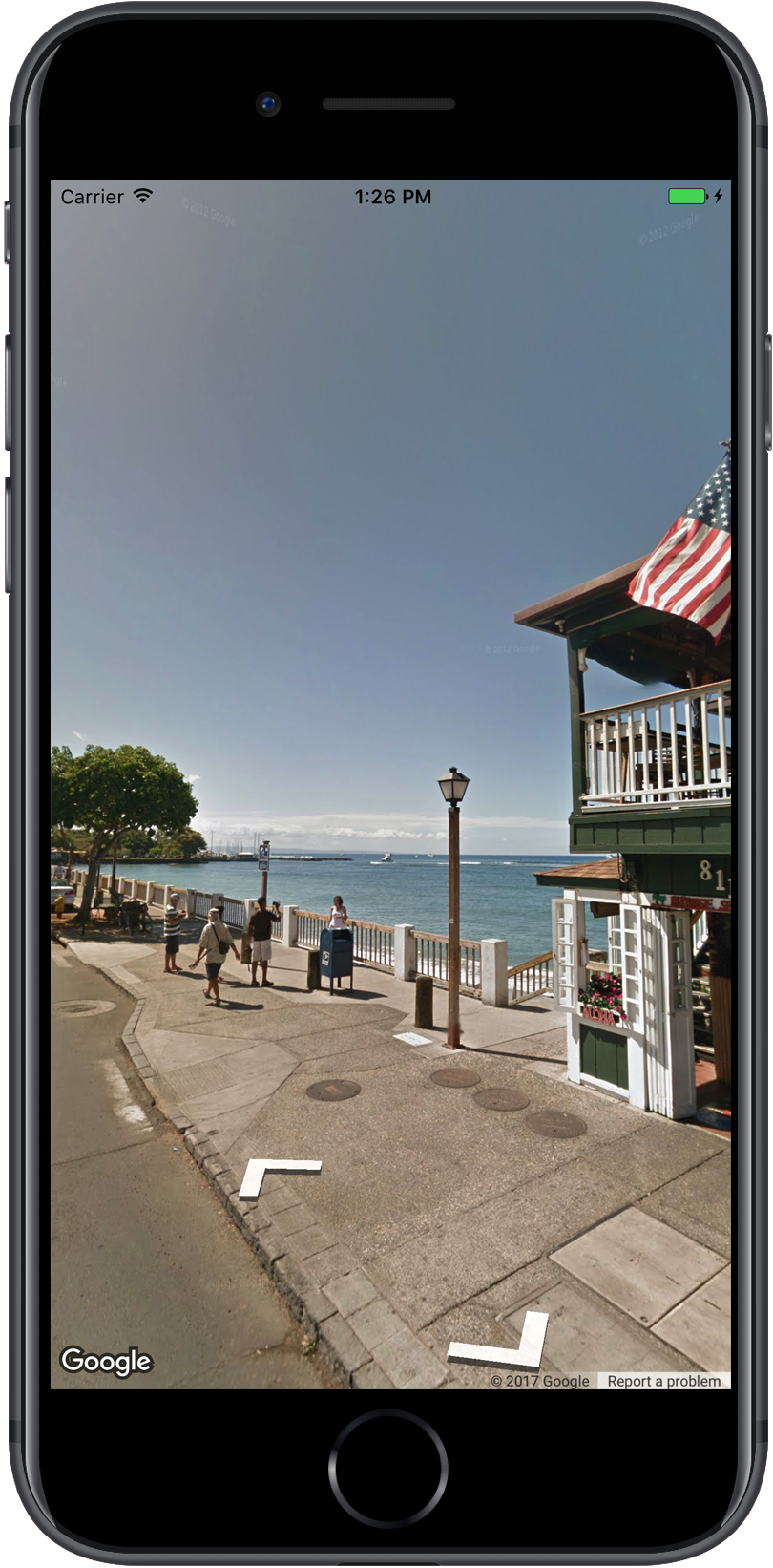
Maps SDK for iOS 提供街景服務,可用於取得及操控 Google 地圖街景服務中使用的圖像。街景服務圖片會以全景圖的形式傳回,並透過街景服務檢視器 (GMSPanoramaView 類型的物件) 進行查看。
街景服務全景
每個街景服務全景都由一或多張圖片組成,提供單一位置完整的 360 度環景。圖片符合等角 (Plate Carrée) 投影,包含 360 度的水平視圖 (完整環繞) 和 180 度的垂直視圖 (從正上方到正下方)。產生的 360 度全景圖會在球體上定義投影,並將圖片套用至該球體的二維表面。
您可以使用 GMSPanoramaView 物件查看街景服務全景。這個物件會提供檢視器,將全景圖算繪為球體,並在其中心放置攝影機。您可以透過程式輔助方式控制攝影機的方向,以及自訂觀看器的幾個屬性。
存取街景服務資料
街道視圖全景圖被確定了兩件的元數據中的一個:
panoramaID- 街景服務全景的專屬 ID。這個
panoramaID可能會隨時間變更,因此不適合做為長期或硬式編碼的參照。panoramaID最適合用於提供對不同街景服務圖片的程式輔助存取權。 coordinate- 此圖片的精確位置,以
CLLocationCoordinate2D表示。使用coordinate可持續儲存全景位置,或將地圖上的使用者動作轉譯為街景服務圖片。
panoramaID 和 coordinate 都會儲存為 GMSPanorama 物件的屬性。您可以使用 coordinate 或 panoramaID 向 GMSPanoramaService 要求 GMSPanorama。產生的物件會包含兩個中繼資料,以及附近全景相片的連結陣列。
設定全景相片的位置
街景服務全景的位置可根據座標設定。
moveNearCoordinate方法會要求位於座標附近的環景照。moveNearCoordinate:radius方法的用法類似,但可讓您指定座標周圍的搜尋半徑 (以公尺為單位)。moveNearCoordinate:source方法可讓您指定來源。如果您想限制 Street View 只尋找室外全景,來源就很實用。根據預設,地點的環景照會顯示室內或室外。請注意,指定位置可能沒有戶外全景照。moveNearCoordinate:radius:source方法可讓您同時指定半徑和來源。
查看街景視圖圖像
新增街景服務檢視器
用於將觀察者的基本步驟是:
- (一次) 請按照「開始使用」中的步驟取得 SDK、取得金鑰,並新增必要的架構。
- 建立或更新
ViewController。如果這個 View Controller 顯示時會顯示全景圖,請務必在loadView方法中建立全景圖。 - 使用
GMSPanoramaViewinitWithFrame:方法建立並例項化GMSPanoramaView類別。如果要將此檢視畫面用於 View Controller 的唯一檢視畫面,則可使用CGRectZero做為地圖的框架,系統會自動調整地圖大小。 - 將
GMSPanoramaView物件設為 View Controller 的 View,例如self.view = panoView;。 - 使用
moveNearCoordinate:等方法設定街景服務圖片的位置。
下面的示例添加一個街景視圖查看器的應用程序。
Swift
import GoogleMaps class StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) } }
Objective-C
#import "StreetView.h" @import GoogleMaps; @interface StreetView () @end @implementation StreetView - (void)loadView { GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero]; self.view = panoView; [panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)]; } @end
自訂檢視器
您可以通過限制哪些手勢可定制的瀏覽器。根據預設,平移、縮放和前往相鄰全景圖的功能都已啟用。個別手勢可透過 GMSPanoramaView 的屬性控制。這些屬性可啟用或停用使用者控制的手勢;即使手勢已停用,程式輔助變更仍可運作。
orientationGestures- 使用者是否可以透過輕觸或拖曳重新調整攝影機方向。將其設為
NO,即可停用相機的方向變更。 zoomGestures- 是否允許使用者以雙指撥動方式縮放。設為
NO可停用縮放功能。 navigationGestures- 是否允許使用者變更可見的全景圖。使用者可以輕觸導覽連結或輕觸兩下檢視畫面,以便變更全景圖。將值設為
NO可停用導覽變更。
您可以使用 setAllGesturesEnabled: 方法一次啟用或停用所有手勢。
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
使用網址配置啟動 Google 街景
您可以在 iOS 版 Google 地圖應用程式中查看 Google 街景服務圖像。您可以使用 comgooglemaps URL 配置,將 mapmode 參數設為 streetview,以街景模式啟動 Google 地圖 iOS 應用程式。以下是可啟動街景服務的網址範例。詳情請參閱 網址配置方案說明文件。
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
街景服務地點和觀點
您可以使用 GMSPanoramaCamera 將街景相機的視角設為標頭、傾斜和縮放的組合。
下面的代碼片段集將定向攝像頭向南,並稍微向下。
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
方向
街景地圖位置會定義相機對焦圖片的位置,但不會定義相機的方向。為此,GMSOrientation 物件定義了兩個屬性:
heading會定義相機軌跡的旋轉角度,以度為單位,相對於正北方。方向是以順時針方向測量:真北為 0,東為 90,南為 180,西為 270。pitch(預設為0) 會定義相機初始預設音調的角度差異,通常 (但不一定) 是水平平坦。(例如,在山丘上拍攝的圖片,預設傾斜度可能不會是水平)。傾斜角度的測量方式為正值朝上 (垂直向上 +90 度,並與預設傾斜角度成直角),負值朝下 (垂直向下 -90 度,並與預設傾斜角度成直角)。
縮放
街景服務支援各種圖片精細度,只要使用縮放功能即可。您可以透過程式設定縮放等級,或是讓使用者透過捏合手勢在檢視器中變更等級。
移動攝影機
建立 GMSPanoramaView 後,如果已設定或預設攝影機,您可以透過多種方式變更攝影機。變更相機時,您可以為相機動作加上動畫效果。動畫會在目前相機屬性和新相機屬性之間進行內插。
您可以修改 GMSPanoramaCamera 物件,並將其設為 GMSPanoramaView 的 camera 屬性。這麼做會讓相機以無動畫的方式,轉換至新的觀看角度。您可以建立 GMSCameraPosition,用於設定任何方向和縮放組合。
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
您可以呼叫 GMSPanoramaView 的 animateToCamera:animationDuration: 方法,為轉場效果加上動畫效果。此外,您可以使用控制核心動畫的相機。這項功能可透過 GMSPanoramaView 上的自訂 CALayer 提供,GMSPanoramaLayer。
在街景視圖中的標記
GMSPanoramaView 物件可顯示地圖標記。您可以在 GMSMapView 或 GMSPanoramaView 物件上使用相同的 GMSMarker 物件,方法是設定相應的屬性:
Swift
// Create a marker at the Eiffel Tower let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294) let marker = GMSMarker(position: position) // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView // Add the marker to a GMSMapView object named mapView marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294); GMSMarker *marker = [GMSMarker markerWithPosition:position]; // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView; // Add the marker to a GMSMapView object named mapView marker.map = mapView;
標記的大小會根據標記位置與 GMSCameraView 位置之間的距離進行調整。如果這個距離過大,標記就會變得太小而無法顯示,並且會從畫面中隱藏。
將 panoramaView 屬性設為 nil,即可將其從 GMSPanoramaView 中移除。
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
活動
您可以監聽街景服務全景中發生的事件,例如使用者輕觸全景時。如要監聽事件,您必須實作 GMSPanoramaViewDelegate 通訊協定。請參閱整體事件指南和 GMSPanoramaViewDelegate 上的各項方法清單。

