
Google Maps Street View memungkinkan Anda menjelajahi tempat-tempat di seluruh dunia melalui gambar 360 derajat dari tingkat jalan. Anda dapat menjelajahi tempat terkenal di dunia, melihat keajaiban alam, menavigasi perjalanan, atau menampilkan bagian luar bisnis Anda.
Ringkasan
Google Street View memberikan tampilan panorama 360 derajat dari jalan yang ditetapkan ke seluruh area cakupannya. Cakupan yang tersedia melalui SDK sama dengan cakupan untuk aplikasi Google Maps untuk iOS atau https://maps.google.com/. Anda dapat membaca lebih lanjut tentang Street View dan melihat area yang didukung di peta interaktif, di Tentang Street View.
Maps SDK for iOS menyediakan layanan Street View untuk mendapatkan dan memanipulasi gambar yang digunakan di Street View Google Maps.
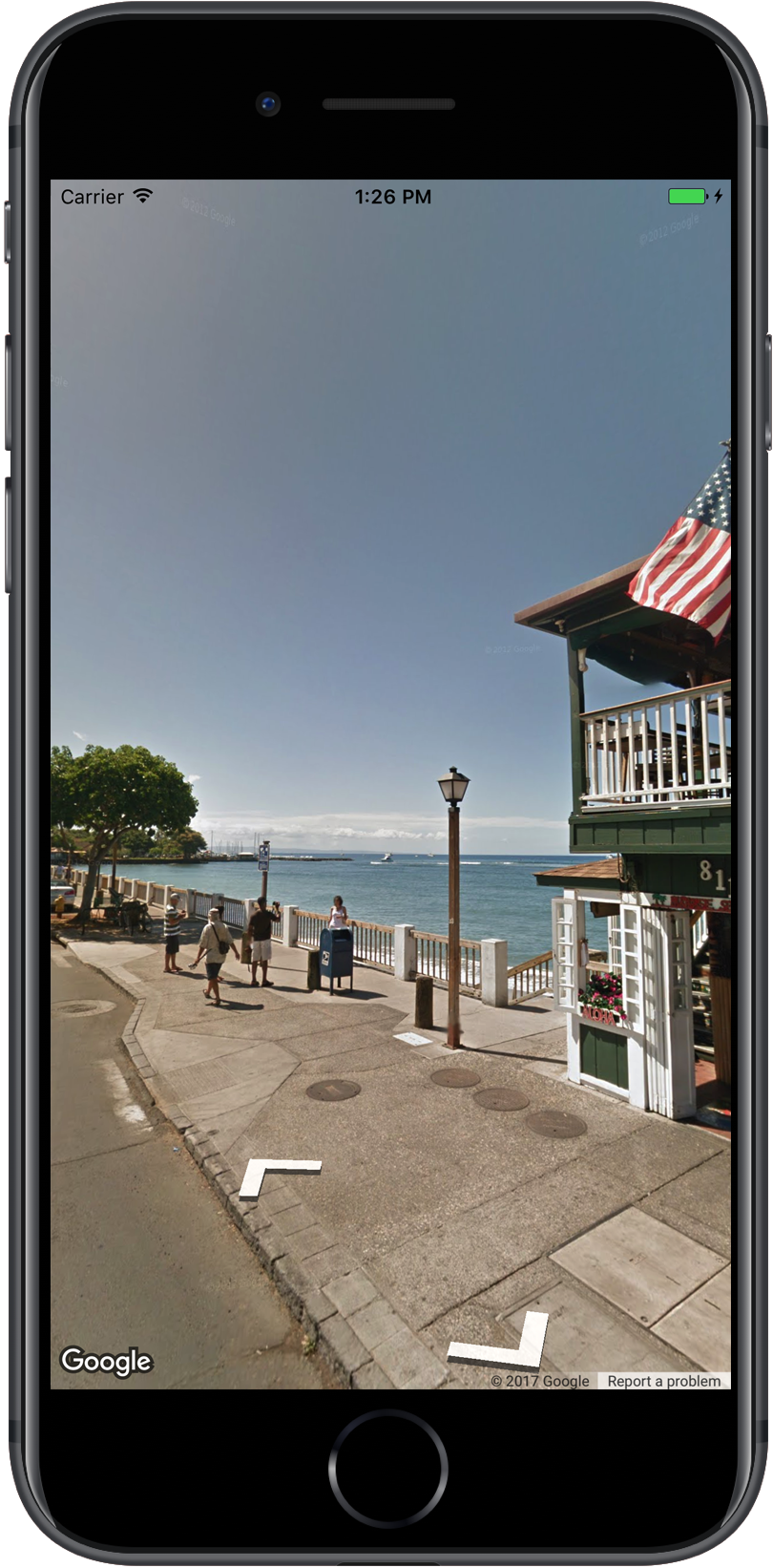
Gambar Street View ditampilkan sebagai panorama dan
dilihat dari dalam penampil Street View — objek
berjenis
GMSPanoramaView.
Panorama Street View
Setiap panorama Street View adalah gambar, atau serangkaian gambar, yang memberikan tampilan penuh 360 derajat dari satu lokasi. Gambar sesuai dengan proyeksi equirectangular (Plate Carrée), yang berisi tampilan horizontal 360 derajat (lingkaran penuh) dan tampilan vertikal 180 derajat (dari lurus ke atas hingga lurus ke bawah). Panorama 360 derajat yang dihasilkan menentukan proyeksi pada bola dengan gambar yang digabungkan ke permukaan dua dimensi bola tersebut.
Panorama Street View dapat dilihat dengan objek GMSPanoramaView. Objek ini menyediakan penampil yang akan merender panorama sebagai bola, dengan kamera di pusatnya. Anda dapat mengontrol orientasi kamera secara terprogram, serta beberapa properti yang menyesuaikan penampil.
Mengakses data Street View
Panorama Street View diidentifikasi melalui salah satu dari dua buah metadata:
panoramaID- ID unik panorama Street View.
panoramaIDini dapat berubah dari waktu ke waktu, dan tidak cocok sebagai referensi jangka panjang atau hard code.panoramaIDpaling baik digunakan untuk memberikan akses terprogram ke berbagai gambar Street View. coordinate- Lokasi presisi gambar ini, yang dinyatakan sebagai
CLLocationCoordinate2D. Gunakancoordinateuntuk penyimpanan persisten lokasi panorama, atau untuk menerjemahkan tindakan pengguna di peta menjadi gambar Street View.
panoramaID dan coordinate disimpan sebagai properti objek GMSPanorama. Anda dapat meminta GMSPanorama dari
GMSPanoramaService menggunakan coordinate atau panoramaID. Objek yang dihasilkan akan menyertakan kedua bagian metadata, serta array link ke panorama di sekitar.
Menetapkan lokasi panorama
Lokasi panorama Street View dapat ditetapkan berdasarkan koordinat.
Metode
moveNearCoordinatememinta panorama di dekat koordinat.Metode
moveNearCoordinate:radiusserupa, tetapi memungkinkan Anda menentukan radius penelusuran, dalam meter, di sekitar koordinat.Metode
moveNearCoordinate:sourcememungkinkan Anda menentukan sumber. Sumber berguna jika Anda ingin membatasi Street View agar hanya mencari panorama yang berada di luar. Secara default, panorama lokasi berada di dalam atau di luar. Perhatikan bahwa panorama luar ruangan mungkin tidak ada untuk lokasi yang ditentukan.Metode
moveNearCoordinate:radius:sourcememungkinkan Anda menentukan jari-jari dan sumber.
Melihat gambar Street View
Menambahkan penampil Street View
Langkah-langkah dasar untuk menambahkan penampil adalah:
- (Satu kali) Ikuti langkah-langkah di Memulai untuk mendapatkan SDK, mendapatkan kunci, dan menambahkan framework yang diperlukan.
- Buat atau perbarui
ViewController. Jika panorama akan ditampilkan saat pengontrol tampilan ini terlihat, pastikan untuk membuatnya dalam metodeloadView. - Buat dan buat instance class
GMSPanoramaViewmenggunakan metodeGMSPanoramaViewinitWithFrame:. Jika ini akan digunakan sebagai tampilan satu-satunya pengontrol tampilan,CGRectZerodapat digunakan sebagai frame peta — peta akan diubah ukurannya secara otomatis. - Tetapkan objek
GMSPanoramaViewsebagai tampilan pengontrol tampilan, misalnyaself.view = panoView;. - Tetapkan lokasi gambar Street View menggunakan metode seperti
moveNearCoordinate:.
Contoh di bawah ini menambahkan penampil Street View ke sebuah aplikasi.
Swift
import GoogleMaps class StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) } }
Objective-C
#import "StreetView.h" @import GoogleMaps; @interface StreetView () @end @implementation StreetView - (void)loadView { GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero]; self.view = panoView; [panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)]; } @end
Menyesuaikan penampil
Anda bisa menyesuaikan penampil dengan membatasi isyarat yang tersedia. Secara default, fungsi menggeser, zoom, dan melihat-lihat panorama yang berdekatan diaktifkan.
Setiap gestur dikontrol melalui properti GMSPanoramaView.
Properti ini mengaktifkan atau menonaktifkan gestur yang dikontrol pengguna; perubahan
terprogram masih dapat dilakukan saat gestur dinonaktifkan.
orientationGestures- Apakah pengguna akan dapat mengubah orientasi kamera dengan mengetuk atau
menarik. Tetapkan ke
NOuntuk menonaktifkan perubahan orientasi pada kamera. zoomGestures- Apakah pengguna akan dapat mencubit untuk memperbesar. Tetapkan ke
NOuntuk menonaktifkan zoom. navigationGestures- Apakah pengguna dapat mengubah panorama yang terlihat. Pengguna
dapat menggunakan satu ketukan pada link navigasi atau mengetuk dua kali tampilan untuk mengubah panoramic. Tetapkan ke
NOuntuk menonaktifkan perubahan navigasi.
Anda dapat mengaktifkan atau menonaktifkan semua gestur sekaligus dengan
metode setAllGesturesEnabled:.
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
Meluncurkan Street View dengan Skema URL
Gambar Google Street View dapat dilihat dari dalam aplikasi Google Maps untuk iOS. Anda dapat meluncurkan aplikasi Google Maps untuk iOS dalam mode street
view dengan Skema URL comgooglemaps dengan menetapkan parameter mapmode
ke streetview. Contoh URL yang akan meluncurkan Street View
akan muncul di bawah. Untuk mengetahui informasi selengkapnya, lihat dokumentasi Skema URL.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
Lokasi dan sudut pandang (POV) Street View
GMSPanoramaCamera memungkinkan Anda menyetel sudut pandang kamera Street View sebagai kombinasi arah, kemiringan, dan zoom.
Rangkaian cuplikan di bawah ini akan mengarahkan kamera ke selatan, dan sedikit ke bawah.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
Orientasi
Lokasi Street View menentukan penempatan fokus kamera untuk
gambar, tetapi tidak menentukan orientasi kamera untuk gambar tersebut.
Untuk tujuan tersebut, objek GMSOrientation menentukan dua properti:
headingmenentukan sudut rotasi di sekitar lokus kamera dalam derajat relatif dari utara sejati. Arah diukur searah jarum jam: utara sejati adalah 0, timur adalah 90, selatan adalah 180, barat adalah 270.pitch(0default) menentukan varians sudut "atas" atau "bawah" dari pitch default awal kamera, yang sering kali (tetapi tidak selalu) horizontal datar. (Misalnya, gambar yang diambil di bukit kemungkinan akan menampilkan kemiringan default yang tidak horizontal.) Sudut kemiringan diukur dengan nilai positif yang melihat ke atas (hingga +90 derajat lurus ke atas dan ortogonal terhadap kemiringan default) dan nilai negatif yang melihat ke bawah (hingga -90 derajat lurus ke bawah dan ortogonal terhadap kemiringan default).
Zoom
Street View mendukung berbagai tingkat detail gambar melalui penggunaan zoom. Anda dapat menetapkan tingkat zoom secara terprogram, atau pengguna dapat mengubah tingkat di viewer dengan mencubit untuk melakukan zoom.
Menggerakkan kamera
Setelah membuat GMSPanoramaView, dan memiliki kamera yang dikonfigurasi atau
default, Anda dapat mengubahnya dengan salah satu dari beberapa cara. Saat mengubah
kamera, Anda memiliki opsi untuk menganimasikan gerakan kamera yang dihasilkan. Animasi
akan melakukan interpolasi antara atribut kamera saat ini dan atribut
kamera baru.
Anda dapat mengubah objek GMSPanoramaCamera, dan menetapkannya di properti camera GMSPanoramaView. Tindakan ini akan mengarahkan kamera ke sudut pandang
baru tanpa animasi. GMSCameraPosition dapat dibuat untuk mengonfigurasi
kombinasi orientasi dan zoom apa pun.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
Anda dapat menganimasikan transisi dengan memanggil
metode animateToCamera:animationDuration: dari GMSPanoramaView.
Selain itu, Anda bisa mengontrol kamera menggunakan Core Animation. Hal ini
tersedia melalui CALayer kustom di GMSPanoramaView,
GMSPanoramaLayer.
Penanda dalam Street View
Objek GMSPanoramaView dapat menampilkan penanda peta. Anda dapat menggunakan
objek GMSMarker yang sama pada objek GMSMapView atau
GMSPanoramaView dengan menetapkan properti yang sesuai:
Swift
// Create a marker at the Eiffel Tower let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294) let marker = GMSMarker(position: position) // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView // Add the marker to a GMSMapView object named mapView marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294); GMSMarker *marker = [GMSMarker markerWithPosition:position]; // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView; // Add the marker to a GMSMapView object named mapView marker.map = mapView;
Ukuran penanda akan diskalakan sebagai fungsi dari jarak antara posisi penanda dan lokasi GMSCameraView. Jika jarak ini menjadi terlalu jauh, penanda akan menjadi terlalu kecil untuk ditampilkan dan akan disembunyikan dari tampilan.
Tetapkan properti panoramaView ke nil untuk menghapusnya dari
GMSPanoramaView.
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
Acara
Anda dapat memproses peristiwa yang terjadi di panorama Street View, seperti saat pengguna mengetuk panorama. Untuk memproses peristiwa, Anda harus menerapkan protokol GMSPanoramaViewDelegate. Lihat panduan peristiwa secara keseluruhan dan daftar metode di GMSPanoramaViewDelegate.

