
O Street View do Google Maps permite que você explore lugares do mundo todo com imagens em 360 graus. Você pode explorar pontos turísticos do mundo, conferir maravilhas naturais, navegar em uma viagem ou mostrar a parte externa da sua empresa.
Visão geral
O Google Street View oferece vistas panorâmicas de 360 graus de vias designadas em toda a área de cobertura. A cobertura disponível pelo SDK é a mesma do app Google Maps para iOS ou do https://maps.google.com/. Saiba mais sobre o Street View e confira as áreas com suporte em um mapa interativo em Sobre o Street View.
O SDK do Maps para iOS oferece um serviço do Street View
para receber e manipular as imagens usadas no Street View do Google Maps.
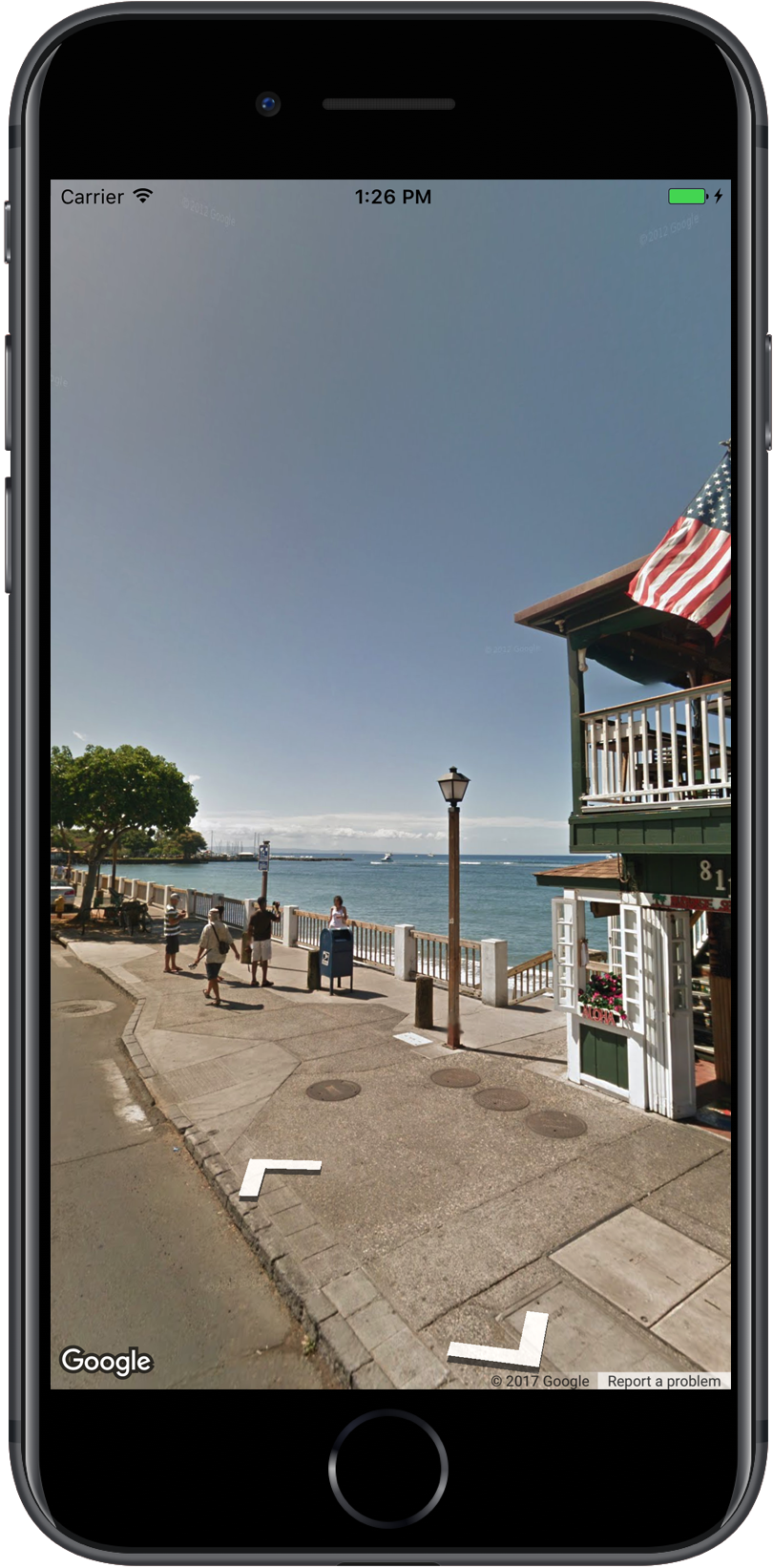
As imagens do Street View são retornadas como panoramas e são
visualizadas no visualizador do Street View, um
objeto do tipo
GMSPanoramaView.
Panorâmicas do Street View
Cada panorama do Street View é uma imagem ou um conjunto de imagens que oferece uma visualização completa em 360 graus de um único local. As imagens estão em conformidade com a projeção equiretangular (Plate Carrée), que contém 360 graus de visualização horizontal (uma volta completa) e 180 graus de visualização vertical (de cima para baixo). O panorama de 360 graus resultante define uma projeção em uma esfera com a imagem esticada na superfície bidimensional dessa esfera.
Os panoramas do Street View podem ser visualizados com o
objeto GMSPanoramaView. Esse objeto fornece um visualizador que renderiza o panorama como uma esfera, com uma câmera no centro. É possível controlar de maneira programática
a orientação da câmera, bem como várias propriedades que personalizam
o visualizador.
Como acessar dados do Street View
Os panoramas do Street View são identificados por um destes fragmentos de metadados:
panoramaID- O ID exclusivo de um panorama do Street View. Esse
panoramaIDpode mudar com o tempo e não é adequado como referência de longo prazo ou codificada. OpanoramaIDé melhor usado para fornecer acesso programático a diferentes imagens do Street View. coordinate- O local exato dessa imagem, expresso como um
CLLocationCoordinate2D. Use umcoordinatepara armazenamento persistente de um local de panorama ou para traduzir as ações do usuário no mapa em uma imagem do Street View.
O panoramaID e o coordinate são armazenados como propriedades do
objeto GMSPanorama. É possível solicitar um GMSPanorama do
GMSPanoramaService usando o coordinate ou o panoramaID. O objeto resultante vai incluir os dois metadados e uma matriz de links para panoramas próximos.
Como definir o local do panorama
O local do panorama do Street View pode ser definido com base na coordenada.
O método
moveNearCoordinatesolicita um panorama próximo à coordenada.O método
moveNearCoordinate:radiusé semelhante, mas permite especificar um raio de pesquisa, em metros, em torno da coordenada.O método
moveNearCoordinate:sourcepermite especificar uma origem. Uma fonte é útil se você quiser restringir o Street View para procurar apenas panoramas que estão do lado de fora. Por padrão, os panoramas de locais são feitos em ambientes internos ou externos. É possível que não haja panoramas externos para o local especificado.O método
moveNearCoordinate:radius:sourcepermite especificar um raio e uma origem.
Como visualizar imagens do Street View
Como adicionar um visualizador do Street View
As etapas básicas para adicionar um visualizador são:
- (Uma vez) Siga as etapas em Primeiros passos para instalar o SDK, obter uma chave e adicionar as frameworks necessárias.
- Crie ou atualize um
ViewController. Se o panorama for exibido quando esse controlador de visualização ficar visível, crie-o no métodoloadView. - Crie e instancie uma classe
GMSPanoramaViewusando o métodoinitWithFrame:GMSPanoramaView. Se isso for usado como a única visualização do controlador de visualização,CGRectZeropoderá ser usado como o frame do mapa. O mapa será redimensionado automaticamente. - Defina o objeto
GMSPanoramaViewcomo a visualização do controlador de visualização, por exemplo,self.view = panoView;. - Defina a localização da imagem do Street View usando um método como
moveNearCoordinate:.
O método a seguir adiciona um visualizador do Street View a um aplicativo.
Swift
import GoogleMaps class StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) } }
Objective-C
#import "StreetView.h" @import GoogleMaps; @interface StreetView () @end @implementation StreetView - (void)loadView { GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero]; self.view = panoView; [panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)]; } @end
Personalizar o visualizador
Personalize o visualizador restringindo os gestos disponíveis. Por padrão, a movimentação, o zoom e o deslocamento para panoramas adjacentes estão ativados.
Os gestos individuais são controlados pelas propriedades de GMSPanoramaView.
Essas propriedades ativam ou desativam gestos controlados pelo usuário. As mudanças
programáticas ainda são possíveis quando o gesto está desativado.
orientationGestures- Define se o usuário poderá reorientar a câmera tocando ou
arrastando. Defina como
NOpara desativar as mudanças de orientação da câmera. zoomGestures- Define se o usuário poderá fazer pinça para aplicar zoom. Defina como
NOpara desativar o zoom. navigationGestures- Define se o usuário poderá mudar qual panorama está visível. Os usuários podem tocar uma vez nos links de navegação ou tocar duas vezes na visualização para mudar os panoramas. Defina como
NOpara desativar as mudanças de navegação.
É possível ativar ou desativar todos os gestos de uma só vez com o
método setAllGesturesEnabled:.
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
Como iniciar o Street View com o esquema de URL
As imagens do Google Street View podem ser visualizadas no aplicativo Google Maps para iOS. É possível iniciar o aplicativo Google Maps para iOS no modo de visualização de rua com o esquema de URL comgooglemaps definindo o parâmetro mapmode como streetview. Confira abaixo um exemplo de URL que vai abrir o Street View. Para mais informações, consulte a documentação do Esquema de URL.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
Pontos de vista e locais do Street View
O GMSPanoramaCamera permite definir o ponto de vista da câmera do Street View como uma combinação de direção, inclinação e zoom.
O fragmento a seguir orienta a câmera para o sul e ligeiramente para baixo.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
Orientação
O local do Street View define a posição do foco da câmera para uma
imagem, mas não define a orientação da câmera para essa imagem.
Para isso, o objeto GMSOrientation define duas propriedades:
headingdefine o ângulo de rotação em torno do locus da câmera em graus relativos ao norte verdadeiro. As direções são medidas no sentido horário: o norte verdadeiro é 0, o leste é 90, o sul é 180 e o oeste é 270.pitch(0padrão) define a variação de ângulo "para cima" ou "para baixo" da inclinação padrão inicial da câmera, que geralmente é horizontal. Por exemplo, uma imagem tirada em uma colina provavelmente terá um ângulo padrão que não é horizontal. Os ângulos de inclinação são medidos com valores positivos para cima (até 90 graus para cima e ortogonais ao ângulo de inclinação padrão) e valores negativos para baixo (até -90 graus para baixo e ortogonais ao ângulo de inclinação padrão).
Zoom
O Street View permite níveis diferentes de detalhes de imagem por meio do zoom. É possível definir o nível de zoom por programação, ou os usuários podem mudar o nível no visualizador fazendo um gesto de pinça para aplicar o zoom.
Como mover a câmera
Depois de criar o GMSPanoramaView e ele ter uma câmera configurada ou
padrão, você poderá mudar de várias maneiras. Ao mudar a
câmera, você tem a opção de animar o movimento resultante. A
animação interpola entre os atributos atuais e os novos
da câmera.
É possível modificar o objeto GMSPanoramaCamera e defini-lo na propriedade camera do GMSPanoramaView. Isso vai fixar a câmera no novo
ponto de vista sem animação. Um GMSCameraPosition pode ser criado para configurar
qualquer combinação de orientação e zoom.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
É possível animar uma transição chamando o
método animateToCamera:animationDuration: de GMSPanoramaView.
Além disso, é possível controlar a câmera usando Core Animation. Isso é disponibilizado
pelo CALayer personalizado em GMSPanoramaView,
GMSPanoramaLayer.
Marcadores no Street View
O objeto GMSPanoramaView pode mostrar marcadores de mapa. É possível usar o
mesmo objeto GMSMarker em um objeto GMSMapView ou
GMSPanoramaView definindo as propriedades correspondentes:
Swift
// Create a marker at the Eiffel Tower let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294) let marker = GMSMarker(position: position) // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView // Add the marker to a GMSMapView object named mapView marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294); GMSMarker *marker = [GMSMarker markerWithPosition:position]; // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView; // Add the marker to a GMSMapView object named mapView marker.map = mapView;
O tamanho dos marcadores vai variar de acordo com a distância entre a posição do marcador e o local do GMSCameraView. Se essa distância for muito
grande, o marcador vai ficar muito pequeno para ser exibido e será ocultado da
tela.
Defina a propriedade panoramaView como nil para removê-la do
GMSPanoramaView.
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
Eventos
É possível detectar eventos que ocorrem no panorama do Street View, como quando um usuário toca nele. Para detectar eventos, é necessário implementar o
protocolo GMSPanoramaViewDelegate. Consulte o guia geral de eventos e a lista de métodos no
GMSPanoramaViewDelegate.

