
Mit Google Maps Street View können Sie Orte auf der ganzen Welt anhand von 360-Grad-Aufnahmen auf Straßenebene erkunden. Sie können Sehenswürdigkeiten und Naturwunder auf der ganzen Welt entdecken, eine Reise planen oder die Außenansicht Ihres Unternehmens zeigen.
Übersicht
Google Street View stellt 360°-Panoramen von verschiedenen Straßen des gesamten Street View-Abdeckungsbereichs zur Verfügung. Die Abdeckung, die über das SDK verfügbar ist, entspricht der der Google Maps App für iOS oder https://maps.google.com/. Weitere Informationen über Street View und die unterstützten Gebiete auf einer interaktiven Karte
Das Maps SDK for iOS bietet einen Street View-Dienst zum Abrufen und Bearbeiten der Bilder an, die in Google Maps Street View verwendet werden.
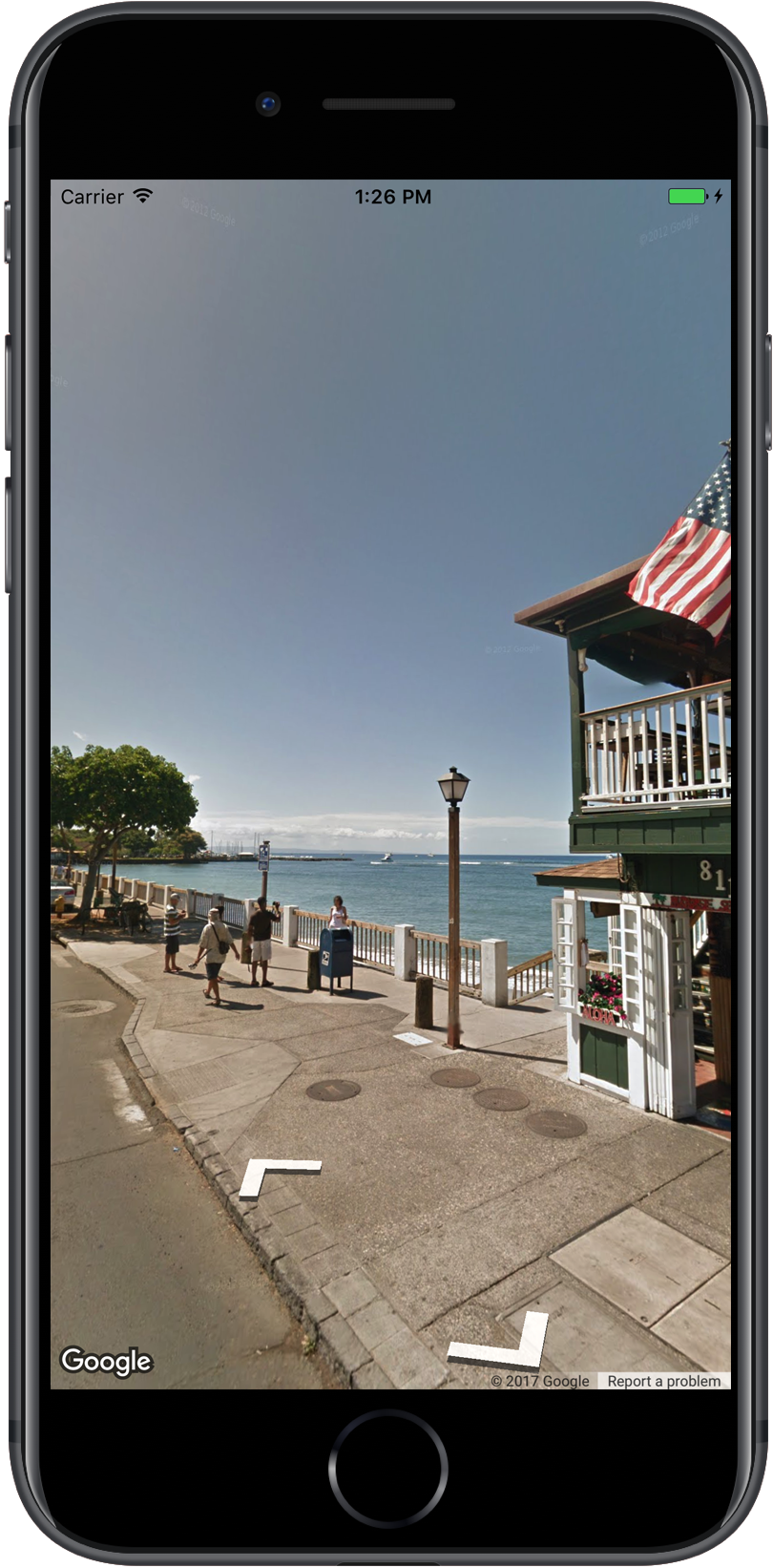
Street View-Bilder werden als Panoramen zurückgegeben und im Street View-Viewer angezeigt, einem Objekt vom Typ GMSPanoramaView.
Street View-Panoramen
Jedes Street View-Panorama besteht aus einem oder mehreren Bildern, die von einem gemeinsamen Punkt aus aufgenommen wurden und eine 360-Grad-Ansicht eines einzelnen Orts ergeben. Die Bilder entsprechen der Rektangularprojektion (Plattkarte), die eine 360-Grad-Horizontalsicht (vollständige Rundumsicht) und eine 180-Grad-Vertikalsicht (von senkrecht nach oben bis senkrecht nach unten) bietet. Das sich ergebende 360-Grad-Panorama definiert eine Projektion auf einer Kugel, wobei das Bild auf die zweidimensionale Oberfläche dieser Kugel gelegt ist.
Street View-Panoramen können mit dem GMSPanoramaView-Objekt angezeigt werden. Dieses Objekt bietet einen Viewer, mit dem das Panorama als Kugel mit einer Kamera im Mittelpunkt gerendert wird. Sie können die Ausrichtung der Kamera sowie mehrere Eigenschaften für die Anpassung des Viewers programmatisch steuern.
Auf Street View-Daten zugreifen
Street View-Panoramen werden durch eines von zwei Metadatenelementen bestimmt:
panoramaID- Die eindeutige ID eines Street View-Panoramas. Diese
panoramaIDkann sich im Laufe der Zeit ändern und eignet sich nicht als langfristige oder hartcodierte Referenz. DiepanoramaIDeignet sich am besten für den programmatischen Zugriff auf verschiedene Street View-Bilder. coordinate- Der genaue Standort dieses Bildes, ausgedrückt als
CLLocationCoordinate2D. Verwenden Sie eincoordinate, um den Standort eines Panoramas dauerhaft zu speichern oder Nutzeraktionen auf der Karte in ein Street View-Bild umzuwandeln.
Sowohl panoramaID als auch coordinate werden als Eigenschaften des GMSPanorama-Objekts gespeichert. Sie können eine GMSPanorama vom GMSPanoramaService mithilfe von coordinate oder panoramaID anfordern. Das resultierende Objekt enthält sowohl Metadaten als auch eine Reihe von Links zu Panoramas in der Nähe.
Standort des Panoramas festlegen
Der Standort des Street View-Panoramas kann anhand der Koordinate festgelegt werden.
Mit der
moveNearCoordinate-Methode wird ein Panorama in der Nähe der Koordinate angefordert.Die Methode
moveNearCoordinate:radiusist ähnlich, ermöglicht aber die Angabe eines Suchradius in Metern um die Koordinate.Mit der Methode
moveNearCoordinate:sourcekönnen Sie eine Quelle angeben. Eine Quelle ist nützlich, wenn du Street View nur auf Außenaufnahmen beschränken möchtest. Standardmäßig sind Panoramen von Orten entweder im Innen- oder im Außenbereich. Es kann deshalb vorkommen, dass als Panoramen für den angegebenen Ort keine Außenansichten vorhanden sind.Mit der Methode
moveNearCoordinate:radius:sourcekönnen Sie sowohl einen Radius als auch eine Quelle angeben.
Street View-Bilder ansehen
Street View-Viewer hinzufügen
Um ein Anzeigeprogramm hinzuzufügen, sind folgende grundlegende Schritte auszuführen:
- (Einmal) Folgen Sie der Anleitung unter Einstieg, um das SDK zu erhalten, einen Schlüssel zu generieren und die erforderlichen Frameworks hinzuzufügen.
- Erstellen oder aktualisieren Sie eine
ViewController. Wenn das Panorama angezeigt werden soll, sobald dieser Ansichtscontroller sichtbar wird, müssen Sie es innerhalb derloadView-Methode erstellen. - Erstellen und instanziieren Sie eine
GMSPanoramaView-Klasse mit der MethodeGMSPanoramaViewinitWithFrame:. Wenn dies die einzige Ansicht des Ansichtscontrollers sein soll, kannCGRectZeroals Frame der Karte verwendet werden. Die Größe der Karte wird dann automatisch angepasst. - Legen Sie das
GMSPanoramaView-Objekt als Ansicht des View Controllers fest, z.B.self.view = panoView;. - Legen Sie den Standort des Street View-Bilds mit einer Methode wie
moveNearCoordinate:fest.
Im folgenden Beispiel wird ein Street View-Anzeigeprogramm zu einer App hinzugefügt.
Swift
import GoogleMaps class StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) } }
Objective-C
#import "StreetView.h" @import GoogleMaps; @interface StreetView () @end @implementation StreetView - (void)loadView { GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero]; self.view = panoView; [panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)]; } @end
Wiedergabefenster anpassen
Sie können das Anzeigeprogramm anpassen, indem Sie die verfügbaren Gesten einschränken. Standardmäßig sind Schwenken, Zoomen und Wechseln zu benachbarten Panoramen aktiviert.
Einzelne Touch-Gesten werden über Eigenschaften von GMSPanoramaView gesteuert.
Mit diesen Properties werden benutzergesteuerte Touch-Gesten aktiviert oder deaktiviert. Programmgesteuerte Änderungen sind auch nach dem Deaktivieren der Geste weiterhin möglich.
orientationGestures- Gibt an, ob der Nutzer die Kamera durch Tippen oder Ziehen neu ausrichten kann. Legen Sie
NOfest, um die Ausrichtung der Kamera zu deaktivieren. zoomGestures- Ob der Nutzer durch Auseinander- und Zusammenziehen der Finger zoomen kann. Legen Sie
NOfest, um den Zoom zu deaktivieren. navigationGestures- Ob der Nutzer das sichtbare Panorama ändern kann. Nutzer können dann durch einfaches Tippen auf Navigationslinks oder durch Doppeltippen auf die Ansicht zu einer neuen Panoramaansicht wechseln. Legen Sie
NOfest, um Navigationsänderungen zu deaktivieren.
Mit der Methode setAllGesturesEnabled: können Sie alle Touch-Gesten gleichzeitig aktivieren oder deaktivieren.
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
Street View mit dem URL-Schema starten
Google Street View-Bilder können in der Google Maps App für iOS angesehen werden. Sie können die Google Maps App für iOS im Street View-Modus mit dem comgooglemaps-URL-Schema starten, indem Sie den Parameter mapmode auf streetview festlegen. Unten sehen Sie ein Beispiel für eine URL, über die Street View geöffnet wird. Weitere Informationen finden Sie in der Dokumentation zum URL-Schema.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
Street View-Position und -Perspektive
Mit GMSPanoramaCamera können Sie die Perspektive der Street View-Kamera als Kombination aus Richtung, Neigung und Zoom festlegen.
In den folgenden Codeausschnitten wird die Kamera nach Süden ausgerichtet und leicht nach unten geneigt.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
Ausrichtung
Die Street View-Position definiert die Position des Kamerafokus für ein Bild, nicht die Ausrichtung der Kamera für dieses Bild.
Die Ausrichtung wird über zwei Eigenschaften des GMSOrientation-Objekts definiert:
headinggibt die Himmelsrichtung der Kamera in Grad an, ausgehend vom geografischen Nordpol. Aufnahmerichtungen werden im Uhrzeigersinn gemessen: 0 Grad entspricht dem geografischen Norden, 90 Grad dem Osten, 180 Grad dem Süden und 270 Grad dem Westen.pitch(Standardwert0) definiert die Neigung der Kamera nach oben oder unten, ausgehend von der ursprünglichen Neigungsposition der Kamera, die je nach Straßenlage oft (aber nicht immer) horizontal ist. So ist beispielsweise bei Bildern, die auf einem Hügel aufgenommen wurden, die Standardneigung wahrscheinlich nicht horizontal. Bei einer Neigung nach oben werden positive Werte für die Neigungswinkel verwendet: bis zu +90° bei senkrechter Neigung nach oben im rechten Winkel zur Standardneigung. Bei einer Neigung nach unten sind die Werte negativ: bis zu −90° bei senkrechter Neigung nach unten im rechten Winkel zur Standardneigung.
Zoom
Street View unterstützt verschiedene Bilddetailebenen mithilfe der Vergrößerung. Sie können die Zoomstufe programmatisch festlegen oder Nutzer können die Stufe im Viewer ändern, indem sie mit den Fingern auseinander- und zusammenziehen.
Kamera bewegen
Nachdem Sie die GMSPanoramaView erstellt haben und sie entweder eine konfigurierte oder eine Standardkamera hat, können Sie sie auf verschiedene Arten ändern. Beim Ändern der Kameraposition können Sie die resultierende Kamerabewegung animiert darstellen. Die Animation wird zwischen den aktuellen und den neuen Kameraattributen interpoliert.
Sie können das GMSPanoramaCamera-Objekt ändern und es für die camera-Eigenschaft von GMSPanoramaView festlegen. Die Kamera wird ohne Animation auf den neuen Blickwinkel ausgerichtet. Mit einem GMSCameraPosition können beliebige Kombinationen aus Ausrichtung und Zoom konfiguriert werden.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
Sie können einen Übergang animieren, indem Sie die Methode animateToCamera:animationDuration: von GMSPanoramaView aufrufen.
Zusätzlich können Sie die Kamera mit Core Animation steuern. Diese Funktion ist über die benutzerdefinierte CALayer auf GMSPanoramaView, GMSPanoramaLayer verfügbar.
Markierungen in Street View
Mit dem GMSPanoramaView-Objekt können Kartenmarkierungen angezeigt werden. Sie können dasselbe GMSMarker-Objekt für ein GMSMapView- oder ein GMSPanoramaView-Objekt verwenden, indem Sie die entsprechenden Eigenschaften festlegen:
Swift
// Create a marker at the Eiffel Tower let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294) let marker = GMSMarker(position: position) // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView // Add the marker to a GMSMapView object named mapView marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294); GMSMarker *marker = [GMSMarker markerWithPosition:position]; // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView; // Add the marker to a GMSMapView object named mapView marker.map = mapView;
Die Größe der Markierungen wird in Abhängigkeit von der Entfernung zwischen der Position der Markierung und dem Standort der GMSCameraView skaliert. Wenn dieser Abstand zu groß wird, wird die Markierung zu klein, um angezeigt zu werden, und ist nicht mehr sichtbar.
Legen Sie die Eigenschaft panoramaView auf nil fest, um sie aus der GMSPanoramaView zu entfernen.
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
Ereignisse
Sie können auf Ereignisse warten, die im Street View-Panorama auftreten, z. B. wenn ein Nutzer auf das Panorama tippt. Damit auf Ereignisse gewartet werden kann, müssen Sie das Protokoll GMSPanoramaViewDelegate implementieren. Weitere Informationen finden Sie im Leitfaden zu Ereignissen und in der Liste der Methoden unter GMSPanoramaViewDelegate.

