本指南說明如何自訂 Android 應用程式中顯示的地圖,方便使用者追蹤行程。您可以透過下列方式自訂地圖的外觀和風格:
使用雲端式地圖樣式設定為地圖設定樣式
使用雲端式地圖樣式設定,自訂地圖元件的外觀與風格。您可以在 Google Cloud 控制台,為使用 Google 地圖的任何應用程式建立及編輯地圖樣式,無須變更程式碼。如需更多資訊,請前往「雲端式地圖樣式設定」選取您的平台。
ConsumerMapView 和 ConsumerMapFragment 類別都支援雲端式地圖樣式設定。如要使用雲端式地圖樣式設定,請確認選取的地圖轉譯器為 LATEST。以下各節提供範例,說明如何在專案中使用雲端式地圖樣式。
ConsumerMapView
如要在 ConsumerMapView 中使用雲端地圖樣式,請在 GoogleMapOptions 上設定 mapId 欄位,並將 GoogleMapOptions 傳遞至 getConsumerGoogleMapAsync(ConsumerMapReadyCallback, Fragment, GoogleMapOptions) 或 getConsumerGoogleMapAsync(ConsumerMapReadyCallback, FragmentActivity, GoogleMapOptions)。
範例
Java
public class SampleAppActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ConsumerMapView mapView = findViewById(R.id.consumer_map_view);
if (mapView != null) {
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
mapView.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId);
}
}
}
Kotlin
class SampleAppActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val mapView = findViewById(R.id.consumer_map_view) as ConsumerMapView
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
mapView.getConsumerGoogleMapAsync(
object : ConsumerGoogleMap.ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId)
}
}
ConsumerMapFragment
在 ConsumerMapFragments 中使用雲端式地圖樣式設定的方式有兩種:
- 使用 XML 靜態設定。
- 使用
newInstance動態設定。
使用 XML 靜態設定
如要在 ConsumerMapFragment 中使用 XML 設定雲端式地圖樣式,請加入 map:mapId XML 屬性,並指定 mapId。請參閱以下範例:
<fragment
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.libraries.mapsplatform.transportation.consumer.view.ConsumerMapFragment"
android:id="@+id/consumer_map_fragment"
map:mapId="map-id"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
透過 newInstance 動態設定
如要搭配 newInstance 使用雲端式地圖樣式設定,請在 GoogleMapOptions 上設定 mapId 欄位,並將 GoogleMapOptions 傳遞至 newInstance。ConsumerMapFragment請參閱以下範例:
Java
public class SampleFragmentJ extends Fragment {
@Override
public View onCreateView(
@NonNull LayoutInflater inflater,
@Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.consumer_map_fragment, container, false);
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
ConsumerMapFragment consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId);
getParentFragmentManager()
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit();
consumerMapFragment.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
});
return view;
}
}
Kotlin
class SampleFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?): View? {
val view = inflater.inflate(R.layout.consumer_map_fragment, container, false)
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
val consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId)
parentFragmentManager
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit()
consumerMapFragment.getConsumerGoogleMapAsync(
object : ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
})
return view
}
}
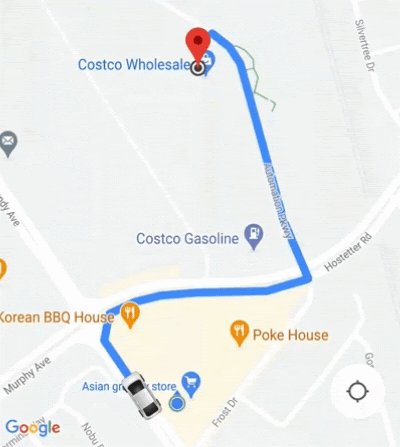
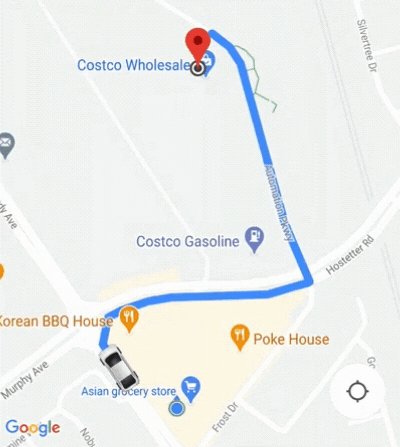
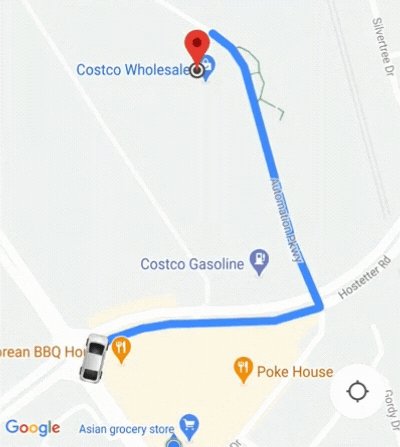
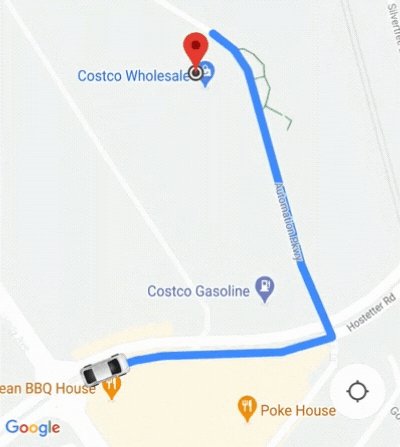
調整攝影機縮放比例,聚焦在行程上
在行程分享期間,你可以透過下列兩種方式操作攝影機的縮放和對焦功能:
AutoCamera:如要使用AutoCamera,不必採取任何行動。攝影機會跟隨行程。詳情請參閱AutoCamera。自訂攝影機行為:如要自訂攝影機行為,請先停用
AutoCamera,然後進行自訂。詳情請參閱「自訂攝影機行為」。
AutoCamera 可將攝影機置中
Consumer SDK 提供 AutoCamera 功能,Maps SDK 的內建「我的位置」按鈕預設會啟用這項功能。相機會放大畫面,著重顯示行程路線和下一個行程航點。
如要使用 AutoCamera,請務必啟用這項功能。詳情請參閱 isAutoCameraEnabled。

如要瞭解「我的位置」按鈕的詳細資訊,請參閱 Maps JavaScript API 說明文件中的「我的位置按鈕」。
自訂攝影機行為
如要進一步控制攝影機行為,請按照下列步驟停用 AutoCamera 並手動自訂攝影機行為。
使用 ConsumerController.setAutoCameraEnabled() 停用
AutoCamera。使用 ConsumerController.getCameraUpdate() 取得建議的攝影機界線。
將
CameraUpdate做為引數提供給下列其中一個 Android 函式:

