本指南說明如何設定地圖樣式,以便在 iOS 應用程式中顯示行程。
事前準備
如要設定地圖樣式,您必須先建立已實作下列項目的消費者應用程式:
地圖檢視畫面。請參閱「初始化地圖檢視區塊」。
處理地圖視圖事件的一種方式。請參閱「處理地圖檢視畫面事件」。
您也必須設定 Consumer SDK 需用的後端服務,並設定 Consumer SDK。詳情請參閱「設定 Consumer SDK」和「什麼是 Fleet Engine?」。
地圖自訂功能
可用的自訂設定如下:
設定地圖樣式:您可以使用雲端式地圖樣式設定,設定地圖顏色、折線和其他地圖項目。請參閱「設定地圖樣式」。
調整相機縮放比例:你可以使用內建功能或自行設定相機選項,專注於旅程。請參閱「調整攝影機縮放比例,聚焦於行程」。
自訂標記和折線:您可以在應用程式設計中加入自訂標記和路線折線。這些設計元素可讓消費者應用程式顯示車輛路線的動態預覽畫面。請參閱「自訂標記」和「自訂折線」。
SDK 會透過
consumerMapStyleCoordinator屬性提供這些選項。這項屬性可透過GMTCMapView類別取得。
使用雲端式地圖樣式設定為地圖設定樣式
使用雲端式地圖樣式設定,自訂地圖元件的外觀與風格。您可以在 Google Cloud 控制台,為使用 Google 地圖的任何應用程式建立及編輯地圖樣式,無須變更程式碼。如需更多資訊,請前往「雲端式地圖樣式設定」選取您的平台。
ConsumerMapView 和 ConsumerMapFragment 類別都支援雲端式地圖樣式設定。如要使用雲端式地圖樣式設定,請確認選取的地圖轉譯器為 LATEST。以下各節提供範例,說明如何在專案中使用雲端式地圖樣式。
ConsumerMapView
如要在 ConsumerMapView 中使用雲端地圖樣式,請在 GoogleMapOptions 上設定 mapId 欄位,並將 GoogleMapOptions 傳遞至 getConsumerGoogleMapAsync(ConsumerMapReadyCallback, Fragment, GoogleMapOptions) 或 getConsumerGoogleMapAsync(ConsumerMapReadyCallback, FragmentActivity, GoogleMapOptions)。
範例
Java
public class SampleAppActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ConsumerMapView mapView = findViewById(R.id.consumer_map_view);
if (mapView != null) {
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
mapView.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId);
}
}
}
Kotlin
class SampleAppActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val mapView = findViewById(R.id.consumer_map_view) as ConsumerMapView
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
mapView.getConsumerGoogleMapAsync(
object : ConsumerGoogleMap.ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId)
}
}
ConsumerMapFragment
在 ConsumerMapFragments 中使用雲端式地圖樣式設定的方式有兩種:
- 使用 XML 靜態設定。
- 使用
newInstance動態設定。
使用 XML 靜態設定
如要在 ConsumerMapFragment 中使用 XML 設定雲端式地圖樣式,請加入 map:mapId XML 屬性,並指定 mapId。請參閱以下範例:
<fragment
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.libraries.mapsplatform.transportation.consumer.view.ConsumerMapFragment"
android:id="@+id/consumer_map_fragment"
map:mapId="map-id"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
透過 newInstance 動態設定
如要搭配 newInstance 使用雲端式地圖樣式設定,請在 GoogleMapOptions 上設定 mapId 欄位,並將 GoogleMapOptions 傳遞至 newInstance。ConsumerMapFragment請參閱以下範例:
Java
public class SampleFragmentJ extends Fragment {
@Override
public View onCreateView(
@NonNull LayoutInflater inflater,
@Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.consumer_map_fragment, container, false);
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
ConsumerMapFragment consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId);
getParentFragmentManager()
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit();
consumerMapFragment.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
});
return view;
}
}
Kotlin
class SampleFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?): View? {
val view = inflater.inflate(R.layout.consumer_map_fragment, container, false)
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
val consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId)
parentFragmentManager
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit()
consumerMapFragment.getConsumerGoogleMapAsync(
object : ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
})
return view
}
}
調整攝影機縮放比例,聚焦在行程上
在分享行程期間,使用者最好能看到車輛在路途中的較大視野,而不是車輛在路線上的近距離視角。如要執行這項操作,請使用內建的 AutoCamera 調整攝影機的縮放程度,或自行自訂攝影機行為,如下所示:
AutoCamera:如要使用AutoCamera,不必採取任何行動。攝影機預設會跟著行程移動。自訂攝影機行為:如要自訂攝影機行為,請先停用
AutoCamera,然後進行自訂。
AutoCamera 預設會將攝影機置中
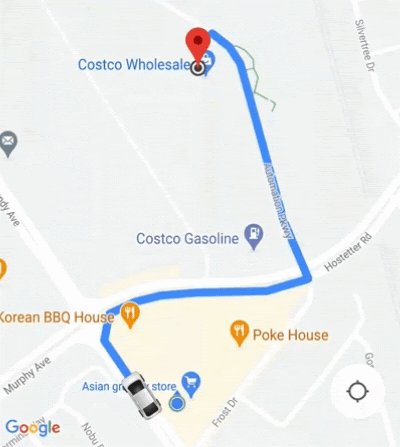
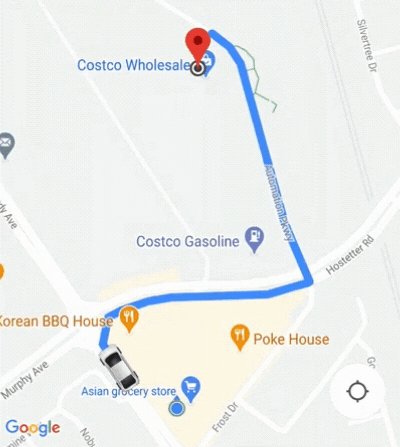
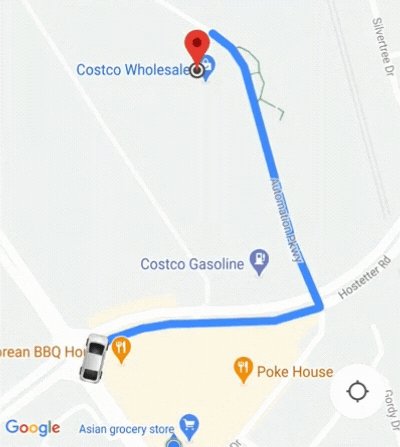
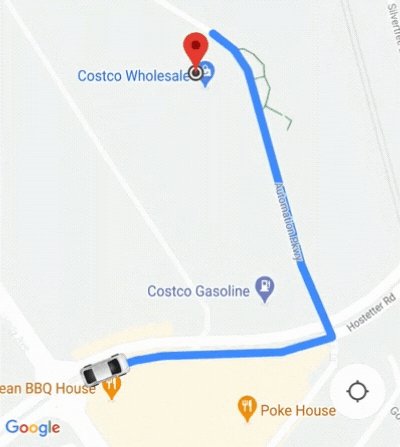
Consumer SDK 提供 AutoCamera 功能,Maps SDK 的內建「我的位置」按鈕預設會啟用這項功能。相機會放大畫面,著重顯示行程路線和下一個行程航點。
如要使用 AutoCamera,請務必啟用這項功能。詳情請參閱 allowCameraAutoUpdate。

如要瞭解 Maps SDK 的「我的位置」按鈕,請參閱 iOS 版 Maps SDK 說明文件中的「我的位置按鈕」。
自訂攝影機行為
如要進一步控制攝影機行為,可以停用 AutoCamera 並自訂攝影機行為。
使用 AllowCameraAutoUpdate 屬性停用或啟用 AutoCamera。
如要進一步自訂相機,請參閱 iOS 版 Maps SDK 說明文件中的「移動相機」。

