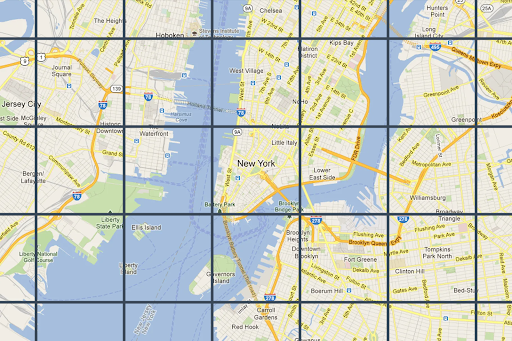
 אריחי מפה הם פשוט חלוקה של העולם לרשת מאונדקסת. היא מאפשרת לכם לגשת לנתוני מפה ולנצל אותם בצורה יעילה ודינמית
בכמה סולמות קרטוגרפיים. Map Tiles API מאפשר גישה לכמה מערכי נתונים גיאוגרפיים נושאיים, כולל מערכי נתונים שאוצרו על ידי Google:
אריחי מפה הם פשוט חלוקה של העולם לרשת מאונדקסת. היא מאפשרת לכם לגשת לנתוני מפה ולנצל אותם בצורה יעילה ודינמית
בכמה סולמות קרטוגרפיים. Map Tiles API מאפשר גישה לכמה מערכי נתונים גיאוגרפיים נושאיים, כולל מערכי נתונים שאוצרו על ידי Google:
משבצות תמונה של מפת דרכים שמבוססות על נתונים טופוגרפיים וקטוריים עם סגנון קרטוגרפי של Google.
תמונות אורתופוטוגרפיות שצולמו על ידי מצלמות לווין ומצלמות אוויריות, ומציגות תמונות של כדור הארץ מלמעלה (נקודת נאדיר).
מפות קווי מתאר עם הצללה.
כל ה-Map Tiles בדו-ממד הם בעלי הפניה גיאוגרפית ומיושרים זה לזה. הן נבחרות על סמך ההיקף הגיאוגרפי של אזור התצוגה ורמת הזום. רמות הזום נעות בין אפס (כדי לראות את העולם כולו) ל-22 (כדי לראות רחובות ובלוקים).
עיצובים של מפות
אפשר לקבל משבצות מפה עבור ערכות הנושא הבאות של המפות.
| עיצוב המפה | תיאור |
|---|---|
| Roadmap | כבישים, בניינים, נקודות עניין וגבולות פוליטיים |
| לוויין | תמונות שצולמו מהחלל |
| פני שטח | מפת קווי גובה שמציגה מאפיינים טבעיים כמו צמחייה |
כדי לבקש משבצות של מפות מ-Map Tiles API, קודם צריך לבקש טוקן סשן. טוקן הסשן עוקב אחרי המצב הנוכחי של המפה ושל אזור התצוגה. כשמגדירים את טוקן הסשן, צריך להגדיר את הערך mapType כך שיתאים לערכת הנושא של המפה שרוצים.
לאחר מכן, צריך לכלול את אסימון הסשן בכל בקשה ל-Map Tiles API.
בקשות מידע על אזור התצוגה
אזור התצוגה מגדיר את גודל התיבה שמקיפה את סצנת העולם. בקשות למידע על אזור התצוגה מחזירות פרטים על משבצות המפה שמרכיבות את אזור התצוגה הנוכחי. הסיבה לבקשת מידע על אזור התצוגה היא לוודא שלא תבקשו תמונות ברמות זום שלא קיימות.
לדוגמה, ברוב הערים יש תמונות ברמת זום 22, אבל לא באוקיינוס, כי התוצאה תהיה רק ריבועים כחולים ללא מאפיינים.
בקשת אזור התצוגה היא בקשת HTTPS GET בפורמט הבא.
curl "https://tile.googleapis.com/tile/v1/viewport?session=YOUR_SESSION_TOKEN &key=YOUR_API_KEY &zoom=zoom &north=north &south=south &east=east &west=west"
הבקשה מכילה את השדות הבאים:
zoom- רמת הזום של אזור התצוגה.
north,south,east,west- הנקודות הצפוניות, הדרומיות, המזרחיות והמערביות הכי רחוקות באזור התצוגה, בערכים של מעלות. הערכים של צפון ודרום צריכים להיות בטווח (-90,90), והערכים של מזרח ומערב צריכים להיות בטווח (-180, 180). כדי לציין גבולות שחוצים את קו התאריך הבינלאומי, הערך של מערב יכול להיות חיובי (למשל, 170) והערך של מזרח יכול להיות שלילי (למשל, -170). כל הפרמטרים הם חובה.
תשובות עם מידע על אזור התצוגה
התגובה של אזור התצוגה מציינת באילו אזורים יש תמונות ובאילו רמות זום. תשובה עם מידע על אזור התצוגה נראית כך.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 9,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 14,
"north": 84.375,
"south": -84.375,
"east": 180,
"west": -180
}, ...
]
}
גוף התשובה מכיל את השדות הבאים.
copyright- מכיל מחרוזת שיוך שחובה להציג במפה כשמציגים אריחים של מפת דרכים ושל תמונות לוויין. מידע נוסף זמין במאמר בנושא המדיניות של Map Tiles API.
maxZoomRect
- Contains an array of bounding rectangles that overlap with the current viewport. הוא מכיל גם את רמת הזום המקסימלית שזמינה בכל מלבן.
פונקציות של קואורדינטות של קטע במפה
ברוב שפות התכנות יש כלים (פונקציות פשוטות) להמרה של זוגות של קווי אורך ורוחב לקואורדינטות של משבצות ברמת זום ספציפית.
הנה דוגמה לקוד JavaScript שממיר קודם מ-latLng לנקודה, ואז מנקודה לקואורדינטות של משבצת.
var TILE_SIZE = 256;
function fromLatLngToPoint(latLng) {
var mercator = -Math.log(Math.tan((0.25 + latLng.lat() / 360) * Math.PI));
return {
x: TILE_SIZE * (latLng.lng() / 360 + 0.5),
y: TILE_SIZE / 2 * (1 + mercator / Math.PI)
};
}
function fromLatLngToTileCoord(latLng, zoom) {
var point = fromLatLngToPoint(latLng);
var scale = Math.pow(2, zoom);
return {
x: Math.floor(point.x * scale / TILE_SIZE),
y: Math.floor(point.y * scale / TILE_SIZE),
z: zoom
};
}

