โทเค็นเซสชันคือข้อมูล (UUID)
ที่ใช้ในการเรียก REST เพื่อระบุเซสชัน ซึ่งเป็นชุดการแลกเปลี่ยนข้อความที่เกี่ยวข้อง คุณต้องรวมโทเค็นเซสชันในคำขอทั้งหมดสำหรับไทล์ 2 มิติและภาพ Street View
คุณจะรวมเป็นค่าของพารามิเตอร์ session ที่ต่อท้าย URL คำขอทั้งหมด
ใน Map Tiles API โทเค็นเซสชันแสดงถึงชุดตัวเลือกการแสดงผลที่กำหนดไว้
ซึ่งหมายความว่าคุณไม่จำเป็นต้องส่งชุดตัวเลือกการแสดงผลพร้อมกับคำขอไทล์แต่ละรายการ คุณสามารถใช้โทเค็นเซสชันเดียวกันในไคลเอ็นต์หลายรายได้
ปัจจุบันโทเค็นเซสชันมีอายุ 2 สัปดาห์นับจากเวลาที่ออก แต่อาจมีการเปลี่ยนแปลง คุณตรวจสอบเวลาหมดอายุของโทเค็นเซสชันได้ทุกเมื่อโดยดูฟิลด์ expiry ในข้อความตอบกลับ
คำขอโทเค็นของเซสชัน
หากต้องการขอโทเค็นเซสชัน ให้ส่งคำขอ HTTPS POST ไปยังcreateSession
ปลายทาง ดังตัวอย่างต่อไปนี้ คุณต้องส่งคำขอพร้อมส่วนหัว
Content-Type: application/json
curl -X POST -d '{ "mapType": "streetview", "language": "en-US", "region": "US" }' \ -H 'Content-Type: application/json' \ "https://tile.googleapis.com/v1/createSession?key=YOUR_API_KEY"
ฟิลด์ที่จำเป็น
mapTypeประเภทแผนที่ฐาน ค่านี้อาจเป็นค่าใดค่าหนึ่งต่อไปนี้
roadmap- ภาพย่อยของแผนที่ Google Maps มาตรฐาน
satellite- ภาพถ่ายจากดาวเทียม
terrain- ภาพภูมิประเทศ เมื่อเลือก
terrainเป็นประเภทแผนที่ คุณต้องระบุ ประเภทเลเยอร์layerRoadmapด้วย (อธิบายไว้ในส่วน ฟิลด์ที่ไม่บังคับ ) streetview- ภาพพาโนรามาใน Street View ดูข้อมูลเพิ่มเติมได้ที่ ไทล์ Street View
languageแท็กภาษา IETF ที่ระบุภาษาที่ใช้แสดงข้อมูลในไทล์ เช่น
en-USจะระบุภาษาอังกฤษตามที่พูดในสหรัฐอเมริกาregionตัวระบุภูมิภาค Common Locale Data Repository (อักษรตัวพิมพ์ใหญ่สองตัว) ที่แสดงตำแหน่งที่ตั้งทางกายภาพของผู้ใช้ เช่น
US
ช่องที่ไม่บังคับ
imageFormat- ระบุรูปแบบไฟล์ที่จะแสดงผล ค่าที่ใช้ได้คือ
jpegหรือpngไฟล์ JPEG ไม่รองรับความโปร่งใส จึงไม่แนะนำให้ใช้กับไทล์ซ้อนทับ หากคุณไม่ได้ระบุimageFormatระบบจะเลือกรูปแบบที่ดีที่สุดสำหรับ ไทล์โดยอัตโนมัติ scaleขยายขนาดองค์ประกอบของแผนที่ (เช่น ป้ายถนน) ขณะที่ยังคง ขนาดไทล์และพื้นที่ครอบคลุมของไทล์เริ่มต้น การเพิ่มระดับยัง ลดจำนวนป้ายกำกับบนแผนที่ ซึ่งจะช่วยลดความรกได้ ค่าต่อไปนี้เป็นค่า
scaleที่ถูกต้องscaleFactor1x: ค่าเริ่มต้นscaleFactor2x: เพิ่มขนาดป้ายกำกับเป็นสองเท่าและลบป้ายกำกับคุณลักษณะรองscaleFactor4x: เพิ่มขนาดป้ายกำกับเป็นสี่เท่าและลบป้ายกำกับคุณลักษณะรองออก
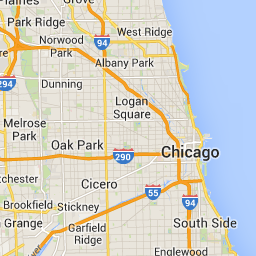
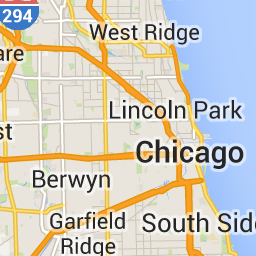
ตัวอย่างต่อไปนี้สาธิตผลของการปรับขนาดองค์ประกอบแผนที่
| ปัจจัยมาตราส่วน 1x | ปัจจัยมาตราส่วน 2x |
|---|---|
 |
 |
highDpi- ระบุว่าจะแสดงผลไทล์ความละเอียดสูงหรือไม่ หากเพิ่มปัจจัยที่มีผลต่อขนาด ระบบจะใช้
highDpiเพื่อเพิ่มขนาดของไทล์ โดยปกติแล้ว การเพิ่มปัจจัยการปรับขนาดจะขยายไทล์ที่ได้ให้เป็นรูปภาพที่มี ขนาดเท่ากัน ซึ่งจะทำให้คุณภาพลดลง เมื่อใช้highDpiขนาดที่ได้จะเพิ่มขึ้นด้วย เพื่อคงคุณภาพไว้ DPI ย่อมาจาก Dots per Inch และ High DPI หมายความว่า ไทล์จะแสดงผลโดยใช้จุดต่อนิ้วมากกว่าปกติ หากเป็นtrueระบบจะคูณจำนวนพิกเซลในมิติข้อมูล x และ y แต่ละมิติด้วยปัจจัยการปรับขนาด (นั่นคือ 2x หรือ 4x) พื้นที่ครอบคลุมของไทล์จะยังไม่มีการเปลี่ยนแปลง พารามิเตอร์นี้ใช้ได้กับค่าscaleที่ 2x หรือ 4x เท่านั้น โดยจะไม่มีผลต่อไทล์ขนาด 1 เท่า
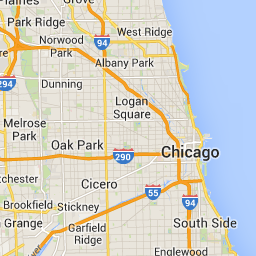
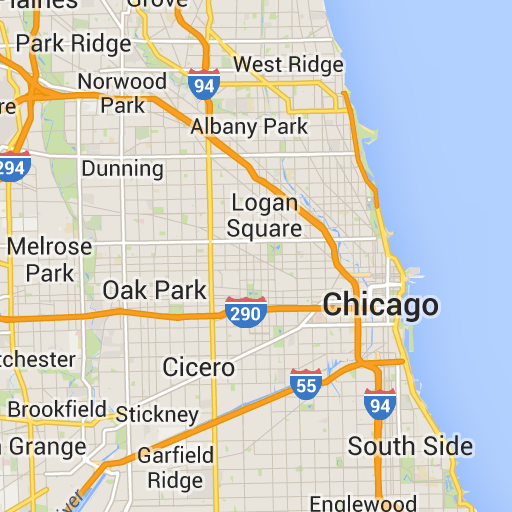
| ค่าตัวคูณมาตราส่วน 1x | ค่าตัวคูณมาตราส่วน 2x DPI สูง |
|---|---|
 |
 |
layerTypesอาร์เรย์ของค่าที่ระบุประเภทเลเยอร์ที่เพิ่มลงในแผนที่ ค่าที่ใช้ได้มีดังนี้
layerRoadmap- ต้องระบุหากคุณระบุ
terrainเป็นประเภทแผนที่ นอกจากนี้ ยังสามารถซ้อนทับกับประเภทแผนที่satelliteได้ด้วย (ไม่บังคับ) ไม่มีผลต่อการ์ดแผนงาน layerStreetview- แสดงถนนและสถานที่ที่เปิดใช้ Street View โดยใช้เส้นขอบสีน้ำเงินบน แผนที่
layerTraffic- แสดงสภาพการจราจรปัจจุบัน
stylesอาร์เรย์ของออบเจ็กต์รูปแบบ JSON ที่ระบุลักษณะและระดับรายละเอียดของ องค์ประกอบในแผนที่ เช่น ถนน สวนสาธารณะ และพื้นที่ที่มีสิ่งก่อสร้าง การจัดรูปแบบใช้เพื่อ ปรับแต่งแผนที่ฐานมาตรฐานของ Google พารามิเตอร์
stylesจะใช้ได้ก็ต่อเมื่อ ประเภทแผนที่เป็นroadmapดูไวยากรณ์ของสไตล์ทั้งหมดได้ที่ ข้อมูลอ้างอิงเกี่ยวกับสไตล์overlayค่าบูลีนที่ระบุว่าควรแสดง
layerTypesเป็นภาพซ้อนทับแยกต่างหากหรือรวมกับภาพฐาน เมื่อtrueแผนที่ฐานจะไม่แสดง หากคุณไม่ได้กำหนดlayerTypesไว้ ค่านี้จะถูกละเว้น
เช่น การขอประเภทแผนที่ satellite ที่มีเลเยอร์ layerRoadmap และตั้งค่า overlay เป็น false จะทำให้ได้ไทล์ที่เทียบเท่ากับประเภทแผนที่ hybrid
ที่ใช้ใน Maps JavaScript API (รูปภาพด้านซ้าย) แผนที่และเลเยอร์ประเภทเดียวกันที่overlayตั้งค่าเป็นtrueจะทำให้ได้ไทล์โปร่งใส
ที่มีการวางซ้อนแผนที่ ซึ่งจัดรูปแบบอย่างเหมาะสมสำหรับการวางซ้อนบนภาพจากดาวเทียม
(รูปภาพด้านขวา)
overlay: เท็จ |
overlay: จริง |
|---|---|
 |
 |
JSON ต่อไปนี้เป็นตัวอย่างเนื้อความของคำขอทั่วไปที่มีทั้ง ฟิลด์ที่ต้องระบุและฟิลด์ที่ไม่บังคับ
{
"mapType": "satellite",
"language": "en-US",
"region": "us",
"layerTypes": [ "layerRoadmap", "layerStreetview" ],
"overlay": true,
"scale": "scaleFactor1x",
"styles": [
{
"stylers": [
{ "hue": "#00ffe6" },
{ "saturation": -20 }
]
},{
"featureType": "road",
"elementType": "geometry",
"stylers": [
{ "lightness": 100 },
{ "visibility": "simplified" }
]
}
]
}
ตัวอย่างนี้แสดงภาพซ้อนทับที่เหมาะสําหรับการรวมกับภาพจากดาวเทียม ตัวอย่างมีทั้งแผนที่และภาพซ้อนทับของ Street View แผนที่ที่ได้จะแสดงชื่อและข้อมูลเป็นภาษาอังกฤษ เนื่องจากเป็นภาษาที่ใช้ในสหรัฐอเมริกา
การตอบกลับของโทเค็นของเซสชัน
JSON ต่อไปนี้เป็นตัวอย่างเนื้อหาการตอบกลับ
{
"session": "IgAAAHGU9jnAU4KOAfwY3Bcd6eH_WxQsyocSBAdUnAr9pnvTTNXtF9c_27RBo94ytEXTDg",
"expiry": "1361828036",
"tileWidth": 256,
"tileHeight": 256,
"imageFormat": "png"
}
รายการต่อไปนี้ประกอบด้วยคำจำกัดความของฟิลด์ในเนื้อหาการตอบสนอง
session- ค่าโทเค็นเซสชันที่คุณต้องรวมไว้ในคำขอ Map Tiles API ทั้งหมด
expiry- สตริงที่มีเวลา (เป็นวินาทีตั้งแต่ Epoch) ที่โทเค็นหมดอายุ โทเค็นเซสชันจะมีอายุ 2 สัปดาห์นับจากเวลาที่สร้าง แต่นโยบายนี้อาจเปลี่ยนแปลงได้โดยไม่ต้องแจ้งให้ทราบ
tileWidth- ความกว้างของไทล์ในหน่วยพิกเซล
tileHeight- ความสูงของไทล์ที่วัดเป็นพิกเซล
imageFormat- รูปแบบรูปภาพ ซึ่งอาจเป็น
pngหรือjpeg

