खास जानकारी
Google Maps Platform, वेब (JS, TS), Android, और iOS के लिए उपलब्ध है. साथ ही, यह जगहों, निर्देशों, और दूरियों के बारे में जानकारी पाने के लिए, वेब सेवाओं के एपीआई भी उपलब्ध कराता है. इस गाइड में दिए गए सैंपल, एक प्लैटफ़ॉर्म के लिए लिखे गए हैं. हालांकि, अन्य प्लैटफ़ॉर्म पर लागू करने के लिए दस्तावेज़ के लिंक दिए गए हैं.
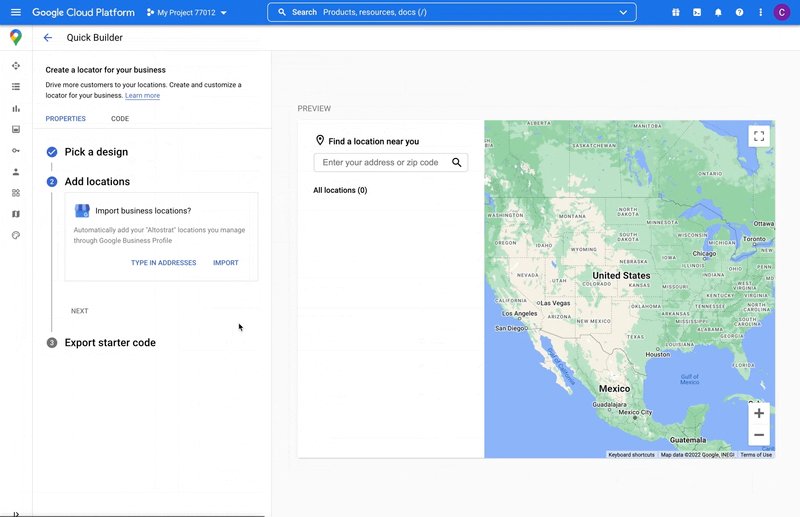
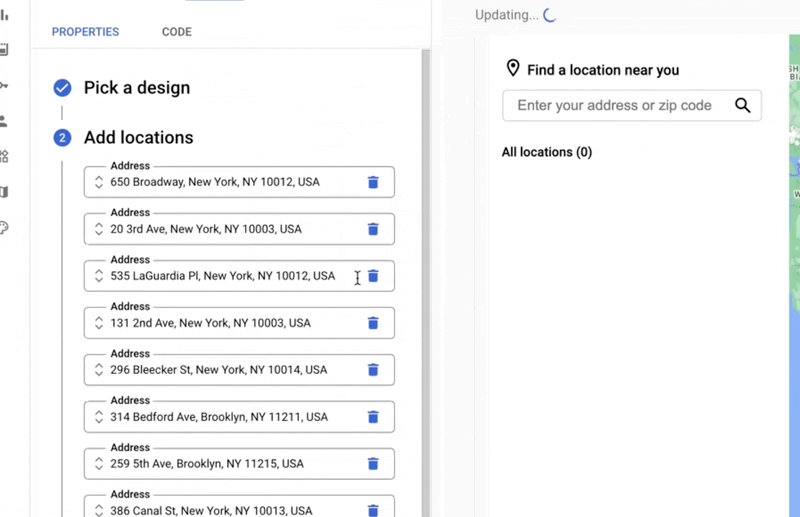
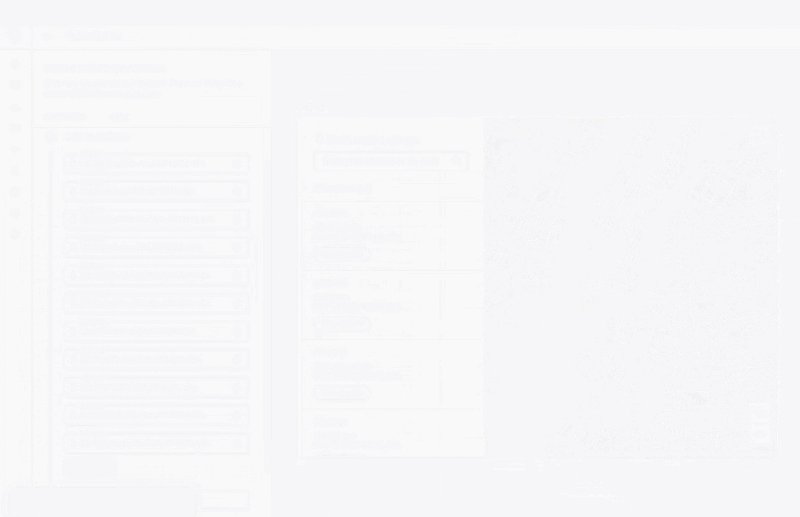
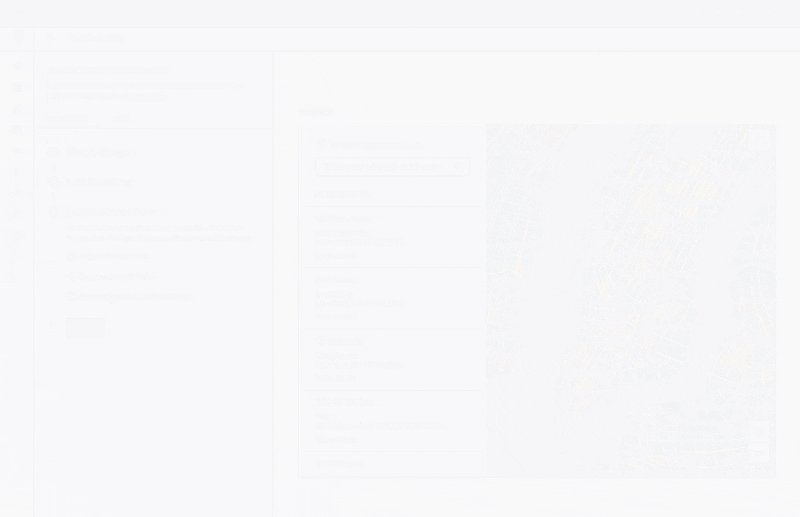
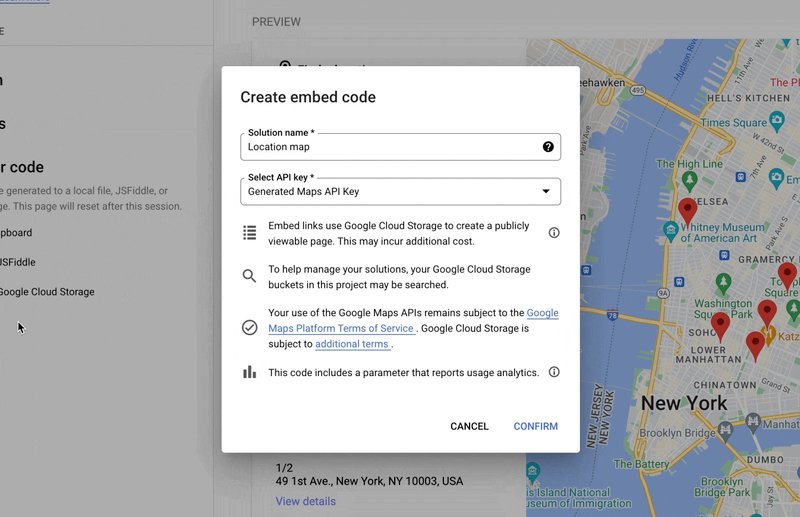
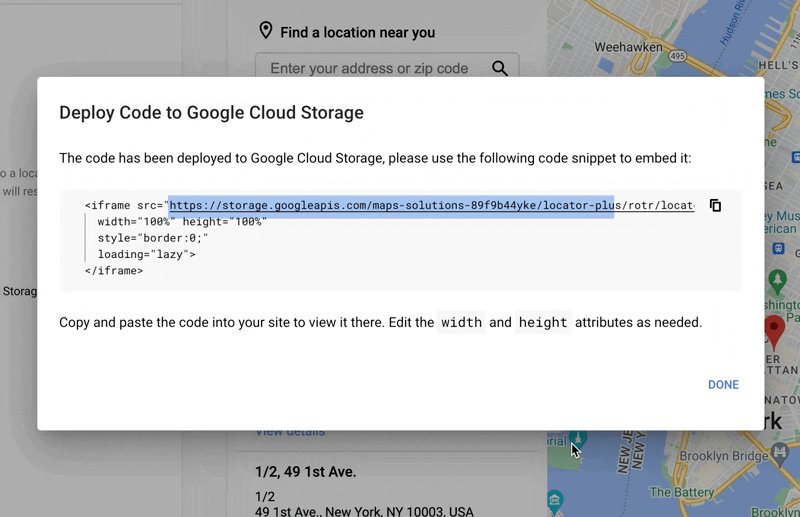
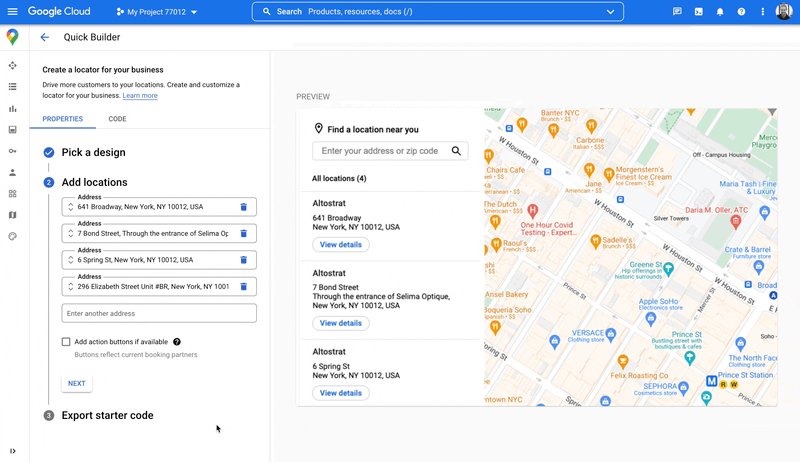
Google Cloud Console में मौजूद क्विक बिल्डर की मदद से, तुरंत लोकेटर बनाया जा सकता है. इसमें, Business Profile की लिस्टिंग इंपोर्ट करना और तीसरे पक्ष की सेवा देने वाली कंपनियों से, अपॉइंटमेंट बुक करने के लिंक अपने-आप एम्बेड होने की सुविधा भी शामिल है. इंटरैक्टिव यूज़र इंटरफ़ेस (यूआई) की मदद से, कुछ ही मिनटों में कोड जनरेट किया जा सकता है और उसे Cloud पर डिप्लॉय किया जा सकता है.
आपके उपयोगकर्ता, प्रॉडक्ट और सेवाओं के बारे में ऑनलाइन रिसर्च करना चाहते हैं. साथ ही, वे सबसे अच्छी और सबसे आसान जगह ढूंढना चाहते हैं, ताकि वे वहां जाकर अपॉइंटमेंट ले सकें या ऑर्डर पिक अप कर सकें. वे आपकी जगह पर जल्द से जल्द पहुंचना चाहते हैं और आपको उन्हें ऐसा बेहतरीन ऑनलाइन अनुभव देना है जिससे आपकी जगहों पर आने वाले लोगों की संख्या बढ़े, उपयोगकर्ता की संतुष्टि बढ़े, और सहायता टीम को कम कॉल मिलें. आपको यह भी पता करना है कि आपके ग्राहक आपकी जगह की जानकारी ढूंढ पा रहे हैं या नहीं. इसके लिए, आपको लोकेटर की परफ़ॉर्मेंस का आकलन करना होगा. साथ ही, आपको यह भी समझना होगा कि किन चीज़ों को बेहतर बनाया जा सकता है.
हमारा सुझाव है कि लोकेटर प्लस का इस्तेमाल करें. इस विषय में, हमने लोकेटर के उपयोगकर्ताओं को बेहतर अनुभव देने के लिए, Google Maps Platform के एपीआई के सबसे सही कॉम्बिनेशन के बारे में बताया है. साथ ही, इसे पसंद के मुताबिक बनाने के सुझाव भी दिए हैं. इन तरीकों का पालन करके, आपके पास लोगों को मैप पर अपनी जगहें खोजने में मदद करने का विकल्प है. साथ ही, उन्हें फ़ैसले लेने के लिए ज़रूरी जानकारी भी दी जा सकती है. इसके अलावा, उन्हें ड्राइविंग, साइकल चलाने, पैदल चलने या सार्वजनिक परिवहन से यात्रा करने के निर्देश भी दिए जा सकते हैं.
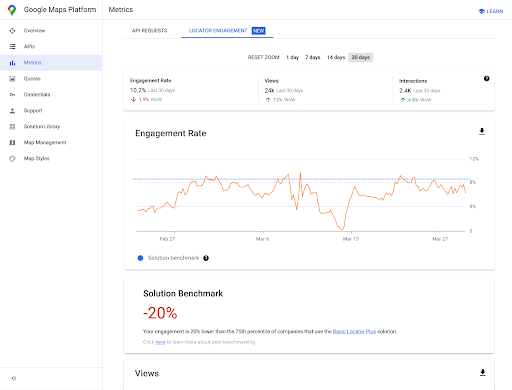
Locator Plus के उपयोगकर्ताओं के लिए, आंकड़ों का डैशबोर्ड, आपके डेटा का विश्लेषण करने और उससे अहम जानकारी जनरेट करने में मदद करता है. इससे आपको यह साफ़ तौर पर पता चलता है कि खरीदार आपके स्टोर लोकेटर के साथ कितनी अच्छी तरह से जुड़ रहे हैं. इस रिपोर्ट को ऐक्सेस करने के लिए, Console के यूज़र ऐक्टिविटी की रिपोर्ट सेक्शन पर जाएं. इस रिपोर्ट के बारे में ज़्यादा जानकारी के लिए, यूज़र ऐक्टिविटी की रिपोर्ट देखें.
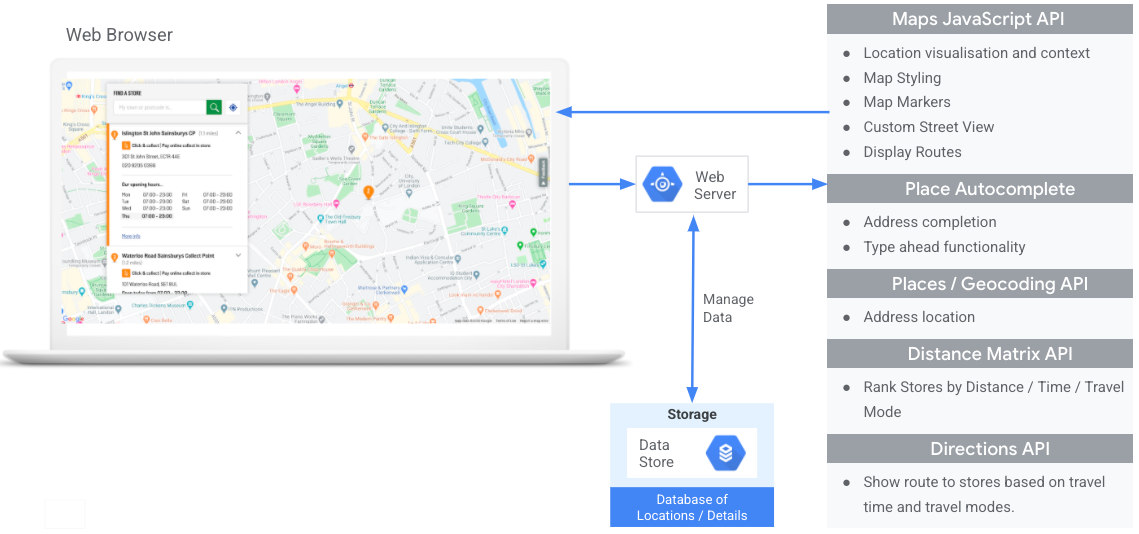
इस डायग्राम में, Locator Plus को लागू करने में शामिल मुख्य एपीआई दिखाए गए हैं. इस डायग्राम में, जगह की जानकारी के डेटा का डेटाबेस भी दिखता है. इसे जगह की जानकारी के साथ जोड़कर, उपयोगकर्ताओं को सबसे बेहतर और पूरी जानकारी दी जा सकती है. (बड़ा करने के लिए क्लिक करें.)

एपीआई चालू करना
इन तरीकों को लागू करने के लिए, आपको Google Cloud Console में ये एपीआई चालू करने होंगे: सेटअप के बारे में ज़्यादा जानने के लिए, Google Maps Platform का इस्तेमाल शुरू करना लेख पढ़ें.लागू करने के सेक्शन
इस विषय में, हम इन प्रैक्टिस और कस्टमाइज़ेशन के बारे में बताएंगे.
- सही के निशान का आइकॉन, मुख्य प्रैक्टिस है.
- स्टार आइकॉन को पसंद के मुताबिक बनाने का विकल्प होता है. हालांकि, हमारा सुझाव है कि आप इसे इस्तेमाल करें, ताकि समाधान को बेहतर बनाया जा सके.
| इंटरैक्टिव मैप पर अपनी जगहें दिखाना |
ऐसा मैप बनाएं जिससे उपयोगकर्ताओं को जगह की जानकारी दिखे, वे इधर-उधर जा सकें, और ज़ूम इन और आउट कर सकें. इसके अलावा, मैप को तुरंत बनाने के लिए, क्विक बिल्डर लोकेटर प्लस समाधान को भी एक्सप्लोर करें. इसमें, Business Profile की लिस्टिंग से कारोबार की जानकारी को आसानी से इंपोर्ट करने, अपॉइंटमेंट बुक करने के लिंक को जोड़ने, और Google Cloud Storage में डिप्लॉय करने की सुविधा भी शामिल है. |
|
| जगह की जानकारी देना | जब उपयोगकर्ता मैप पर आपके कारोबार की जगहों को खोज लेते हैं, तो उन्हें उन जगहों के बारे में काम की जानकारी दें, ताकि वे फ़ैसला ले सकें. | |
| 45° के कोण से जगहें दिखाना | उपयोगकर्ताओं को सैटलाइट व्यू में, 45 डिग्री के कोण से अपनी जगह का बेहतर विज़ुअल दिखाएं. | |
| उपयोगकर्ता की जगह की जानकारी का पता लगाना | सभी प्लैटफ़ॉर्म पर उपयोगकर्ता अनुभव को बेहतर बनाने के लिए, टाइप-अस-यू-गो फ़ंक्शन जोड़ें. इससे, कम से कम कीस्ट्रोक की मदद से, पते की सटीक जानकारी मिलती है. | |
| आस-पास की जगहों तक पहुंचने में लगने वाला समय और दूरी दिखाना | शुरुआत की कई जगहों से अलग-अलग मंज़िलों तक की यात्रा में लगने वाले समय और दूरी कैलकुलेट करें. इसके लिए, ज़रूरी नहीं कि आपने यात्रा के लिए, पैदल, ड्राइविंग या साइकल जैसे अलग-अलग तरीकों की जानकारी दी हो. | |
| उपयोगकर्ताओं को अपॉइंटमेंट बुक करने में मदद करना |
उपयोगकर्ताओं को जगह की जानकारी वाले साइड पैनल से अपॉइंटमेंट बुक करने की सुविधा दें. इसके अलावा, मैप को तुरंत बनाने के लिए, क्विक बिल्डर लोकेटर प्लस समाधान को भी एक्सप्लोर करें. इसमें, Business Profile की लिस्टिंग से कारोबार की जानकारी को आसानी से इंपोर्ट करने, अपॉइंटमेंट बुक करने के लिंक को जोड़ने, और Google Cloud Storage में डिप्लॉय करने की सुविधा भी शामिल है. |
|
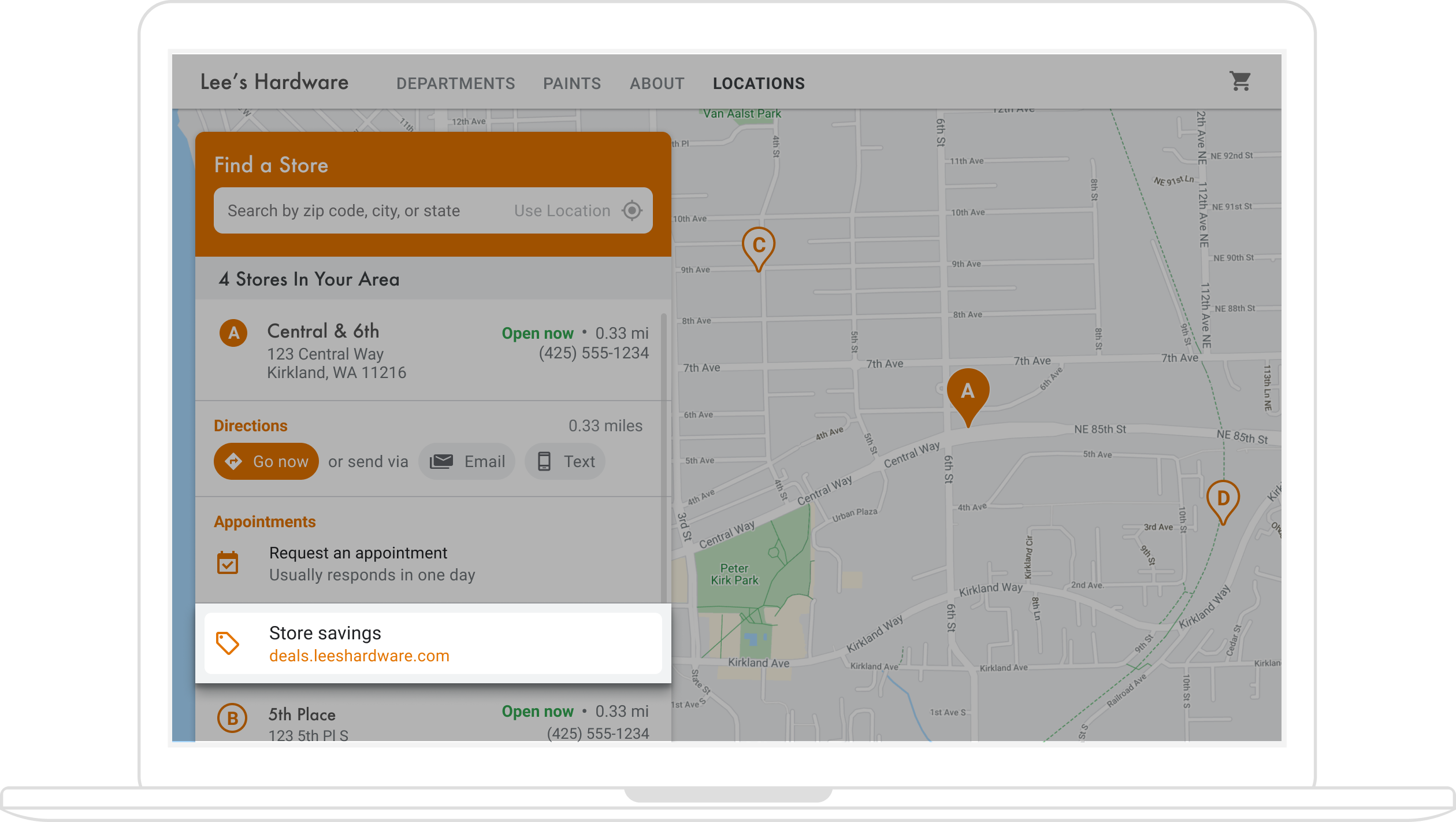
| स्थानीय ऑफ़र दिखाना | जगह की जानकारी वाले साइड पैनल में, लोगों को क्लिक किए जा सकने वाले स्थानीय ऑफ़र दिखाएं. | |
| नेविगेशन के निर्देश देना | यात्रा के अलग-अलग तरीकों का इस्तेमाल करके, शुरुआती पॉइंट से मंज़िल तक के निर्देशों का डेटा पाएं. जैसे, पैदल चलना, ड्राइविंग, साइकल चलाना, और सार्वजनिक परिवहन (बस, मेट्रो वगैरह). | |
| अपने मैप को पसंद के मुताबिक बनाना | अपनी जगहों को अलग दिखाने के लिए, मैप के लिए कस्टम मार्कर बनाएं. साथ ही, मैप को अपने ब्रैंड के कलर से मैच करने के लिए स्टाइल करें. अपने मैप पर लोकप्रिय जगहों (पीओआई) को दिखाएं (या छिपाएं), ताकि उपयोगकर्ताओं को बेहतर तरीके से दिशा-निर्देश मिल सकें. साथ ही, मैप पर गड़बड़ी से बचने के लिए, पीओआई की संख्या को कंट्रोल करें. | |
| आंकड़ों की मदद से, नोटबुक के इस्तेमाल से जुड़ी अहम जानकारी पाना | अपनी लोकेटर की रणनीति और उसे लागू करने के बारे में अहम जानकारी पाने के लिए, Google Analytics को कॉन्फ़िगर करें और उसका इस्तेमाल करें. | |
| मोबाइल पर निर्देश भेजना | लोकेटर पर निर्देश दिखाने के अलावा, Google Maps का इस्तेमाल करके नेविगेशन के लिए, उपयोगकर्ता के फ़ोन पर भी निर्देश भेजे जा सकते हैं. | |
| लोगों को जगहों को विज़ुअलाइज़ करने में मदद करने के लिए, Street View दिखाना | उपयोगकर्ताओं को 360-डिग्री व्यू वाली Street View इमेज दें, ताकि वे जगहों को बेहतर तरीके से समझ सकें और उन्हें तेज़ी से ढूंढ सकें. | |
| जियोलोकेशन की मदद से उपयोगकर्ता की जगह की जानकारी का पता लगाना | अगर आपको डिवाइस में पहले से मौजूद जगह की जानकारी से जुड़ी सेवाओं का इस्तेमाल नहीं करना है, तो उपयोगकर्ता की जगह की जानकारी का पता लगाने के लिए, जियोलोकेशन का इस्तेमाल करें. | |
| जगह की जानकारी के साथ, जगह की जानकारी का कस्टम डेटा जोड़ना | उपयोगकर्ताओं को फ़ैसले लेने के लिए ज़्यादा डेटा देने के लिए, अपनी पसंद के मुताबिक जगह की जानकारी को जगह की जानकारी के साथ जोड़ें. |
इंटरैक्टिव मैप पर अपनी जगहों की जानकारी दिखाना
लोकेटर, उपयोगकर्ता अनुभव का एक अहम हिस्सा है. हालांकि, कुछ साइटों पर एक साधारण मैप भी नहीं होता. ऐसे में, आस-पास की जगह ढूंढने के लिए, उपयोगकर्ताओं को साइट या ऐप्लिकेशन से बाहर जाना पड़ता है. इसका मतलब है कि जिन उपयोगकर्ताओं को ज़रूरी जानकारी पाने के लिए, एक से दूसरे पेज पर जाना पड़ता है उनके लिए यह अनुभव अच्छा नहीं है. इसके बजाय, अपने ऐप्लिकेशन में मैप को जोड़कर और उन्हें पसंद के मुताबिक बनाकर, इस अनुभव को बेहतर बनाया जा सकता है.
इसे चालू करने के कई तरीके हैं: (1) इस फ़ंक्शन को बिना किसी बदलाव के उपलब्ध कराने के लिए, Quick Builder Locator Plus समाधान का इस्तेमाल करना और (2) अपने हिसाब से डाइनैमिक मैप लागू करना. इस सेक्शन में इन विकल्पों के बारे में ज़्यादा जानकारी दी गई है.
क्विक बिल्डर लोकेटर प्लस का इस्तेमाल करना
अपनी Business Profile से कारोबार की जानकारी इंपोर्ट करने के लिए, Quick Builder Locator Plus समाधान का इस्तेमाल किया जा सकता है. इसलिए, अब Business Profile में मौजूद कारोबार की जानकारी में होने वाला कोई बदलाव, आपकी वेबसाइट पर स्टोर लोकेटर में दिखेगा. इन बदलावों में, कारोबार के खुले होने का समय, संपर्क जानकारी, फ़ोटो, सेवा के विकल्प वगैरह शामिल हो सकते हैं. क्विक बिल्डर की मदद से, मैप पर कारोबार की जगहों को सेट अप करने, डिप्लॉय किए जा सकने वाले कोड को जनरेट करने या सीधे Google Cloud Storage में कुछ ही मिनटों में डिप्लॉय करने की सुविधा मिलती है.


अपने हिसाब से डाइनैमिक मैप लागू करना
| इस उदाहरण में इनका इस्तेमाल किया गया है: Maps JavaScript API | यह सुविधा इन पर भी उपलब्ध है: Android | iOS |
अपने पेज पर डाइनैमिक मैप जोड़ने के लिए, कुछ लाइनों का कोड लिखना होता है. डाइनैमिक मैप का मतलब है कि उपयोगकर्ता उसमें अलग-अलग जगहों पर जा सकते हैं, ज़ूम इन और ज़ूम आउट कर सकते हैं, और अलग-अलग जगहों और दिलचस्प जगहों के बारे में जानकारी पा सकते हैं.
सबसे पहले, आपको पेज में Maps JavaScript API शामिल करना होगा. ऐसा करने के लिए, अपने एचटीएमएल पेज में यह स्क्रिप्ट लिंक करें.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a"></script>
यूआरएल, JavaScript initMap फ़ंक्शन का रेफ़रंस देता है, जो पेज लोड होने पर चलता है. यूआरएल में, अपने मैप की भाषा या इलाके की जानकारी भी दी जा सकती है. इससे यह पक्का किया जा सकता है कि मैप को टारगेट किए जा रहे देश के हिसाब से सही तरीके से फ़ॉर्मैट किया गया हो. क्षेत्र सेट करने से यह भी पक्का होता है कि अमेरिका से बाहर इस्तेमाल किए जाने वाले ऐप्लिकेशन के व्यवहार पर, आपके सेट किए गए क्षेत्र का असर पड़े. इस्तेमाल की जा सकने वाली भाषाओं और इलाकों की पूरी सूची देखने के लिए,
Google Maps Platform की कवरेज की जानकारी देखें. साथ ही, region
पैरामीटर के इस्तेमाल के बारे में ज़्यादा जानें.
इसके बाद, आपको पेज पर अपना मैप डालने के लिए, एचटीएमएल div की ज़रूरत होगी.
यह वह जगह है जहां मैप दिखेगा.
<div id="map"></div>
अगला चरण, अपने मैप की बुनियादी सुविधाएं सेट करना है. यह स्क्रिप्ट यूआरएल में बताए गए
initMap स्क्रिप्ट फ़ंक्शन में किया जाता है. इस स्क्रिप्ट में,
यहां दिए गए उदाहरण में दिखाया गया है कि शुरुआती जगह, मैप का टाइप, और
उपयोगकर्ताओं के लिए मैप पर कौनसे कंट्रोल उपलब्ध होंगे, यह सेट किया जा सकता है. ध्यान दें कि
getElementById(), ऊपर दिए गए "मैप" div आईडी का रेफ़रंस देता है.
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
आम तौर पर, लोकेटर के लिए शुरुआती जगह, केंद्र बिंदु या सीमाएं, और ज़ूम लेवल (मैप को उस जगह पर कितना ज़ूम किया गया है) सेट करना होता है. कंट्रोल को ट्यून करने जैसे ज़्यादातर अन्य एलिमेंट ज़रूरी नहीं हैं. इनकी मदद से, मैप के साथ इंटरैक्ट करने का लेवल तय किया जाता है.
जगह के आईडी पाना
| इस उदाहरण में इनका इस्तेमाल किया गया है: Places API | यह सुविधा इनके लिए भी उपलब्ध है: JavaScript |
आपके पास अपनी जगहों का डेटाबेस हो सकता है. इसमें उस जगह का नाम, पता, और फ़ोन नंबर जैसी बुनियादी जानकारी शामिल हो सकती है. Google Maps Platform पर उस जगह के बारे में मौजूद जानकारी फ़ेच करने के लिए, अपने डेटाबेस में मौजूद हर जगह से जुड़ा जगह का आईडी ढूंढें. इसमें भौगोलिक निर्देशांक और उपयोगकर्ता की दी गई जानकारी भी शामिल है. Places API की Place Search में,
जगह ढूंढने वाले एंडपॉइंट को कॉल किया जा सकता है. साथ ही, सिर्फ़ place_id फ़ील्ड का अनुरोध किया जा सकता है. यहां Google के लंदन ऑफ़िस के लिए, प्लेस आईडी का अनुरोध करने का उदाहरण दिया गया है:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_a
अपने डेटाबेस में इस प्लेस आईडी को सेव किया जा सकता है. साथ ही, इसका इस्तेमाल जगह की जानकारी का अनुरोध करने के लिए किया जा सकता है. जगह की जानकारी को जियोकोड करने, जगह की जानकारी पाने, और उस जगह के लिए निर्देश पाने के लिए, जगह का आईडी इस्तेमाल करने के निर्देश यहां दिए गए हैं.
अपनी जगहों की जानकारी को जियोकोड करना
| इस उदाहरण में इनका इस्तेमाल किया गया है: Geocoding API | यह सुविधा इनके लिए भी उपलब्ध है: JavaScript |
अगर जगहों के आपके डेटाबेस में सड़क के पते हैं, लेकिन भौगोलिक निर्देशांक नहीं हैं, तो मैप पर मार्कर डालने के लिए, उस पते का अक्षांश और देशांतर पाने के लिए, Geocoding API का इस्तेमाल करें. सर्वर साइड पर अपने पतों को जियोकोड किया जा सकता है. साथ ही, अपने डेटाबेस में अक्षांश और देशांतर को सेव किया जा सकता है और कम से कम हर 30 दिन में रीफ़्रेश किया जा सकता है.
Google के लंदन ऑफ़िस के लिए मिले जगह के आईडी का अक्षांश और देशांतर पाने के लिए, Geocoding API का इस्तेमाल करने का उदाहरण यहां दिया गया है:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_aमैप पर जगहें जोड़ना
अगला चरण, मैप पर अपनी जगहें जोड़ना है. आम तौर पर, ऐसा करने के लिए मैप पर मार्कर जोड़े जाते हैं. हालांकि, इसके लिए कई अन्य विकल्प भी उपलब्ध हैं, जैसे कि डेटा लेयर.
अपनी जगह का अक्षांश और देशांतर पता करने के बाद, मैप पर मार्कर जोड़ने का उदाहरण यहां दिया गया है:
var marker = new google.maps.Marker({ position: { lat: 51.493073, lng: -0.146550 }, label:"A", title:"Location Name" }); // To add the marker to the map, call setMap(); marker.setMap(map);
कुछ मार्कर की मदद से, एक साथ कई जगहों की जानकारी देखी जा सकती है.

अगर जगहों की संख्या ज़्यादा है, तो JavaScript, Android या iOS के लिए मार्कर क्लस्टरिंग की सुविधा का इस्तेमाल किया जा सकता है. JavaScript स्टोर लोकेटर के GitHub सैंपल में, मार्कर क्लस्टरिंग का उदाहरण यहां दिया गया है.
जगह की जानकारी देना
| इस उदाहरण में इनका इस्तेमाल किया गया है: Maps JavaScript API | यह सुविधा इन पर भी उपलब्ध है: एपीआई | Android | iOS |
आपके पास, अपनी किसी जगह पर आने से पहले लोगों को बताने के लिए, जगह की जानकारी शेयर करने का विकल्प होता है. जगह की ज़्यादा जानकारी से, उपयोगकर्ताओं को पता चलता है कि कारोबार की जगह पर जाकर उन्हें क्या मिलेगा. जैसे, संपर्क की जानकारी, कारोबार के खुले होने का समय, उपयोगकर्ताओं की रेटिंग, उपयोगकर्ताओं की फ़ोटो, और कुछ समय के लिए कारोबार के बंद होने की जानकारी. Places API को कॉल करने के बाद, जवाब को फ़िल्टर करके, जानकारी वाली विंडो, वेब साइडबार या अपनी पसंद के किसी भी तरीके से रेंडर किया जा सकता है.
जगह की जानकारी का अनुरोध करने के लिए, आपको अपनी हर जगह का प्लेस आईडी चाहिए होगा. अपनी जगह का प्लेस आईडी पाने के लिए, प्लेस आईडी पाना देखें.
जगह की जानकारी का अनुरोध करने के लिए वीडियो देखने के लिए, इन्हें बड़ा करें:
कारोबार के खुले होने का समय जानना
बंद होने की जानकारी देखना
लागत को कंट्रोल करना
यहां दिए गए उदाहरण में, जगह की जानकारी पाने और उसे InfoWindow में जोड़ने के लिए, Places Library, Maps JavaScript API का इस्तेमाल किया गया है. इस सुविधा को लागू करने के लिए, लागत बचाने वाली रणनीति का इस्तेमाल किया जाता है. इसमें, जगह की जानकारी का अनुरोध तब ही ट्रिगर किया जाता है, जब उपयोगकर्ता मार्कर पर क्लिक करके जानकारी का अनुरोध करता है. इसके बजाय, सभी जगहों की जानकारी पहले से फ़ेच नहीं की जाती, भले ही उपयोगकर्ता की दिलचस्पी उन जगहों में हो या नहीं.
const marker = new google.maps.Marker({ map, position: { lat: 51.493073, lng: -0.14655 }, }); const request = { placeId: "ChIJVSZzVR8FdkgRTyQkxxLQmVU", fields: ["name", "formatted_address", "rating", "website"], }; const infowindow = new google.maps.InfoWindow(); const service = new google.maps.places.PlacesService(map); google.maps.event.addListener(marker, "click", function () { service.getDetails(request, (place, status) => { if (status === google.maps.places.PlacesServiceStatus.OK && place) { infowindow.setContent( "<div><strong>" + place.name + "</strong><br>" + place.formatted_address + "<br>" + "Rating: " + place.rating + " stars<br>" + place.website + "</div>" ); infowindow.open(map, this); } }); });
जगहों को 45° के कोण से दिखाना
| इस उदाहरण में इनका इस्तेमाल किया गया है: Maps JavaScript API | यह सुविधा इन पर भी उपलब्ध है: Android | iOS |
लोगों को अपनी जगह का एरियल व्यू दिखाने से, उन्हें यह समझने में मदद मिलती है कि वह जगह कैसी दिखती है. इससे, उन्हें जगह ढूंढने में आसानी होती है. जब कोई उपयोगकर्ता ज़्यादा जानकारी देखने के लिए किसी एक जगह को चुनता है, तो उस जगह पर ज़ूम इन करके, उपग्रह से ली गई 45° के ऐंगल वाली इमेज देखी जा सकती है.
यहां दिया गया कोड सैंपल, मैप को ज़्यादा ज़ूम लेवल पर सेट करता है. साथ ही, मैप के टाइप और झुकाव के कोण को भी सेट करता है. अगर 45° की इमेज उपलब्ध होगी, तो वह दिखेगी. 45° के ऐंगल से ली गई इमेज की उपलब्धता के बारे में जानकारी, दस्तावेज़ में दी गई है.
function seeDetail(location) {
map.setCenter(location);
map.setZoom(19);
map.setMapTypeId(google.maps.MapTypeId.HYBRID);
map.setTilt(45);
}मैप के ओरिजनल व्यू पर रीसेट करना
अक्सर लोग किसी एक जगह की ज़्यादा जानकारी वाले व्यू और आस-पास की कई जगहों की खास जानकारी वाले व्यू के बीच स्विच करना चाहते हैं. इस सुविधा को आसान बनाने के लिए, एक लिसनर जोड़ें. इससे यह पता चलेगा कि उपयोगकर्ता, मैप इंटरैक्शन या सूची व्यू में से किस व्यू से बाहर निकला है. उदाहरण के लिए, map ऑब्जेक्ट पर zoom_changed इवेंट को सुनने से पता चलता है कि उपयोगकर्ता ने ज़्यादा जानकारी वाले व्यू से मैन्युअल तरीके से ज़ूम आउट किया है या किसी ऐसे दूसरे फ़ंक्शन को कॉल किया है जिसने ज़ूम लेवल को अपडेट किया है. इस सैंपल में, ज़ूम आउट करने पर मैप को ओरिजनल मैप टाइप और झुकाव पर रीसेट कर दिया जाता है.
let originalMapTypeId = google.maps.MapTypeId.ROADMAP; map.addListener("zoom_changed", () => { const newZoom = map.getZoom()!; if (newZoom < 19) { map.setTilt(0); map.setMapTypeId(originalMapTypeId); } });
उपयोगकर्ता की जगह की जानकारी का पता लगाना
| इस उदाहरण में इनका इस्तेमाल किया गया है: Maps JavaScript API | यह सुविधा इन पर भी उपलब्ध है: Android | iOS |
किसी भी लोकेटर में अगला मुख्य कॉम्पोनेंट, आपके उपयोगकर्ता की शुरुआती जगह की पहचान करना है. डिफ़ॉल्ट रूप से, मोबाइल की जगह की जानकारी की सेवाओं और वेब ब्राउज़र की जगह की जानकारी का इस्तेमाल करके, उपयोगकर्ता की अनुमतियों का अनुरोध किया जा सकता है. इससे, ऑरिजिन को उपयोगकर्ता की मौजूदा जगह के तौर पर सेट किया जा सकता है. हालांकि, उपयोगकर्ता इन अनुमतियों को अस्वीकार कर सकता है या शुरुआती पॉइंट के तौर पर कोई दूसरी जगह सेट कर सकता है.
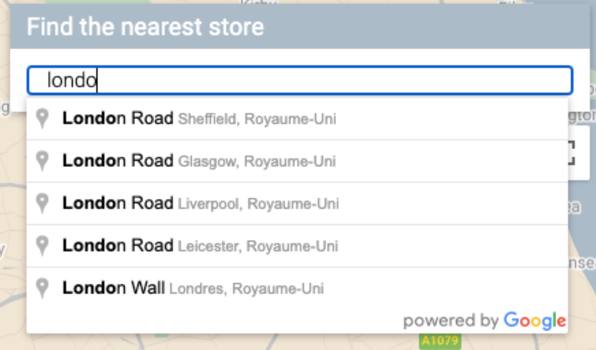
आज के उपयोगकर्ता, Google Maps के उपभोक्ता वर्शन पर, टाइप-अहेड की सुविधा का इस्तेमाल करते हैं. इस सुविधा को मोबाइल डिवाइसों और वेब पर, Google Maps Platform की जगहों की जानकारी देने वाली लाइब्रेरी का इस्तेमाल करके, किसी भी ऐप्लिकेशन में इंटिग्रेट किया जा सकता है. जब कोई उपयोगकर्ता कोई पता टाइप करता है, तो विजेट का इस्तेमाल करके, ऑटोमैटिक भरने की सुविधा बाकी जानकारी भर देती है. सीधे तौर पर Places लाइब्रेरी का इस्तेमाल करके, अपनी ऑटोकंप्लीट सुविधा भी दी जा सकती है.
अपनी साइट में जगह की जानकारी अपने-आप पूरी होने की सुविधा वाली लाइब्रेरी जोड़ने के लिए, Maps JavaScript API स्क्रिप्ट के यूआरएल में कुछ क्वेरी पैरामीटर जोड़ना ज़रूरी है. नीचे दिए गए उदाहरण में, वैल्यू libraries=places है.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a" defer></script>इसके बाद, उपयोगकर्ता के इनपुट के लिए अपने पेज में टेक्स्ट बॉक्स जोड़ें.
<input id="autocomplete" placeholder="Enter starting address, city, or zip code" type="text"></input>
आखिर में, आपको ऑटोकंप्लीट की सुविधा को शुरू करना होगा और उसे नाम वाले टेक्स्ट बॉक्स से लिंक करना होगा.
जगह के नाम के लिए ऑटोकंप्लीट की सुविधा को जियोकोड टाइप पर सेट करना, आपके इनपुट फ़ील्ड को सड़क के पते, मोहल्लों, शहरों, और पिन कोड को स्वीकार करने के लिए कॉन्फ़िगर करता है. इससे उपयोगकर्ता, अपने ऑरिजिन के बारे में ज़्यादा जानकारी देने के लिए, किसी भी लेवल पर इनपुट कर सकते हैं. geometry
फ़ील्ड का अनुरोध ज़रूर करें, ताकि जवाब में उपयोगकर्ता के ऑरिजिन की अक्षांश और देशांतर की जानकारी शामिल हो. मैप को फिर से बीच में लाने और ऑरिजिन से अपनी जगहों के संबंध को दिखाने के लिए, मैप के इन कोऑर्डिनेट का इस्तेमाल किया जाएगा.
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", addUserLocation); }
इस उदाहरण में, उपयोगकर्ता के पते को चुनने के बाद, addUserLocation() फ़ंक्शन को
लागू किया जाता है. यह मैच हुए नतीजे और उपयोगकर्ता की जगह की ज्यामिति लेता है. इसके बाद, मैप को उस जगह पर ले जाता है और मार्कर जोड़ता है.
function addUserLocation() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); // Add a marker to the map. const marker = new google.maps.Marker({ map: map }); marker.setLabel("C"); marker.setPosition(place.geometry.location); // Zoom the map to the marker. map.panTo(place.geometry.location); map.setZoom(12); }
इसके बाद, उपयोगकर्ता और किसी खास जगह के बीच का संबंध देखा जा सकता है, जैसा कि यहां दी गई इमेज में दिखाया गया है.

अपने ऐप्लिकेशन में जगह की जानकारी के लिए ऑटोकंप्लीट की सुविधा जोड़ने के बारे में, वीडियो वॉकथ्रू देखने के लिए इसे बड़ा करें:
वेबसाइट
Android ऐप्लिकेशन
iOS ऐप्लिकेशन
आस-पास की जगहों तक पहुंचने में लगने वाला समय और दूरी दिखाना
| इस उदाहरण में इनका इस्तेमाल किया गया है: Distance Matrix API (लेगसी) | यह भी उपलब्ध है: Distance Matrix Service, Maps JavaScript API (लेगसी) |
उपयोगकर्ता की जगह की जानकारी मिलने के बाद, इसकी तुलना उन जगहों से की जा सकती है जहां आपके स्टोर मौजूद हैं. ऐसा करने पर, Distance Matrix Service, Maps JavaScript API (लेगसी) की मदद से, आपके उपयोगकर्ताओं को ड्राइविंग में लगने वाले समय या सड़क की दूरी के हिसाब से, सबसे सही जगह चुनने में मदद मिलती है.
किसी उपयोगकर्ता के आस-पास की जगहें दिखाने का मतलब है कि आपके पास पहले से ही जगहों की जानकारी मौजूद है. अपनी जगहों के डेटाबेस का इस्तेमाल करते समय, यह पक्का करना ज़रूरी है कि डेटा ऐसे फ़ॉर्मैट में हो जिसका इस्तेमाल मैप में किया जा सके. जैसे, डेटा लेयर विषय में बताए गए GeoJSON फ़ॉर्मैट में.
जगहों की सूची को व्यवस्थित करने का स्टैंडर्ड तरीका, उन्हें दूरी के हिसाब से क्रम से लगाना है. आम तौर पर, इस दूरी का हिसाब लगाने के लिए, उपयोगकर्ता से जगह तक की सीधी लाइन का इस्तेमाल किया जाता है. हालांकि, इससे गुमराह किया जा सकता है. हो सकता है कि सीधी लाइन, किसी ऐसी नदी के ऊपर से गुज़रे जिस पर गाड़ी न चले या किसी व्यस्त सड़क से गुज़रे, जबकि कोई दूसरी जगह ज़्यादा सुविधाजनक हो. यह तब ज़रूरी होता है, जब आपके पास एक-दूसरे से कुछ किलोमीटर की दूरी पर कई जगहें हों.
डिस्टेंस मैट्रिक सेवा, यात्रा की शुरुआत और मंज़िल की जगहों की सूची लेती है और न सिर्फ़ यात्रा की दूरी, बल्कि उनके बीच का समय भी दिखाती है. उपयोगकर्ता के मामले में, ऑरिजिन वह जगह होगी जहां वह फ़िलहाल है या वह जगह जहां से उसे यात्रा शुरू करनी है. साथ ही, डेस्टिनेशन उन जगहों के नाम होंगे जहां उसे जाना है. ऑरिजिन और डेस्टिनेशन को निर्देशांक के पेयर या पते के तौर पर बताया जा सकता है. सेवा को कॉल करने पर, पते का मिलान किया जाएगा. फ़िलहाल या आने वाले समय में ड्राइविंग में लगने वाले समय के आधार पर नतीजे दिखाने के लिए, कई अतिरिक्त पैरामीटर के साथ Distance Matrix का इस्तेमाल किया जा सकता है.
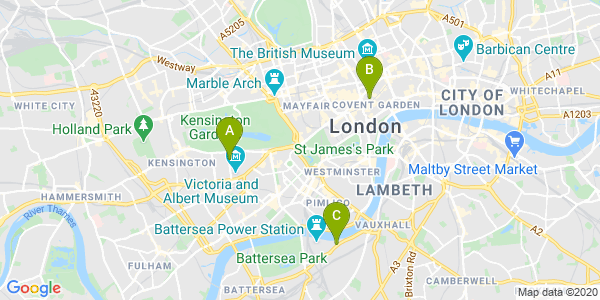
इस उदाहरण में, डिस्टेंस मैट्रिक सेवा को कॉल किया गया है. इसमें उपयोगकर्ता की ऑरिजिन और जगहों की जानकारी दी गई है. इस उदाहरण में, मैप के बीच से लेकर लंदन में मौजूद Google के तीन ऑफ़िसों तक की दूरी दिखाई गई है.
यूआरएल को कोड में बदलने के बारे में खास जानकारी: %2C = , (कॉमा), %3A = : (कोलन),
और %7C = | (पाइप).
https://maps.googleapis.com/maps/api/distancematrix/json?origins=51.493490%2C-0.097288
&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc
&units=metric
&mode=driving
&key=YOUR_API_KEY
&solution_channel=GMP_guides_locatorplus_v2_aयहां एक ऐसा वर्शन दिया गया है जिसे कॉपी करके चलाया जा सकता है:
https://maps.googleapis.com/maps/api/distancematrix/json?key=YOUR_API_KEY&origins=51.493490%2C-0.097288&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc&units=metric&mode=driving&solution_channel=GMP_guides_locatorplus_v2_aइस सेवा से मिलने वाला असल रिस्पॉन्स, मैच होने वाले पतों, दूरी, और समय की सूची होगी. यह सूची, नीचे दिए गए उदाहरण जैसी होगी:
जवाब का सैंपल देखने के लिए, उसे बड़ा करें:
{ "destination_addresses": [ "123 Buckingham Palace Rd, Victoria, London SW1W 9SH, UK", "1-13 St Giles High St, West End, London WC2H 8AG, UK", "6 Pancras Square, Kings Cross, London N1C 4AG, UK" ], "origin_addresses": [ "Unnamed Road, London, UK" ], "rows": [ { "elements": [ { "distance": { "text": "4.5 km", "value": 4540 }, "duration": { "text": "15 mins", "value": 924 }, "status": "OK" }, { "distance": { "text": "5.0 km", "value": 5043 }, "duration": { "text": "17 mins", "value": 1044 }, "status": "OK" }, { "distance": { "text": "6.9 km", "value": 6919 }, "duration": { "text": "23 mins", "value": 1357 }, "status": "OK" } ] } ], "status": "OK" }
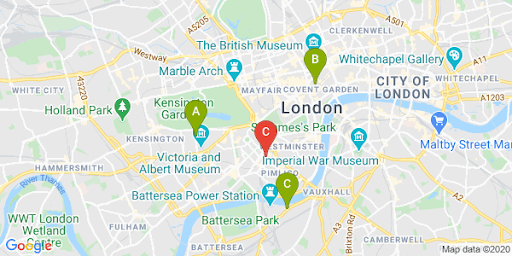
इस इमेज में, मैप पर ऑरिजिन (लाल मार्कर C) और डेस्टिनेशन दिखाए गए हैं:

सीधी लाइन की दूरी और रास्ते की दूरी अक्सर अलग-अलग होती है. इस बारे में यहां दी गई टेबल में बताया गया है.
| जगह | सीधी दूरी | सड़क पर ट्रैफ़िक / समय |
|---|---|---|
| जगह A | 3.32 कि॰मी॰ | 4.5 कि॰मी॰ / 15 मिनट |
| जगह B | 3.20 कि॰मी॰ | 5.0 कि॰मी॰ / 17 मिनट |
| जगह C | 4.84 कि॰मी॰ | 6.9 कि॰मी॰ / 23 मिनट |
भले ही, जगह B की दूरी सबसे कम है, लेकिन वहां पहुंचने का रास्ता और समय सबसे ज़्यादा है. ऐसा इसलिए है, क्योंकि जगह A को हाइवे से पहुंचा जा सकता है.
यह अनुरोध करने के बाद, मैच को प्रोसेस करके, जवाबों को ड्राइविंग के समय के हिसाब से क्रम में लगाया जा सकता है. आपको इस तरह के फ़ंक्शन के उदाहरण, लोकेटर के codelabs में मिल सकते हैं.
नेविगेशन के लिए निर्देश देना
| इस उदाहरण में इनका इस्तेमाल किया गया है: Maps JavaScript API की दिशा बताने वाली सेवा | यह भी उपलब्ध है: Directions API (लेगसी) Android और iOS पर इस्तेमाल करने के लिए वेब सेवा. इसे सीधे ऐप्लिकेशन से या किसी सर्वर प्रॉक्सी के ज़रिए, रिमोट तौर पर ऐक्सेस किया जा सकता है |
उपयोगकर्ताओं को अपनी साइट या ऐप्लिकेशन में ही निर्देश दिखाने का मतलब है कि उन्हें आपकी साइट से बाहर जाने की ज़रूरत नहीं पड़ेगी. इसका मतलब है कि उपयोगकर्ताओं का ध्यान अन्य पेजों पर नहीं जाएगा या वे मैप पर आपके मुकाबले वाली कंपनियों को नहीं देखेंगे. यहां तक कि किसी खास यात्रा मोड के कार्बन उत्सर्जन को दिखाया जा सकता है और किसी खास यात्रा का असर दिखाया जा सकता है.
निर्देश सेवा में ऐसे फ़ंक्शन भी हैं जिनकी मदद से, नतीजों को प्रोसेस किया जा सकता है और उन्हें मैप पर आसानी से दिखाया जा सकता है.
यहां निर्देशों का पैनल दिखाने का उदाहरण दिया गया है. सैंपल के बारे में ज़्यादा जानकारी के लिए, टेक्स्ट निर्देश दिखाना लेख पढ़ें.
Maps की इन सुविधाओं के बारे में ज़्यादा जानने के लिए, Maps JavaScript API दस्तावेज़ पढ़ें या लोकेटर बनाने के लिए, सिलसिलेवार निर्देशों वाले codelabs देखें.
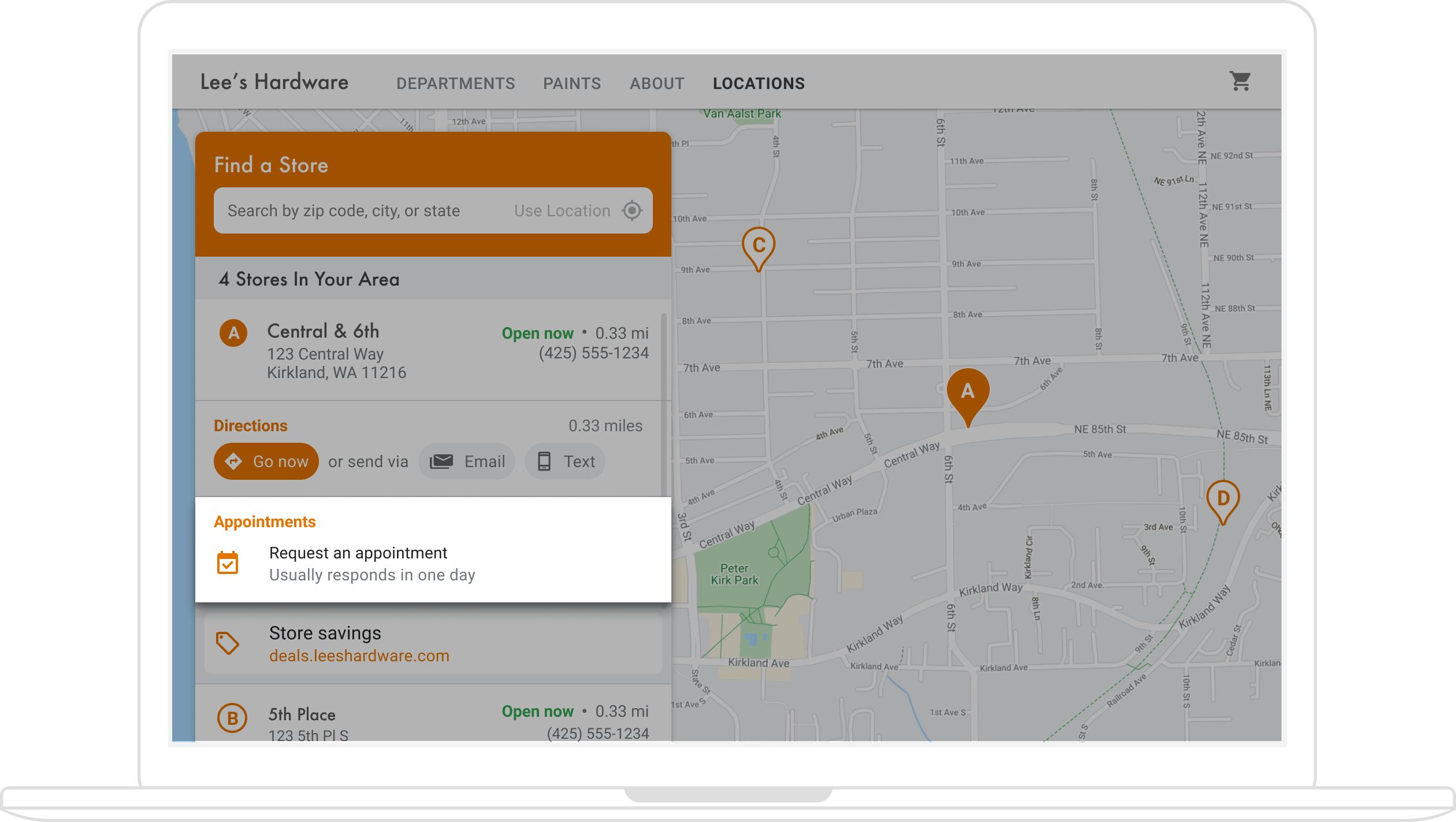
अपॉइंटमेंट बुक करने में उपयोगकर्ताओं की मदद करना
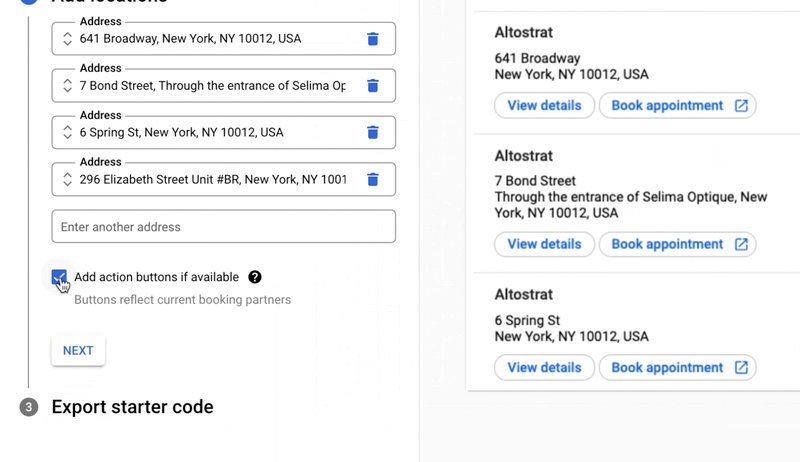
जब उपयोगकर्ता साइड पैनल में आपकी जगह की जानकारी देखते हैं, तो आपके पास बटन पर क्लिक करके अपॉइंटमेंट बुक करने की सुविधा देने का विकल्प होता है. इस सुविधा के बारे में यहां दी गई इमेज में बताया गया है.

इसे चालू करने के कई तरीके हैं: (1) क्विक बिल्डर लोकेटर प्लस समाधान का इस्तेमाल करके, इस सुविधा को बिना किसी बदलाव के उपलब्ध कराएं और (2) अपनी Business Profile का इस्तेमाल करें. इस सेक्शन में इन विकल्पों के बारे में ज़्यादा जानकारी दी गई है.
क्विक बिल्डर लोकेटर प्लस का इस्तेमाल करना
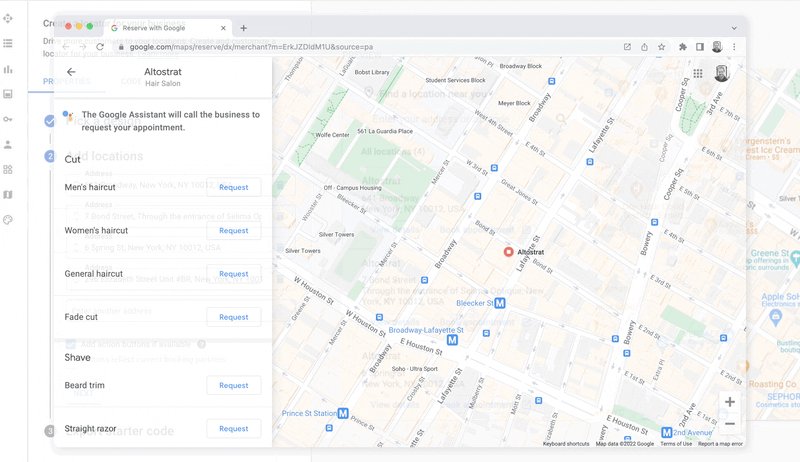
Business Profile से कारोबार की जानकारी को आसानी से इंपोर्ट करने के लिए, क्विक बिल्डर लोकेटर प्लस समाधान का इस्तेमाल किया जा सकता है. क्विक बिल्डर टूल में इंपोर्ट करने के बाद, Reserve with Google के ज़रिए, अपने कारोबार की जगहों के लिए अपॉइंटमेंट बुक करने के लिंक को जोड़ा जा सकता है. हालांकि, ऐसा सिर्फ़ तब किया जा सकता है, जब ये लिंक उपलब्ध हों. अगर आपके पास Google खाते से जुड़ी कोई Business Profile नहीं है, तो भी आपके पास क्विक बिल्डर का इस्तेमाल करके, उन कारोबारों के लिए बुकिंग लिंक जोड़ने का विकल्प है जिन्हें आपने पहले ही तीसरे पक्ष की बुकिंग सेवा देने वाली कंपनियों के साथ, Reserve with Google* की मदद से चालू किया है.

*Reserve with Google, कुछ ऐसे देशों/इलाकों में ही उपलब्ध है जहां कारोबार, बुकिंग की सुविधा देने वाली कंपनी के साथ काम करते हैं. अगर आपको 'Google से रिज़र्व' में दिलचस्पी है, लेकिन फ़िलहाल आपने किसी 'Google से रिज़र्व' पार्टनर के साथ काम नहीं किया है, तो अपनी सेवा देने वाली कंपनी को यह दिलचस्पी दिखाने वाला फ़ॉर्म भरकर अपनी दिलचस्पी सबमिट करने के लिए कहें. साथ ही, यह जानने के लिए कि सेवा देने वाली कंपनी को कैसे शुरू करना है, हमारे दस्तावेज़ देखें. अगर आपने पहले से ही बुकिंग की सेवा देने वाली किसी कंपनी के साथ काम नहीं किया है, तो Business Profile मैनेज करने के डैशबोर्ड में मौजूद बुकिंग सेक्शन में, ज़रूरी शर्तें पूरी करने वाली कंपनियों को देखा जा सकता है.

अपॉइंटमेंट बुक करने की सुविधा चालू करने के लिए, Business Profile का इस्तेमाल करना
Business Profile की मदद से अपनी ऑनलाइन मौजूदगी मैनेज करने पर, आपके कारोबार की बनाई गई जगहों की जानकारी, Google Maps Platform के प्लेस आईडी से जुड़ जाती है. इससे कारोबार के डेटा के साथ इंटिग्रेट की गई मैपिंग की सुविधा चालू हो जाती है.
Business Profile API की मदद से, अपॉइंटमेंट बुक करने जैसी कार्रवाइयां की जा सकती हैं. इन कार्रवाइयों को अपने ऐप्लिकेशन में वापस पाया और दिखाया जा सकता है. हालांकि, इसके लिए कुछ मैन्युअल चरणों को पूरा करना ज़रूरी है. इन चरणों के बारे में यहां बताया गया है.
जब उपयोगकर्ता साइड पैनल में आपकी किसी जगह की जानकारी देखते हैं, तो उन्हें अपॉइंटमेंट बुक करने के लिए लिंक दिया जा सकता है. इस सेक्शन में इसके बारे में बताया गया है.
-
APPOINTMENT,ONLINE_APPOINTMENTयाDINING_RESERVATIONटाइप की जगह के लिए, Business Profile APIplaceActionLinkबनाएं.placeActionLinkवह ऑब्जेक्ट होगा जिसका इस्तेमाल, साइड पैनल में अपॉइंटमेंट के लिंक के लिए किया जाएगा. (अगर आपने अपॉइंटमेंट के लिए कार्रवाई का लिंक पहले से बना लिया है, तो अगले चरण पर जाएं.)placeActionLinks.createPOST ऑपरेशन के सही तरीके से काम करने पर मिलने वाले रिस्पॉन्स का उदाहरण यहां दिया गया है:{ "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/reservation-uri", "placeActionType": "DINING_RESERVATION", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } -
Google Maps Platform के प्लेस आईडी से जुड़ी Business Profile की जगह की जानकारी देखें.
जब उपयोगकर्ता किसी जगह की जानकारी देखते हैं, तो वे Google Maps Platform के प्लेस आईडी की जानकारी देख रहे होते हैं. प्लेस आईडी, Business Profile के लोकेशन आईडी से जुड़ा होता है. इसलिए, अपॉइंटमेंट बुक करने के लिए बनाया गया लिंक वापस पाने और दिखाने के लिए, आपको मैप प्लेस आईडी के आधार पर लोकेशन आईडी ढूंढना होगा. Business Profile API के इन कॉल का इस्तेमाल करें:
- अपने प्रोजेक्ट के खातों की सूची बनाएं.
- किसी खाते में सभी जगहों की सूची देखें.
- खाते की जगहों में,
LocationKeyमें Google Maps Platform की जगह का आईडी होता है. इसकी तुलना, देखी जा रही जगह के आईडी से की जा सकती है.
-
जगह की जानकारी वाले आईडी की मदद से, अपनी पसंद का ऐक्शन लिंक पाया जा सकता है. किसी मौजूदा अपॉइंटमेंट
placeActionLinkको वापस पाने के लिए, जगह के लिए मौजूदा सूचीplaceActionLinksदेखें. साथ ही, अपॉइंटमेंट का वह लिंक ढूंढने के लिएplaceActionTypeको फ़िल्टर करें जिसका इस्तेमाल करना है (APPOINTMENT,ONLINE_APPOINTMENTयाDINING_RESERVATION).नीचे दिए गए उदाहरण में, LIST कॉल के जवाब में APPOINTMENT
placeActionLinkदिखाया गया है.{ "placeActionLinks": [ { "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/", "placeActionType": "APPOINTMENT", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } ] } - साइड पैनल में
<div>बनाएं और उसमेंplaceActionLinkऑब्जेक्ट का काम का डेटा भरें. खास तौर पर, अपॉइंटमेंट बुक करने के लिंक का यूआरआई.
अपॉइंटमेंट के लिंक जोड़ने के अन्य विकल्प
अगर आपके पास Business Profile मैनेज करने की अनुमति नहीं है या आपको Quick Builder Locator Plus के समाधान का इस्तेमाल नहीं करना है, तो अपॉइंटमेंट बुक करने के प्लैटफ़ॉर्म पर जाएं. यहां आपको वेबसाइट या ऐप्लिकेशन में अपॉइंटमेंट बुक करने के विजेट को जोड़ने के बारे में दस्तावेज़ मिलेंगे. इसके अलावा, Google Cloud का इस्तेमाल भी किया जा सकता है. जैसे, इन्वेंट्री मैनेजमेंट के लिए Cloud Spanner (वीडियो).
स्थानीय ऑफ़र दिखाना
किसी जगह की जानकारी वाले साइड पैनल में, उपयोगकर्ताओं को क्लिक करने के लिए स्थानीय ऑफ़र दिखाए जा सकते हैं. Google My Business API की मदद से, अपनी जगहों से जुड़ी "पोस्ट" (जैसे, स्थानीय ऑफ़र) बनाई और वापस पाई जा सकती हैं. यहां दी गई इमेज में, जगह की जानकारी वाले साइड पैनल में स्थानीय ऑफ़र का उदाहरण दिखाया गया है.

(क्विक बिल्डर सेक्शन में मौजूद आर्किटेक्चर डायग्राम में, आपके लोकेटर में ऑफ़र जोड़ने के लिए उपलब्ध टेक्नोलॉजी दिखती हैं.)
स्थानीय ऑफ़र, जगहों से जुड़े होते हैं. इसलिए, आपको Business Profile का वह जगह आईडी ढूंढना होगा जो Google Maps Platform के उस जगह के आईडी से जुड़ा है जिसे उपयोगकर्ता देख रहे हैं.
Business Profile का लोकेशन आईडी होने पर, अपनी जगह की जानकारी वाले साइड पैनल में दिखाने के लिए, काम का ऑफ़र localPost के तौर पर पाया जा सकता है. इसका तरीका यहां बताया गया है:
- Google My Business API की मदद से,
OFFERटाइप की ऑफ़र पोस्ट बनाएं. -
मैप पर, जगह के आईडी से जुड़ी Business Profile की जगह / लोकेशन आईडी ढूंढें.
जब उपयोगकर्ता किसी जगह की जानकारी देखते हैं, तो वे Google Maps Platform के किसी प्लेस आईडी की जानकारी देख रहे होते हैं. प्लेस आईडी, Business Profile के लोकेशन आईडी से जुड़ा होता है. इसलिए, आपको अपनी जगह के लिए स्थानीय ऑफ़र का लिंक पाने और दिखाने के लिए, मैप प्लेस आईडी के आधार पर लोकेशन आईडी ढूंढना होगा. Business Profile API के इन कॉल का इस्तेमाल करें:
- अपने प्रोजेक्ट के खातों की सूची बनाएं.
- किसी खाते में मौजूद सभी जगहों की सूची बनाएं.
- खाते की जगहों में,
LocationKeyमें Maps प्लेस आईडी होता है. इसकी तुलना, देखी जा रही जगह के प्लेस आईडी से की जा सकती है.
Business Profile API में किसी जगह की जानकारी के लिए अनुरोध का उदाहरण यहां दिया गया है:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700
रिस्पॉन्स में एक
locationKeyफ़ील्ड होता है. यह जगह का आईडी होता है, जिसका इस्तेमाल Google Maps Platform के अनुरोधों के साथ किया जा सकता है.जवाब का सैंपल देखने के लिए, उसे बड़ा करें.
{ "name": "accounts/111098884960588804666/locations/15899957830169237700", "locationName": "Sushi Sushi", "primaryPhone": "+49 2222 22222", "primaryCategory": { "displayName": "Restaurant", "categoryId": "gcid:restaurant", }, "regularHours": { "periods": [ { "openDay": "MONDAY", "openTime": "09:00", "closeDay": "MONDAY", "closeTime": "09:10" }, { "openDay": "TUESDAY", "openTime": "11:30", "closeDay": "TUESDAY", "closeTime": "24:00" } ] }, "locationKey": { "placeId": "ChIJs4wtL04X2jERbc8qHd_wZzk", "requestId": "2c72cbcb-ea2e-4d66-b684-0ef5f090300c" }, "latlng": { "latitude": 1.3670033, "longitude": 103.8556385 }, "openInfo": { "status": "OPEN", "canReopen": true }, "locationState": { "isGoogleUpdated": true, "canUpdate": true, "canDelete": true, "isVerified": true, "isPublished": true, "canHaveFoodMenus": true }, "attributes": [ { "attributeId": "has_delivery", "valueType": "BOOL", "values": [ false ] }, { "attributeId": "requires_masks_customers", "valueType": "BOOL", "values": [ true ] }, { "attributeId": "url_order_ahead", "valueType": "URL", "urlValues": [ { "url": "https://example.com/" }, ] }, { "attributeId": "pay_credit_card_types_accepted", "valueType": "REPEATED_ENUM", "repeatedEnumValue": { "setValues": [ "visa" ], "unsetValues": [ "american_express" ] } } ], "address": { "regionCode": "SG", "languageCode": "en-US", "postalCode": "560445", "addressLines": [ "445 Ang Mo Kio Ave 10" ] }, "profile": { "description": "Example restaurant" } } -
अब आपके पास जगह की जानकारी का आईडी है. इसलिए, आपको अपनी पसंद का ऑफ़र मिल सकता है. किसी मौजूदा ऑफ़र पोस्ट को वापस पाने के लिए, जगह के लिए मौजूदा
localPostsकी सूची बनाएं. साथ ही,OFFERकेtopicTypeको फ़िल्टर करके, वह ऑफ़र कॉन्टेंट ढूंढें जिसका इस्तेमाल करना है.किसी जगह के लिए, चालू लोकल पोस्ट की सूची बनाने का अनुरोध करने का उदाहरण यहां दिया गया है:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700/localPosts
नीचे दिए गए उदाहरण में, रिस्पॉन्स में
OFFERlocalPostदिखाया गया है.जवाब का सैंपल देखने के लिए, उसे बड़ा करें.
{ "localPosts": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/localPosts/2524928563578730680", "languageCode": "en", "summary": "Buy One Get One Free on all order-ahead bento boxes today!", "state": "LIVE", "event": { "title": "Bento BOGO", "schedule": { "startDate": { "year": 2020, "month": 1, "day": 20 }, "startTime": {}, "endDate": { "year": 2021, "month": 1, "day": 21 }, "endTime": {} } }, "updateTime": "2020-09-11T10:56:22.594Z", "createTime": "2020-09-11T10:56:22.594Z", "searchUrl": "https://local.google.com/place?id=4156539623820808045&use=posts&lpsid=2524928563578730680", "media": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/media/localPosts/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS", "mediaFormat": "PHOTO", "googleUrl": "https://lh3.googleusercontent.com/p/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS" } ], "topicType": "OFFER", "offer": { "couponCode": "BOGO-JET-CODE", "redeemOnlineUrl": "https://www.example.com/redeem", "termsConditions": "Offer only valid for order-ahead orders placed online." } }, ], } - साइड पैनल में
<div>बनाएं और उसमेंlocalPostऑब्जेक्ट से काम का डेटा भरें.
अपने मैप को पसंद के मुताबिक बनाना
मैप के दिखने के तरीके और जानकारी को कई तरीकों से बदला जा सकता है. उदाहरण के लिए:
- मैप के डिफ़ॉल्ट पिन की जगह, अपने कस्टम मार्कर बनाएं.
- अपने ब्रैंड को दिखाने के लिए, मैप की सुविधाओं के रंग बदलें.
- यह कंट्रोल करें कि आपको कौनसी दिलचस्प जगहें (आकर्षण, खान-पान, ठहरने की जगह वगैरह) दिखानी हैं और कितनी संख्या में दिखानी हैं. इससे, उपयोगकर्ताओं का ध्यान अपनी जगहों पर फ़ोकस किया जा सकता है. साथ ही, उन जगहों को हाइलाइट किया जा सकता है जिनसे उपयोगकर्ताओं को सबसे नज़दीकी जगह तक पहुंचने में मदद मिलती है.
कस्टम मैप मार्कर बनाना
अपने मार्कर को पसंद के मुताबिक बनाने के लिए, डिफ़ॉल्ट रंग बदलें. इससे यह पता चल सकता है कि कोई जगह फ़िलहाल खुली है या नहीं. इसके अलावा, मार्कर को पसंद के मुताबिक इमेज से बदला जा सकता है. जैसे, आपके ब्रैंड का लोगो. जानकारी वाली विंडो या पॉप-अप विंडो, उपयोगकर्ताओं को ज़्यादा जानकारी दे सकती हैं. जैसे, कारोबार के खुले होने का समय, फ़ोन नंबर या फ़ोटो. आपके पास ऐसे कस्टम मार्कर बनाने का भी विकल्प है जो रेस्टर, वेक्टर, खींचे और छोड़े जा सकने वाले, और ऐनिमेशन वाले हों.
यहां एक सैंपल मैप दिया गया है, जिसमें कस्टम मार्कर का इस्तेमाल किया गया है. ( Maps JavaScript API के कस्टम मार्कर वाले विषय में सोर्स कोड देखें.)
ज़्यादा जानकारी के लिए, मार्कर के दस्तावेज़ देखें. ये दस्तावेज़, JavaScript (वेब), Android, और iOS के लिए उपलब्ध हैं.
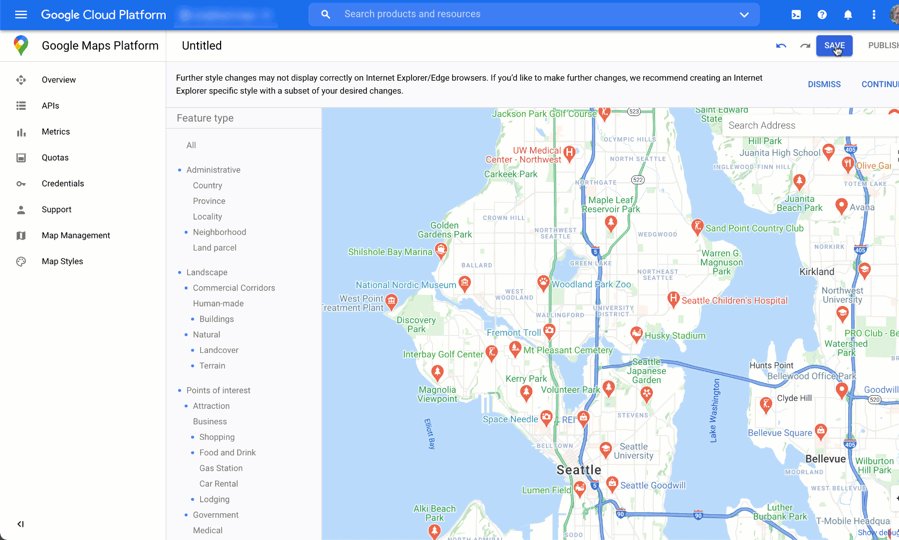
मैप की स्टाइल तय करना
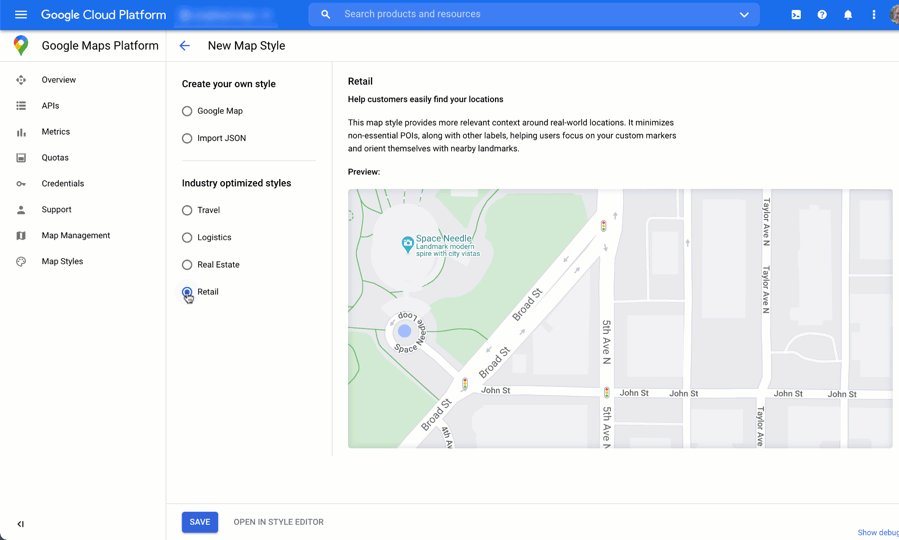
Google Maps Platform की मदद से, अपने मैप को इस तरह से स्टाइल किया जा सकता है कि उपयोगकर्ताओं को सबसे नज़दीकी जगह ढूंढने और वहां जल्द से जल्द पहुंचने में मदद मिल सके. साथ ही, इससे आपके ब्रैंड को भी ज़्यादा लोगों तक पहुंचाया जा सकता है. उदाहरण के लिए, अपनी ब्रैंडिंग के हिसाब से मैप के रंग बदले जा सकते हैं. साथ ही, मैप पर उपयोगकर्ताओं को दिखने वाले दिलचस्प पॉइंट को कंट्रोल करके, मैप पर मौजूद ग़ैर-ज़रूरी चीज़ों को कम किया जा सकता है. Google Maps Platform, मैप के कई स्टार्टर टेंप्लेट भी उपलब्ध कराता है. इनमें से कुछ टेंप्लेट, अलग-अलग इंडस्ट्री के लिए ऑप्टिमाइज़ किए गए होते हैं. जैसे, ट्रैवल, लॉजिस्टिक, रीयल एस्टेट, और रीटेल.
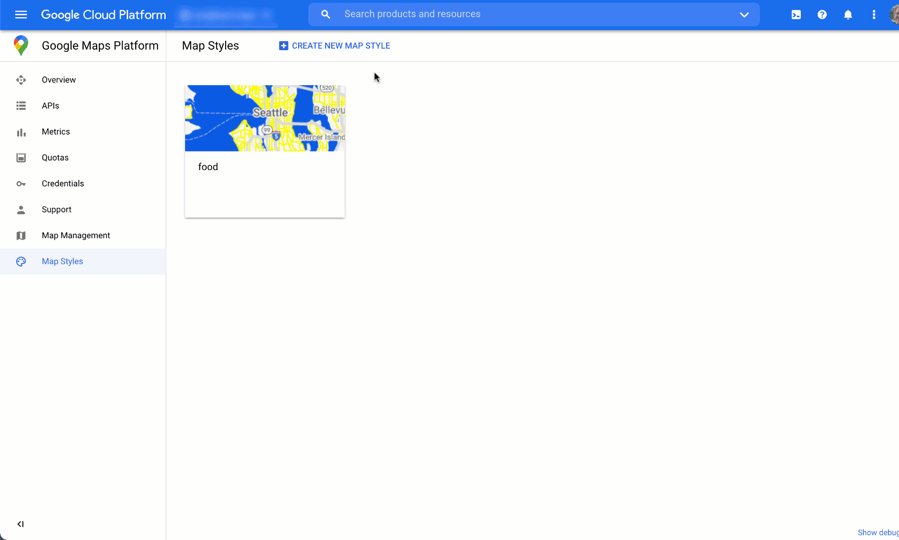
अपने प्रोजेक्ट में, Google Cloud Console के मैप स्टाइल पेज पर जाकर, मैप स्टाइल बनाई जा सकती हैं या उनमें बदलाव किया जा सकता है.
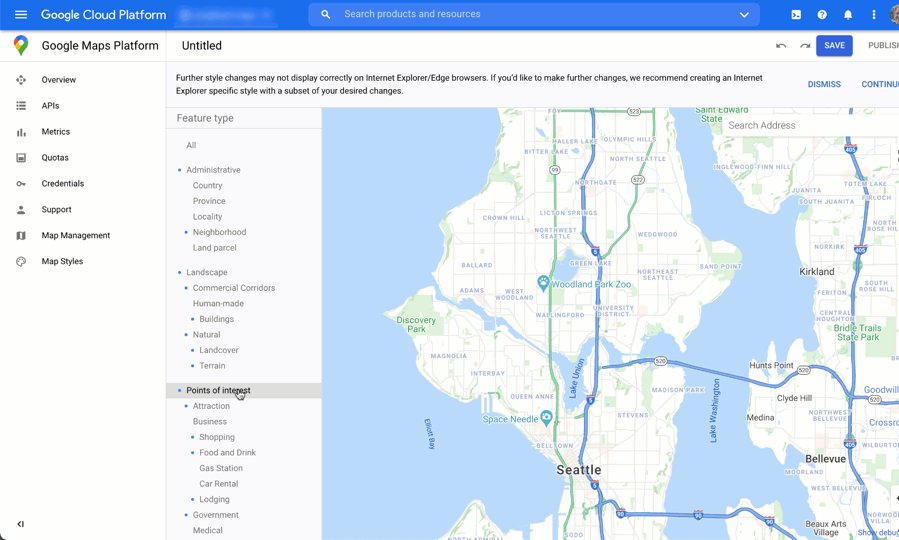
Cloud Console में मैप स्टाइल बनाने और उसे स्टाइल करने के ऐनिमेशन देखने के लिए, इन्हें बड़ा करें:
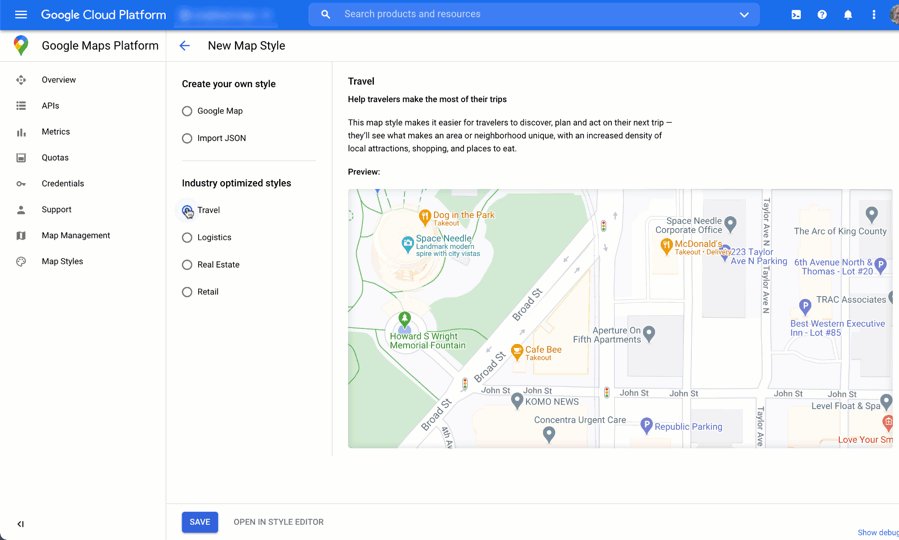
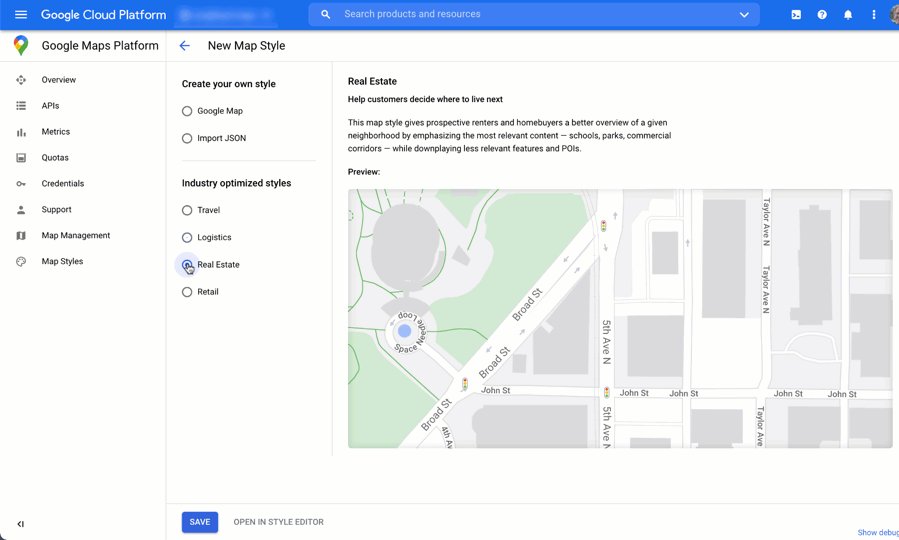
इंडस्ट्री के हिसाब से मैप की स्टाइल
इस ऐनिमेशन में, इंडस्ट्री के हिसाब से पहले से तय की गई मैप स्टाइल दिखाई गई हैं. इनका इस्तेमाल किया जा सकता है. ये स्टाइल, हर तरह की इंडस्ट्री के लिए सबसे सही शुरुआती पॉइंट उपलब्ध कराते हैं. उदाहरण के लिए, रीटेल मैप स्टाइल में मैप पर लोकप्रिय जगहों की जानकारी कम दिखती है. इससे उपयोगकर्ता, आपकी जगहों और आस-पास के मशहूर जगहों पर फ़ोकस कर पाते हैं. इससे उन्हें सबसे नज़दीकी जगह पर जल्द से जल्द और आसानी से पहुंचने में मदद मिलती है.

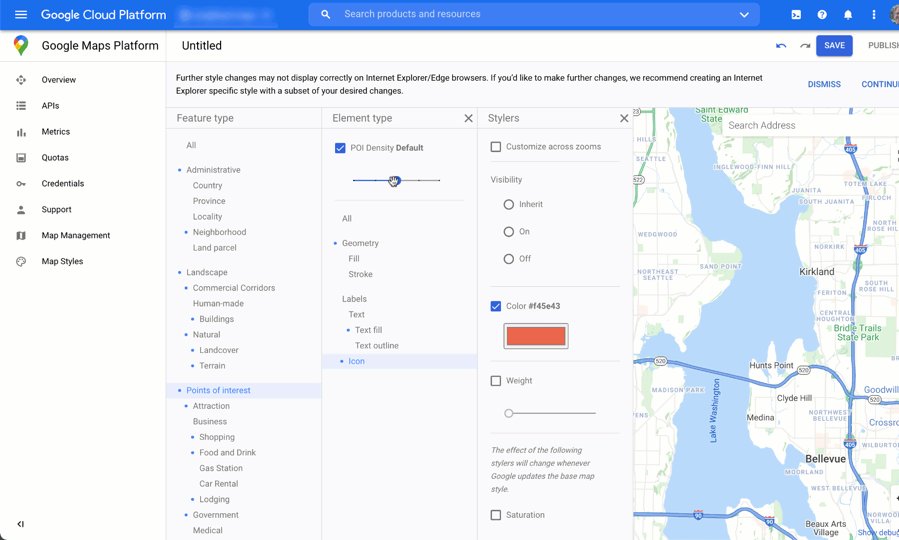
लोकप्रिय जगहों को कंट्रोल करना
यह ऐनिमेशन, लोकप्रिय जगहों के लिए मार्कर का रंग सेट करता है और मैप स्टाइल पर पीओआई की संख्या बढ़ाता है. डेंसिटी जितनी ज़्यादा होगी, मैप पर उतने ही ज़्यादा लोकप्रिय जगहों के मार्कर दिखेंगे.

हर मैप स्टाइल का अपना आईडी होता है. Cloud Console में कोई स्टाइल पब्लिश करने के बाद, अपने कोड में उस मैप आईडी का रेफ़रंस दिया जाता है. इसका मतलब है कि अपने ऐप्लिकेशन को फिर से बनाने के बिना, मैप की स्टाइल को रीयल टाइम में अपडेट किया जा सकता है. नया लुक, मौजूदा ऐप्लिकेशन में अपने-आप दिखेगा और इसका इस्तेमाल सभी प्लैटफ़ॉर्म पर किया जा सकेगा. यहां दिए गए उदाहरणों में, Maps JavaScript API का इस्तेमाल करके, वेब पेज में मैप आईडी जोड़ने का तरीका बताया गया है.
स्क्रिप्ट यूआरएल में एक या एक से ज़्यादा map_ids शामिल करने पर, Maps JavaScript API उन स्टाइल को मैप को तेज़ी से रेंडर करने के लिए अपने-आप उपलब्ध करा देता है. ऐसा तब होता है, जब आप अपने कोड में उन स्टाइल को कॉल करते हैं.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a">
</script>
यहां दिया गया कोड, वेब पेज पर स्टाइल वाला मैप दिखाता है. (पेज पर मैप दिखने के लिए, एचटीएमएल <div id="map"></div> एलिमेंट नहीं दिखाया गया है.)
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
JavaScript (वेब), Android, और iOS में, क्लाउड-आधारित मैप स्टाइल को शामिल करने के बारे में ज़्यादा जानें.
आंकड़ों की मदद से, इस्तेमाल से जुड़ी अहम जानकारी पाना
आंकड़ों का इस्तेमाल करके, इस बारे में अहम जानकारी हासिल की जा सकती है कि उपयोगकर्ता आपके लोकेटर के साथ कैसे इंटरैक्ट कर रहे हैं. इस सेक्शन में, Google Analytics और Business Profile के आंकड़ों को कॉन्फ़िगर करने और उन्हें मॉनिटर करने के बारे में दिशा-निर्देश दिए गए हैं. इससे आपको अपनी पसंद के डेटा को ट्रैक करने में मदद मिलेगी. Quick Builder Locator Plus के उपयोगकर्ताओं के लिए, आंकड़ों का डैशबोर्ड, अहम जानकारी का विश्लेषण करने और जनरेट करने में मदद करता है. इससे आपको यह जानकारी मिलती है कि आपकी साइट पर आने वाले लोग, आपके स्टोर लोकेटर से कितनी अच्छी तरह जुड़ रहे हैं. यह जानकारी, पहचान छिपाकर इकट्ठा किए गए डेटा के आधार पर मिलती है.

इस रिपोर्ट को ऐक्सेस करने के लिए, Cloud Console के यूज़र ऐक्टिविटी की रिपोर्ट वाले सेक्शन पर जाएं. इस रिपोर्ट के बारे में ज़्यादा जानकारी के लिए, यूज़र ऐक्टिविटी की रिपोर्ट देखें.
Google Analytics की सुविधाओं और आसानी से इस्तेमाल करने की सुविधा को देखते हुए, हम सेटअप और इस्तेमाल से जुड़ी पूरी जानकारी नहीं देंगे. इसके बजाय, हम आपको ज़्यादा पढ़ने और निर्देशों के लिए ज़रूरी दस्तावेज़ों के बारे में बताएंगे. साथ ही, आपके लोकेटर ऐप्लिकेशन के लिए, आंकड़ों से जुड़ी ज़रूरी बातों को हाइलाइट करेंगे.
Google Analytics सेट अप करना
अगर आपके ऐप्लिकेशन में पहले से ही Google Analytics का इस्तेमाल किया जा रहा है, तो इस सेक्शन को छोड़ा जा सकता है.
यहां “ग्लोबल टैग” का एक उदाहरण दिया गया है. Google Analytics को चालू करने के लिए, आपको अपनी साइट पर यह टैग चिपकाना होगा.
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/ gtag/js?id=G-XR5B5D4NW0"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XR5B5D4NW0'); </script>
चाहे Google Tag Manager का इस्तेमाल किया जा रहा हो या सीधे अपनी साइट पर Google Analytics जोड़ा जा रहा हो, तो इन कामों के लिए Google Analytics को लागू करने का तरीका समझना ज़रूरी है:
- क्लिक जैसे उपयोगकर्ता इंटरैक्शन को ट्रिगर करना, जिन्हें वेब साइट के पेज व्यू (इवेंट) से अलग मेज़र किया जा सकता है.
- काम के ग्रुप (डाइमेंशन या कस्टम डाइमेंशन) में रॉ डेटा (मेट्रिक) देखें.
कस्टम इवेंट का इस्तेमाल करना
अपने लोकेटर में कस्टम इवेंट तय करने का उदाहरण यहां दिया गया है:
gtag('event', 'location', { 'method': 'address' });
अपने event और method को साफ़ तौर पर नाम दें, ताकि रिपोर्टिंग में इवेंट को समझा जा सके. उन्हें उन खास इंटरैक्शन के लिए ट्रिगर करें जिन्हें आपको मेज़र करना है. जैसे, जब कोई उपयोगकर्ता ऑटोकंप्लीट ड्रॉप-डाउन सूची से कोई पता चुनता है, जैसा कि नीचे दिए गए चित्र में दिखाया गया है.

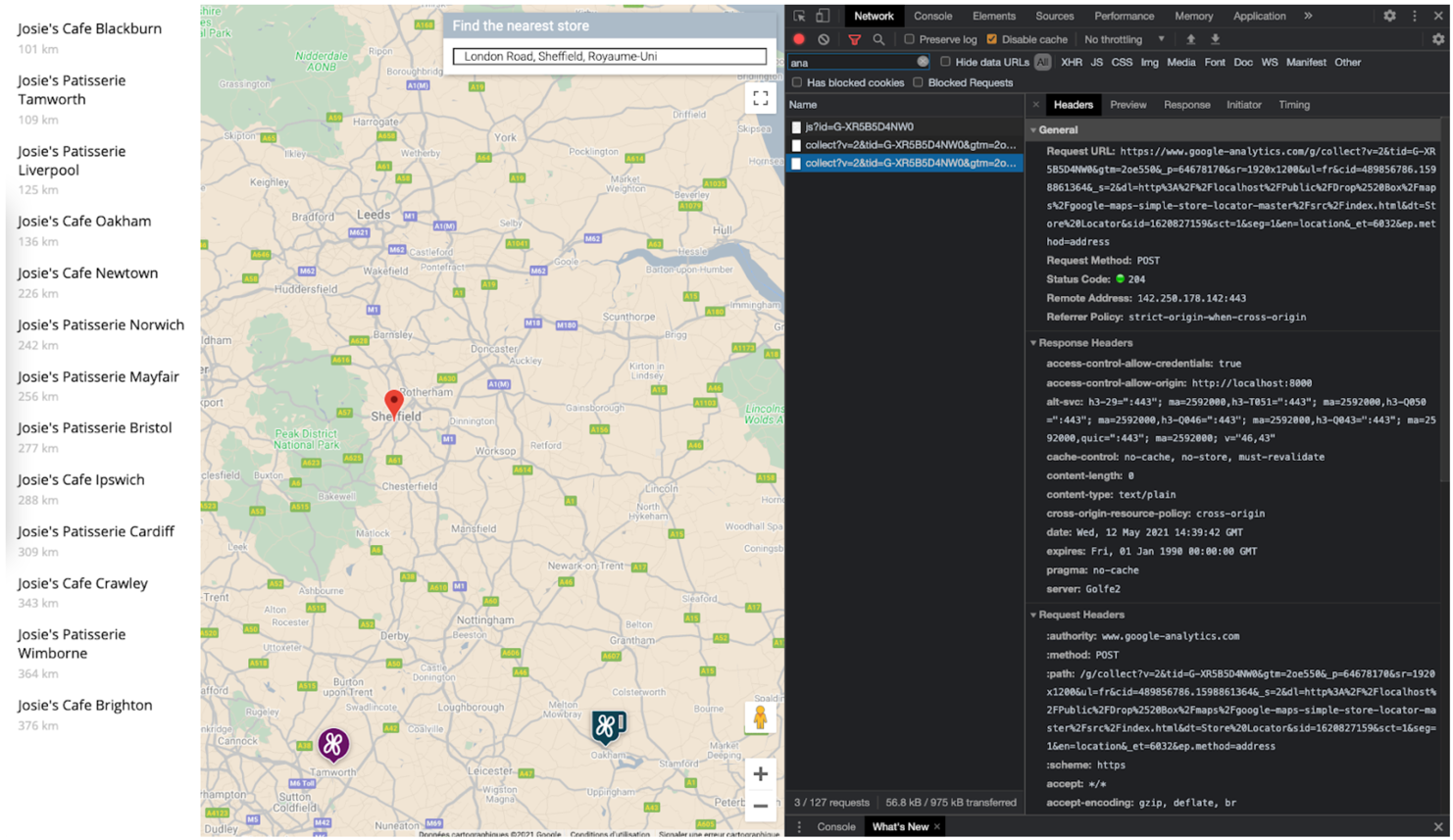
Google Analytics को यह ट्रैकिंग कॉल भेजा जा सकता है, जो आपके तय किए गए इवेंट और तरीके का इस्तेमाल करता है. (पढ़ने में आसानी के लिए, हम हर क्वेरी पैरामीटर को एक अलग लाइन पर दिखाएंगे.)
https://www.google-analytics.com/g/collect?v=2 &tid=G-XR5B5D4NW0 >m=2oe550 &_p=64678170 &sr=1920x1200 &ul=fr &cid=489856786.1598861364 &_s=2 &dl=http%3A%2F%2.storelocator.html &dt=Store%20Locator &sid=1620827159 &sct=1 &seg=1 &en=location &_et=6032 &ep.method=address
नीचे दी गई इमेज में दिखाया गया है कि Google Analytics कॉल, ब्राउज़र के 'जांच करें' व्यू में, नेटवर्क टैब में कैसे दिखता है. (बड़ा करने के लिए क्लिक करें).

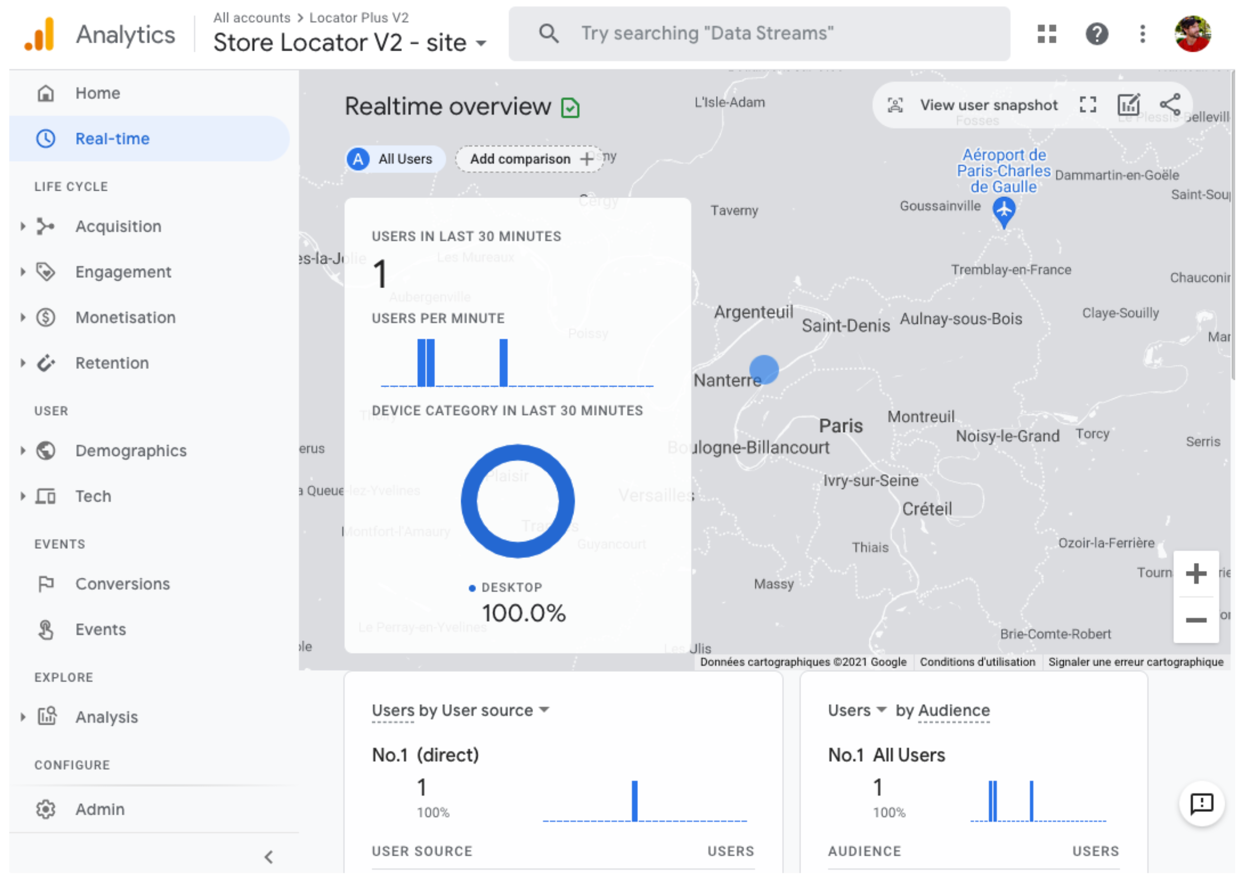
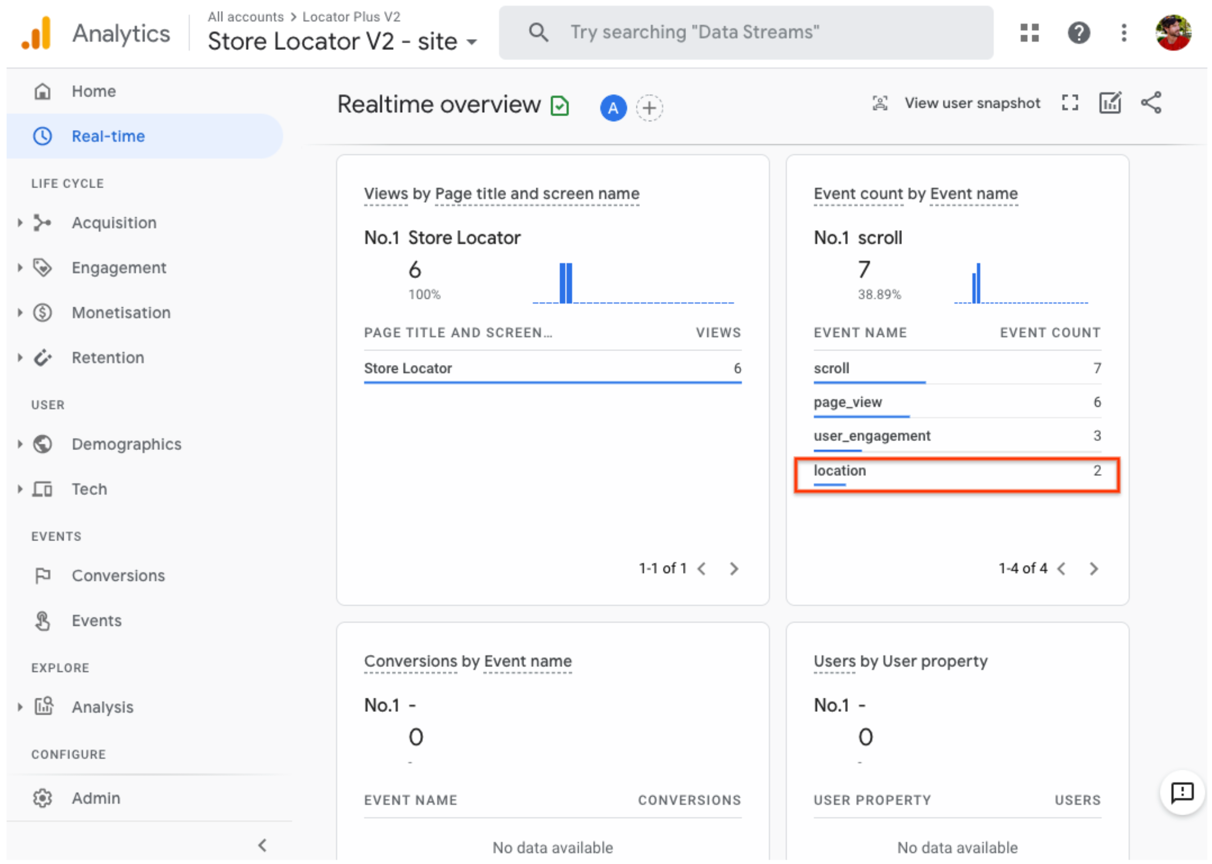
Google Analytics में "रीयल-टाइम" व्यू देखकर, यह पुष्टि की जा सकती है कि आपके कस्टम इवेंट टैग सही तरीके से कैप्चर हो रहे हैं या नहीं. उदाहरण के लिए, जगह की जानकारी अपने-आप भरने की सुविधा के लिए पहले से सेट अप किया गया "जगह" इवेंट, Google Analytics में यहां दिए गए आंकड़ों में दिखता है.


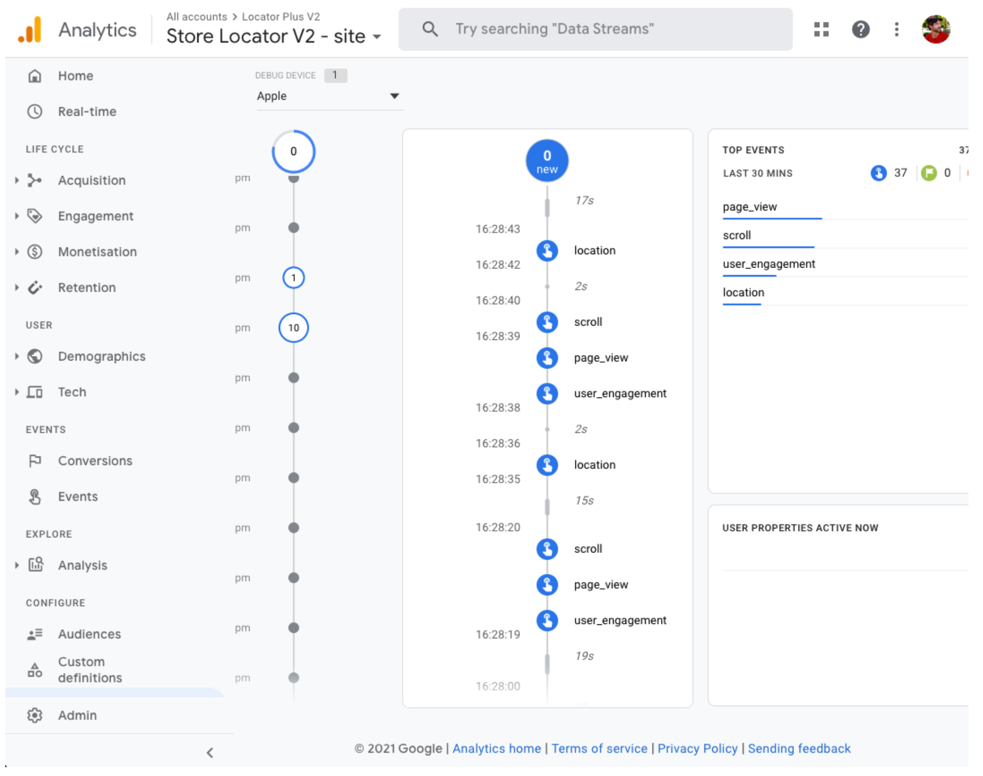
इसके अलावा, DebugView का इस्तेमाल करके रीयल-टाइम इवेंट को मॉनिटर किया जा सकता है, जैसा कि नीचे दिए गए चित्र में दिखाया गया है. ध्यान दें कि Google Analytics के यूज़र ऐक्टिविटी > इवेंट सेक्शन में, इवेंट की पूरी रिपोर्ट ऐक्सेस करने से पहले आपको 24 घंटे इंतज़ार करना होगा.

लोकेटर ऐप्लिकेशन से, अपनी दुकानों पर ज़्यादा से ज़्यादा लोगों को लाने के लिए, रणनीतियां बनाई और मेज़र की जा सकती हैं. उदाहरण के लिए, Google Analytics में Analytics में स्टोर विज़िट की सुविधा है. यह सुविधा, Google Ads से मेज़र किए गए स्टोर विज़िट के आंकड़ों को आपके लोकेटर के आंकड़ों से जोड़ती है. आपके पास, ऐप्लिकेशन के हिसाब से जगह के हिसाब से अपनी रणनीतियां बनाने का विकल्प भी है. जैसे, आपकी दुकान पर रिडीम किए जा सकने वाले ऑनलाइन ऑफ़र.
Business Profile की मेट्रिक
Google Analytics की मदद से, अपनी पसंद के इवेंट, मेट्रिक, और डाइमेंशन को ट्रैक करने के अलावा, Business Profile की अपनी मेट्रिक भी होती हैं. उदाहरण के लिए, अगर आपने लोकेटर में अपॉइंटमेंट बुक करने और स्थानीय ऑफ़र के लिंक जोड़े हैं, तो उन व्यू और क्लिक के लिए मेट्रिक देखी जा सकती हैं.
Business Profile API के लिए दिए गए इस सैंपल अनुरोध में, कई तरह की मेट्रिक के लिए अनुरोध किया गया है. ऑफ़र पर मिले क्लिक को ट्रैक करने के लिए, LOCAL_POST_VIEWS_SEARCH और
LOCAL_POST_ACTIONS_CALL_TO_ACTION मेट्रिक सबसे काम की होंगी.
सैंपल का अनुरोध देखने के लिए, उसे बड़ा करें.
POST https://mybusiness.googleapis.com/v4/accounts/111098884960528804666/locations:reportInsights
Body:
{
"locationNames": [
"accounts/111098884960528804666/locations/15899957830169237700"
],
"basicRequest": {
"metricRequests": [
{
"metric": "QUERIES_DIRECT"
},
{
"metric": "QUERIES_INDIRECT"
},
{
"metric": "VIEWS_MAPS"
},
{
"metric": "VIEWS_SEARCH"
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS"
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH"
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION"
}
],
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
}
}जवाब का सैंपल देखने के लिए, उसे बड़ा करें.
{
"locationMetrics": [
{
"locationName": "accounts/111098884960528804666/locations/15899957830169237700",
"timeZone": "Asia/Singapore",
"metricValues": [
{
"metric": "QUERIES_DIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "82"
}
},
{
"metric": "QUERIES_INDIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1493"
}
},
{
"metric": "VIEWS_MAPS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1571"
}
},
{
"metric": "VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "631"
}
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "3"
}
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "42"
}
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "11"
}
}
]
}
]
}
जवाब में मेट्रिक शामिल होती हैं. इनमें ये मेट्रिक सबसे अहम हैं:
- Google Maps पर जगह को 1,571 व्यू मिले हों
- Google Search पर जगह की जानकारी के 631 व्यू.
- जगह तक पहुंचने के लिए, ड्राइविंग के दिशा-निर्देशों के तीन अनुरोध.
- 42
LOCAL_POST_ACTIONS_CALL_TO_ACTIONऑफ़र पर क्लिक. - Google Search पर लोकल पोस्ट को मिले 11 व्यू.
मेट्रिक का एक और विकल्प, ऐक्शन लिंक बनाने के लिए Reserve with Google का इस्तेमाल करना है. जब उपयोगकर्ता, Reserve with Google में बनाए गए ऐक्शन लिंक पर क्लिक करते हैं, तो उन ऐक्शन को Google Analytics में लॉग किया जा सकता है. इससे, Google Analytics में कन्वर्ज़न ट्रैक किए जा सकते हैं. ज़्यादा जानकारी के लिए, कन्वर्ज़न ट्रैकिंग दस्तावेज़ देखें.
मेट्रिक की किसी भी रणनीति का इस्तेमाल करने पर, मेज़रमेंट का मतलब सिर्फ़ यह देखना नहीं है कि आपके केपीआई के मुकाबले आपकी परफ़ॉर्मेंस कैसी है. इन आंकड़ों से आपको यह समझने में भी मदद मिलती है कि लोकेटर में किए गए इन सुधारों का आपके कारोबार पर क्या असर पड़ा है. इसके अलावा, अपने लोकेटर पर Google Analytics की मेट्रिक की तुलना, Business Profile की मेट्रिक से की जा सकती है. उदाहरण के लिए, इन मेट्रिक की तुलना करके यह देखा जा सकता है कि कितने ग्राहक आपके स्टोर पर जाने के लिए, आपके लोकेटर और Google Maps से निर्देश पा रहे हैं.
Locator Plus को बेहतर बनाना
अपने कारोबार या उपयोगकर्ताओं की ज़रूरतों के हिसाब से, उपयोगकर्ता के अनुभव को और बेहतर बनाया जा सकता है.
मोबाइल पर निर्देश भेजना
उपयोगकर्ताओं को किसी जगह तक पहुंचने में और भी आसानी हो, इसके लिए उन्हें मैसेज या ईमेल से, निर्देशों का लिंक भेजा जा सकता है. इस पर क्लिक करने पर, अगर Google Maps ऐप्लिकेशन उनके फ़ोन पर इंस्टॉल है, तो वह ऐप्लिकेशन खुल जाएगा. अगर ऐप्लिकेशन इंस्टॉल नहीं है, तो उनके डिवाइस के वेब ब्राउज़र में maps.google.com लोड हो जाएगा. इन दोनों तरीकों से, उपयोगकर्ता को मंज़िल तक पहुंचने के लिए, मोड़-दर-मोड़ निर्देश पाने की सुविधा का इस्तेमाल करने का विकल्प मिलता है. इसमें, आवाज़ से रास्ता बताने की सुविधा भी शामिल है.
यहां दिए गए निर्देशों के यूआरएल को बनाने के लिए,
Maps के यूआरएल का इस्तेमाल करें. इसमें, destination पैरामीटर के तौर पर यूआरएल में कोड में बदली गई जगह का नाम और destination_place_id पैरामीटर के तौर पर जगह का आईडी शामिल करें. Maps के यूआरएल बनाने या उनका इस्तेमाल करने के लिए, आपसे कोई शुल्क नहीं लिया जाता. इसलिए, आपको यूआरएल में एपीआई पासकोड शामिल करने की ज़रूरत नहीं है.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
आपके पास origin क्वेरी पैरामीटर देने का विकल्प होता है. इसके लिए, डेस्टिनेशन के पते के जैसे ही फ़ॉर्मैट का इस्तेमाल करें. हालांकि, इसे हटाने पर, निर्देश उपयोगकर्ता की मौजूदा जगह से शुरू होते हैं. यह जगह, Locator Plus ऐप्लिकेशन का इस्तेमाल करने की जगह से अलग हो सकती है. नेविगेशन चालू करके निर्देशों को लॉन्च करने के लिए, Maps के यूआरएल में travelmode और dir_action=navigate जैसे क्वेरी पैरामीटर के अन्य विकल्प दिए जाते हैं.
क्लिक किए जा सकने वाला यह लिंक, ऊपर दिए गए उदाहरण के यूआरएल को बड़ा करता है. यह origin को लंदन के फ़ुटबॉल स्टेडियम के तौर पर सेट करता है और डेस्टिनेशन तक जाने के लिए, सार्वजनिक परिवहन के निर्देश देने के लिए travelmode=transit का इस्तेमाल करता है.
फ़िलहाल, हमारा सुझाव है कि इस यूआरएल को टेक्स्ट या ईमेल के ज़रिए भेजने के लिए, तीसरे पक्ष के किसी ऐप्लिकेशन का इस्तेमाल करें. जैसे, twilio. अगर App Engine का इस्तेमाल किया जा रहा है, तो एसएमएस मैसेज या ईमेल भेजने के लिए, तीसरे पक्ष की कंपनियों का इस्तेमाल किया जा सकता है. ज़्यादा जानकारी के लिए, तीसरे पक्ष की सेवाओं की मदद से मैसेज भेजना लेख पढ़ें.
लोगों को जगहों को विज़ुअलाइज़ करने में मदद करने के लिए, Street View दिखाना
दुनिया की कई जगहों के लिए, Street View का इस्तेमाल करके किसी जगह के बाहरी हिस्से को दिखाया जा सकता है. इससे, उपयोगकर्ताओं को उस जगह के बारे में जानकारी मिलती है, जहां वे जाने वाले हैं. आपके पास इंटरैक्टिव (वेब) या स्टैटिक (एपीआई) फ़ॉर्मैट में, स्ट्रीट व्यू उपलब्ध कराने का विकल्प होता है. यह इस बात पर निर्भर करता है कि आपको अपने उपयोगकर्ताओं को उस जगह को 360 डिग्री में "देखने" का विकल्प देना है या नहीं. Street View, Android और iOS के लिए भी उपलब्ध है.
जगह की जानकारी की मदद से, उपयोगकर्ता की जगह का पता लगाना
ज़्यादातर मामलों में, उपयोगकर्ता के डिवाइसों या ब्राउज़र में पहले से मौजूद जगह की जानकारी वाली सेवाओं का इस्तेमाल करके, उनकी जगह की सटीक जानकारी हासिल की जा सकती है. हम Google Maps पर किसी उपयोगकर्ता या डिवाइस की जगह की जानकारी दिखाने के लिए, ब्राउज़र की एचटीएमएल5 की जगह की जानकारी की सुविधा का इस्तेमाल करने का उदाहरण देते हैं. साथ ही, Android और iOS में अनुमतियों का अनुरोध करने और जगह की जानकारी पाने के बारे में दस्तावेज़ उपलब्ध कराते हैं. हालांकि, कुछ मामलों में जगह की जानकारी ढूंढने के लिए, डिवाइस के अलावा किसी अन्य डिवाइस का इस्तेमाल करना पड़ सकता है. उदाहरण के लिए, अगर डिवाइस की जगह की जानकारी की सेवाएं बंद हैं या आपको डिवाइस की जगह की जानकारी में बदलाव होने की आशंका है.
जियोलोकेशन एपीआई एक सर्वर-साइड एपीआई है. यह जगह की जानकारी और सटीक दायरे की जानकारी देता है. यह जानकारी, क्लाइंट के ज़रिए पता लगाए गए सेल टावर और वाई-फ़ाई नोड की जानकारी के आधार पर दी जाती है. उपयोगकर्ता की जगह की जानकारी का पता लगाने के लिए, जगह की जानकारी का इस्तेमाल बैकअप के तौर पर किया जा सकता है. इसके अलावा, डिवाइस की बताई गई जगह की जानकारी की पुष्टि करने के लिए भी इसका इस्तेमाल किया जा सकता है.
जगह की जानकारी के साथ, जगह की जानकारी का कस्टम डेटा जोड़ना
जगह की जानकारी देना सेक्शन में, हमने जगह की जानकारी का इस्तेमाल करने के बारे में बताया था. इससे, लोगों को आपकी जगहों के बारे में ज़्यादा जानकारी मिलती है. जैसे, खुलने-बंद होने का समय, फ़ोटो, और समीक्षाएं.
जगह की जानकारी में, अलग-अलग डेटा फ़ील्ड की कीमत को समझना मददगार होता है. इन फ़ील्ड को बुनियादी, संपर्क, और वातावरण के डेटा के तौर पर बांटा जाता है. अपनी लागत को मैनेज करने के लिए, एक रणनीति यह है कि अपनी जगहों के बारे में पहले से मौजूद जानकारी को, Google Maps से मिली नई जानकारी (आम तौर पर बुनियादी और संपर्क डेटा) के साथ जोड़ा जाए. जैसे, कुछ समय के लिए बंद होना, छुट्टियों के दिनों के खुले होने का समय, और उपयोगकर्ताओं की रेटिंग, फ़ोटो, और समीक्षाएं. अगर आपके पास अपनी जगहों की संपर्क जानकारी पहले से मौजूद है, तो आपको जगह की जानकारी वाले फ़ील्ड के लिए अनुरोध करने की ज़रूरत नहीं होगी. साथ ही, आपको अपने अनुरोध को सिर्फ़ बुनियादी या वायुमंडल के डेटा वाले फ़ील्ड पर फ़ेच करने के लिए सीमित किया जा सकता है. यह इस बात पर निर्भर करता है कि आपको क्या दिखाना है.
आपके पास जगह की जानकारी के बजाय, जगह का अपना डेटा हो सकता है. फ़ुल-स्टैक लोकेटर के लिए, codelab में, अपनी जगह की जानकारी को सेव और फिर से पाने के लिए, डेटाबेस के साथ GeoJSON का इस्तेमाल करने का उदाहरण दिया गया है.

